如何设计出完美的动画技术架构
动画在前端领域中的作用是提升用户体验、吸引用户注意力。在互联网行业中,它也是一个永久的热点话题。一般在电商平台或者娱乐类项目(快手、拼多多、淘宝、腾讯视频、抖音等)中会出现很多的动画场景。
那么通过本文,大家可以提高哪些方面的认知呢?
- 前端人员实现动画的技术有哪些?
- 每种动画的实现技术有什么特点,适合什么样的场景?
- 拿到需求稿或者动画demo的时候,如何选择最合适的技术栈?(选择合适的技术栈在任何时候都是对程序员非常重要的一个考验)
- 制作一系列的动画,各岗位的人该如何配合,每个人分别做什么
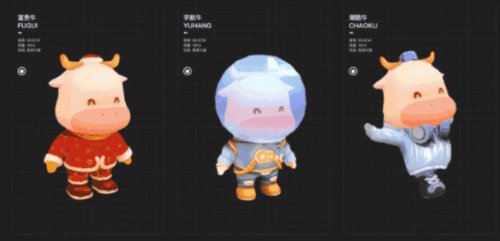
快手今年在业内比较成功的项目——春节系列项目


整个系列的项目动画元素非常多,但是每个地方都需要根据动画的特点去选择最合适的技术去实现才能达到性能以及展示的最高标准,才能演绎出最高级的动画。那么研发人员和设计人员在接到需求的时候就要去合作沟通去设计出最完美的动画技术架构。
前期考虑
兼容性、稳定性、体积、性能、用户设备(低端机测试)。
技术栈
APNG、css Animation、SVG、Lottie、Canvas、WebGL、cocos、webp、TransparentVideo ... ...
APNG



介绍:全称Animated PNG,诞生于2004年。
特征:
支持透明动画的png(本质也是位图),是png的一个拓展。所以在不支持apng的设备上时,能降级显示一个png静图。虽然gif和apng都是动图,但是apng的画质比gif好很多,需要由设计师来产出(下图为 gif图 和 apng图 对比)。前端这边的使用方法和用其他格式的图片一样,可以直接作为图片插入到网页中去。

(1)24位真彩色(gif是8位色,这里的位可以理解为2的多少次方,8位色就是2的8次方,即256种颜色,也就是说gif最多可以展示256种颜色,所以gif的色阶过渡会比apng差很多),
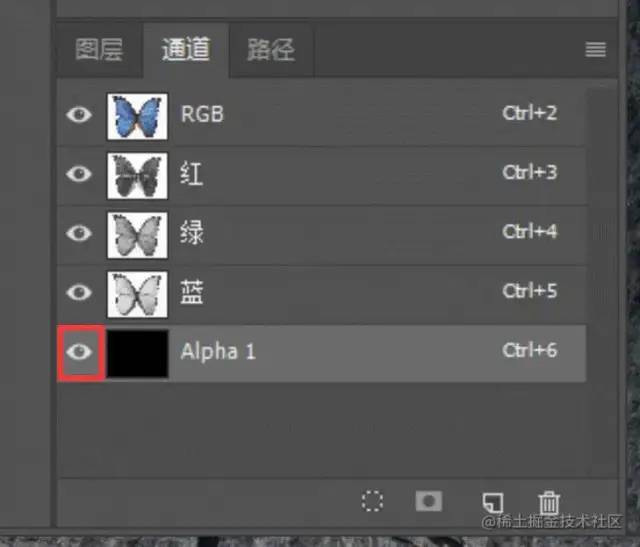
(2)8位alpha透明通道(gif格式不支持alpha通道,即不支持半透明,但是我们都知道位图中图形边缘的那部分像素是半透明的,如下图,所以gif因为不支持半透明,图的边缘会有锯齿)。

