需要了解的 js 原型知识
1 . 普通对象和函数对象
「javascript内部只有普通对象和函数对象」
typeof {} // object
typeof [] // object
typeof function() {} // function
typeof new Function('str', 'console.log(123)') // function
typeof null // object2 . 构造函数
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() { alert(this.name) }
}
var person1 = new Person('Zaxlct', 28, 'Software Engineer');
var person2 = new Person('Mick', 23, 'Doctor');
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true「实例的构造函数属性指向构造函数」
3 . 普通对象和函数对象的属性认识
3.1 Object类型【】
3.1.1 属性特性
「数据属性」
| 特性名称 | 取值范围 | 描述 |
|---|---|---|
| [[Value]] | 任何 ECMAScript 语言类型 | 通过读 property 来取到该值 |
| [[Writable]] | Boolean | 如果为 false,试图通过 ECMAScript 代码 [[Put]] 去改变该属性的 [[Value]],将会失败 |
| [[Enumerable]] | Boolean | 如果为 true,则该属性可被 for-in 枚举出来(参见 12.6.4),否则,该属性不可枚举。 |
| [[Configurable]] | Boolean | 如果为 false,试图删除该属性,改变该属性为访问器属性,或改变它的 attributes(和 [[Value]] 不同),都会失败。 |
「访问器属性」
| 特性名称 | 取值范围 | 描述 |
|---|---|---|
| [[Get]] | Object 或 Undefined | 如果该值为一个 Object 对象,那么它必须是一个函数对象。每次有对该属性进行 get 访问时,该函数的内部方法 [[Call]](8.6.2)会被一个空参数列表调用,以返回该属性值 |
