用tailwindcss适配暗黑模式竟如此简单
接着上面一篇《从Nuxt文档里发现色彩的配搭诀窍》的内容,本文是我继续对 Nuxt/Content 的探索。当我研究它的色彩系统的时候,我还发现它还提供了暗黑模式,这也算是色彩系统的一种吧,毕竟也是和色彩搭配有关。经过一番学习折腾之后发现它的暗黑模式实现非常简单,甚至不需要你对这个模式有多么深刻的理解,只需要设置几个选项就能完成,并且搭配了 tailwindcss 的 color 系统灵活性也非常的好。
本文就以 引发作者探索暗黑模式的背景 -> 暗黑模式起源以及重要性 -> tailwindcss + vue3 实践暗黑模式的思路来进行讲解。
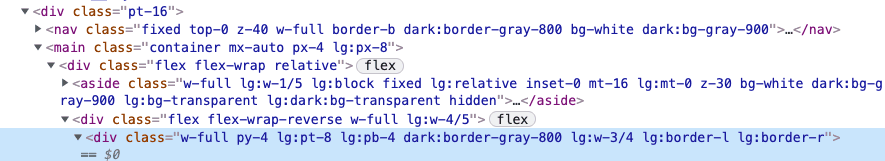
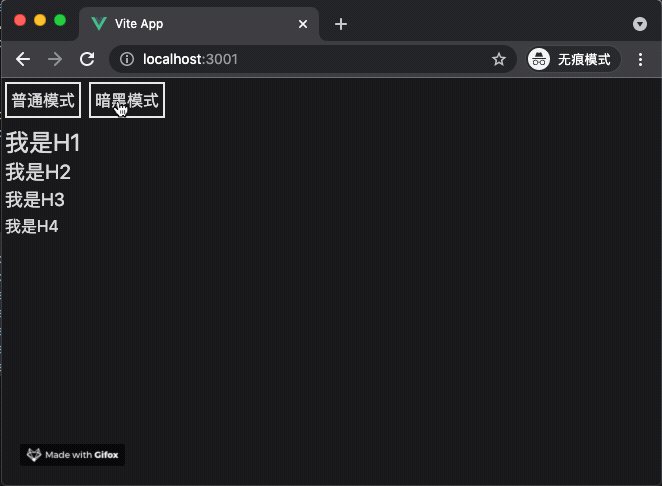
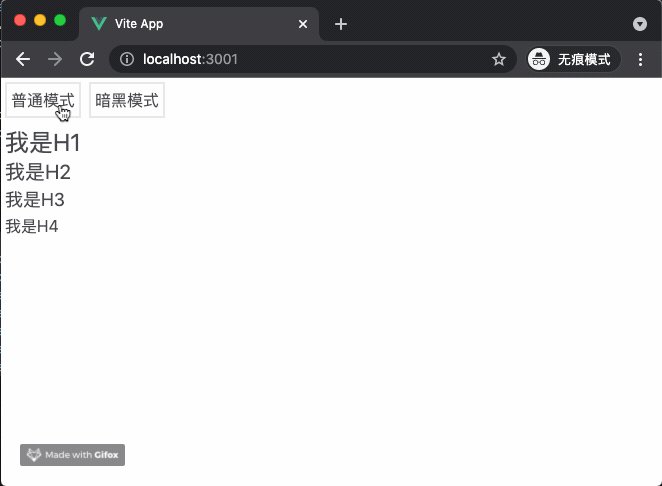
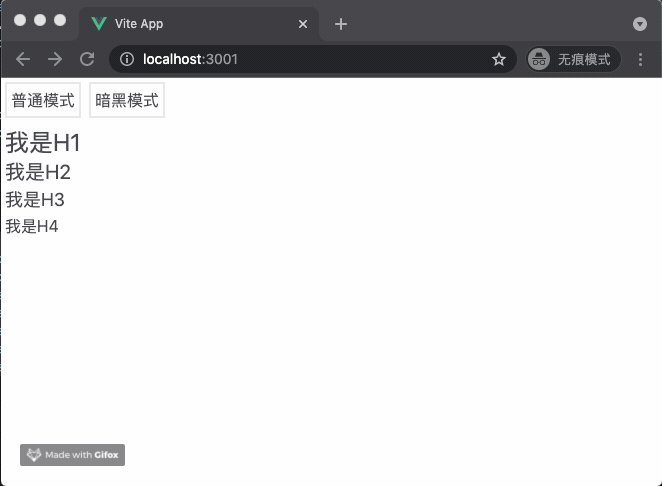
首先我们先来通过 html 源码看看整个页面的样式变化。
从 切换到黑暗模式下的class 的内容就可以看出来,与普通模式相比会有两个变化:
1.根元素会挂载一个 dark-mode 的样式。
2.任何设置了 dark:{class} 的样式会生效。
没错,这就是 tailwindcss 内置的 dark mode,根据模式切换,能自动往根元素插入一个class,并且让 我们一开始设置的dark:{class}生效 ,大概的原理我们懂了,就差实践了,那么在进入实践之前,先来聊聊,为什么会有暗黑模式?当前以下不仅会回答这个问题,我还会解释为什么要用暗黑模式。
起因
让我们开始吧!
