万万没想到,Vue3 的 setup 还能这么玩
一、前言
昨天讲了什么是
组合式API,\# 马上都2202年了你还不知道什么是Vue3的组合式API吗?[2]今天就来听我吹一吹vue3的setup都能怎么用

借用官网一句话
setup选项是一个接收props和context的函数
也就是说它的基本写法应该是这样的
export default{
name: 'test',
setup(props,context){
return {} // 这里返回的任何内容都可以用于组件的其余部分
}
// 组件的“其余部分”
}
复制代码接收一个props和context函数并且将setup内的内容通过return暴露给组件的其余部分。
二、setup注意点
- 由于在执行 setup函数的时候,还没有执行 Created 生命周期方法,所以在 setup 函数中,无法使用 data 和 methods 的变量和方法
- 由于我们不能在 setup函数中使用 data 和 methods,所以 Vue 为了避免我们错误的使用,直接将 setup函数中的this 修改成了 undefined
三、定义响应式数据
ref``reactive
vue3通过ref``reactive来定义响应式数据
ref我们用来将基本数据类型定义为响应式数据,其本质是基于Object.defineProperty()重新定义属性的方式来实现(ref更适合定义基本数据类型)
reactive用来将引用类型定义为响应式数据,其本质是基于Proxy实现对象代理
- 基本数据类型(单类型):除Object。String、Number、boolean、null、undefined。
- 引用类型:object。里面包含的 function、Array、Date。

定义
<script>
import {ref, reactive} from "vue";
export default {
name: "test",
setup(){
// 基本类型
const nub = ref(0)
const str = ref('inline')
const boo = ref(false)
// 引用类型
const obj = reactive({
name:'inline',
age:'18'
})
const arr = reactive(['0','1','2'])
return{
nub,
str,
boo,
obj,
arr,
}
}
}
</script>
复制代码使用
<template>
<div>
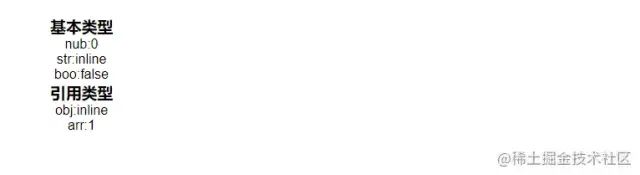
<h1>基本类型</h1>
<p>nub:{{ nub }}</p>
<p>str:{{ str }}</p>
<p>boo:{{ boo }}</p>
</div>
<div>
<h1>引用类型</h1>
<p>obj:{{ obj.name }}</p>
<p>arr:{{ arr[1] }}</p>
</div>
</template>
复制代码结果
四、toRefs
如果我们用reactive的形式来定义响应式变量
setup(){
const obj = reactive({
name:'inline',
gender:'男',
age:'18'
})
return{
obj
}
}
复制代码使用
<div>
<p>姓名:{{ obj.name }}</p>
<p>性别:{{ obj.gender }}</p>
<p>年龄:{{ obj.age }}</p>
</div>
复制代码这样我们是不是发现在模板内使用参数很麻烦,那我们想直接用{{ name }}的方式访问行不行,答案是可行的
这里我们使用es6的扩展运算符
setup(){
const obj = reactive({
name:'inline',
gender:'男',
age:'18',
})
return{
...obj,
}
}
复制代码使用
<div>
<p>姓名:{{ name }}</p>
<p>性别:{{ gender }}</p>
<p>年龄:{{ age }}</p>
</div>
<div>
<button @click="name = 'juejin'">改变姓名</button>
<button @click="gender = '女'">改变性别</button>
<button @click="age = '20'">改变年龄</button>
</div>
复制代码结果
动画.gif
这里看到我们的参数都正常的显示到了页面上,但是我们去改变参数时发现视图并没有更新,这是为什么呢???

我们把扩展运算符写成它的等价格式
const obj = reactive({
name:'inline',
gender:'男',A
age:'18',
})
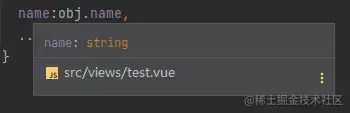
// ...obj ==> name:obj.name
复制代码哎哎哎,等下 我的鼠标浮动上去怎么提示我name只是一个字符串?