在这种情况下,alpha通道就可以表示256(2的8次方)级的半透明度,就可以把透明度控制得比较顺滑,而gif没有alpha通道,所以它只能展示为透明或者不透明,就没有控制半透明度的余地。

css Animation
前端人员应该都会比较熟悉CSS Animation。
如果大家深入地去了解CSS,你会发现:万物皆可CSS。

缺点:可以从头到尾完成动画,但是比较难以在动画过程中按照我们的意愿去做交互控制。
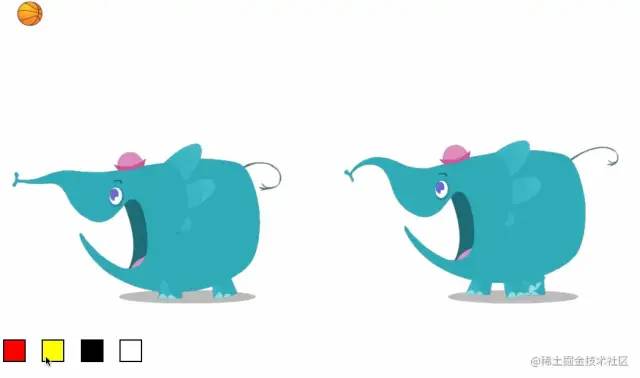
大家可以一起试做这个小demo感受下CSS Animation的编写特点,肚皮抖动的效果:
<div class="belly"></div> /* 第一步:画个肚皮 */
.belly { /* 第二步:给DOM元素选择器里设置属性animation */
width: 80px;
height: 90px;
position: absolute;
background: #eeeeee;
border-radius: 10% 20% 40% 40%;
animation: wave2 0.08s infinite alternate;}
@keyframes wave2 { /* 第三步:写@keyframes + 动画名 描述动画 */
from {
top: 76px;
left: 8px;
border-radius: 10% 20% 40% 60%;
}
to {
top: 74px;
left: 12px;
border-radius: 10% 20% 30% 30%;
}
}
目前比较成熟的css动画库:Animate.css[2]
灵感爆棚的CSS动画博主:chokcoco[3]
适合调试css动画的在线编辑工具:CodePen[4]
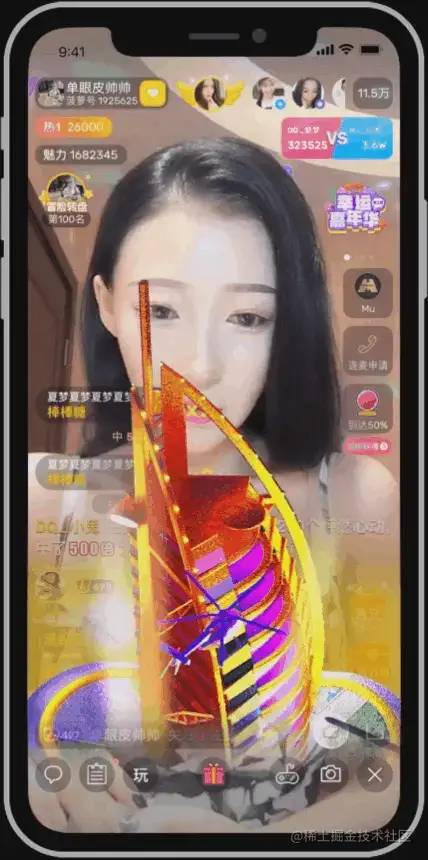
SVG动画

上图所示的动画需要用多种技术栈去实现,还需要用JavaScript去控制发光块旋转的生命周期(旋转前期、旋转倒计时阶段、旋转到最后一格等)以及在固定的卡点及时做数据的清除。
部分代码:
<svg>
<clipPath id="svgTextPath"> /* 这里可以定义不规则形状的动画容器(带阴影的魔盒外形)*/
<path class="box" d="..."/>
</clipPath>
</svg>
.out-motion {
clip-path: url(#svgTextPath); /* 在有动画的元素上 做个剪切蒙版,镂空的部分就是刚刚的svg图形 *、
... ...
.inner-light {
will-change: transform;
animation: sun 4s linear infinite;
... ...
}
}
复制代码优点:svg描述的形状可以完全自定义,也就是说我们可以任意地凹这个动画容器的造型,就像烧纸陶瓷那样(亏我想得出来)。

