Flutter 创建项目初体验
检查 flutter 环境
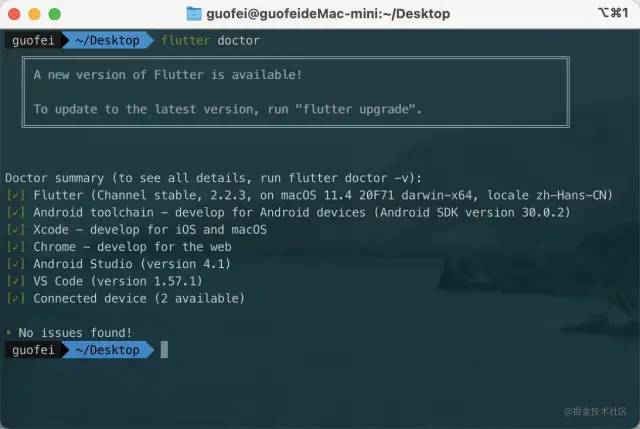
检查 flutter 环境是 flutter doctor, 如下图, VS Code 不没有装或者不用的, 可以不需要管
命令行
一: 用 flutter 命令创建并运行项目
1.文件夹以及文件命名规则
首先要说明一上命名规则, 否则会出现不可预知的问题1. 路径中不要有中文;
2. 项目名称不能用驼峰命名, 可以用下划线_连接;
3. 所有字母小写.
2.创建flutter项目
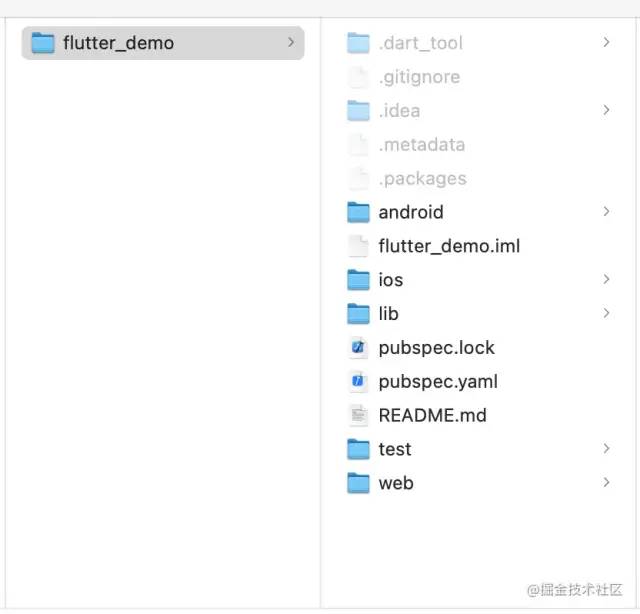
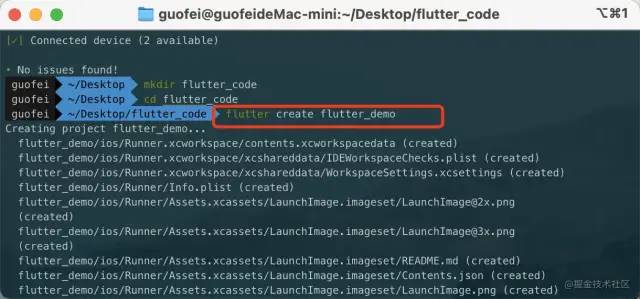
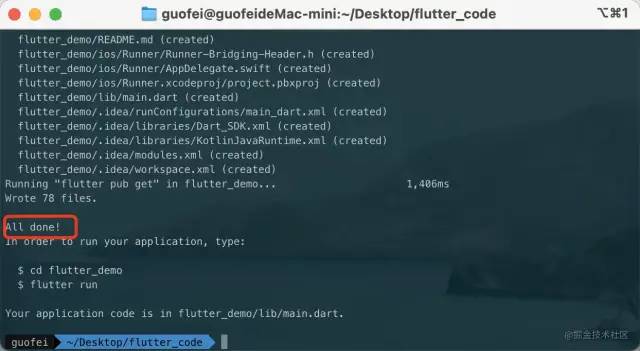
按照以下命令, 在桌面上创建一个 flutter_code文件夹, 在flutter_code文件夹下创建一个名为flutter_demo的项目, 当看到终端出现 All done! 就意味着项目创建成功, 然后我们查看一下flutter_demo 文件夹.
