快来!手把手教你撸一个简易版react-transition-group !
前言
在我们用React实现一个组件的挂载和卸载的时候有没有发现挂载和卸载的过程是一瞬间完成的,我们很难给其添加进场和出场动画。那么react-transition-group就来帮我们解决这个问题了,我们只用告诉它什么时候去挂载一个组件、什么时候去卸载一个组件,以及挂载、卸载这个组件要耗费多久,他就会自动帮我们去管理挂载、卸载的各个阶段,并把每个阶段暴露给我们,从而我们可以在不同的阶段做不同的操作以实现动画效果。
概览
react-transition-group 共为我们提供了如下四个组件:
- Transition
- CSSTransition
- SwitchTransition
- TransitionGroup
接下来分别从这个四个组件的使用、原理解析两个角度出发,实现一个简易版的react-transition-group ,来帮我们更好地理解react-transition-group 的工作原理。
从零到一实现一个react-transition-group
接下来将会结合源码实现一个简易版的react-transition-group
手动实现一个Transition
1.1 看一个示例
import { Transition } from 'react-transition-group';
function Demo() {
const [inProp, setInProp] = useState(false); // 用来控制子组件的挂载、卸载
return (
<div>
<Transition in={inProp} timeout={2000}>
/*
*Transition子组件是一个函数、其接受state(代表挂载、卸载的不同阶段)作为参数
**/
{state => (
<h1> {state} </h1>
)}
</Transition>
<button onClick={() => setInProp(!inProp)}>
Click to Enter
</button>
</div>
);
} 现象:当我们第一次点击按钮时(inProp的值由false变为true) 会看到屏幕上的文字变化是:entering --- entered 第二次点击按钮时(inProp的值由true变为false)屏幕上文字变化是 :entered---exiting---exited
1.2 核心原理:
Transition 的核心逻辑就是通过暴露in 和timeout接口给我们,我们通过控制in的值来控制组件的显示与否,在组件显示与消失的过程中根据传入的时间间隔timeout ,Transition 来自动帮我们管理这个过渡状态,其共提供了如下五个过渡状态:
- entering
- entered
- exiting
- exited
- unmounted(当为该状态时子组件内容已经被卸载,故该状态不作为参数传递给children)
由于Transition 组件接受的children可以是一个函数,当状态发生变化时,就将变化后的状态(即上面提到的entering、entered 、exiting、 exited)作为参数传给children函数,从而可以在children内部根据不同的状态渲染不同的样式,实现进场、退场动画。
1.3 手动实现一个简易版的Transition
- 定义该组件的PropType 如下所示:
export interface TransitionPropTypes {
/**
* 用来控制进场、出场状态切换
* 默认为 false
*/
in?: boolean
/**
* 子组件,是一个函数或者ReactNode,
* 如果为函数时其接受参数为刚刚介绍到的entering、entered 、exiting、exited 四个状态值
*/
children?: React.ReactNode | ((status: string) => React.ReactNode)
/**
* 动画执行时间
*/
timeout: number
/**
* 进场动画开始执行时调用
*/
onEnter?: (node: Element, isAppearing: boolean) => void
/**
* 进场动画执行中调用
*/
onEntering?: (node: Element, isAppearing: boolean) => void
/**
* 进场动画执行完毕调用
*/
onEntered?: (node: Element, isAppearing: boolean) => void
/**
* 退场动画开始执行时调用
*/
onExit?: (node: Element) => void
/**
* 退场动画执行中时调用
*/
onExiting?: (node: Element) => void
/**
* 退场动画执行完毕调用
*/
onExited?: (node: Element) => void
} - 实现该组件
// 将用到的一些常量存储起来
export const UNMOUNTED = 'unmounted'
export const EXITED = 'exited'
export const ENTERING = 'entering'
export const ENTERED = 'entered'
export const EXITING = 'exiting' export default class Transition extends Component<
TransitionPropTypes,
{ status: string }
> {
static contextType = TransitionGroupContext
private nextCallback
