Web Components 从 0 到 1
引用 MDN 的话:Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的 web 应用中使用它们。
简单来说就是官方定义的自定义组件的方式,封装代码,提高代码的复用性。相比于第三方框架,原生组件简单,不需要加载任何外部模块。
三项主要技术
- Custom elements(自定义元素):允许定义
custom elements及其行为,然后可以在您的用户界面中按照需要使用它们。 - Shadow DOM(影子DOM):用于将封装的"影子" DOM 树附加到元素(与主文档 DOM 分开呈现)并控制其关联的功能。通过这种方式,您可以保持元素的功能私有,这样它们就可以被脚本化和样式化,而不用担心与文档的其他部分发生冲突。
- HTML templates(HTML模板):
<template>和<slot>元素使您可以编写不在呈现页面中显示的标记模板。然后它们可以作为自定义元素结构的基础被多次重用。
生命周期
constructor(创建时):当自定义组建创建时。connectedCallback(挂载时):当自定义元素第一次被连接到文档 DOM 时被调用。disconnectedCallback(卸载时):当自定义元素与文档DOM断开连接时被调用。adoptedCallback(移动时):当自定义元素被移动到新文档时被调用。attributeChangedCallback(属性变化时):当自定义元素的一个属性被增加、移除或更改时被调用。
一个栗子 (卡片组件)
按照组件化,通过一个标签实现这样一个卡片组件,内容和事件可配置化。

<!-- templates(HTML模板) -->
<template id="zz_card">
<style>
.zz_card_box {
display: inline-block;
min-width: 300px;
max-width: 500px;
margin: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
.zz_card_head {
padding: 20px;
border-bottom: 1px solid #ccc;
}
.zz_card_body {
padding: 20px;
color: red;
}
</style>
<div class="zz_card_box">
<div class="zz_card_head">
卡片头部
</div>
<div class="zz_card_body">
卡片内容
</div>
</div>
</template>使用 customElements 创建自定义组件:
// 自定义元素需要使用 JavaScript 定义一个类
class ZzCard extends HTMLElement {
constructor() {
super()
let templateElem = document.getElementById('zz_card')
let content = templateElem.content.cloneNode(true)
this.appendChild(content)
}
}
// 定义和注册一个新的自定义元素
window.customElements.define('zz-card', ZzCard)现在就可以直接使用标签来展示卡片
<zz-card></zz-card>
接下来开始完善组件功能,添加自定义 title,通过slot(插槽)添加内容
<zz-card title="卡片头部">
<!-- 具名插槽 -->
<div slot="body">卡片内容</div>
<!-- 非具名插槽 -->
<div>卡片内容</div>
</zz-card><!-- templates(HTML模板) -->
<template id="zz_card">
<style>
.zz_card_box {
display: inline-block;
min-width: 300px;
max-width: 500px;
margin: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
.zz_card_head {
padding: 20px;
border-bottom: 1px solid #ccc;
}
.zz_card_body {
padding: 20px;
color: red;
}
</style>
<div class="zz_card_box">
<div class="zz_card_head"></div>
<div class="zz_card_body">
<!-- 具名插槽 -->
<slot name="body"></slot>
<!-- 非具名插槽 -->
<slot></slot>
</div>
</div>
</template>class ZzCard extends HTMLElement {
constructor() {
super()
let templateElem = document.getElementById('zz_card')
