React 18 新特性之 startTransition
前言
React 18 作为React下一个大版本,为React添加了一个新的机制 Concurrent rendering,大幅提高了React的性能,推出了时间切片和任务优先级的概念。下面是官方的描述:
Concurrent features
React 18 将会是第一个加入对concurrent功能进行可选支持的版本:
- startTransition: 可以让你的UI在一次花费高的状态转变中始终保持响应性
- useDeferredValue: 可以让你延迟屏幕上不那么重要的部分的更新
: 可以让你控制loading状态指示器(比如转圈圈)的出现顺序 - Streaming SSR with selective hydration: 让你的app可以更快地加载并可以进行交互
这次我们先学习一下startTransition这个全新的api,之后再对别的特性进行详细的分享。
startTransition
概述
React 18加入了一个全新的API startTransition,这个API相当牛,可以让我们的页面在大屏更新里保持响应。这个API通过标记某些更新为"transitions",来提高用户交互。可以说React可以让你在一次状态改变的过程中始终提供视觉上的回馈并且在这个过程中让浏览器能保持响应。
解决了什么问题
使APP始终感觉流畅和响应的并不容易。比如有时用户点击了一个按钮或者在输入框中输入,同时这些操作将会导致页面大量的更新,此时将会导致页面冻结或者挂起不动一会直到之前的更新任务完成为止。
我们先来来看一个Demo,这个Demo用的是React目前发布的版本17.0.2
React 17.0.2 Demo[1]
