听说你还在用dp做屏幕适配?
大家在Android开发时,肯定会觉得屏幕适配是个尤其痛苦的事,各种屏幕尺寸适配起来巨烦无比。如果我们换个角度我们看下这个问题,不知道大家有没有了解过web前端开发,或者说大家对于网页都不陌生吧,其实适配的问题在web页面的设计中理论上也存在,为什么这么说呢?电脑的显示器的分辨率、包括手机分辨率,我敢说分辨率的种类远超过Android设备的分辨率,那么有一个很奇怪的现象:
为什么Web页面设计人员从来没有说过,屏幕适配好麻烦?
那么,到底是什么原因,让网页的设计可以在千差万别的分辨率的分辨率中依旧能给用户一个优质的体验呢?带着这个疑惑,我问了下一个前端朋友,朋友睁大眼睛问我:适配是什么??前端似乎看来的确没有这类问题,后来在我仔细的追问后,她告诉我,噢 这个尺寸呀,我们一般都加个viewport,我都是设置为20%缩放的~~ 追根到底,其实就是一个原因,网页提供了缩放比计算大小。
同样的,大家拿到UI给的设计图以后,是不是抱怨过UI妹妹标识的都是px,而我项目里面用dp,这都什么玩意,和UI解释她也不理解,开发同样也是一脸无奈。所以能不能有一套完美的解决方案来解决Android工程师和UI妹妹间的矛盾,实现UI给出一个固定尺寸的设计稿,然后你在编写布局的时候不用思考,无脑照抄上面标识的像素值,就能达到完美适配。理想够丰满,但现实够残酷:
由于Android系统的开放性,任何用户、开发者、OEM厂商、运营商都可以对Android进行定制,于是导致:
- Android系统碎片化:小米定制的MIUI、魅族定制的flyme、华为定制的EMUI等等,当然其都是基于Google原生系统定制的
- Android机型屏幕尺寸碎片化:5寸、5.5寸、6寸等等
- Android屏幕分辨率碎片化:320x480、480x800、720x1280、1080x1920
据友盟指数显示,统计至2015年12月,支持Android的设备共有27796种
当Android系统、屏幕尺寸、屏幕密度出现碎片化的时候,就很容易出现同一元素在不同手机上显示不同的问题。
试想一下这么一个场景:
为4.3寸屏幕准备的UI设计图,运行在5.0寸的屏幕上,很可能在右侧和下侧存在大量的空白;而5.0寸的UI设计图运行到4.3寸的设备上,很可能显示不下。
屏幕种类这么多,那么就需要一套完美的方案去解决适配问题,**介绍屏幕适配方案之前,先简单介绍下Android屏幕中用到的一些相关重要概念:**
屏幕尺寸
· 含义:手机对角线的物理尺寸
· 单位:英寸(inch),1英寸=2.54cm
Android手机常见的尺寸有5寸、5.5寸、6寸等等
屏幕分辨率
· 含义:手机在横向、纵向上的像素点数总和
- 一般描述成屏幕的"宽x高”=AxB
- 含义:屏幕在横向方向(宽度)上有A个像素点,在纵向方向(高)有B个像素点
例子:1080x1920,即宽度方向上有1080个像素点,在高度方向上有1920个像素点
- 单位:px(pixel),1px=1个像素点
UI设计师的设计图会以px作为统一的计量单位
- Android手机常见的分辨率:320x480、480x800、720x1280、1080x1920、 1080x2340
屏幕像素密度
- 含义:每英寸的像素点数
- 单位:dpi(dots per ich)
假设设备内每英寸有160个像素,那么该设备的屏幕像素密度=160dpi
