记一次 Bundleless 迁移经历,重新认识 Vite 预构建
最近在公司探索落地 Bundless 构建工具,尝试将现有的一些业务项目 从 Webpack 往 Vite 迁移,由于中后台项目一般对浏览器兼容性要求不高,可以大胆引入一些前沿且激进的方案,因此在公司找到了一个业务中后台项目初步尝试引入 Vite。
当然,在迁移的过程中也不是直接使用 Vite,而是在 Vite 上层有做了一层封装,以接入团队目前研发的构建工具的架构当中,项目构建配置方面会和原始的 Vite 配置不太一样。不过这不影响后续的踩坑和原理介绍,我也尽量把现场还原成原始的 Vite 配置,以便大家理解。
前言
现在前端主流的打包工具主要以 Webpack 为代表,但随着项目规模的发展,构建方面的痛点越来越突出,最大的感受就是太慢了,一方面项目冷启动时必须递归打包整个项目的依赖树,另一方面 JavaScript 语言本身(解释执行、单线程执行)的限制,导致构建性能遇到瓶颈。
在这样的背景下,一些被称为 Bundleless (或者 Unbundled) 的构建工具应运而生,诸如 Snowpack、Vite,其中 Vite 最近在社区的呼声越来越高,GitHub 上的 star 30k+,甚至已经超过 vue3 仓库的 star 数(目前 20k+),可见其影响力之大。
和 Webpack 这种传统的打包工具相比,Vite 主要有两大主要优势:
- 利用浏览器内置 ES Module 的支持(script 标签加上属性
type="module"即可),浏览器直接向 dev server 逐个请求各个模块,而不需要提前把所有文件打包。 - 借助 esbuild 超快的编译速度把第三方库进行预构建,一方面将零散的文件打到一起,减少网络请求,另一方面全面转换为 ESM 模块语法,以适配浏览器内置的 ESM 支持。
顾名思义,Bundleless 和传统的构建工具相比,最大的特点就是不用将业务代码打包(虽然第三方库还是得打包,这个没有办法),尤其是在项目逐渐庞大的时候,可以极大地提升构建效率和开发体验。经过在公司业务项目的落地,底层从 Webpack 切到 Vite,冷启动速度提升400% 以上,原本20 秒启动的项目现在3~4 秒即可冷启,并且在依赖没有变动的情况下,二次启动直接秒开,不得不感慨:实在是太快了!
迁移问题
SVG 组件报错
Vite 本身没有对 svg 组件写法的支持,在默认情况下,下面的写法会导致浏览器报错:
import Up from 'common/imgs/up.svg';
function Home() {
return {
<>
// 省略其他子组件
<Up className="admin-header-user-up" />
</>
}
}
复制代码为了解决这个问题,在社区现有的生态中找到vite-plugin-react-svg插件,添加到 Vite 的 plugins 数组中,实现了以组件方式引用 SVG 资源的能力,并以下面的方式来引入 svg 文件:
import Up from 'common/imgs/up.svg?component';
复制代码第三方包内部 bug
在 esbuild 进行预构建的时候,会检查到相关第三方包依赖的报错。本项目中遇到了如下的报错,关于 react-virtualized 当中 esm 产物出现了问题:
// 在 WindowScroller.js 并没有导出这个变量!
