Android自定义ViewGroup的那些事儿
概念
ViewGroup是一种可以包含其他视图的特殊视图,他是各种布局和所有容器的基类,这些类也定义了ViewGroup.LayoutParams类作为类的布局参数, ViewGroup是容器,用来包含其他控件。ViewGroup需要重写onMeasure方法测量子控件的宽高和自己的宽高,然后实现onLayout方法摆放子控件。
绘制原理
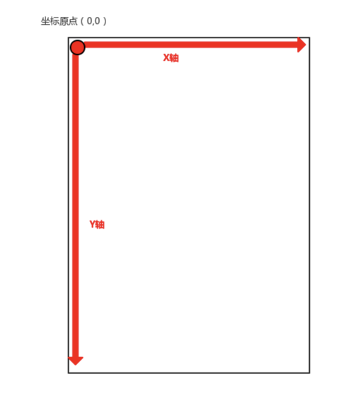
android 坐标系:以屏幕左上角作为原点,这个原点向右是X轴的正轴,向下是Y轴正轴,如图所示:
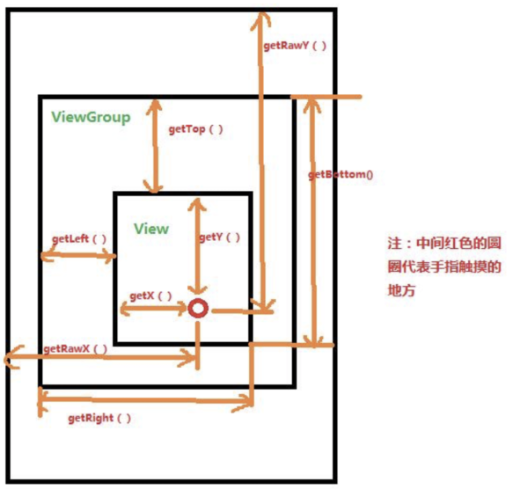
View坐标系,View坐标系内部关系如图所示:
流程图如下所示:
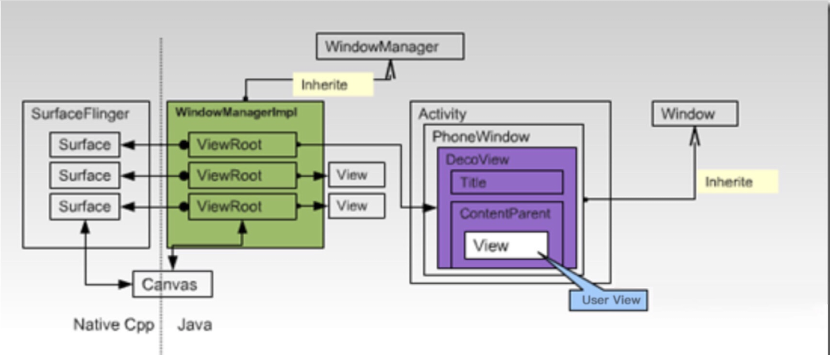
从上图,我们可以理出大致的显示过程如下:
- ActivityManagerService创建Activity线程,激活一个activity。
- 系统调用Instrumentation.newActivity创建一个activity。
- Activity创建后,attach到一个新创建的phonewindow中。这样Activity获取一个唯一的WindowManager服务的实例。
- Activity创建过程中使用setcontentView设置用用户UI,这些VIEW被加入到PhoneWindow的ContentParent中。
- Activity线程继续执行,当执行到Activity.makeVisible是将根view DecoView加入到WindowManger中,WindowManger实全会为每个DecoView创建对应的ViewRoot。
