大漠:我认识的 W3C 规范
在接到邀请在团队分享有关于与 W3C 规范相关的话题时,就我个人而言还是很虚的。虽然从事 Web 前端开发已有近十年,接触 W3C 规范也有多年,但要出来聊与 W3C 规范相关话题,还是没有足够多的信心。在开始写 PPT 之前,我特意咨询了好好友 @小倩 小姐姐,并且参考了她分享的《走进W3C》。虽然对 W3C 没有全面的认识,但我还是想从我个人的角度来看和思考 W3C 规范。希望接下来的分享对初次接触 W3C 或想深入 W3C 的同学有所帮助。
《走进 W3C》:https://www.w3.org/People/xiaoqian/talks/bytedance-2021/Overview.html
我想分享的话题
今天我想分享的主题是 《我认识的 W3C 规范》。仅从自己的角度和经验来看待 W3C 规范。或者说我自己是如何使用 W3C 规范,又是如何借助 W3C 规范来帮助我解决问题,帮助我成长以及自己是如何参与 W3C 规范的建设。
W3C 是什么?
W3C 是 “万维互联网联盟” 的简称,由蒂姆-伯纳斯-李(Tim Berners-Lee)在 1994 创⽴的,随着 Web 近二十多年的发展,现在 W3C 已经是一个拥有近 400份技术规范 和 超过 450个成员 的组织。大家一定会感到好奇,为什么这么多年以来,在 W3C 中技术标准规范和成员会越来越多。其实原因很简单:
-
浏览器是最为⼴泛使⽤与分布的开放平台
-
最⼤的开发者社区
-
跨平台,跨终端,低碎⽚化开发与分发
-
免版税、开放、标准化
这些优势对于其他平台来说都是无法匹敌的。另外 W3C 在多个国家和地区都有相应的组织,即 W3C 的总部:
-
北航
-
欧洲数学与原⼦研究中⼼
-
⽇本庆应⼤学
-
美国⿇省理⼯⼤学
Web 核心能力
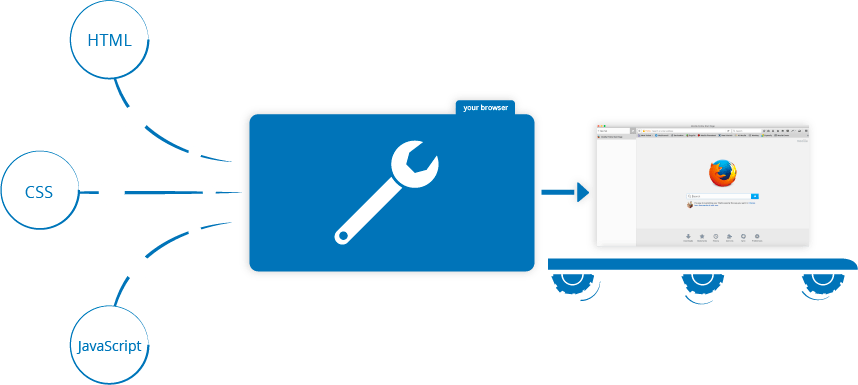
作为 Web 开发者,很多人都认为构建一个 Web 页面或 Web 应用主要由 HTML、CSS 和 JavaScript 三个部分组成:
-
HTML:构建 Web 的基础结构
-
CSS: 美化 Web 页面
-
JavaScript: 控制Web控件交互行为
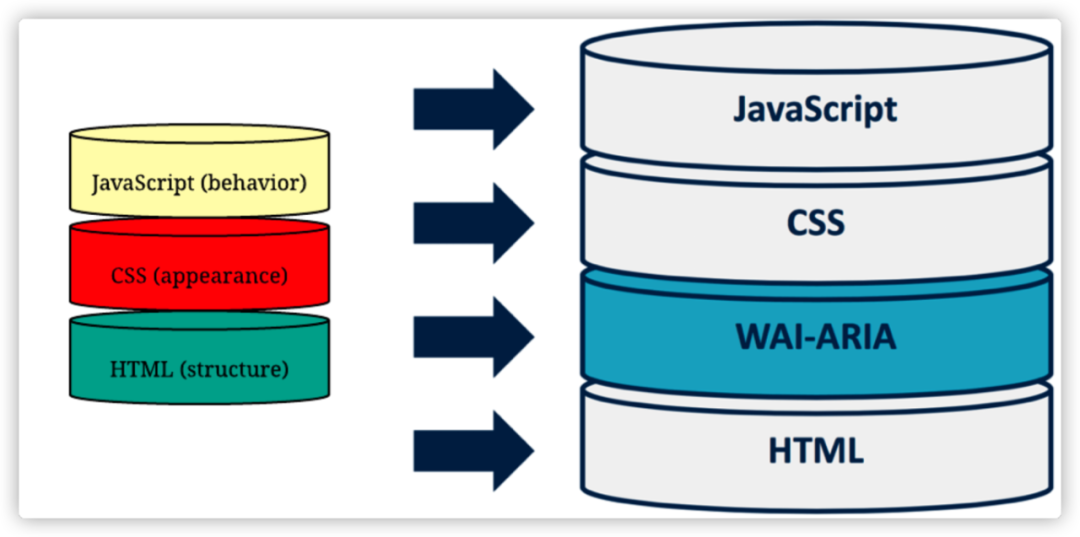
不过,对于现代 Web 开发者而言,构建 Web 不应该离开 A11Y 方面的能力。我认为,构建一个现代 Web 页面或应用(或者说更具可访问性的Web)仅 HTML、CSS 和 JavaScript 不够的,还应该在些基础上新增 A11Y 相关的能力:
在 W3C 中也相应有几个方面的相关规范。我把这些称为是构建 Web 的核心能力:
-
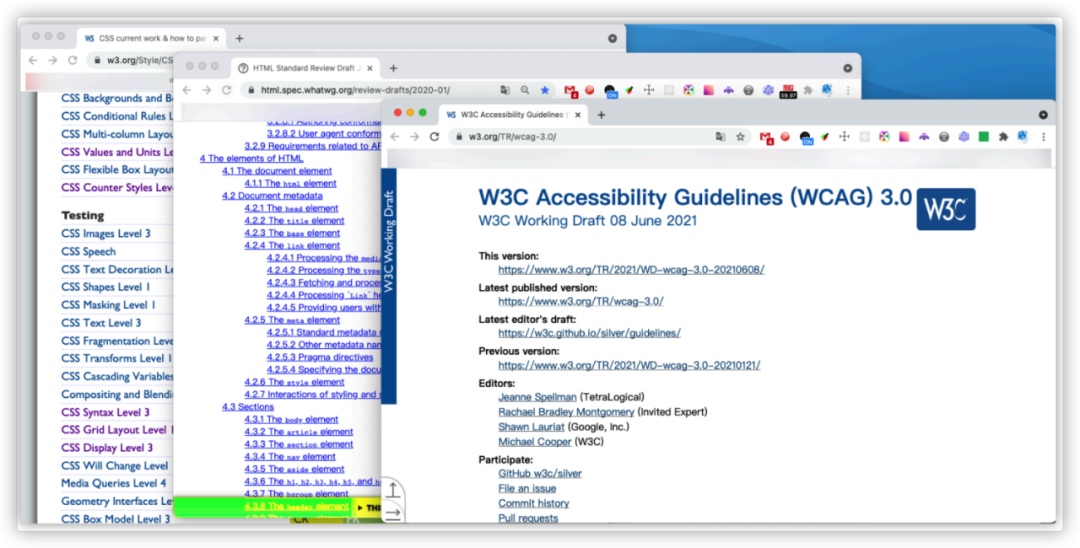
CSS ⼯作组 发布 CSS 2020 技术概览,记录 100 多个 CSS 规范的技术进展
-
https://www.w3.org/Style/CSS/
-
