从 fabric 源码来看如何做好一个 canvas 库
前言,本篇文章可以让你从 0 到 1 快速了解 canvas,了解 fabricjs 源码库的整体组织和关键核心代码。
- canvas 是什么,它的渲染原理
- retina 屏模糊的原理以及解决方法
- fabricjs 核心关键优化:事件驱动、retina 屏处理、渲染优化(分层,requestAnimationFrame)、绘制对象的各种继承关系。
Canvas 是什么?
Canvas 是什么东西?它跟传统的 DOM 有什么区别?我们先看看官方的定义:
❝「Canvas API」 提供了一个通过
JavaScript和HTML的 canvas 元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。❞
简单的,我们可以理解为:Canvas 是一个画布,然后我们可以使用 JS 做为画笔在上面绘制东西。
Canvas 渲染原理
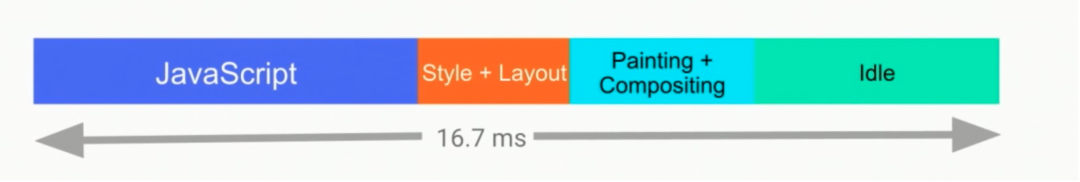
众所周知,传统的 DOM 动画在主线程渲染的流程如下:
- DOM 动画:
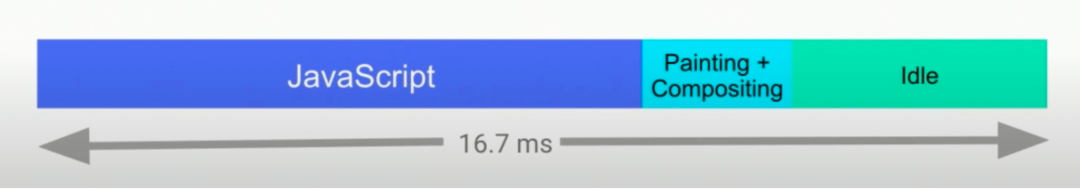
- Canvas 渲染流程:
我们知道在浏览器上渲染动画,每一秒最高达到 60 帧左右,换句话说,如果我们能在 16.7 毫秒内完成图像的计算与渲染过程,那视觉呈现就可以达到完美的 60fps。这样界面就不会卡顿。
从上面的图对比看出,Canvas 能够直接操作绘图上下文,不需要经过 HTML、CSS 解析、构建渲染树、布局等一系列操作。因此单纯绘图的话,Canvas 比 HTML/CSS 和 SVG 要快得多,同样移动大量的元素,Canvas 的性能也会比传统 DOM 好一些。
Canvas 是一个即时绘制的模式,这意味着绘图表面不会保留所绘制对象的信息。传统的 DOM 模式需要维护对应的 DOM 层次结构。需要额外的内存来保存场景,并且更新上也会更慢一点。所以,Canvas 占用的内存也会少一点。
Canvas 绘制的是“位图”,在对位图进行缩放、旋转等操作时,无法生产新的像素,因此会放大原有的像素填补空白,这样会让图片显得不清晰。矢量图在移动,变换等操作中的开销远大于位图的,尤其是移动+缩放,因为浏览器要保证每一个边都平滑无毛边和过度。
总结 Canvas 的特点:
- Canvas 绘制的是“位图” 。
- 在元素特别多的情况下,Canvas 的性能会更高一点。
- Canvas 占用的内存会更小一点。
前面都是为了让我们更清楚地了解 Canvas 是什么,接下来步入正题,了解下从 fabric 源码学到的东西。
Fabric 源码
官方定义:
Fabric.js是一个功能强大且简单的HTML5画布库,它给canvas上的元素提供了交互式对象模型。借助Fabric.js,你可以轻松地绘制各种图形线条图片,对它们进行拖拽、旋转、形变等操作,并且支持丰富的事件方法。
- 仓库地址:https://github.com/fabricjs/fabric.js
- 文档地址:http://fabricjs.com/
适用场景:
大量动画,画板,图片处理等都可以使用这个库。官方提供了大量的 demo:http://fabricjs.com/demos/ ,可以快速体验下。
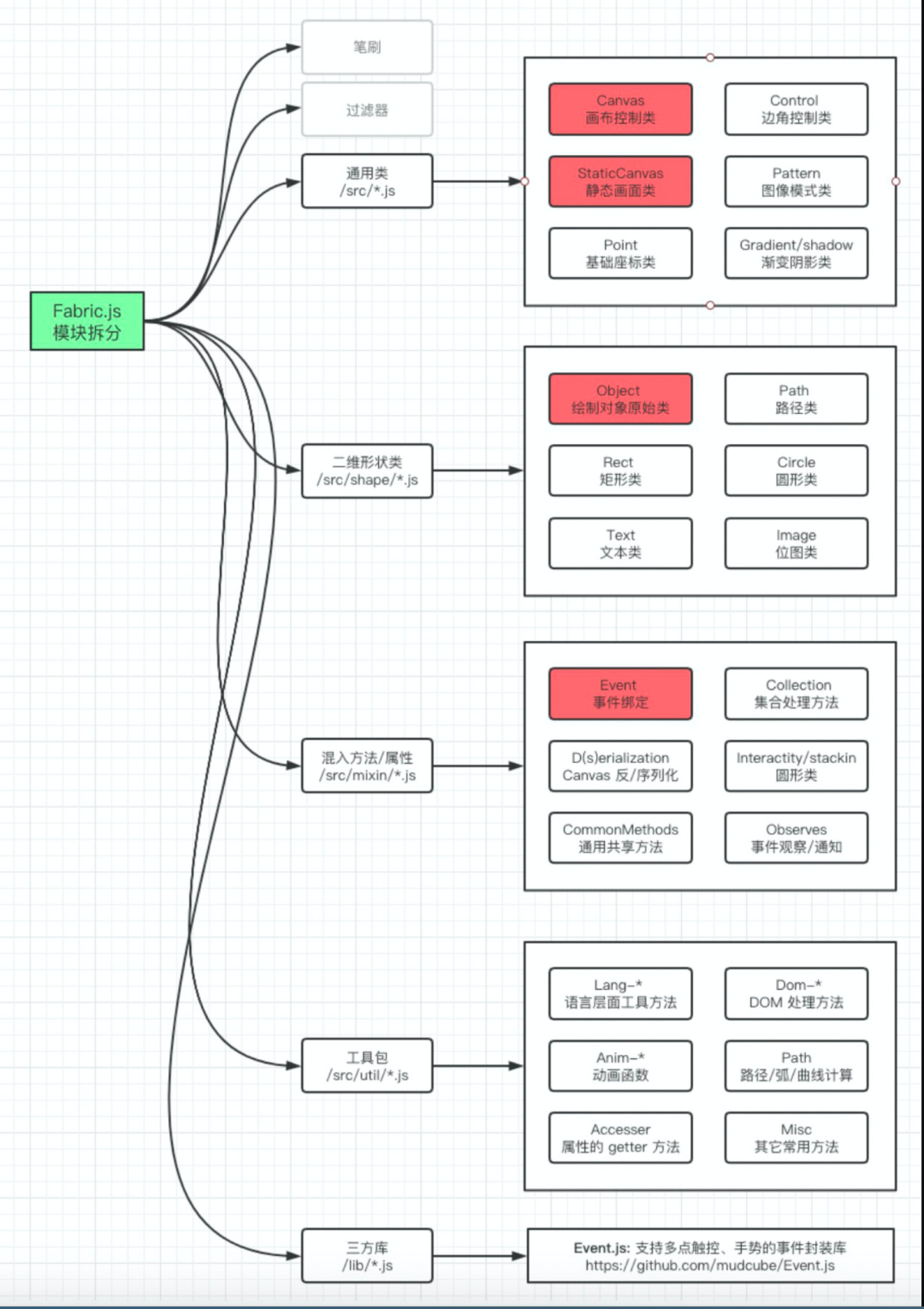
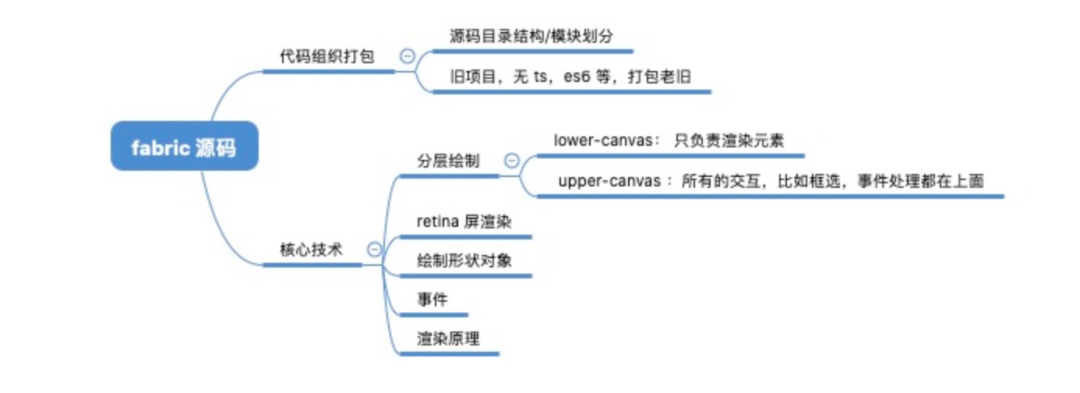
思维导图:

整体代码组织形式和关系:
接下来,看一下它的核心技术,源码先从调用的方法来入手:
const canvas = new fabric.Canvas("beidan", options);
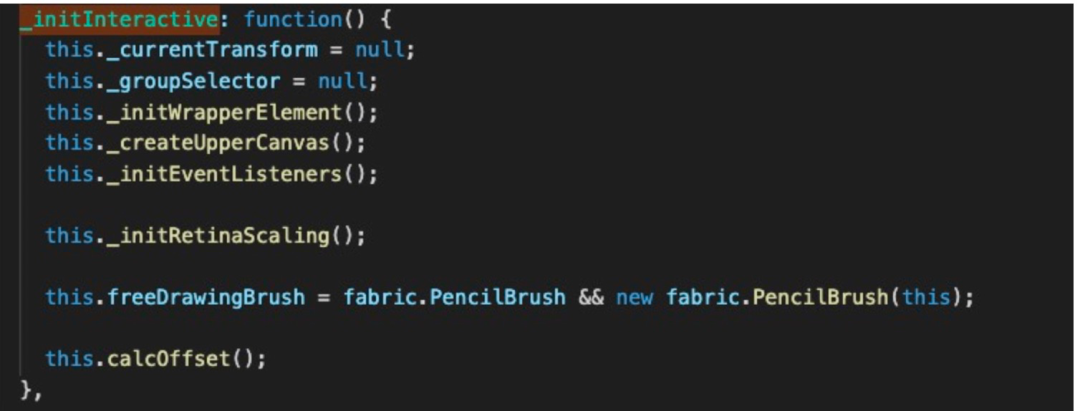
源码如下:
主要封装了以下的方法:
- 外层包裹一个元素
- 创建 2个 Canvas ,一个 upperCanvas ,一个 LowerCanvas
- 初始化事件
- 处理 retina 屏
