面试官,我实现了一个 Chrome Devtools
网页会加载资源、运行 JS、渲染界面、存储数据等,我们开发时怎么看到执行的状态呢?用调试工具 chrome devtools。它支持 dom 调试、JS debugger、本地存储的展示、运行时间的 profile 等。
Node.js 也是同样,不过它只支持 JS debugger 和 profile。我们可以通过 chrome devtools 或者 vscode debugger 等来调试。
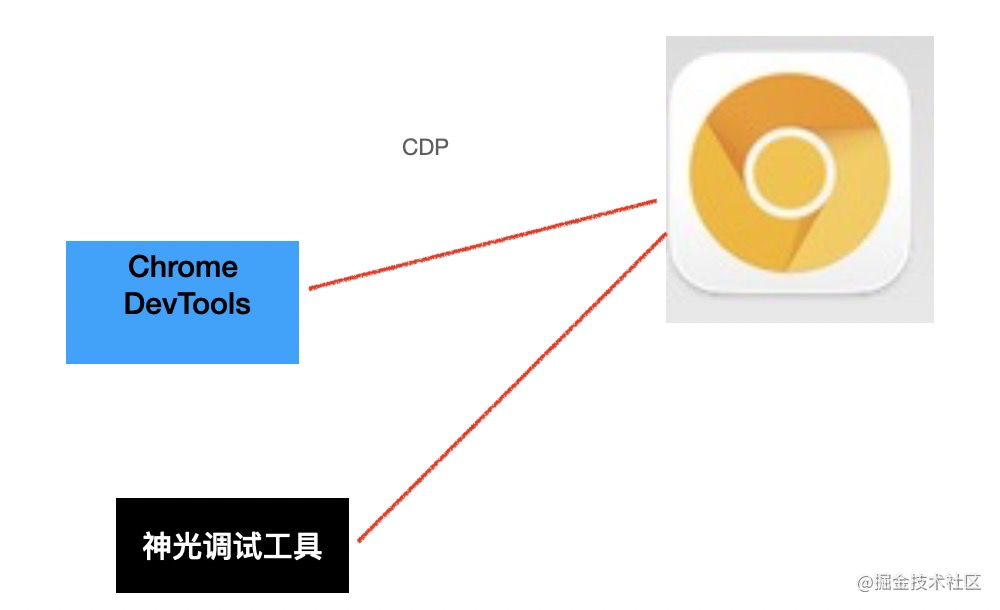
这些工具都是远程 attach 到运行的程序上来调试的,之间怎么交互数据呢?通过 webSocket。而且还制定了 chrome devtools protocol 的协议,规定了有什么能力,如何通信。
这种基于 websocket 的调试协议叫做 chrome devtools protocol。因为功能比较多,所以分了多个域(一般复杂的东西都会分域),包括 DOM、Debugger、Network、Page 等等,分别放不同的调试协议。chrome devtools 就是通过这个协议实现的调试。
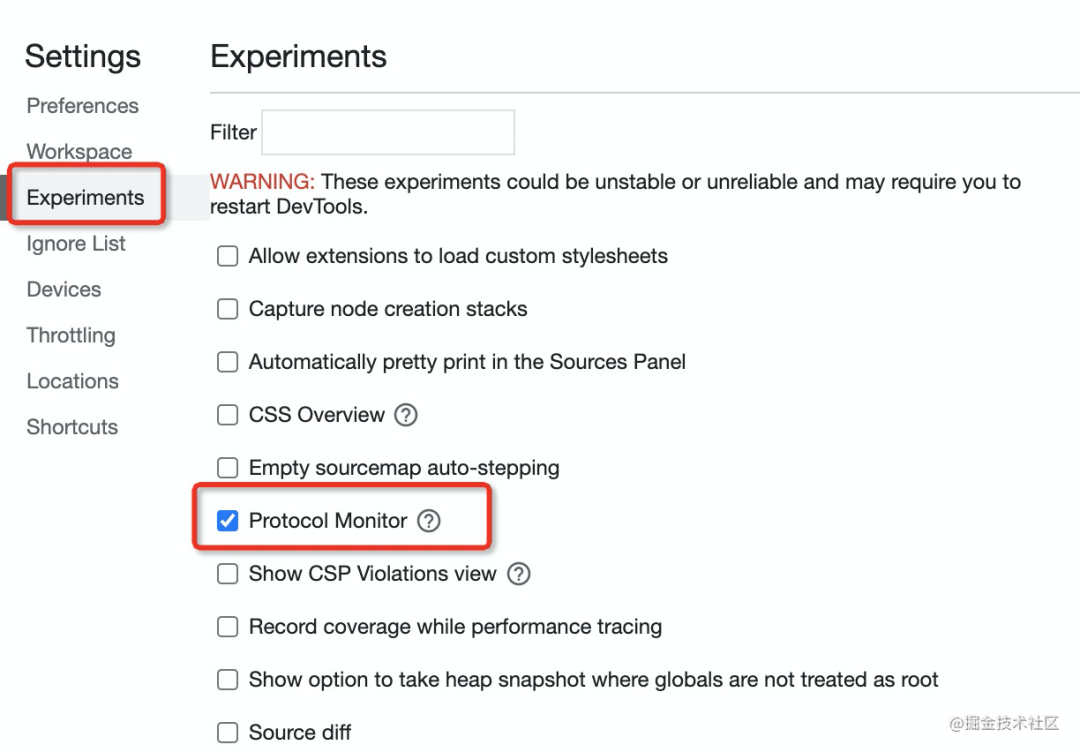
新版 chrome(金丝雀版)可以打开设置中的实验特性的 Protocol Monitor 面板。

这就是 chrome devtools 的原理。
理解了这个原理有什么用呢?