https://www.w3.org/TR/css-2020/
-
HTML ⼯作组(HTMLWG) 与WHATWG合作发布了 2020 版本的HTML与DOM正式推荐标准
-
https://www.w3.org/groups/wg/htmlwg
-
https://whatwg.org/
-
https://html.spec.whatwg.org/review-drafts/2020-01/
-
⽆障碍指南⼯作组发布了WCAG 3.0 ⼯作草案(WD),除继承WCAG 2.2及以前版本(2.1、2.0)之外,还⾸次纳⼊ UAAG 2.0 (⽤户代理⽆障碍指南) 和ATAG 2.0 (创作⼯具⽆障碍指南) 的内容并进⾏扩展。将提供⼀个新模式来更全 ⾯和灵活地解决 Web ⽆障碍(可访问性)问题
-
https://www.w3.org/WAI/GL/
-
https://www.w3.org/TR/wcag-3.0/
-
https://www.w3.org/TR/UAAG20/
-
https://www.w3.org/TR/ATAG20/
除了这几个方面,还有:
-
Web 性能⼯作组继续发布性能监测与优化相关的 API
-
https://www.w3.org/webperf/
-
Web 应⽤⼯作组持续客户端应⽤接⼜相关技术讨论,Web 在线编辑相关的技术接⼜,如⾼亮选择、虚拟键盘、内 容选择等,获得越来越多的关注
-
https://w3c.github.io/webappswg/
-
WPT Web 平台测试项⽬持续协助标准实现统
-
https://wpt.fyi/results/?label=experimental&label=master&aligned
你可能好奇这里怎么没有 JavaScript 方面的标准呢?是的,JavaScript 相关的标准规范不在 W3C 中,他由单独的组织 ECMA-TC39 来维护,并且相关规范都在 ECMAScript规范中。
大家都应该都知道,要构建出一个优秀的 Web 页面或应用,仅仅依赖于 HTML、CSS 、JavaScript 和 A11Y 方面还是远远不够的,还需要其他的一些能力,比如“Web性能”,“具有类似客户端的体验”。这些目标都是给用户提供一个更好的体验的 Web 页面或应用。
W3C 除了提供相关规范之外,也还提供相应的测试平台,比如 WPT Web 平台,该平台为喜欢 Web 开发者提供一些关于 W3C 规范特性的测试平台,我们可以向该平台提交一些关于 W3C 特性的测试案例。
我关注的 W3C 相关标准
在众多的 W3C 标准规范中,我个人主要关注点还是在 HTML、CSS 和 A11Y 方向。接下来和大家聊聊我对这几个方向的认识。先从 HTML 开始。
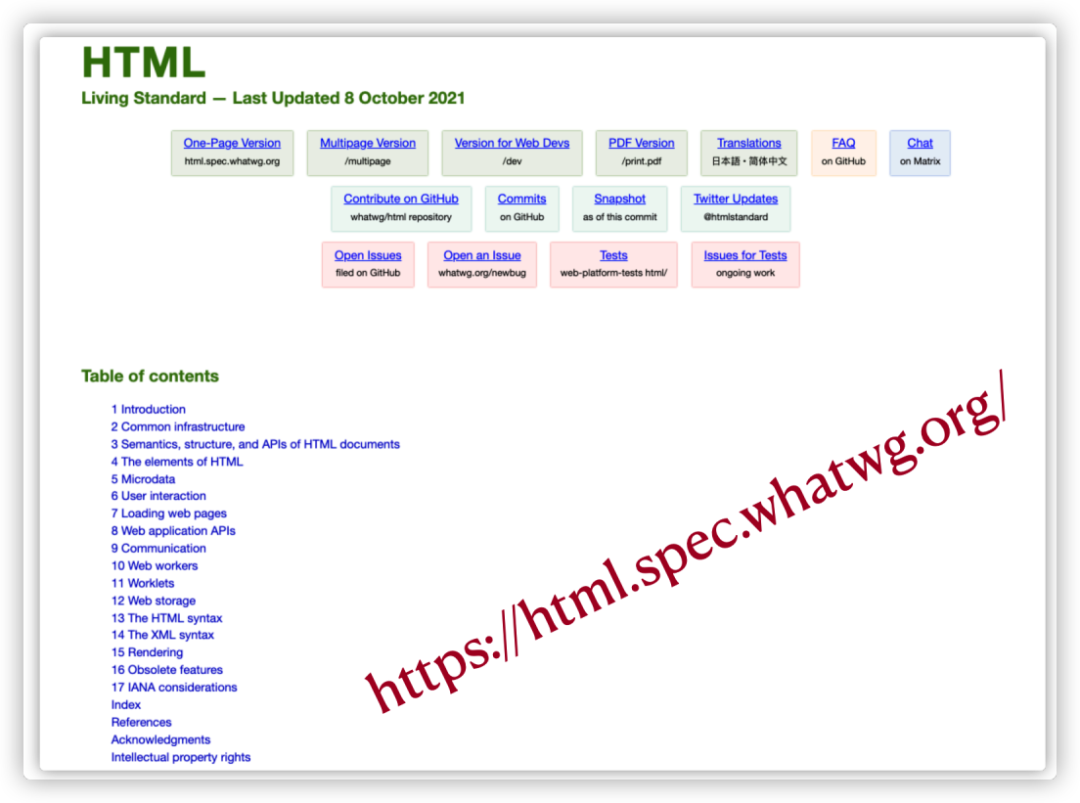
WHATWG 的 HTML
对于 HTML 来说,一直以来是有两个组织在维护的,即 HTML ⼯作组(HTMLWG) 与WHATWG。早期他们是两个独立的组织,即使到今天他们也是两个独立的组织,只不过随着后期的发展,有关于 HTML 相关的标准都由 WHATWG 组织来维护和推进。