<rect x="10" y="10" width="200" height="20" stroke="black" fill="none">
<animate
attributeName="width"
attributeType="XML"
from="200" to="20"
begin="0s" dur="5s"
fill="freeze" />
</rect>
复制代码特征: (1) 矢量图,可伸缩,在不同的平台或者媒体下表现良好,无锯齿无模糊。 (2) 其DOM结构可以被其特定语法或者Javascript控制,从而轻松的实现动画。
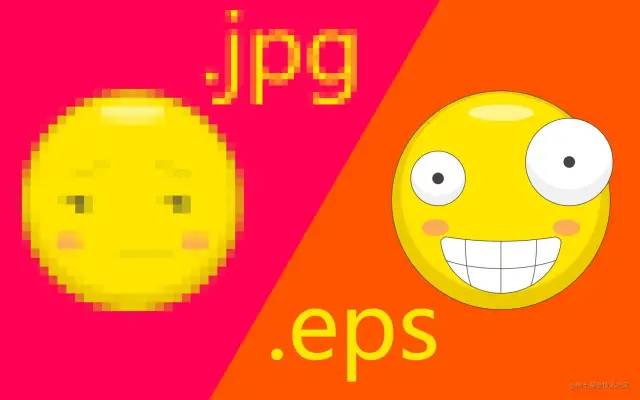
位图和矢量图
位图:如左图,由一个格子一个格子组成,每个格子里只有一种颜色,很多个单色的格子拼接成的一个图片(这里的一个格子就是一个像素)。
矢量图:如右图,由二维坐标通过连线形成的图片,所以无论它图片的面积多大,它都没有锯齿,因为它相当于是通过数学公式算出坐标然后连接起来的图片。
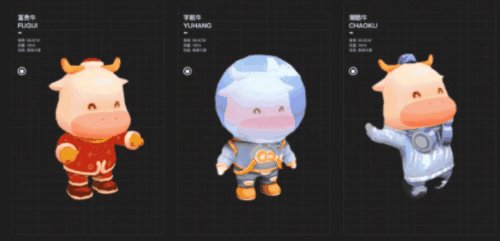
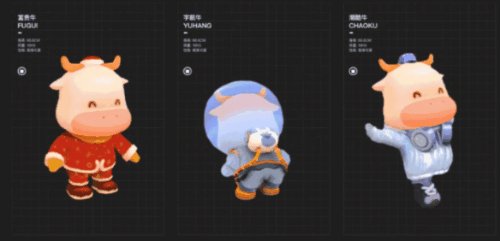
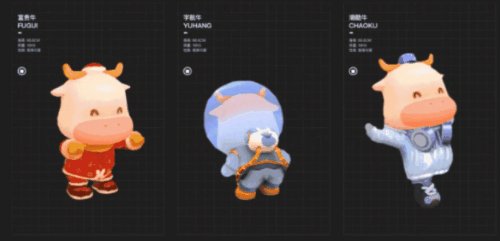
Lottie
Lottie官网[5]
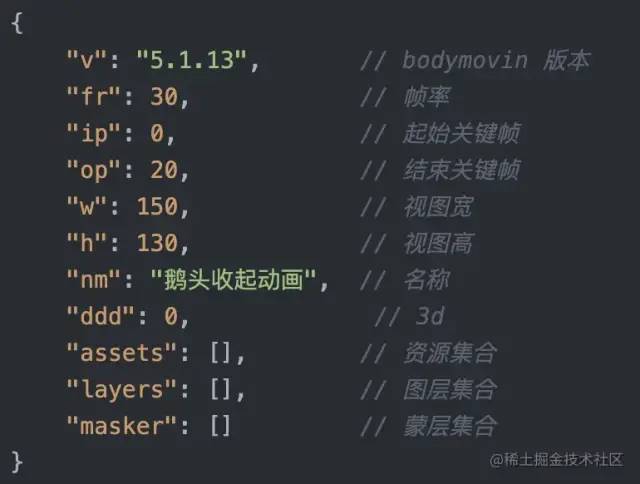
使用方式:设计师在AE上完成动画后,通过AE的插件BodyMovin导出一个json文件给到前端,前端再拿这个json文件去做渲染(具体的使用细节可以看下Lottie的官网)。