$ mkdir flutter_code
$ cd flutter_code
$ flutter create flutter_demo

3.运行项目
- 来到
flutter_demo文件夹下, 即项目根目录 - 用命令
open -a Simulator直接打开 iOS 模拟器, Xcode 自带. - 用命令
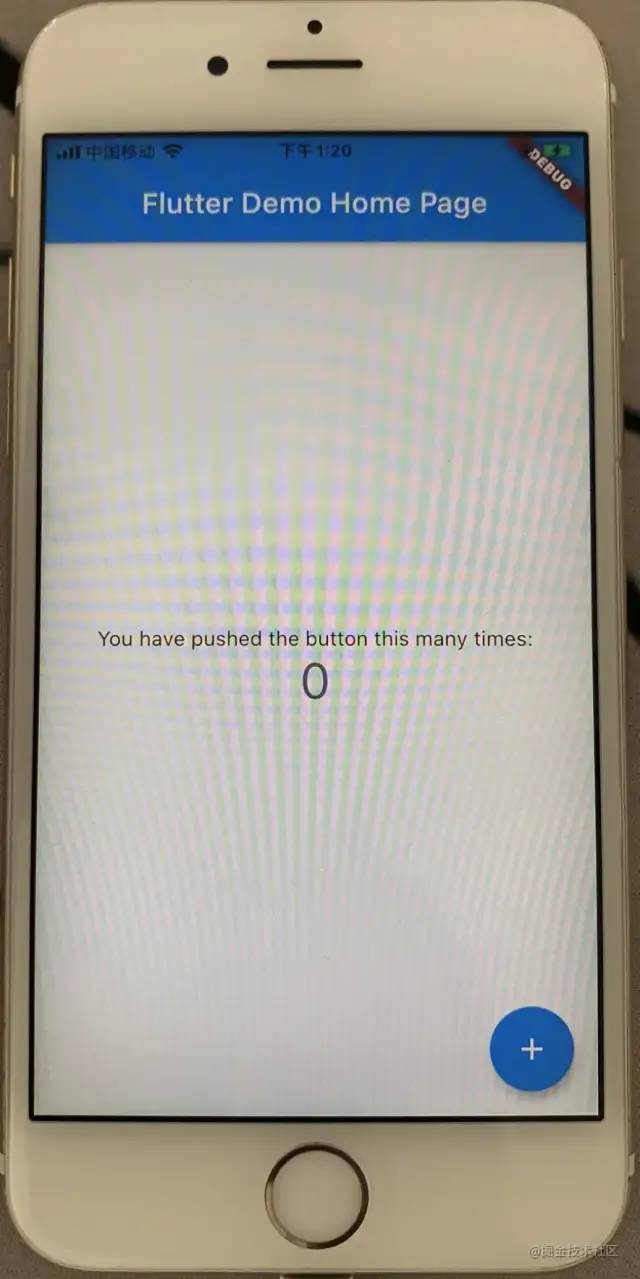
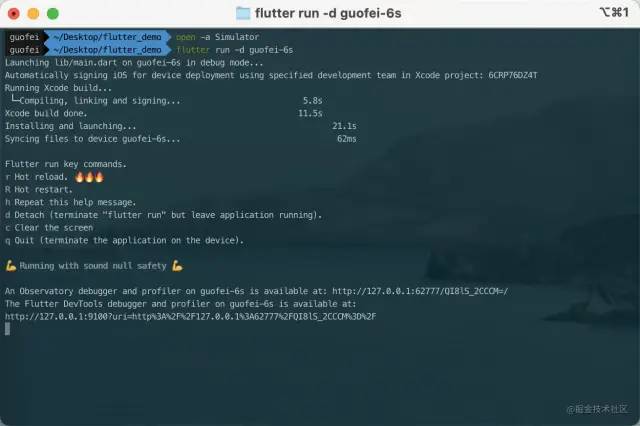
flutter run运行项目, 进入flutter 交互环境, 执行之前保证没有其他模拟器, 没有手机连接电脑, 这样项目就会直接运行在iOS 模拟器上 - 按下
