跟着源码了解Webpack编译流程
最近粗略阅读了一下Webpack的源码,对其打包的流程有了一定的了解,接下来结合源码,和大家分享一下webpack的打包流程;同时在文章最后,会有一个简易的Webpack的实现,提供大家参考和学习~
Webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。它将你项目中所需的每一个模块组合成一个或多个bundles,用于在浏览器使用
PS:本次分享阅读的是webpack4的源码,当前最新的webpack5[1]对比4版本有很多升级和调整,但是大体的流程差别不大,提供给大家学习其主要的流程没太大问题
整体构建流程
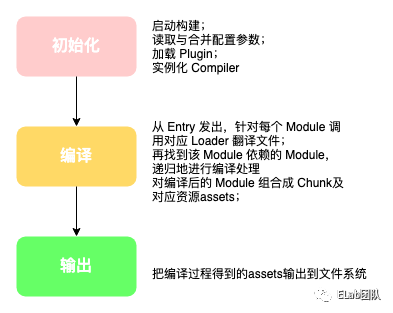
我们先来了解一下Webpack整体大致的一个构建流程,Webpack 的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:
概念介绍
在细节地介绍流程前,有一些相关概念需要提前说明一下:
Module
Webpack官网是这么解释module(模块)的:
在模块化编程中,开发者将程序分解为功能离散的 chunk,并称之为 模块。每个模块都拥有小于完整程序的体积,使得验证、调试及测试变得轻而易举。精心编写的 模块 提供了可靠的抽象和封装界限,使得应用程序中每个模块都具备了条理清晰的设计和明确的目的。
通俗来说,module 即每一个资源文件的模块对应,如js / css / 图片等,由NormalModule实例化而来,存在compilations.modules中;它可以理解为是源文件到chunk的一个中间态,便于编译过程中进行各种操作。
Chunk & ChunkGroup
chunk 即每一个输出文件的对应,包括入口文件,异步加载文件,优化切割后的文件等等;它可以包含多个module;存于 compilation.chunks;chunkGroup 可以包含多个 chunk(入口 chunk 或异步模块的 chunk)。entrypoint 就是一个 chunkGroup,里包含入口 chunk。存于 compilation.chunkGroups。
Loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 是导出为一个函数的 node 模块。该函数在 loader 转换资源的时候调用,它接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
module.exports = function (source) {
// ... 对source做处理
return newSource;
}; Plugins
即插件,它是可插拔的模块,可以完成更多编译过程中 loader 不能完成的功能。这里我们要先介绍一下Plugin依赖的另外一个库——Tapable[2],它简单来说就是一个发布-订阅模式的实现。它提供了很多类型的钩子类(如同步、异步、并行、熔断等),他们可以tap(订阅)若干个回调函数,在call(发布)的时候,将订阅的回调函数以对应的方式执行。举个例子:
const tapable = require("tapable");
const { SyncHook } = tapable;
const hook = new SyncHook();
hook.tap("MyHook", () => { console.log("enter MyHook") });
hook.tap("MyHook2", () => { console.log("enter MyHook2") });
hook.call(); // enter MyHook enter MyHook2 webpack的Plugin是与上述的Tapable强耦合的,我们可以参照下面一个plugin的简单实现来了解一下:
class MyPlugin {
apply(compiler) {
compiler.hooks.make.tap("MyPlugin", (compilation) => {
// ...
compilation.hooks.optimizeChunkAssets.tap("MyPlugin", (chunks) => {
// ...
}
}
}
} 结合上述代码我们可以注意到:
- plugin必须在原型上定义一个apply方法,并接受了一个compiler实例作为参数。
- apply方法会在初始化插件时被调用,此时我们可以对compiler、compilation上的hooks做订阅,等编译流程执行到了我们监听的时机,就会调用订阅的回调函数,来对编译的过程做一些对应操作。
Webpack 会在特定的时间点(编译周期钩子)发布特定的事件,插件在监听到对应事件后会执行特定的逻辑,并且插件可以调用 Webpack 提供的 API 改变 Webpack 的运行结果
Compiler
Compiler 对象包含了当前运行Webpack的配置,包括entry、output、loaders等配置,这个对象在启动Webpack时被实例化,而且是全局唯一的。Plugin可以通过该对象获取到Webpack的配置信息进行处理、以及监听compiler的hooks从而做进一步的处理。如下:
class Compiler extends Tapable {
constructor(context){
// ...
this.options = {},
this.hooks = {
run: new AsyncSeriesHook(["compiler"]),
compile: new SyncHook(["params"]),
make: new AsyncParallelHook(["compilation"]),
// ...