缺点:插件BodyMovin待完善,有部分 AE 效果无法导出。
Echarts动画
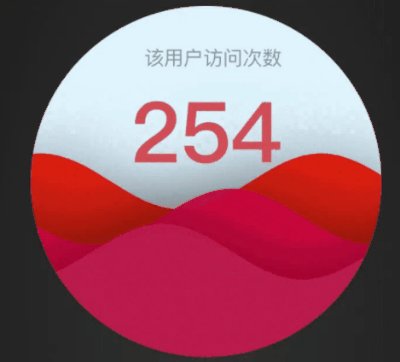
大家都知道Echarts是图标库,但是它其实可以做动画。我们在文章的开头说,动画的技术选型要结合具体场景和需求,这确实需要我们脑袋里要有个储存库。
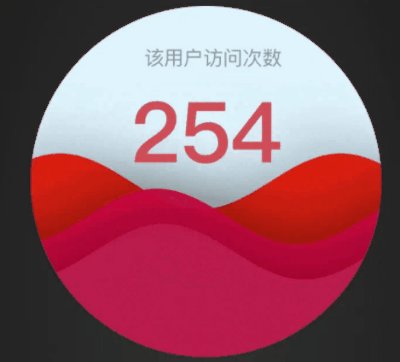
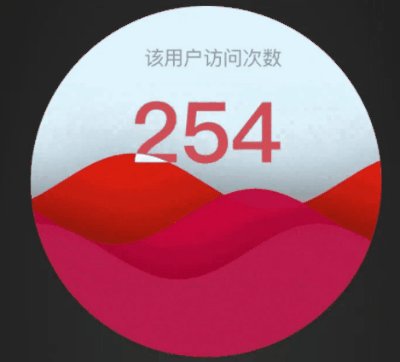
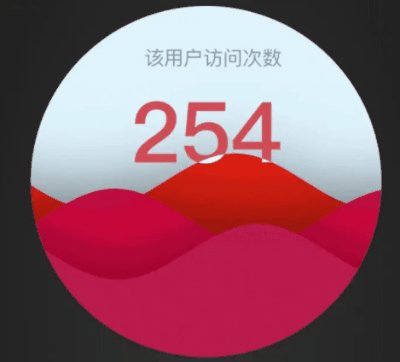
比如我们要做一个风控用户的展示页面,每个用户都有一个风险值,需要在动画中展示这个风险用户的风险程度(即处理此风险用户的急迫程度),我们就可以使用echart中的liquid水球图(即数字越大,水流越湍急)。图表不仅可以做数据的可视化,也可以展示情绪的可视化,因为最终看这个页面的人还是想要快速地感知两个东西:一个是情绪,另一个是已经量化好的东西。这样展示可以最大化地产生共情。
liquild水球图代码示例:
const liquidChart= echarts.init(document.getElementById("liquidChart"));
const liquidOpt = {
series: [{
type: 'liquidFill',
radius: '95%',
label: {
show: false
},
shape: 'path://M367.855,428.202c-3.674-1.385-7.452-1.966-11.146-1.794c0.659-2.922,0.844-5.85,0.58-8.719 c-0.937-10.407-7.663-19.864-18.063-23.834c-10.697-4.043-22.298-1.168-29.902,6.403c3.015,0.026,6.074,0.594,9.035,1.728 c13.626,5.151,20.465,20.379,15.32,34.004c-1.905,5.02-5.177,9.115-9.22,12.05c-6.951,4.992-16.19,6.536-24.777,3.271 c-13.625-5.137-20.471-20.371-15.32-34.004c0.673-1.768,1.523-3.423,2.526-4.992h-0.014c0,0,0,0,0,0.014 c4.386-6.853,8.145-14.279,11.146-22.187c23.294-61.505-7.689-130.278-69.215-153.579c-61.532-23.293-130.279,7.69-153.579,69.202 c-6.371,16.785-8.679,34.097-7.426,50.901c0.026,0.554,0.079,1.121,0.132,1.688c4.973,57.107,41.767,109.148,98.945,130.793 c58.162,22.008,121.303,6.529,162.839-34.465c7.103-6.893,17.826-9.444,27.679-5.719c11.858,4.491,18.565,16.6,16.719,28.643 c4.438-3.126,8.033-7.564,10.117-13.045C389.751,449.992,382.411,433.709,367.855,428.202z',
/* 这里可以用svg设置自定义的形状(水流容器的形状),也有一些预设选项如矩形rect、钻石菱形diamond */
amplitude: 0, /* 波的振幅 */
waveAnimation: false, /* 水波动画 */
outline: {
show: false
},
backgroundStyle: {
borderColor: '#156ACF',
borderWidth: 1,
shadowColor: 'rgba(0, 0, 0, 0.4)',
shadowBlur: 20
},
data: [0.6, {
value: 0.5,
direction: 'left',
itemStyle: {
normal: {
color: 'red'
}
}
}, 0.4, 0.3]
/* 这个数组里有几个元素,就有几层水波,每层水波可以设置自己的属性 */
}]
};
liquidChart.setOption(liquidOpt);Canvas
优点:擅长做像素处理,动态渲染和大数据量绘制。
缺点:画布较大时候性能较低,依赖于像素。
特点:注重描绘动画的感觉,像在白色的画布上用笔自由地画出东西的感觉。
适用场景:刮刮乐、汽车表盘、绘制图表(百度Echarts就是基于html Canvas的图标库)、小游戏。
webGL
基于html5 webGL的3d科幻风机

