如何做好一份程序员的工作汇报ppt?
这个回答分为4个部分:
- 首先是分析和拆解问题,为什么对于大多数程序来说,做好一份工作汇报ppt是件不容易的事情?
- 第二部分是针对问题的解决方法,主要是工具和逻辑思维两方面的训练
- 第三部分,既然是面向程序员的问题,那么程序员做ppt的优势在哪里
- 最后是总结与展望,随着人工智能技术的发展,未来可能做好ppt不再是个困难
为什么对于大多数程序员来说,做好一份工作汇报PPT是件不容易的事情?
大家首先思考一个问题:大家有没有发现,不同人做的ppt水平相差特别大,但是画的流程图、思维导图、UML类图时序图之类的却差异比较小?这其中有什么不同?
另外,大家再思考一下:为什么设计师团队就很少有如何做好ppt的困惑?
再比如,假如你是一个程序员,现在需要画流程图,有Photoshop和Visio两种软件,你会选择哪一种?
我们再拆解一下对于程序员来说,写ppt时遇到的困难:
- 找不到好的模板
- 不知道该用什么样的字体
- 不知道去哪里找图
- 不懂如何排版
- 在ppt里不知道如何画流程图
- 在ppt里不知道如何显示代码
- ......
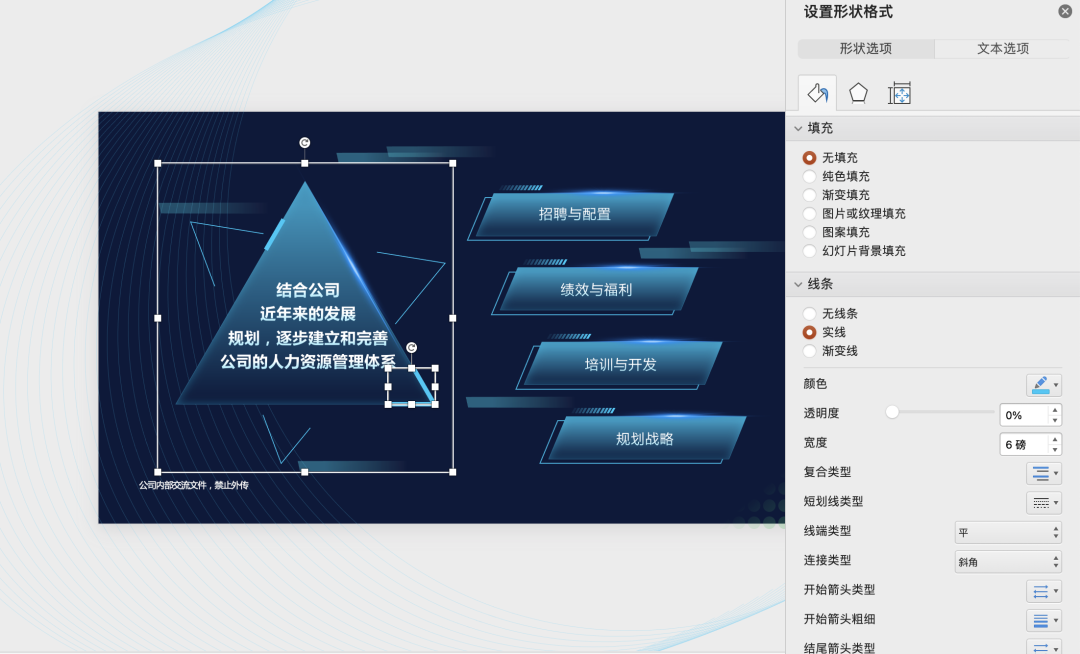
更绝望的是,我们发现,很多ppt高手的ppt里画得美轮美奂的幻灯片,并不是用了什么高级工具或者模块,而是用简单的线条与图标自己绘制的。
比如下面的幻灯片,如果应用模板只改文本框中的字当然很容易,但是想绘制这样的模板出来,需要自己使用各种基本图形、图片、渐变等基本操作来实现,这样的门槛对于一般程序员来说是不低的。
综上,我们可以体会到,程序员做ppt困难的根本原因是,powerpoint/keynote这样的工具根本就不是为程序员设计的,而是为有艺术设计技能的人准备的。
而程序员做工作汇报,需要艺术设计技能童子功这件事情,明显就是个伪命题。所以我们总结起来一句话,导致程序员用ppt做工作汇报困难的原因是:ppt工具不适合程序员用。简称:工具不好用。
针对工具不好用,有两种解决方案
- 改变工具
- 改变自己
对于通用人群来说,找到更加好用的工具也不容易,通过训练提升自己的ppt水平,使自己有驾驭ppt工具的能力是最主要的方法。
对于程序员来说,其实是可以考虑换用更趁手的工具的。
下面我们分别介绍一下。
通用解决方法
上一节我们清楚了,ppt不是给程序员设计的工具,靠直觉是做不好的,需要专门学习和反复练习。