}
}
} Compilation
Compilation对象代表了一次资源版本构建。每次构建过程都会产生一次 Compilation,比如我们启动 watch 功能的时候,每当检测到一个文件变化,就会重新创建一个新的 Compilation,从而生成一组新的编译资源 一个 Compilation 对象表现了当前的模块资源、编译生成资源、变化的文件、以及被跟踪依赖的状态信息。Compilation 模块会被 Compiler 用来创建新的编译(或新的构建)。compilation 实例能够访问所有的模块和它们的依赖(大部分是循环依赖)。它会对应用程序的依赖图中所有模块进行字面上的编译(literal compilation)。在编译阶段,模块会被加载(loaded)、封存(sealed)、优化(optimized)、分块(chunked)、哈希(hashed)和重新创建(restored)。Compilation 对象也提供了插件需要自定义功能的回调,以供插件做自定义处理时选择使用拓展。简单来说,Compilation的职责就是构建模块和Chunk,并利用插件优化构建过程。
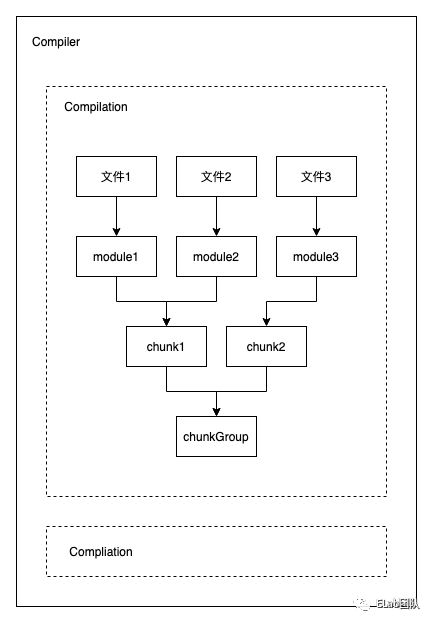
总结来说,以上概念的关系可以通过下面的流程图来更好地get到:每个文件可以被创建为一个module,若干个module可以解析编译组成一个chunk,入口+异步chunk可以组成一个chunkGroup。
构建流程细化
接下来我们结合流程图和代码,了解一下初始化、编译、输出三个大的步骤中的一些细节
初始化
我们使用webpack进行打包代码时,一般会命令行的指令 ./node_modules/bin/webpack ,实际上对应执行的文件是 node_modules/webpack/bin/webpack.js ,它即webpack的入口文件,我们从入口文件开始分析:首先,获取到当前已安装的cli;并将cli作为执行入口,如webpack-cli。
webpack4会判断安装了两种中任意一种即可;在webpack5版本只支持webpack-cli作为cli工具
// bin/webpack.js
#!/usr/bin/env node
const installedClis = CLIs.filter(cli => cli.installed);
// 过滤出安装了的cli
if (installedClis.length === 0) {
// ... 没有安装cli,提示用户安装webpack的cli
} else if (installedClis.length === 1) {
const path = require("path");
const pkgPath = require.resolve(`${installedClis[0].package}/package.json`);
const pkg = require(pkgPath);
// 实际上是require('webpack-cli'),即webpack-cli才是webpack真正执行的入口
require(path.resolve(
path.dirname(pkgPath),
pkg.bin[installedClis[0].binName]
));
} else {
// .. 安装了多个cli会warning,并退出
// * 在webpack5中只支持使用webpack-cli
} 我们转到webpack-cli这个包,通过其package.json可以发现执行入口为 ./bin/cli.js , 我们来了解一下cli.js做了哪些处理:
- 首先会通过一个NON_COMPILATION_CMD的常量数组判断当前命令是否需要编译,如果不需要,则通过./utils/prompt-command来处理这个命令;
- 如果需要进入编译流程,则会通过./utils/convert-argv来将webpack.config.js和命令行中的参数合并为options;
- 接着引入webpack包,并通过上一步得到的options作为参数,初始化出一个全局唯一的compiler实例;
- 判断编译类型,如果是非watch模式(watch模式的情况不在本文讨论,有兴趣的小伙伴可自行查阅相关资料~),就直接调用compiler.run方法,开始正式的编译阶段。
// webpack-cli/bin/cli.js
// NON_COMPILATION_ARGS指定不需要编译的指令;
// 如init,执行webpack init来初始化一份webpack配置
const NON_COMPILATION_CMD = process.argv.find(arg => {
return NON_COMPILATION_ARGS.find(a => a === arg);
});
// 如果是不需要执行编译的指令,就会require对应的包并执行
if (NON_COMPILATION_CMD) {
//
return require("./utils/prompt-command")(NON_COMPILATION_CMD, ...process.argv);
}
// Yargs通过解析参数来帮助构建脚手架的工具
yargs.parse(process.argv.slice(2), (err, argv, output) => {
let options;
// 解析配置文件和命令行参数得到最终的options(webpack.config & 命令行的参数配置)
// 同时会根据部分参数自动加载对应插件
options = require("./utils/convert-argv")(argv);
// 将得到的options用于实例化compiler,并启动编译
function processOptions(options) {