- 每个ViewRoot拥有一个Surface,每个Surface将会调用底层库创建图形绘制的内存空间。这个底层库就是SurfaceFlinger。SurfaceFlinger同时也负责将个View绘制的图形合到一块(按照Z轴)显示到用户屏幕。
- 如果用户直接在Canvas上绘制,实际上它直接操作Surface。但对每个View的变更,它是要通知到ViewRoot,然后 ViewRoot获取Canvas。如果绘制完成,surfaceFlinger得到通知,合并Surface成一个Surface到设备屏幕。从上面的图形输出过程分析,我们可以知道真正显示图形的实际上跟Activity没有关系,完全由WindowManager来决定。WindowManager是一个系统服务,因此可以直接调用这个服务来创建界面,并且更绝的是Dialog、Menu也是有WindowManager 来管理的。另外一个我们也可以看到,最底层都是Surface来,因此,常见开发游戏的人都推荐你使用SurfaceView来创建界面。
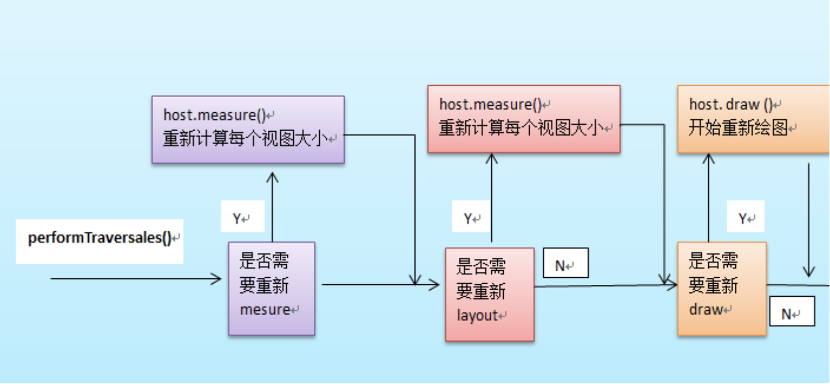
详细绘制流程如下:整个View树的绘图流程是在ViewRoot.java类的performTraversals()函数展开的,该函数做的执行过程可简单概况为根据之前设置的状态,判断是否需要重新计算视图大小(measure)、是否重新需要安置视图的位置(layout)、以及是否需要重绘 (draw),其框架过程如下:
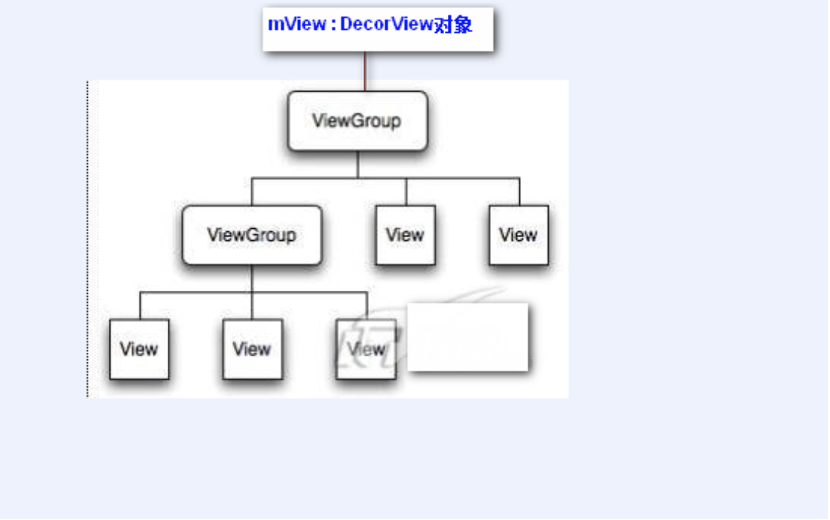
接下来温习一下整个View树的结构,对每个具体View对象的操作,其实就是个递归的实现。
绘制流程
- 继承ViewGroup,覆盖构造方法。
- 重写onMeasure方法测量子控件和自身宽高。
- 实现onLayout方法摆放子控件。