- 安卓手机对于每类手机屏幕大小都有一个相应的屏幕像素密度:
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) |
|---|---|---|
| 低密度(ldpi) | 240x320 | 120 |
| 中密度(mdpi) | 320x480 | 160 |
| 高密度(hdpi) | 480x800 | 240 |
| 超高密度(xhdpi) | 720x1280 | 320 |
| 超高密度(xhdpi) | 1080x1920 | 480 |
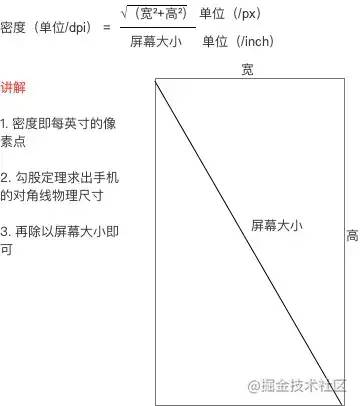
屏幕尺寸、分辨率、像素密度三者关系
一部手机的分辨率是宽*高,屏幕大小是以寸为单位,那么三者的关系是:
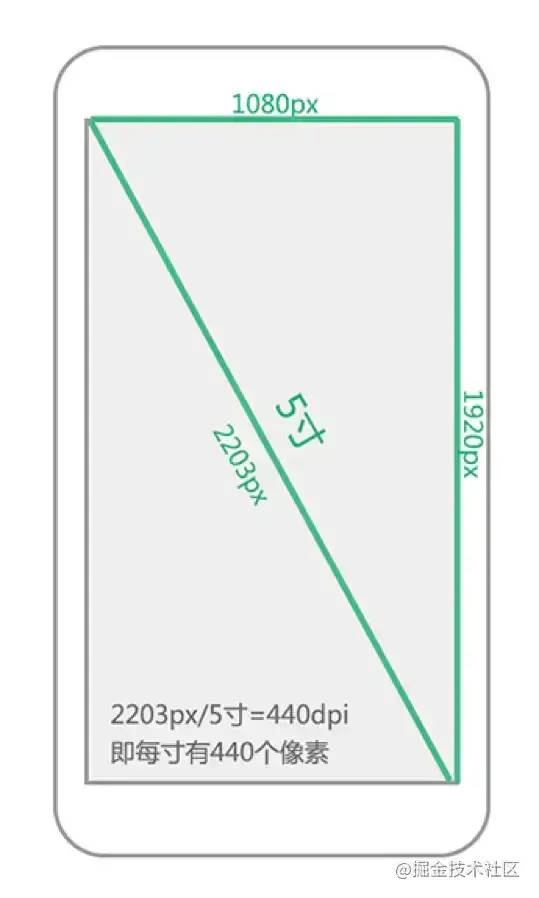
不懂没关系,在这里举个例子
假设一部手机的分辨率是1080x1920(px),屏幕大小是5寸,问密度是多少?
解:请直接套公式
密度无关像素
- 含义:density-independent pixel,叫dp或dip,与终端上的实际物理像素点无关。
- 单位:dp,可以保证在不同屏幕像素密度的设备上显示相同的效果
- Android开发时用dp而不是px单位设置图片大小,是Android特有的单位
- 场景:假如同样都是画一条长度是屏幕一半的线,如果使用px作为计量单位,那么在480x800分辨率手机上设置应为240px;在320x480的手机上应设置为160px,二者设置就不同了;如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一半的长度。
- dp与px的转换 因为ui设计师给你的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换:
| 密度类型 | 代表的分辨率(px) | 屏幕密度(dpi) | 换算(px/dp) |
|---|---|---|---|
| 低密度(ldpi) | 240x320 | 120 | 1dp=0.75px |
| 中密度(mdpi) | 320x480 | 160 | 1dp=1px |
| 高密度(hdpi) | 480x800 | 240 | 1dp=1.5px |
| 超高密度(xhdpi) | 720x1280 | 320 | 1dp=2px |
| 超超高密度(xxhdpi) | 1080x1920 | 480 | 1dp=3px |
在Android中,规定以160dpi(即屏幕分辨率为320x480)为基准:1dp=1px
独立比例像素
- 含义:scale-independent pixel,叫sp或sip
- 单位:sp
Android开发时用此单位设置文字大小,可根据字体大小首选项进行缩放。
推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题;小于12sp的字体会太小导致用户看不清
上面的概念梳理一遍过后,下面就开始讲解一下适配的方案选型
适配方案比较
1. dp原生方案
2. dimen基于px或dp适配方案(宽高限定符和smallestWidth适配)
3. 头条屏幕适配方案
4. 头条适配方案改进版本
dp原生方案
前言:统一以px为单位有什么问题?