constructor(props, context) {
super(props)
const { in: _in } = props
this.state = {
status: _in ? ENTERED : EXITED, // 用来存放过渡状态,初始态为EXITED
}
}
componentDidMount() {
// 此处主要用以控制,Transition的子组件在首次挂载的时候是否执行进场动画
if (this.context) {
const { status } = this.context
if (status === ENTERING) {
this.updateStatus(true, status)
}
}
}
componentDidUpdate(prevProps) {
let nextStatus = null
// 当props值发生改变时执行
if (prevProps !== this.props) {
const { status } = this.state
const { in: _in } = this.props
// 变为true时,执行进场动画
if (_in) {
// 如果当前状态为 EXITIING || EXITED
if (status !== ENTERING && status !== ENTERED) {
nextStatus = ENTERING
}
} else { // 变为false时,执行退场动画
if (status === ENTERING || status === ENTERED) {
nextStatus = EXITING
}
}
}
// 更新状态
this.updateStatus(false, nextStatus)
}
// 利用闭包特性来控制callbakc可以随时被取消
setNextCallBack(callback) {
let active = true
this.nextCallback = (event) => {
if (active) {
active = false
this.nextCallback = null
callback(event)
}
}
this.nextCallback.cancel = () => {
active = false
}
return this.nextCallback
}
// 用以确保setState异步回调函数可以被取消
safeSetState(state, callback) {
callback = this.setNextCallBack(callback)
this.setState(state, callback)
}
// 在指定timeout时间间隔以后执行callback
onTransitionEnd(timeout, callback) {
if (timeout !== null) {
callback = this.setNextCallBack(callback)
setTimeout(callback, timeout)
}
}
// 执行进场相关操作
performEnter(mounting) {
// console.log('执行进场动画')
const { onEnter, onEntering, onEntered, timeout } = this.props
// eslint-disable-next-line react/no-find-dom-node
const node = ReactDOM.findDOMNode(this) as Element
onEnter(node, mounting)
//先更新状态为ENTERING,然后在指定时间间隔timeout之后更新状态为 ENTERED
this.safeSetState({ status: ENTERING }, () => {
onEntering(node, mounting)
this.onTransitionEnd(timeout, () => {
this.safeSetState({ status: ENTERED }, () => {
onEntered(node, mounting)
})
})
})
}
// 执行退场相关操作
performExit() {
// console.log('执行退场动画')
const { onExit, onExiting, onExited, timeout } = this.props
const node = ReactDOM.findDOMNode(this) as Element
onExit(node)
// 先更新状态为EXITING、然后在指定时间间隔timeout以后将状态更新为EXITED
this.safeSetState({ status: EXITING }, () => {
onExiting(node)
this.onTransitionEnd(timeout, () => {
this.safeSetState({ status: EXITED }, () => {
onExited(node)
})
})
})
}
// 取消异步执行的回调函数
cancelNextCallback() {
if (this.nextCallback && this.nextCallback.cancel) {
this.nextCallback.cancel()
}
}
// 更新状态统一收口在该处
updateStatus(mounting = false, nextStatus) {
if (nextStatus !== null) {
this.cancelNextCallback() // 先取消上次的回调函数
if (nextStatus === ENTERING) {
