如何将 React 应用程序加载时间减少 70%
使用代码拆分减少 React 应用程序初始加载时间的步骤。
我们使用React构建大规模应用程序。在构建这些应用程序时,我们面临的主要问题是应用程序性能。当应用程序越来越大时,性能可能会下降。尤其是应用程序的初始加载时间将受到更大的影响。初始应用程序加载需要快速,而不会向用户显示几秒钟的空白屏幕。由于加载需要更多的时间,因此会给用户留下不好的印象。
此问题的主要原因是在单个捆绑包文件中添加了太多组件,因此加载该捆绑包文件可能需要更多时间。为了避免此类问题,我们需要以优化的方式构造组件。为了解决这个问题,react本身有一个本机解决方案,即代码拆分和延迟加载。它允许将捆绑文件拆分为较小的大小。
引入代码拆分的最佳位置是路由。基于路由的代码拆分解决了一半的问题。但大多数应用程序只利用了代码拆分50%的优势。
在使用代码拆分时,我们是否正确地构造组件?我们可以通过一些代码示例了解为什么以及如何修复它。为此,我们将使用带有一些UI组件的示例React应用程序。
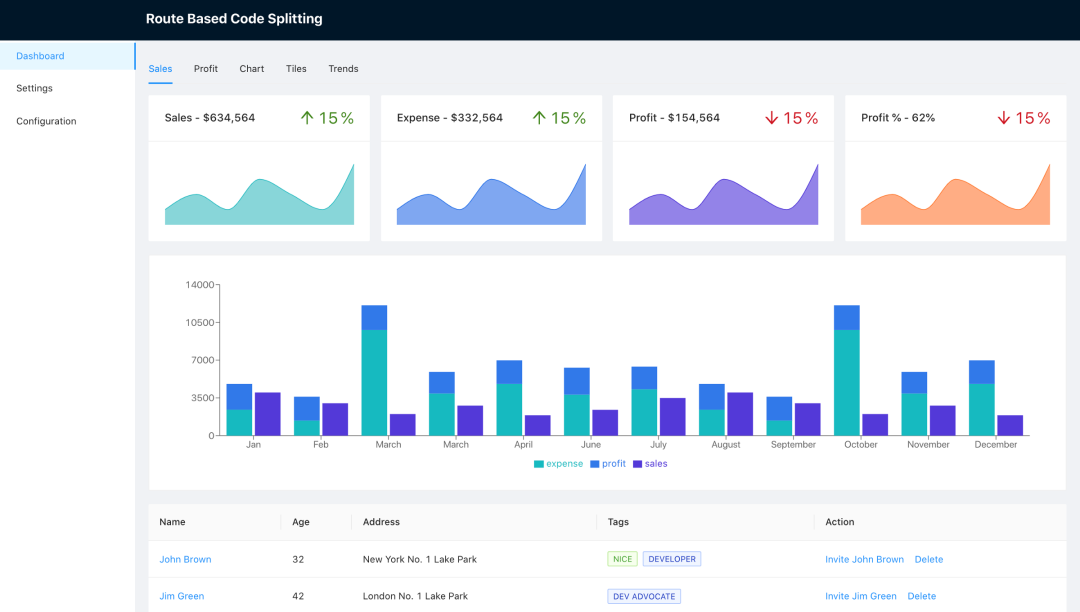
在下面的屏幕截图中,我们可以看到一个仪表板组件,它有多个选项卡。每个选项卡都有多个组件。
仪表板组件使用基于路由的代码拆分,如下所示 :
const Dashboard = lazy(() => import('components/Dashboard'));
const Settings = lazy(() => import('components/Settings'));
const Configurations = lazy(() => import('components/Configurations'));
function App() {
return (
<Router>
<Layout>
<SideBar/>
<Layout>
<AppHeader/>
<Content style={{padding: '20px'}}>
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route path="/dashboard">
<Dashboard/>
</Route>
<Route path="/settings">
<Settings/>
</Route>
<Route path="/configuration">
<Configurations/>
</Route>
</Switch>
</Suspense>
</Content>
</Layout>
</Layout>
</Router>
);
}仪表板组件包含一些子组件,如销售、利润、图表、分幅和趋势,如下面的代码
function Dashboard() {
return (
<Tabs defaultActiveKey="1">
<TabPane tab="Sales" key="1">
<Sales/>
</TabPane>
<TabPane tab="Profit" key="2">
<Profit/>
</TabPane>
<TabPane tab="Chart" key="3">
<Chart/>
</TabPane>
<TabPane tab="Tiles" key="4">
<Tiles/>
</TabPane>
<TabPane tab="Trends" key="5">
<Trends/>
</TabPane>
</Tabs>
);
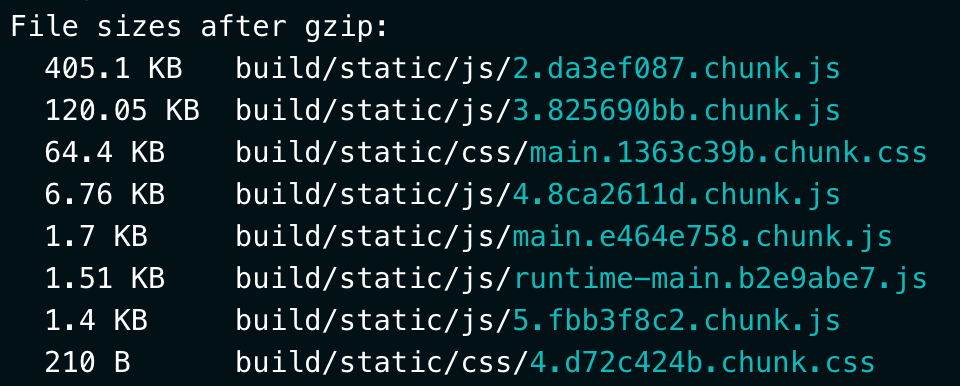
}我们已将代码拆分为多个路由。因此,当捆绑应用程序时,我们会为每个路由获得一个单独的构建文件,如下所示 :
- 从上图中可以看出,大小为405.1KB的文件是仪表板组件,其他文件用于标题、侧栏、其他组件和CSS。