Android屏幕适配由来已久,关键在于屏幕尺寸与屏幕分辨率的变化巨大,而很多UI工程师为了兼容iOS和Android的适配,这样导致设计出来的UI稿是以px单位标注的。在成千上百种机型面前,px单位已难以适应。
1.同样尺寸,不同分辨率:
1080px的宽度上显示100px 比例是100/1080
720px的宽度上显示100px 比例是100/720
2.同分辨率,不同尺寸:
1080px在4.7寸上显示100px
1080px在6.1寸上显示100px
如果使用多套px文件方案来适配,市面上少说上百种寸,需要的文件太多了。
不同分辨率的屏幕该如何适配
这时候就需要用到dp方案来解决了,所以dp究竟解决了什么问题?
以下公式表示了,同样尺寸上不同分辨率(不同density)的设备,每1dp所代表的像素数量是不一样的。
480 dpi上 1dp = 1 * 3 = 3px
320 dpi上 1dp = 1 * 2 = 2px
240 dpi上 1dp = 1 * 1.5 = 1.5px
160 dpi上 1dp = 1 * 1 = 1px
120 dpi上 1dp = 1 * 0.75 = 0.75px
但是所表示的物理长度(160dp=1in)是一样的。
160 dp在density=3上表示480px,物理长度为1 in
160 dp在density=2上表示320px,物理长度为1 in
160 dp在density=1.5上表示240px,物理长度为1 in
160 dp在density=1上表示160px,物理长度为1 in
160 dp在density=0.75上表示120px,物理长度为1 in
由上可知,dp单位的使用就意味着你在这些同样尺寸但是不同分辨率的设备上看到的大小一样,此时各设备上显示的比例也就一致了。
dp方案的缺点
举个例子:
屏幕分辨率为:1920*1080,屏幕尺寸为5吋的话,那么dpi为440。假设我们UI设计图是按屏幕宽度为360dp来设计的,那这样会存在什么问题呢?
在上述设备上,屏幕宽度其实为1080/(440/160)=392.7dp,也就是屏幕是比设计图要宽的。这种情况下, 即使使用dp也是无法在不同设备上显示为同样效果的。同时还存在部分设备屏幕宽度不足360dp,这时就会导致按360dp宽度来开发实际显示不全的情况。
而且上述屏幕尺寸、分辨率和像素密度的关系,很多设备并没有按此规则来实现, 因此dpi的值非常乱,没有规律可循,从而导致使用dp适配效果差强人意。
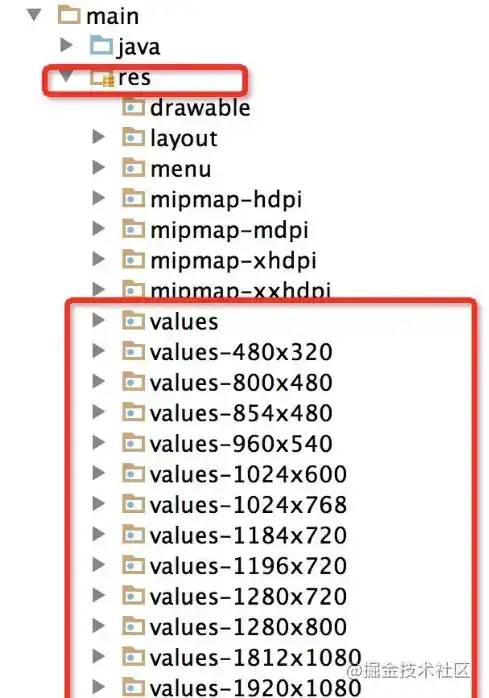
dimen基于px或dp的适配(smallestWidth适配和宽高限定符)
dimen基于dp适配 SmallestWidth限定符
原理:
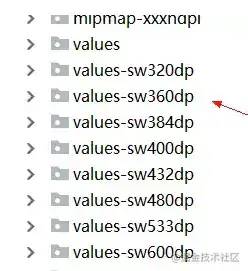
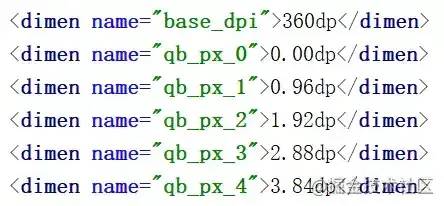
这种适配依据的是最小宽度限定符。指的是Android会识别屏幕可用高度和宽度的最小尺寸的dp值(其实就是手机的宽度值),然后根据识别到的结果去资源文件中寻找对应限定符的文件夹下的资源文件。这种机制和下文提到的宽高限定符适配原理上是一样的,都是系统通过特定的规则来选择对应的文件。
举个例子,小米5的dpi是480,横向像素是1080px,根据px=dp(dpi/160),横向的dp值是1080/(480/160),也就是360dp,系统就会去寻找是否存在value-sw360dp的文件夹以及对应的资源文件。
smallestWidth限定符适配和宽高限定符适配最大的区别在于,有很好的容错机制,如果没有value-sw360dp文件夹,系统会向下寻找,比如离360dp最近的只有value-sw350dp,那么Android就会选择value-sw350dp文件夹下面的资源文件。这个特性就完美的解决了上文提到的宽高限定符的容错问题。
