谁说前端无架构?
引言
当我刚接触前端编程的时候,我经常听到一个说法“前端无架构”。今天这篇文章就从 Croquet 这个前端应用的架构讲起,它的主业是 https://croquet.io/ 。
什么是 Croquet?简单地说就是一个 JavaScript 文件(比如 https://unpkg.com/@croquet/croquet@1.0.5/pub/croquet.min.js),你可以像引入任何一个 JavaScript 文件一样,放在 <script> 标签里引入。
它有什么用?我们可以展示一些用它开发的作品
例子 1:w3
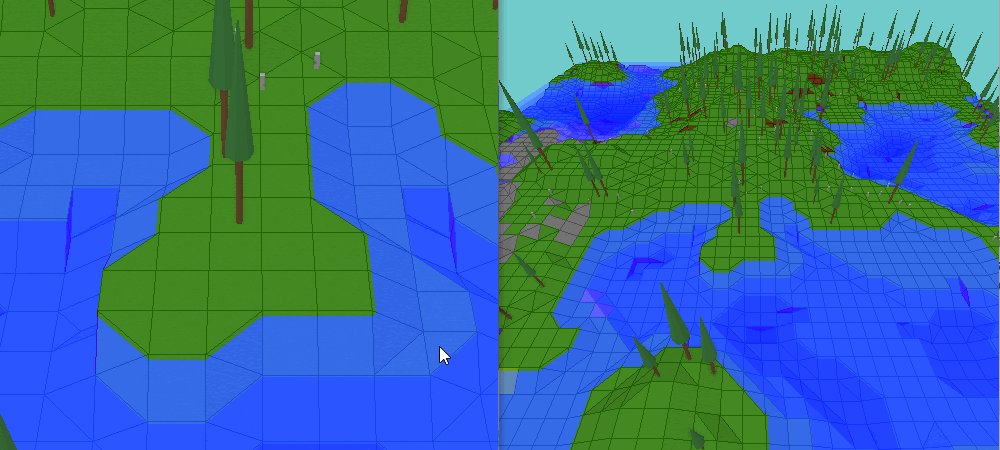
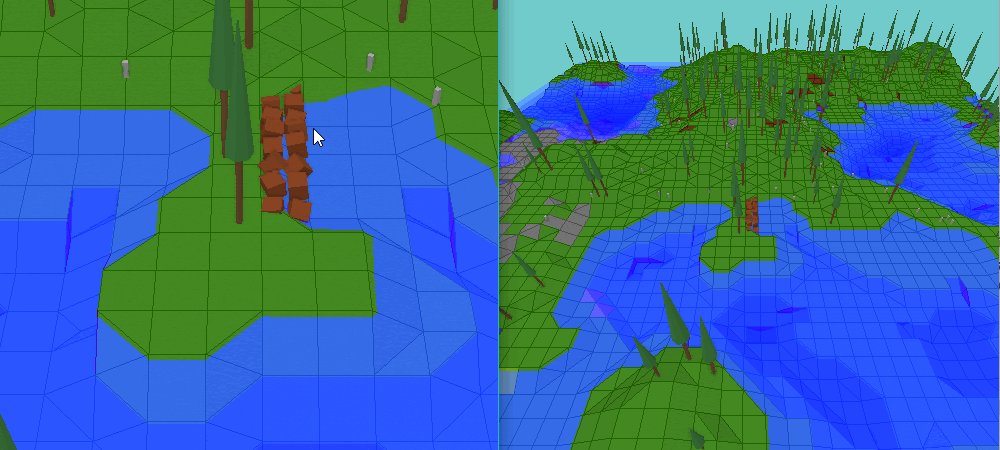
