深入浅出 Performance 工具 & API
概述
日常开发任务中,对于性能优化或多或少会接触到一些内容,可能也参照过雅虎 35 条军规[1]进行过相关的性能优化,但是具体的优化结果以及实际的页面速度如何,我们怎么去看呢?以及出现性能问题了,我们如何通过现有工具进行定位&解决?也就是今天我要给大家介绍的内容主题了「Performance」,主题偏向工具介绍,主要从下面 4 个方面介绍今天的内容。
- Chrome Perormance 工具使用:介绍如何使用浏览器提供的工具定位
- Performance Api 监测网页性能:介绍如何自己去做性能数据的提取
- 现存检测工具:三方性能检测工具介绍
- Performance 工具小试:通过一个小例子运用 Performance
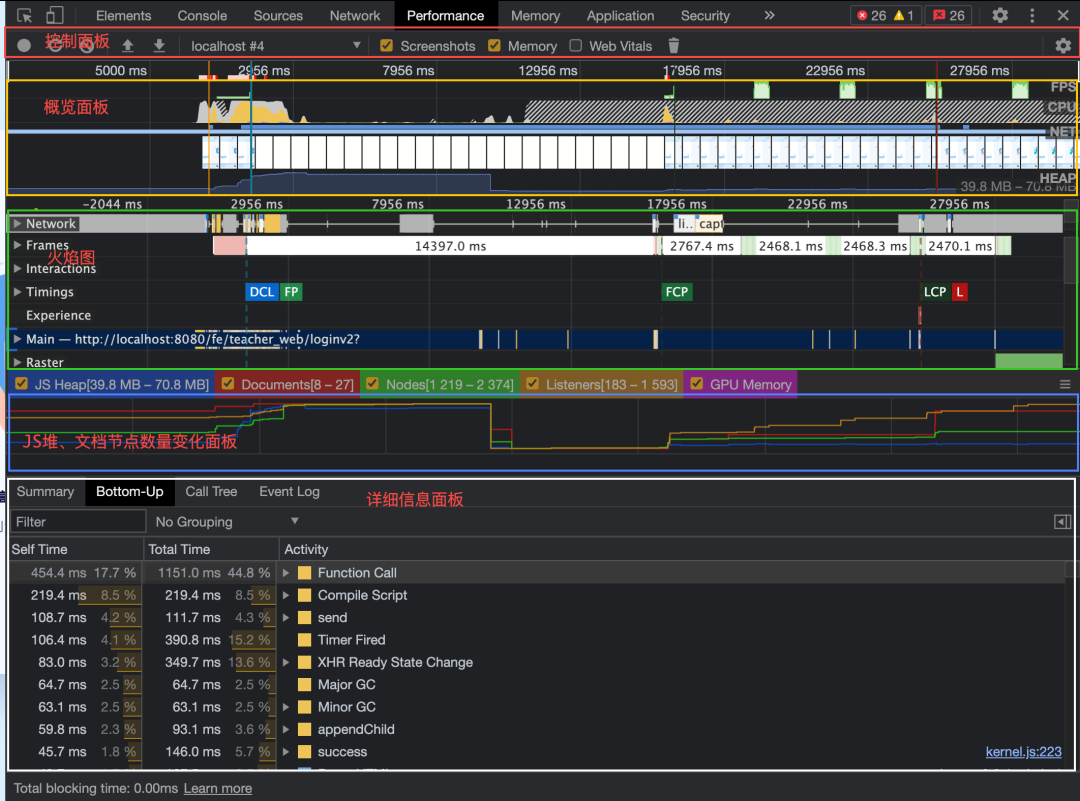
Chrome Performance 工具使用

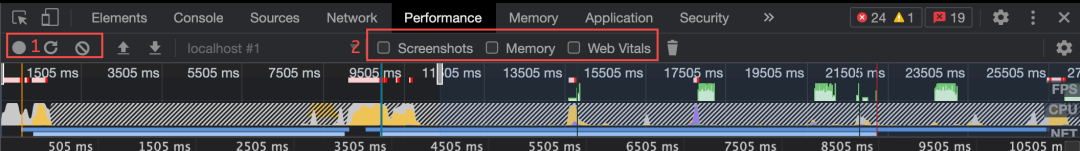
控制面板(Controls)
开启记录,停止记录,配置记录期间需要记录的内容。

- "Record/Stop":一般用于录制页面交互过程的性能变化数据,选择任意想要测试的过程,点击"Record",并在测量结束之后,点击"Stop",之后 Chrome 就会自动解析这段时间内抓取的数据,并生成报告。
- "Reload":一般用于录制首屏加载的性能变化数据,它会自动刷新整个页面,并开始记录性能。
- "Clear":用于清除性能报告数据
操作 2 区可以选择报告展示内容,从左到右依次是 Screenshots、Memory、Web Vitals
- Screenshots:打开后可以在概览区看到屏幕的截图
- Memory:打开内存监控
- WebVitals
概览面板(Overview)
主要是对页面表现行为的一个概述,区域由三个图形记录组成。
- FPS(Frames Per Second):绿色的柱越高, FPS 值也越高。FPS 图表上方的红色小块指明了长帧(long frame),这些可能是卡顿。
-
CPU(CPU Resources):这个面积图(area chart)表明了哪种事件在消耗 CPU 资源。
-
NET:每种不同颜色的条代表一种资源。
-
条越长表明获取该资源所花的时间越长。
-
每个条中的浅色部分代表等待时间(资源请求被发送到收到第一个响应字节的时间),深色部分代表文件传输时间(从收到第一个字节到这个资源完全被下载好)