缺点:
- 侵入性强
- Android 私人订制的原因,宽度方面参差不齐,不可能适配所有的手机。
- 项目中增加了N个文件夹,上拉下拉查看文件非常不方便:想看string或者color资源文件需要拉很多再能到达。
- 通过宽度限定符就近查找的原理,可以看出来匹配出来的大小不够准确。
- 是在Android 3.2 以后引入的,Google的本意是用它来适配平板的布局文件(但是实际上显然用于diemns适配的效果更好),不过目前SPX所有的项目应该最低支持版本应该都是5.1了,所以这问题其实也不重要了。
dimens基于px的适配 宽高限定符适配
原理:
根据市面上手机分辨率的占比分析,我们选定一个占比例值大的(比如1280*720)设定为一个基准,然后其他分辨率根据这个基准做适配。
基准的意思(比如320*480的分辨率为基准)是:
宽为320,将任何分辨率的宽度分为320份,取值为x1到x320
长为480,将任何分辨率的高度分为480份,取值为y1到y480
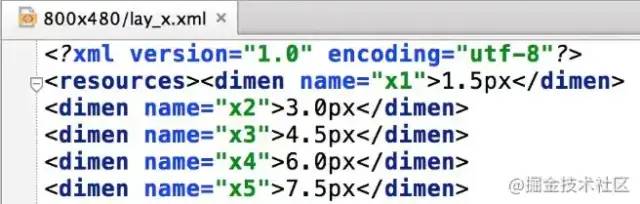
例如对于800 * 480的分辨率设备来讲,需要在项目中values-800x480目录下的dimens.xml文件中的如下设置(当然了,可以通过工具自动生成):
<resources>
<dimen name="x1">1.5px</dimen>
<dimen name="x2">3.0px</dimen>
<dimen name="x3">4.5px</dimen>
<dimen name="x4">6.0px</dimen>
<dimen name="x5">7.5px</dimen></pre>可以看到x1 = 480 / 基准 = 480 / 320 = 1.5 ;它的意思就是同样的1px,在320/480分辨率的手机上是1px,在480/800的分辨率的手机上就是1*1.5px,px会根据我们指定的不同values文件夹自动适配为合适的大小。
验证方案:
简单通过计算验证下这种方案是否能达到适配的效果,例如设计图上有一个宽187dp的View。
分辨率为480 * 800
- 设计图占宽比: 187dp / 375dp = 0.498
- 实际在480 800占宽比 = 187 1.28px / 480 = 0.498
分辨率为1080 * 1920
- 设计图占宽比: 187dp / 375dp = 0.498
- 实际在1080 1920占宽比 = 187 2.88px / 1080 = 0.498
- 计算高同理
缺点:
- 侵入性强
- 需要精准命中资源文件才能适配,比如1920x1080的手机就一定要找到1920x1080的限定符,否则就只能用统一的默认的dimens文件了。而使用默认的尺寸的话,UI就很可能变形,简单说,就是容错机制很差。
- Android不同分辨率的手机实在太多了,可能你说主流就可以,的确小公司主流就可以,淘宝这种App肯定不能只适配主流手机。控件在设计图上显示的大小以及控件之间的间隙在小分辨率和大分辨率手机上天壤之别,你会发现大屏幕手机上控件超级大。可能你会觉得正常,毕竟分辨率不同。但实际效果大的有些夸张。
- 占据资源大:好几百KB,甚至多达1M或更多。
头条屏幕适配方案
梳理需求:
首先来梳理下我们的需求,一般我们设计图都是以固定的尺寸来设计的。比如以分辨率1920px * 1080px来设计,以density为3来标注,也就是屏幕其实是640dp * 360dp。如果我们想在所有设备上显示完全一致,其实是不现实的,因为屏幕高宽比不是固定的,16:9、4:3甚至其他宽高比层出不穷,宽高比不同,显示完全一致就不可能了。但是通常下,我们只需要以宽或高一个维度去适配,比如我们Feed是上下滑动的,只需要保证在所有设备中宽的维度上显示一致即可,再比如一个不支持上下滑动的页面,那么需要保证在高这个维度上都显示一致,尤其不能存在某些设备上显示不全的情况。同时考虑到现在基本都是以dp为单位去做的适配,如果新的方案不支持dp,那么迁移成本也非常高。