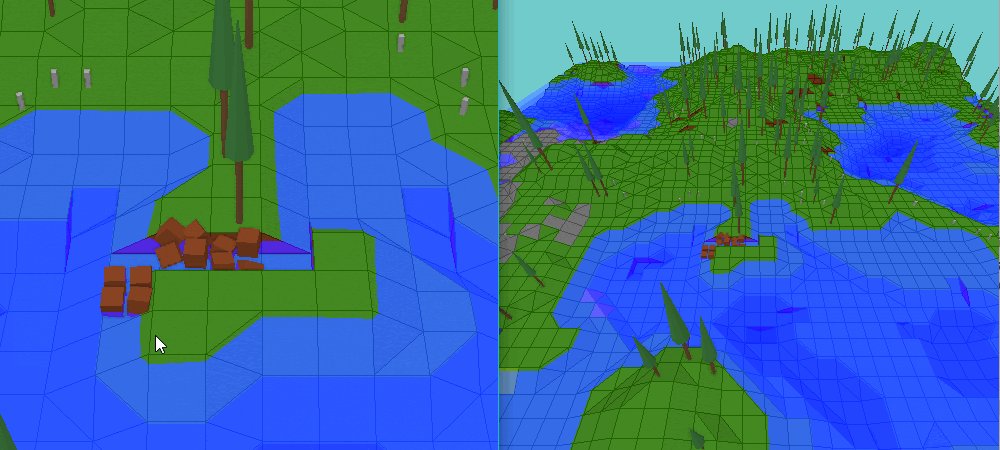
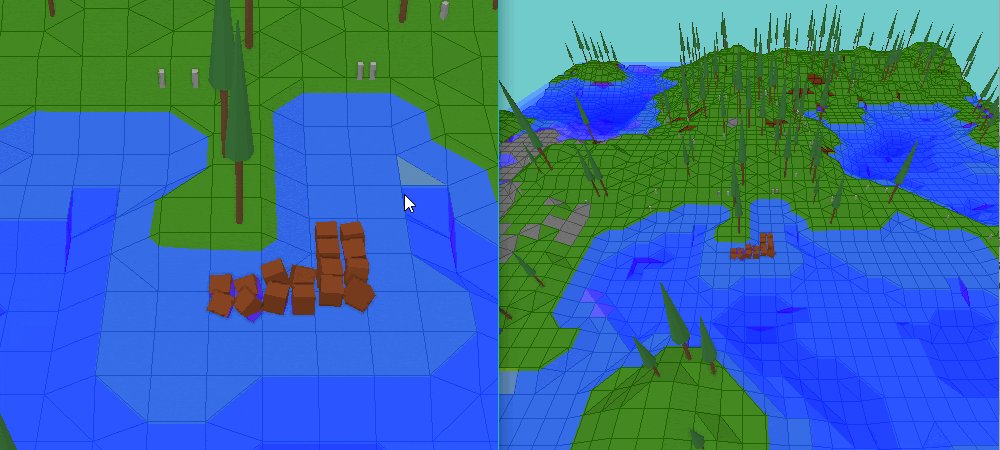
这个应用叫做 w3,你可以在 https://croquet.io/w3/ 试玩。简单地说,这是一个类似 Minecraft 的游戏,- 你可以修改里面的地形、树、水,
- 还可以增加 AI 小人并观察小人的视角
- 在一个设备上有一个二维码,其他设备可以扫描这个二维码打开一个网页,这些设备都在同一个游戏世界里
- 不同设备上的修改是同步的、渲染也是同步的
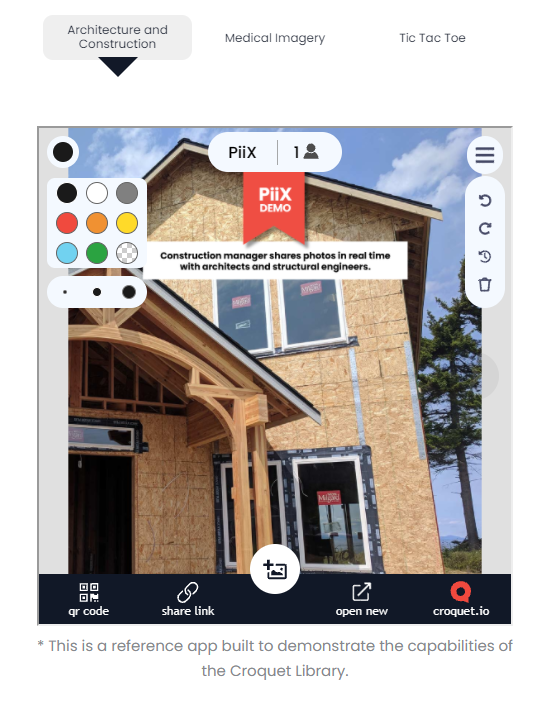
例子 2:Piix

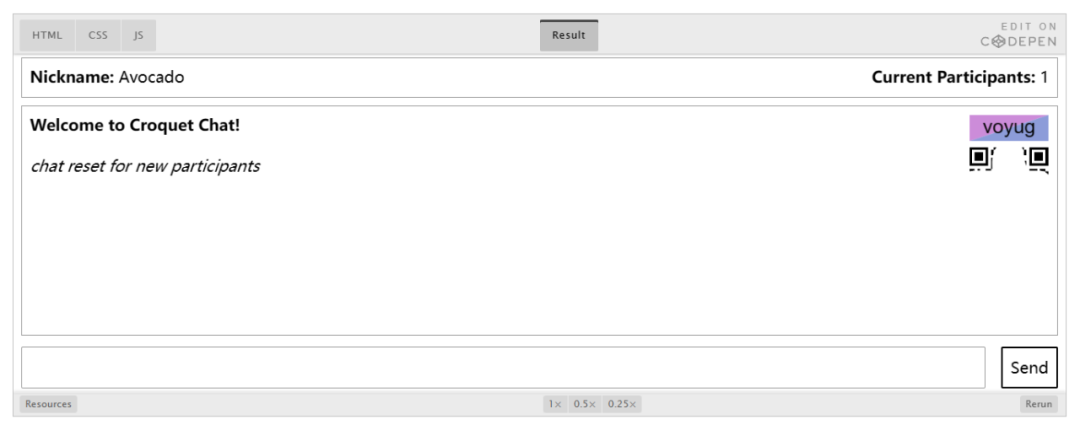
例子 3:聊天室