-
蓝色 代表 HTML 文件,黄色 代表 Script 文件,紫色 代表 Stylesheets 文件, 绿色 代表 Media 文件,灰色 代表其他资源。
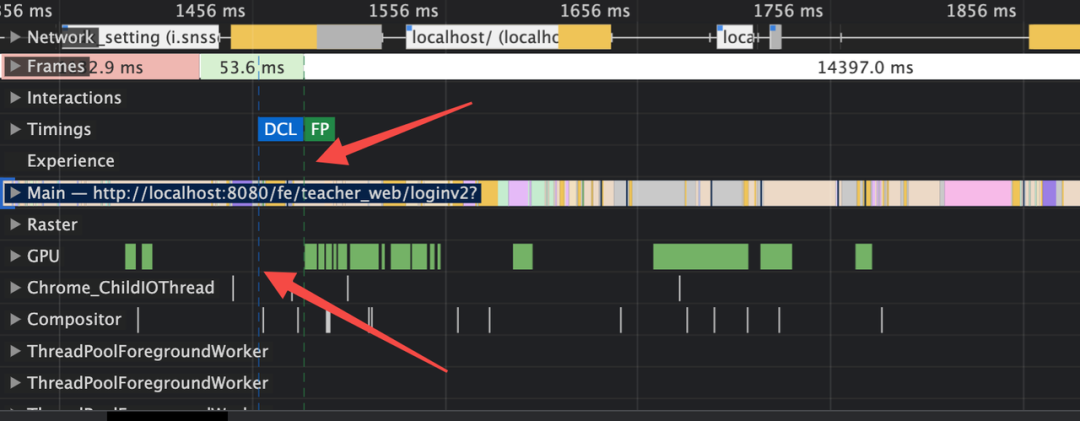
火焰图(Flame Chart)
- 火焰图(Flame Chart): 可视化 CPU 堆栈(stack)信息记录。
- 从不同的角度分析框选区域 。例如:Network,Frames, Interactions, Main 等
- 在火焰图面板上你可能看到三根垂直的线,蓝线代表 DOMContentLoaded 事件,绿线代表渲染开始的时间( time to first paint),红线代表 load 事件。

详细信息(Detail)
当有具体事件被选择时,该面板展示这个事件的更多详细信息。如果没有事件被选择,该面板展示当前所选时间段的一些信息。详细面板支持精确到毫秒级别的分析,详细面板主要分了
-
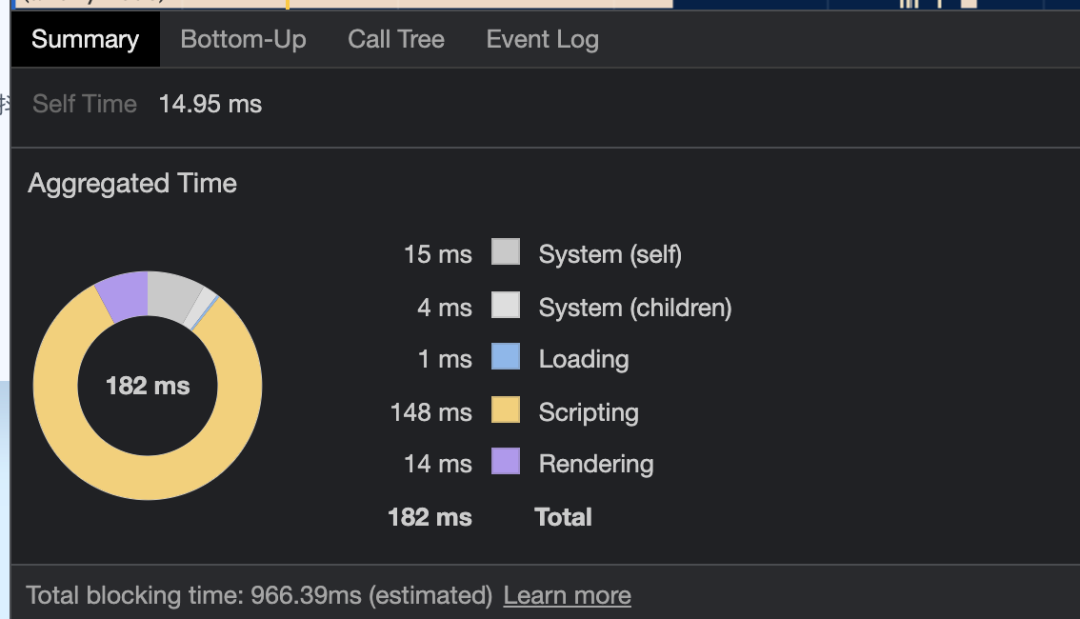
Summary 面板:从宏观层面概括了浏览器加载的总时间,主要记录了各个阶段的名称、占用时间、颜色信息。这里一般来说,需要着重关注的有两个:一是黄色的区域,代表脚本执行时间,另一个是紫色的渲染时间。
-
颜色:蓝色 ;英文:Loading;含义:加载
-
颜色:黄色 ;英文:Scripting;含义:脚本
-
颜色:紫色 ;英文:Rendering;含义:渲染
-
颜色:绿色 ;英文:Painting;含义:绘制
-
颜色:深灰 ;英文:Other;含义:其他
-
颜色:浅灰 ;英文:Idle;含义:空闲
-
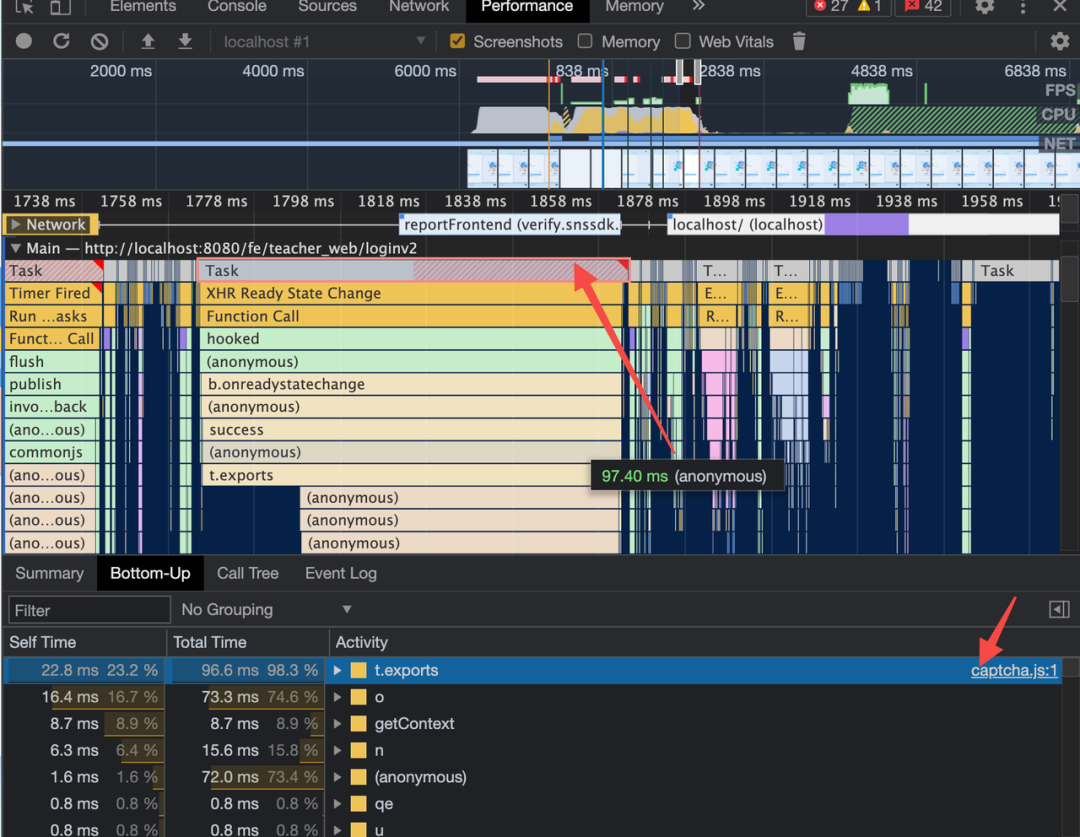
Bottom-Up 面板:Bottom-Up 中一共三列数据
-
Self Time:代表任务自身执行所消耗的时间。
-
Total Time:代表此任务及其调用的附属子任务一共消耗的时间。
-
Activity:具体的活动,部分带有 Source Map 链接,可以直接定位到花费时间的具体源码,方便我们进行定位和优化。Activity 中也有标注各自的颜色,和 Summary 中颜色是对应的。可以根据颜色快速判断是脚本执行、加载、还是渲染过程。
