IIS服务器设置代理实现Node接口转发
前言
最近,遇到了一个坑,碰了很多壁,才得以解决所以这里记录一下。也方便大家以后如果遇到的话少踩坑。
是这样的,之前搞过Nginx服务器转发Node接口,大体是这样的。
比如,我在云服务器上使用Node开发了一个/api/getList的接口,并且监听的端口是6600,那我们使用Nginx就可以这样来转发。
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
upstream springboot {
server 127.0.0.1:6600 max_fails=2 fail_timeout=5s;
}
server {
listen 80;
# 主机名或域名
server_name www.xxx.com;
location / {
proxy_pass http://springboot;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
所以可以就这样请求:http://www.xxx.com/api/getList/,实际上请求的是云服务器上的http://127.0.0.1:6600/api/getList/。
是的,虽然不是图形化设置,但是这种命令式的设置我个人觉得更加方便(可能我Nginx用得比较多)。
实战
我们看完Nginx的设置,那么我们再来看下IIS是怎么转发的。
我们来分步骤来进行设置。
一、安装ARR 3.0(Application Request Routing)与配置
安装链接:https://www.iis.net/downloads/microsoft/application-request-routing 。
安装成功之后,在命令行输入以下命令,重启IIS服务器。
iisreset
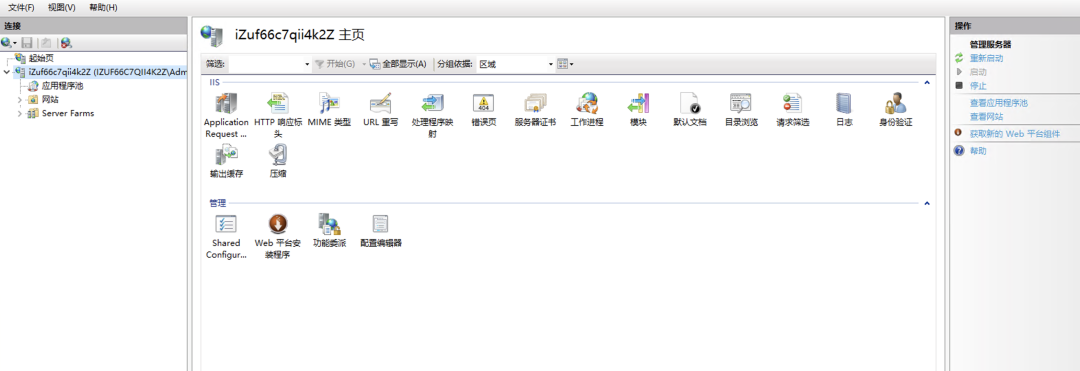
在功能页面你就可以看到Application Request Routing的图标。

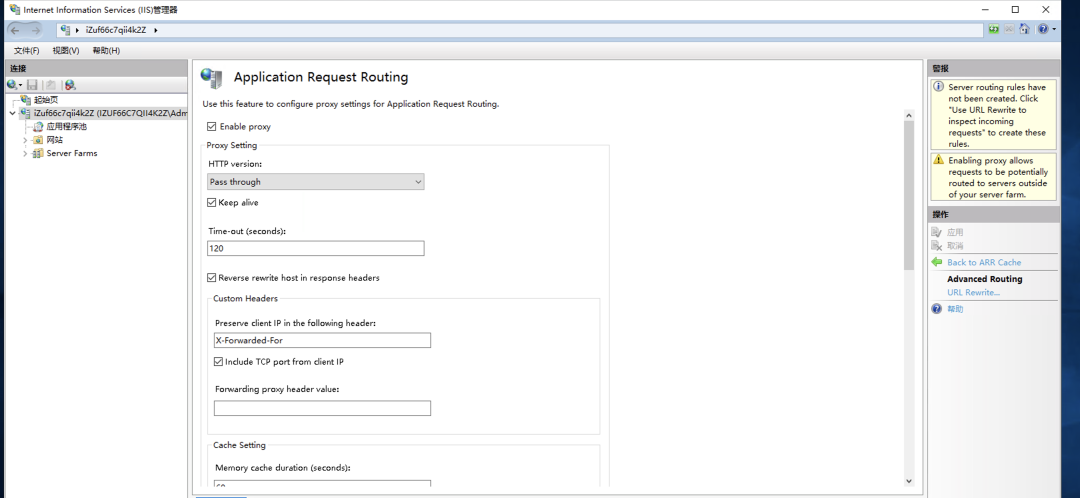
然后,我们双击点击图标,进入功能设置页面。进入之后,点击右边栏的Server Proxy Settings。