import { bpfrpt_proptype_WindowScroller } from "../WindowScroller.js";
复制代码在这个库官方的 GitHub 仓库中也发现尤大提出了同样的问题(issue 地址:github.com/bvaughn/rea…[1]webpack/rollup 没有捕获这个问题,但在 esbuild 当中报错,总体来说属于第三方库产物的 bug。
一般来说,解决 node_modules 中第三方库的 bug 大概有两种思路:
第一种思路是将第三方库中有问题的文件 copy 一份进行修复,放在项目目录里面(非 node_modules),然后通过构建工具resolve.alias能力重定向到修复后的位置。
另一种是通过patch-package记录 node_modules 更改记录,生成 patches 目录,然后通过项目的 post-install 脚本在团队中同步这个更改。
这里采用后者来实现第三方库的临时 patch,当然这也适合其他第三方库问题的临时修复。
// 1. 安装
yarn add patch-package postinstall-postinstall
// 2. 修改 node_modules 代码后执行:
yarn patch-package react-virtualized
// 3. package.json 中 scripts 增加:
{
"postinstall": "patch-package"
}
复制代码预构建反复执行
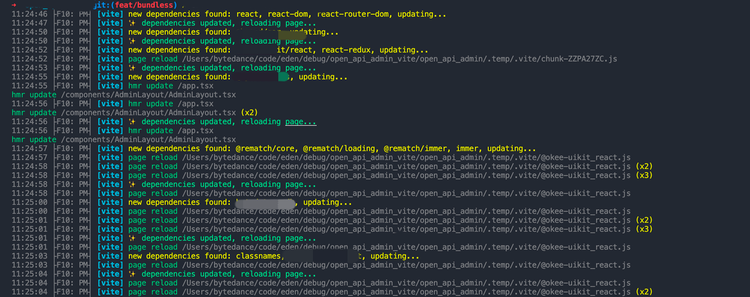
如果刚才这点问题只是小打小闹,那接下来的 bug 简直就是究极折磨。在做完基本的配置之后,项目的确是能够正常显示了,但每次清理缓存重新构建时,在预构建阶段会出现如下十分诡异的现象:
- 控制台一直显示
new dependencies xxx类似的 log,服务频繁 reload - 预构建缓存目录 .Vite 中会不断产生新的依赖缓存文件,随着服务频繁 reload,不断清空所有缓存文件,再次产生更多的新依赖,也就是不断地
重刷缓存目录,过大概 20 多秒才稳定下来。 - 在预构建不断重刷目录的 20 多秒当中,页面无法访问,一直处于卡死状态
放一张事故现场图各位好好体会一下:
1. 问题定位
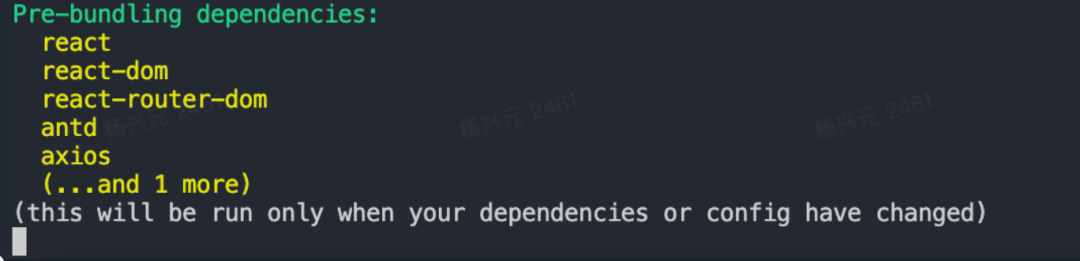
首先,拿正常情况下的 demo 项目试了一下,正常的预构建情况是这样的:
- 一次性输出所有的构建缓存文件
- 终端的 log 也很简洁,如下图所示:

- Vite Server 启动阶段,在 server.listen 的回调中执行 runOptimize 逻辑,进入预构建阶段。
runOptimize中调用optimizeDeps,内部调用 esbuild 进行构建, 并往 esbuild 里面传入自定义的 scan 插件,esbuild 构建过程中进行依赖分析,并将依赖项赋给 deps- 拿到 deps 后打印出上述的终端 log,第一次预构建结束。
函数调用流程如下:
startServer -> runOptimize -> optimizeDeps -> scanImports -> esbuild.build
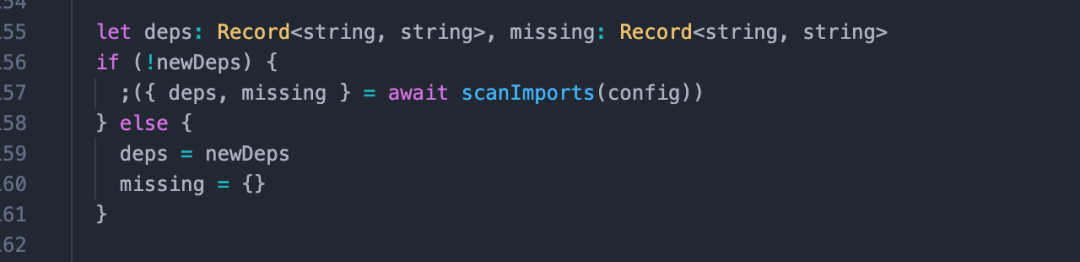
复制代码终端所输出的依赖信息来自于 deps 变量,这个变量在optimizeDeps中通过执行scanImports拿到:
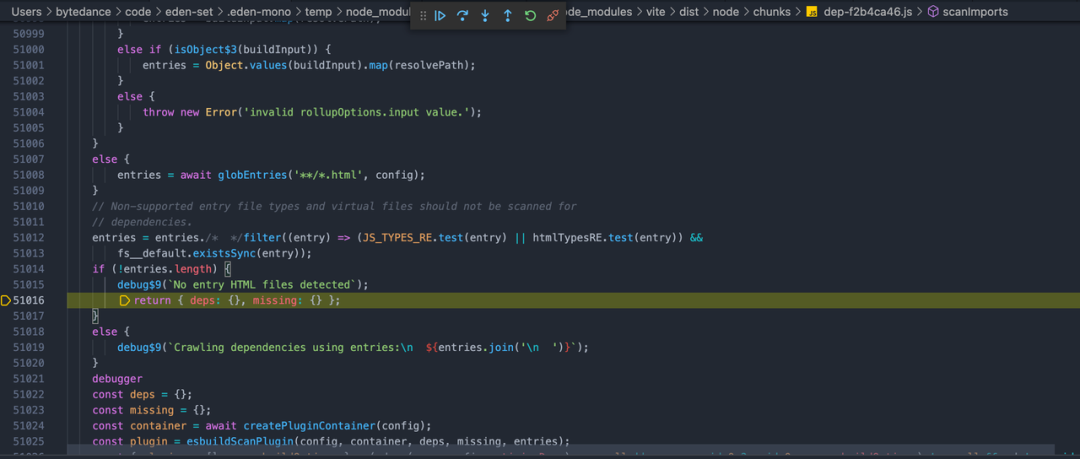
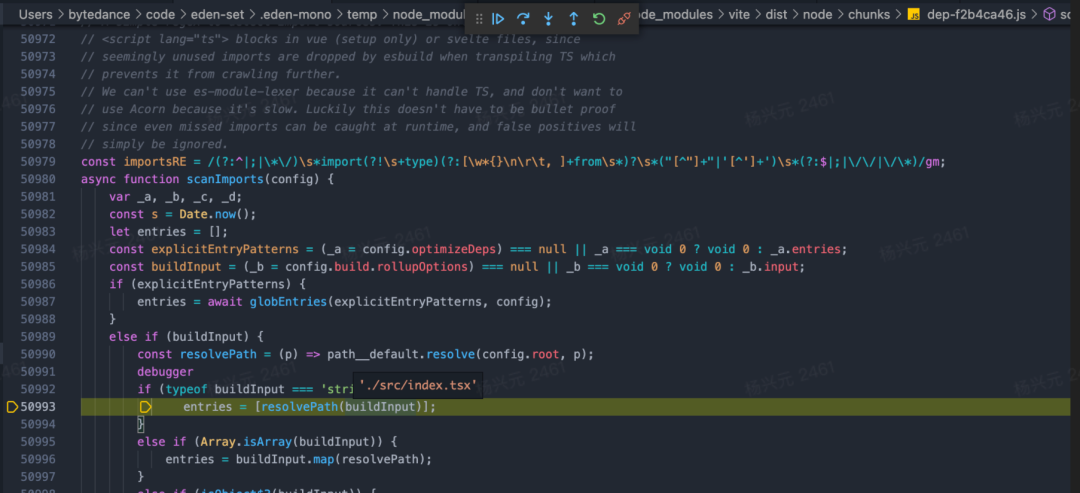
scanImports当中:
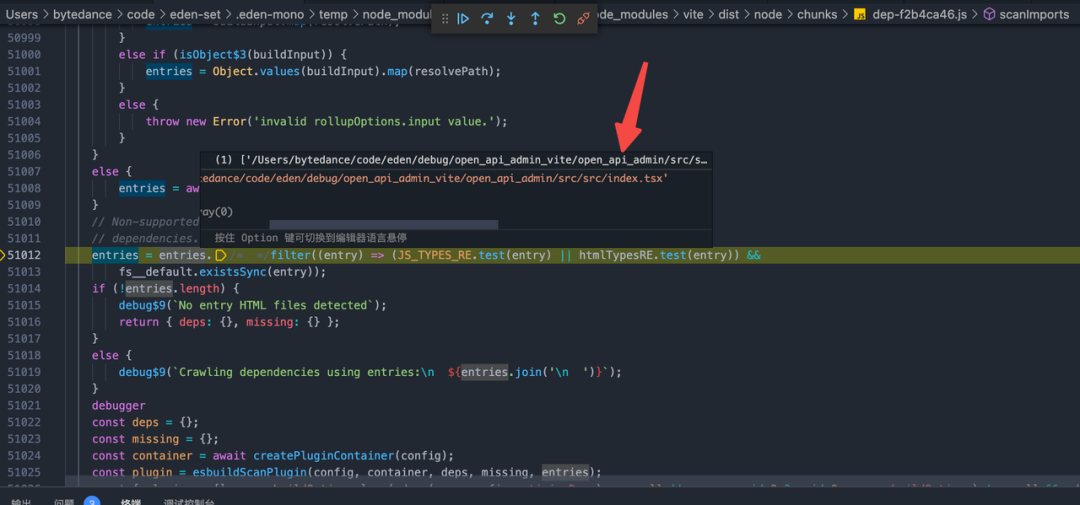
./src/index.tsx,如果配置了这个后会根据root和input拼接后的路径作为入口来搜寻依赖。但不幸的是,这个入口路径是找不到的,如下图所示:
{
input: './src/index.js',
root: path.resolve(__dirname, 'src')
}
复制代码当时为了将 html 放到 src 目录下,就随手设置了 root 参数,导致和 input 拼接后的路径找不到了,中间出现了src/src,很显然是多写了层src, 那么这种情况下相当于没有找到 entry,就直接返回一个空对象了,Vite 会认为找不到入口,也就无法进行依赖预构建了。
2. 解决方案
解决的核心在于保证 entry 路径是可以被 Vite 解析的,有两种方式:
- 去掉 root 的配置,这样默认会用 process.cwd() 作为 root,最后 entry 路径是可以找到的。
- 去掉 input 的配置,这时候 Vite 的行为是搜寻 root 目录下的 html 文件,即使是 root 配置成项目根目录下的 src 也能解析到。
3. 问题复盘
现在一切正常了,但回到最初的问题,为什么命令行中会刷出这么多new dependencies之类的 log,构建缓存目录会一次次刷新,页面会一直卡住?虽然问题解决了,但对于这些诡异的问题还是有必要探究清楚的。