可以发现每当用户输入时,我们更新input的value的同时用这个value去更新了一个有30000个item的list。然而这种大屏更新让页面无法及时响应,也让用户输入或者其他用户交互感觉很慢。
从理论上来说,这个问题是因为这里有两个不同的更新需要发生,第一个更新是一个紧急的更新,需要改变input field里的值,第二个更新则没相对没有那么紧急,展示用户输入后更新的列表结果。
// 紧急的更新:展示用户的输入
setInputValue(e.target.value);
// 非紧急的更新: 展示结果
setContent(e.target.value); 用户通常会期待第一个更新更加及时,第二个更新则可以稍微延迟一会。工作中,我们经常通过使用一些方法来人为地delay一些更新,比如说debounce。然而debounce也只能创造一种次优的用户体验,原因是一旦render开始便不能被打断,而concurrent模式则打破了这个限制让render过程可被打断,当用户按下一个键时,React不用block住浏览器去更新输入框,反之可以让浏览器去更新input然后再接着render list。所以concurrent模式使React不再需要通过依赖debounce去人为地delay work来避免卡顿了。
在React 18之前,所有的更新没有优先级之分,都是紧急的,这意味着上面的两种状态更新会被同时render,并且仍然会block住用户从他们的交互中获得反馈直到所有的东西都render好。
startTransition是如何解决这个问题的
这个新的API startTransition通过给予我们能力去标记一个更新为"transitions"来解决了这个问题:我们再来看一个Demo,同样是之前的那个场景,但是这次我们使用的是React还未正式发布的18版本。
