前端异常监控和容灾
异常就是程序出现了意料之外的情况,影响了程序最终的呈现结果。所以我们开发的时候就非常有必要未雨绸缪,进行异常监控,以应对突如其来的问题
既可以增强用户体验,我们开发者也能远程定位问题,尤其是移动端
尽管对 JS 而言,异常一般只会使当前执行的任务中止,基本不会导致崩溃
可异常监控却是一个完善的前端方案必须具备的
接下来就针对我们前端,需要做的异常一一说明
异常监控
JS 执行异常
- 使用
try-catch的话捕捉不到具体语法错误和异步错误,所以推荐用在可预见情况下的错误监控 - 使用
window.onerror,比try-catch强,不过也捕获不到资源加载异常或者接口异常,推荐用来捕获预料之外的错误
两者结合更好
收集到的错误信息打印出来是这样子的
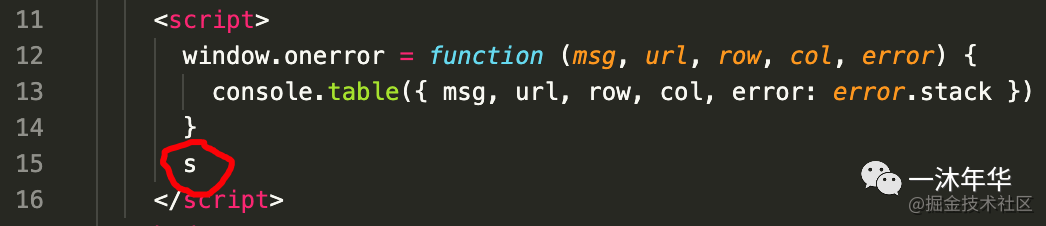
window.onerror = function (msg, url, row, col, error) {
console.table({ msg, url, row, col, error: error.stack })
let errorMsg = {
type: 'javascript',
// msg错误消息,error是错误对象,这里拿的是error.stack(异常堆栈信息)
msg: error && error.stack ? error.stack || msg,
// 发生错误的行数
row,
// 列数,也就是第几个字符
col,
// 发生错误的页面地址
url,
// 发生错误的时间
time: Date.now()
}
// 然后可以把这个 errorMsg 存到一个数组里,然后统一上报
// 也可以直接上报
Axios.post({ 'https://xxxx', errorMsg })
// 如果return true,错误就不会抛到控制台
}iframe 异常
捕获 iframe 异常和 JS 执行差不多
<iframe src="xxx.html"></iframe>
<script>
window.iframe[0].onerror = function (msg, url, row, col, error) {
//和上面 JS 异常一样
})
</scrpt>资源加载异常
使用 addEventListener('error', callback, true) 在捕获阶段捕捉资源加载错误信息,然后上报服务器
addEventListener('error', e => {
const targe = e.target
if(target != window){
//这里收集错误信息
let errorMsg = {
type: target.localName, // 错误来源名称。比如图片这里就是'img'
url: target.src || target.href, //错误来源的链接
time: Date.now() //发生错误的时间
// .... 还需要其他信息可以自己补充
}
// 可以把这个 errorMsg 存到一个数组里,然后统一上报
// 也可以直接上报
Axios.post({ 'https://xxxx', errorMsg })
}
}, true)Promise 异常
使用 addeventListener('unhandledrejection',callback)捕获 Promise 错误。不过捕捉不到行数
window.addEventListener("unhandledrejection", (e) => {
console.log(e)
let errorMsg = {
type: 'promise',
msg: e.reason.stack || e.reason
}
Axios.post({ 'https://xxxx', errorMsg })
// 如果return true,错误就不会抛到控制台
})
new Promise(() => {
s
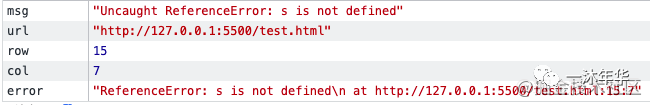
})打印出来是这么个东西
Vue 异常
Vue有自带的捕获异常的方法,不过这个方法一旦捕获取错误后,错误就不会抛到控制台
Vue.config.errorHandler = (err, vm, info) => {
// 如果需要把错误抛到控制台,需要在这里加上这一行
console.error(err)
}React 异常
React 也有自带的捕获所有子组件中的js错误方法
componentDidCatch(error, info){
// 直接上报即可
// error.stack 错误堆栈
// info.componentStack 错误组件位置
}说了前端可能发生的各种异常处理,那么后端异常呢?前端容灾就是
前端容灾
前端容灾指的因为各种原因后端接口挂了(比如服务器断电断网等等),前端依然能保证页面信息能完整展示。
比如 banner 或者列表之类的等等数据是从接口获取的,要是接口获取不到了,怎么办呢?
LocalStorage
首先,使用 LocalStorage
在接口正常返回的时候把数据都存到 LocalStorage ,可以把接口路径作为 key,返回的数据作为 value
然后之次再请求,只要请求失败,就读取 LocalStorage,把上次的数据拿出来展示,并上报错误信息,以获得缓冲时间
CDN
同时,每次更新都要备份一份静态数据放到CDN
在接口请求失败的时候,并且 LocalStorage 也没有数据的情况下,就去 CDN 摘取备份的静态数据
Service Worker
假如不只是接口数据,整个 html 都想存起来,就可以使用 Service Worker 做离线存储
利用 Service Worker 的请求拦截,不管是存接口数据,还是存页面静态资源文件都可以
// 拦截所有请求事件 缓存中有请求的数据就直接用缓存,否则去请求数据
self.addEventListener('fetch', e => {
// 查找request中被缓存命中的response
e.respondWith(caches.match(e.request).then( response => {
if (response) {
return response
}
console.log('fetch source')
}))
})做好这些,整个网站就完全可以离线运行了
结语
点赞支持、手留余香、与有荣焉
感谢你能看到这里!