因此,总结下大致需求如下:
- 支持以宽或者高一个维度去适配,保持该维度上和设计图一致;
- 支持dp和sp单位,控制迁移成本到最小。
找方案兼容突破口
从dp和px的转换公式 :
可以看出,如果设计图宽为360dp,想要保证在所有设备计算得出的px值都正好是屏幕宽度的话,我们只能修改 density 的值。通过阅读源码,我们可以得知,density 是 DisplayMetrics 中的成员变量,而 DisplayMetrics 实例通过 Resources#getDisplayMetrics 可以获得,而Resouces通过Activity或者Application的Context获得。
先来熟悉下 DisplayMetrics 中和适配相关的几个变量:
- DisplayMetrics#density 就是上述的density
- DisplayMetrics#densityDpi 就是上述的dpi
- DisplayMetrics#scaledDensity 字体的缩放因子,正常情况下和density相等,但是调节系统字体大小后会改变这个值
是不是Android中所有的dp和px的换算都是通过 DisplayMetrics 中相关的值来计算的呢?
- 首先来看看布局文件中的dp转化,最终都是调用TypedValue#applyDimension来进行转化
- 图片的decode,BitmapFactory#decodeResourceStream方法:
当然还有些其他dp转换的场景,基本都是通过 DisplayMetrics 来计算的,这里不再详述。因此,想要满足上述需求,我们只需要修改DisplayMetrics 中和 dp 转换相关的变量即可。
最终方案:
下面假设设计图宽度是360dp,以宽维度来适配。
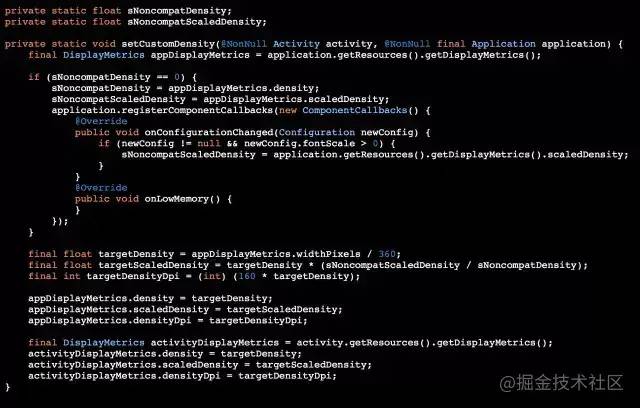
那么适配后 自定义density = 设备真实宽(单位px) / 360,接下来只需要把我们计算好的 density 在系统中修改下即可,代码实现如下:
同时在 Activity#onCreate 方法中调用下。代码比较简单,也没有涉及到系统非公开api的调用,因此理论上不会影响app稳定性。
缺点:
- 只能支持以高或宽中的一个作为基准进行适配。
- 只需要修改一次 density,项目中的所有地方都会自动适配,这个看似解放了双手,减少了很多操作,但是实际上反应了一个缺点,那就是只能一刀切的将整个项目进行适配,但适配范围是不可控的。项目中如果采用了系统控件、三方库控件、等不是我们项目自身设计的控件,这时就会出现和我们项目自身的设计图尺寸差距非常大的问题。
头条适配方案改进版本
大致思路:在头条适配方案的基础上,通过重写Activity的getResources(),重写冷门单位pt作为基准单位,它是Android 中的一个长度单位:表示一个点,是屏幕的物理尺寸,其大小为 1 英寸的 1 / 72,也就是 72pt 等于 1 英寸
- AdaptScreenUtils
public final class AdaptScreenUtils {
private static List<Field> sMetricsFields;
private AdaptScreenUtils() {
throw new UnsupportedOperationException("u can't instantiate me...");
}
/**
* Adapt for the horizontal screen, and call it in {@link android.app.Activity#getResources()}.