| [[Set]] | Object 或 Undefined | 如果该值为一个 Object 对象,那么它必须是一个函数对象。每次有对该属性进行 set 访问时,该函数的内部方法 [[Call]](8.6.2)会被一个参数列表调用,这个参数列表包含分配的值作为唯一的参数。property 的内部方法 [[Set]] 产生的影响可能会,但不是必须的,对随后的 property 内部方法 [[Get]] 的调用返回结果产生影响。 |
| [[Enumerable]] | Boolean | 如果为 true,则该属性可被 for-in 枚举出来(参见 12.6.4),否则,该属性不可枚举。 |
| [[Configurable]] | Boolean | 如果为 false,试图删除该属性,改变该属性为访问器属性,或改变它的 attributes(和 [[Value]] 不同),都会失败。 |
3.1.2 Object内部属性和方法
所有对象共有的内部属性
| 内部属性 | 取值范围 | 说明 |
|---|---|---|
| [[Prototype]] | Object 或 Null | 此对象的原型 |
| [[Class]] | String | 说明规范定义的对象分类的一个字符串值 |
| [[Extensible]] | Boolean | 如果是 true,可以向对象添加自身属性。 |
| [[Get]] | SpecOp(propertyName) → any | 返回命名属性的值 |
| [[GetOwnProperty]] | SpecOp (propertyName) → Undefined 或 Property Descriptor | 返回此对象的自身命名属性的属性描述,如果不存在返回 undefined |
| [[GetProperty]] | SpecOp (propertyName) → Undefined 或 Property Descriptor | 返回此对象的完全填入的自身命名属性的属性描述,如果不存在返回 undefined |
| [[Put]] | SpecOp (propertyName, any, Boolean) | 将指定命名属性设为第二个参数的值。flog 控制失败处理。 |
| [[CanPut]] | SpecOp (propertyName) → Boolean | 返回一个 Boolean 值,说明是否可以在 PropertyName 上执行 [[Put]] 操作。 |
| [[HasProperty]] | SpecOp (propertyName) → Boolean | 返回一个 Boolean 值,说明对象是否含有给定名称的属性。 |
| [[Delete]] | SpecOp (propertyName, Boolean) → Boolean | 从对象上删除指定的自身命名属性。flog 控制失败处理。 |