- 在onDraw()方法中,绘制子控件,可有可无。
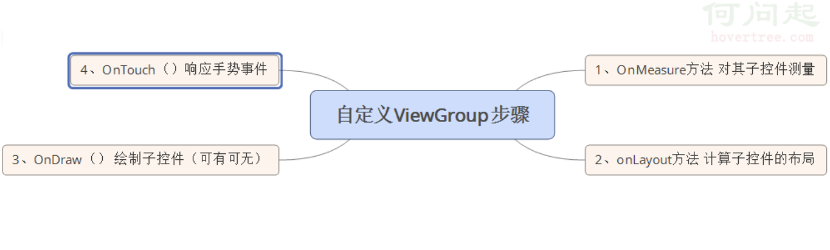
- 监听onTouch事件,响应屏幕触摸事件。相应思维导图如下图所示:
Measure
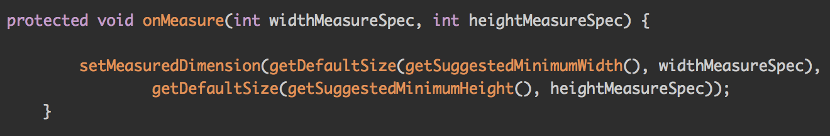
Measure过程还是测量ViewGroup的大小,如果layout_widht和layout_height是match_parent或具体的xxxdp,就很简答了,直接调用setMeasuredDimension()方法,设置ViewGroup的宽高即可,如果是wrap_content,就比较麻烦了,我们需要遍历所有的子View,然后对每个子View进行测量,然后根据子View的排列规则,计算出最终ViewGroup的大小。onMeasure方法的源码如下:
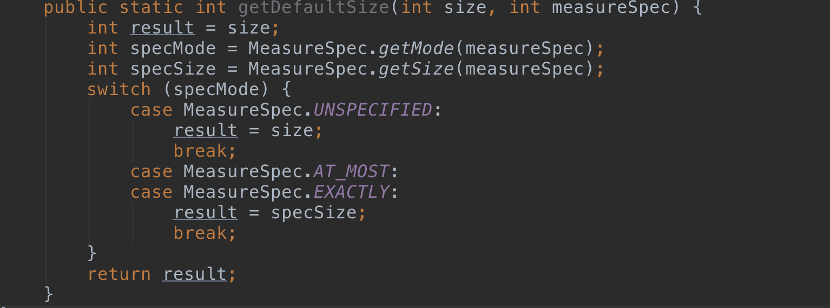
setMeasuredDimension(int measuredWidth, int measuredHeight) :该方法用来设置View的宽高,在我们自定义View时也会经常用到。getDefaultSize(int size, int measureSpec):该方法用来获取View默认的宽高,方法的源码如下:
有两个参数size和measureSpec
- size表示View的默认大小,它的值是通过`getSuggestedMinimumWidth()方法来获取的。
- MeasureSpec里面存储了View的测量值以及测量模式。
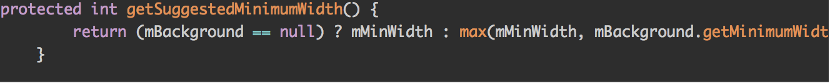
getSuggestedMinimumWidth():方法的源码如下:
需要注意的是:当View没有设置背景时,默认大小就是mMinWidth,这个值对应Android:minWidth属性,如果没有设置时默认为0。如果有设置背景,则默认大小为mMinWidth和mBackground.getMinimumWidth()当中的较大值。
Layout
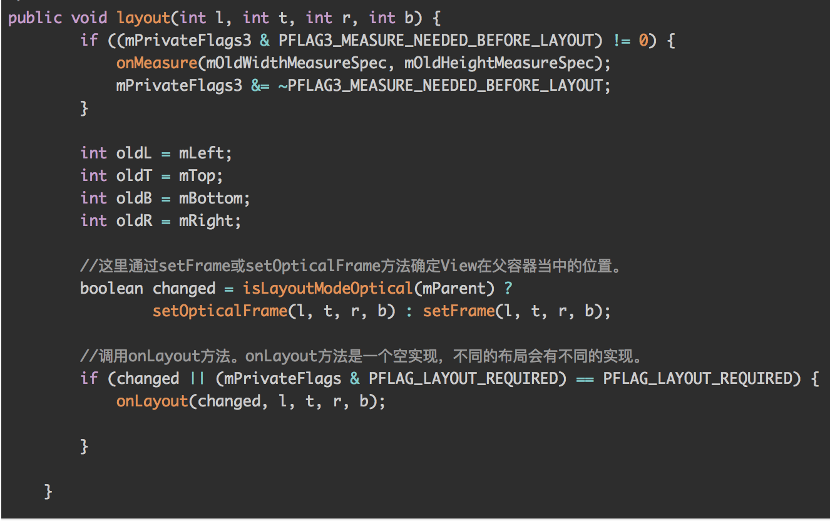
layout过程其实就是对子View的位置进行排列,onLayout()我们就需要开始布局我们的视图了,会根据上一步确定的布局的大小,并按照父视图的左上角作为坐标原点,开始树形递归的方式绘制每一个View及其Child。源码如下:
从源码我们知道,在layout()方法中已经通过setOpticalFrame(l, t, r, b)或 setFrame(l, t, r, b)方法对View自身的位置进行了设置,所以onLayout(changed, l, t, r, b)方法主要是ViewGroup对子View的位置进行计算。
Draw
ViewGroup在draw阶段,其实就是按照子类的排列顺序,调用子类的onDraw方法,因为我们只是View的容器, 本身一般不需要draw额外的修饰,所以往往在onDraw方法里面,只需要调用ViewGroup的onDraw默认实现方法即可。
实用例子介绍
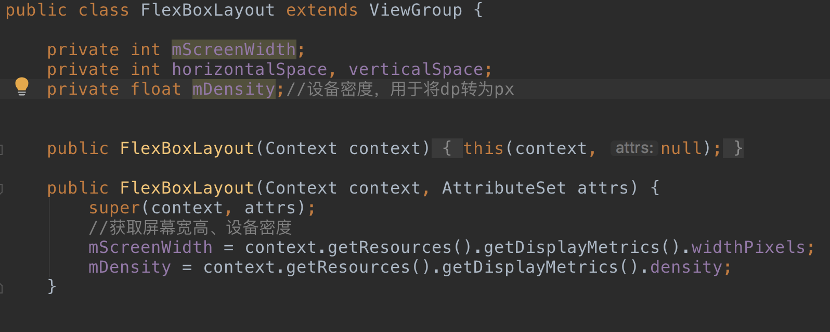
实现水平排列+自动换行功能 先自定义一个ViewGroup作为布局容器,实现一个从左往右水平排列,如果控件显示不下,自动换行的效果。
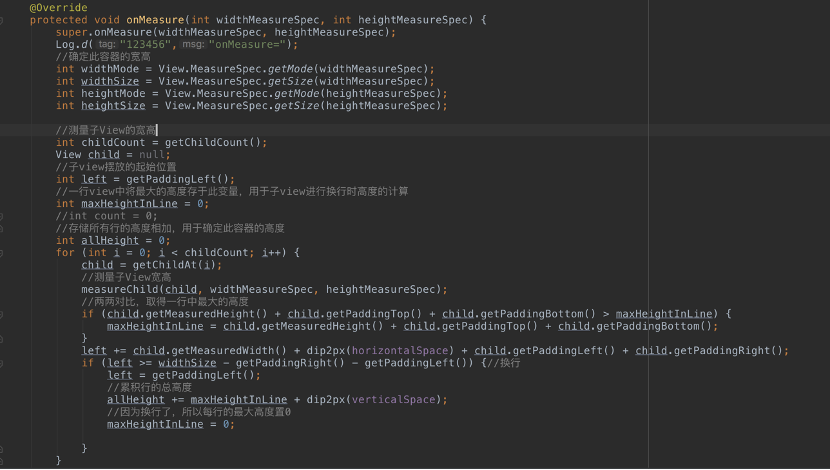
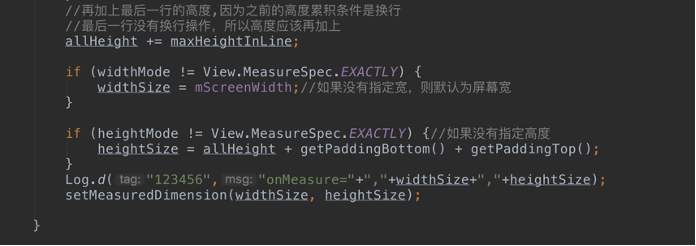
继承onMeasure方法
继承onLayout方法