我们可以重新实现服务端,只要对接了调试协议,那么就能够用 chrome devtools 来调试。
比如 kraken(把 css 渲染到 flutter)是怎么做到用 chrome devtools 调试 dom 和样式的?就是对接了这个协议。
我们可以重新实现客户端,只要对接了这个协议,那就可以用任何工具调试网页/Node.js。
大家用 chrome devtools 可以调试 Node.js 和网页,用 vscode debugger 也可以,用 webstorm debugger 也可以。为什么呢?因为它们都对接了这个协议。
那我们是不是可以对接这个协议实现一个类似 chrome devtools 的调试工具呢?
我们来实验下:
我们启动 chrome,通过 --remote-debugging-port 指定调试端口:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --remote-debugging-port=9222
然后连上它。
这里我们不用直接对接协议,chrome 提供了各种语言的 sdk,调用 api 就行:
我们先连接上 chrome:
const CDP = require('chrome-remote-interface');
async function test() {
let client;
try {
client = await CDP();
const { Page, DOM, Debugger } = client;
//...
} catch(err) {
console.error(err);
}
}
test();然后打开 baidu.com,等 2s,做个截图:
const CDP = require('chrome-remote-interface');
const fs = require('fs');
async function test() {
let client;
try {
client = await CDP();
const { Page, DOM, Debugger } = client;
await Page.enable();