| [[DefaultValue]] | SpecOp (Hint) → primitive | Hint 是一个字符串。返回对象的默认值 |
| [[DefineOwnProperty]] | SpecOp (propertyName, PropertyDescriptor, Boolean) → Boolean | 创建或修改自身命名属性为拥有属性描述里描述的状态。flog 控制失败处理。 |
3.2 普通对象和函数对象上prototype对象的属性
3.2.1 普通对象prototype对象
- Object.prototype.constructor
- Object.prototype.toString ( )
- Object.prototype.toLocaleString ( )
- Object.prototype.valueOf ( )
- Object.prototype.hasOwnProperty (V)
- Object.prototype.isPrototypeOf (V)
- Object.prototype.propertyIsEnumerable (V)
3.2.2 函数对象prototype对象
- Function.prototype.constructor
- Function.prototype.toString ( )
- Function.prototype.apply (thisArg, argArray)
- Function.prototype.call (thisArg [ , arg1 [ , arg2, … ] ] )
- Function.prototype.bind (thisArg [, arg1 [, arg2, …]])
3.3 普通对象和函数对象的实例属性
3.2.1 普通对象
除了对象自己创建的属性,然后就是原型链上的属性。
- 自有属性
- 原型链上的属性 【对应上面3.2.1】
3.2.2 函数对象
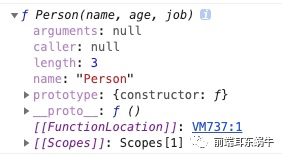
非严格模式下:
- arguments
- length
- name
- caller
- prototype
__proto__
严格模式下:
- length
- name
- prototype
__proto__
3.4 举例
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() { alert(this.name) }
}
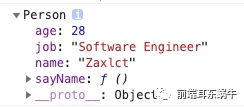
