有趣的二维码
本文内容与技术关系不大,纯粹是一个简单的分享,内容主要是二维码的设计原理以及一些有趣的扩展,感兴趣的同学可以继续往下看~
二维码原理
优点
二维码出现之前,在需要使用类似编码的场景时,采用的都是一维码(条形码);但是条形码承载的信息太少,只能用于一些很简单的场景,因此条形码除了用于商品等信息,并没有广泛流行。

- 高密度编码,信息容量大:可容纳多达 1850 个大写字母或 2710 个数字或 1108 个字节,或 500 多个汉字,比普通条码信息容量约高几十倍。
- 编码范围广:该条码可以把图片、声音、文字、签字、指纹等可以数字化的信息进行编码,用条码表示出来;可以表示多种语言文字;可表示图像数据。
- 容错能力强,具有纠错功能:这使得二维条码因穿孔、污损等引起局部损坏时,照样可以正确得到识读,损毁面积达 50% 仍可恢复信息。
- 译码可靠性高:它比普通条码译码错误率百万分之二要低得多,误码率不超过千万分之一。
- 可引入加密措施:保密性、防伪性好。
- 成本低,易制作,持久耐用。
- 条码符号形状、尺寸大小比例可变。
- 二维条码可以使用激光或CCD阅读器识读。
简介
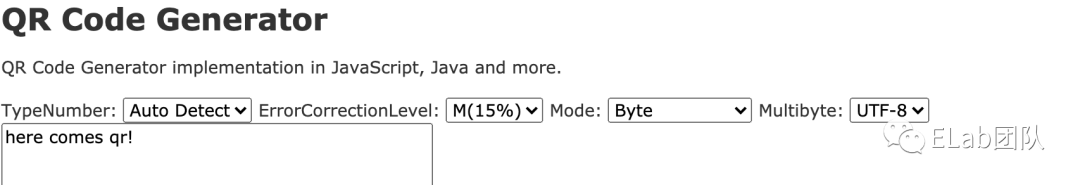
我们可以先试着生成一个二维码。https://kazuhikoarase.github.io/qrcode-generator/js/demo/
如图可以发现,二维码有 4 个可变项,其中主要的 2 个为:
- 版本(TypeNumber)
一共有 40 个尺寸,对应 40 个版本;Version1是 21*21 的矩形,之后每增加一个版本,就增加4的尺寸,即(v-1)4+21,最高是Version40,177177 的正方形。
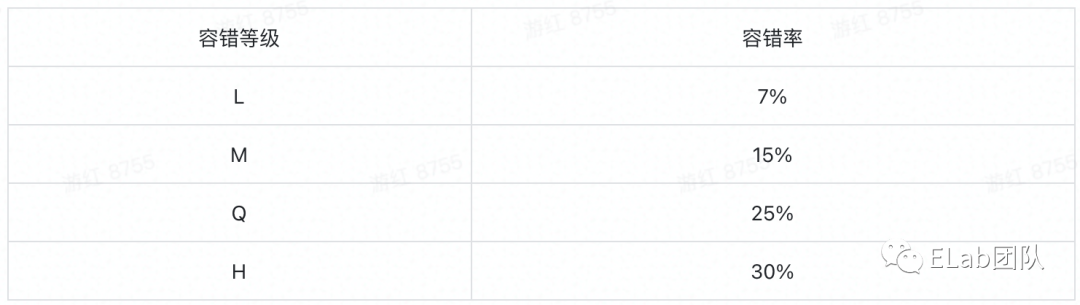
- 容错率(ErrorCorrectionLevel)
二维码容错率即是指二维码图标被遮挡多少后,仍可以被扫描出来的能力。容错率越高,则二维码图片能被遮挡的部分越多。二维码有 4 个容错等级:

设计原理
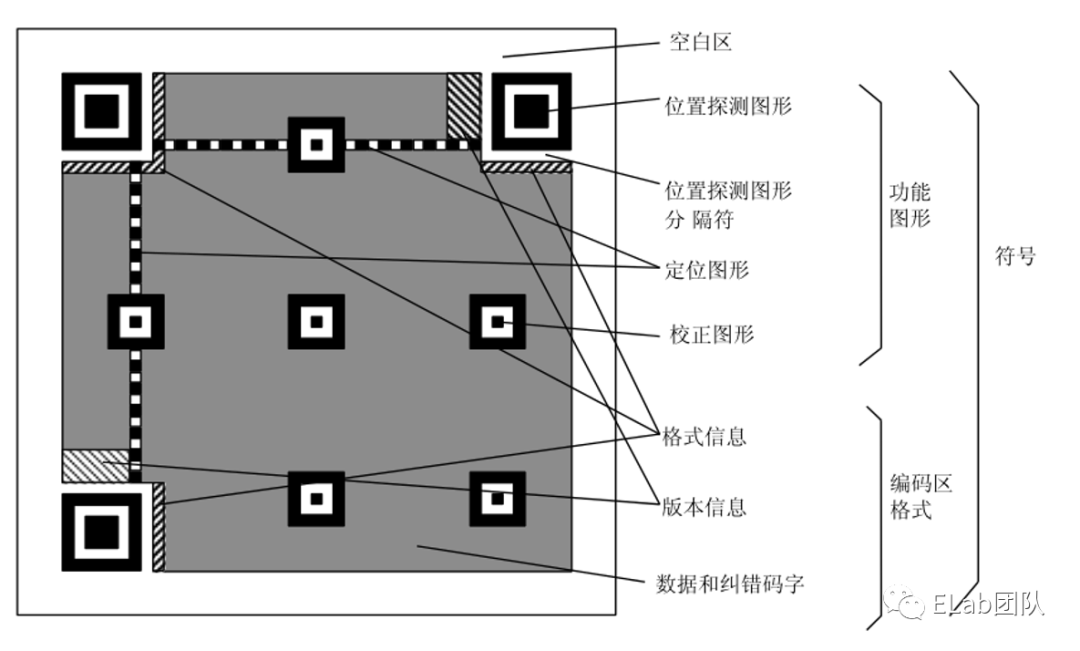
日常我们看到的二维码就是一张由黑白色块混合在一起的一张图片,我们肯定也知道这些黑白色块就是内容的某种编码,但其实除了内容外,二维码还有许多其他辅助扫码识别的信息。

功能区:
-
位置探测图形:位于左上、左下、右上的三个矩形,可以说是二维码最重要的组成部分。
-
确定二维码的放置方向:不管顺着扫倒着扫,都可以准确找到第一个编码字符的位置(左上矩形的右边);如果任一矩形被遮挡,扫描设备将无法定位。
-
确定编码字符的边界:确定编码字符的上下左右边界,不被周围其他信息干扰。
-
位置探测图形分隔符:位置探测图形周围的白边,用于分割位置探测图形和数据。
-
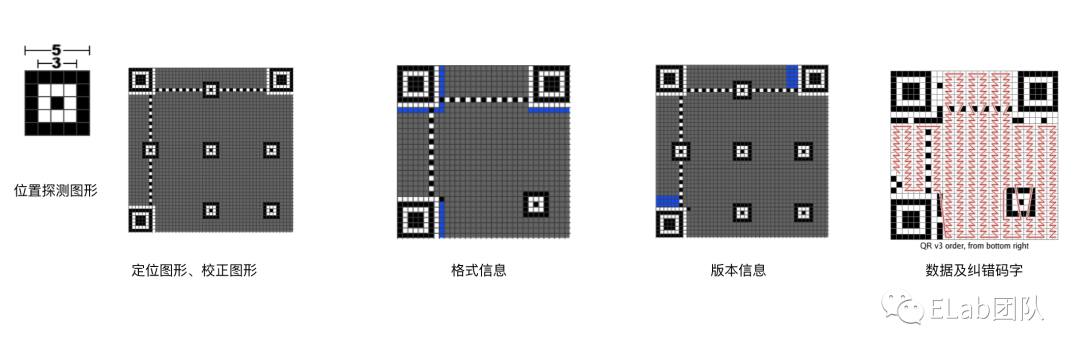
定位图形:三个位置探测图形之间的两根“线”,用于确定二维码符号中模块的坐标(相当于坐标轴)。
-
校正图形:用于校正定位(只有版本2以上有),版本越高个数越多,以校正可能发生的定位偏移。
从谷歌搜二维码图片,可以观察下,这些二维码都具有位置探测图形、位置探测图形分隔符及定位图形。其中第三幅,定位图形不太对,也确实就扫不出来。