*/
public static Resources adaptWidth(final Resources resources, final int designWidth) {
float newXdpi = (resources.getDisplayMetrics().widthPixels * 72f) / designWidth;
applyDisplayMetrics(resources, newXdpi);
return resources;
}
/**
* Adapt for the vertical screen, and call it in {@link android.app.Activity#getResources()}.
*/
public static Resources adaptHeight(final Resources resources, final int designHeight) {
return adaptHeight(resources, designHeight, false);
}
/**
* Adapt for the vertical screen, and call it in {@link android.app.Activity#getResources()}.
*/
public static Resources adaptHeight(final Resources resources, final int designHeight, final boolean includeNavBar) {
float screenHeight = (resources.getDisplayMetrics().heightPixels
+ (includeNavBar ? getNavBarHeight(resources) : 0)) * 72f;
float newXdpi = screenHeight / designHeight;
applyDisplayMetrics(resources, newXdpi);
return resources;
}
private static int getNavBarHeight(final Resources resources) {
int resourceId = resources.getIdentifier("navigation_bar_height", "dimen", "android");
if (resourceId != 0) {
return resources.getDimensionPixelSize(resourceId);
} else {
return 0;
}
}
/**
* @param resources The resources.
* @return the resource
*/
public static Resources closeAdapt(final Resources resources) {
float newXdpi = Resources.getSystem().getDisplayMetrics().density * 72f;
applyDisplayMetrics(resources, newXdpi);
return resources;
}
/**
* Value of pt to value of px.
*
* @param ptValue The value of pt.
* @return value of px
*/
public static int pt2Px(final float ptValue) {
DisplayMetrics metrics = FWAdSDK.sContext.getResources().getDisplayMetrics();
return (int) (ptValue * metrics.xdpi / 72f + 0.5);
}
/**
* Value of px to value of pt.
*
* @param pxValue The value of px.