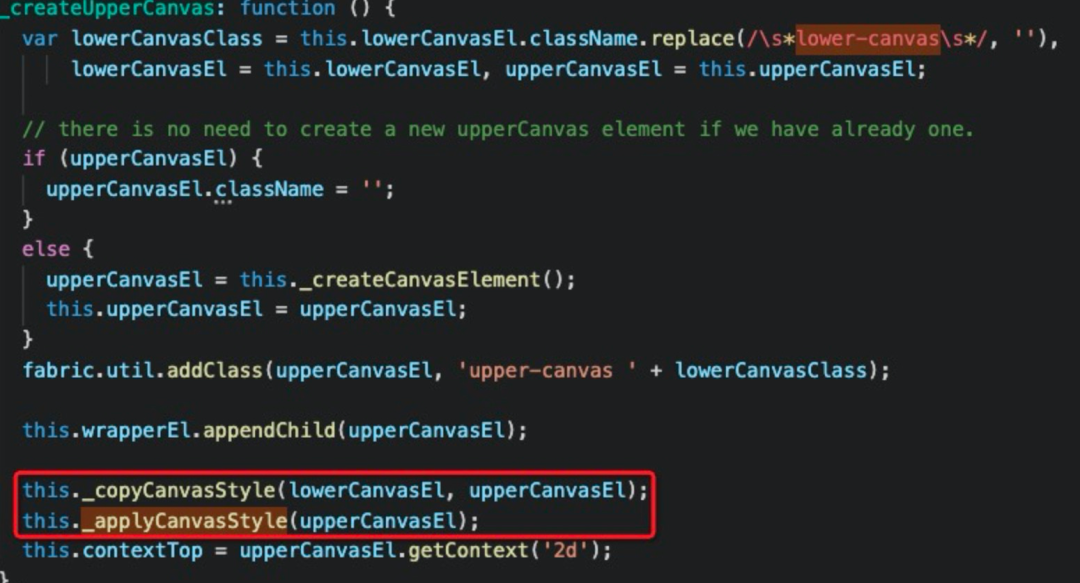
创建 2 个 Canvas,一个 upperCanvas ,一个 lowerCanvas
- lowerCanvas 只负责渲染元素;
- 所有的交互,比如框选,事件处理都在 upperCanvas 上。
我们可以看到 upperCanvas 等大小属性都是一致的,坐标也是可以一一对应的。比如在 upperCanvas 上某个位置点击了一下,就可以到 lowerCanvas 中相应的坐标去查找是否点击了这个元素。
如果你的画布不需要任何交互,可以只渲染 LowerCanvas 元素。使用下面的代码即可。
new fabric.StaticCanvas('domId', options)
处理 retina 屏
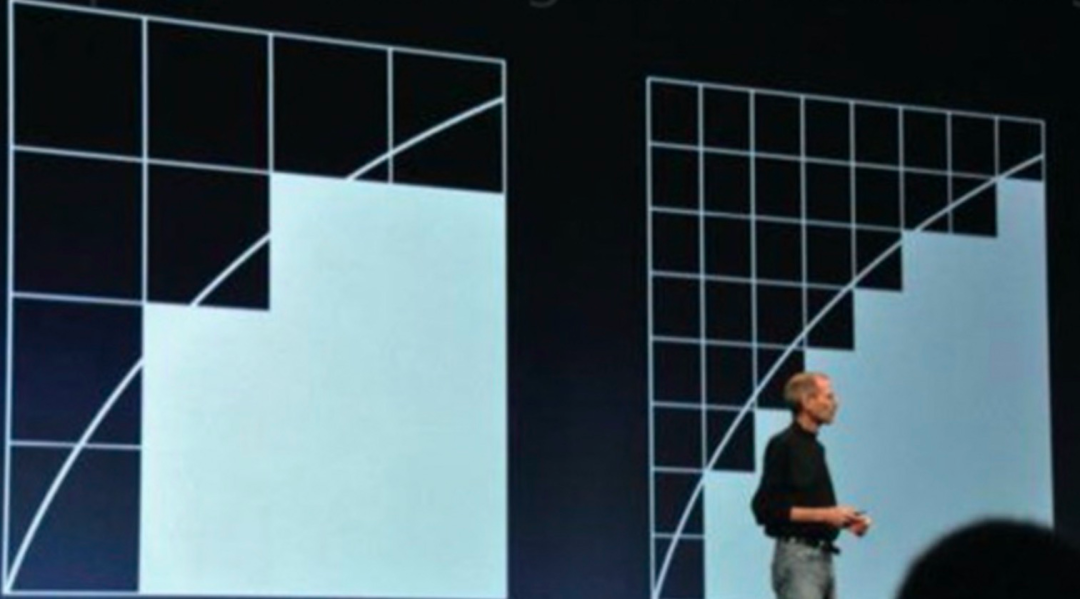
retina 屏:一种具备高像素密度的液晶屏,同样大小的屏幕上显示的像素点由一个变成多个。如下图:
也就是在 retina 屏下,一个像素点会变成 devicePixelRatio 个像素点,在同样大小的屏幕上,高清显示屏中的位图会被放大,图片会变得模糊。
如下图:
所以,想要在高清屏下也正常展示图片大小,我们可以生成比显示它所需尺寸更大的视觉效果,然后缩小图像,确保它的尺寸与我们想要的一致且高清。
如何使用 canvas 实现呢?