在计算机诞生早期的时候,计算机的显示屏其实一直被「暗黑模式」所占据,这是因为在20世纪60~80年代的计算机显示器使用的是仅能支持单色显示的阴极射线管(CRT),黑底绿字的展示方式就成为了当时的常态。(原来这是一直延续的传统~)
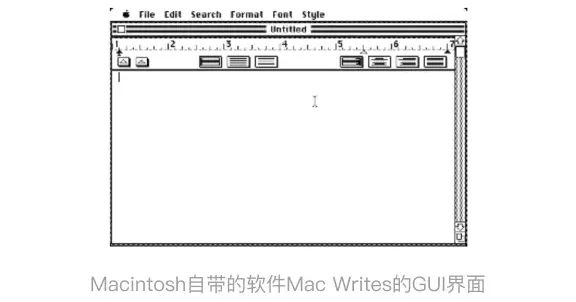
即使是80年代之后,彩色CRT显示器逐渐流行普及,但当时主流的DOS并没有什么「图形界面」的概念,依然延续了先前黑底的习惯。直到1984年,苹果发布了个人计算机Macintosh,普及了图形用户界面(Graphic User Interface)的概念,从而开启了以白色为底色的图形交互时代。
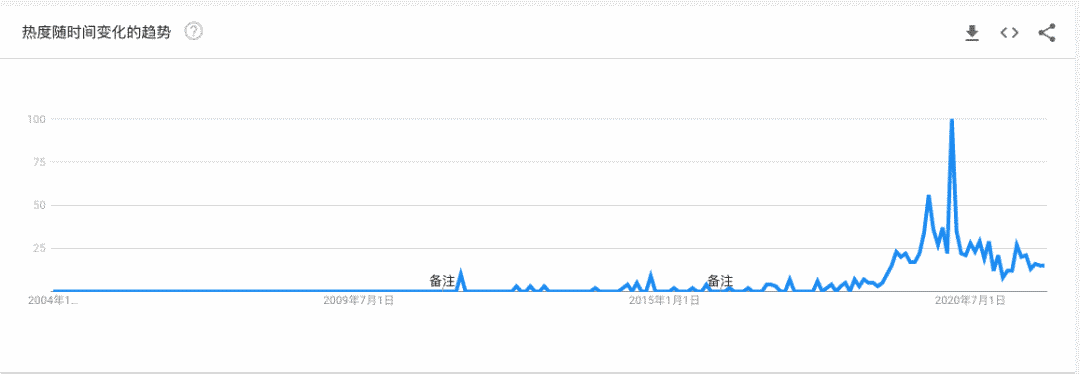
直到2019年10月, IOS 13 这一支持暗黑模式系统的发布,「Dark Mode」的热度达到了空前的顶峰。
然后各大互联网APP进行适配「暗黑模式」,可以从下图看出来~(图来自优设),其实我们也有感受,自从那以后周围很多人的屏幕都变成了暗黑的主题。到这里为止我们阐述了为什么有暗黑模式这个问题,其实一直都有,只不过自从苹果发布了之后,得到了大家的广泛关注。
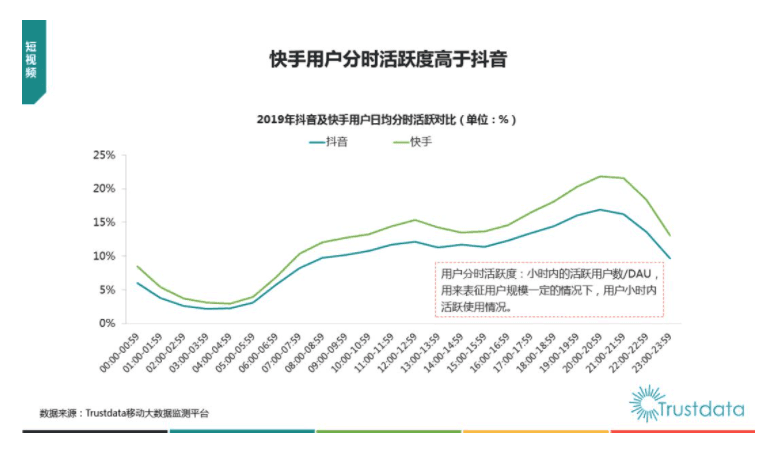
再来看看近几年的《移动互联网行业分析报告》分析中,可以看出,越来越多的人选择在夜间/较为昏暗的场景下使用手机。

许多视频APP的高峰使用时段大部分处于 20:00 到 22:00 ,并且像快手、抖音短视频APP的兴起也使得大家普遍晚睡了。因此夜间场景使用增长了大家对「暗黑模式」的需求,因此各大厂商为了吸引人们使用产品的欲望,自然要适配暗黑模式。这一模式不仅能够让我们不再眼瞎,并且能够带来视觉沉浸感。
下面我们回归到我们的正题,通过一个新的项目来讲解 **tailwindcss 适配「暗黑模式」**这一过程。
实践
本次实践,我采用 vue3 创建的 demo 作为例子。(其他框架也是类似,只需要配置对应的 loader)
我们就直接通过 tailwindcss 官网提供的 vue3 + vite 的命令来新建项目(https://tailwindcss.com/docs/guides/vue-3-vite)
# 创建项目
npm init vite my-project
cd my-project
# 安装依赖
npm install
# 安装 tailwind 依赖
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest# tailwind 配置初始化
npx tailwindcss init -p初始化后,会自动在目录下创建两个文件, tailwind.config.js 和postcss.config.js ,这个时候我们的文件目录呈现以下的样子。
./
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ └── favicon.ico