q, 可以退出 flutter 交互环境.
-
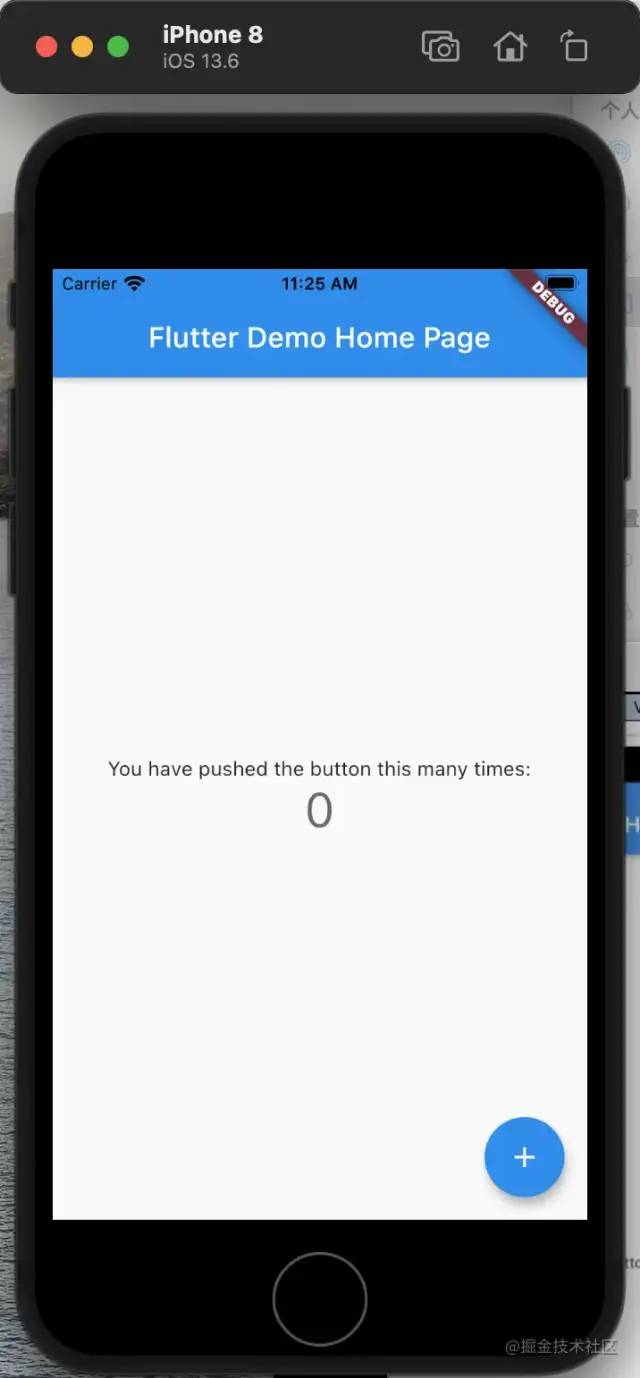
命令和效果请看截图:
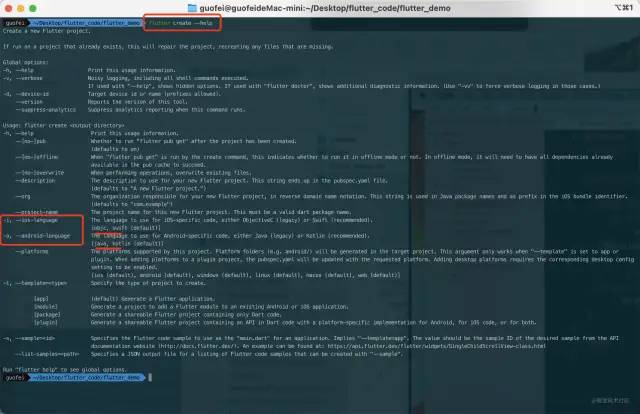
二: create 参命令数介绍和使用
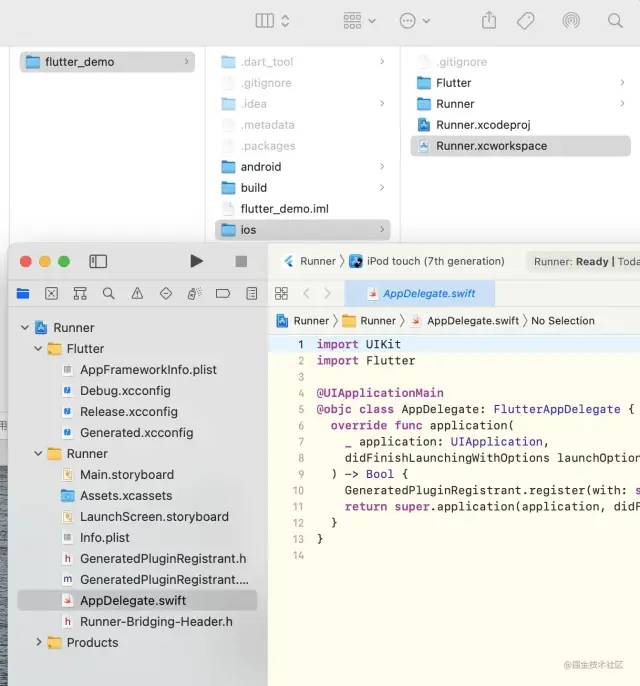
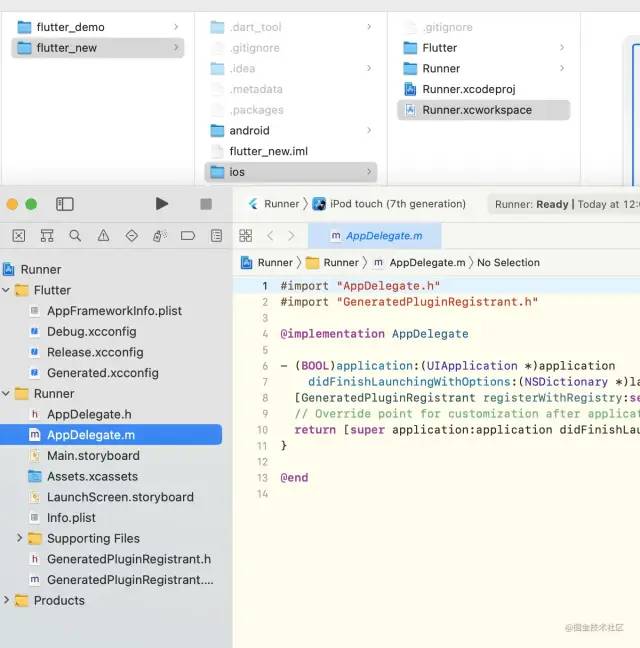
1 . 我们来到 ios 的目录下, 打开ios工程, 发现项目是 Swift 语言, 如下图:
2 . 用 flutter create --help 看下 create 命令的帮助信息, 找到 -i 和 -a 这两个参数.
