webpack 流程解析 (5) module reslove
前言
上文说道我们拿到了构建modlule的factory,和依赖等关键数据,通过addModuleTree经过factorizeQueue的控制走到了factory.create。这个时候就开始了reslove过程。
本文主要分析,NormalModuleFactory 内部 beforeResolve,factorize,resolve, afterResolve 这几个钩子。
配置文件
本文围绕的配置文件如下:
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.(js?|tsx?|ts?)$/,
use: [
{
loader: 'babel-loader',
},
],
},
]
},
resolve: {
extensions: ['.js', '.ts'],
alias: {
demo: path.resolve(__dirname, 'src/second'),
},
},
};factory.create
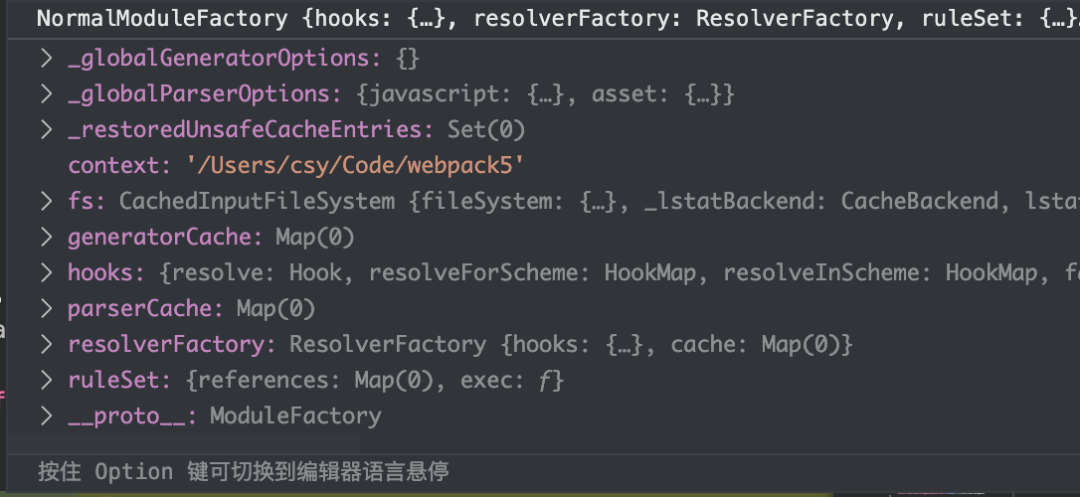
入口从factory.create开始,这里的 factory 是之前 addModuleTree 获取到的 NormalModuleFactory

NormalModuleFactory 先触发了其内部的 beforeResolve 钩子,然后在回调里执行了 factorize 钩子函数。
factorize 钩子内有又调用了resolve。
这里看起来比较绕,简单解释一下:
钩子的调用顺序,就像是这样。
beforeResolve -> factorize -> resolve
beforeResolve没找到之前注册过的地方,看起来什么都没干,也有可能是我没找到factorize之前在ExternalModuleFactoryPlugin插件中注册过,这里会处理下external的信息。resolve钩子注册在NormalModuleFactory内部,用于解析这个module,生成对应的loader和依赖信息,这里的重点就在resolve
resolve
getLoaderResolver
进来的第一步resolve 钩子先调用了>this.getResolver("loader") 返回loaderResolver,这个可以理解为是解析loader的方法。
简单过一下分为以下几步:- 调用到了 ResolverFactory里的get方法
- 判断是否有对应类型的缓存
- 创建
resolveOptions, - 调用
require("enhanced-resolve").ResolverFactory创建了一个resolver,然后返回NormalModuleFactory继续执行代码。
const loaderResolver = this.getResolver("loader");
loaderResolver暴露了一个resolver方法,用于解析loader。
normalResolver
接着往下走,略过一些判断,直接走到了defaultResolve这个方法,这里会根据webpack配置文件中的resolve选项,生成一个 normalResolver。同样的,这个normalResolver也是require("enhanced-resolve").ResolverFactory的实例,也暴露出了一个resolve方法。
const normalResolver = this.getResolver(
"normal",
dependencyType
? cachedSetProperty(
resolveOptions || EMPTY_RESOLVE_OPTIONS,