翻阅源码后,发现问题的根源在于 Vite 预构建并不只有在服务启动的时候进行,在请求进入的时候也有可能触发预构建,也就是说,预构建的行为不只是在最开始触发一次,在浏览器访问项目的时候有可能再次触发,甚至是多次触发。
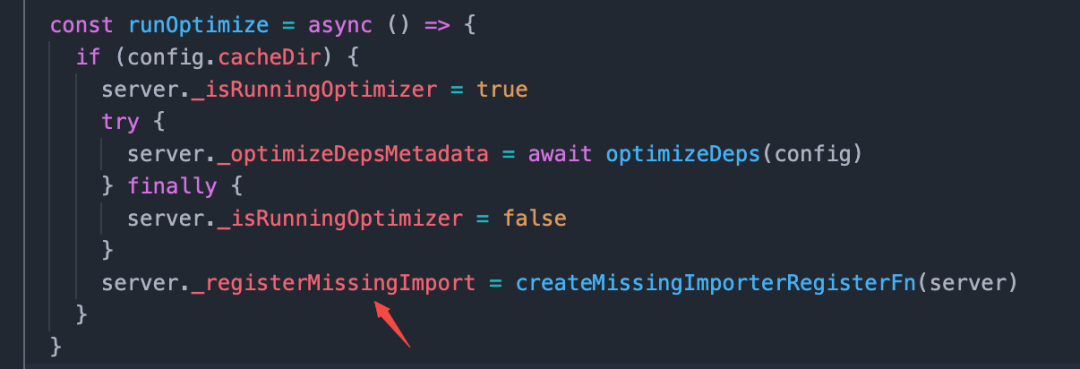
之前提到的第一次预构建的流程,在其中runOptimize函数中会注册运行时优化的逻辑,如下图箭头处所示:
optimizeDeps,接着顺理成章地执行scanImports + esbuild.build,最后重启 Vite Server。
这个闭包函数会在 Vite 的 resolvePlugin 中被调用。简单来说,当浏览器发起请求时,请求进入 Vite 服务器中,首先是执行一系列的插件(顺序参考官网[2]),其中就会在比较靠前的位置走到resolvePlugin,这个插件中分析项目中的依赖关系,如果发现了有依赖没有被预构建,那么会执行_registerMissingImport将这个依赖进行预构建,并重启 Vite Server。
_registerMissingImport调用之后会进行二次预构建,但不是立即执行,相当于每隔 100 ms批量收集一次然后一起构建,实际上有一个截流的过程,这样一来不用对每个依赖都调用optimizeDeps,也能提高预构建的效率,属于 Vite 里面细节性的优化,和Vue里面的nextTick 批量更新有异曲同工之妙。这里贴下_registerMissingImport返回的函数代码:
return function registerMissingImport(
id: string,
resolved: string,
ssr?: boolean
) {
// 没被预构建
if (!knownOptimized[id]) {
currentMissing[id] = resolved
// 截流
if (handle) clearTimeout(handle)
// 100 ms 后批量预构建依赖
handle = setTimeout(() => rerun(ssr), debounceMs)
// 重启 Vite Server
server._pendingReload = new Promise((r) => {
pendingResolve = r
})
}
}
复制代码实际上经过截流的二次优化过程也能够解释上述大片的 log 产生的原因,每隔 100 ms 都会发现新的依赖,都会重启Vite Server 预构建,必然会导致大量的new dependecies,这个时候服务器频繁重启,页面卡住也是非常正常的了。