- Call-Tree 面板:Bottom-Up 类似事件冒泡,Call Tree 类似事件捕获。自上而下的 Call-Tree 更符合我们的人类正常思维,可以更直观地分析浏览器对页面的 build 精确到毫秒级的情况
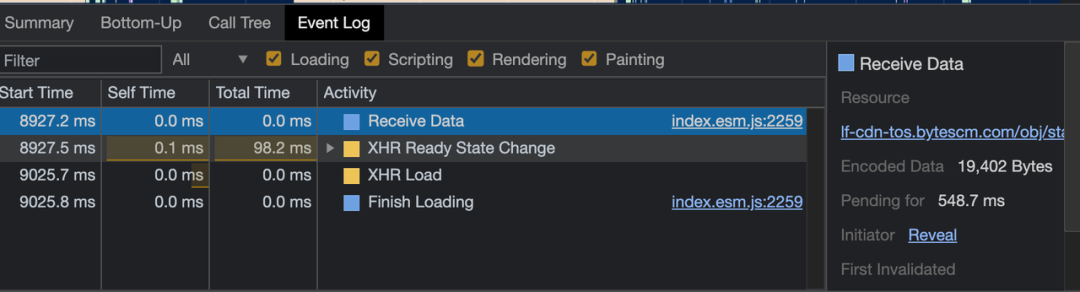
- Event-Log 面板:展示所有阶段包括 loading、javascripting、rendering、painting 中各事件的耗时情况,并提供了 filter 输入框和按钮供你快速过滤,常见的优化级别中一般用不到它。
Performance Api 监测网页性能
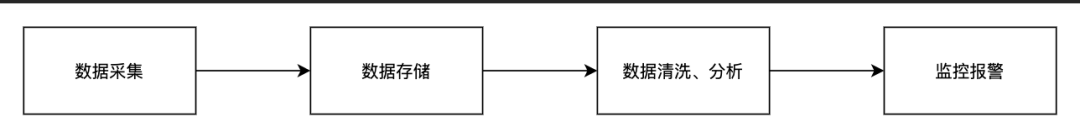
除了浏览器为我们提供的 Performance 性能检测调试工具外,W3C 也定义了一套 Performance 标准,各个浏览器厂商基于标准提供了监控网络性能的一系列基础 Api,这些 Api 可以提供检测白屏时间、首屏时间、用户可操作的时间节点,页面总下载的时间、DNS 查询的时间、TCP 链接的时间等。我们完全可以利用这个搭建一个简易的性能监控工具,当然监控系统包含了数据采集->数据存储->清洗->监控几个过程,不过目前我们这里简单运用一下 Performance Api 就只考虑采集阶段。
提供的能力
1 . 属性篇
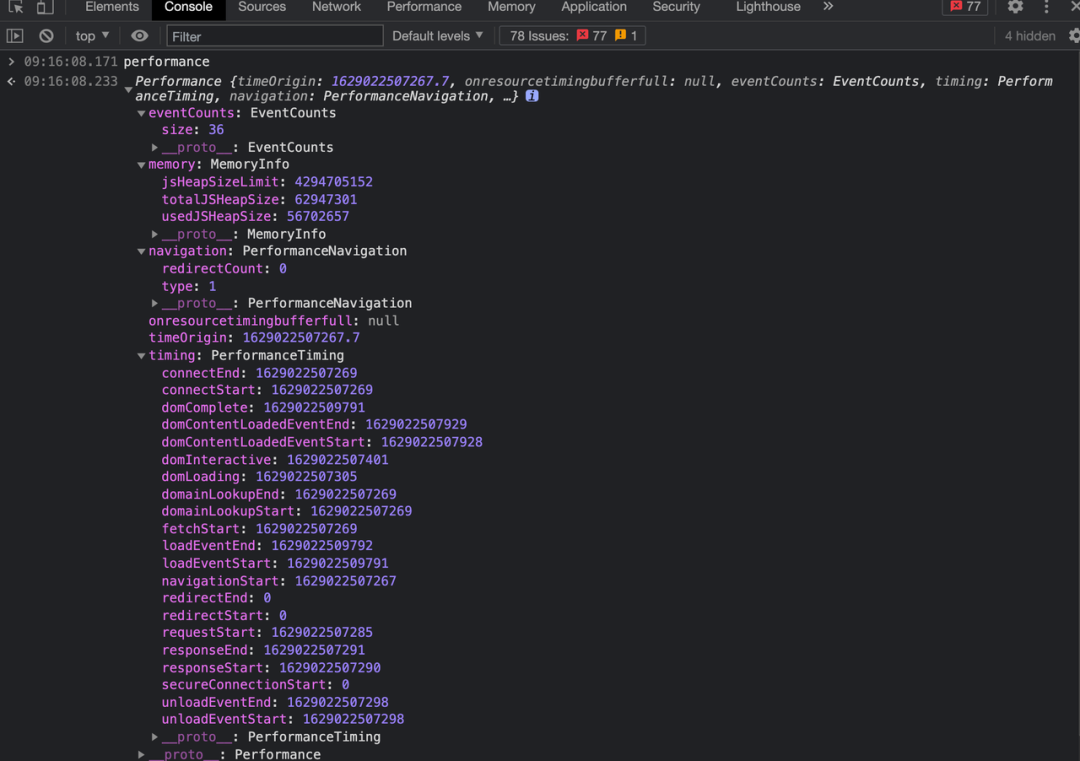
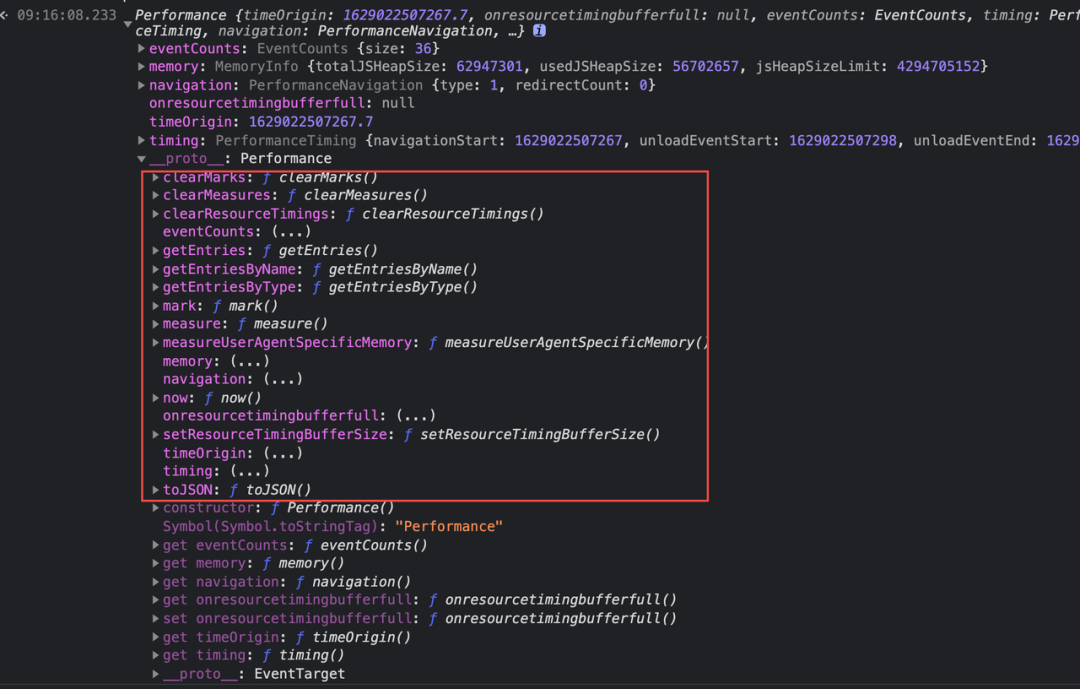
performance 的所有 Api&property 挂载在 window 下面的 performance 属性中,可以看到目前提供的一系列属性,关于各个属性的介绍,参照网上对 aip 的解释,有大量资料可供查询。

-
memory:是和内存相关的,其提供对内存使用情况的描述,我们可以使用这个属性来订阅页面内存变化情况
-
jsHeapSizeLimit:堆内存大小的限制
-
totalJSHeapSize:总堆内存的大小
-
usedJSHeapSize:已经使用的堆内存大小
-
navigation:含义是页面的来源信息,表述页面怎么跳转过来的,该对象有 2 个属性值
-
redirectCount**:**记录重定向次数,如果有重定向的话,页面通过几次重定向跳转而来,默认为 0
-