最后,勾选Enable proxy,其他选项保持现状。然后,点击应用按钮,保存就可以了。

二、安装与配置 URL 重写(URL Rewrite)
安装链接:https://www.iis.net/downloads/microsoft/url-rewrite 。
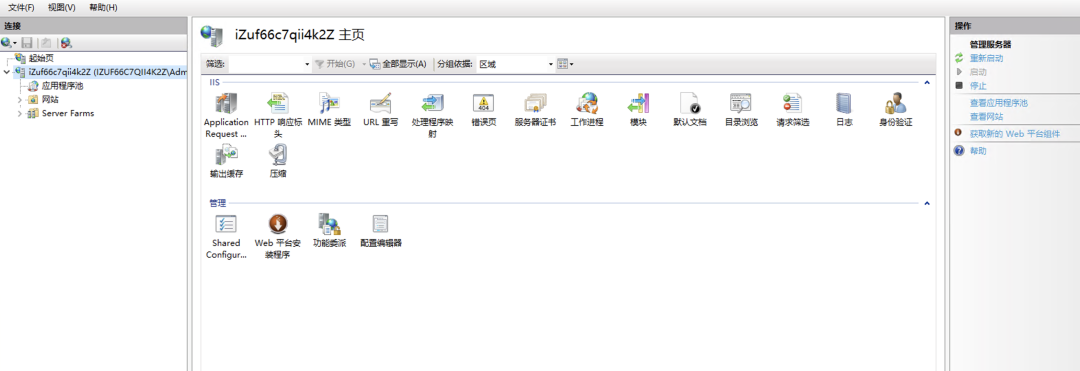
安装成功之后,在IIS功能视图页面就可以看到URL重写按钮。