await Page.navigate({url: 'https://baidu.com'});
await new Promise(resolve => setTimeout(resolve, 2000));
const res = await Page.captureScreenshot();
fs.writeFileSync('./screenshot.jpg', res.data, {
encoding: 'base64'
});
} catch(err) {
console.error(err);
}
}
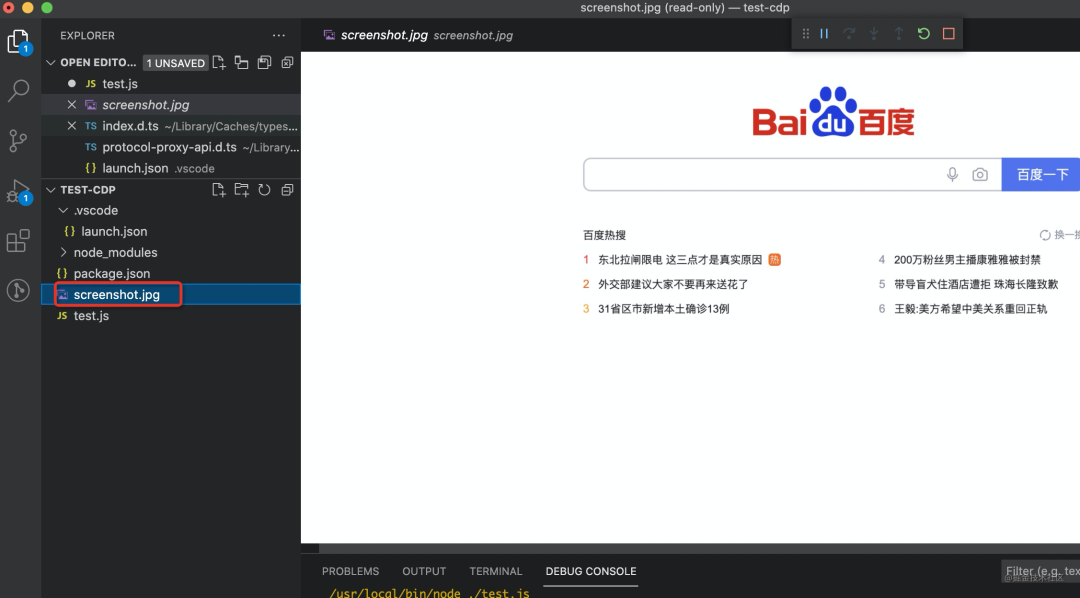
test();查看下效果:

其余的功能,包括 Network、Debugger、DOM 等等也能实现,我们简单试一下:
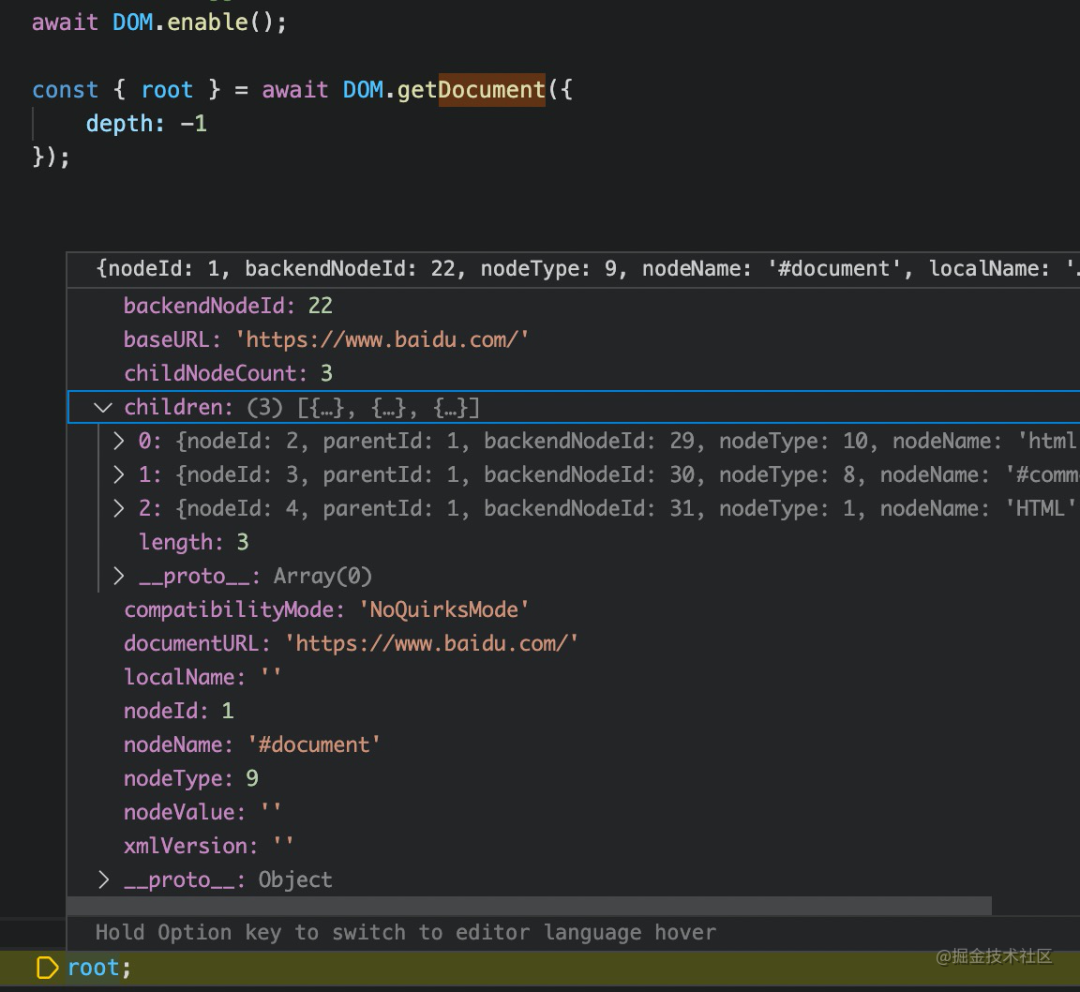
await DOM.enable();
const { root } = await DOM.getDocument({
depth: -1
});depth 为深度,设置为 -1 就是返回整个 dom:
还有 DOM.setAttributeValue 可以设置属性、DOM.getBoxModel 拿到盒模型大小等。
基于这些,我们做个 dom 编辑器没问题吧。
还有网络部分:
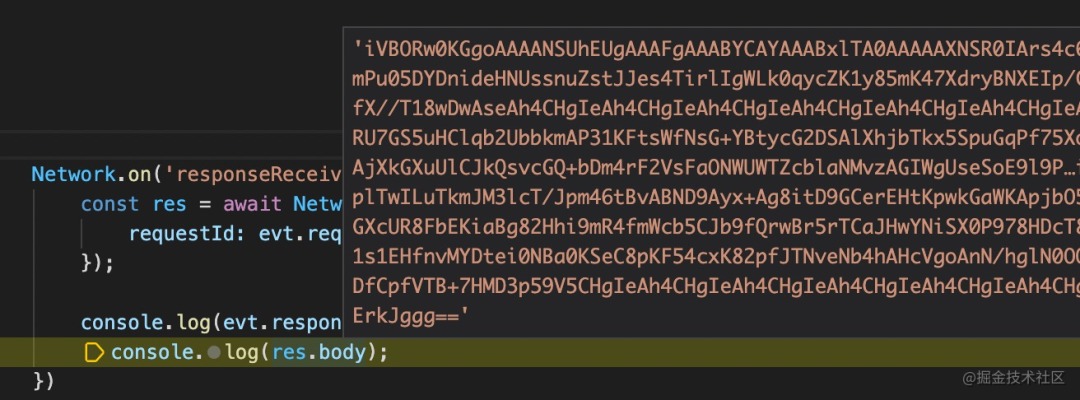
await Network.enable();
Network.on('responseReceived', async evt => {
const res = await Network.getResponseBody({
requestId: evt.requestId
});
console.log(evt.response.url);
console.log(res.body);
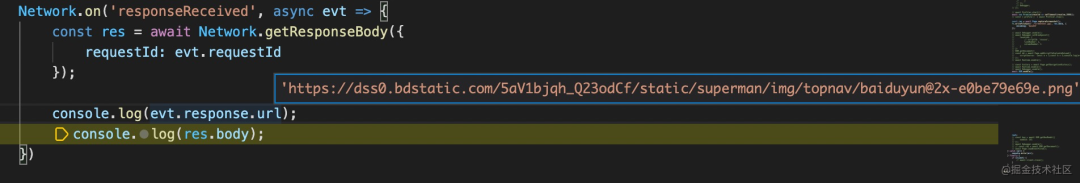
});我们通过 responseReceived 事件监听每一个响应,然后再通过 Network.getResponseBody 拿到响应的内容:

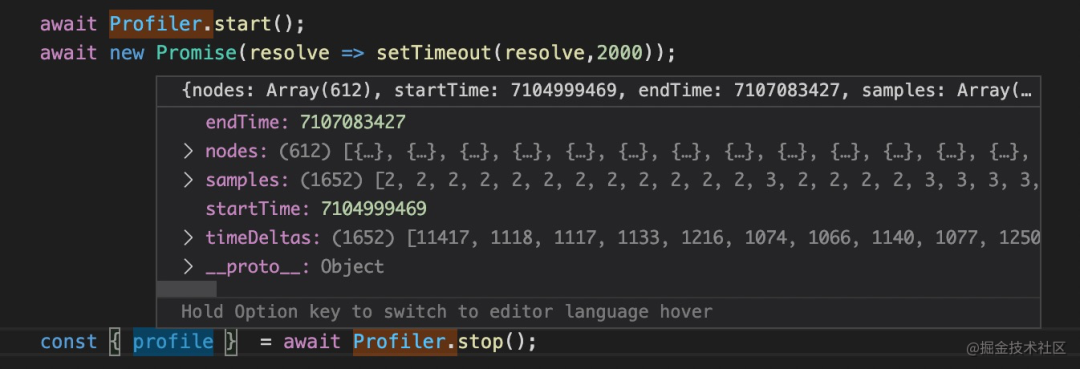
还可以对接 profiler:
await Profiler.start();
await new Promise(resolve => setTimeout(resolve,2000));
const { profile } = await Profiler.stop();

大家自己做开源前端项目的时候,一般都是写个网易云音乐客户端,因为有现成的数据可以用。那为什么不做个 chrome devtools 呢?也有现成的数据啊,启动浏览器就行,而且这个逼格多高啊。
我们也不用实现完整的 chrome devtools,可以单把网络部分、单把 DOM 部分、单把 debugger 部分实现了,可以做不同的 UI,可以做 chrome devtools 没有的功能和交互。
比如你面试可视化岗位,你说你对接了 chrome devtools protocol 的 profiler 部分,用 canvas 画了个火焰图,会加分很多的。
总结
Chrome 的调试是通过 WebSocket 和调试客户端通信,制定了 Chrome Devtools Protocol 的协议,Node.js 也是,不过协议叫做 V8 debugger protocol。我们可以通过 protocol monitor 的面板看到所有的 CDP 协议请求响应。
可以实现 CDP 服务端,来对接 chrome devtools 的调试功能,调试不同的目标,比如 kraken 渲染引擎。
可以实现 CDP 客户端,来用不同的工具调试,比如 vscode debugger、webstorm debugger 等。
我们也可以通过 sdk 的 api 来和 CDP 服务端对接,拿到数据,实现调试的功能。比如单独实现 DOM 编辑器、Network 查看器、JS Debugger、 Profiler 和火焰图都可以,而且可以做到比 chrome devtools 更强的功能,更好的交互。
当大家想做开源项目没有数据的时候,不妨考虑下做个 CDP 客户端,这不比云音乐项目香么?