this.performEnter(mounting) // mounting 主要用来控制是否是初始进场动画
} else {
this.performExit() // 执行退场动画相关
}
}
}
render() {
const {
children,
onEnter: _onEnter,
onEntering: _onEntering,
onEntered: _onEntered,
onExit: _onExit,
onExiting: _onExiting,
onExited: _onExited,
in: _in,
timeout: _timeout,
...childProps
} = this.props
const { status } = this.state
return (
<TransitionGroupContext.Provider value={null}>
{typeof children === 'function'
? children(status)
: React.cloneElement(
React.Children.only(children) as React.ReactElement,
childProps,
)}
</TransitionGroupContext.Provider>
)
}
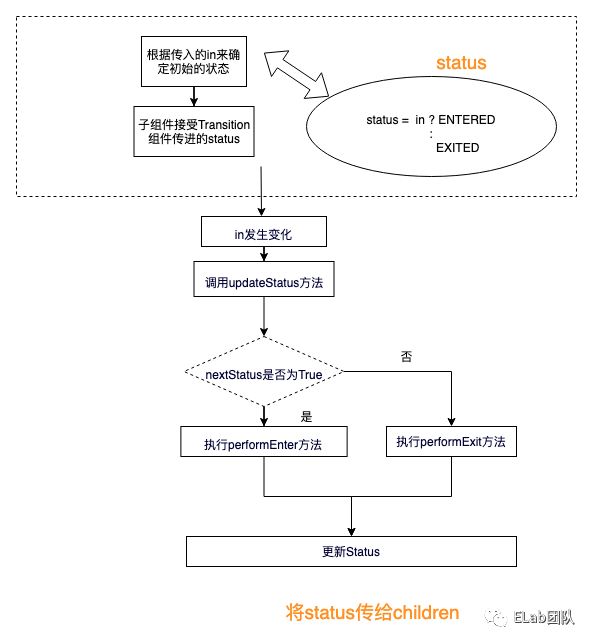
} 下面是关于上述实现的一个简要流程图,Transition组件内部维护一个status 状态,代表着组件挂载和卸载阶段不同的状态。首先会根据传入的in值来确定初始状态,然后在render的时候将status传入给children。在Transition组件初始化完成之后,当传给Transition组件的in值发生改变时,会调用封装好的updateStatus方法进行内部维护的status值的更新,如果要更新的status值为true时,即执行入场动画调用performEnter 方法进行status的更新,当要更新的status值为false时,即执行出场动画调用performExit方法进行status的更新。
这个地方只是简单实现了管理组件挂载与卸载周期的各个阶段,未解决组件初次挂载的不同阶段问题、以及组件的卸载移除问题。
手动实现一个CSSTransition
2.1看一个示例
import React, { useState } from 'react'
import CSSTransition from 'react-transition-group'
export default function CSSTransitionDemo () {
const [inProp, setInProp] = useState(false)
return (
<>
<CSSTransition
in={inProp}
timeout={2000}
classNames="my-node"
>
<div id="test">
{"I'll receive my-node-* classes"}
</div>
</CSSTransition>
<button type="button" onClick={() => setInProp(!inProp)}>
Click to Enter
</button>
</>
)
}
// 第一次点击按钮时 ,通过审查元素可以看到 div#test 标签的类名发生了变化,
// 依次为 “my-node-enter”、“my-node-enter my-node-enter-active” >>>(2s later) “my-node-enter-done”
// 第二次点击按钮时,通过审查元素可以看到 div#test 标签的类名发生了变化,
// 依次为 “my-node-exit”、“my-node-exit my-node-exit-active” >>> (2s later) “my-node-exit-done” 现象 第一次点击按钮时 ,通过审查元素可以看到 div#test 标签的类名发生了变化:依次为 “my-node-enter”、“my-node-enter my-node-enter-active” >>>(2s later) “my-node-enter-done” 第二次点击按钮时,通过审查元素可以看到 div#test 标签的类名发生了变化:依次为 “my-node-exit”、“my-node-exit my-node-exit-active” >>> (2s later) “my-node-exit-done”
2.2核心原理
在第一节可以看出Transition组件帮我们管理了组件的挂载与卸载周期,并暴露以下阶段的回调函数给我们:
- onEnter 进场动画开始执行时调用
- onEntering 进场动画执行中调用
- onEntered 进场动画执行完毕调用
- onExit 退场动画开始执行时调用
- onExiting 退场动画执行中时调用
- onExited 退场动画执行完毕调用
CSSTransition组件的作用就是利用暴露的这些回调接口,帮我们在不同的阶段添给子组件添加不同状态的类名。
2.3 手动实现一个简易版的CSSTransition
import React from 'react'
import Transition, { TransitionPropTypes } from './transition'
import { addClassNames, removeClassNames } from './utils'
interface CSSTransitionPropTypes extends TransitionPropTypes {
classNames: string
}