var person1 = new Person('Zaxlct', 28, 'Software Engineer');我们可以看到的是:「每个对象都有 「proto」 属性,但只有函数对象才有 prototype 属性」
- 「Person.prototype.constructor === Person // true」
- 「person1.constructor === Person // true」
「function的prototype,其实是当前函数作为构造函数的一个实例。」
4 . 原型认识
4.1 举例
var Person = function(name){
this.name = name; // tip: 当函数执行时这个 this 指的是谁?
};
Person.prototype.getName = function(){
return this.name; // tip: 当函数执行时这个 this 指的是谁?
}
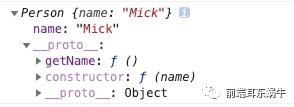
var person1 = new Person('Mick');这里可以看到person1的__proto__和Person.prototype。属性是相同的。
4.2 null
- null没有__proto__
- null: 代表对象值故意留空的一个原始值,期望引用一个对象。
- typeof null = object
- Object.prototype.toString.call(null) = "[object Null]"
5 . __proto__和prototype
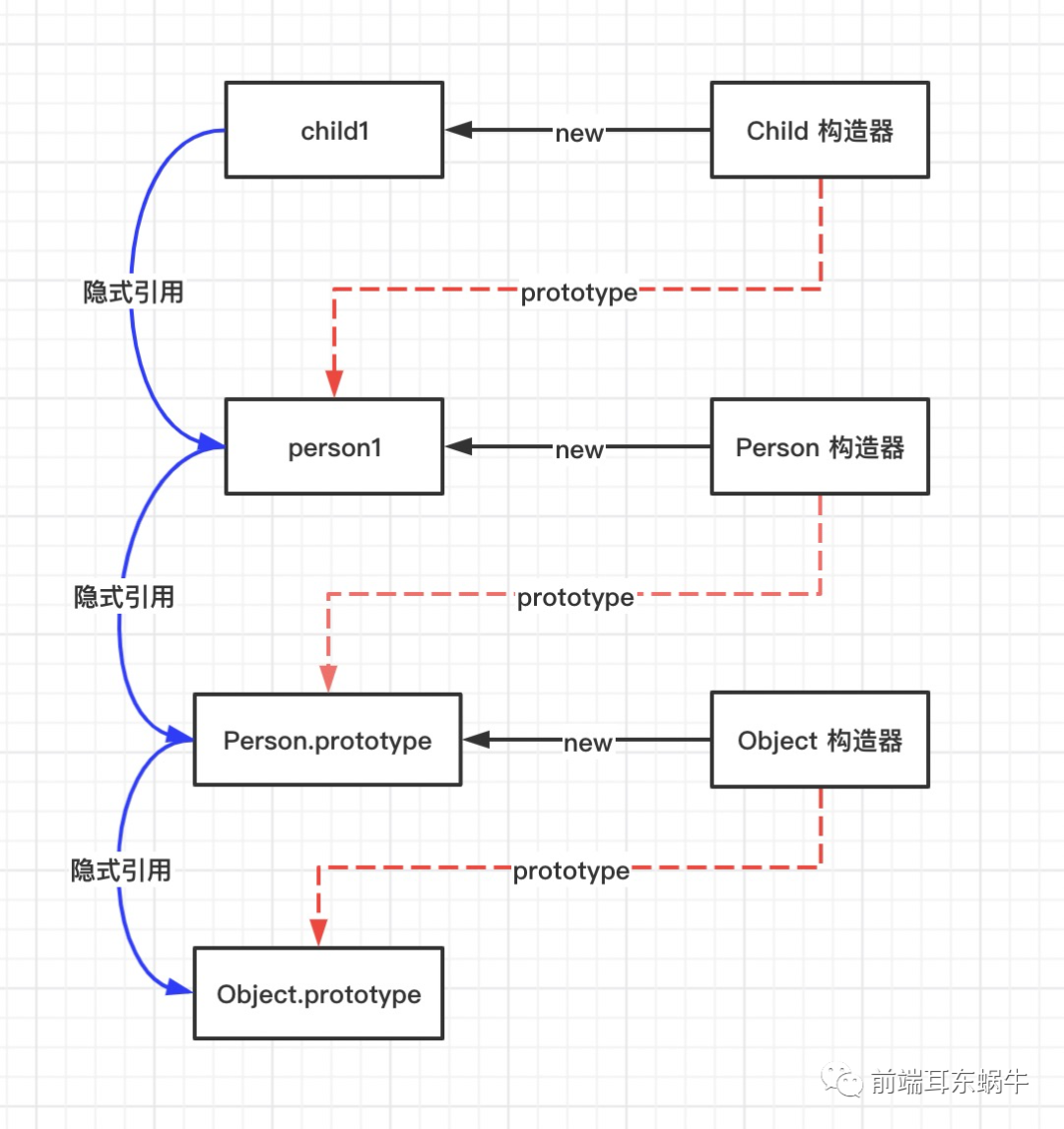
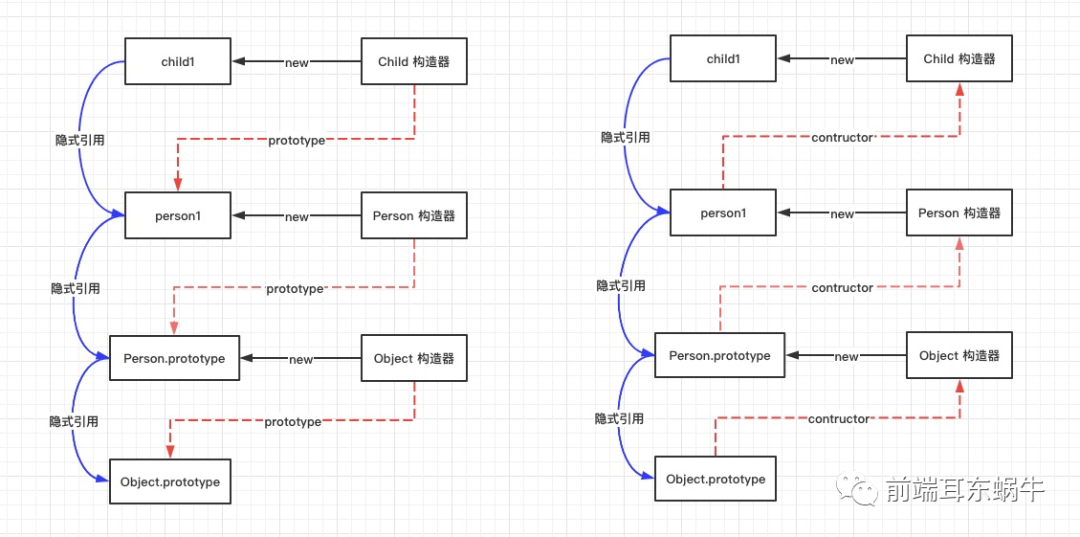
- 每个构造器是一个拥有名为“prototype”的属性的函数。「此属性用于实现 基于原型的继承 和 共享属性」。
- 每个由构造器创建的对象,都有一个隐式引用 ( 叫做对象的原型 ) 链接到构造器的“prototype”属性值。
每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法。对象__proto__属性的值就是它所对应的原型对象。
- 创建一个函数的时候,js会自动为其添加prototype属性。并且具有contructor【指向当前函数】属性的对象。
- 当使用函数作为构造函数进行调用的时候,js会通过当前函数作为构造函数创建实例。实例继承构造函数的所有属性和方法。同时还要保持联系,实例通过设置 「[[prototype]]」 指向构造函数的prototype实现继承。
6 . 关系