缺点:入门比较困难,它的语言风格比较像C++,前端人员可能有一定的学习成本。
介绍:三维动图渲染技术,本质是JavaScript API。如果用最通(庸)俗(俗)的话来讲就是:创建一个着色器,然后把数据data传到GPU,然后GPU在根据两边传来的内容输出成动画。
步骤:
1. 初始化
2. 编译着色器
shader = gl.createShader(gl.VERTEX_SHADER);
shader = gl.createShader(gl.FRAGMENT_SHADER);
3. 将输入的数据传到GPU
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, positionsData, gl.STATIC_DRAW);
4. 绘制
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 3);
当然现在前端涉及的知识面很广,实现动画的技术不仅仅局限于以上这几种,而且未来也会有更多新技术的出现。但是每当一个新的技术出来的时候,我们还是要保持独立思考的能力以及自己的批判思维,切记不能盲目跟风。大部分情况下,作为一名前端,技术栈的选择还是要从性能和用户的角度出发。
引用:
1. 快手春节活动设计背后的故事[6]
参考资料
[1]https://gw.alicdn.com/imgextra/i1/O1CN01304wnF1oY8SgVUetS_!!6000000005236-54-tps-206-285.apng?getAvatar=1: https://link.juejin.cn?target=https%3A%2F%2Fgw.alicdn.com%2Fimgextra%2Fi1%2FO1CN01304wnF1oY8SgVUetS_!!6000000005236-54-tps-206-285.apng%3FgetAvatar%3D1
[2]https://animate.style/: https://link.juejin.cn?target=https%3A%2F%2Fanimate.style%2F
[3]https://juejin.cn/user/2330620350437678: https://juejin.cn/user/2330620350437678
[4]https://codepen.io/: https://link.juejin.cn?target=https%3A%2F%2Fcodepen.io%2F
[5]https://lottiefiles.com/: https://link.juejin.cn?target=https%3A%2F%2Flottiefiles.com%2F
[6]https://www.zcool.com.cn/article/ZMTI1MzY5Mg==.html: https://link.juejin.cn?target=https%3A%2F%2Fwww.zcool.com.cn%2Farticle%2FZMTI1MzY5Mg%3D%3D.html
本文到此结束,希望对你有所帮助 。