let content = templateElem.content.cloneNode(true)
// 获取 DOM 设置传入的属性
content.querySelector('.zz_card_head').innerHTML = this.getAttribute('title')
this.appendChild(content)
}
}
window.customElements.define('zz-card', ZzCard)shadow DOM(影子 DOM)改造,我们需要组件内部独立(样式,事件等),借用 shadow 可以实现:Element.attachShadow(shadowRootInit)
class ZzCard extends HTMLElement {
constructor() {
super()
let shadow = this.attachShadow({ mode: 'open' })
let templateElem = document.getElementById('zz_card')
let content = templateElem.content.cloneNode(true)
// 获取 DOM 设置传入的属性
content.querySelector('.zz_card_head').innerHTML = this.getAttribute('title')
shadow.appendChild(content)
}
}
window.customElements.define('zz-card', ZzCard)内部的样式不会影响外部

class ZzCard extends HTMLElement {
constructor() {
super()
this._shadow = this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('zz_card')
const content = templateElem.content.cloneNode(true)
this._shadow.appendChild(content)
}
// connectedCallback(挂载时)用于:获取数据,设置数据
connectedCallback() {
content.querySelector('.zz_card_head').innerHTML = this.getAttribute('title')
}
// attributeChangedCallback(属性变化时)用于:数据变更更新组件
// 方法的触发依赖于 get 函数 observedAttributes 实现
static get observedAttributes() {
return ['title']
}
attributeChangedCallback(name, oldValue, newValue) {
// 当组件的属性 title 变化时触发
this._shadow.querySelector('.zz_card_head').innerHTML = newValue
}
// disconnectedCallback(卸载时)用于:卸载事件
disconnectedCallback() {}
}
window.customElements.define('zz-card', ZzCard)应用场景
国外一些公司,像 Github、 Youtube 这样的公司甚至已经在生产环境中使用 Web Components。
-
多端组件库:由于使用的是普通
js来编写,所以可以兼容市面上常用的框架Vue,React等,可以说只要支持html,css和js就可以使用。市面上现有的组件库:xy-ui,Omi,hybrids,lit,slim.js
-
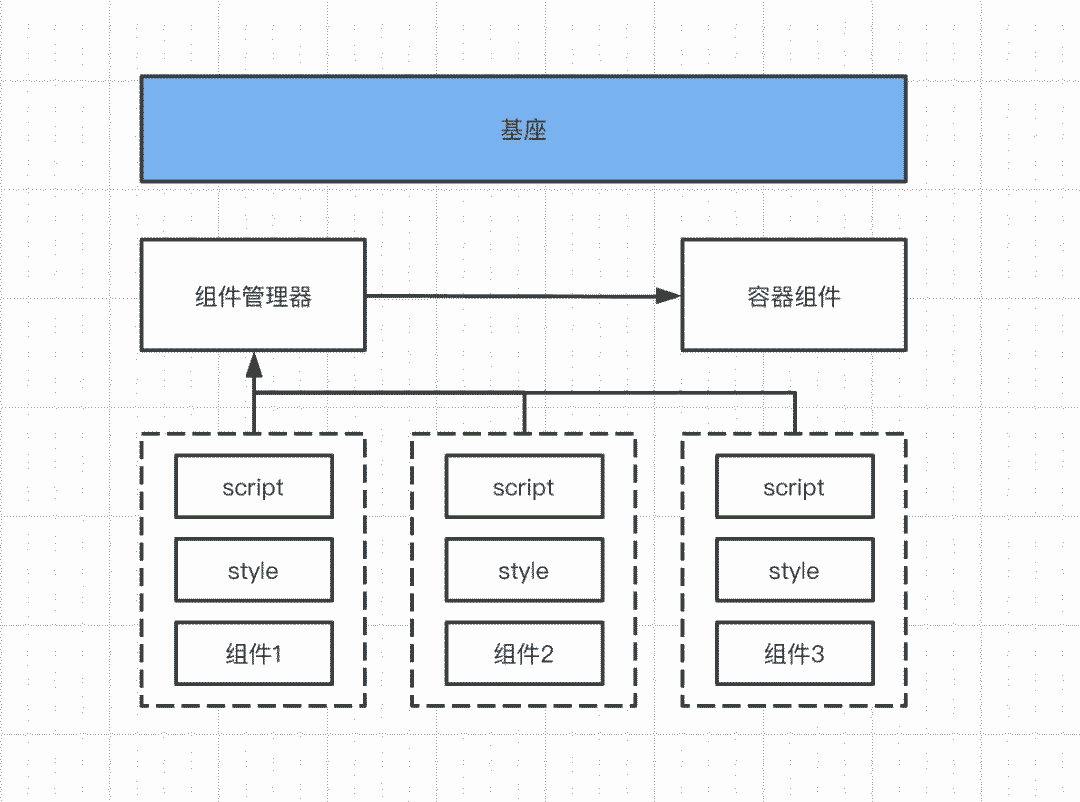
微前端(一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略):根据下图我们可以看出这种方式其实和
iframe的方式很相似,组件拥有独立的Scripts和Styles,Web Components是有能力以组件加载的方式将微应用整合在一起作为微前端的一种手段。
优缺点
优点:
- 它们是基于 web 标准,不需要安装任何框架或库就可以使⽤,可以通过普通的
js编写 web 组件。 - 包体积,相较于其它第三方的框架组件相比,会很小。
- 性能方面使用原生,无需额外的插件,编译,会很快。
缺点:
- 有兼容性
- 组件样式修改,在使用 antd,Element等组件库时,可以直接使用类名的方式修改,但
Web Components的css防污染机制让我们很难修改内部样式。
小结
Web Components 相比第三方框架,原生组件简单直接,符合直觉,不用加载任何外部模块,代码量小,不需要一堆工程化工具。还有就是用过 Vue 的同学可能会发现,Web Components 标准和 Vue 非常像。目前市面上有一些基于 Web Component 标准开发的组件库:Omi,xy-ui。