React 18.0.0-alpha Demo[2]
// 紧急的更新:展示用户的输入
setInputValue(e.target.value);
// 将非紧急的更新标记为"transitions"
startTransition(() => {
setContent(e.target.value);
}); 被包裹在startTransition里的更新会被作为非紧急更新来处理,并且会被其它的紧急更新打断。如果transition被用户打断了,React将停止还没进行完的rendering工作,并且render这次更加紧急的更新。
startTransition的实现原理是什么
上面介绍了这么多,接下来我们通过源码看下startTransition的底层是如何实现上述功能的,这里我看的是react库里master(568dc3532e25b30eee5072de08503b1bbc4f065d)分支上最新的代码,目前还在不断更新中。
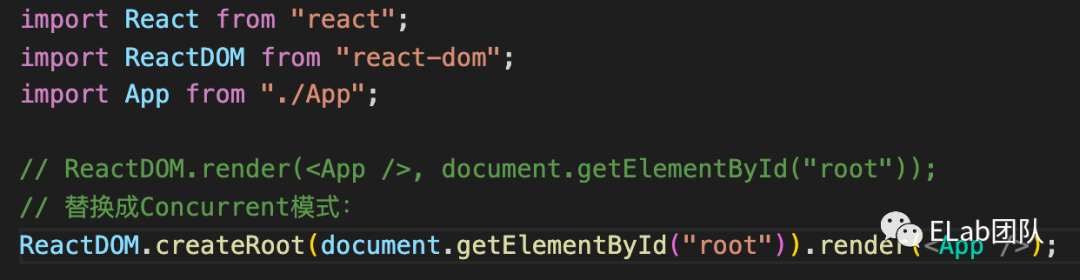
ReactDOM.createRoot[3]:开启Concurrent模式
首先要开启Concurrent模式,这里不能为某个子树单独启用concurrent模式,而应该在ReactDOM.render()里启用它,然后使用ReactDOM.createRoot()来替换ReactDOM.render(),这样会在整个结构树里启用concurrent模式。
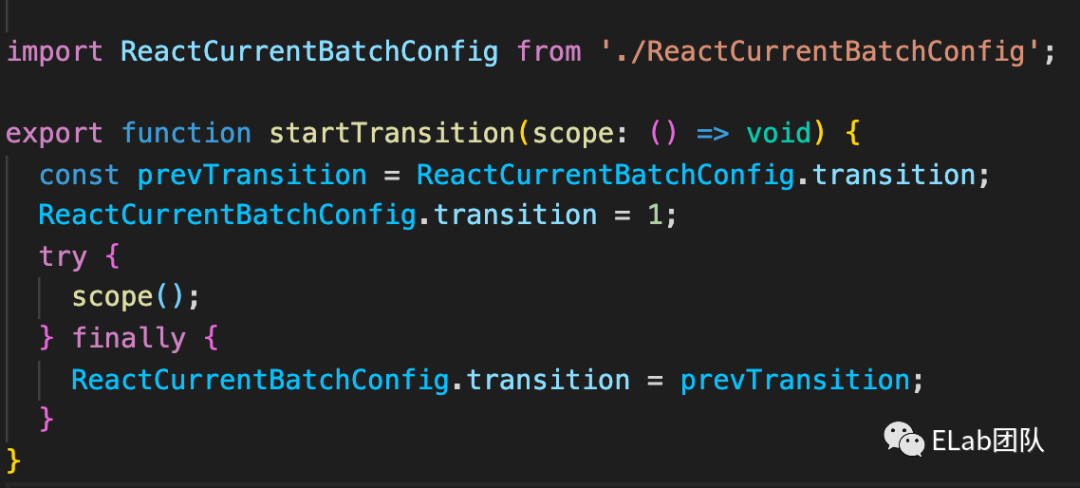
startTransition[4]