和前面类似,多个设备可以通过扫码进入同一个聊天室,所有信息都在这些设备上同步,可以在 https://www.croquet.io/docs/croquet/tutorial-1_3_multiuser_chat.html 上玩。
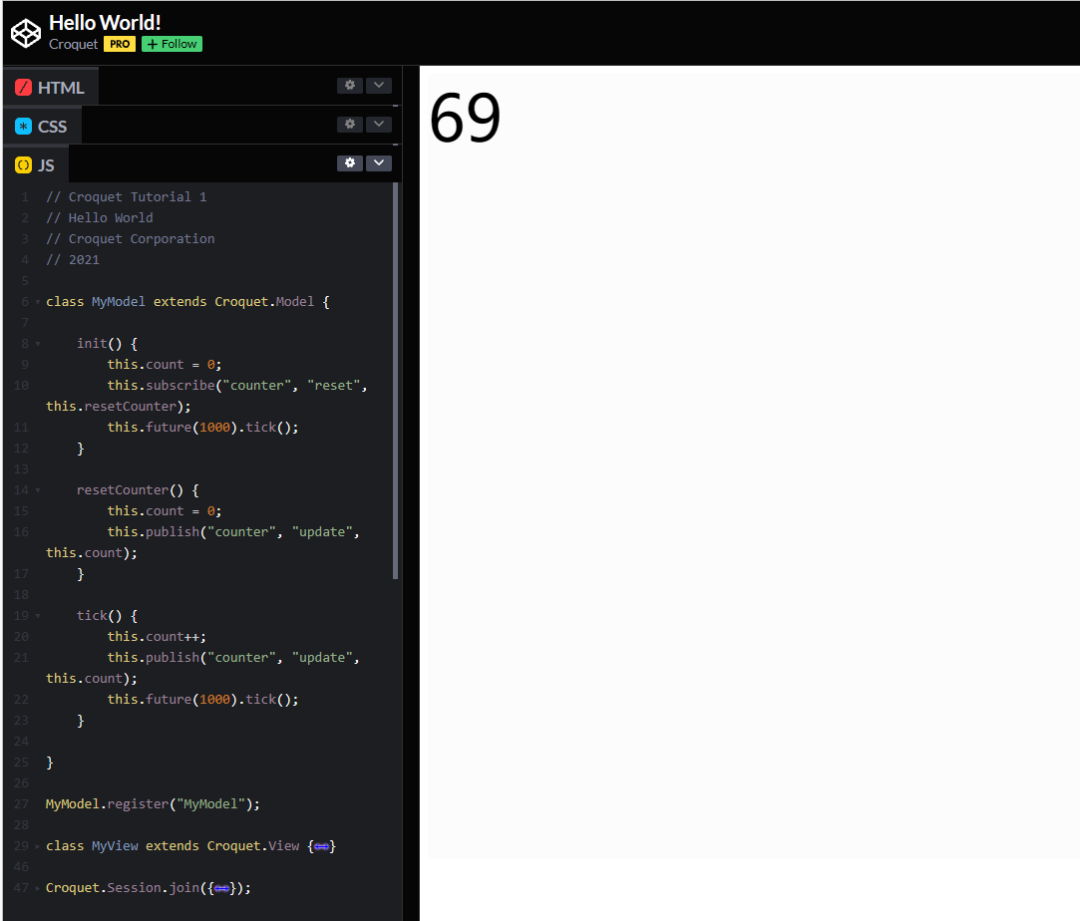
例子 4:Hello World 计时器
和前面类似,有一个计时器一直在计时,你在任何一个设备上点击屏幕都会让所有设备上的计时器归零。可以在 https://www.croquet.io/docs/croquet/tutorial-1_1_hello_world.html 玩,这里展示这个例子只是想展示,我们几乎不需要些什么代码(这个例子中一共 50 行),就实现了跨设备的同步。
Croquet 是怎么做到的?