当我们学习了之后,可能发现情况比我们想象的还悲观一些,我们想要找字体、图片来让ppt更好看,但是发现字体大部分都是收费的,高清大图也基本都是有版权的。这也很好理解,设计师也是要恰饭的。
这些困难告诉我们,要做好一个ppt,功夫在诗外,平时就需要多积累,没有太好的捷径可以走。
1 . 对于powerpoint/keynote的基本操作要熟悉,值得学习一门专门的课程或者看一本比较全面的书
2 . 对于字体、图片、国标等资源,平时要多注意收集网址,靠搜索引擎在接到任务时再准备往往来不及
3 . 见到别人好的ppt设计的时候多模仿,能够完美还原好的设计,填充进自己的内容,这就比只用模板进步一个层次了
素材是设计师主导的,这不是程序员的特长。但是从排版开始,设计师的技能只是锦上添花,更重要的是逻辑思维。大家都看过不少场面特效一流的大片,但是就是讲不好一个故事。我们排版也是为了目的服务的。
逻辑思维听起来比较虚,我们将其拆解成三点:
1 . 结构化表达
2 . 用事实说话
3 . 用数据说话
我们聚焦在题主的目标“工作汇报”上。既然是汇报,肯定是有目的,要么是立了功希望奖励,要么是遇到困难需要协助,要么是讲解为什么这么做寻求理解与支持。
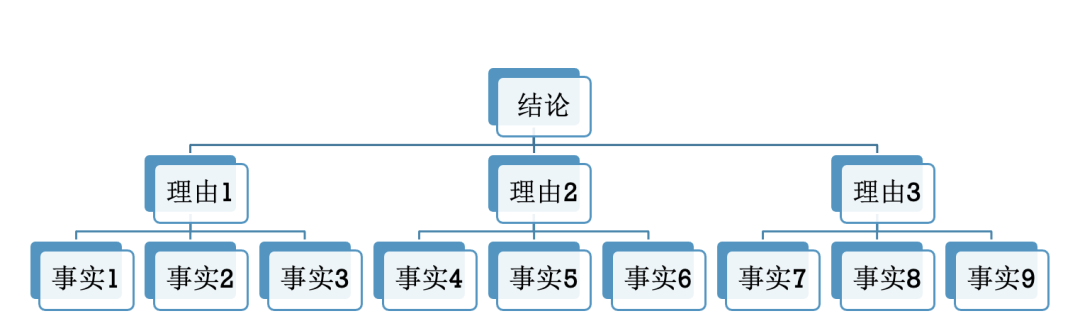
不管是怎么样,可以先把结论讲出来,采用下面的结构化的方式:
除了事实之外,还要有数据分析证明你的理由可以推导出你的结论。
这种逻辑推导靠直觉也是不够的,需要专门学习一些相关知识。
比如说,逻辑推理方法有演绎法和归纳法。
演绎法被马斯克的凡事要从第一性原理推导的理论传播得很广泛了。
归纳法的局限性大家也了解得越来越多了。但是归纳法也是有其成熟的理论体系的。比如我们想分析因果关系,有著名的“穆勒五法”。
对于程序员来说,这些方法可能都不熟悉,但是大家要知道,这都是MBA入学考试逻辑题的考点。
讲太多了分散主题,我们就以剩余法为例,它的精髓其实就是那句著名的“排除一切不可能的,剩下的即使再令人难以置信,那也是真相”。不管你是从福尔摩斯,还是柯南,还是唐人街探案中听到的。
发挥程序员特长
有了逻辑框架之后,剩下的就是工具的问题了。终于,发挥程序员特长的时候来了。
ppt现在基本上都是设计师独立完稿,但是,在网页上几乎没有是设计师把设计稿放上去就可以的。前端程序员使用的IDE一般是vscode,也不是所见即所得的设计工具。
所以,为什么一定要用powerpoint或keynote? 我们是不是可以用前端技术来写工作汇报?