() => { setContent(e.target.value) }
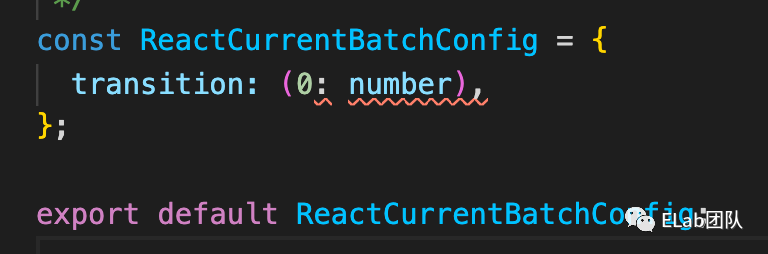
ReactCurrentBatchConfig:[5]
一个全局变量,用来跟踪当前批的配置,可以看到里面有一个transition属性,属性的初始值为0 再回到startTransition的代码:
- prevTransition = ReactCurrentBatchConfig.transition;
- ReactCurrentBatchConfig.transition = 1;
- scope();
- ReactCurrentBatchConfig.transition = prevTransition;
总的来说就是在执行更新前将ReactCurrentBatchConfig里的transition属性赋值为1,标记这次Update为"transition",更新结束后再将transition属性赋为初始值0
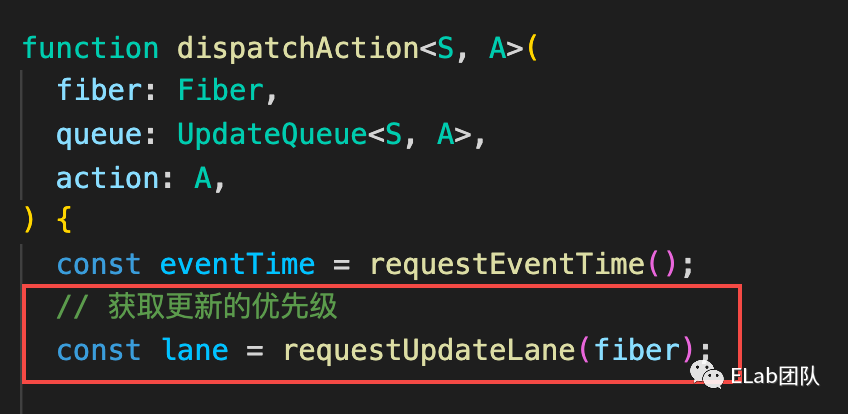
dispatchAction[6]
到这里我们开始执行传入的scope函数了,而这个函数里包裹了我们的更新,即setState,实际上就是调用了dispatchAction(更新的入口)
这里有一个很重要的函数requestUpdateLane,也就是奇迹开始的地方,这个函数将会返回给我们update的优先级(还记得我们前面所说的紧急与非紧急的更新吗),那么什么是优先级呢?这里涉及到React Lane模型的概念,这里有一篇不错的文章大家可以去看下React Lane模型[7],这里我就简单介绍一下。