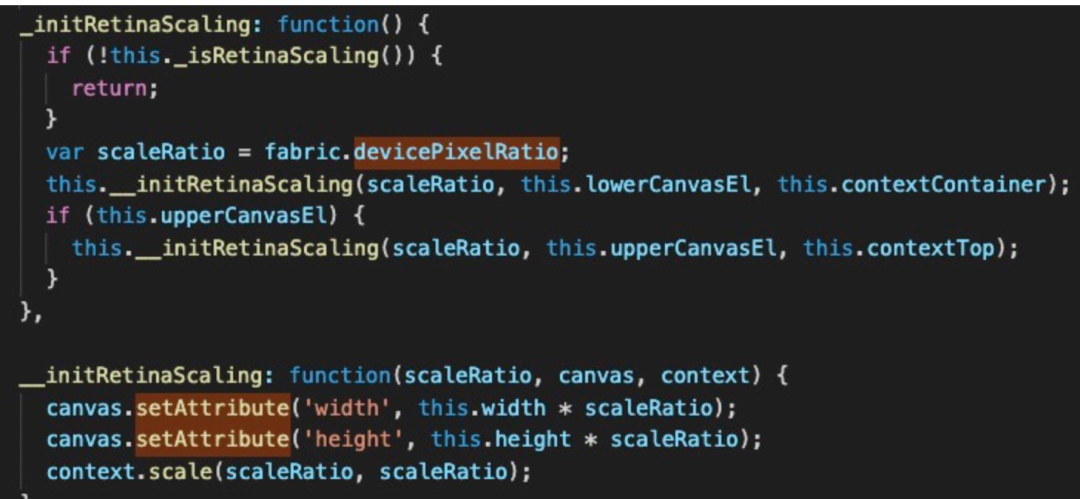
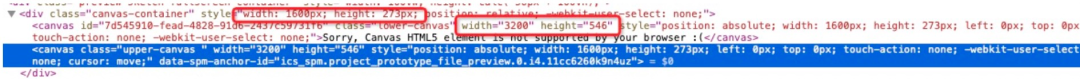
1 . 放大 devicePixelRatio 倍 canvas 的宽高
canvas.width = rect.width * devicePixelRatio;
canvas.height = rect.height * devicePixelRatio;2 . 将 canvas 按照理想尺寸绘制到屏幕上
❝canvas 先按照自身的大小 canvas.width/height 绘制,之后由 style 指定的大小绘制到屏幕上。
❞
canvas.style.width = rect.width + 'px';
canvas.style.height = rect.height + 'px';3 . 使用 scale 去缩小尺寸,保证画布内容 scale 缩放回正常的宽高