平时在查阅有关于 HTML 相关规范,我也更喜欢查阅 WHATWG 维护的 HTML 规范。该规范提供了 Web 的 HTML 方面的所有规范,比如 HTML 元素、属性、DOM API 等。在这个规范中可以查阅到你想查阅的资料。也能提供你使用 HTML 标签元素的理论依据。
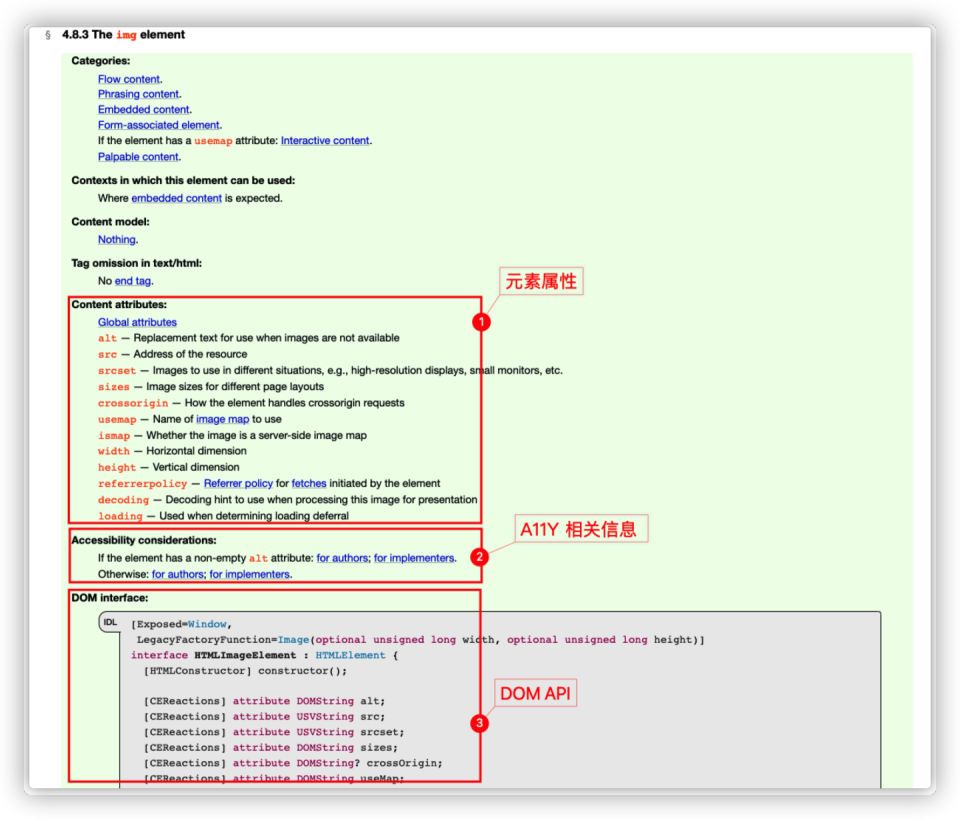
就拿 HTML 的 <img> 元素来举例:
从规范中我们可以知道 <img> 属于什么类型的标签、内容模型、属性和 DOM API 等。对于大多数 Web 开发者来说,他们可能更多的关注于 标签属性 和 DOM API 方面的特性,而往往会忽略有关于 A11Y 方面的描述。但对于想构建出一个更具有可访问性的 Web 页面或应用来说,这个特性又是非常重要的。
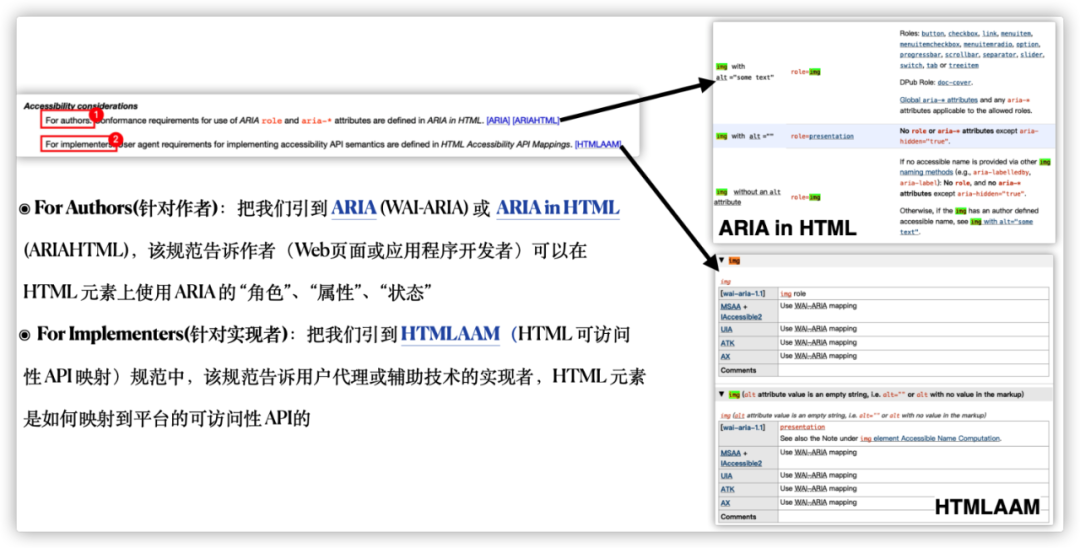
他可以把我们引入两个地方:
- For Authors(针对作者):把我们引到ARIA (WAI-ARIA) 或 ARIA in HTML (ARIAHTML),该规范告诉作者(Web页⾯或应⽤程序开发者)可以在 HTML 元素上使⽤ ARIA 的 “⾓⾊” 、 “属性” 、 “状态”
- For Implementers(针对实现者):把我们引到HTMLAAM(HTML 可访问 性 API 映射)规范中,该规范告诉⽤户代理或辅助技术的实现者,HTML 元素 是如何映射到平台的可访问性 API的
我们更多的是关注 ARIA 和 ARIA in HTML 这两个规范。举个例子来说,我们在构建 Web 的时候,有的时候会使用一个 Icon 标签来构建一个控件。而这个 Icon 有可能是一个纯 <img> 标签,也有可能是一个 background-image,也有可能是一个 <svg> 标签。如果我们希望让屏幕阅读器可以识别,那就需要在构建 HTML 的时候使用 ARIA 相关的特性:
<div style="background-image: url(back.png)" role="img" aria-label="返回"></div>
简单地说,ARIA 是 Web 开发者构建具有可访问性 Web 应用不可或缺的理论依据之一!
W3C 的 CSS 规范
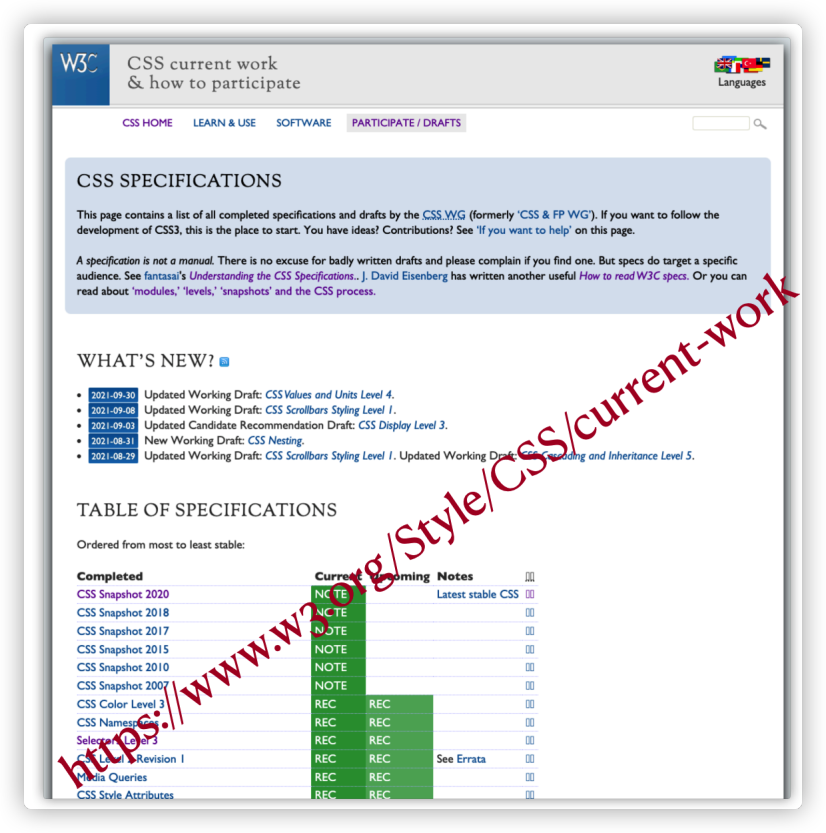
对于 CSS 规范来说,要比 HTML 要复杂的多。不过有关于 W3C 的 CSS 相关的规范都可以在 《CSS current work & how to participate》 中获取。我们在这个页面中可以获取到有关于 CSS 规范的众多信息,或者说所有关于 CSS 规范的信息。
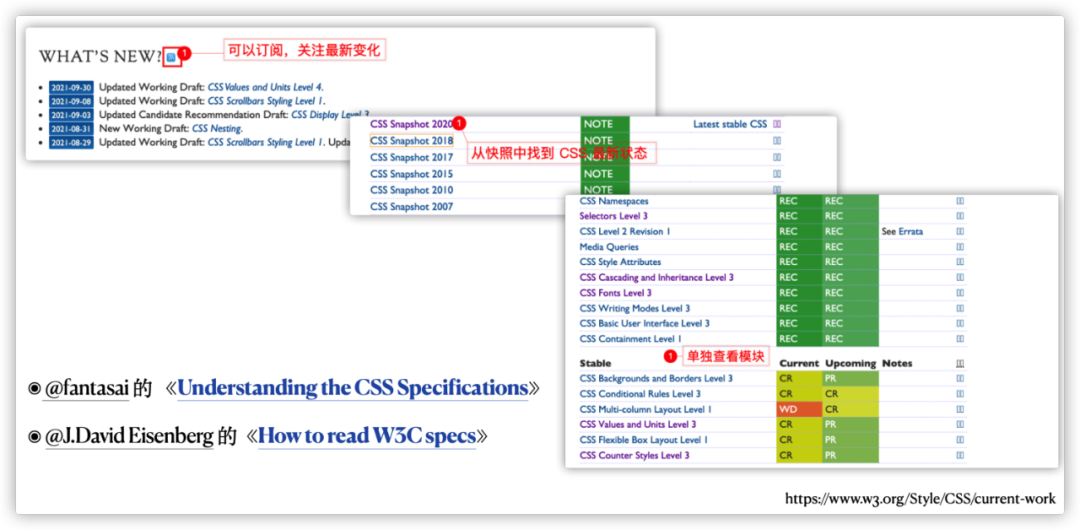
我们可以在这里获取到一些重要信息:
-
订阅有关于 CSS 最新特性