也许你没接触过这样的应用(也许你听说过清华的雷课堂?你可以理解为这是一个没有视频功能的雷课堂),会觉得这里肯定需要做服务器端编程。事实是完全不需要,你只需要用 JavaScript 做客户端编程,你甚至不需要写任何关于网络的代码。
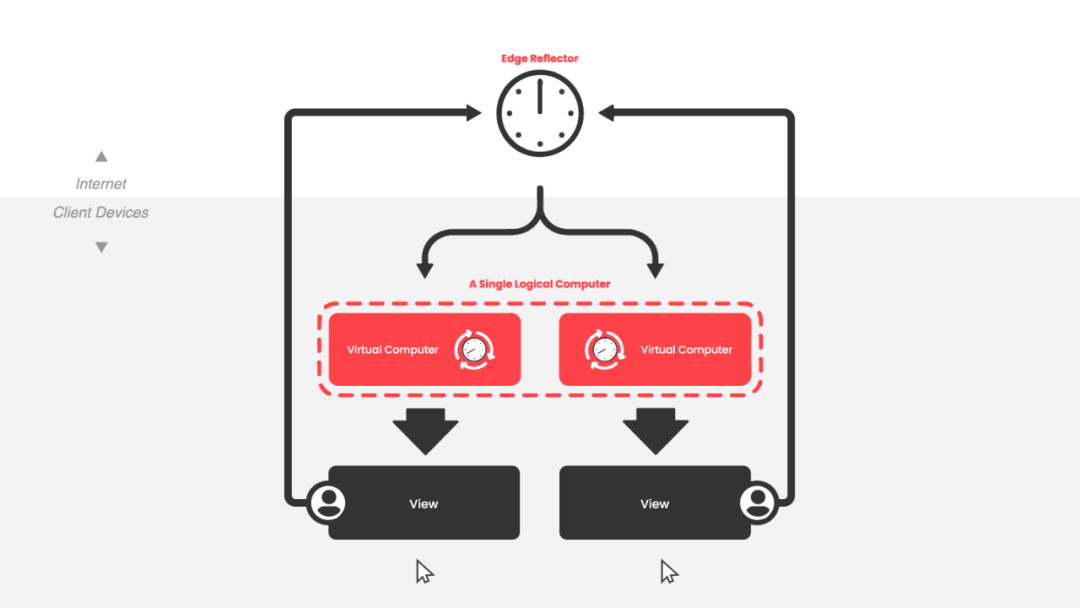
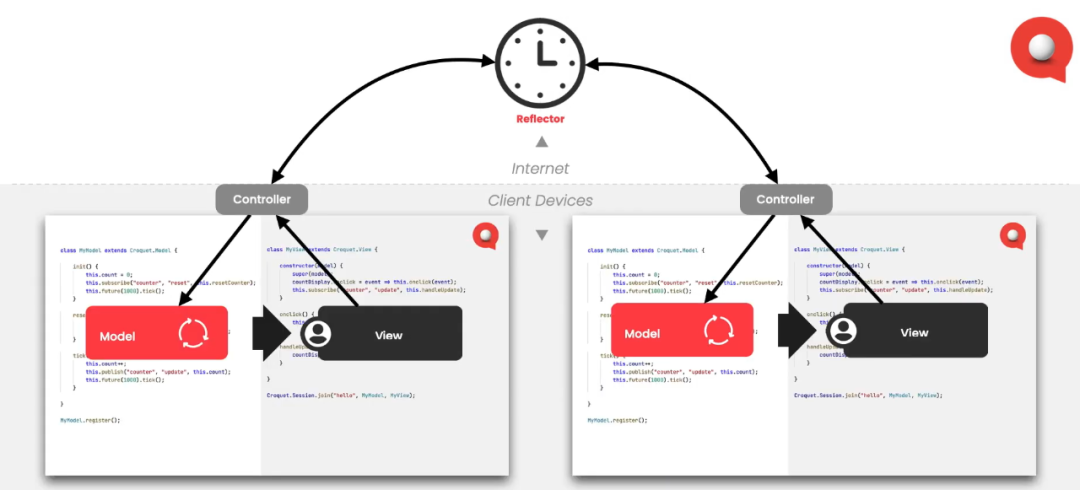
Croquet 是通过聪明的架构实现这一点的
这幅图上,有一个叫做 reflector 的服务器,reflector 不做任何计算,只是接收一个用户发送的事件并推送给其他用户。