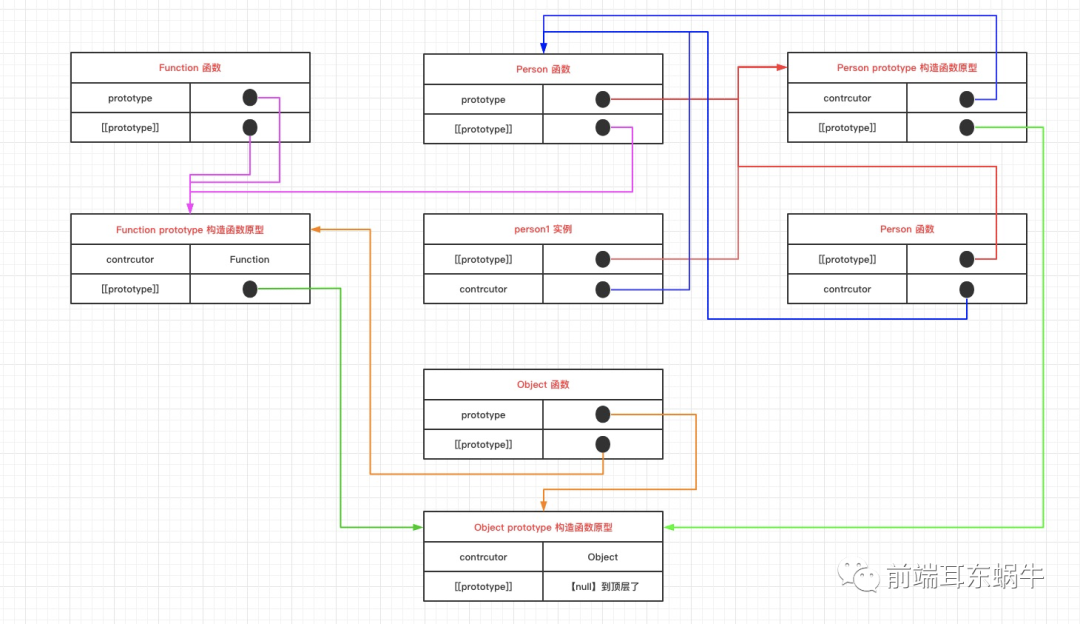
对象类型的成员,标准内置构造器 Function 的一个实例,并且可做为子程序被调用
扩展添加上Function和Object两个内置的函数
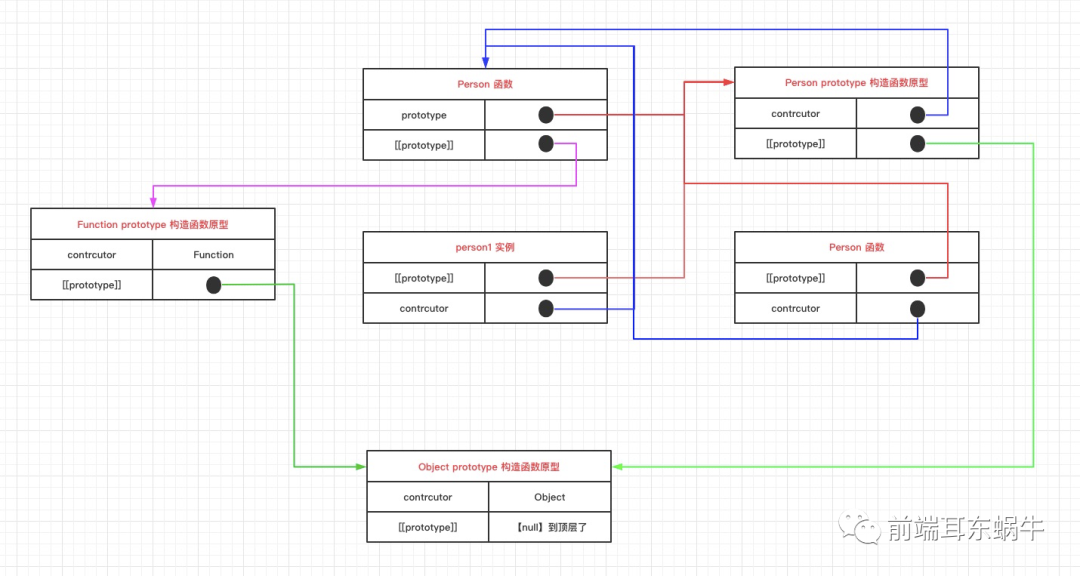
上面的图可能看的不是很清晰。我们现在用下面的几种对象和Function来梳理一下:
对象:
- Object.prototype
- Function.prototype
- person1: Person的实例
- obj1: 对象字面量
- obj2: 通过Object创建的对象
- ctr1: 通过ctr创建的对象
函数对象:
- function Person
- Function
- ctr:通过Function创造的函数
- Object
代码
var Person = function(name){
this.name = name; // tip: 当函数执行时这个 this 指的是谁?
};
Person.prototype.getName = function(){
return this.name; // tip: 当函数执行时这个 this 指的是谁?
}
var person1 = new Person('Mick');
var ctr = new Function('a, b', 'return a + b');
ctr.prototype.getCtr = function(){
return this.name; // tip: 当函数执行时这个 this 指的是谁?
}
var ctr1 = new ctr();
var obj1 = {}
var obj2 = new Object()这个图还是比较复杂,看不太清楚。所以从上面图中剥离出来每条线。
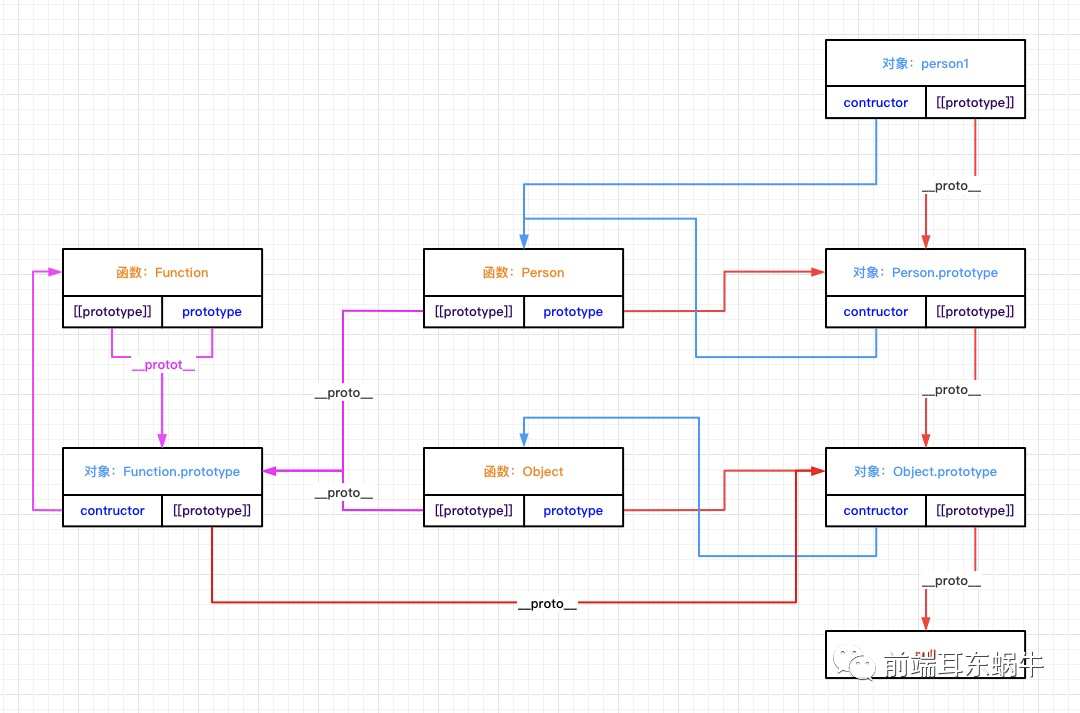
6.1 对象原型链层级溯源
-person1.__proto__ => Person.prototype.__proto__ => Object.prototype.__proto__ => null
- person1是构造函数Person的实例
6.2 函数对象溯源
-Person.__proto__ => Function.prototype.__proto__ => Object.prototype.__proto__ => null
- Person函数是Function函数的实例
6.3 函数和对象的关系