-
从发布的 CSS 快照报告中获取 CSS 规范发展状态,比如发布 CSS 2020 技术概览,记录 100 多个 CSS 规范的技术进展
-
https://www.w3.org/TR/css-2020/
-
从单独的规范模块中查阅 CSS 相关特性
说实话,阅读 CSS 规范是痛苦的,对于一位初次或有一定经验同学来说一样是如此,如果你想更好的掌握阅读 CSS 规范的技巧,那么下面两篇文章就非常值得阅读:
-
@fantasai的《Understanding the CSS Specifications》
-
https://www.w3.org/Style/CSS/read
-
@J.David Eisenberg的《How to read W3C specs》
-
http://www.alistapart.com/articles/readspec/
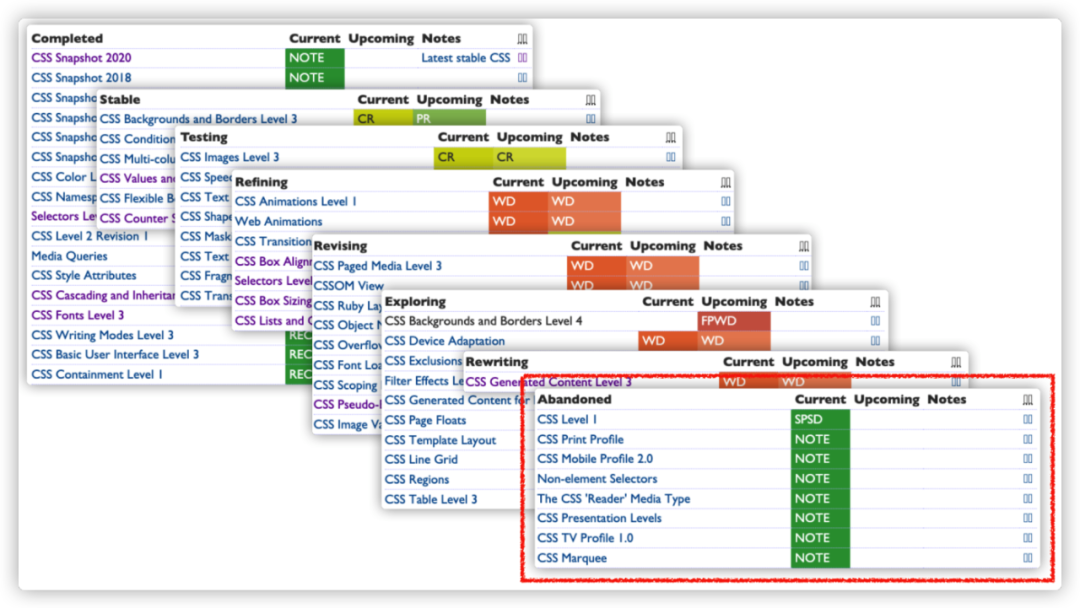
我来简单的解读一下。在 CSS Current Work 页面有关于功能模块的表格中,至少可以获得三个方面的信息。其一是规范状态(States):
-
Completed(已完成)
-
Stable(稳定)
-
Testing(测试)
-
Refining(完善)
-
Revising(修改)
-
Exploring(探索)
-
Rewriting(重写)
-
Abandoned(废弃)
除了了解规范所处状态之外,还可以知道规范所处的阶段,因为每一个规范成为标准都会经历一个漫长的过程:
-
① 编辑草案 (ED: Editors’ Draft):规范的初始阶段,可能很粗糙,也没有什么要求,也可能不会被⼯作组批准。也是每个修订版本必经阶段,每 次变更都是先从⼀个 ED 中产⽣,然后才发布出来
-
②⾸个公开⼯作草案(FPWD:First Public Working Draft):⼀项规范的⾸个公开发布版本,它应该准备就绪,以接受⼯作组的公开反馈 (
<span style="font-size: 16px;">FPWD) -
https://www.w3.org/2020/Process-20200915/#fpwd
-
③⼯作草案(WD: Working Draft):在第⼀个 WD 之后,还会有更多的 WD出来。这些 WD 会吸收来⾃⼯作组和社区的反馈,⼀版接着⼀版⼩幅改 进。浏览器⼚商早期实现通常是从这个阶段开始的 (
<span style="font-size: 16px;">WD) -
https://www.w3.org/2020/Process-20200915/#RecsWD
-
④ 候选推荐规范(CR:Candidate Recommendation):⼀个相对稳定的版本,此时⽐较适合实现和测试。⼀项规范只有具备⼀套完整的测试套件和 两个独⽴的实现之后,才有可能继续推进到下⼀阶段(
<span style="font-size: 16px;">CR) -