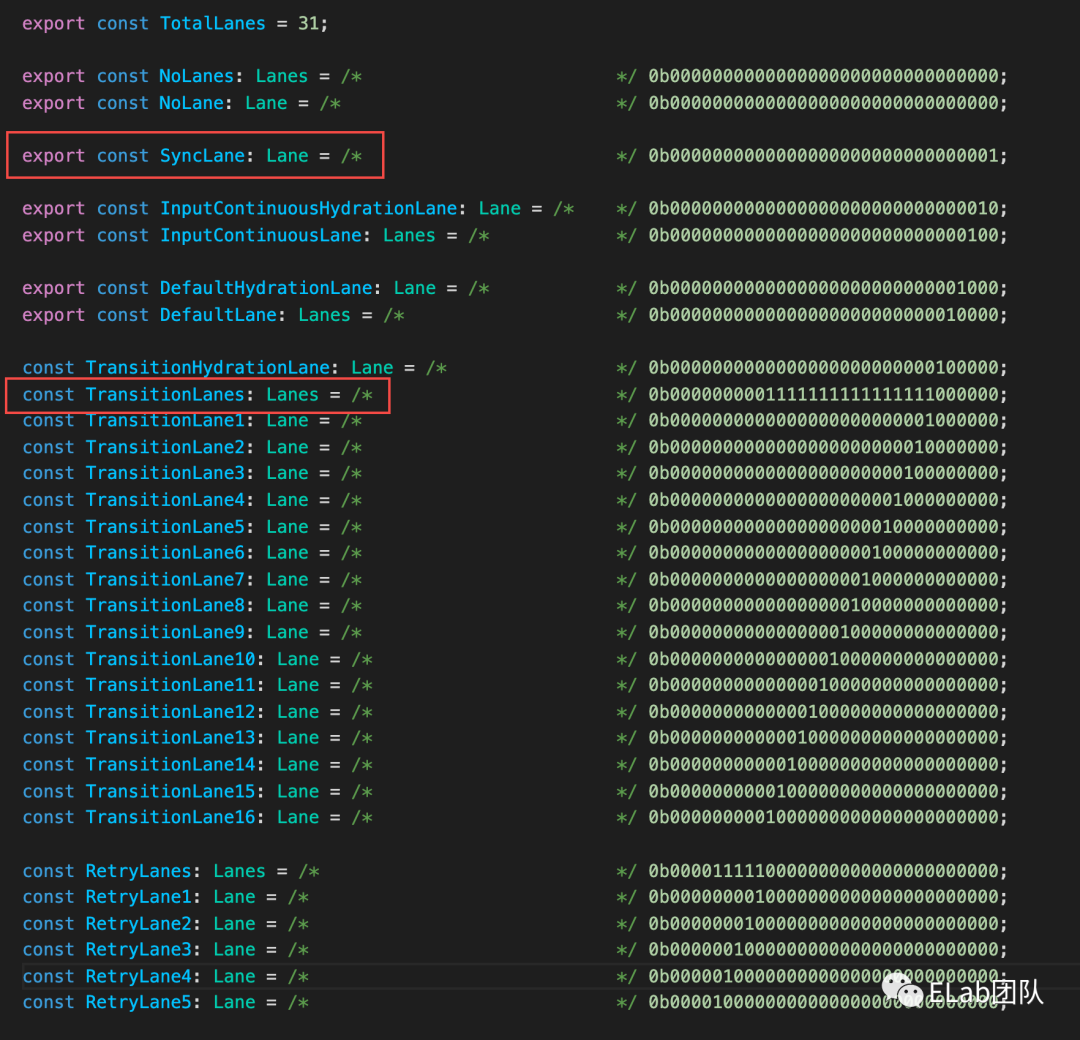
ReactFiberLane[8]

这里我们所说的赛道即为Lane,一些赛道组合在一起则为Lanes,下面看下源码:
**
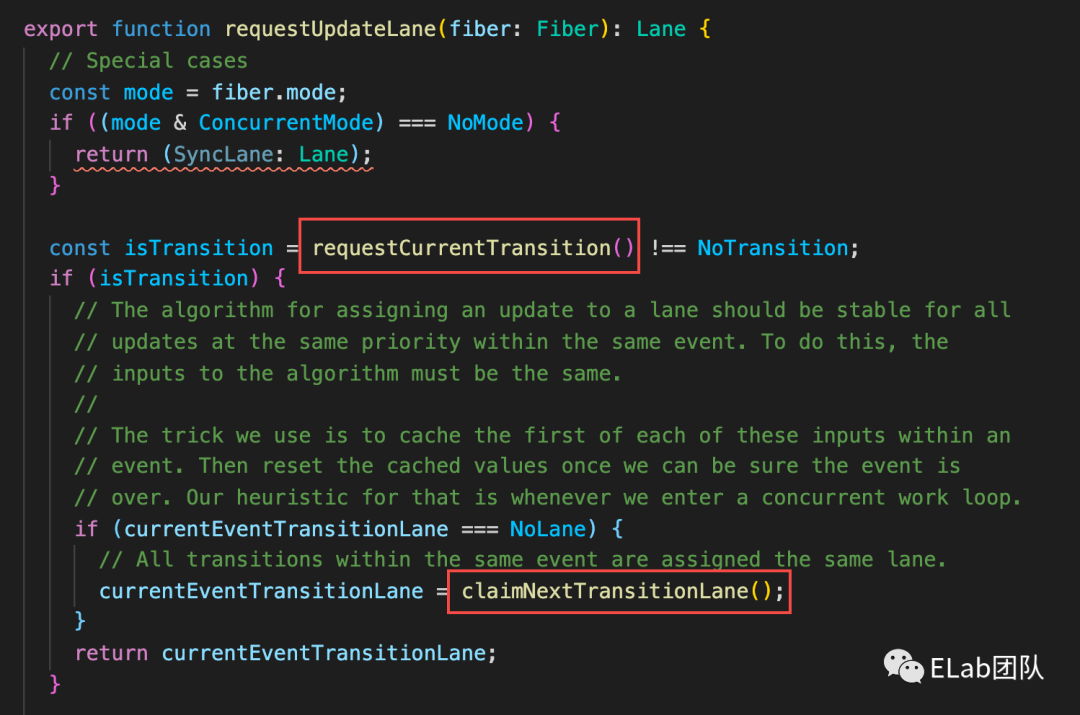
requestUpdateLane[9]

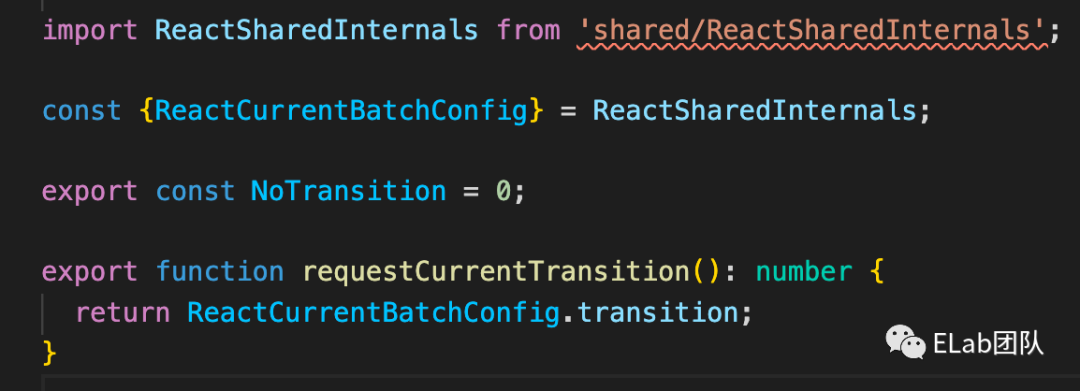
requestCurrentTransition[10]


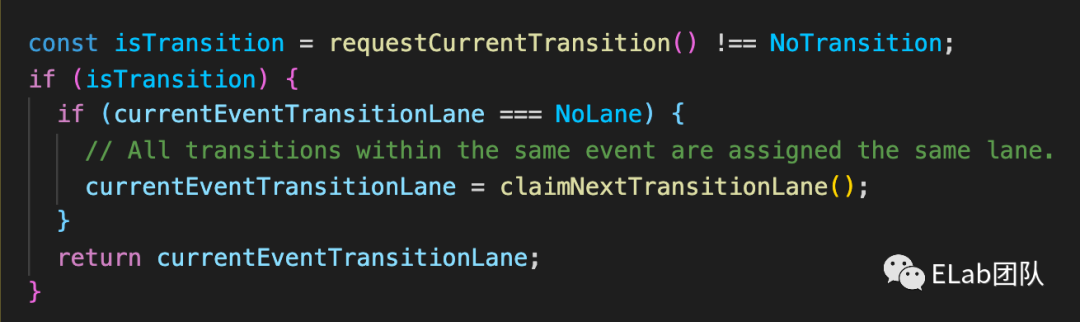
isTransition = requestCurrentTransition() !== NoTransition
NoTransition即为0,requestCurrentTransition返回为1,isTransition为true,进入if block里的逻辑:
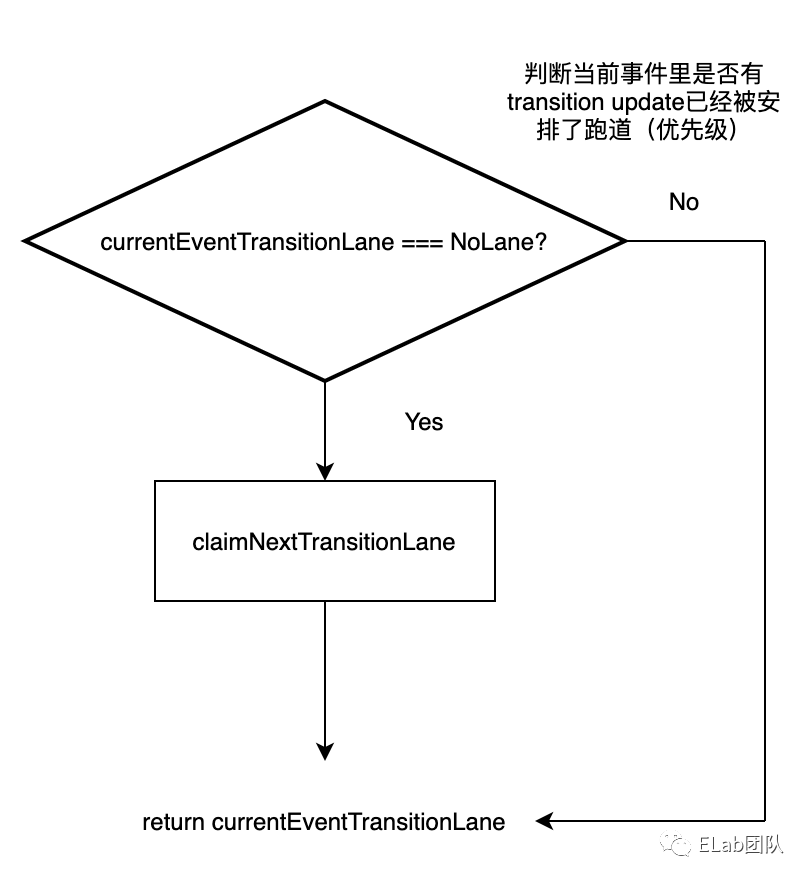
这里React做了个设计,同一个事件触发的多个标记为"transition"的update会被安排到同一条Lane即具有相同的优先级。
claimNextTransitionLane[11]
这个函数则会返回当前事件触发的标记为"transition"的update的优先级。
export function claimNextTransitionLane(): Lane {
const lane = nextTransitionLane;
// 初始值为TransitionLane1: 0b0000000000000000000000001000000
nextTransitionLane <<= 1;