"dependencyType",
dependencyType
)
: resolveOptions
);接下来会把这个normalResolver 和一些上下文信息传给resolveResource方法,这里最终会调用到node_modules/enhanced-resolve/lib/Resolver.js的doResolve。
this.resolveResource(
contextInfo,
context,
unresolvedResource,
normalResolver,
resolveContext,
(err, resolvedResource, resolvedResourceResolveData) => {
if (err) return continueCallback(err);
if (resolvedResource !== false) {
resourceData = {
resource: resolvedResource,
data: resolvedResourceResolveData,
...cacheParseResource(resolvedResource)
};
}
continueCallback();
}
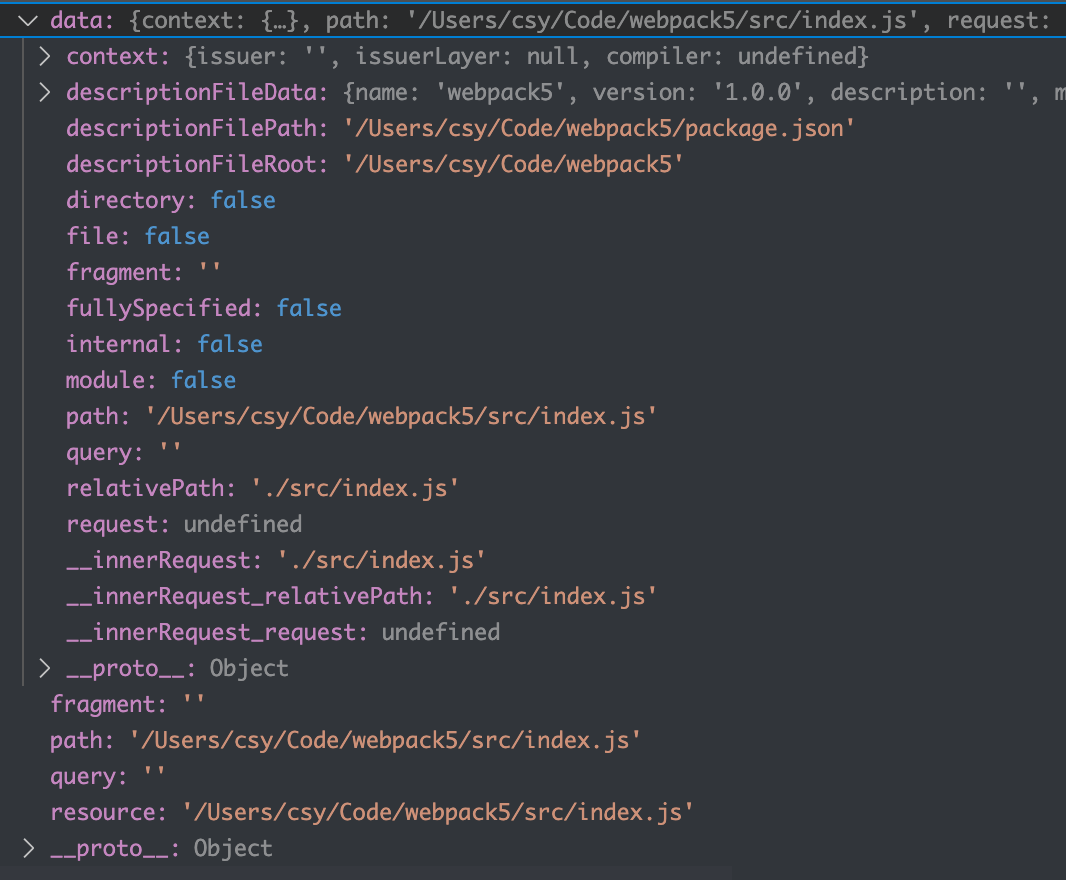
);然后根据doResolve返回的resolvedResource和resolvedResourceResolveData一起拼装成resourceData。我们在后续解析loader的时候还会用到这个。resourceData数据结构
解析loader
在resolvedResource的回调里继续执行
const result = this.ruleSet.exec({
resource: resourceDataForRules.path,
realResource: resourceData.path,
resourceQuery: resourceDataForRules.query,
resourceFragment: resourceDataForRules.fragment,
scheme,
assertions,
mimetype: matchResourceData
? ""
: resourceData.data.mimetype || "",
dependency: dependencyType,
descriptionData: matchResourceData
? undefined
: resourceData.data.descriptionFileData,
issuer: contextInfo.issuer,
compiler: contextInfo.compiler,
issuerLayer: contextInfo.issuerLayer || ""
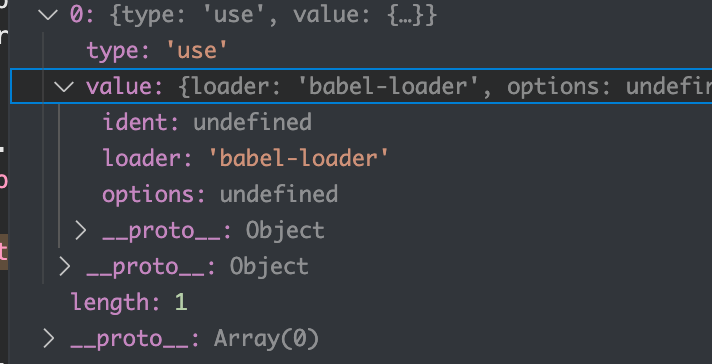
});这里会根据配置文件里的rules得到需要的loader,这个例子里,我们的result是

result的遍历,生成useLoadersPost, useLoaders, useLoadersPre。
然后调用resolveRequestArray得到postLoaders, normalLoaders, preLoaders。
this.resolveRequestArray(
contextInfo,
this.context,
useLoaders,
loaderResolver,
resolveContext,
(err, result) => {
normalLoaders = result;
continueCallback(err);
}