https://www.w3.org/2020/Process-20200915/#RecsCR
-
⑤候选推荐草案(CRD:Candidate Recommendation Draft):CRD 发布在 W3C 的技术报告页⾯(TR)上,以整合⼯作组打算纳⼊后续候选推荐快 照(CRS)的前⼀个候选推荐快照中的变化。可以让⼤家更⼴泛地审查这些变化,并便于参考整合后的规范 (
<span style="font-size: 16px;">CRD) -
https://www.w3.org/2020/Process-20200915/#RecsCR
-
⑥提名推荐规范(PR:Proposed Recommendation):这是 W3C 会员公司对这项规范表达反对意见的最后机会。实际上他们很少在这个阶段提出异 议,因此每个 PR 推进到下⼀阶段(也是最后⼀个阶段)只是时间问题(
<span style="font-size: 16px;">PR) -
https://www.w3.org/2020/Process-20200915/#RecsPR
-
⑦正式推荐规范(REC:Recommendation):⼀项 W3C 技术规范的最终阶段 (
<span style="font-size: 16px;">REC) -
https://www.w3.org/2020/Process-20200915/#RecsW3C
-
⑧被取代的推荐规范(SPSD:Superseded Recommendation):缺少⾜够的市场相关性,被 W3C 推荐的较新版本所取代的规范 (
<span style="font-size: 16px;">SPSD) -
https://www.w3.org/2020/Process-20200915/#RecsObs
-
⑨⼯作组说明(Note):不打算成为标准的⽂档。通常记录规范以外的信息,⽐如规范的⽤例及其最佳实践,解释规范被弃⽤的原因等(
<span style="font-size: 16px;">NOTE) -
https://www.w3.org/2020/Process-20200915/#WGNote
对于每一个特性,只有到了 WD 阶段才有浏览器开始实施,当然,很多特性在这个阶段也开始运用到了Web 开发当中。事实如此,即使到今天,CSS 中很多特性都还处于 WD 阶段,但也同时被运用于生产中。换句话说,并不是每个属性只有到了 PR 或 REC 阶段才能被用于生产环境。
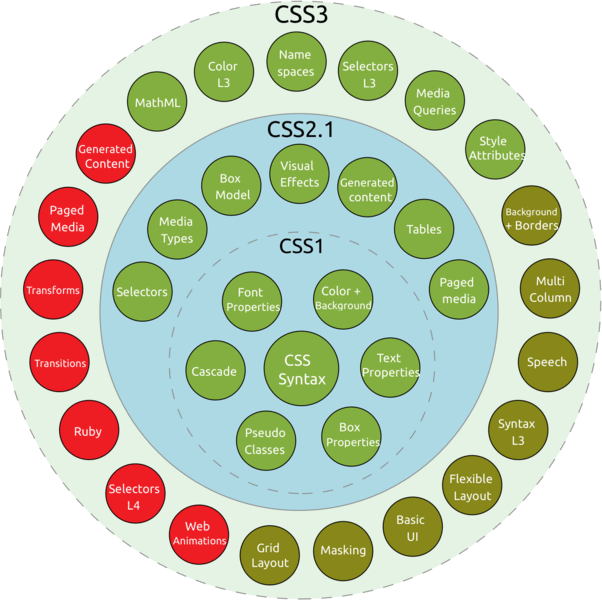
以前描述 CSS 都是使用版本号来描述的,比如说 CSS 1.0 ,CSS 2.0, CSS 2.1 和 CSS3 之类:
但随着 CSS 的功能模块越来越多,而且每个功能模块发展进度也有所差异。后面定义 CSS 规范就不再以整体版本号来描述了,比如说,以后就不会再有 CSS 4.0 之类的说法了:
详细可阅读 《Why there is no CSS4 explaining CSS Levels》