export default function CSSTransition(props: CSSTransitionPropTypes) {
const {
classNames,
onEnter,
onEntering,
onEntered,
onExit,
onExiting,
onExited,
...otherProps
} = props
// 返回 base active done 状态的类名
const getClassNames = (status) => {
const { classNames } = props
const baseClassName = `${classNames}-${status}`
const activeClassName = `${classNames}-${status}-active`
const doneClassName = `${classNames}-${status}-done`
return {
base: baseClassName,
active: activeClassName,
done: doneClassName,
}
}
// 给给定的dom节点添加类名、并控制浏览器是否强制重绘
const addClassNamesAndForceRepaint = (
node,
classNames,
forceRepaint = false,
) => {
// 此处主要是为了强制浏览器重绘
if (forceRepaint) {
node && node.offsetLeft
}
addClassNames(node, classNames)
}
// 移除其他的类名并添加进场开始类名
const _onEnter = (node, maybeAppear) => {
// 移除上一次的类名
const exitClassNames = Object.values(getClassNames('exit'))
removeClassNames(node, exitClassNames)
// 添加新的类名
const enterClassName = getClassNames('enter').base
addClassNamesAndForceRepaint(node, enterClassName)
if (onEnter) {
onEnter(node, maybeAppear)
}
}
// 添加进场进行时类名
const _onEntering = (node, maybeAppear) => {
// 添加新的类名
const enteringClassName = getClassNames('enter').active
addClassNamesAndForceRepaint(node, enteringClassName, true)
// 执行回调函数
if (onEntering) {
onEntering(node, maybeAppear)
}
}
// 移除其他类名、添加进场结束类名
const _onEntered = (node, maybeAppear) => {
// 移除旧的类名
const enteringClassName = getClassNames('enter').active
const enterClassName = getClassNames('enter').base
removeClassNames(node, [enterClassName, enteringClassName])
// 添加新的类名
const enteredClassName = getClassNames('enter').done
addClassNamesAndForceRepaint(node, enteredClassName)
// 执行回调函数
if (onEntered) {
onEntered(node, maybeAppear)
}
}
// 移除其他类名、添加退场开始类名
const _onExit = (node) => {
// 移除上一次的类名
const enteredClassNames = Object.values(getClassNames('enter'))
removeClassNames(node, enteredClassNames)
// 添加新的类名
const exitClassName = getClassNames('exit').base
addClassNamesAndForceRepaint(node, exitClassName)
if (onExit) {
onExit(node)
}
}
// 添加退场进行时类名
const _onExiting = (node) => {
const exitingClassName = getClassNames('exit').active
addClassNamesAndForceRepaint(node, exitingClassName, true)
if (onExit) {
onExit(node)
}
}
// 添加退场完成时类名
const _onExited = (node) => {
const exitingClassName = getClassNames('exit').active
const exitClassName = getClassNames('exit').base
removeClassNames(node, [exitClassName, exitingClassName])
const exitedClassName = getClassNames('exit').done
addClassNamesAndForceRepaint(node, exitedClassName)