/*将字节向左移一位 比如: 0b0000000000000000000000001000000 =>
0b0000000000000000000000010000000
等于从TransitionLane1 到了 TransitionLane2*/
if ((nextTransitionLane & TransitionLanes) === 0) {
// TransitionLanes用完了(16条)则从头开始排,优先级TransitionLane1
nextTransitionLane = TransitionLane1;
}
return lane;
} 回顾之前的Lane模型,一共有16条TransitionLane,我们自上而下给每一个transition update安排一条Lane,直到16条TransitionLane用完,我们再从头开始给下一个更新安排第一条Lane即TransitionLane1,可以想象成在一个商场里,我们从顶楼开始找停车位,有位置就停,到一楼还没有找到位置则再回楼顶找。
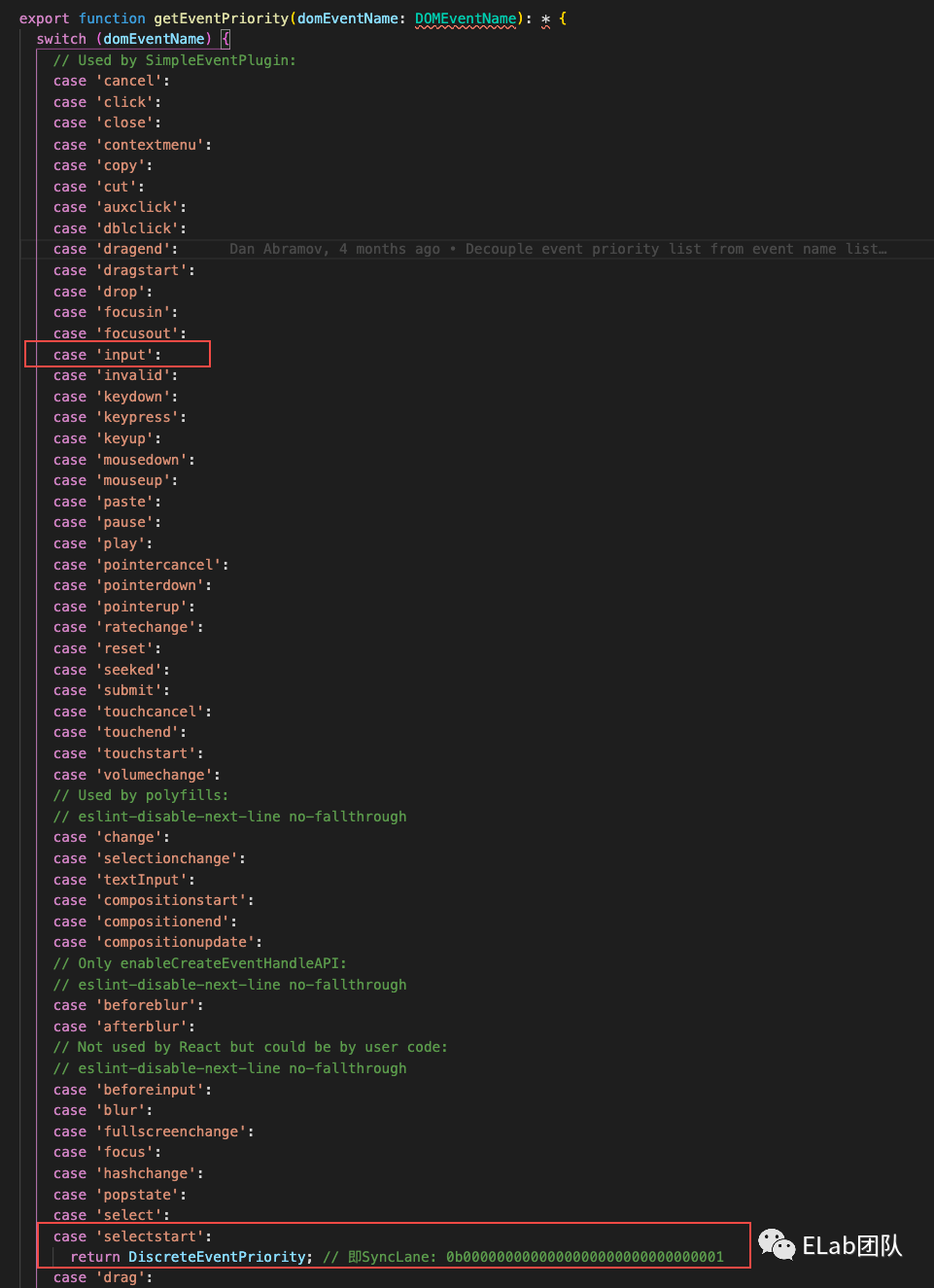
getEventPriority[12]:判定其他更新的优先级
现在我们知道了通过startTransion()包裹的更新会被给予一个“不那么紧急”的优先级TransitionLane,那么其他更新的优先级又是如何判定的呢?比如说我们demo里的输入事件。React通过触发更新的事件类型进行了优先级的判断:

结语
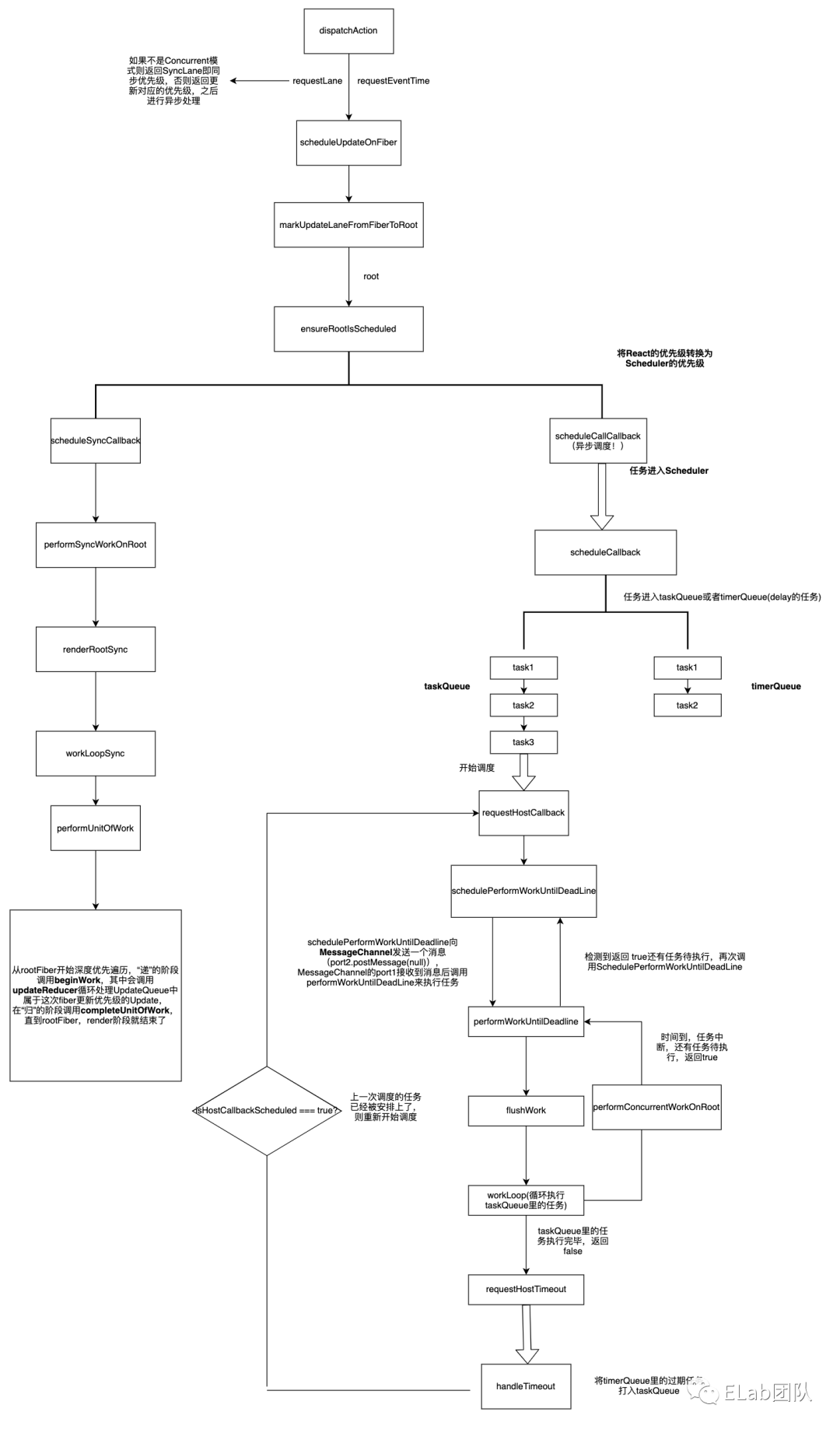