https://rachelandrew.co.uk/archives/2016/09/13/why-there-is-no-css4-explaining-css-levels/
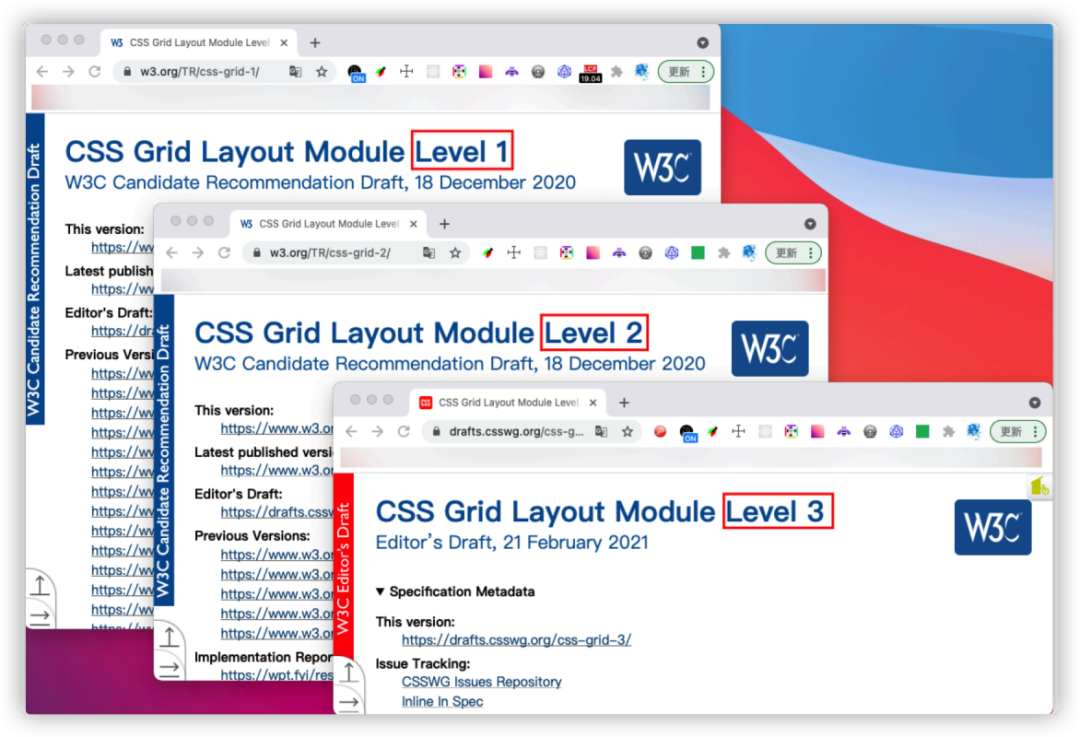
基于这些原因,现在 W3C 的 CSS 工作组在维护 CSS 功能模块都是以单独模块的版本来维护,比如 CSS Grid 模块,他分为 Levle1,Level2 和 Level3 之类:
当然,随着 CSS Grid 功能模块不断向前发展,在未来可能还会有 Level 4,Level5 之类,其他 CSS 功能模块也是类似。
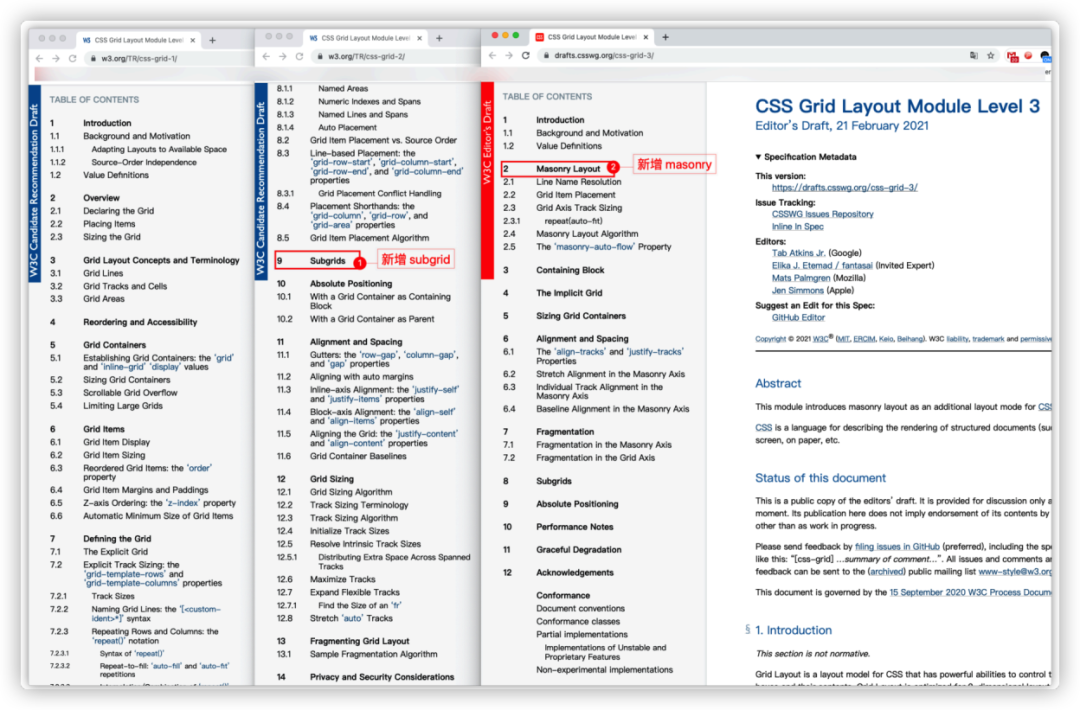
虽然说每个功能模块在不同的阶段会有不同的版本,但不是说他们之间(版本级别之间)是完全割裂的,还是拿 CSS Grid 模块来说吧:
- Level 2 在 Level 1 基础上新增了子网格功能
- Level 3 在 Level 2 基础上新增了瀑布流功能
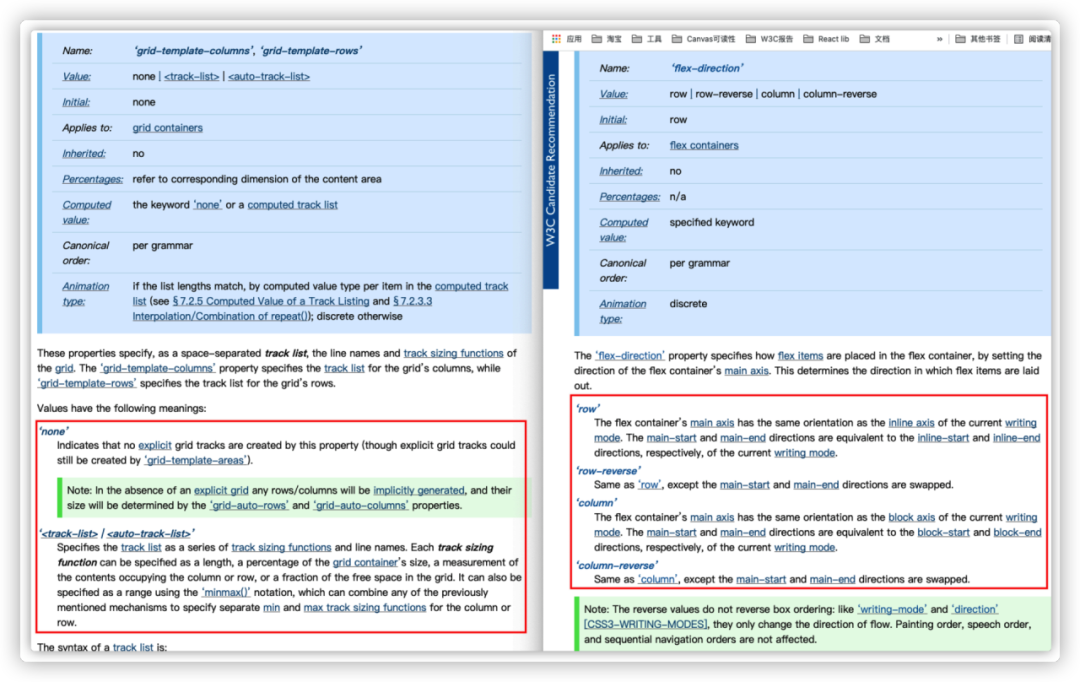
每一个 CSS 功能模块都涵盖了一个或多个属性的介绍。如果只是想了解每个 CSS 属性的基本使用,那么只需要在每个属性的介绍中获取相应的信息:
正如上图所示,大多数属性都会有相应的基本信息,而这些信息中的 value 、initial 和 inherit 以及 "Percentages" 和 “Computed Value” 对于 Web 开发来说是非常重要的。比如:
-
value 可以告诉我们该属性可运用的值
-
initial 会告诉我们该属性的初始值
-
inherit 会告诉我们该属性是否可继承
-
percentage 会告诉我们该属性如果可取值百分比,他是相对于谁计算
-
computed value 会告诉我们该属性属性计算值是什么
我们还可以在规范中找到属性每个值的介绍:
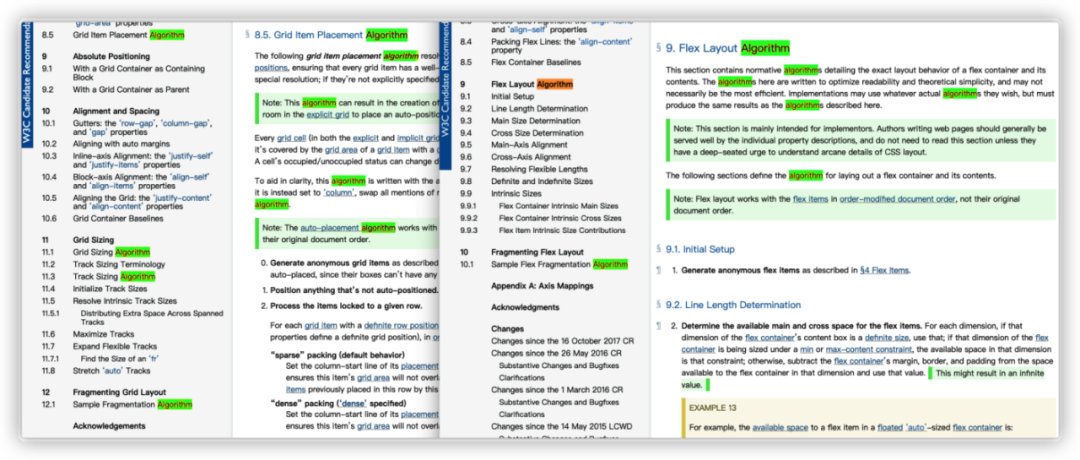
如果你对一些属性不仅是想做一些初步了解,而是想更深入的探究,同样可以在相应的规范中获取。好比 CSS Flexbox 和 CSS Grid 功能模块,如果你想深入了解其一些布局相关的算法,则可以阅读其算法相关的描述:
简单地说,CSS 规范中的信息量要比 HTML 规范中复杂的多,不同角度都能在规范中获取自己想要的信息。只是难易度的问题。
W3C 的 WCAG 3.0
W3C 的 WCAG 相关规范是帮助我们构建具有可访问性 Web 应用的理论参考和依据。今年发布的 WCAG 3.0 ⼯作草案(WD),除继承WCAG 2.2及以前版本(2.1、2.0)之外,还⾸次纳⼊ UAAG 2.0 (⽤户代理⽆障碍指南) 和ATAG 2.0 (创作⼯具⽆障碍指南) 的内容并进⾏扩展。将提供⼀个新模式来更全 ⾯和灵活地解决 Web ⽆障碍(可访问性)问题。
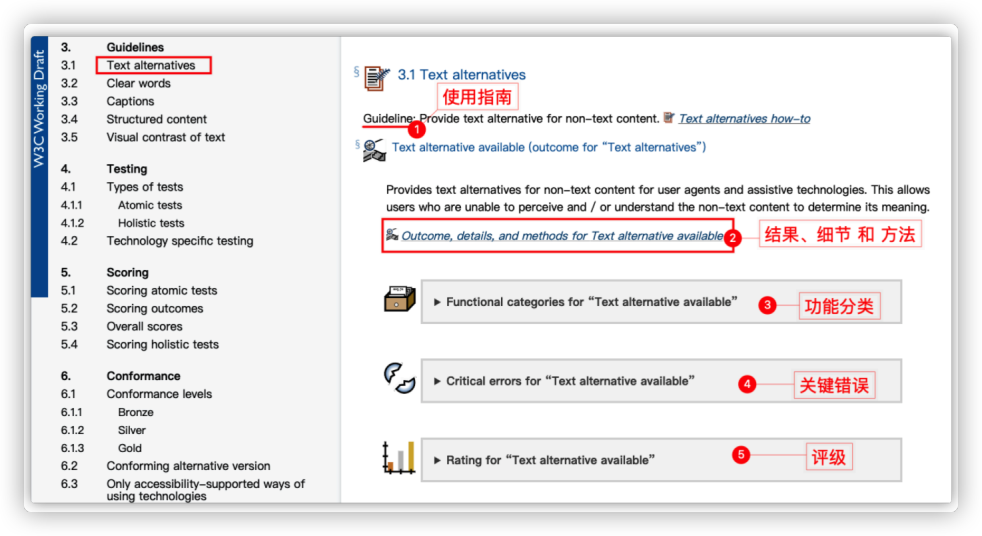