type**:**页面打开的方式,默认为 0,可取值为「0:表示正常进入该页面(非刷新、非重定向)」、「1:表示通过 window.location.reload 刷新的页面」、「2:表示通过浏览器的前进、后退按钮进入的页面」、「255:表示非以上的方式进入页面的」
-
timing:提供页面加载过程中一系列关键时间点的高精度测量,它包含了网络、解析、加载等一系列的时间数据,我们监控网页性能也是基于此提供的属性。为了方便理解,从网上找了一张图片来解释关键节点的含义。
- navigationStart**:**一个页面卸载结束时的时间戳。如果没有上一个页面的话,那么该值会和 fetchStart 的值相同
- redirectStart**:**第一个 http 重定向开始的时间戳,如果没有重定向,或者重定向到一个不同源的话,那么该值返回为 0
- redirectEnd**:**最后一个 HTTP 重定向完成时的时间戳。如果没有重定向,或者重定向到一个不同的源,该值也返回为 0
- fetchStart**:**浏览器准备好使用 http 请求抓取文档的时间(发生在检查本地缓存之前)。
- domainLookupStart**:**DNS 域名查询开始的时间,如果使用了本地缓存话,或持久链接,该值则与 fetchStart 值相同
- domainLookupEnd**:**DNS 域名查询完成的时间,如果使用了本地缓存话,或 持久链接,该值则与 fetchStart 值相同
- connectStart**:**HTTP 开始建立连接的时间,如果是持久链接的话,该值则和 fetchStart 值相同,如果在传输层发生了错误且需要重新建立连接的话,那么在这里显示的是新建立的链接开始时间
- secureConnectionStart**:**HTTPS 连接开始的时间,如果不是安全连接,则值为 0
- connectEnd:HTTP 完成建立连接的时间(完成握手)。如果是持久链接的话,该值则和 fetchStart 值相同,如果在传输层发生了错误且需要重新建立连接的话,那么在这里显示的是新建立的链接完成时间
- requestStart**:**http 请求读取真实文档开始的时间,包括从本地读取缓存,链接错误重连时
- responseStart**:**开始接收到响应的时间(获取到第一个字节的那个时候)。包括从本地读取缓存
- responseEnd**:**HTTP 响应全部接收完成时的时间(获取到最后一个字节)。包括从本地读取缓存
