【CSS】1155- 能用CSS实现的就不用麻烦JavaScript
前言
凡是可以用 JavaScript 来写的应用,最终都会用 JavaScript 来写。——Atwood定律
虽然万物都可以是JavaScript,但某种程度css的运行效率会比JavaScript高,所以笔者认为:能用CSS实现的就不用麻烦JavaScript。
两种语言都有不同的用途随着浏览器版本特性和属性的增加,CSS正成为一种功能强大的语言,能够处理我们以前依赖JavaScript实现的功能。
平滑滚动
曾经有一段时间,我们不得不依靠JavaScript的window.scrollY来实现来执行此操作,如果想平滑滚动还要依赖定时器增加一个动画。随着scroll-behavior属性的新增,我们可以使用一行CSS代码来处理网站上的平滑滚动!浏览器支持约为75%,兼容性还是挺不错的。
html {
scroll-behavior: smooth;
}
完整代码:https://codepen.io/shinewen189/pen/RwVVYox
滚动捕抓
幻灯片、图片库这些也是前端高频使用功能,上一代CSS能力有限,我们不得不依赖JavaScript来完成这功能。现在只要几行代码就可以实现此功能。从某种意义上说,它与Flexbox或CSS Grid的工作原理类似,即您需要一个容器元素,在该容器元素上设置scrolln-snap-type和多个为其设置了scroll-snap-align的子元素,如下所示:
<main class=”parent”>
<section class=”child”></section>
<section class=”child”></section>
<section class=”child”></section>
</main>.parent {
scroll-snap-type: x mandatory;
}
.child {
scroll-snap-align: start;
}
完整代码:https://codepen.io/shinewen189/pen/gOWWdxj
CSS动画
曾经某个时期,大多数开发者使用 JavaScript(或者jQuery) 给浏览器中的元素添加动画。让这个淡化,让那个扩大,很简单。随着互动的项目越来越复杂,移动设备的大量增加,表现性能变得越来越重要。Flash 被抛弃,有天赋的动画开发者使用 HTML5 去实现过去从未实现的效果。他们需要更好的工具去开发复杂的动画序列并获得最好的性能。JavaScript(或者jQuery) 并不能够做到。浏览器日渐成熟的同时也开始提供了一些解决方案。最被广泛接受的方案是使用 CSS 动画。

完整代码:https://codepen.io/shinewen189/pen/LYyQNEP
表单验证
html5 丰富了表单元素,提供了类似 required , email , tel 等表单元素属性。同样的,我们可以利用 :valid 和 :invalid 来做针对html5表单属性的校验。
- :required 伪类指定具有required 属性的表单元素
- :valid 伪类指定一个通过匹配正确的所要求的表单元素
- :invalid 伪类指定一个不匹配指定要求的表单元素

利用 CSS 的 content 属性 attr 抓取资料
想必大家都想到了伪元素 after ,但是文字怎么获得呢,又不能用 JavaScript 。
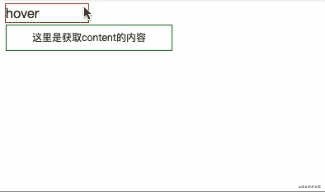
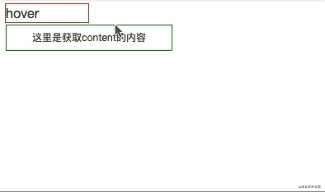
CSS 的伪元素是个很強大的东西,我们可以利用他做很多运用,通常为了做一些效果, content:" " 多半会留空,但其实可以在里面写上 attr 抓资料哦!
<div data-msg="这里是获取content的内容">
hover
</div>div{
width:100px;
border:1px solid red;
position:relative;
}
div:hover:after{
content:attr(data-msg);
position:absolute;
font-size: 12px;
width:200%;
line-height:30px;
text-align:center;
left:0;
top:25px;
border:1px solid green;
}
鼠标悬浮时显示
鼠标悬浮的场景十分常见,例如导航的菜单:

一般要把隐藏的东西如菜单作为hover目标的子元素或者相邻元素,才方便用css控制,例如上面的菜单,是把menu当作导航的一个相邻元素:
<!--menu为相邻的li-->
<li class="user">用户</li>
<li class="menu">
<ul>
<li>账户设置</li>
<li>登出</li>
</ul>
</li>menu在正常态下是隐藏的:
.menu{
display: none;
}而当导航hover时显示:
/*使用相邻选择器和hover*/
.user:hover + .menu{
display: list-item;
}注意这里使用了一个相邻选择器,这也是上面说的为什么要写成相邻的元素。menu的位置可以用absolute定位。
同时menu自已本身hover的时候也要显示,否则鼠标一离开导航的时候,菜单就消失了:
.menu:hover{
display: list-item;
}这里会有一个小问题,即menu和导航需要挨着一起,否则中间有空隙的话,上面添加的菜单hover就不能发挥作用了,但是实际情况下从美观的角度,两者是要有点距离的。这个其实也好解决,只要在menu上面再画一个透明的区域就好了,如下蓝色的方块:
可以用before/after伪类用absoute定位实现:
ul.menu:before{
content: "";
position: absolute;
left: 0;
top: -20px;
width: 100%;
height: 20px;
/*background-color: rgba(0,0,0,0.2);*/
}如果我既写了css的hover,又监听了mouse事件,用mouse控制显示隐藏,双重效果会有什么情况发生,如果按正常套路,在mouse事件里面hover的时候,添加了一个display: block的style,会覆盖掉CSS的设置。也就是说,只要hover一次,css的代码就不管用了,因为内联样式的优先级会高于外链的。但是实际情况下会有意外发生,那就是在移动端iphone上面,触摸会触发CSS的hover,并且这个的触发会很高概率地先于touchstart事件,在这个事件里面会判断当前是显示还是隐藏的状态,由于css的hover发挥了作用,所以判断为显示,然后又把它隐藏了。也就是说,点一次不出来,要点两次。所以最好别两个同时写。第二种场景,使用子元素,这个更简单。把hover的目标和隐藏的对象当作同一个父容器的子元素,然后hover写在这个父容器上面就可以了,不用像上面那样,隐藏元素也要写个hover:
.marker-container .detail-info{
display: none
}.marker-container:hover .detail-info{
display: block
}最后
这里展示也只是一些常用的功能,其实还有很多可以通过CSS实现的功能,有兴趣的同学继续研究一下更多不依赖JavaScript完成的CSS功能。
