no-func-assign 分别用 Eslint 插件和 Babel 插件来实现
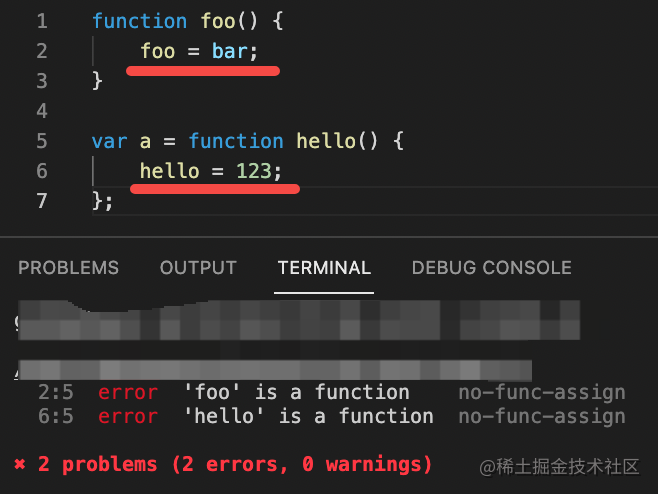
Eslint 有很多内置的 rule,其中有一个 rule 叫 no-func-assign,是指不能给函数赋值,目的是避免函数被重新赋值导致调用时出错。

思路分析
目标是检查出对声明的函数的重新赋值,有两种思路:
第一种思路是找到作用域中所有的函数声明,分析引用它的地方,如果是赋值语句,就报错。
第二种思路是反过来,找到所有赋值语句,如果左边的变量在作用域中的声明是一个函数,就报错。
Eslint 的这个 rule 的源码是用第一种思路实现的,我们用 Babel 插件实现下第二种思路。
Babel 插件实现 lint
按照第二种思路来实现,要先找到所有的赋值语句:
const noFuncAssignLint = (api, options) => {
return {
visitor: {
AssignmentExpression(path, state) {
}
}
}
};
module.exports = noFuncAssignLint;然后使用 path.scope 的作用域相关 api 来找到左边部分在作用域中的声明,也就是 binding,之后判断下声明的类型是否是一个函数,如果是,就报错。
const noFuncAssignLint = (api, options) => {
return {
visitor: {
AssignmentExpression(path, state) {
const assignTarget = path.get('left').toString();
const binding = path.scope.getBinding(assignTarget);
if (binding) {
if (binding.path.isFunctionDeclaration() || binding.path.isFunctionExpression()) {
// 报错 ..
}
}
}
}
}
};
module.exports = noFuncAssignLint;Babel 插件可以声明处理的 AST 类型的 visitor,在遍历的时候会被调用,其中可以对 AST 做分析和转换。提供了 path 的 api 用于 AST 的增删改,path.scope 的 api 用于作用域分析。基于 path 和 path.scope 的 api 就可以完成各种分析和转换功能。
Eslint 插件实现 lint
这个 rule 本来就是 eslint 实现的,它是基于第一种思路。也就是找到所有的函数声明,然后分析引用,如果是赋值就报错。
eslint 的 rule 包括两部分:
- meta 部分是原信息,包括文档、报错信息等
- create 部分是 lint 功能的实现
module.exports = {
meta: {
type: "problem",
docs: {
description: "disallow reassigning `function` declarations",
recommended: true,
url: "https://eslint.org/docs/rules/no-func-assign"
},
schema: [],
messages: {
isAFunction: "'{{name}}' is a function."
}
},
create(context) {
function checkForFunction(node) {}
return {
FunctionDeclaration: checkForFunction,
FunctionExpression: checkForFunction
};
}
};我们声明对函数声明 FunctionDeclaration 和函数表达式 FunctionExpression 的处理,也就是通过 context 的 api 拿到作用域中的声明,然后判断引用,如果引用是赋值语句,就报错。
function checkForFunction(node) {
context.getDeclapanredVariables(node).forEach(checkVariable);
}
function checkVariable(variable) {
if (variable.defs[0].type === "FunctionName") {
checkReference(variable.references);
}
}
function checkReference(references) {
// 如果是赋值语句这种
astUtils.getModifyingReferences(references).forEach(reference => {
context.report({
node: reference.identifier,
messageId: "isAFunction",
data: {
name: reference.identifier.name
}
});
});
}Eslint 插件可以声明处理的 AST 类型的 listener,在遍历的时候会被调用, 可以对 AST 进行各种分析,然后报错。提供了 context 的 api 用于分析 ast,比如作用域分析,还提供了 context.report 用于报错。
Babel 插件和 Eslint 插件的区别
Babel 和 Eslint 都会把源码 parse 成 AST,然后遍历 AST 进行处理。
Babel 中 AST 的处理函数叫 visitor,可以用于分析和修改 AST,Eslint 中叫 listenter,因为只能分析 AST,不能修改。
Babel 插件提供了 path 的 api,用于增删改 AST,path.scope 的 api 用于分析作用域,包括声明和引用。Eslint 插件提供了 context 的 api,用于分析作用域等。
Eslint 的 AST 中包含了 token 的信息,可以做格式的检查,比如空格、换行这种,而 Babel 的 AST 中没有,所以格式检查只能用 Eslint 实现。
Eslint 插件支持 fix 来修改代码,但它不是通过修改 AST 实现的,而是指定某段 range 如何做修改,通过字符串替换实现的。
总结
我们围绕着 no-func-assign 这个 Eslint 内置的 rule,分析了两种思路,分别用 Babel 插件和 Eslint 插件做了实现。其实主要是作用域的分析,这个功能在 Eslint 插件和 Babel 插件中都支持。
Eslint 和 Babel 插件的功能都是基于 AST,只不过 Babel 是做 AST 的分析和转换,而 Eslint 只做 AST 分析(包括格式的检查)。
要注意的是,Eslint 的fix 功能不是修改 AST 实现的,而是简单的字符串替换。
Eslint 插件、Babel 插件等都是基于 AST 实现的,它们有很多同质化的部分,可以对比着来学习。