-i表示 ios 项目语言, 默认为Swift-a表示安卓项目语言, 默认炎kotlin
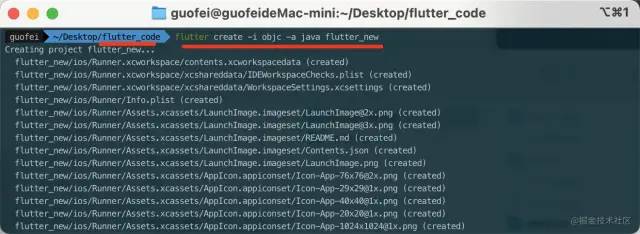
3 . 创建项目时指定语言
$ flutter create -i objc -a java flutter_new
- 指定iOS 为
OC, 安卓为java
参数比较多, 只介绍了重要的参数, 其他的可以自己尝试一下.
三: 真机运行
1. 在 Xcode 中进行真机运行
上面我们运行在了模拟器上, 现在我们把项目运行在 iphone 真机上, 打开 iOS 工程, 在 Xcode 中配置一下开发证书, 配置成功后就可以正常运行了, 如果 Bundle ID 注册失败就改一下, 加点后缀什么的.
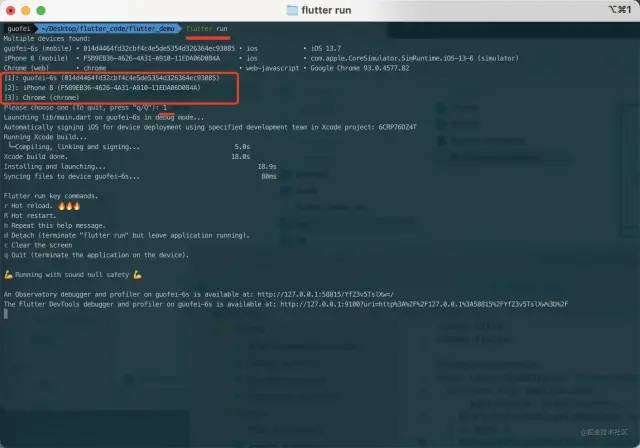
2. 在终端命令行中运行到真机
1 . 来到 flutter_demo 文件夹下
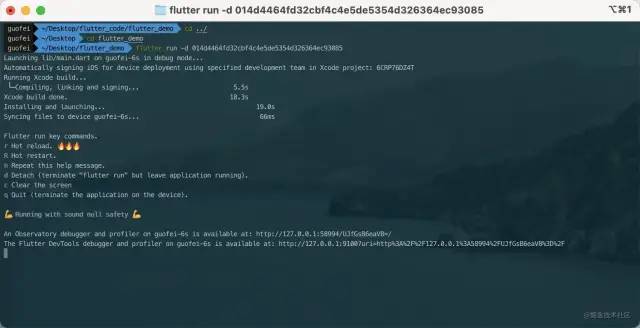
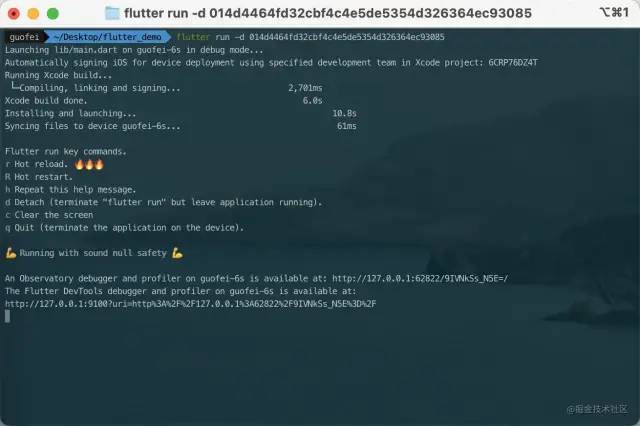
2 . 执行 flutter run 命令, 此时检测到有三种运行环境以及设备的id, 后边我们就可以加上参数, 直接指定运行的设备; 终端同时会给出我们4个选项, 以便我们继续执行命令:
1: 是真机, 设备id014d4464fd32cbf4c4e5de5354d326364ec930852: 是模拟器,3: 是Chromeq/Q: 退出
3 . 我们输入 1 选择真机运行.
4 . 带上设备 id 或者 名称直接运行在真机设备上, 也是可以的.
$ flutter run -d 014d4464fd32cbf4c4e5de5354d326364ec93085
$ flutter run -d guofei-6s
注意: 设备 id 对于苹果手机来说就是
UDID, 做苹果开发的肯定不陌生. 因为我没有安卓手机, 也不懂安卓, 所以没有做测试, 大家可以自行尝试一下. 手机屏幕上的格子是反光造成的.
四: 改变项目路径注意事项
我们的项目创建好之后, 一般情况下是不会改变项目的路径的, 都是一直在开发调试, 那么我们万一有需要呢, 改变一下项目路径会发生什么呢, 我们来测试一下. 我们分两种情况, 一是直接用命令运行, 二是用 Xcode 运行.