* @return value of pt
*/
public static int px2Pt(final float pxValue) {
DisplayMetrics metrics = FWAdSDK.sContext.getResources().getDisplayMetrics();
return (int) (pxValue * 72 / metrics.xdpi + 0.5);
}
private static void applyDisplayMetrics(final Resources resources, final float newXdpi) {
resources.getDisplayMetrics().xdpi = newXdpi;
FWAdSDK.sContext.getResources().getDisplayMetrics().xdpi = newXdpi;
applyOtherDisplayMetrics(resources, newXdpi);
}
static void preLoad() {
applyDisplayMetrics(Resources.getSystem(), Resources.getSystem().getDisplayMetrics().xdpi);
}
private static void applyOtherDisplayMetrics(final Resources resources, final float newXdpi) {
if (sMetricsFields == null) {
sMetricsFields = new ArrayList<>();
Class resCls = resources.getClass();
Field[] declaredFields = resCls.getDeclaredFields();
while (declaredFields != null && declaredFields.length > 0) {
for (Field field : declaredFields) {
if (field.getType().isAssignableFrom(DisplayMetrics.class)) {
field.setAccessible(true);
DisplayMetrics tmpDm = getMetricsFromField(resources, field);
if (tmpDm != null) {
sMetricsFields.add(field);
tmpDm.xdpi = newXdpi;
}
}
}
resCls = resCls.getSuperclass();
if (resCls != null) {
declaredFields = resCls.getDeclaredFields();
} else {
break;
}
}
} else {
applyMetricsFields(resources, newXdpi);
}
}
private static void applyMetricsFields(final Resources resources, final float newXdpi) {
for (Field metricsField : sMetricsFields) {
try {
DisplayMetrics dm = (DisplayMetrics) metricsField.get(resources);
if (dm != null) dm.xdpi = newXdpi;
} catch (Exception e) {
Log.e("AdaptScreenUtils", "applyMetricsFields: " + e);
}
}
}
private static DisplayMetrics getMetricsFromField(final Resources resources, final Field field) {
try {