- unloadEventStart**:**前一个网页(和当前页面同域)unload 的时间戳,如果没有前一个网页或前一个网页是不同的域的话,那么该值为 0
- unloadEventEnd**:**和 unloadEventStart 相对应,返回是前一个网页 unload 事件绑定的回调函数执行完毕的时间戳。
- domLoading**:**开始解析渲染 DOM 树的时间
- domInteractive**:**完成解析 DOM 树的时间(只是 DOM 树解析完成,但是并没有开始加载网页的资源)
- domContentLoadedEventStart**:**DOM 解析完成后,网页内资源加载开始的时间
- domContentLoadedEventEnd**:**DOM 解析完成后,网页内资源加载完成的时间
- domComplete**:**DOM 树解析完成,且资源也准备就绪的时间。Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
- loadEventStart**:**load 事件发送给文档。也即 load 回调函数开始执行的时间,如果没有绑定 load 事件,则该值为 0
- loadEventEnd**:**load 事件的回调函数执行完毕的时间,如果没有绑定 load 事件,该值为 0
2 . 方法篇

- now 方法:提供精度相对较高的时间计算主要有下面两个特点
- 和 JavaScript 中其他可用的时间类函数(比如
Date.now)不同的是,window.performance.now()返回的时间戳没有被限制在一毫秒的精确度内,相反,它们以浮点数的形式表示时间,精度最高可达微秒级。 - 另外一个不同点是,
window.performance.now()是以一个恒定的速率慢慢增加的,它不会受到系统时间的影响(系统时钟可能会被手动调整或被 NTP 等软件篡改)。
我们可以用这个方法来衡量函数执行的时间,达到监控函数执行效率的效果
`const fun = () => {
// do something
}
const startExcuteTime = window.performance.now();
fun();
const endExcuteTime = window.performance.now();
console.log("fun 函数执行了" + (endExcuteTime - startExcuteTime) + "毫秒.")