1. 终端命令运行
首先在终端用命令运行, 把flutter_demo项目从 flutter_code 拖到桌面上. 然后执行 flutter run -d 014d4464fd32cbf4c4e5de5354d326364ec93085 运行到真机, 一切正常, 没有发生任何问题
2. Xcode 运行
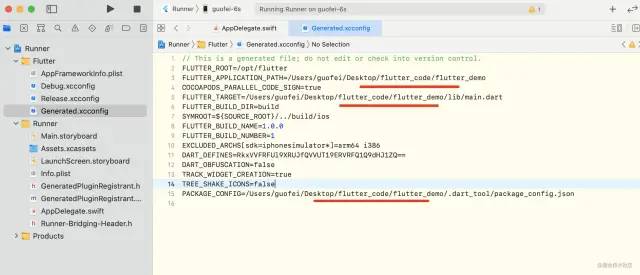
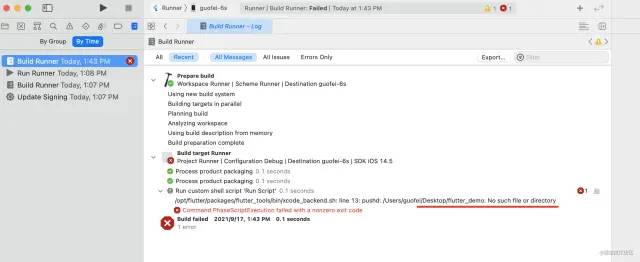
把flutter_demo项目从桌面上拖到 flutter_code. 使用 Xcode 运行(前提是配置好证书)到真机, 发现报如下错误, 提示桌面上没有flutter_demo这个文件夹, 此时项目已经在桌面上的flutter_code文件里面了, 很显然是路径不正确.
/Users/guofei/Desktop/flutter_demo: No such file or directory
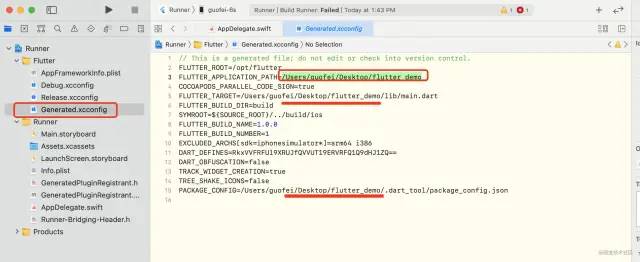
Generated.xcconfig, 如下图所示, 该文件中有项目相关的绝对路径, 可以找到错误提示中的路径, 经过全局搜索, 也只有这个文件里有这个路径.
3. 小结
在改变项目路径后:
-
用 Xcode 直接运行, 会发生路径错误, 需要把相关的路径配置修改正确.
-
用命令行运行, 可以正常运行, 猜测应该是命令每次都会更新全局配置文件.
注意: 这里只能用的是绝对路径, 这个路径会以变量的形式传入 flutter 引擎中, 所以不能用相对路径, 如果可以的话, 我相信 flutter 团队早就用上了.
Android Studio 创建项目
Android Studio 安装了 flutter 相关的插件之后, 在打开的时候会有创建 flutter 项目的的选项.
- 选择
Create New Flutter Project创建 flutter 项目

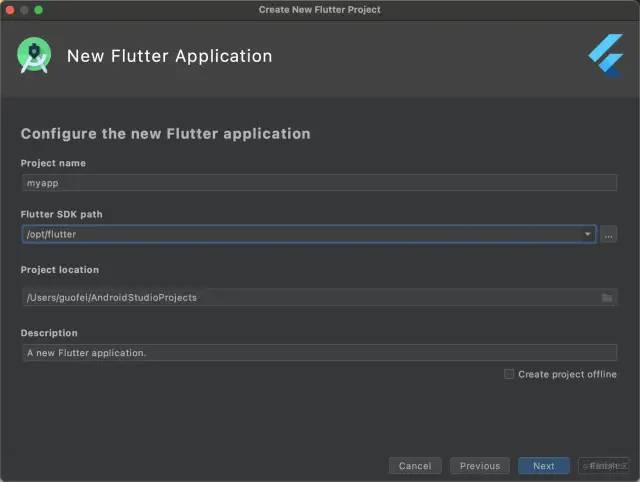
Flutter Application

不要有中文, 不要有驼峰命名, 不要有大写, 否则 next 按钮是不能点击的, 重名, 命名不规则下面都会有红色 ! 提示的.

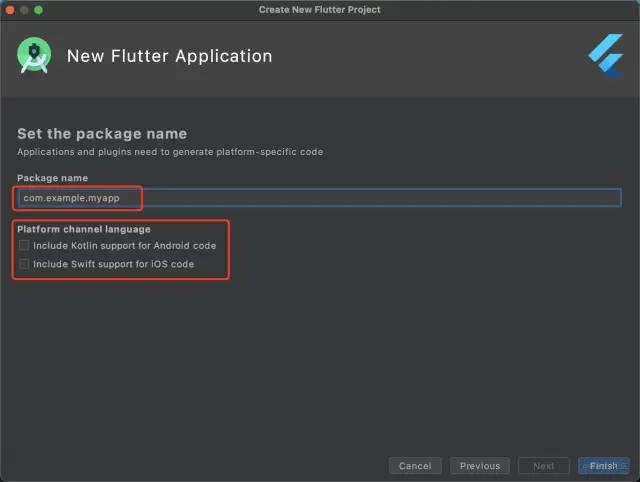
Bundle ID, 安卓叫包名, 选择开发语言, iOS 默认是 OC, 安卓默认是 java, 如果需要改变默认语言, 在Platform channel language下勾选对应选项即可.