if (onExited) {
onExited(node)
}
}
return (
<Transition
{...otherProps}
onEnter={_onEnter}
onEntering={_onEntering}
onEntered={_onEntered}
onExit={_onExit}
onExiting={_onExiting}
onExited={_onExited}
>
{props.children}
</Transition>
)
} 该部分没有复杂的地方,就是对传给Transition组件的onEnter、onEntering、onEntered、onExit、onExiting、onExited回调函数进行了一层封装,封装的内容就是分别在不同的阶段给children 添加不同状态的类名,最后将封装之后的这些回调函数传输给Transition组件。这样CSSTransition 就可以在不同的阶段给我们的children组件添加上不同状态的类名,我们就可以对不同状态的类名设置不同的样式以实现动画效果。
手动实现一个SwitchTransition
该组件主要是为了实现两个组件之间的切换动画。
3.1核心原理
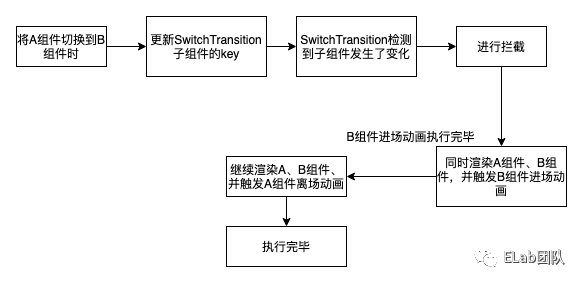
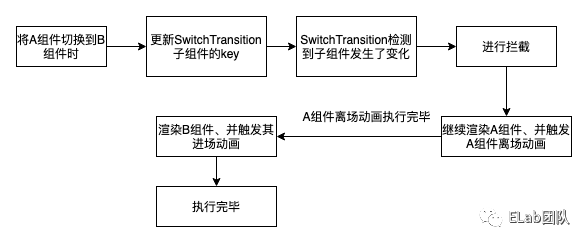
SwitchTransition提供了两种切换模式out-in和in-out 模式,如下所示时两种切换模式的区别:
从上述视频可以看出,out-in模式在两个组件切换的时候会等待上一个组件离场以后再触发另一个组件的进场动画;in-out模式在两个组件切换的时候会先执行下一个组件的进场动画、然后再执行上一个组件的离场动画。out-in模式工作原理:该模式在切换组件的时候,会在一个组件离场以后再执行另一个组件的进场。react中一个组件的key值发生变化会导致这个组件重新挂载,当需要切换组件的时就去更改这个组件的key值,SwitchTransition会监测上一次挂载的组件(记为组件A)和这一次要挂载的最新组件(记为组件B)key值是否一样,如果不一样的话,不去渲染当前的组件B而是继续渲染上一个组件(A),并触发上一个组件(A)的退场动画,退场动画执行完毕以后,开始渲染要更新的组件(B),并触发进场动画。至此就完成了两个组件切换时实现退场动画和进场动画。

3.2手动实现一个简易版的SwitchTransition
// 辅助类工具函数
const callHook =
(element, name, cb) =>
(...args) => {
element.props[name] && element.props[name](...args)
cb()
}
// 存放离场相关的渲染组件
const leaveRenders = {
[modes.out]: ({ current, changeState }) =>
React.cloneElement(current, {
in: false,
onExited: callHook(current, 'onExited', () => {
changeState(ENTERING, null)
}),
}),
// ‘in-out’模式会同时挂载进场、离场的组件
[modes.in]: ({ current, changeState, children }) => [
current,
React.cloneElement(children, {
in: true,
onEntered: callHook(children, 'onEntered', () => {
changeState(ENTERING)
}),
}),
],
}
// 存放进场相关的渲染组件
const enterRenders = {
[modes.out]: ({ children, changeState }) =>
React.cloneElement(children, {
in: true,
onEntered: callHook(children, 'onEntered', () => {
changeState(ENTERED, React.cloneElement(children, { in: true }))
}),
}),
// ‘in-out’模式会同时挂载进场、离场的组件
[modes.in]: ({ current, children, changeState }) => [
React.cloneElement(current, {
in: false,
onExited: callHook(current, 'onExited', () => {
changeState(ENTERED, React.cloneElement(children, { in: true }))
}),
}),
React.cloneElement(children, {
in: true,
}),
],
} interface IProps {
children?: React.ReactNode | undefined
mode?: 'out-in' | 'in-out'
}
interface IState {
status: string
current: React.ReactNode | null
}
export default class SwitchTransition extends Component<IProps, IState> {
constructor(props) {
super(props)
this.state = {
status: ENTERED,
current: null,
}
}
// 主要用来控制挂载以后,子组件第一次挂载执行进场动画