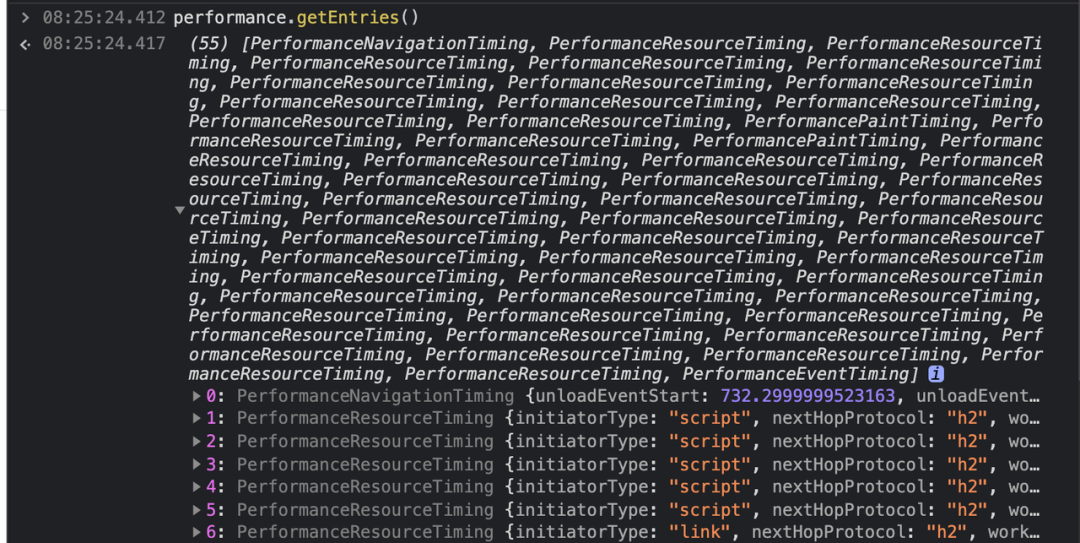
`- getEntries 方法:通过该方法,我们能够拿到页面所有资源请求的详细情况,这个方法返回值根据传入的参数不同会有不同。但返回值的结构都是一样的,都是一个对象数组,每个对象是对资源的请求过程的描述,在 console 调用 performance.getEntries(),可以直接看到当前页面所有资源的加载过程。


简单实现指标计算
一个监控系统大致可以分为这个下面阶段,我们这里就先关注一下数据的采集阶段。数据采集阶段设计到两点,一个是数据的搜集,一个是数据的上报。
- 数据的搜集:数据搜集依赖于 Performance Api 拿到性能数据,我们参照一定的计算指标,得到计算值的集合。
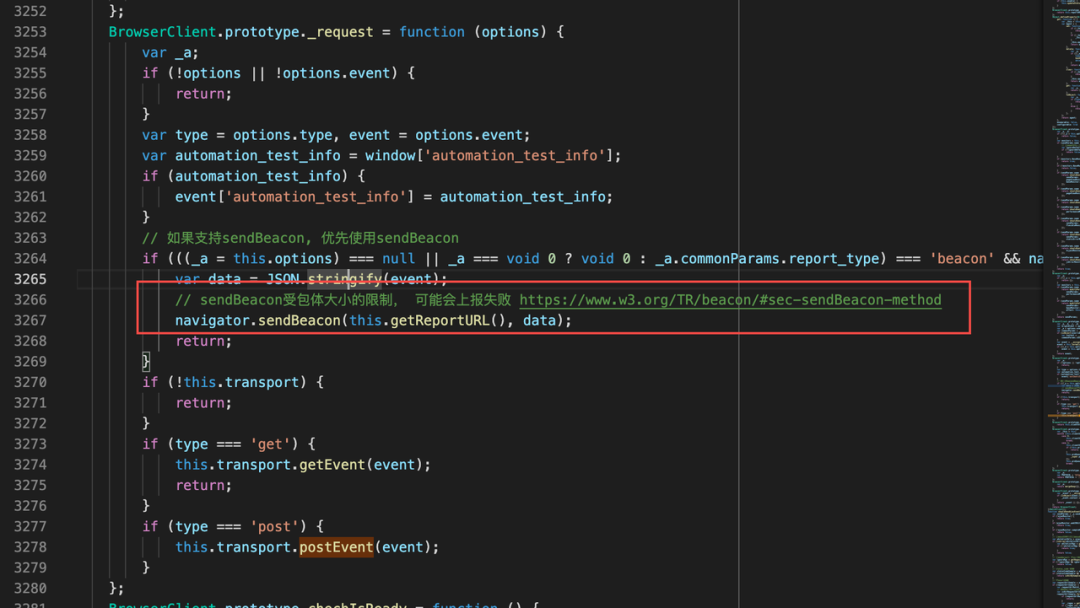
- 数据的上报:将搜集到的数据上报到服务器,上报使用的方式也就是发送一个 http 请求, 不过目前因为监控数据采用 XHR 的请求上报,受到条件限制比较多,数据容易丢失,容易漏报,且对页面性能有一定的影响。而 sendBecan 是浏览器为了解决这些问题,它会使用户代理在有机会时异步地向服务器发送数据,同时不会延迟页面的卸载或影响下一导航的载入性能。这就解决了提交分析数据时的所有的问题:数据可靠,传输异步并且不会影响下一页面的加载。具体可以参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/sendBeacon
下面是 Slardar 源码截图,可以看到他们上报监控数据优先采用的 sendBecan,降级策略为 XHR 请求。

`重定向耗时 = redirectEnd - redirectStart;
DNS 查询耗时 = domainLookupEnd - domainLookupStart;
TCP 链接耗时 = connectEnd - connectStart;
HTTP 请求耗时 = responseEnd - responseStart;
解析 dom 树耗时 = domComplete - domInteractive;
白屏时间 = responseStart - navigationStart;