// 处理options为Promise的情况
if (typeof options.then === "function") {
options.then(processOptions);
return;
}
// ... 对outputOptions进行一些设置
// 通过options实例化全局唯一的compiler对象
const webpack = require("webpack"); // lib/webpack.js
compiler = webpack(options);
// ... 判断插件的启用和tap一些事件
// 最后针对配置是否是watch监听模式,分别执行对应操作
if (firstOptions.watch || options.watch) {
// ... watch
} else {
compiler.run(...)
}
}
processOptions(options);
})) 
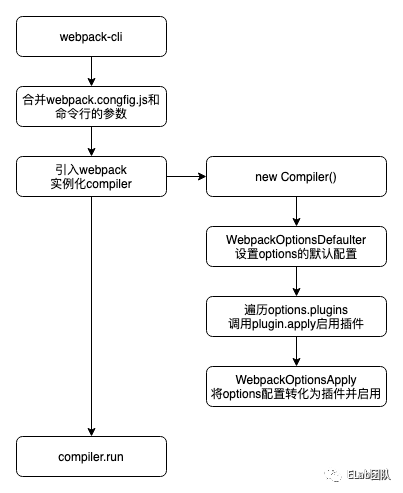
PS:流程图中向下的箭头表示当前主流程的操作,向右的箭头一般表示当前大步骤的子步骤
那么上一步在调用webpack(options)时做了什么呢,是如何实例化出compiler呢?我们接下来进到其对应的 webpack/lib/webpack.js文件来了解一下:
- 首先判断options是否是数组,如果是数组的话,会将其每一项当做一个构建目标,并调用MultiCompiler来实例化compiler;
This is useful for bundling a library for multiple targets such as AMD and CommonJS
- 如果option是通常的对象,首先会通过WebpackOptionsDefaulter类添加大量默认参数给options,得到最终的options;
- 然后通过上一步得到的options来实例化全局唯一的compiler;
- 遍历options配置的plugins,调用其apply方法,初始化配置的插件;
- 最后通过WebpackOptionsApply类,将配置的options转化为插件并启用(如mode为production模式下默认开启的UglifyJSPlugin插件,无需用户配置);
// webpack/lib/webpack.js
const webpack = (options, callback) => {
let compiler;
// 多个配置的情况: https://webpack.js.org/configuration/configuration-types/#exporting-multiple-configurations
if (Array.isArray(options)) {
compiler = new MultiCompiler(
Array.from(options).map(options => webpack(options))
);
} else if (typeof options === "object") {
// WebpackOptionsDefaulter 对options配置对象添加了大量的默认参数
options = new WebpackOptionsDefaulter().process(options);
// 实例化单个option对应的全局唯一的compiler
compiler = new Compiler(options.context);
compiler.options = options;
// 启用options中配置的默认插件
if (options.plugins && Array.isArray(options.plugins)) {
for (const plugin of options.plugins) {
if (typeof plugin === "function") {
plugin.call(compiler, compiler);
} else {
plugin.apply(compiler);
}
}
}
// WebpackOptionsApply 主要就是将配置的options转化为插件,以及启用一些默认插件
compiler.options = new WebpackOptionsApply().process(options, compiler);
}
return compiler;
};
// 兼容esmodule和commonjs
exports = module.exports = webpack; 总的来说,初始化的过程大致为:
- 初始化options参数;
- 实例化Compiler对象;
- 初始化默认的和配置的插件;
- 调用compiler的run方法开始编译
编译
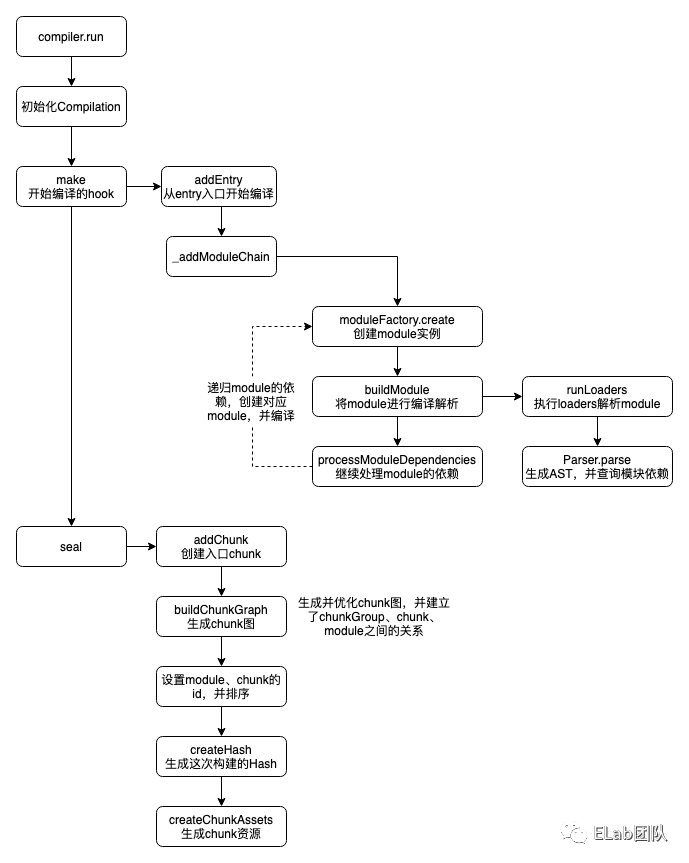
调用compiler.run之后,正式进入编译阶段;该阶段核心步骤:
- 进入compile 函数,实例化compilation;
- 执行关键的make钩子,即开始执行真正的编译,这里会调用loader对代码解析,递归模块的依赖解析等;
- 结束后进入compilation的seal,这个阶段会创建chunk,并且有非常多用于处理优化的hooks;

- 首先,经过了beforeRun、run的钩子后,进入compile方法;
- 在compile中经过beforeCompile、compile钩子后,来到真正执行编译的钩子——make;
// webpack/lib/compiler.js
run() {
const onCompiled = (err, compilation) => {