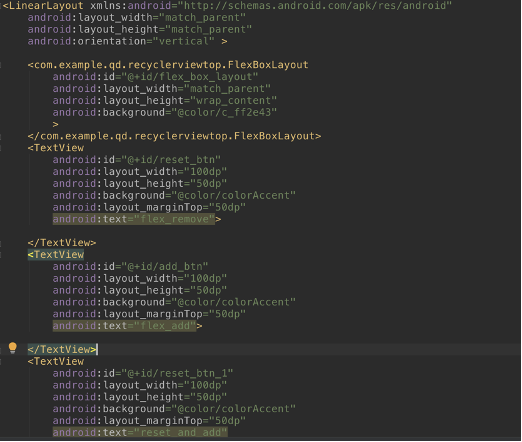
布局文件:
运行效果:
遇到的坑:
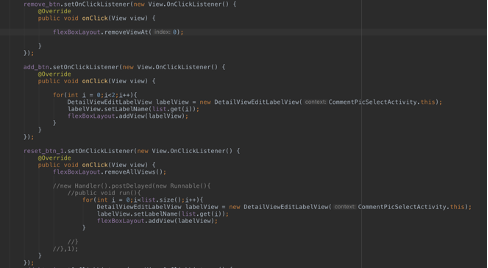
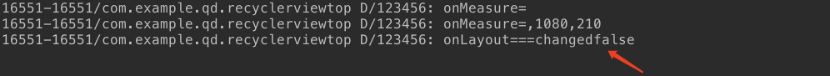
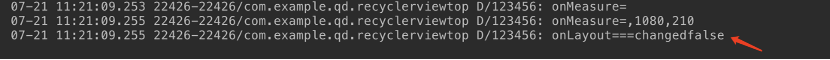
1. 点击remove按钮,移除第一个控件,运行结果发现控件没有前移充满,这是啥原因,别急,看运行log就会发现问题,log截图如下:
可以看出onLayout方法的change参数为false,这是因为移除掉第一个控件后,整体的容器高度并没有发生变化,所以不重新排列子控件的位置,如果移除掉5个控件,就会发现容器的高度发生了变化,change参数为true,子控件位置重新排列,充满布局。
2. 点击reset_and_add按钮,代码很简单,先remove掉所有的子控件,再重新添加,会发现,所有子控件居然没有显示!抓狂,这又是什么原因,因为已经remove掉所有控件,容器高度肯定会发生变化啊,怎么会不显示控件呢,别急,咱们看看log,log截图如下:
change居然是false,原因是,remove掉控件后,紧接着又add同样数量的控件,因为在onMeasure方法里已经计算了所有控件的排列高度,发现和第一次没有变化,所以返回为false,可以加个延迟,相当于是先remove掉,控件完成,然后再add子view,这样就能正常显示了,当然如果只添加2个控件,子控件数目发生变化,容器高度也发生变化,变成了一行,这个时候change就会返回true,子控件就会直接显示排列出来。3. 如果要动态实时会移除或者增加控件,建议把change参数忽略,直接进行子view的排列组合,具体情况具体分析。
自定义LayoutParams