比如,reveal.js(https://revealjs.com/)就是用前端技术写slides的一种选择。
举例来说,reveal.js对于代码的支持就很不错。
我们来看个小例子,代码高亮加上相关动画效果,可是用ppt不容易做出来的:
Reveal.js使用的技术是HTML和CSS,像下面这样:
<section>
<h3 style="{color: #ffec3d;}">推荐系统的冷启动</h3>
<ul>
<li>利用热门数据</li>
<li>利用用户注册信息</li>
<li>利用第三方数据</li>
<li>利用物品内容属性</li>
</ul>
</section>有了css作为武器,一下子我们腰杆就硬起来了。
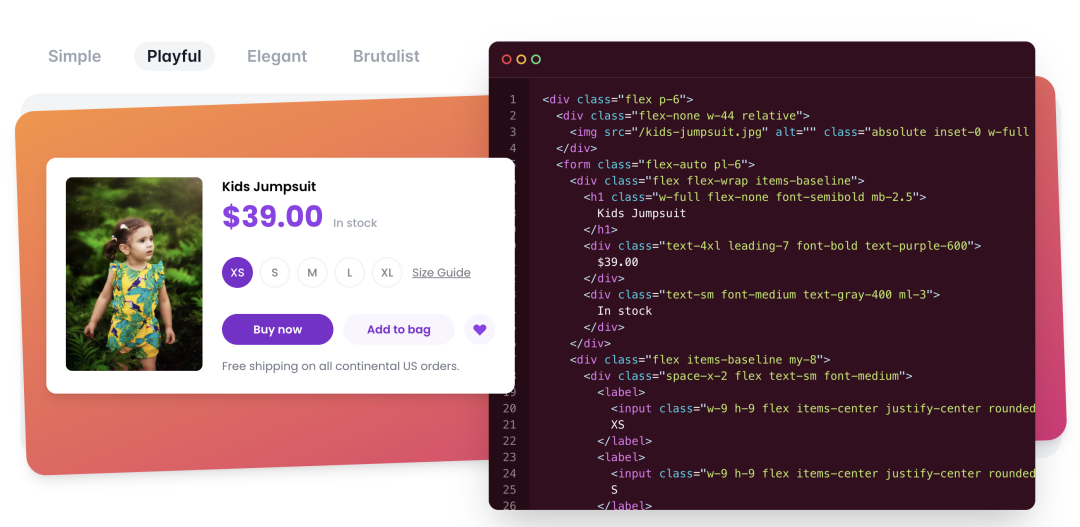
比起ppt模板,我们css的各种样式库明显各丰富嘛,比如这两年比较火的tailwindcss:
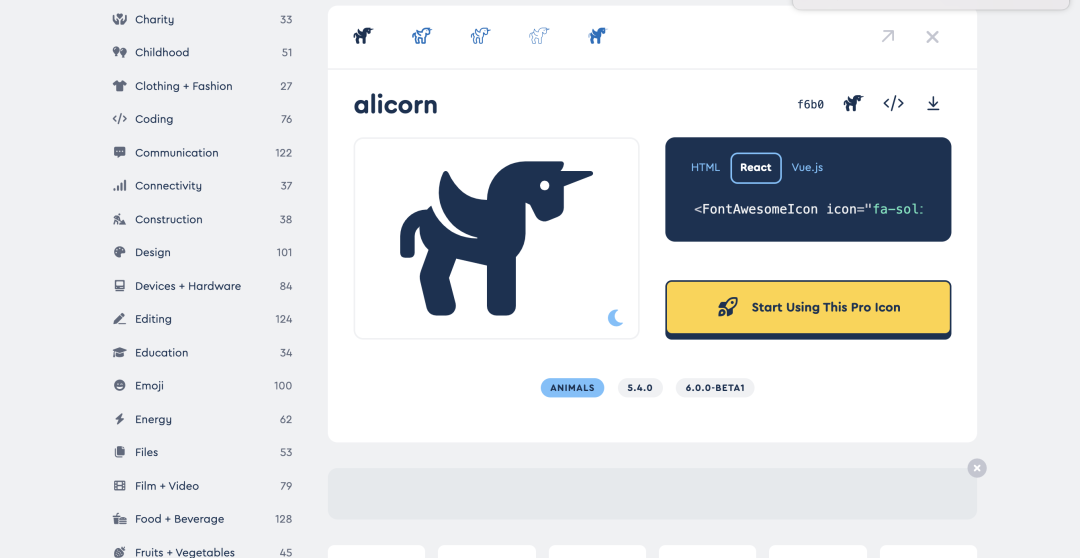
比如,我们css有图标库:
未来展望
最后我们展望一下未来,ppt要做的事情是将信息可视化,其实只有逻辑思维是机器无法替代需要我们认真学习的,而将整理好的逻辑转化成比较美观的slides,这应该是越来越强的人工智能应该完成的工作。
隔空喊话imgCook团队,能不能搞个pptCook出来?