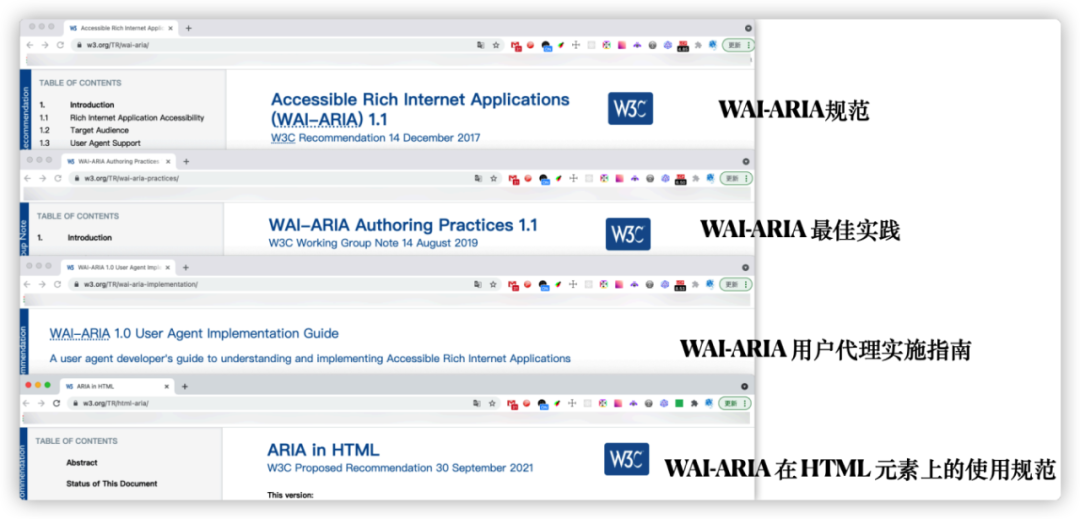
而且 WCAG 3.0 规范对于 Web 开发者更具阅读性,相比以往的版本要友好的多。我们可以在规范中对应的列表项快速找到想要的信息。比如“使用指南”、”结果、细节和方法“、”功能分类“、”关键错误“和”评级“等。除了 WCAG 相关规范之外,WAI-ARIA 对于构建具有可访问性的 Web 页面或应用也是不可缺少的相关理论与指南:
W3C 规范中不容错过的信息
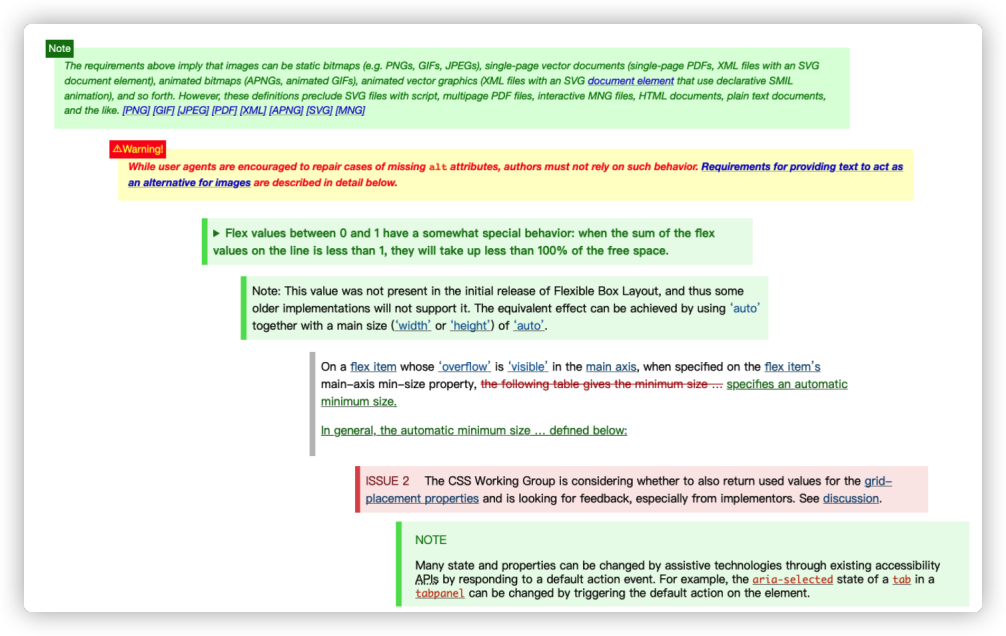
不管是 HTML 规范,还是 CSS 规范,或者说 WCAG 规范,都会有一些重要信息,而且这些重要信息都会以高亮的形式向大家展示。比如”注释“、”警告“等:
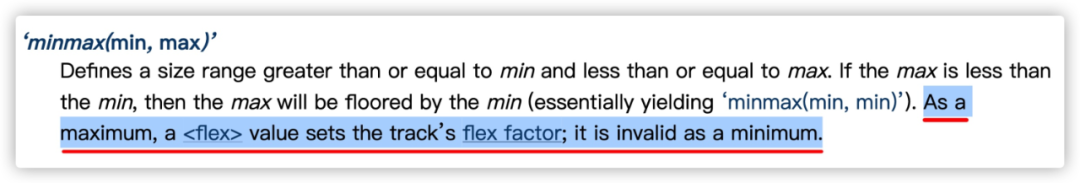
作为 Web 开发者,规范阅读者或使用者,这些信息是非常重要的,千万不要随意错过。因为这些信息可能是一些边缘情况,也可能是一些待解决的 Issue。甚至还有些可以帮助你快速定位和解决实际使用碰到的问题。就好比 Flexbox 布局中,使用 flex: 1 时,为什么要时常配合 min-width 或 min-height 为 0 一起使用。这些其实都在规范中有详细描述。再比如说,CSS Grid 布局中,使用 minmax() 函数时,为什么 fr 单位值只能用于 max 值才有效,规范中都是有相关描述的:
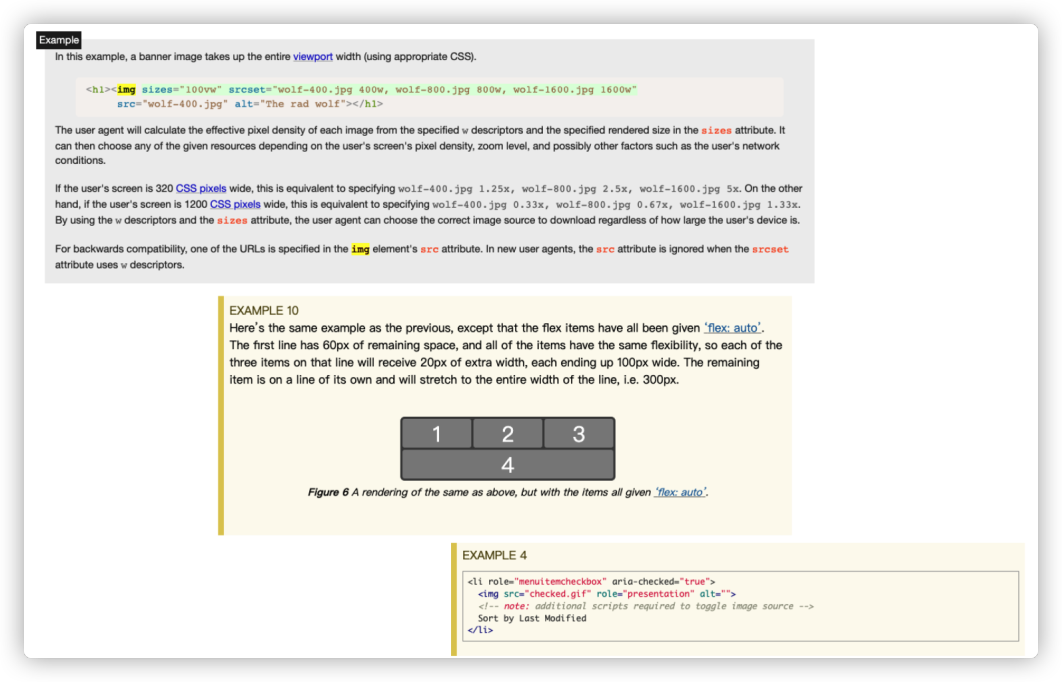
除了这些提示信息不能错过之外,规范中所提供的示例也是值得我们阅读,甚至是值得你亲手写写:
这些示例除了告诉我们怎么使用之外,也会提供一些边缘示例。甚至我们还可以通过这些示例,以及示例展示的结果示意图,提前知道相关特性的功能和所起作用。
Web 标准生命周期
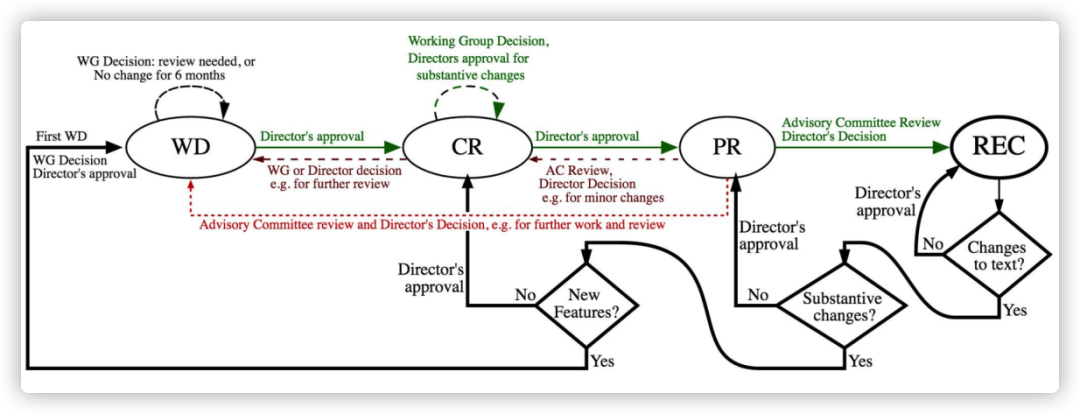
正如前面介绍 CSS 规范所示一样,W3C 的每份标准规范都像人一样,有着自己的生命周期。W3C 流程⽂档规定了 W3C 作为中⽴的技术交流平台的运作规则:
正如上面流程图所示,每一份规范从提议、到草案再到正式规范是一个不容易的过程,甚至要成为一份标准规范历史也需要很多年。也正因为如此,我们现在正在使用的一些功能模块,他不一定都是处于标准规范阶段,而还处于 WD 阶段。
W3C 工作组
在 W3C 中有很多个工作组,比如我们熟悉 WG(Working Group)工作组、兴趣组、社区组和 Web 孵化社区组。每个不同工作组都有着自己的职能:
-
WG 工作组:唯⼀能发布正式推荐标准的⼯作组
-
https://www.w3.org/groups/wg/
-
兴趣组:讨论某个产业兴趣点或 Web 技术焦点的组,⽐如中⽂兴趣组
-
https://www.w3.org/groups/ig/
-
社区组:为你的想法创建⼀个社区
-
https://www.w3.org/community/