this.emitAssets(compilation, err => {
this.emitRecords(err => {
this.hooks.done.callAsync(stats, err => {
return finalCallback(null, stats); // stats为计算编译的时间
});
});
});
};
this.hooks.beforeRun.callAsync(this, err => {
this.hooks.run.callAsync(this, err => {
this.readRecords(err => {
this.compile(onCompiled);
});
});
});
}
compile(callback) {
const params = this.newCompilationParams();
this.hooks.beforeCompile.callAsync(params, err => {
this.hooks.compile.call(params);
// 实例化一个compilation对象
const compilation = this.newCompilation(params);
// * make hook,真正开始编译
this.hooks.make.callAsync(compilation, err => {
compilation.finish(err => {
// seal阶段
compilation.seal(err => {
this.hooks.afterCompile.callAsync(compilation, err => {
return callback(null, compilation);
});
});
});
});
});
}
} - 要知道在make阶段做了什么,我们可以全局搜索一下hooks.make.tapAsync,来查询订阅了make的相关插件,其中包括了SingleEntryPlugin、MultiEntryPlugin、DynamicEntryPlugin等;
- 我们以SingleEntryPlugin作为例子进行分析:在插件的apply方法中,将入口信息、上下文环境等作为参数,调用addEntry方法,从入口开始编译;
// SingleEntryPlugin.js
apply(compiler) {
// make
compiler.hooks.make.tapAsync(
"SingleEntryPlugin",
(compilation, callback) => {
const { entry, name, context } = this;
const dep = SingleEntryPlugin.createDependency(entry, name);
compilation.addEntry(context, dep, name, callback);
}
);
} - 在addEntry中,调用了_addModuleChain将整个module链中的所有模块都处理完成,其流程如下:
- 根据依赖的类型获取对应模块工厂moduleFactory;
- 调用moduleFactory的create方法,创建模块module;
- 调用buildModule方法,其核心是使用loaders和parser解析module;
- 解析完成回到create的回调中,继续分析该模块的依赖项,并递归解析处理其依赖项;
- 处理结束后,回到make的回调中,执行compilation.finish,准备进入seal阶段
// Compliation.js
addEntry(context, entry, name, callback) {
this.hooks.addEntry.call(entry, name);
this._addModuleChain(
context,
entry,
module => this.entries.push(module),
(err, module) => {
this.hooks.succeedEntry.call(entry, name, module);
return callback(null, module);
}
);
}
_addModuleChain(context, dependency, onModule, callback) {
const Dep = /** @type {DepConstructor} */ (dependency.constructor);
// 根据依赖的类型获取对应的模块工厂,用于创建模块
const moduleFactory = this.dependencyFactories.get(Dep);
// semaphore主要是限制同时处理的模块数量,默认值是100
this.semaphore.acquire(() => {
// * 使用模块工厂创建模块;JS等模块会使用NormalModuleFactory来创建模块对象
moduleFactory.create(
{/* params*/},
(err, module) => {
// 添加到this.modules中
const addModuleResult = this.addModule(module);
onModule(module); // this.entries.push(module);
// module已经build完了,依赖也收集好了,开始处理依赖的module
const afterBuild = () => {
if (addModuleResult.dependencies) {
this.processModuleDependencies(module, err => {
callback(null, module);
});