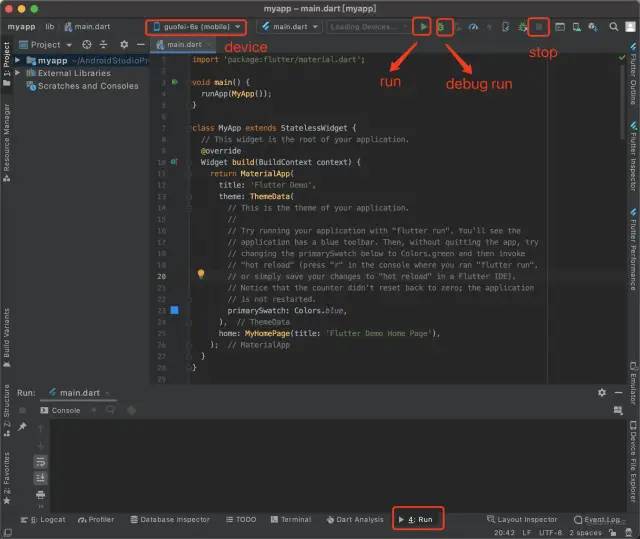
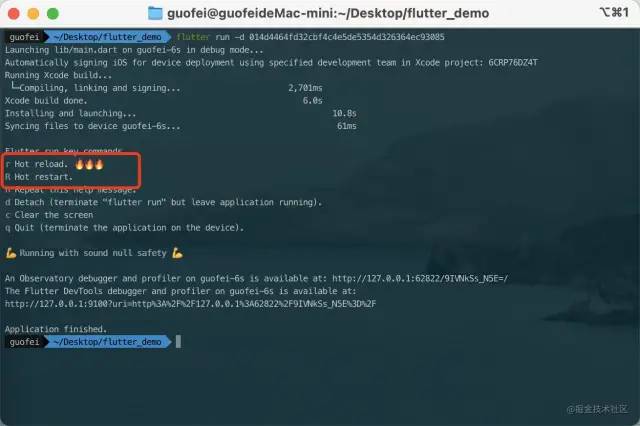
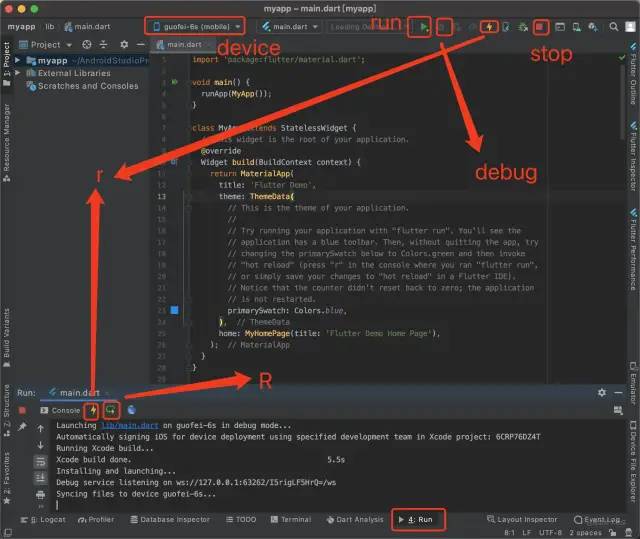
Android Studio 中点击绿色的大按钮启动项目, 各按钮已经标如下图.
热重载(r) 和 热重启(R)
概念解释
1. r: 热重载, Hot reload
我们调试项目时, 当我们项目运行起来, 想改个颜色, 字号什么的, 此时我们需要执行 热重载, 只有我们修改的部分会发生相应的变化, 不会影响其他任何地方.
2. R: 热重启, Hot restart
我们调试项目时, 当我们项目运行起来, 想改个颜色, 字号什么的, 并且需要整体恢复到重新 run 起来时候的样子, 此时我们需要执行 热重启, 除了我们修改的部分会发生相应的变化, 还有项目并不需要重新编译,安装就可以恢复到重新点击 run 的状态, 不会影响其他任何地方.