DOMready 时间 = domContentLoadedEventEnd - navigationStart;
onload 时间 = loadEventEnd - navigationStart; `
现存的一些网页性能检测工具
除了前面两种方式能够检测页面性能外,还有一些三方的工具 or 平台为我们提供了检测能力。
- LightHouse
- PageSpeed
- YSlow
下面是使用 LightHouse 的截图,Lighthouse 生成的不仅仅是一些性能相关的数据,他除了能给我们提供页面性能检测外,还为我们列出了一系列的优化建议,我们对网站或者页面的优化,可以参照建议一步步进行优化。
- React 中性能定位工具
提供组件级别的渲染分析React 性能测量和分析[3]React Profiler 介绍 – React Blog[4]
Performance 工具小试
学浪老师端项目代码目前跑在两个大的宿主环境中「CEF 套壳」「浏览器」,项目一期的时候,整体项目是采用的单入口多路有方式,并且来说项目的打包也没有优化,整体上呈现出
- 访问混乱(浏览器能访问 CEF 壳子内的一系列路由)
- 打包混乱(出现多种重复打包,导致编译慢)
- 引用混乱(因为是是一套入口,很多只是在 CEF 内引用的文件,在单入口文件中引用了,导致浏览器加载了一系列不必要的静态资源)
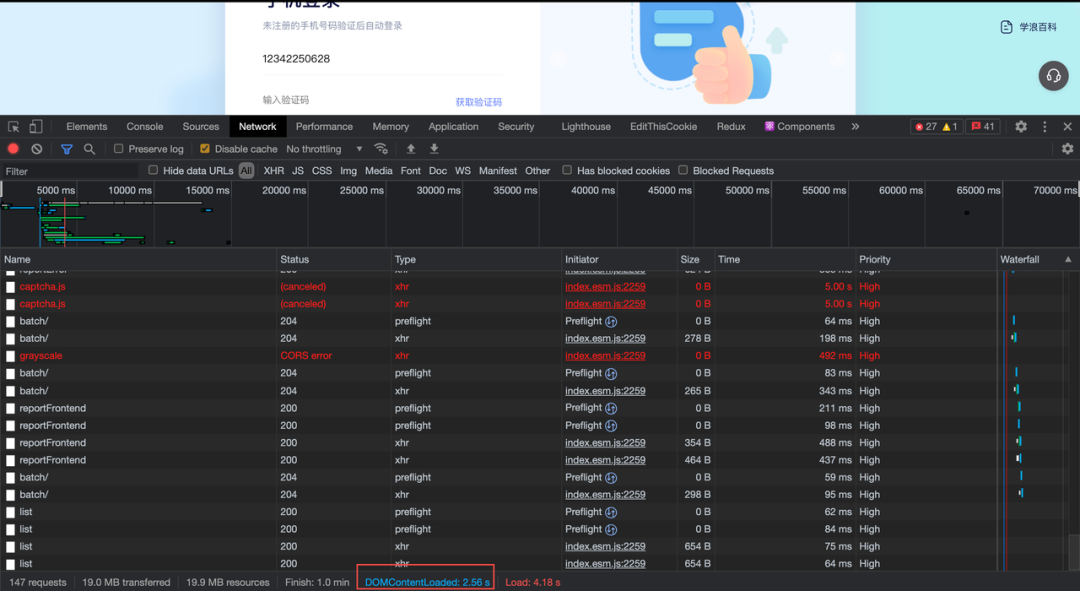
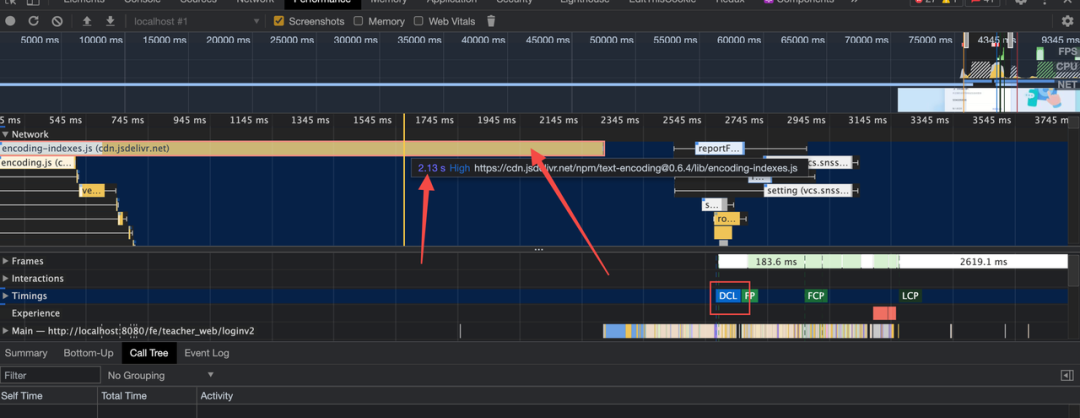
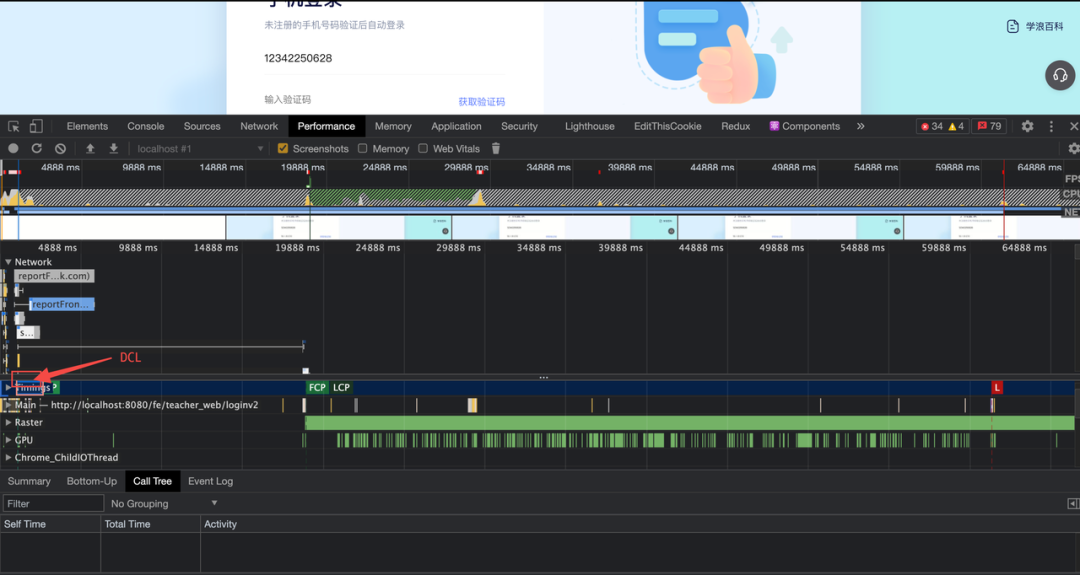
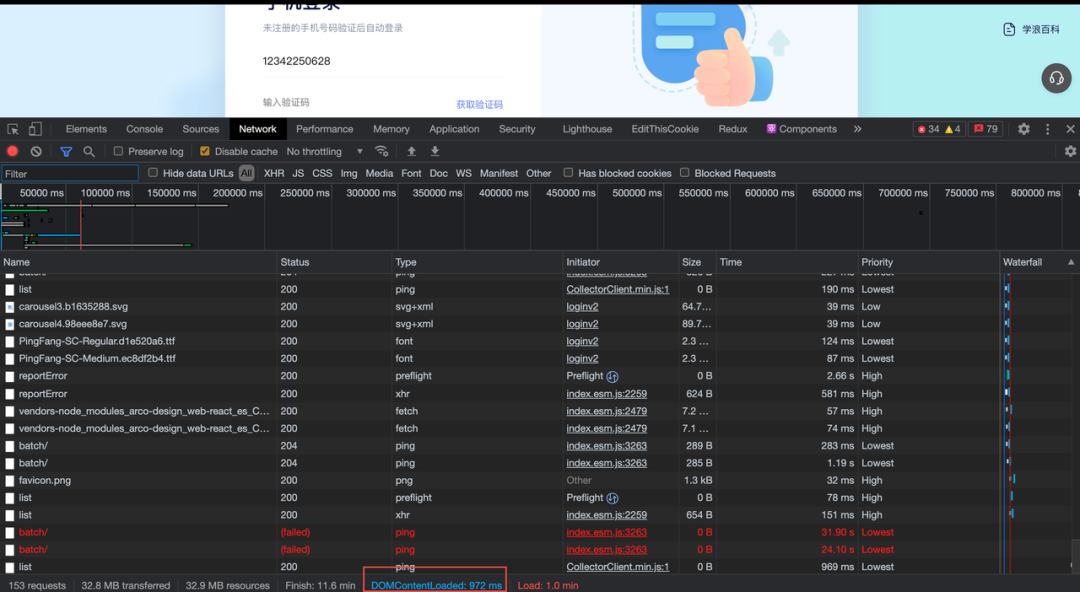
上面的一系列问题,导致学浪整体页面加载速度非常的慢,后续学浪侧专门组织了一次大的重构优化,进行了项目入口的拆分&打包过程的的拆分,整体上现的学浪项目结构是多入口多路由,且区分宿主环境的。从目前的表现来看,页面的加载速度相对于以前提升了非常多。目前的加载时长度在我当前网络情况下 DomContentLoad 大概在 2S 左右


- 压缩 encoding.js 使得体积减小(前提是没有压缩的情况下)