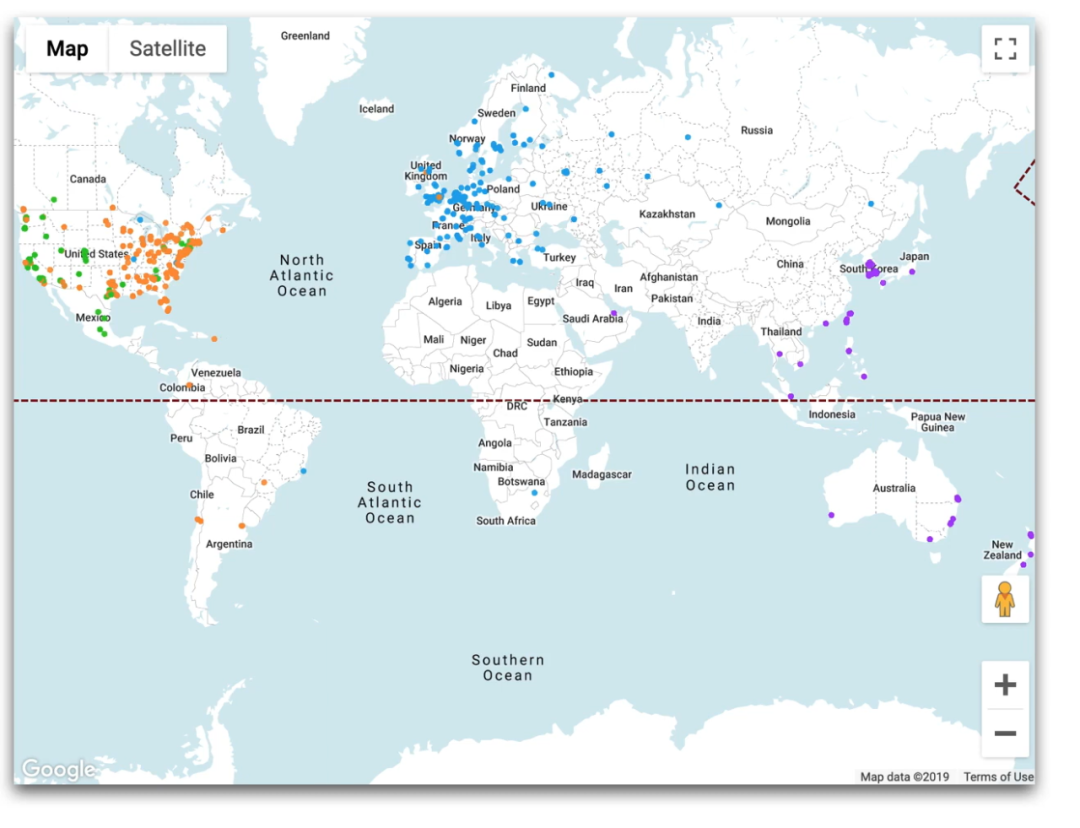
Croquet 在全球放了很多个 reflector,延迟非常低。
由于真正进行计算的”server“完全在客户端,所以其实”server“到客户端有无限的带宽。
Croquet 可以把客户端的快照保存在服务端,这样就可以直接恢复客户端的内容,这些通信是端到端加密的。
除了这些简单的例子,Croquet 也在研究
- 可以跨设备同步的 DOM 引擎,由 Yoshiki Ohshima (twitter/yoshikiohshima) 开发
- 可以跨设备同步的游戏引擎,由 Brian Upton (twitter/bbupton)开发
前端真的无架构吗?
