奇葩说框架之React编译原理
前言
说起React的编译,大家最熟悉的莫过于JSX的编译了。都说JSX会被babel编译成React.createElement方法,那它具体是怎么实现的呢?在React17版本中,又做了哪些改进呢?带着这些问题,我们去React的源码世界里去一探究竟!
JSX编译
在React的历史上,经过了两代编译器,第一代是React自己研发的,叫JSXTransformer.js。但在2015年,React官方发表了一篇文章,表示JSXTransformer.js已经废弃,交给babel来完成JSX编译的编译工作。
由于一代编译器早已废弃,且babel完全实现了JSXTransformer.js的功能,所以我们接下来的内容,都是围绕babel版本的二代编译器来展开。
先来看下babel官网的编译工具编译出来的JSX代码是什么样子的。
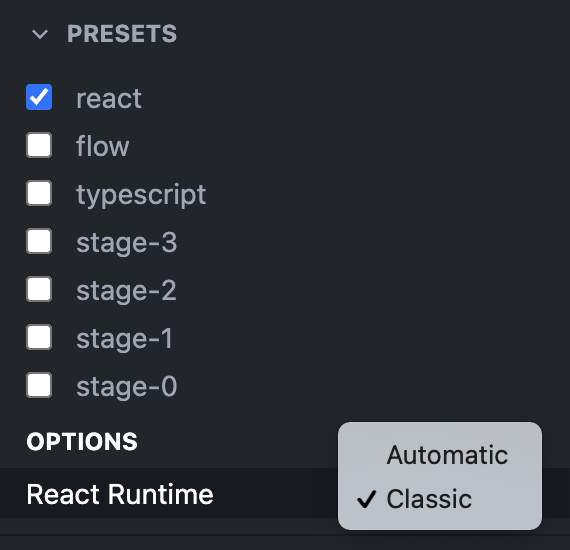
babel支持两种React Runtime: 旧版本的classic和17版本引入的新的转换方式automatic。如下图:

classic模式,会是下面的编译结果:
原码
const Button = () => {
return <button>我是一个按钮</button>
}编译后
"use strict";
const Button = () => {
return
/*#__PURE__*/
React.createElement(
"button",
null,
"\u6211\u662F\u4E00\u4E2A\u6309\u94AE"
);
};当选择了automatic模式,会变成下面的编译结果:
原码
const Button = () => {
return <button>我是一个按钮</button>
}编译后
"use strict";
var _jsxRuntime = require("react/jsx-runtime");
const Button = () => {
return
/*#__PURE__*/
(0, _jsxRuntime.jsx)("button", {
children: "\u6211\u662F\u4E00\u4E2A\u6309\u94AE"
});
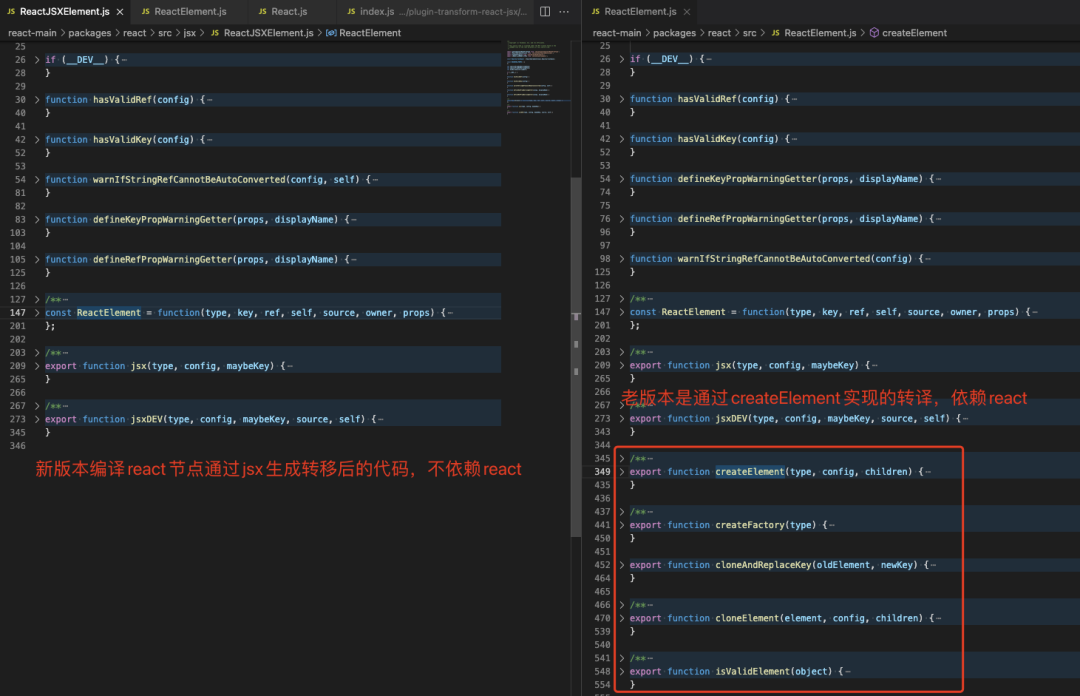
};从上面的对比编译结果可以看出,新版本的编译不再需要引入React,而是引入了新的编译函数。
React升级编译方式的原因,官网上有详细的说明,包括怎么升级、老版本如何兼容都有介绍,详情可以查看文章介绍全新的 JSX 转换。
接下来,我们从使用React脚手架创建一个项目开始,看看它是怎么一步步实现JSX的编译的。
下面是执行JSX编译的完整路径:
create-react-app
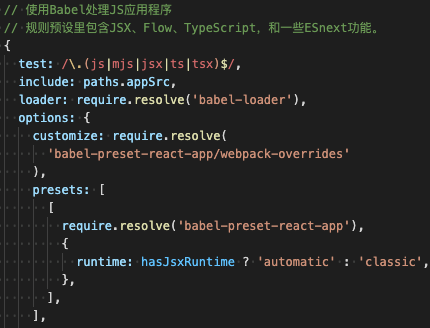
在使用create-react-app创建出的项目里,找到它的webpack配置文件,在配置文件中找到jsx的编译配置如下:

babel-preset-react-app,说明React把jsx的编译交给了该插件处理。
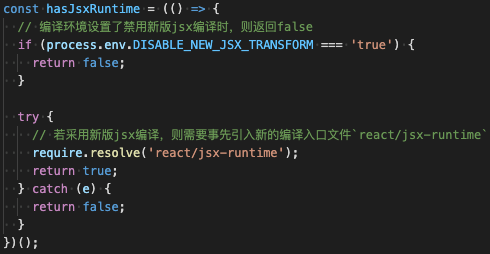
这里需要注意下,引入插件的时候,传入了一个参数runtime,这个runtime就是前面演示babel编译时,可选的runtime。它根据hasJsxRuntime的值判断要使用那种运行时,若为true,则使用新版的jsx编译automatic,否则使用旧版的classic。那这个hasJsxRuntime是怎么取值的呢?我们继续看。

我们继续看babel-preset-react-app插件做了什么。
babel-preset-react-app
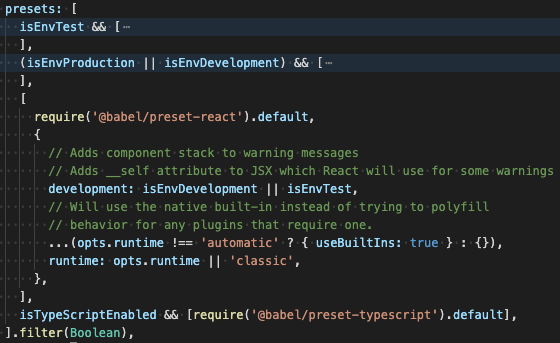
这个包是为create-react-app创建出的项目添加babel预设的,看下它的核心配置:

@babel/preset-react,并传递了3个参数,其中增加了runtime,取值为引入该插件时,传递进来的runtime值,并设置了默认值为classic。
@babel/preset-react
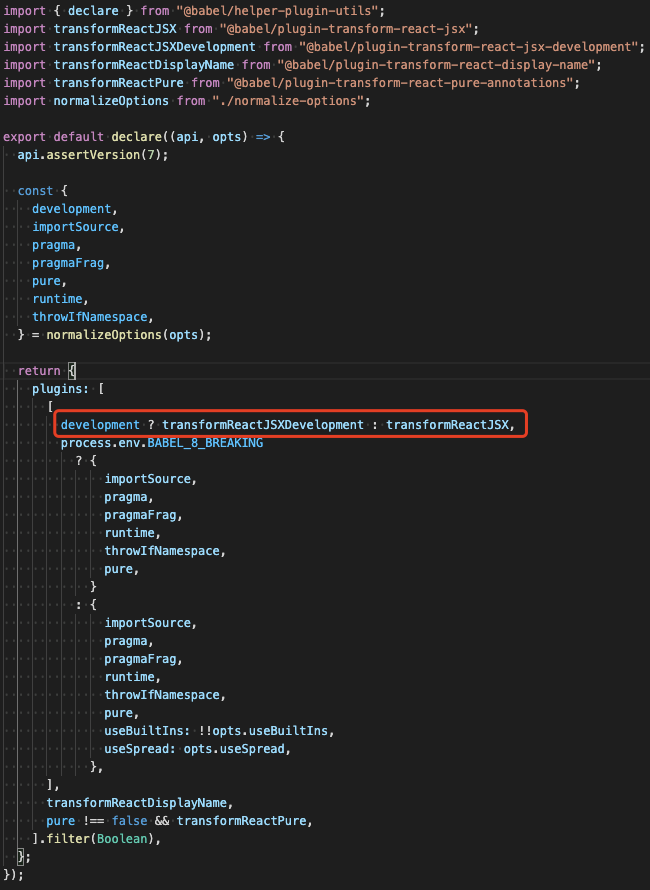
这个包统一处理React的语法转换,所有的React插件都需要引入这个babel预设。

@babel/plugin-transform-react-jsx包。
@babel/plugin-transform-react-jsx
我们知道,babel在编译代码时,会经历三个步骤:解析、转换、生成。
- 解析:该步骤将接收代码并生成AST抽象语法树,这期间会经历词法分析和语法分析两个阶段。
- 转换:经过解析步骤后,接收到AST树,经过一系列的添加、更改、删除操作,转换成我们需要的新的AST结构,这步也是最复杂的一步。
- 生成:拿到转换后的语法树后,再使用生成器生成最终的代码。
这里,我们重点解析转换的过程。
还是拿前面我们写的Button示例作为我们的模板代码,看下它转换过程中的变化。
原始代码
const Button = () => {
return <button>我是一个按钮</button>
}转换前的AST树
ast: Node {
type: 'File',
start: 0,
end: 81,
loc: SourceLocation {
start: [Position],
end: [Position],
filename: undefined,
identifierName: undefined
},
errors: [],
program: Node {
type: 'Program',
start: 0,
end: 81,
loc: [SourceLocation],
sourceType: 'module',
interpreter: null,
body: [Array],
directives: [],
leadingComments: undefined,
innerComments: undefined,
trailingComments: undefined
},
comments: [],
leadingComments: undefined,
innerComments: undefined,
trailingComments: undefined
}转换后的AST(jsx编译)
{
type: 'CallExpression',
callee: { type: 'Identifier', name: '_jsx' },
arguments: [
{ type: 'StringLiteral', value: 'button' },
{ type: 'ObjectExpression', properties: [Array] }
],
leadingComments: [ { type: 'CommentBlock', value: '#__PURE__' } ],
typeAnnotation: undefined,
typeParameters: undefined,
returnType: undefined,
start: 32,
loc: SourceLocation {
start: Position { line: 2, column: 9 },
end: Position { line: 2, column: 33 },
filename: undefined,
identifierName: undefined
},
end: 56,
trailingComments: [],
innerComments: []
}转换后的AST(React.createElement编译)
{
type: 'CallExpression',
callee: {
type: 'MemberExpression',
object: { type: 'Identifier', name: 'React' },
property: { type: 'Identifier', name: 'createElement' },
computed: false,
optional: null
},
arguments: [
Node {
type: 'Identifier',
start: 201,
end: 204,
loc: [SourceLocation],
name: 'App',
leadingComments: undefined,
innerComments: undefined,
trailingComments: undefined
},
{ type: 'NullLiteral' }
],
leadingComments: [ { type: 'CommentBlock', value: '#__PURE__' } ],
typeAnnotation: undefined,
typeParameters: undefined,
returnType: undefined,
start: 200,
loc: SourceLocation {
start: Position { line: 9, column: 4 },
end: Position { line: 9, column: 11 },
filename: undefined,
identifierName: undefined
},
end: 207,
trailingComments: [],
innerComments: []
}拿到上面的AST结构后,生成器会采用深度优先遍历的原则,遍历AST树,并生成最终的代码。
好了,现在让我们看看它是怎么实现转换的吧。
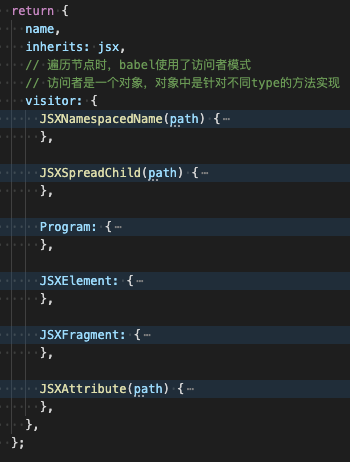
在这个插件里,核心处理逻辑如下:

type)的节点到来时,会执行visitor中同类型名的函数。
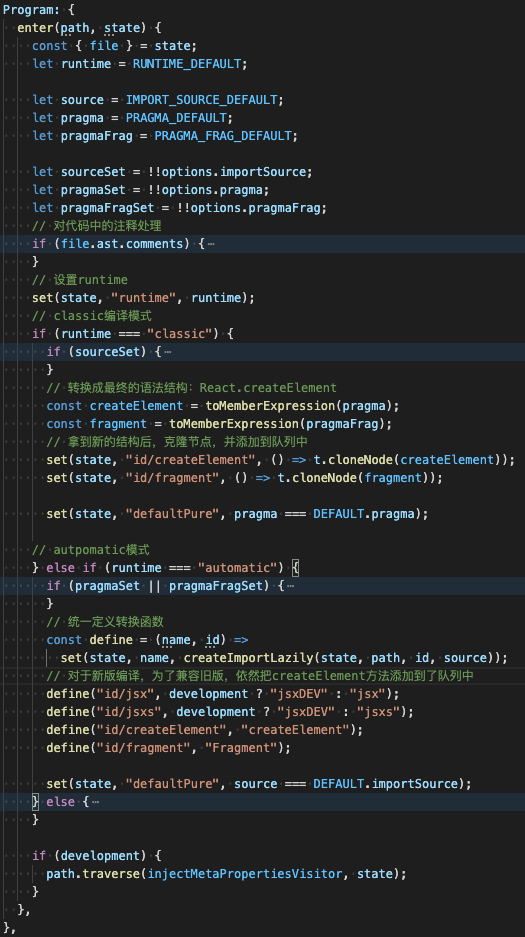
转换前的AST只有一个节点,它的类型是一个函数,也就是Program。那么它在访问时,会执行到Program这个函数中。

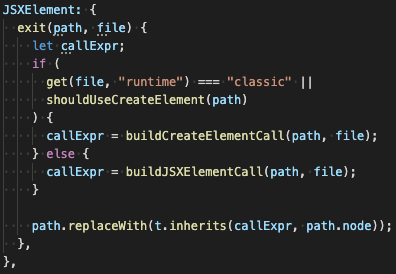
JSXElement方法的调用:

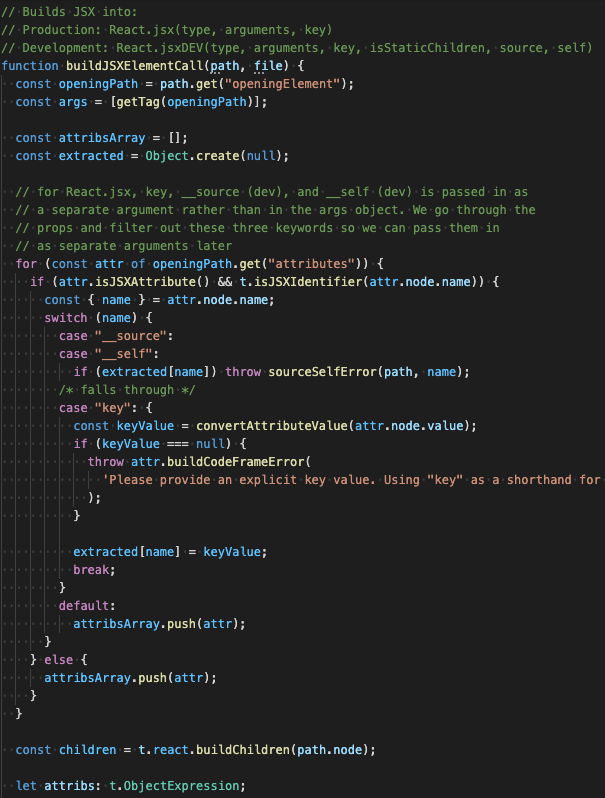
buildJSXElementCall方法:

key、__source、__self是通过单独的参数传递的,而不是通过args对象传递的。我们需要通过props过滤掉这三个值,再把它们以单独的参数形式传递。
React.createElement和jsx
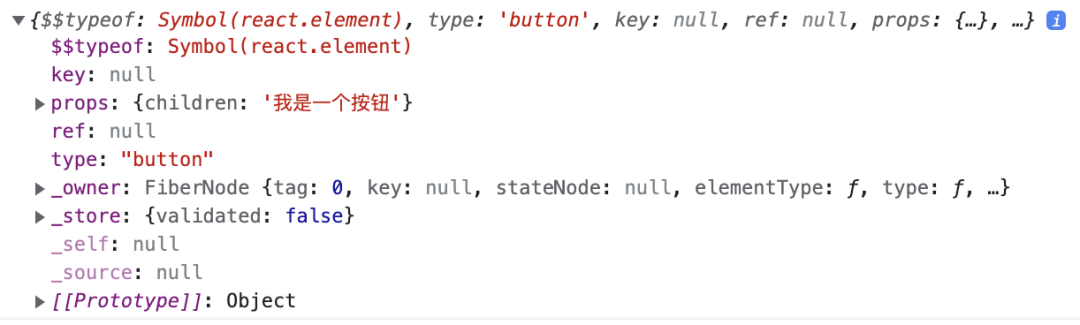
经过前面的编译,我们看到原始代码已经被编译成了React.createElement或者jsx,到此,JSX语法糖的编译完成。React.createElement和jsx会依据type类型创建并返回一个新的ReactElement:

ReactElement节点对象后,通过调用render函数,经过复杂的渲染过程,最终呈现出渲染后的页面。我们【奇葩说框架】的系列文章里,有专门一节是讲React渲染的,关注我们接下来两期的文章就能看到了!
另附React.createElement和jsx的源码对比:
配置编译方式
如果是17版本的react默认会使用新的编译方式,若要使用旧版,前面说过它有个判断条件DISABLE_NEW_JSX_TRANSFORM=true,只需要如下图新增的脚本build-create一样,添加上条件即可:
总结
以上就是React编译的主要内容,由于都是本人对源码的解读,可能会有理解不到位的地方,期待大家的指导补充,共同学习。
参考资料
[1]介绍全新的 JSX 转换: https://zh-hans.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html
[2]Deprecating JSTransform and react-tools: https://reactjs.org/blog/2015/06/12/deprecating-jstransform-and-react-tools.html