- 看是否是首页强依赖文件(如果是后续依赖,可以采用异步脚本 defer or async 来解决下载阻塞了 DomContentLoad 问题)
- 看是否真正有使用(最好的办法就是不用 ,这样就完全省去了时间)
- 当然还有其他一系列客户端缓存、cdn 加速等一系列策略
找到了原因和思路,于是开始先对文件背景溯源,发现由于这个文件是为了处理一些教室内 sdk 在不同浏览器內的 pollfiy,但是目前因为通过阶段一的大包&入口的拆分,教室内 sdk 的相关资源不会出现在浏览器环境加载了,因此在浏览器环境内实际不再使用,godless 我们可以直接删除,看下效果。(实际看 encoding.js 文件也是没有压缩过的,如果实际文件有在用,我们可以采取使用压缩文件)


总结
本文主要介绍了通过工具的使用来定位性能问题以及通过 Performance Api 来自己做一些指标的计算统计,目前公司内的 Sladar 已经为我们提供了比较全面的数据分析,但是对于一些定位页面性能的基础工具和基础能力的了解对于日常的工作中也是有帮助的
参考资料
[1]雅虎 35 条军规:https://juejin.cn/post/6844903657318645767
[2]再看一次 Performance 接口:https://bytedance.feishu.cn/docs/doccnZoHj24ab8HVh42aQEowZGh#
[3]React 性能测量和分析:https://juejin.cn/post/6844903869378641933#heading-4
[4]React Profiler 介绍 – React Blog:https://zh-hans.reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html
[5]React 性能测量和分析:https://juejin.cn/post/6844903869378641933#heading-4
[6]React Profiler 介绍 – React Blog:https://zh-hans.reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html