当 Croquet 让跨设备同步可以这么简单的扔进 codepen 的时候,我觉得 (a)前端真的有架构,(b)前端应用的架构可以改变我们开发软件的方式,这两件事已经不言自明了。
这就像是我们最熟悉的 MVC,Controller 的部分由 Croquet 实现,我们只需要写简单的 Model 和 View。不熟悉 MVC 的话可以去看 Croquet 工程师在 DLS2020 给的 Keynote Talk 视频,里面详细解释了 Croquet 到底是怎么工作的。
这样的架构还有什么好处?在传统的 MVC 里,Model 运行在 Server 端,Viewer 运行在 Client 端。但是在 Croquet 中实际上它们都运行在 Client 端,所以我们自然可以做一些 MVC 架构做不到的事情。
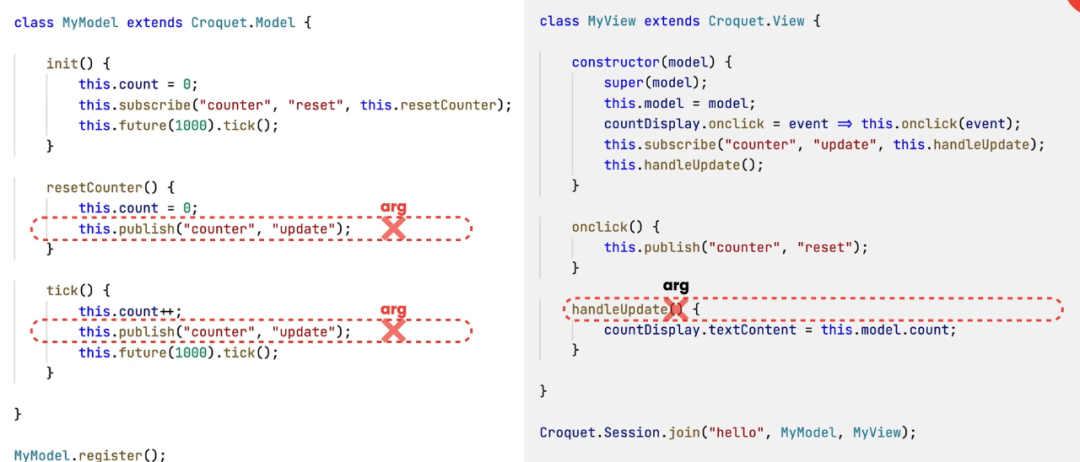
就像这张图里一样,我们可以直接在 View 中对 Model 进行读写,并且省略很多参数的传递。
这使得 Croquet 的模型和传统 MVC 有很大区别,从 Model 到 View 的带宽非常大,因为在同一个机器运行;而从 View 到 Model 的带宽非常小,只有用户事件需要通过 reflector 发送过去。
商业应用
还记得我说 Croquet 就像没有视频功能的雷课堂吗?他们当然基于 Croquet 做了真实可用的完整的 Web 协作应用。还做了 React 应用的跨设备同步,甚至还有一个 AR SDK。
人机交互
这一段是关于前端开发的讨论。
去年我读了一本叫《编程大师访谈录》(Programmers at Work),里面很多人都在施乐帕洛阿尔托研究中心工作。
其实 Croquet 在 15 年前就已经发明了,2003 有了一个 SmallTalk 的实现,有一个自己写的界面,现在换到了 JavaScript 里,用浏览器当界面。而最初设计和实现它的正是鼎鼎大名的
- David A Smith