person1.contructor = Person。上面的关系是基于对象的角度来说的。对象都具有自己的__protot__属性。 那函数的prototype属性是为了,当函数作为构造函数调用的时候,用于实现原型链接。如果不是作为构造函数使用,function还是可以使用自己原型链上提供的方法,call,bind,apply等等。
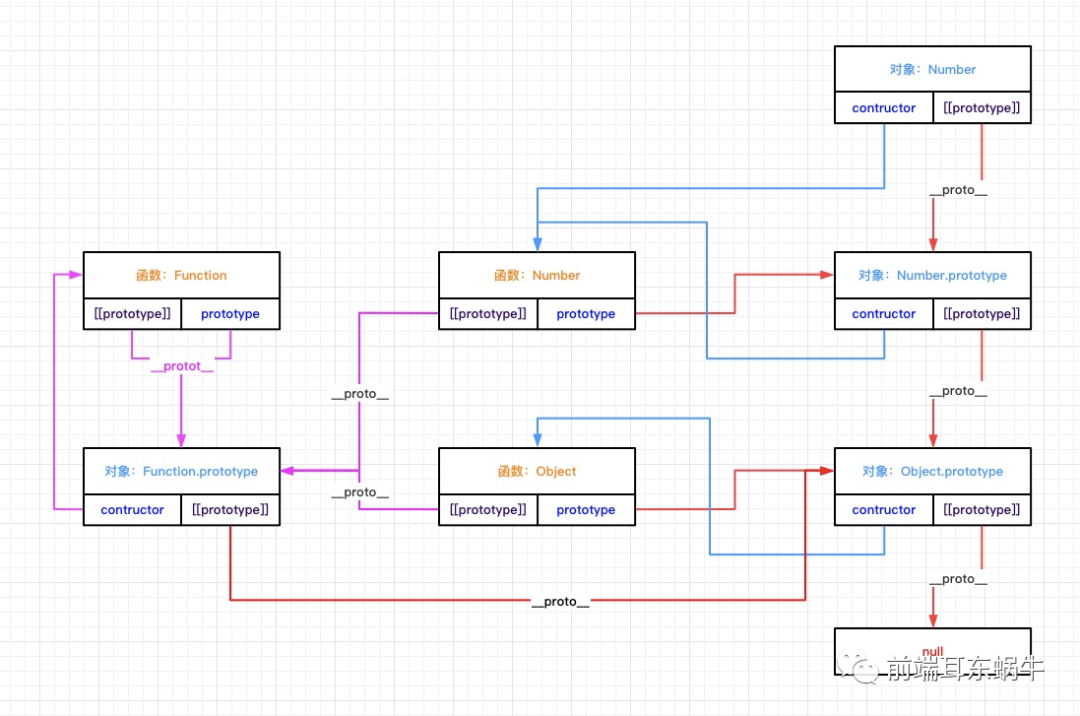
6.4 Function.__proto__ === Function.prototype
这里不太好理解为啥要等于。上面的例子当中Person.__proto___ ==== Function.prototype 因为所有的function创建的函数都是Function的实例。Function这里是一个内置的Function对象。Function是Function自己创建的。
<br Function.__proto__ === Function.protottype所以这里的Function的__proto__和prototype都指向Function.prototype。
6.5 null
- null没有__proto__
- null: 代表对象值故意留空的一个原始值,期望引用一个对象。
- typeof null = object
- Object.prototype.toString.call(null) = "[object Null]"
null严格意义上来说不是一个对象,只是声明一个变量,期望这里将会指向一个引用对象。
6.6 Object.create(null)
var obj1 = Object.create(null);
function TestNull() {};
var obj2 = new TestNull();
TestNull.prototype = null;
var obj3 = new TestNull();
var obj4 = {};
var obj5 = new Object();我们看一下结果:
**obj1: **
**obj2: **
「obj3 / obj4 / obj5:」
Object.create(Object.prototype) 就可以和{}的结果相通。Object.create(null)创建的是一个纯净的对象,没有原型链。
7 . typeof和instance判断的原理
typeof 原理
typeof: 基于变量在机器码存储的类型信息: js 在底层存储变量的时候,会在变量的机器码的低位1-3位存储其类型信息:
- 1:整数
- 110:布尔
- 100:字符串
- 010:浮点数
- 000:对象
- null:所有机器码均为0
- undefined:用 −2^30 整数来表示