- 格式信息:存放包括纠错码类型、掩码类型等信息。
- 数据和纠错码字:最主要的部分,用于存放数据和纠错信息。
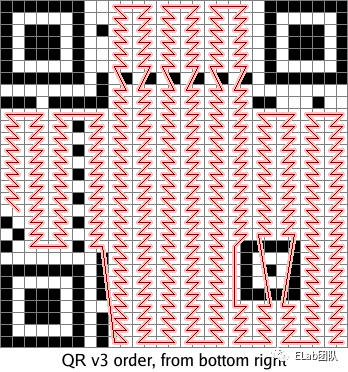
除掉定位区以及格式信息,数据和纠错码字的排布如下:
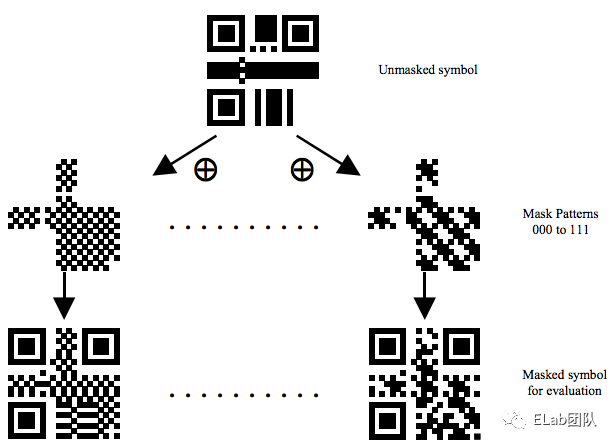
生成流程


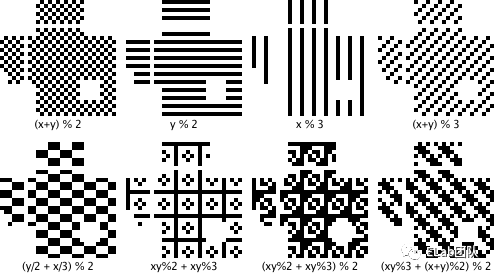
掩码只会与数据区进行 XOR,不会影响功能区。
代码概览
只要遵循以上二维码的规范,生成对应的二维码图形即可,具体实现逻辑不影响。这里我们参考jquery-qrcode,简单看下实现,主要流程如下:
makeImpl : function(test, maskPattern) {
this.moduleCount = this.typeNumber * 4 + 17;
this.modules = new Array(this.moduleCount);
for (var row = 0; row < this.moduleCount; row++) {
this.modules[row] = new Array(this.moduleCount);
for (var col = 0; col < this.moduleCount; col++) {
this.modules[row][col] = null;//(col + row) % 3;
}
}
this.setupPositionProbePattern(0, 0);// 位置探测图形
this.setupPositionProbePattern(this.moduleCount - 7, 0);// 位置探测图形
this.setupPositionProbePattern(0, this.moduleCount - 7);// 位置探测图形
this.setupPositionAdjustPattern(); // 校正图形
this.setupTimingPattern(); // 定位图形(坐标轴)
this.setupTypeInfo(test, maskPattern); // 版本信息
if (this.typeNumber >= 7) {
this.setupTypeNumber(test);
}
if (this.dataCache == null) {
this.dataCache = QRCode.createData(this.typeNumber, this.errorCorrectLevel, this.dataList); // 生成数据
}
this.mapData(this.dataCache, maskPattern); // 加入掩码
},生成二维数据后,再把点一一绘制出来即可:
var createCanvas = function(){
// create the qrcode itself
var qrcode = new QRCode(options.typeNumber, options.correctLevel);
qrcode.addData(options.text);
qrcode.make();
// create canvas element
var canvas = document.createElement('canvas');
canvas.width = options.width;
canvas.height = options.height;
var ctx = canvas.getContext('2d');
// compute tileW/tileH based on options.width/options.height
var tileW = options.width / qrcode.getModuleCount();
var tileH = options.height / qrcode.getModuleCount();
// draw in the canvas
for( var row = 0; row < qrcode.getModuleCount(); row++ ){
for( var col = 0; col < qrcode.getModuleCount(); col++ ){
ctx.fillStyle = qrcode.isDark(row, col) ? options.foreground : options.background;
var w = (Math.ceil((col+1)*tileW) - Math.floor(col*tileW));
var h = (Math.ceil((row+1)*tileH) - Math.floor(row*tileH));
ctx.fillRect(Math.round(col*tileW),Math.round(row*tileH), w, h);
}
}
// return just built canvas
return canvas;
}艺术二维码
日常我们见到的二维码都是黑白的,但其实二维码可以多姿多彩。

二维码之所以可以五颜六色,是因为二维码的有用信息只是 0 和 1,至于 0 和 1 用什么信息表达,只要扫码软件可以识别就行。目前的扫码软件一般都是对图片进行灰度处理,所以二维码上的点无论如何表达,只要经过灰度处理后 0 和 1 没有颠倒,则信息不会出错,不会影响扫码结果。
艺术二维码实现起来也不难,只要区分特定的数据区,并用特定的图片渲染即可,有兴趣可以参考https://github.com/252860883/ArtQRCode。
更简单一点的,也可以直接降低黑白透明度,背景渲染特定的图片;如果只是网页上显示,还可以做成 gif 动图形式。