-
Web 孵化社区组:我们希望给你的,是在你构想提案的过程给予反馈,是在你把提案呈现到正确的组织后、帮助你迭代和推进你的想法
-
https://github.com/WICG/
就拿中文兴趣组来说吧。
中文兴趣组主要是:
-
为 W3C 成员提供了⼀个加强中国 Web 社区对 Web 标准⼯作的参与的平台
-
侧重于确定中国的独特要求,帮助中国成员熟悉 W3C 标准流程,讨论 可能提交给 W3C 的技术提案、标准的测试,实现以及和 W3C 相关的标准 化机会
-
同时协助中国 Web 社区对 Web 标准化进⾏参与和贡献
-
⼀个全新的尝试:使⽤熟悉的语⾔讨论技术想法和独特的 Web 需求
-
每三个⽉⼀次的⾯对⾯专题讨论,今年的计划包括:适⽼化、WebXR 虚拟体验、云游戏等
如何参与 W3C 讨论
W3C 是为每一位 Web 开发者提供服务,同时也是由每一位 Web 开发者构建的。如果你希望自己能参与 W3C 的建设和讨论当中,你可能需要有一些初步的工作需要做,比如说,你需要先申请注册一个 W3C 账号(你也可以参阅 ”W3C 会员参与指南“)。
如果你只是希望参与一些讨论的话,你也可以直接在 GitHub 上参与讨论。
https://github.com/w3c/
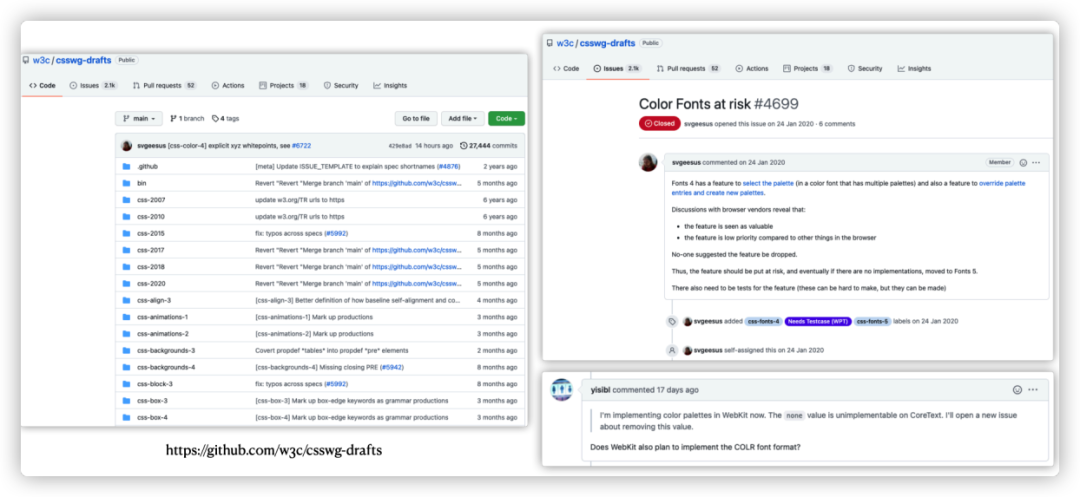
比如说,你可以进入 CSS 规范组(CSSWG),找到你自己想要参与讨论的功能模块,在相应的 Issue 评论中发表你自己的看法,你也可以在相应的模块中提交新的 Issues:
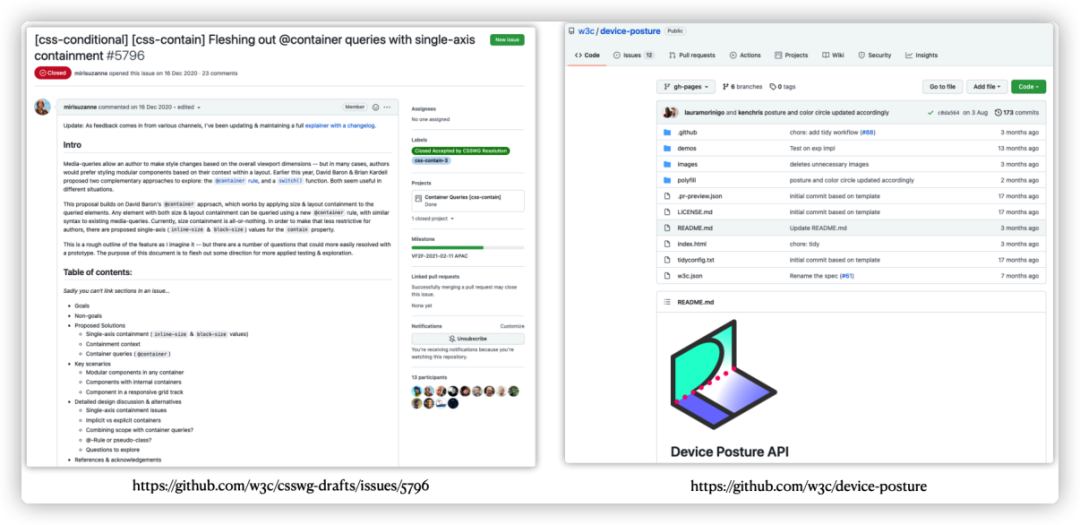
你也可以在这里提交新的提议或草案。如果你有这种想法,想向 W3C 的 CSS 工作中提交新的提议,可以参考下面这两份:CSS 容器查询 和 折叠设备 API 。个人认为这是一个非常好的样例,值得我们参考和学习。
https://github.com/w3c/csswg-drafts/issues/5796
https://github.com/w3c/device-posture
除了这些,你也可以参与一些会议,比如线下研讨会,如 TPAC 会议。如果你感兴趣的话,2021 年 TPAC 会议正在进行:
https://www.w3.org/2021/10/TPAC/
你可以选择你自己喜欢的话题:
当然,你也可以不定期的参与线上的电话会议和相关研讨会。比如今年上半年举办的 沉浸式 Web 和 Web适老化和无障碍 等。
https://www.w3.org/2021/07/chinese-ig-xr/minutes.html
https://www.w3.org/2021/05/29-older-users-and-accessibility/minutes.html
除了上面所提到的方式,应该还有其他我没有掌握的方式。如果你有所了解,欢迎分享。最后我想以这么一句话来结束今天有关于 W3C 方面的分享:
你需要 W3C 标准,同时 W3C 标准也需要你