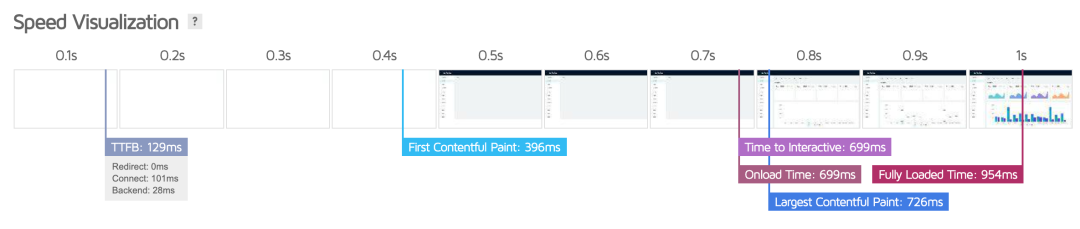
- 我在Netlify中托管了该应用程序以测试性能。就像我们在本地测试应用程序一样,我们无法找到差异。当我使用GTmetrix测试托管应用程序时,仪表板屏幕的加载时间为2.9秒,请查看下图中的逐帧加载。
仪表板组件是这个应用程序的初始页面,因此当我们点击应用程序URL 405.1KB时,文件将与标题和边栏一起加载。
最初,用户将只查看Sales选项卡,但我们的示例应用程序仪表板组件有多个选项卡。浏览器也在下载其他选项卡代码,因此会延迟用户的第一次绘制。为了减少初始加载时间,我们需要对仪表板组件进行一些更改,如下所示 :
const Sales = lazy(() => import('components/Sales'));
const Profit = lazy(() => import('components/Profit'));
const Chart = lazy(() => import('components/Chart'));
const Tiles = lazy(() => import('components/Tiles'));
const Trends = lazy(() => import('components/Trends'));
const { TabPane } = Tabs;
function Dashboard() {
return (
<Tabs defaultActiveKey="1">
<TabPane tab="Sales" key="1">
<Suspense fallback={<div>Loading...</div>}>
<Sales/>
</Suspense>
</TabPane>
<TabPane tab="Profit" key="2">
<Suspense fallback={<div>Loading...</div>}>
<Profit/>
</Suspense>
</TabPane>
<TabPane tab="Chart" key="3">
<Suspense fallback={<div>Loading...</div>}>
<Chart/>
</Suspense>
</TabPane>
<TabPane tab="Tiles" key="4">
<Suspense fallback={<div>Loading...</div>}>
<Tiles/>
</Suspense>
</TabPane>
<TabPane tab="Trends" key="5">
<Suspense fallback={<div>Loading...</div>}>
<Trends/>
</Suspense>
</TabPane>
</Tabs>
);
}在这里,我导入了延迟加载的每个选项卡组件,并用悬念包装了该组件。为了更好地理解,我在这里添加了多个悬念,但是您可以对所有组件使用单个悬念。
我没有对路由级代码拆分进行任何更改。当我们构建应用程序时,会添加一些额外的文件,因为我们已经延迟加载了仪表板组件中的每个选项卡。检查下图中的构建文件分离。
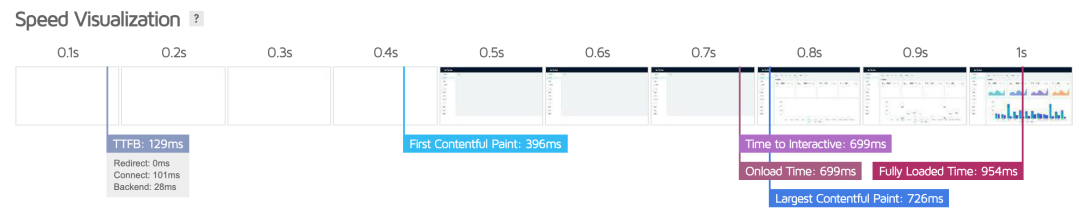
现在,让我们使用上述更改再次使用GTmetrix测试应用程序。请参见下图中的应用程序性能
如您所见,现在我们的仪表板组件在1秒内加载完毕。现在只加载销售选项卡代码。通过做一些更改,我们缩短了近2秒。让我们在下图中查看基于路由和基于路由、组件的代码拆分的比较。
如您所见,这是应用程序初始负载的巨大改进。现在,通过在仪表板组件中有效地使用代码拆分,我们通过一些调整将React应用程序的初始加载时间缩短了70%。
结论 : 以优化的方式构建组件并有效地使用 React API 将提高大型应用程序的性能。