- Alan Kay
- David P Reed
- Andreas Raab
我的想法是,Web 前端还可以复原很多帕洛阿尔托实验室的设计,人机交互的新时代正在到来。我们当然需要给 Web 前端做复杂的架构设计,这个领域还有很大的空间值得我们发掘。
Alan Kay 因为发明了鼠标因人所知,我觉得这是一件”功夫在诗外“的事情。其实 Alan Kay 除了很多设备和软件的设计,也做了很多关于人机交互的思考,他写了一些文章,比如
- The Future of Text
- Background on How Children Learn
- User Interface, a Personal View
- Predicting the Future(演讲)
- The Futher of Reading Depends on the Futher of Learning
- Personal Dynamic Media
- The Real Computer Revolustion Hasn't Happened Yet
- Computers, Networks and Education
对我们来说,保持思考的能力,比追赶最新的 API 更重要万倍。要做一个思考者,不要满足于成为一个喜欢比较前端后端、不同框架和语言的开发者,我们应当成为真正的设计师和工程师。
严肃思考
国庆假期我在朋友的鞭策下读了 Benedict Anderson 的《Imagined Communicates: Reflections on the origin and spread of nationalism》这本书,书中 Anderson 提出 nationalism 的舞台由 3 种要素搭建:资本主义、印刷术和人类语言的多样性。在很多类似的分析里,印刷术这样的纯技术主题都是人类社会和文化史上重要的因素。
就像印刷术塑造了出版业、创造了阅读阶级一样,现代的应用开发也在改变我们社会的形态。编程者作为这个链路上的一环,所具备的专业知识其实也可以启发一些关于社会和文化的严肃思考。