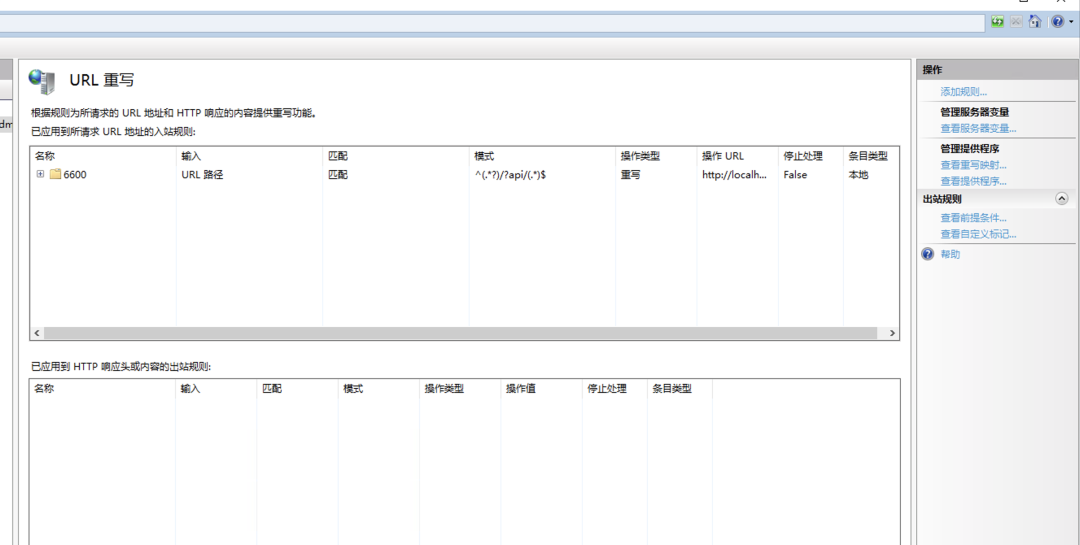
双击URL重写按钮,进入设置页面。然后,点击右侧边栏的添加规则按钮。

选择空白规则,点击确定。

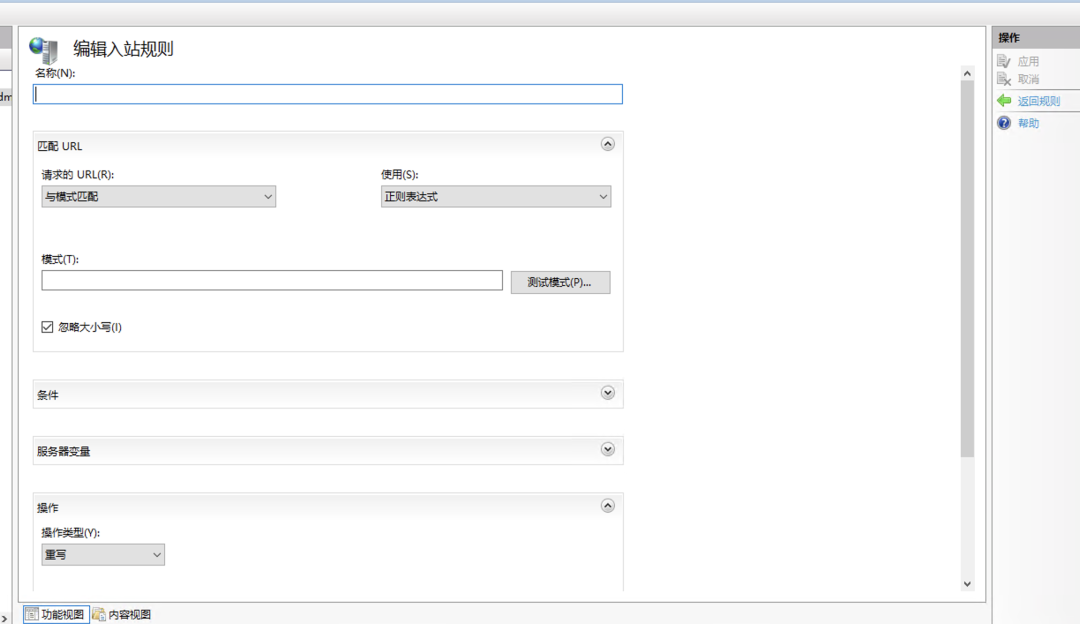
进入编辑入站规则页面。

根据之前的接口,我们可以这样设置。名称你可以起一个好记的名字,这里我就起一个6600的名字。
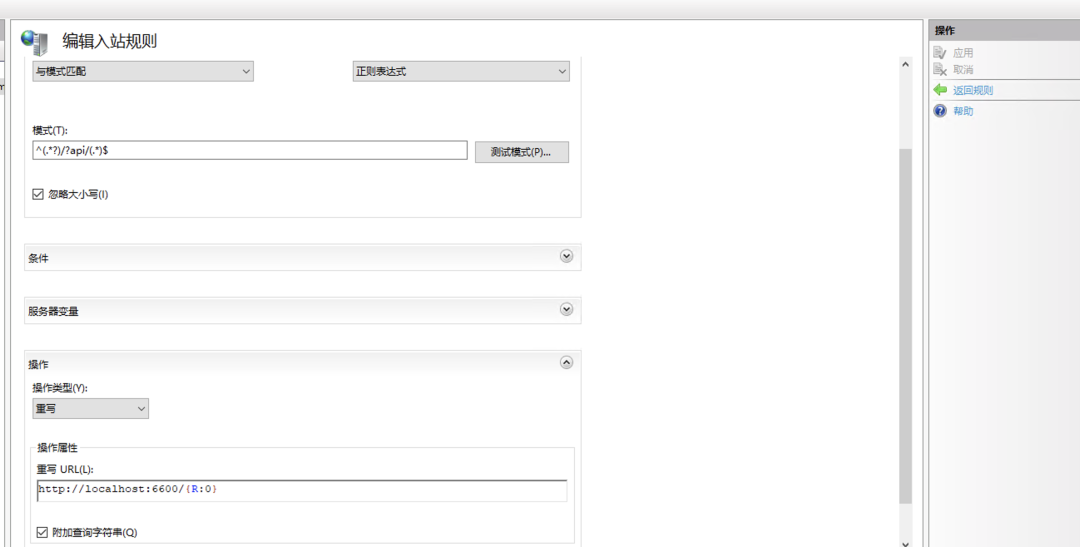
因为我们的接口是/api/getList,以后可能会有/api/getList1、/api/getList2等接口,所以我们这里定的正则表达式模式字符是^(.*?)/?api/(.*)$。