测试 r 和 R 效果
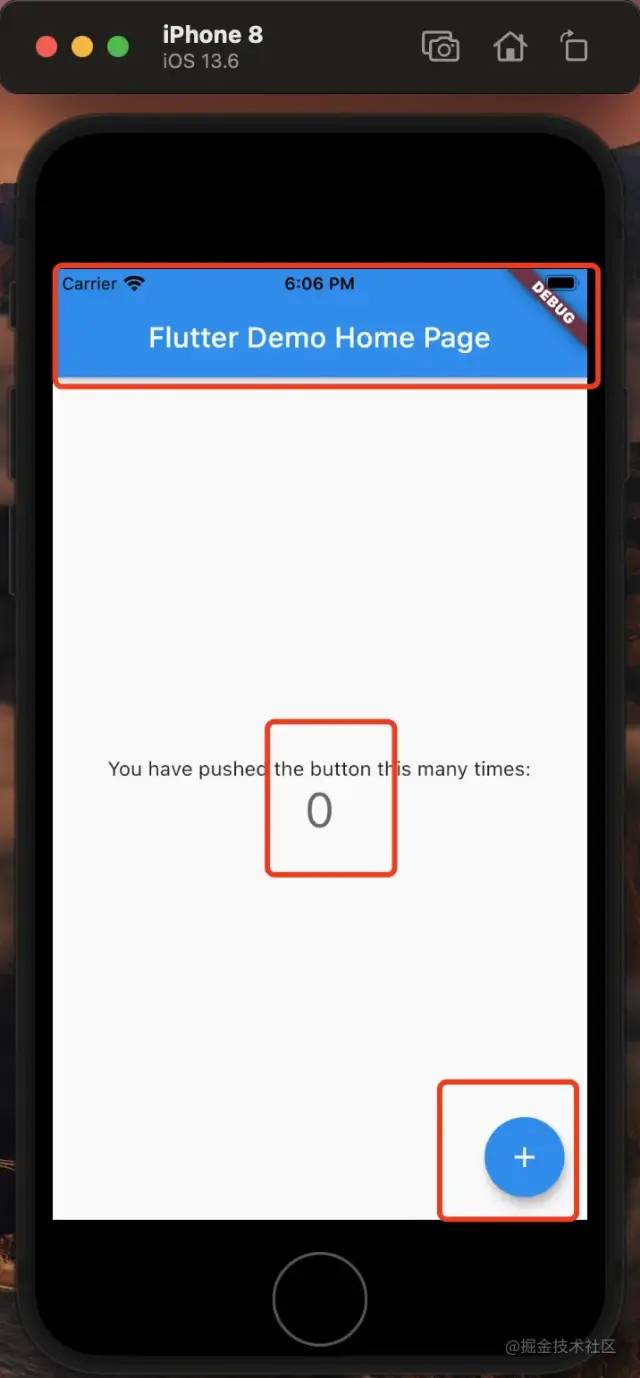
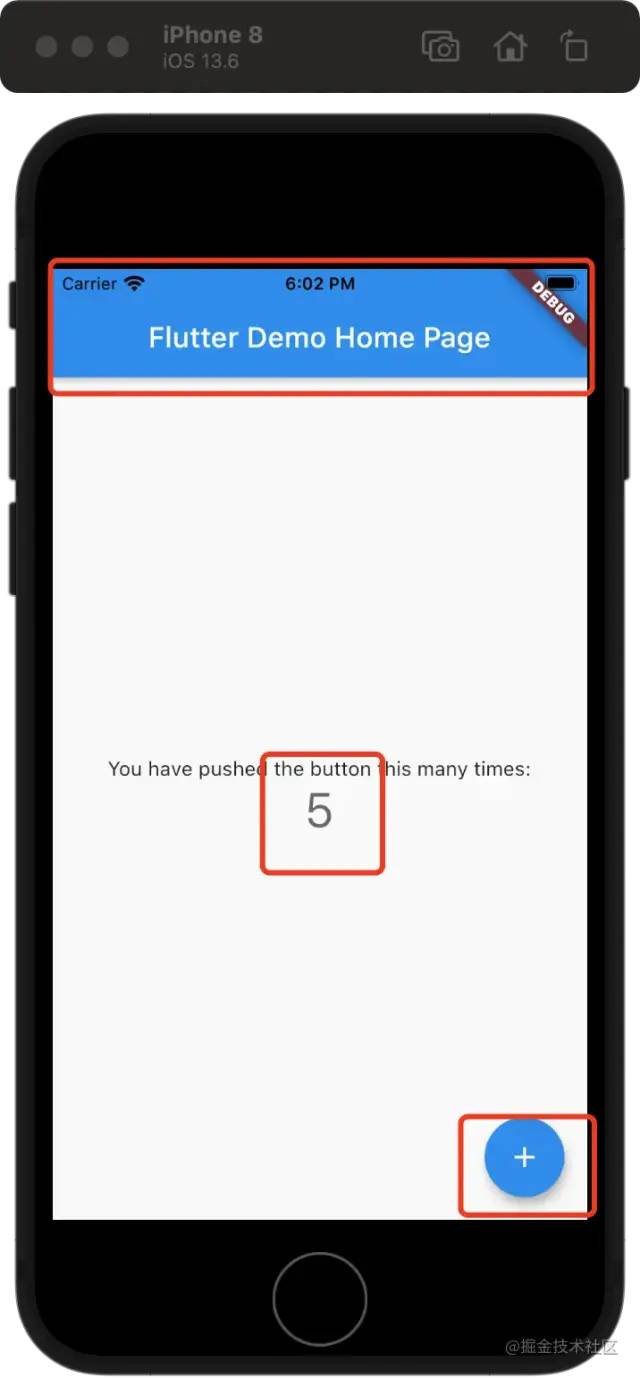
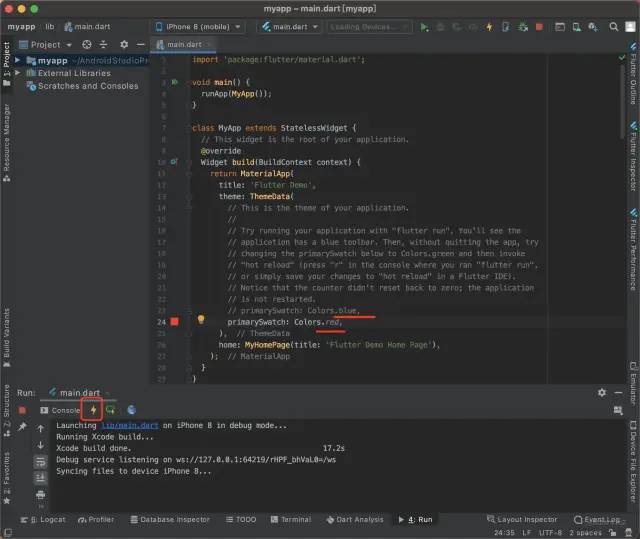
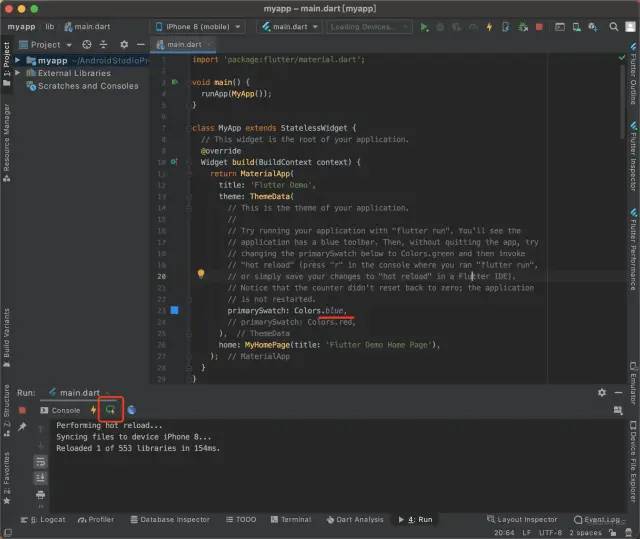
- 为了方便截图, 我这里使用模拟器, 先把项目运行起来, 点击
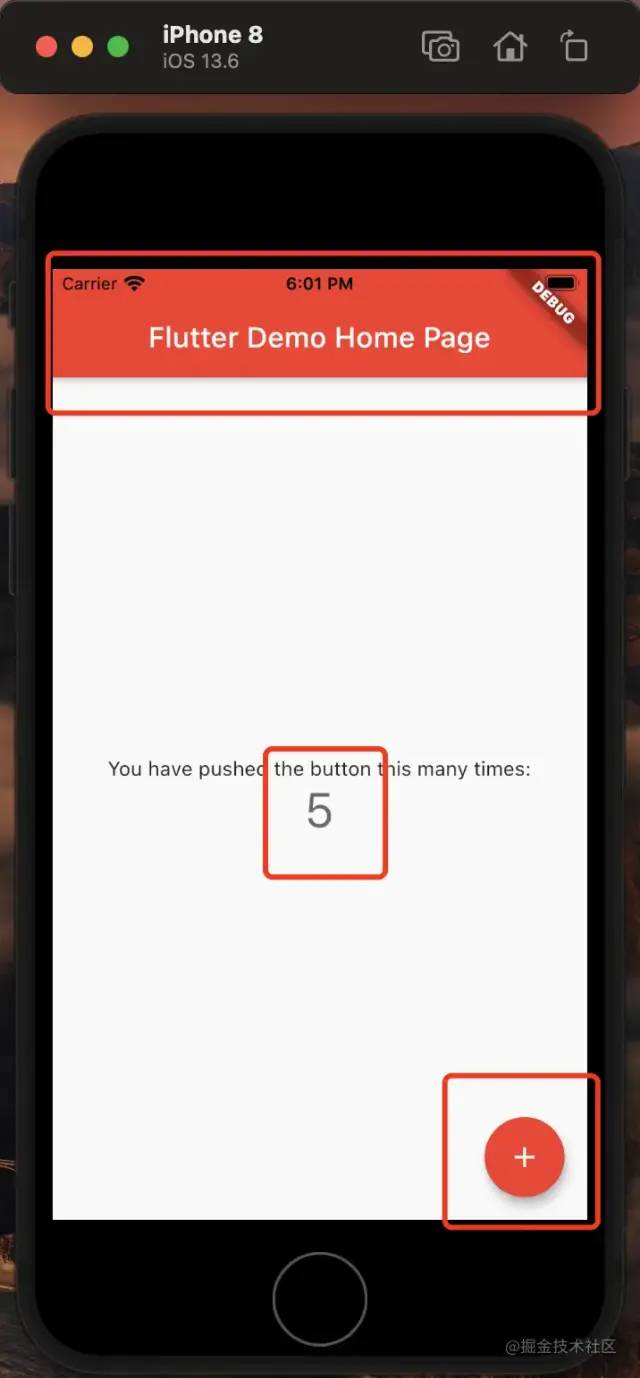
+按钮, 让计数器数量到 5,然后将导航栏和+按钮背景色的蓝色改为红色, 然后我们点击热重载按钮, 即闪电按钮, 结果如下图所示, 背景色变为红色, 计数器数量5没有发生变化.



热重启, 结果除了背景色发生了变化之外, 计数器数量5变为 0, 项目相当于直接 run, 但是又没有重新编译.

小结: 热重载(r) 和 热重启(R) 对我们调试项目节约时间, 提高效率有非常大的帮助.
总结:
- 创建项目时, 注意路径命名规则, 是否需要指定开发语言.
- 终端运行项目可以直接指定设备 id.
- 改变项目路径时, 全局通用配置文件的路径变量要同时修改.
- 终端创建项目与
Android Studio创建项目的默认语言是不同的.