├── src
│ ├── App.vue
│ ├── assets
│ ├── components
│ └── main.js
├── tailwind.config.js
└── vite.config.js然后为了能够使用 tailwindcss ,我们还需要引入他的一些工具包。我们通过在src目录下创建一个 index.css 来引入它的工具包。
# 创建 tailwindcss
touch src/index.css修改我们的 css 文件,引入工具包:
// src/index.css
@tailwind base;
@tailwind components;
@tailwind utilities;然后在入口文件 main.js 引入这个css文件。
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')至此我们的 vite + vue3 + tailwindcss 的工程已经初始化好了,接下来就是需要配置 tailwindcss 的暗黑模式了。
一共需要两个步骤,第一步是选择使用的模式,第二步是为了能方便写适配暗黑模式的代码,例如dark:{class}。
第一步
打开 tailwind.config.js 文件,我们来修改最外层的 darkMode属性,它有两个选项 media 和class:
media是通过媒体监测实时监测用户操作系统上是否启用了暗模式。class更偏向于手动,例如在站点提供选项或按钮来切换light和dark模式。
在这里我们使用 class模式 来实现我们的暗黑模式。
...
darkMode: "class"
...第二步
在 tailwindcss 中如果需要支持暗黑模式,还需要在 variants 中增加配置,例如以下我们让背景色和文字颜色支持了暗黑模式。
继续编写 tailwind.config.js, 增加 variants,这一步主要是增加了一些能让你快速书写暗黑模式的class代码,例如,dark:text-gray-300 ,意思就是在暗黑模式下,让文字呈现灰度为 300 的颜色。关于这个数值,可以看我上一篇文章《从Nuxt文档里发现色彩的配搭诀窍》,这是 tailwindcss 的一套主题色值,数值越小,代表颜色越来越浅,越接近白色,色值越大代表颜色越深,越接近白色。因此我们需要在暗黑模式下选择一个颜色较浅的色彩值。暗黑模式下一共有以下几个属性可以配置成快速书写的方式, backgroundColor, borderColor, gradientColorStops, placeholderColor 和 textColor。那为什么要配置这一步呢?其实主要和代码量有关,配置多个属性势必会引入更多的css类,如果你的暗黑模式无使用到所有的类,那么只需要适量引入。
// tailwind.config.js
module.exports = {
...