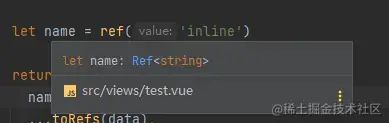
那我们在看看我们用ref定义值时提示什么

奥奥,这个时候我们看到name是一个Ref<string>,是一个响应式字符串。
这样我们就找到了为什么没有更新视图的原因,当我们用...扩展运算符时我们得到的只是一个普通类型的数值,并不是一个响应式数据
为了解决这个问题呢,vue3给我们提供了toRefs函数,来让我们看看效果如何
setup(){
const obj = reactive({
name:'inline',
gender:'男',
age:'18',
})
return{
...toRefs(obj),
}
}
复制代码<div>
<p>姓名:{{ name }}</p>
<p>性别:{{ gender }}</p>
<p>年龄:{{ age }}</p>
</div>
<div>
<button @click="name = 'juejin'">改变姓名</button>
<button @click="gender = '女'">改变性别</button>
<button @click="age = '20'">改变年龄</button>
</div>
复制代码参数都可以正常改变,成功改头换面
动画1.gif

toRefs总结
toRefs会将我们一个响应式的对象转变为一个普通对象,然后将这个普通对象里的每一个属性变为一个响应式的数据

五、setup中执行方法
方式一
以reactive定义响应式数据的方式来定义方法
<script>
import {ref, reactive,toRefs} from "vue";
export default {
name: "test",
setup(){
const str = ref('inline')
const fun = reactive({
fun1(data){
console.log(str.value)
this.fun2(data)
},
fun2(data){
console.log(data)
console.log('我是fun2')
}
})
return{
...toRefs(fun),
}
}
}
</script>
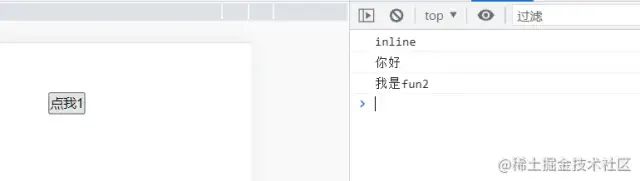
复制代码通过点击事件将值传给fun1,fun1接收到后在传给fun2
这里我们用this.fun2()的方式去调用fun2,为什么这里用this可以正常执行不会报undefind,因为这里的this非彼this,Vue2里的this是实例这里的this是对象
<button @click="fun1('你好')">点我1</button>
复制代码结果,成功调用并输出

方式二
注意这里调用fun2的方式与方式一不同,直接调用就可以,不用this调用
export default {
name: "test",
setup(){
const fun1 = (data) => {
fun2(data)
}
const fun2 = (data) => {
console.log(data)
}
return{
fun1,
}
}
}
复制代码调用
<button @click="fun1('你好 inline')">点我1</button>
复制代码结果

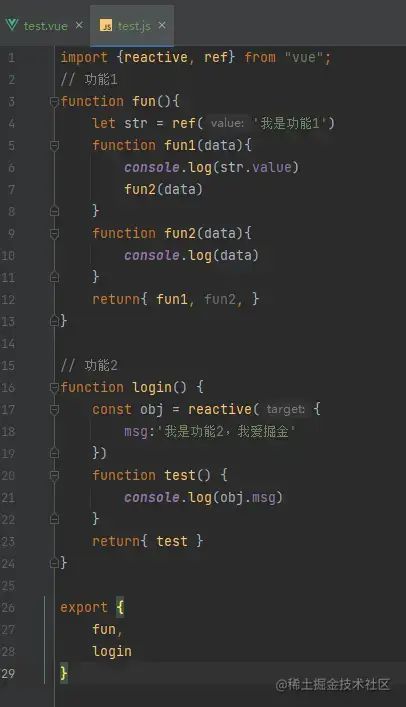
方式三
这种方式避免了将功能逻辑都堆叠在setup的问题,我们可以将独立的功能写成单独的函数
这里我在setup外写了fun()``login()两个功能函数,并在setup内分别调用
import {ref, reactive,toRefs} from "vue";
export default {
name: "test",
setup(){
const test1 = fun() // 如果函数返回参数过多,可以赋值给变量并用扩展运算符暴露给组件的其余部分
const { test } = login() // 也可单个接收
return{
...toRefs(test1),
test,
}
}
}
// 功能1
function fun(){
let str = ref('我是功能1')
function fun1(data){
console.log(str.value)
fun2(data)
}
function fun2(data){
console.log(data)
}
return{
fun1,
fun2,
}
}
// 功能2
function login() {
const obj = reactive({
msg:'我是功能2,我爱掘金'
})
function test() {
console.log(obj.msg)
}
return{
test
}
}
</script>
复制代码调用
<button @click="fun1('你好 inline')">点我1</button>
<button @click="test">点我2</button>
复制代码结果
动画.gif
方式四
与方式三一样,只是我们将两个功能函数提取出来放在单独的.js文件中