private isMounted = false
static getDerivedStateFromProps(props, state) {
if (props.children == null) {
return {
current: null,
}
}
if (state.status === ENTERING && props.mode === modes.in) {
return {
status: ENTERING,
}
}
// 当前current有值且children发生了改变
if (state.current && areChildrenDifferent(state.current, props.children)) {
return {
status: EXITING,
}
}
return {
current: React.cloneElement(props.children, { in: true }),
}
}
componentDidMount() {
this.isMounted = true
}
changeState(status, current = this.state.current) {
this.setState({ status, current })
}
render() {
const {
state: { status, current },
props: { children, mode = 'out-in' },
} = this
const data = { children, current, changeState: this.changeState.bind(this) }
let component
switch (status) {
case ENTERING:
component = enterRenders[mode](data) // 挂载进场组件
break
case EXITING:
component = leaveRenders[mode](data) // 挂载离场组件
break
case ENTERED:
component = current
break
}
return (
<TransitionGroupContext.Provider
// 此处主要是为了解决 子组件在第一次挂载以后执行一次进场动画
value={{ status: this.isMounted ? ENTERING : ENTERED }}
>
{component}
</TransitionGroupContext.Provider>
)
}
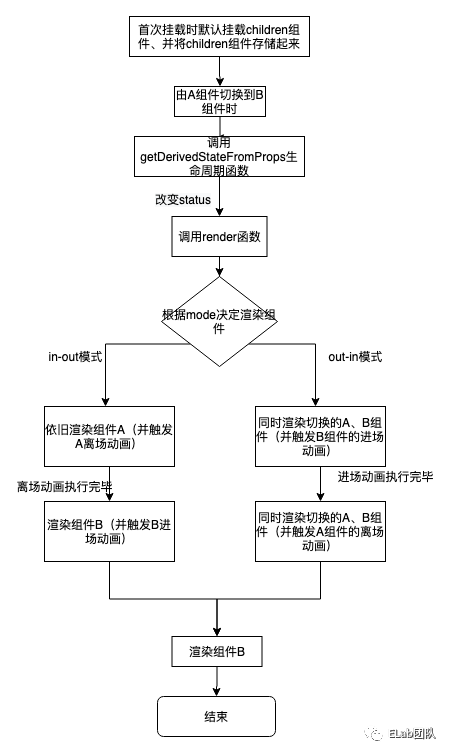
} 下图是关于SwitchTransition执行的一个简要流程图,当其第一次挂载时会在生命周期函数getDerivedStateFromProps中将children存储到state当中的current下,然后在render的时候取出来进行渲染。当进行组件的切换时,例如从A组件切换到B组件的时候,此时由于SwitchTransition组件的children发生了变化,因此触发getDerivedStateFromProps周期函数的执行,在其内部改变status的值为 EXITING,此时render的时候就会根据status、以及mode的值进行不同的渲染。当为in-out模式时,此时会取出leaveRenders'in-out' 组件进行渲染,即渲染A组件,并触发A组件的离场动画,当离场动画执行完毕以后,此时修改status为ENTERING ,会取出enterRenders'in-out'组件进行渲染,即渲染B组件,并触发其进场动画。当进场动画执行完毕以后就完成了一次in-out模式的切换。当为out-in模式时,此时会取出leaveRenders'out-in' 组件进行渲染,即同时渲染A、B组件,并触发B组件的进场动画,待B组件进场动画执行完毕后,会更改status为ENTERING ,此时会取出enterRenders'out- in'组件进行渲染,即同时渲染A、B组件并触发A组件的离场动画,当离场动画执行完毕以后就完成了一次out-in模式的切换。
手动实现一个TransitionGroup
4.1看一个示例
import React from 'react';
// import { CSSTransition, TransitionGroup } from 'react-transition-group';
import {
CSSTransition,
TransitionGroup,
} from '@/pages/react-transition-group/min-react-transition-group';
import './index.less';
export default class TodoList extends React.Component<
{},
{ items: Array<string> }
> {
count: number = 1;
constructor(props) {
super(props);
this.state = { items: ['hello', 'world', 'click', 'me'] };
}
handleAdd() {
const newItems = this.state.items.concat([`item-${this.count++}`]);
this.setState({ items: newItems });
}
handleRemove(i) {
const newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({ items: newItems });
}