} else {
return callback(null, module);
}
};
// 如果已经build过的模块,build为false
if (addModuleResult.build) {
/*
调用module.build开始构建模块
调用loader处理源文件,使用acorn生成AST,
将遍历AST,遇到require等依赖时,创建依赖(Dependency)加入依赖数组
*/
this.buildModule(module, false, null, null, err => {
afterBuild();
});
}
);
}
}
buildModule(module, optional, origin, dependencies, thisCallback) {
// 针对多个文件引用同一个依赖的情况,若已build并缓存,就不重复build
let callbackList = this._buildingModules.get(module);
if (callbackList) {
callbackList.push(thisCallback);
return;
}
// set cache map
this._buildingModules.set(module, (callbackList = [thisCallback]));
this.hooks.buildModule.call(module);
// build阶段主要就是调用loaders和parser进行解析
module.build(
// ... params
error => {
module.dependencies.sort(...);
this.hooks.succeedModule.call(module);
return callback();
}
);
} 这里我们先深入一下_module_.build方法,了解一下内部的一些核心处理流程。以NormalModule为例:
- 调用this.doBuild方法,其中主要是调用了runLoaders,执行配置的loader来解析module;
- 经过loader的解析后,得到可被js继续解析的source,此时将其交给Paser,解析为AST(依赖acron库),并遍历AST,查找Inport、require等语句,即当前模块的依赖项;
在线AST解析:https://astexplorer.net/[3]
- 上一步结束后,会回到_addModuleChain的afterBuild回调中,并执行processModuleDependencies,递归该模块的依赖项,并对这些依赖项执行之前同样的创建模块、runLoaders、Parser解析的流程,直到解析完所有依赖项。
下面贴了一些相关代码,只保留了一些重点步骤,方便了解和阅读,有兴趣的同学可以对照源码深入了解其各实现细节。
// NormalModule.js
build(options, compilation, resolver, fs, callback) {
// ... 设置this的一些值
return this.doBuild(options, compilation, resolver, fs, err => {
this._cachedSources.clear();
const handleParseResult = result => {
this._initBuildHash(compilation);
return callback();
};
// 将经过loader处理的代码,通过parser处理转为AST,并找出依赖模块,得到最终结果
// 然后返回到Compilation.js的buildModule方法中,调用processModuleDependencies方法递归处理该模块依赖的模块
// 其callback即回到compilation.finish
const result = this.parser.parse(
this._ast || this._source.source(),
// ... params
);
if (result !== undefined) {
handleParseResult(result);
}
});
}
doBuild(options, compilation, resolver, fs, callback) {
const loaderContext = this.createLoaderContext(/*...*/);
runLoaders(
{/* param */},
(err, result) => {
if (result) {
this.buildInfo.cacheable = result.cacheable;
this.buildInfo.fileDependencies = new Set(result.fileDependencies);
this.buildInfo.contextDependencies = new Set(result.contextDependencies);
}
// loader处理后返回的结果: 0 - result;1 - sourceMap;2 - extra
const source = result.result[0];
const sourceMap = result.result.length >= 1 ? result.result[1] : null;
const extraInfo = result.result.length >= 2 ? result.result[2] : null;
// 将loader的处理结果转化为字符串的source
this._source = this.createSource(