canvas.getContext("2d").scale(devicePixelRatio, devicePixelRatio);
用 Fabric 绘制出来的 canvas,如下:

渲染优化
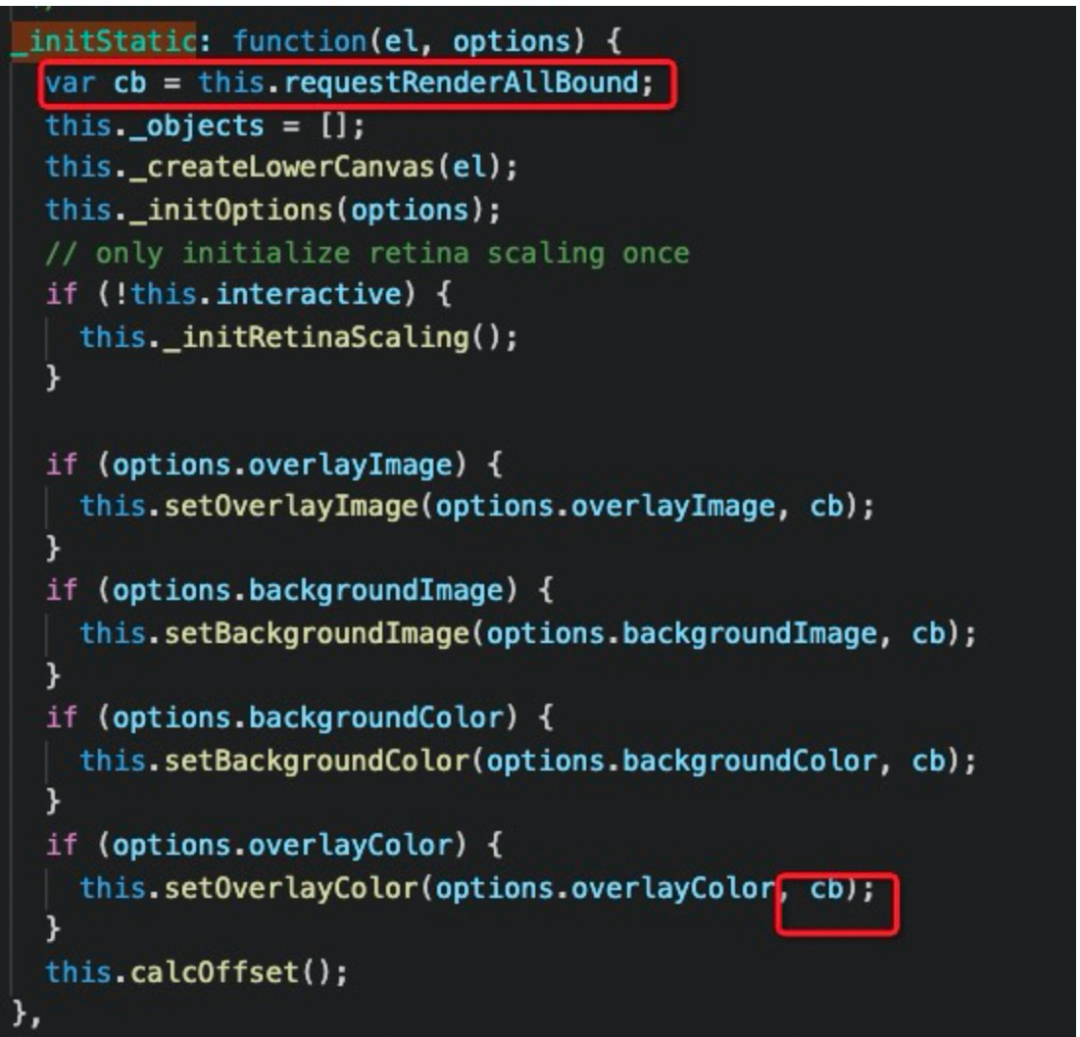
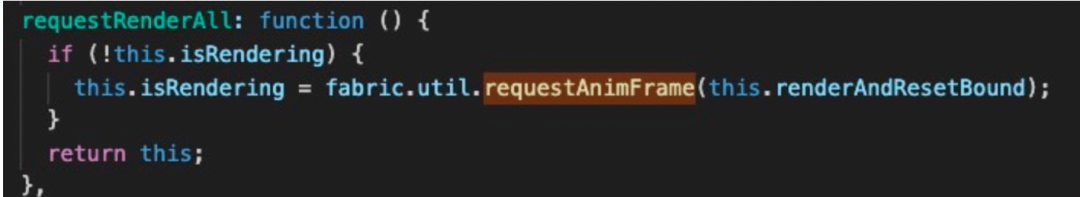
每一次改变会清空屏幕,然后重新绘制所有的对象。直接看源码:
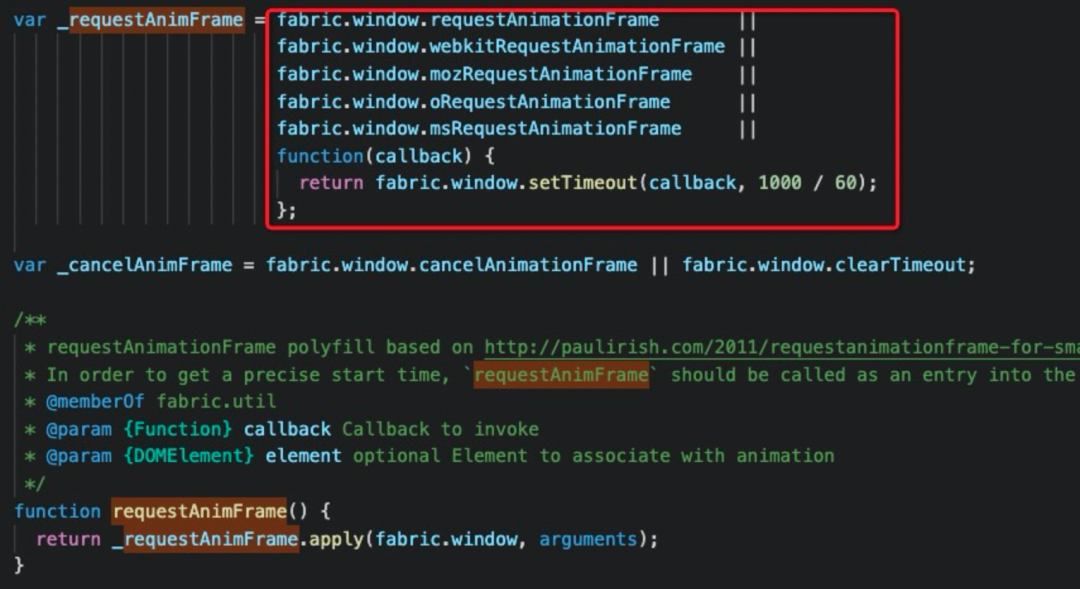
比较关键的是这个 requestRenderAll() 方法
回到我们一开始讲的,如何让浏览器在渲染的时候不卡顿,那就需要使用到 requestAnimationFrame 这个方法,这里做了兼容处理,如果不支持这个方法,则使用 setTimeout(callback, 1000 / 60) 来 hack 处理。
requestAnimationFrame 方法:
该方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
requestAnimationFrame 具备的优势:
- 经过浏览器优化,动画更流畅
- 窗口没激活时(Tab 或隐藏 iframe 里),动画将停止,节省计算资源
- 更省电,尤其是对移动终端
❝所以,fabricjs 中尽可能使用 requestRenderAll 替换 renderAll 方法。
❞
事件驱动
事件处理都在 canvas_events.mixin.js 这个文件中。没有什么晦涩难懂的代码,大意就是劫持浏览器中的原生事件,然后模拟替换成他自己的事件。fire 触发自定义事件。
自己实现了一套自定义事件监听 EventEmitter。感兴趣可以到文件 observable.mixin.js 中查看。
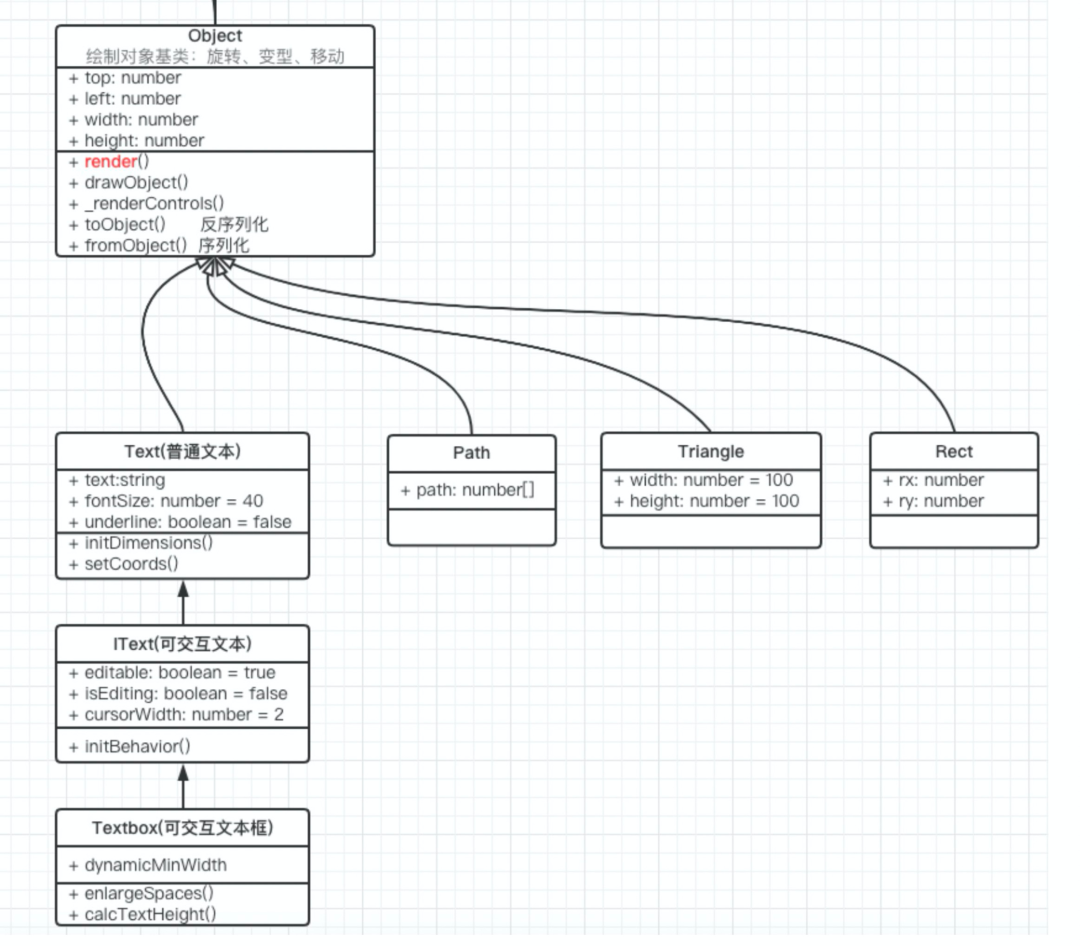
绘制形状对象
网络上有个将各个形状对象的继承,方法属性都画得很清楚,直接看图片:
总结
fabricjs 在代码组织,拆分上非常地清晰. 比较关键的几个点:封装一整套事件系统,分层canvas提升性能,优化渲染方法,高清屏渲染,提供各种形状的快捷绘制方法。这样对于用户来说,写起 canvas 来说,就不再是“裸奔” 了。
官网也附有很多 demo ,文档。做为一个 canvas 库来说,非常大地提升开发效率。
不过,fabricjs 并未支持 OffscreenCanvas ,OffscreenCanvas 对于 canvas 的优化来说,非常的有用。后续文章会讲如何对 canvas 进行系统优化。关注查看~
参考文章:
- Differences between canvas. width and canvas. style. width and their applications
- https://keelii.com/2021/05/08/fabricjs-internals/