最后我们设置一下需要重写的URL, 也就是[http://localhost:6600/{R:0}](http://localhost:6600/{R:0}),点击应用保存即可。

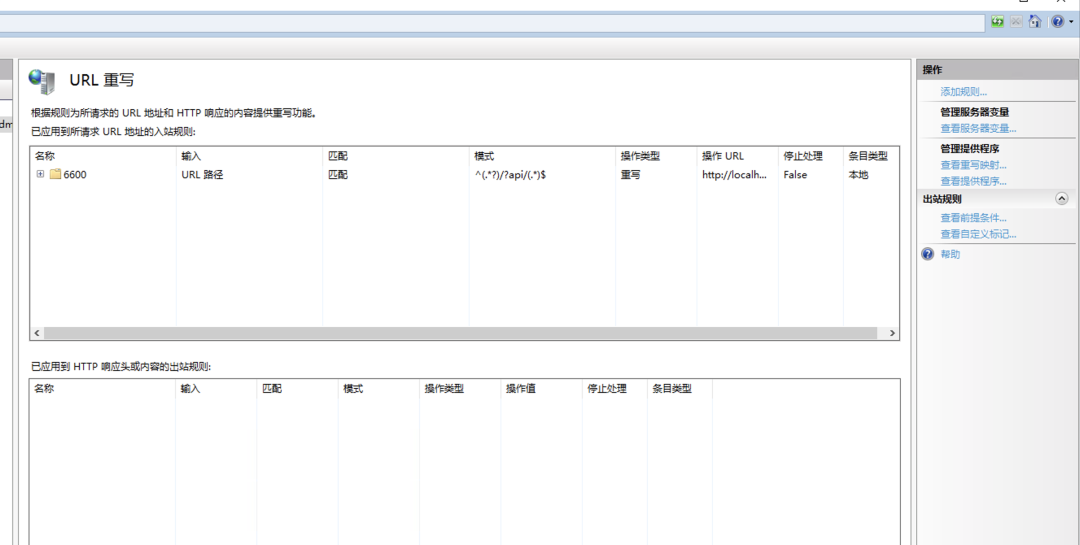
这样我们就配置完成,看到列表中有我们设置的6600项。

域名www.xxx.com,在IIS已经绑定好了。所以同样可以这样请求:http://www.xxx.com/api/getList/,实际上请求的是云服务器上的http://127.0.0.1:6600/api/getList/。
结语
IIS 配置偏图形化,按理讲应该更友好一些,但事实是增添了很多操作步骤,比起Nginx 的几行配置文件,实际体验反而复杂许多。所以,我个人更比较倾向于Nginx。