variants: {
extend: {
textOpacity: ['dark'],
backgroundColor: ['dark'],
}
}
...
}然后再增加一个支持暗黑模式的插件tailwindcss-dark-mode
const colors = require('tailwindcss/colors')
const plugin = require('tailwindcss/plugin')
const selectorParser = require('postcss-selector-parser')
module.exports = {
// purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: "class", // or 'media' or 'class'
theme: {
colors,
extend: {},
},
variants: {
extend: {
backgroundColor: ['dark'],
textColor: ['dark'],
},
},
plugins: [
require('tailwindcss-dark-mode')()
],
}
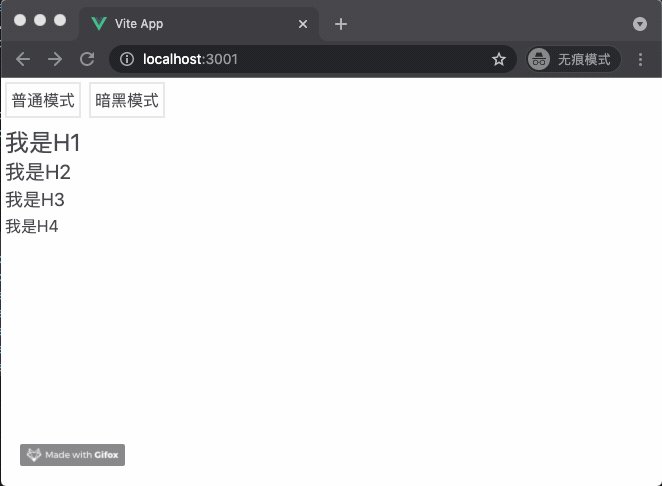
然后我们在 App.vue 中写入我们的控制主题代码
<div class="text-gray-700 dark:text-gray-300 dark:bg-gray-900 w-full h-full">
<button @click="lightMode" class="border-2 p-1 m-1">普通模式</button>
<button @click="darkMode" class="border-2 p-1 m-1">暗黑模式</button>
<div class="p-1">
<h1 class="text-2xl">我是H1</h1>
<h2 class="text-xl">我是H2</h2>
<h3 class="text-lg">我是H3</h3>
<h4 class="">我是H4</h4>
</div>
</div>当我们处于暗黑模式的时候,我们将字体的颜色改成了 text-gray-300,并且将背景色改成了bg-gray-900,查看一下效果:
以上代码可以在 https://github.com/hua1995116/dark-mode 获取。
总结
其实我们发现通过这种方式来写暗黑模式,非常的简单,只需要在一些关键的元素前面添加 dark 就能轻松适配暗黑模式,不再需要想一个类名,并且在媒体查询中写下我们对应的代码,整体的流程都变得简单的。
感想
以上我们通过了 探索暗黑模式的背景 -> 暗黑模式起源以及重要性 -> tailwindcss + vue3 实践暗黑模式的思路向大家讲解了如何用 tailwindcss 适配 暗黑模式,最初的起源只是因为想找到一个文档站点,因此找到了 nuxt/content,后来慢慢去探索它其中闪光点,也告诉了我们一个道理,当我们在使用一些优秀项目的时候,如果我们稍加细心,只要再往内部探索一些,就能学习到非常多有价值的知识。在使用和探索中学习,岂不快哉~
参考文章
http://www.199it.com/archives/1010486.html
https://finance.sina.com.cn/tech/2021-05-06/doc-ikmxzfmm0820987.shtml
https://www.uisdc.com/dark-mode-history
https://trends.google.com/trends/explore?date=all&geo=HK&q=Dark%20Mode
https://tailwindcss.com/docs/dark-mode