);当前例子并没有postLoaders和preLoaders,这里只有normalLoaders。resolveRequestArray内部调用loaderResolver.resolve解析useLoaders,最后结果就是把result里的loader替换成了对应的真实文件地址。
{
ident:undefined
loader:'/Users/csy/Code/webpack5/node_modules/babel-loader/lib/index.js'
options:undefined
}生成回调数据
最后在continueCallback处理下已经生成好的数据,首先是对loader的合并。把postLoaders, normalLoaders, preLoaders这几个合并。然后assign一下data.createData, 这个data来自于钩子的入口传入的data。
Object.assign(data.createData, {
layer:
layer === undefined ? contextInfo.issuerLayer || null : layer,
request: stringifyLoadersAndResource(
allLoaders,
resourceData.resource
),
userRequest,
rawRequest: request,
loaders: allLoaders,
resource: resourceData.resource,
context:
resourceData.context || getContext(resourceData.resource),
matchResource: matchResourceData
? matchResourceData.resource
: undefined,
resourceResolveData: resourceData.data,
settings,
type,
parser: this.getParser(type, settings.parser),
parserOptions: settings.parser,
generator: this.getGenerator(type, settings.generator),
generatorOptions: settings.generator,
resolveOptions
});这里着重讲一下getParser和getGenerator, 这两个方法返回的是对应文件的解析器和构建模板的方法。按照当前示例,返回的是JavascriptParser和JavascriptGenerator。
然后这个createData将被用于createModule。
在执行完NormalModuleFactory的afterResolve钩子后
const createData = resolveData.createData;
this.hooks.createModule.callAsync(//something)reslove结束了,即将开始下一步,创建module!
小结
- module resolve 流程用于获得各 loader 和模块的绝对路径等信息。
- 在
resolver钩子里,先通过enhanced-resolve获取loaderResolver,提供 resolve 方法 - 在
defaultResolve方法里,获取normalResolver, 提供 resolve 方法。 - 解析
unresolvedResource,得到文件的绝对路径等信息 - 根据
rules得到 loader - 使用
loaderResolver得到loader的绝对路径等信息 - 合并 loader, 拼接数据,
- 调用
NormalModuleFactory的afterResolve钩子,结束resolve流程。