4. 一些延伸
上述分析过程算是找到这个踩坑问题的根源所在,不过,我在 Vite 仓库也搜了相关的 issue,像这种二次预构建的过程其实在正常的项目中也是会真实存在的,主要是为了处理项目中一些动态 import 的场景,当这种通过动态 import 的依赖多了之后,也会非常影响构建性能,这种场景下也可以用antfu 同学开发的vite-plugin-optimize-persist这个插件进行自动优化。
后续思考
迁移过后项目能够正常运行了,并获得了相当不错的构建效率提升,但目前来看还有两个问题让我陷入了思考。
1. 落地前景
首先,这个业务项目相对来说架构没有那么复杂,如果涉及到 Monorepo、SSR 构建或者更复杂的架构,Vite 是否还可以迁移过去?Bundless 是否可以大规模地运用到当前中后台业务当中?
这一点需要近期不断的投入和实践来验证,也会跟大家持续分享。
2. Vite 是否上生产环境
另一方面,是否应该让 Vite 接管生产环境的构建?要知道它对于开发环境效率的提升是非常明显的,但是否真的适合生产环境?
我个人觉得开发环境和生产环境得分开看,前者的痛点是效率,而后者的诉求是稳定、质量,这个时候我觉得相比 Vite 打包用的Rollup,生产环境上Webpack是一个更好的选择。
但这样一来又会带来新的问题——两者的配置差异巨大,如何解决配置统一的问题?关于这个问题,之后再来专门详细地进行探讨,我个人对此持乐观态度,至少是有可能去实现的。或许真的当 Webpack 和 Vite 之间的配置差异能够被某个方案抹平的时候,Vite 可以适用于所有正在使用 Webpack 的项目,换句话说,当那一天真正到来的时候,在开发环境下,Vite 可以完全取代 Webpack 了。
参考资料
[1] https://cn.Vitejs.dev/guide/api-plugin.html#plugin-ordering: https://link.juejin.cn/?target=https%3A%2F%2Fcn.Vitejs.dev%2Fguide%2Fapi- plugin.html%23plugin-ordering
[2]https://cn.Vitejs.dev/guide/api-plugin.html#plugin-ordering: https://link.juejin.cn/?target=https%3A%2F%2Fcn.Vitejs.dev%2Fguide%2Fapi-plugin.html%23plugin-ordering