React 精品组件:mac-scrollbar
什么是 mac-scrollbar
mac-scrollbar是一款具有 macOS 样式的 React 滚动条组件
为什么需要 mac-scrollbar
不同浏览器之间的滚动条存在的问题:
- 样式不一致,影响 UI 的一致性
- 宽度不一致,并压缩内容区域的展示
- 禁用与启用之间存在宽度闪烁
- 丑
现在,我们需要一个漂亮而又简约来自 macOS 样式的滚动条。特性:
- 使用原生浏览器滚动
- 悬浮的滚动条不占用宽度,不影响设计布局
- 不占用额外的 DOM 层级,仅一层 div
- 自动适应宽高的变化
- 2KB 压缩尺寸
- 99% 与 macOS 的滚动条保持一致,并加以改进
- 支持 Chrome、Firefox >= 64、Microsoft Edge >= 79
注意:此组件不兼容 IE11,需要兼容低版本浏览器勿用。
常规滚动条的现状
目前浏览器种类繁多,除了主流浏览器 Chrome、Safari、Edge、Firefox 之外,其他浏览器基本上是通过 Chrome 内核衍生出来的产品。因此目前社区实现自定义滚动条的方式一共有 3 种类型:
- 仅使用 CSS
::-webkit-scrollbar伪类修改滚动条样式。缺点:但能修改的样式有限,FireFox 没办法自定义样式 - 配合 CSS 伪类再通过自定义 div 节点来展示 scrollbar。缺点:不兼容 IE
- 完全的自定义滚动行为,可控程度高。缺点:代码量大、极限情况性能差
mac-scrollbar 则属于第二种。通过 CSS 伪类隐藏浏览器默认滚动条,再加以 div 实现滚动条的样式。除了唯一的缺点是不兼容低版本浏览器,如 IE。但优势也非常明显,体积轻量、接近浏览器原生滚动条的性能,也没有第三种那么复杂的 API 和 BUG。
特性预览
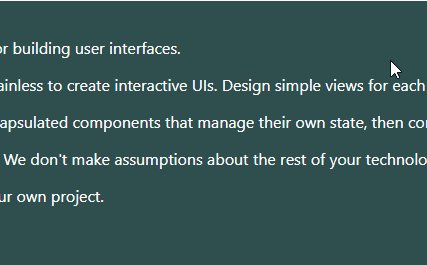
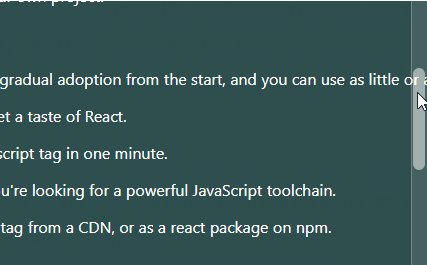
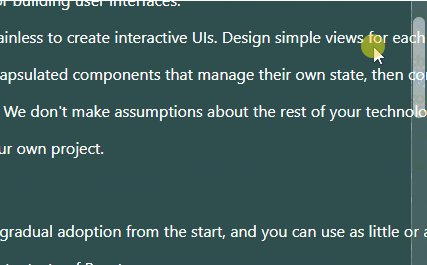
滚动时自动出现。拖动时,滚动条自动变大,使拖动变得容易,就算鼠标离开容器,也能触发滚动
打开一个网页后,滚动条显示一段时间,然后自动隐藏,表明这里的内容可以滚动
能够响应容器的大小变化,如屏幕大小发生了变化,或者容器内展示的数据发生变化(如请求后获取数据等),滚动条能够自动响应这种变化,进而调整自身的显示长度和可移动距离
可通过 CSS 变量动态修改滚动条样式,也可以通过覆盖 CSS 类来自定义
并且内置了与 macOS 一致的黑色主题,可通过设置参数 theme 开启
默认在 macOS 上使用原生滚动条,以呈现最优效果,可以使用 suppressMacOS 参数关闭
使用
yarn add mac-scrollbar
引入样式
import'mac-scrollbar/dist/style.css';
局部滚动条
import { MacScrollbar } from'mac-scrollbar';
function Foo() {
return (
<MacScrollbar>
<div>Content</div>
</MacScrollbar>
);
}全局滚动条(window 上滚动)
import { GlobalScrollbar } from'mac-scrollbar';
function App() {
return<GlobalScrollbar />;
}API
MacScrollbar
| Name | Type | Description |
|---|---|---|
| theme | 'white' I 'dark' | 适应容器的滚动条主题,默认 'white' |
| suppressMacOS | false | 设置为 true 时,macOS 的浏览器将使用原生滚动条 |
| suppressScrollX | false | 设置为 true 时,无论内容宽度如何,X 轴上的滚动条都将不可用 |
| suppressScrollY | false | 设置为 true 时,无论内容高度如何,Y 轴的滚动条都将不可用 |
GlobalScrollbar
| Name | Type | Description |
|---|---|---|
| theme | 'white' I 'dark' | 适应容器的滚动条主题,默认 'white' |
| suppressMacOS | false | 设置为 true 时,macOS 的浏览器将使用原生滚动条 |