return (DisplayMetrics) field.get(resources);
} catch (Exception e) {
Log.e("AdaptScreenUtils", "getMetricsFromField: " + e);
return null;
}
}
}-
使用方法 以宽度320为基准进行适配
@Override public Resources getResources() { return AdaptScreenUtils.adaptWidth(super.getResources(),320); }
假设我现在需要在屏幕中心有个按钮,宽度和高度为我们屏幕宽度的1/2,我可以怎么编写布局文件呢?
<FrameLayout>
<Button
android:layout_gravity="center"
android:gravity="center"
android:text="@string/hello_world"
android:layout_width="160pt"
android:layout_height="160pt"/>
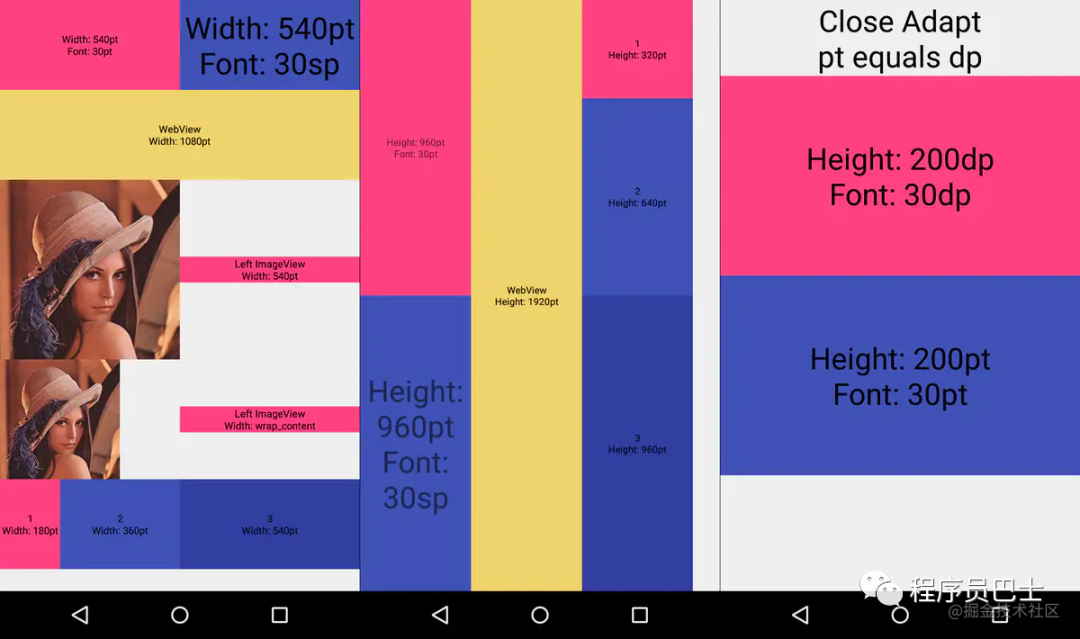
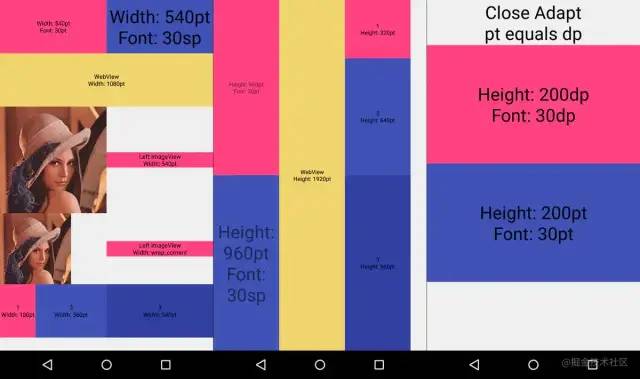
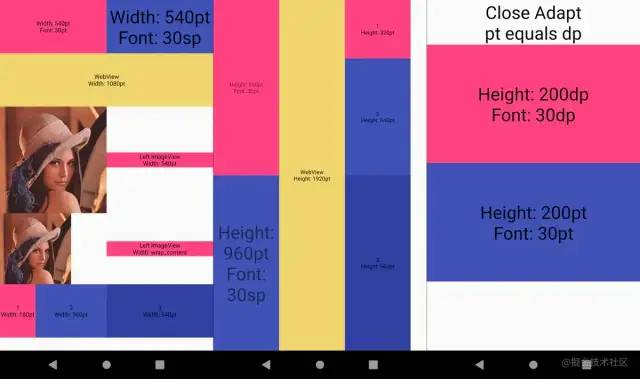
</FrameLayout>效果
480 x 800 - mdpi(160dpi)
720 x 1280 - xhdpi(320dpi)
1080 x 1920 - xxhdpi(480dpi)
可以看到效果图中 WebView 对之后的 View 并没有产生适配失效的问题,这是之前适配所不能解决的问题。
优点
1. 无侵入性 用了这个之后依然可以使用dp包括其他任何单位,对从前使用的布局不会造成任何影响,在老项目中开发新功能你可以胆大地加入该适配方案,新项目的话更可以毫不犹豫地采用该适配,并且在关闭该关闭后,pt 效果等同于 dp 哦。
2. 灵活性高 如果你想要对某个 View 做到不同分辨率的设备下,使其尺寸在适配维度上所占比例一致的话,那么对它使用 pt 单位即可,如果你不想要这样的效果,而是想要更大尺寸的设备显示更多的内容,那么可以像从前那样写 dp、sp 什么的即可,结合这两点,在界面布局上你就可以游刃有余地做到你想要的效果。
3. 不会影响系统 View 和三方 View 的大小 这点其实在无侵入性中已经表现出来了,由于头条的方案是直接修改 DisplayMetrics#density 的 dp 适配,这样会导致系统 View 尺寸和原先不一致,比如 Dialog、Toast、 尺寸,同样,三方 View 的大小也会和原先效果不一致,这也就是选择 pt 适配的原因之一。
4. 不会失效 因为不论头条的适配还是其他三方库适配,都会存在 DisplayMetrics#density 被还原的情况,需要自己重新设置回去,最显著的就是界面中存在 WebView 的话,由于其初始化的时候会还原 DisplayMetrics#density 的值导致适配失效,当然这点已经有解决方案了,但还会有很多其他情况会还原 DisplayMetrics#density 的值导致适配失效。而我这方案就是为了解决这个痛点,不让 DisplayMetrics 中的值被还原导致适配失效。
缺点:
只能适配宽或者高其中一边,但这也是绝大部分适配方案的痛点所在,长和宽只能适配其一,好在大部分公司在采用这些方案去适配是都采用优先适配宽,然后在长上面以滑动形式去进行解决;
总结:
虽然
dimen基于px和dp的适配这种方案能涵盖市面上所有机型屏幕的适配,但是冗余的dimen文件会让工程师们生不如死,而且这种方案侵入性非常强,一旦使用将使得回退变得非常的困难;头条适配方案和头条适配优化方案作为一种侵入性不是很强的方式进行接入,能完美解决代码冗余问题,而且总体方案灵活性很高,但只能选择宽或者高作为唯一维度去进行适配;上述方案都能用来解决屏幕适配问题,每种方案都有其独特的优缺点,因此最终选取哪种方案因人而异