现在我们拿到了这次更新的优先级TransitionLane,也就是我们Demo里所说的“不那么紧急的优先级”,而用户的输入事件则拿到了更高的优先级DiscreteEventPriority[13](SyncLane),也就是“紧急的优先级”,接下来就进入React内部的调度更新流程了,这里有一个很重要的概念Scheduler[14],也是React 18实现按优先级更新和时间切片的核心,这里先把目前整理的流程图摆上(还需完善),后续再做分享。
参考资料
[1]React 17.0.2 Demo: https://codesandbox.io/s/react-17-demo-9pgub?file=/src/App.js
[2]React 18.0.0-alpha Demo: https://codesandbox.io/s/react-18-demo-cl3bz?file=/src/App.js
[3]ReactDOM.createRoot: https://github.com/facebook/react/blob/master/packages/react-dom/src/client/ReactDOMRoot.js#L150
[4]startTransition: https://github.com/facebook/react/blob/master/packages/react/src/ReactStartTransition.js
[5]ReactCurrentBatchConfig:: https://github.com/facebook/react/blob/master/packages/react/src/ReactCurrentBatchConfig.js
[6]dispatchAction: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberHooks.new.js#L1902
[7]React Lane模型: https://react.iamkasong.com/concurrent/lane.html
[8]ReactFiberLane: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberLane.new.js
[9]requestUpdateLane: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberWorkLoop.new.js#L382
[10]requestCurrentTransition: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberTransition.js
[11]claimNextTransitionLane: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactFiberLane.new.js#L485
[12]getEventPriority:: https://v2.formilyjs.org/zh-CN
[13]DiscreteEventPriority: https://github.com/facebook/react/blob/master/packages/react-reconciler/src/ReactEventPriorities.new.js#L24
[14]Scheduler: https://github.com/facebook/react/tree/master/packages/scheduler/src