然后引入组件,并在setup内调用
<template>
<div style="text-align: center;margin-top: 50px">
<button @click="fun1('你好 inline')">点我1</button>
<button @click="test">点我2</button>
</div>
</template>
<script>
import {ref, reactive,toRefs} from "vue";
import { fun,login } from './test.js'
export default {
name: "test",
setup(){
const test1 = fun()
const { test } = login()
return{
...toRefs(test1),
test,
}
}
}
</script>
复制代码正常执行且输入
方式五
我们还可以这样写,这里我定义一个reactive响应式对象,赋值给login变量,这个响应式对象内有我们登录需要的参数、验证和方法,这里我们全部放在login这个响应式对象内然后用toRefs及扩展运算符暴露出去
<script>
import {ref, reactive,toRefs} from "vue";
export default {
name: "test",
setup(){
const login = reactive({
param: {
username: '123',
password: '123456',
},
rules: {
username: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }],
},
login(){
this.param.username = 'inline'
this.param.password = '123456'
console.log('成功登录!')
}
})
return{
...toRefs(login),
}
}
}
</script>
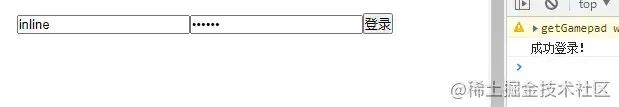
复制代码我们使用一下
<input type="text" v-model="param.username">
<input type="password" v-model="param.password">
<button @click="login">登录</button>
复制代码
正常执行,所以我们还可以将一个功能的所有方法和相关参数写在一个reactive对象内
表情包1.gif
如有遗漏的执行方式欢迎评论区指出~~~
六、script setup
script setup已在vue3.2的版本上正式发布
用法
<script setup>
</script>
复制代码是不是异常简单
变量方法无需return
使用
<script setup>时,模板被编译成一个内联在 setup 函数作用域内的渲染函数。这意味着内部声明的任何顶级绑定<script setup>都可以直接在模板中使用
<script setup>
const msg = 'Hello!'
</script>
<template>
<div>{{ msg }}</div>
</template>
复制代码script setup内定义的变量和方法无需返回,可直接使用
组件引入
导入的组件无需注册,可直接使用
<script setup>
// 导入的组件也可以直接在模板中使用
import Foo from './Foo.vue'
import { ref } from 'vue'
// 编写合成API代码,就像在正常设置中一样
// 不需要手动返回所有内容
const count = ref(0)
const inc = () => {
count.value++
}
</script>
<template>
<Foo :count="count" @click="inc" />
</template>
复制代码发布Props和Emits
<script setup>
const props = defineProps({
foo: String
})
const emit = defineEmits(['update', 'delete'])
</script>
复制代码普通script和script setup
script setup可以和script同时存在
<script>
export const name = 1
</script>
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
复制代码script setup 附加选项
script setup给我们提供了大多数与options api等效的能力就是说
options api能办到的事script setup大部分都能办到
那还有哪些是script setup做不到的呢?如下:
nameinheritAttrs- 插件或库所需要的自定义选项
那我要是想用这些怎么办呢?答案是分开写
<script>
export default {
name: 'CustomName',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// script setup logic
</script>
复制代码defineExpose
script setup定义的变量默认不会暴露出去,因为变量这时候包含在setup的闭包中。这时我们可以使用definExpose({ })来暴露组件内部属性给父组件使用
<script setup>
const a = 1
const b = ref(2)
defineExpose({
a,
b
})
</script>
复制代码当父组件通过模板引用获取此组件的实例时,检索到的实例将会是这样{ a: number, b: number }(引用会像在普通实例上一样自动展开)

七、写在最后
script setup可以说的东西还有很多,等我这几天整明白了可以单独出一期它的用法。