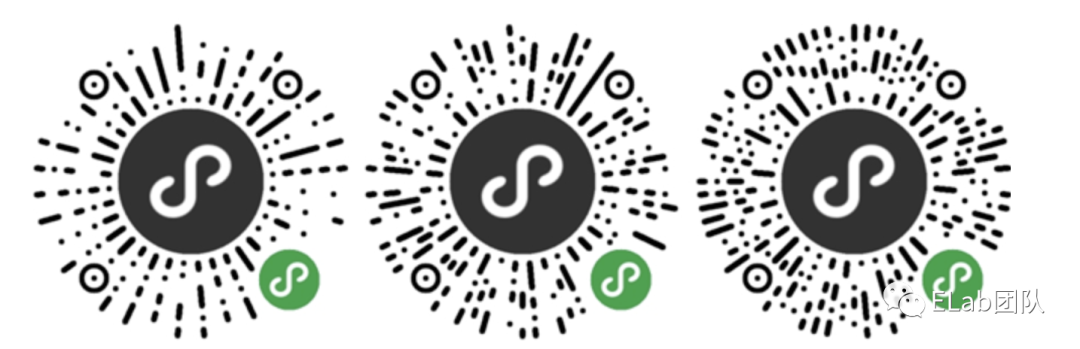
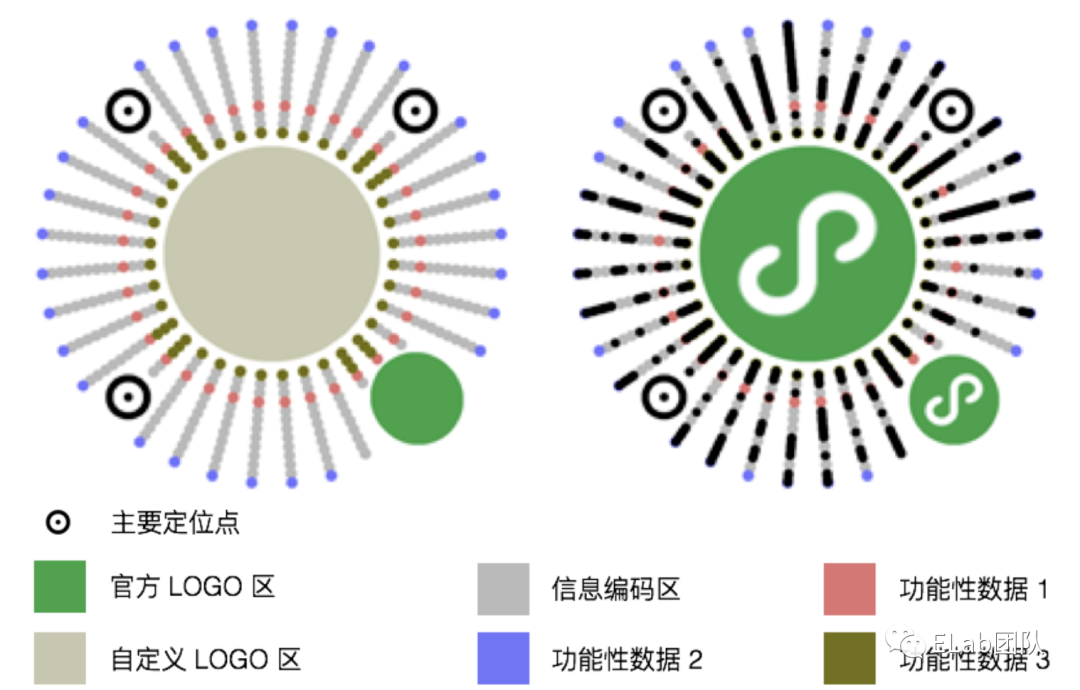
小程序码
小程序码和二维码虽然看起来完全不一样,但是它们的设计思想及生成流程是基本一样的。
- 具有位置探测图形;
- 支持3种容量:36 射线、54 射线和 72 射线;
- 具有 L、M、Q、H 4种容错级别;
- 掩码操作均匀0、1码点;

参考
- 你一定不知道,小程序码是这样绽放的
- [二维码的生成细节和原理](<http://- https://coolshell.cn/articles/10590.html>)
- https://www.zhihu.com/question/21023430
文内链接
- https://kazuhikoarase.github.io/qrcode-generator/js/demo/
- https://github.com/jeromeetienne/jquery-qrcode/blob/master/src/qrcode.js#L99
- https://qrbtf.com/
- https://github.com/252860883/ArtQRCode