render() {
return (
<div>
<button onClick={() => this.handleAdd()}>Add Item</button>
<TransitionGroup>
{this.state.items.map((item, i) => (
<CSSTransition key={item} timeout={2000} classNames="friend">
<div>
{item}
<button onClick={() => this.handleRemove(i)}>remove</button>
</div>
</CSSTransition>
))}
</TransitionGroup>
</div>
);
}
} .friend-enter {
transform: translate(100%, 0);
opacity: 0;
}
.friend-enter-active {
transform: translate(0, 0);
opacity: 1;
transition: all 500ms;
}
.friend-exit {
transform: translate(0, 0);
opacity: 1;
}
.friend-exit-active {
transform: translate(-100%, 0);
opacity: 0;
transition: all 500ms;
} 如上视频所示,通过TransitionGroup 、CSSTransition实现了添加元素、或者移除元素时的动效。
4.2核心原理
该组件主要用于给一组元素添加进场、出场动画。例如有一个TodoList ,我们想要实现增加一个Todo或者删除一个Todo的动画,这个时候就可以借助这个组件实现。核心原理就是将上一次渲染的children存储起来,然后对比本次渲染的children,判断children的变化,判断其是增加了child还是删除了child,当增加child的时候,就向本次增加的child元素上注入开场动画,如果是减少child,首先并不会直接去卸载减少的child,而是向减少的child元素上注入退场动画,等待退场动画执行完毕之后再去卸载要减少的元素。
4.3手动实现一个简易版的TransitionGroup
// 给children 转换成 key-child 的存储形式
function getChildrenMapping(children, mapFn = (c) => c) {
const result = Object.create(null);
React.Children.forEach(children, (c) => {
result[c.key] = mapFn(c);
});
return result;
}
// 合并上一个状态的和下一个状态的childrenMapping,确保返回的mappings能够包含所有的child
function mergeChildMappings(prev, next) {
// 实际需要处理的情况很复杂,该处进行了简化,只是将能够容纳所有children的mapping进行返回
const prevNum = Object.keys(prev).length;
const nextNum = Object.keys(next).length;
return prevNum > nextNum ? prev : next;
}
// 获取初始态的chidlrenMapping
function getInitialChildrenMapping(children) {
return getChildrenMapping(children, (c) => {
return React.cloneElement(c, {
in: true,
});
});
}
// 获取下一个状态的chidlrenMapping
function getNextChildrenMapping(nextProps, prevChildrenMapping, handleExited) {
const result = Object.create(null);
// 下一个状态的children
const { children: nextChildren } = nextProps;
// 获取下一个状态的key-child 映射
const nextChildrenMapping = getChildrenMapping(nextChildren);
// 进行合并
const mergeMappings = mergeChildMappings(
prevChildrenMapping,
nextChildrenMapping,
);
Object.keys(mergeMappings).forEach((key) => {
const isNext = key in nextChildrenMapping;
const isPrev = key in prevChildrenMapping;
// 新增元素
if (isNext && !isPrev) {
result[key] = React.cloneElement(nextChildrenMapping[key], {
in: true, // 设置进场态
});
}
// 删除元素
if (!isNext && isPrev) {
// debugger;
result[key] = React.cloneElement(prevChildrenMapping[key], {
in: false,// 设置离场态
onExited() {
// 出场动画执行完毕以后卸载当前元素
handleExited(prevChildrenMapping[key]);
},
});
}