this.binary ? asBuffer(source) : asString(source),
result.resourceBuffer,
sourceMap
);
return callback();
}
);
} // loader-runner
runLoaders(options, callback){
// 设置loaderContext
loaderContext.xxx = xxx;
Object.defineProperty(loaderContext, 'xxx', {...})
// 执行
iteratePitchingLoaders(processOptions, loaderContetxt, function(err, res){
// ...
})
}
iteratePitchingLoaders(options, loaderContext, callback) {
// 加载loader,并执行
loadLoader(currentLoaderObject, function(err)){
// 取到loader函数
var fn = currentLoaderObject.pitch;
// 执行loader来处理文件,并在回调中继续递归执行iteratePitchingLoaders
runSyncOrAsync(fn, loaderContext, args, errCallback);
}
} // Parser.parse
parse(source, initialState) { // source,即源代码的字符串
let ast;
if (typeof source === "object" && source !== null) {
ast = source;
} else {
// 主要就是通过调用acron的parse方法来解析成AST
ast = Parser.parse(source, { sourceType: this.sourceType, onComment: comments });
}
// 触发回调 plugin(HarmonyDetectionParserPlugin 和 UseStrictPlugin) 根据是否有 import/export 和 use strict 增加依赖:HarmonyCompatibilityDependency, HarmonyInitDependency,ConstDependency
if (this.hooks.program.call(ast, comments) === undefined) {
// 检测严格模式
this.detectMode(ast.body);
// 递归遍历语句,处理import、export等导入导出的相关依赖
this.prewalkStatements(ast.body);
// 处理块遍历
this.blockPrewalkStatements(ast.body);
// 用于深入函数内部(方法在 walkFunctionDeclaration 进行递归),然后递归继续查找 ast 上的依赖,异步此处深入会增加依赖 ImportDependenciesBlock;
this.walkStatements(ast.body);
}
} -
make阶段结束,将会在其回调中调用compilation.seal进入seal阶段,根据编译好的module创建chunk。其主要的逻辑:
-
根据entry生成chunk图;
-
生成构建hash;
-
生成chunk对应的资源,保存在compilation.assets中;
另外seal阶段有很大部分代码是调用性能优化相关的内置插件;
// Compilation.js
seal(callback) {
this.hooks.seal.call();
this.hooks.beforeChunks.call();
// 遍历入口,生成入口的chunk,并将所有module、chunk、chunkGroup之间建立联系
for (const preparedEntrypoint of this._preparedEntrypoints) {
const chunk = this.addChunk(name);
const entrypoint = new Entrypoint(name);
this.chunkGroups.push(entrypoint);
GraphHelpers.connectChunkGroupAndChunk(entrypoint, chunk);
GraphHelpers.connectChunkAndModule(chunk, module);
this.assignDepth(module);
}
// 生成并优化 chunk 依赖图,建立起各模块之前的关系
buildChunkGraph(
this,
/** @type {Entrypoint[]} */ (this.chunkGroups.slice())
);
this.sortModules(this.modules);
this.hooks.optimizeTree.callAsync(this.chunks, this.modules, err => {
this.applyModuleIds();
this.sortItemsWithModuleIds();
this.applyChunkIds();
this.sortItemsWithChunkIds();
// 生成这次构建的Hash,可通过webpack.config的[hash]占位符配置
this.createHash();
this.createModuleAssets();
if (this.hooks.shouldGenerateChunkAssets.call() !== false) {