需求:我们定义一个ViewGroup,内部可以传入0到4个childView,分别依次显示在左上角,右上角,左下角,右下角,对于这个例子,我们只需要ViewGroup能够支持margin即可,那么我们直接使用系统的MarginLayoutParams。
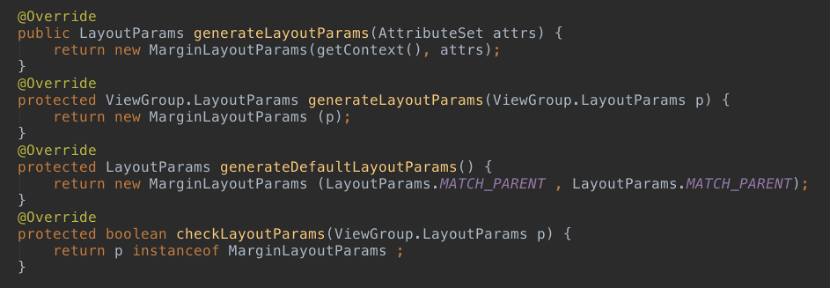
1. 重写父类的该方法,返回MarginLayoutParams的实例,这样就为我们的ViewGroup指定了其LayoutParams为MarginLayoutParams。
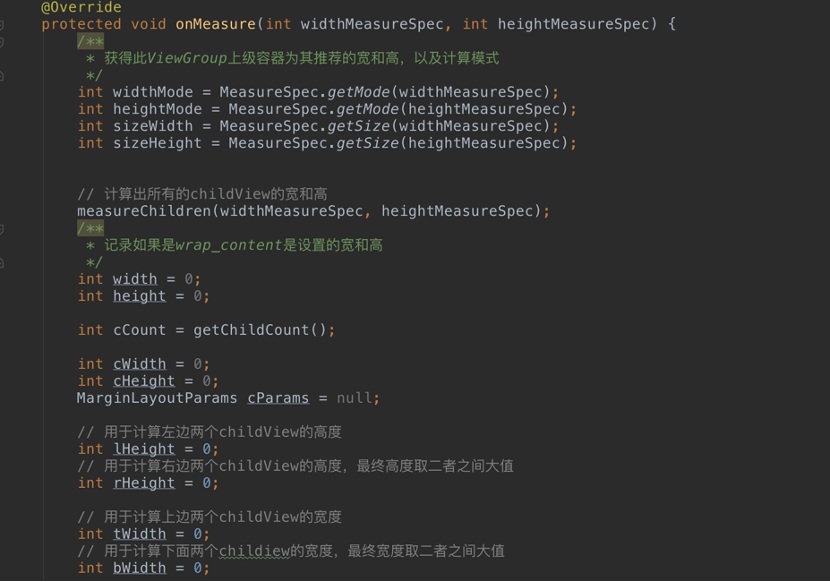
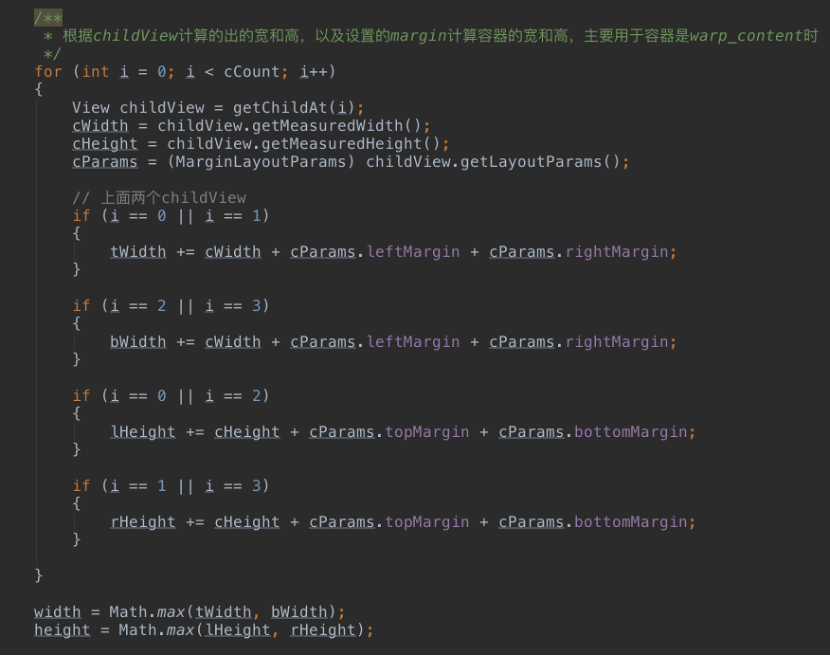
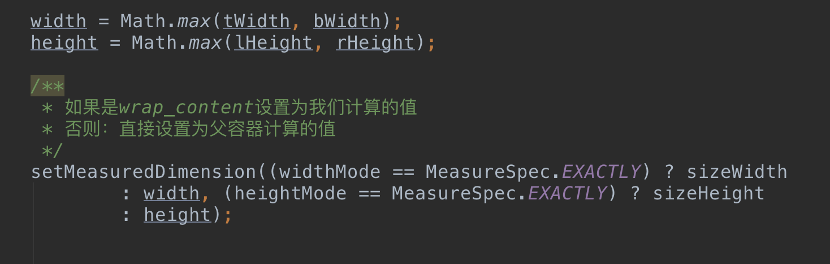
2. 在onMeasure中计算childView的测量值以及模式,以及设置自己的宽和高:
获取该ViewGroup父容器为其设置的计算模式和尺寸,大多情况下,只要不是wrap_content,父容器都能正确的计算其尺寸。所以我们自己需要计算如果设置为wrap_content时的宽和高,如何计算呢?那就是通过其childView的宽和高来进行计算。通过ViewGroup的measureChildren方法为其所有的孩子设置宽和高,此行执行完成后,childView的宽和高都已经正确的计算过了,根据childView的宽和高,以及margin,计算ViewGroup在wrap_content时的宽和高,如果宽高属性值为wrap_content,则设置为计算的值,否则为其父容器传入的宽和高。
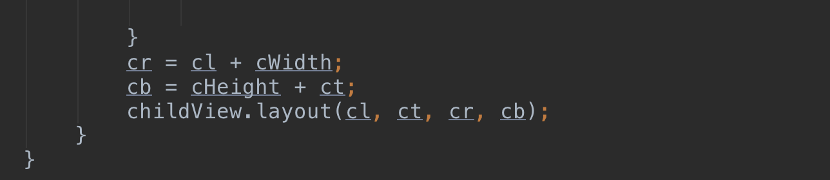
3. onLayout对其所有childView进行定位(设置childView的绘制区域)