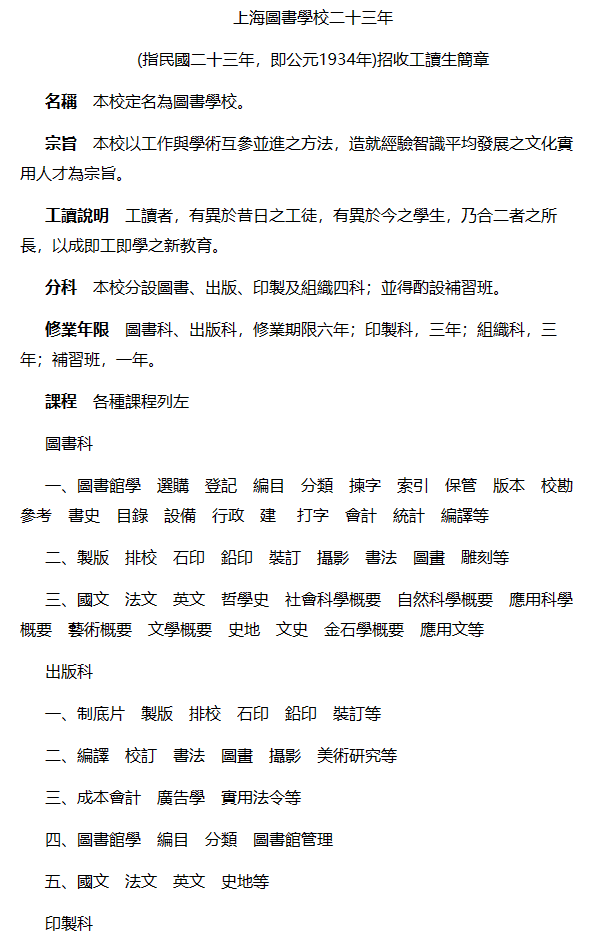
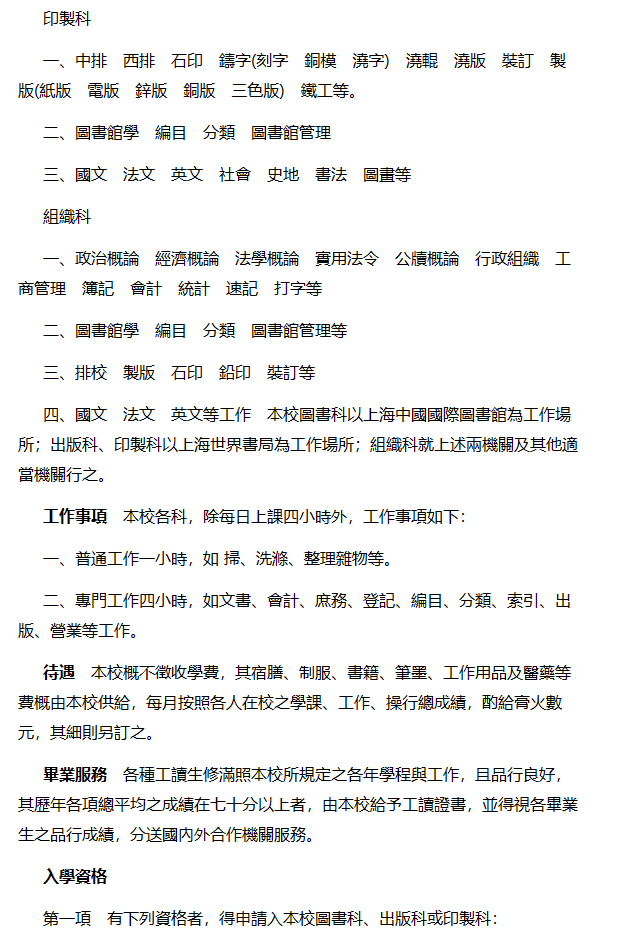
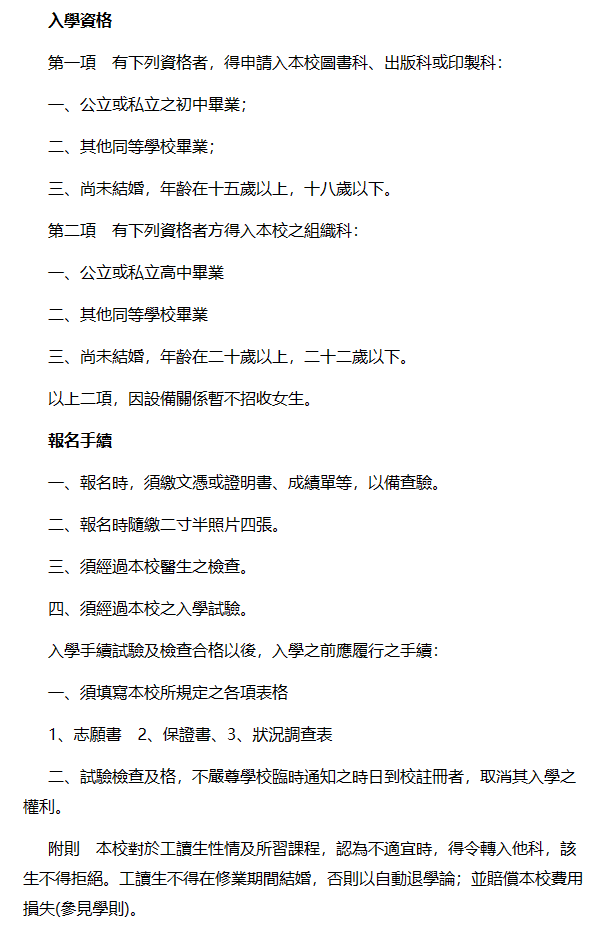
感兴趣的话可以读一下《中国印刷通史》(张树栋、庞多益、郑如斯),《中国印刷史》(张秀民)、《中国印刷史研究》(辛德勇)、《谷腾堡在上海:中国印刷资本业的发展》(Christopher A. Reed)等书,例如通史中记录了公元 1934 年上海图书学校招收工读生的简章

- 商务印书馆的工人生活
- 法国印刷工场的工人生活,见《法国旧制度时期的地下文学》,作者 Robert Darbton,澎湃思想有摘录其中的《18世纪<百科全书>印刷工人们的工作日常》
- 日本的出版工倶楽部,见《Against the Storm: How Japanese Print-Workers Resisted the Military Regime》,作者杉浦正男
在这些历史中我们可以知道当时的印刷工人是怎么工作和学习,并形成对社会的认识和推动社会进步的。我觉得作为一个编程者也是一样的,我在自己的公众号上也说过很多次,希望自己可以见”树木“,也要见”森林“。
鲁迅先生在《读书杂谈》中是这样说的
“应做的功课已完而有余暇,大可以看看各样的书,即使和本业毫不相干的,也要泛览。譬如学理科的,偏看看文学书,学文学的,偏看看科学书,看看别个在那里研究的,究竟是怎么一回事。这样子,对于别人,别事,可以有更深的了解。现在中国有一个大毛病,就是人们大概以为自己所学的一门是最好,最妙,最要紧的学问,而别的都无用,都不足道的,弄这些不足道的东西的人,将来该当饿死。其实是,世界还没有如此简单,学问都各有用处,要定什么是头等还很难。也幸而有各式各样的人,假如世界上全是文学家,到处所讲的不是“文学的分类”便是“诗之构造”,那倒反而无聊得很了。