this.hooks.beforeChunkAssets.call();
// 通过chunk的类型(enrty/动态引入),使用对应模板生成源码
// 生成后调用emitAsset方法将其保存到assets属性中,即最终要生成的文件列表
this.createChunkAssets();
}
this.summarizeDependencies();
});
} 编译阶段简单总结下来就是:
- 实例化compilation;
- 执行make hook的回调,递归解析module;
- 根据编译好的module创建chunk,并生成对应的资源模块,准备输出;
输出
输出部分,主要是在上一步seal阶段的回调中,进到Complier.emitAssets方法,将seal过程中处理好的资源生成具体的文件。
// Compiler.js
emitAssets(compilation, callback) {
const emitFiles = () => {
asyncLib.forEachLimit(
compilation.getAssets(),
15,
({ name: file, source }, callback) => {
// 写入文件
this.outputFileSystem.writeFile(targetPath, content);
}
}
// 递归创建输出目录
this.outputFileSystem.mkdirp(outputPath, emitFiles);
} 先使用outputFileSystem.mkdirp 创建文件夹,之后执行回调 emitFiles,在回调里通过 asyncLib.forEachLimit 并行执行对每个 file 资源文件进行路径拼接后,将每个 source 源码写入真实路径的 file。至此整个构建流程就基本结束了~
Webpack的构建流程总结
- 初始化参数:从配置文件和 Shell 语句中读取与合并参数,得出最终的参数;
- 开始编译:用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,执行对象的 run 方法开始执行编译;
- 确定入口:根据配置中的 entry 找出所有的入口文件;
- 编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
- 完成模块编译:在经过第4步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系;
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会;
- 输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
如何实现一个简易Webpack
实现要点:
- 提供一个类似webpack.config.js的编译配置文件(mywebpack.config.js)
- 实现一个Compiler,用于获取配置(options)、实例化Compilation、运行构建(run);
- 实现一个Compilation,用于解析文件(run loader)、分析依赖(parse成ast)、生成chunk(seal);
- 支持以tapable为基础的插件化机制;
- 支持配置loader解析文件;
- 整体流程和webpack编译流程靠拢,大致为:init->run->make->seal->emit ;
实现代码:https://github.com/tangxiaojun1996/mywebpack
webpack打包生成的文件分析:https://github.com/woai3c/Front-end-articles/issues/7
写在最后
以上带领大家结合源码、以及实现的一个简易webpack,对webpack的整体构建流程做了一个大致的了解;其中每个步骤背后实际基本都涉及到非常多的细节,其源码的代码量也较为庞大,有兴趣的小伙伴可以结合本次分享的构建流程,针对其中某些有兴趣的步骤继续深入源码了解和学习~
PS:文章底部有贴一些链接,有兴趣的同学可以参考参考
参考资料
[1]webpack5: https://juejin.cn/post/6882663278712094727
[2]Tapable: https://github.com/webpack/tapable
[3]https://astexplorer.net/: https://astexplorer.net/
[4]https://blog.flqin.com/categories/FE-Build/: https://blog.flqin.com/categories/FE-Build/
[5]https://juejin.cn/team/6943816493473726472/posts: https://juejin.cn/team/6943816493473726472/posts
[6]https://www.zhihu.com/people/fe_korey/posts: https://www.zhihu.com/people/fe_korey/posts
[7]https://segmentfault.com/a/1190000021214520: https://segmentfault.com/a/1190000021214520
[8]https://github.com/darrell0904/webpack-doc/blob/master/docs/chapter4/webpack_process.md: https://github.com/darrell0904/webpack-doc/blob/master/docs/chapter4/webpack_process.md