所以在用 typeof 来判断变量类型的时候,我们需要注意,最好是用 typeof 来判断基本数据类型(包括symbol),避免对 null 的判断。
instanceof原理
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链.
console.log(Object instanceof Object);//true
console.log(Function instanceof Function);//true
console.log(Number instanceof Number);//false
console.log(String instanceof String);//false
console.log(Function instanceof Object);//true
console.log(Foo instanceof Function);//true
console.log(Foo instanceof Foo);//false8 . 问题?
8.1 如何理解原型链?原型链是什么?
是属性共享和自由属性的一种控制。共有属性可以通过原型。原型链侧重于多类构造函数创建的多类实例对象具有部分一致的行为描述。
原型链的定义:每个由构造器创建的对象,都有一个隐式引用 ( 叫做对象的原型 ) 链接到构造器的“prototype”属性值。再者,原型可能有一个非空 (non-null) 隐式引用链接到它自己的原型,以此类推,这叫做 原型链 。
具体例子如下:
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() { alert(this.name) }
}
function Children(name, age, job) {
this.childrenName = name;
this.childrenAge = age;
this.childrenJob = job;
this.childrenSayName = function() { alert(this.name) }
}
var person1 = new Person()
Children.prototype = person1
var child1 = new Children()8.2 原型链实现的基础靠的是什么__proto__还是prototype
__proto__
8.3 原型对象和构造器函数之间是什么关系?
原型对象为构造器创建的对象提供共享属性和继承的对象。
8.4 原型对象的constructor为什么等于构造函数
因为每个通过构造器创建的对象需要借助原型对象的constructor 变量来表明当前对象由那个构造器创建。