// 第一次挂载 || 获取未发生改变的元素
if (isNext && isPrev) {
result[key] = React.cloneElement(nextChildrenMapping[key], {
in: true,
});
}
});
return result;
} import React from 'react';
import { TransitionGroupContext } from './transition-context';
import { ENTERING, ENTERED } from './transition';
interface TransitionGroupPropTypes {
children?: React.ReactElement | Array<React.ReactElement>;
}
export default class TransitionGroup extends React.Component<
TransitionGroupPropTypes,
{
children: Object; // key-child
status: string; // 控制首次挂载有动画
firstRender: boolean;
handleExited: (child, node) => void; // 退场动画执行完毕以后用以销毁组件
}
> {
constructor(props) {
super(props);
const handleExited = this.handleExited.bind(this);
this.state = {
children: {},
status: ENTERED,
handleExited,
firstRender: true,
};
}
static getDerivedStateFromProps(
nextProps,
{ children, firstRender, handleExited },
) {
return {
children: firstRender
? getInitialChildrenMapping(nextProps.children)
: getNextChildrenMapping(nextProps, children, handleExited),
firstRender: false,
};
}
componentDidMount() {
this.setState({
status: ENTERING,
});
}
handleExited(child, node) {
// 删除children 中的child
this.setState((state) => {
const children = { ...state.children };
delete children[child.key];
return {
children,
};
});
}
render() {
const { children, status } = this.state;
const component = Object.values(children);
return (
<TransitionGroupContext.Provider value={{ status }}>
{component}
</TransitionGroupContext.Provider>
);
}
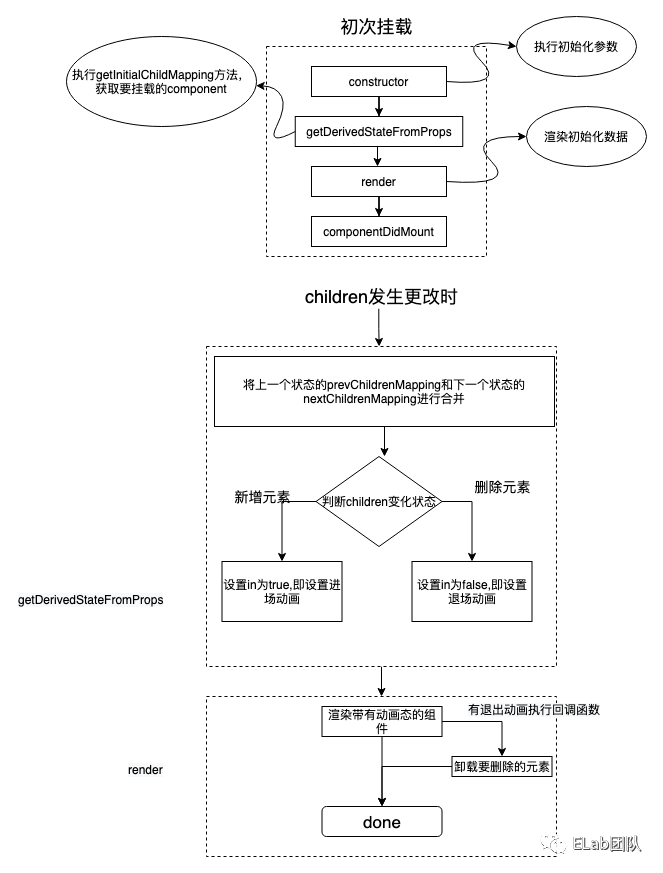
} 首先确定本文用到的生命周期函数执行顺序,在TransitionGroup组件第一次挂载的时候会依次执行constructor >> getDerivedStateFromProps >> render >> componentDidMount 之后每次props值发生更新时生命周期的执行顺序为:getDerivedStateFromProps >> render 。
如下图为TransitionGroup组件执行的流程图,当第一次挂载时,首先会执行constructor 构造函数,在其中进行一些参数的初始化,然后去执行getDerivedStateFromProps 周期函数,在该处去调用getInitialChildrenMapping 方法,实现将children 映射为一个mapping,其中该mapping的key值为每一个child的key,value值为child本身。并且给每一个child的in属性值都设置为true,然后在render方法中去显示const component = Object.values(children); component 组件。
当TransitionGroup 的children 发生变化时会被getDerivedStateFromProps 声明周期函数拦截到,在此处完成下一个渲染组件的重构。具体做的事情就是:
- 当检测到新增了元素时,会给新增的元素增加 in = true 属性,触发其进场动画。
- 当检测到删除了元素时,并不会直接去渲染删除元素后的children,而是给删除的元素增加in = false 属性触发其退场动画,待退场动画执行完毕以后去挂载删除元素后的children。
总结
谢谢大家的耐心观看!现在来做个总结吧!react-transition-group这个库本身并不帮我们实现任何形式的动画,但是它以Transition 组件为基础 实现了帮我们管理组件挂载以及卸载过程中的各个阶段;同时又在Transition 基础上为我们提供了CSSTransition ,让我们可以用CSS样式的方式来管理不同阶段的渲染,从而实现动画。除此之外还为我们提供了SwitchTransition、TransitionGroup组件,让我们实现了在两个或多个组件之间进行切换的动画效果。