【实战】如何在你的项目中使用新的ES规范
很多文章都在教我们 ES6/7/8/9/11/12 相关的规范,但如何在我们的项目中使用这些 ES 规范?有什么需要注意的点?
本文结合 ES11 中非常有用的两个特性,空值合并操作符(??)和可选链操作符( ?. )来看看怎么在项目中使用相关语法。
JavaScript 和 ECMAScript 的关系
JavaScript 是一种高级的、编译型的编程语言。而 ECMAScript 是一种规范。
JavaScript 是基于 ECMAScript 规范的脚本语言。ECMAScript(以下简称 ES)在 2015 年发布了 ES6(ECMAScript 2015),而且 TC39 委员会决定每年发布一个 ECMAScript 的版本,也就是我们看到的 ES6/7/8/9/11/12。
ES11 中两个非常有用的特性
空值合并操作符(??)
Nullish coalescing Operator(空值处理)只有 null 和 undefined 的时候才认为真的是空。以下为使用方式:
let user = {
u1: 0,
u2: false,
u3: null,
u4: undefined
u5: '',
}
let u1 = user.u1 || '用户1' // 用户1
let u2 = user.u2 || '用户2' // 用户2
let u3 = user.u3 || '用户3' // 用户3
let u4 = user.u4 || '用户4' // 用户4
let u5 = user.u5 || '用户5' // 用户5
// es11语法【只有 null 和 undefined 的时候才认为真的是空】
let u1 = user.u1 ?? '用户1' // 0
let u2 = user.u2 ?? '用户2' // false
let u3 = user.u3 ?? '用户3' // 用户3
let u4 = user.u4 ?? '用户4' // 用户4
let u5 = user.u5 ?? '用户5' // ''应用的场景:后端返回的数据中 null 和 0 表示的意义可能是不一样的,null 表示为空,展示成 /。0 还是有数值,展示为 0。
let a = 0;
console.log(a ?? '/'); // 0
a = null;
console.log(a ?? '/'); // '/'Optional chaining(可选链)
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
这个有点类似于 lodash 工具库中的 get 方法
let user = {
age: 18
}
let u1 = user.childer.name // TypeError: Cannot read property 'name' of undefined
// es11 语法
let u1 = user.childer?.name // undefined浏览器兼容性问题
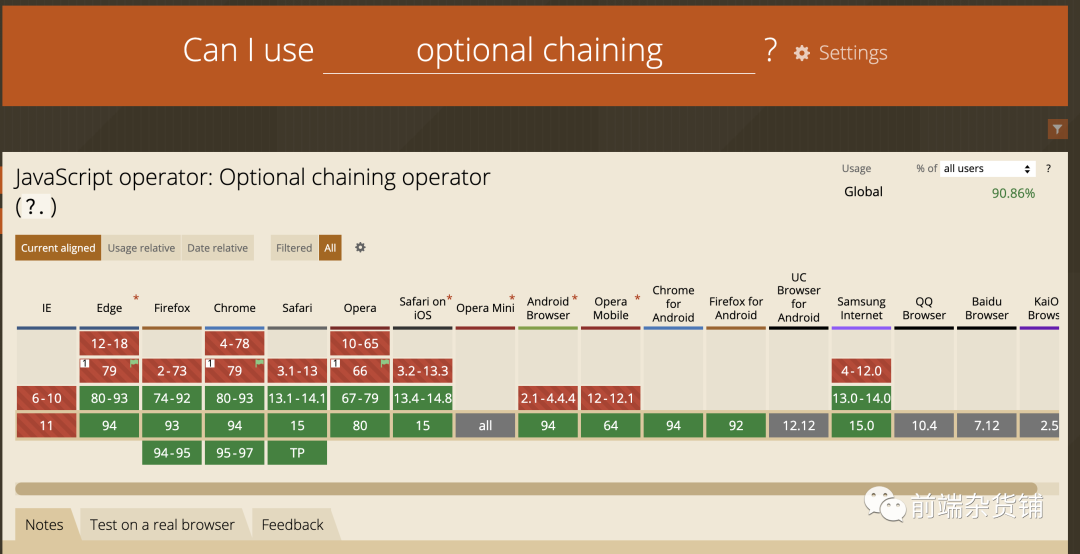
虽然 ES 新的特性十分好用,但需要注意的是它们的兼容性问题。比如,可选链目前的兼容性[1]如下:

ES 新特性的语法转换成 ES5 的语法。
使用 Babel 进行转换
Babel 是一个 JavaScript 编译器。它的输入是下一代 JavaScript 语法书写的代码,输出浏览器兼容的 JavaScript 代码。
我们可以通过 Babel 中的转换插件来进行语法转换。比如我们上面两个语法可以通过以下两个插件进行转换。
空值合并操作符。@babel/plugin-proposal-nullish-coalescing-operator[2]
使用:
npm install --save-dev @babel/plugin-proposal-nullish-coalescing-operator
在配置文件中:
{
"plugins": ["@babel/plugin-proposal-nullish-coalescing-operator"]
}就可以做到以下的转换,输入:
var foo = object.foo ?? "default";
输出:
var _object$foo;
var foo =
(_object$foo = object.foo) !== null && _object$foo !== void 0
? _object$foo
: "default";同理,可选链操作符可以看 @babel/plugin-proposal-optional-chaining[3],还有其他的都可以在 @babel/preset-env 目录中找到。
测试
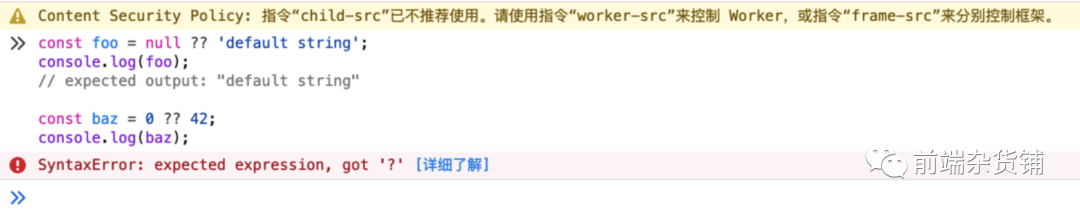
在 Firefox 中,下载比较老的版本。
const foo = null ?? 'default string';
console.log(foo);
// expected output: "default string"
const baz = 0 ?? 42;
console.log(baz);运行上面的代码,报错:

polyfil 成功了。
总结
JavaScript 是基于 ECMAScript 规范的脚本语言。ECMAScript 规范的发展给前端开发带来了很多的便利,但我们在使用的时候应该使用 Babel 这种 JavaScript 编译器将其转换成浏览器兼容的代码。
参考资料
[1]兼容性: https://caniuse.com/?search=optional%20chaining
[2]@babel/plugin-proposal-nullish-coalescing-operator: https://babeljs.io/docs/en/babel-plugin-proposal-nullish-coalescing-operator
[3]@babel/plugin-proposal-optional-chaining: https://babeljs.io/docs/en/babel-plugin-proposal-optional-chaining