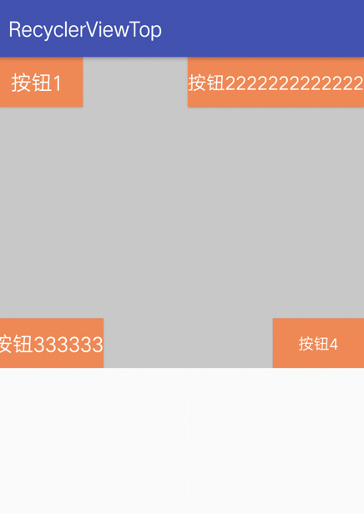
代码比较容易懂:遍历所有的childView,根据childView的宽和高以及margin,然后分别将0,1,2,3位置的childView依次设置到左上、右上、左下、右下的位置。如果是第一个View(index=0):则childView.layout(cl, ct, cr, cb),cl为childView的leftMargin , ct 为topMargin , cr 为cl+ cWidth , cb为 ct + cHeight。如果是第二个View(index=1) :则childView.layout(cl, ct, cr, cb),cl为getWidth() - cWidth - cParams.leftMargin- cParams.rightMargin,ct 为topMargin , cr 为cl+ cWidth , cb为 ct + cHeight,第三个,第四个view以此类推。运行结果如图所示:(截图容器高度为300dp,wrap_content,match_parent显示也没有问题):
如果想尝试设置其他属性,比如above、below等,无非就是如果布局属性定义的多,那么在onMeasure和onLayout中考虑的问题就更多更复杂,自定义布局容器就是根据自己的需求,让容器满足我们特殊的摆放要求。
总结
自定义ViewGroup的步骤:
- 继承ViewGroup,覆盖构造方法。
- 重写onMeasure方法测量子控件和自身宽高。
- 实现onLayout方法摆放子控件。
为布局容器自定义布局属性:
- 继承LayoutParams,定义布局参数类。
- 重写获取布局参数的方法。
- 在布局文件中使用布局属性。
- 在onMeasure和onLayout中使用布局参数。