如何做到修改node_module中的包,却不受重新安装的影响
背景
我们常常会遇到一个问题,网上现有的开源插件并不能满足我们实际项目的预期。但如果只需要对源码进行小小的改动就能满足我们的需求,那改源码一定是首选
前言
修改别人的源码往往有这几个方式:
1 . 直接在项目的node_modules下找到插件的源码直接修改;
- 优点:简单直接、快速见效
- 缺点:不能持久化,一旦重新安装就失效;不方便团队成员使用修改后的代码
2 . 去github上fork代码到自己的仓库进行修改,并将自己修改过后的代码发布到npm上使用;
- 优点:团队成员都可以使用到这份修改的代码
- 缺点:麻烦、十分麻烦
显而易见,上面这两种方法既不优雅,也不可靠。作为程序员的我们岂能被这事儿给难住,开源社区早已给我们准备好了解决方案:patch-package[1]
使用补丁
通过cra开启一个项目
npx create-react-app my-app
cd my-app
npm start给项目@alifd/next(ui库)、patch-package、postinstall-postinstall(使用yarn安装时需要安装,npm无需安装此依赖)
yarn add @alifd/next patch-package postinstall-postinstall -D
给 package.json文件中添加脚本命令(非常重要,无论我们使用yarn还是npm,在整体安装结束后都会自动执行该命令,对node_modules中的包打补丁)
"scripts": {
+ "postinstall": "patch-package"
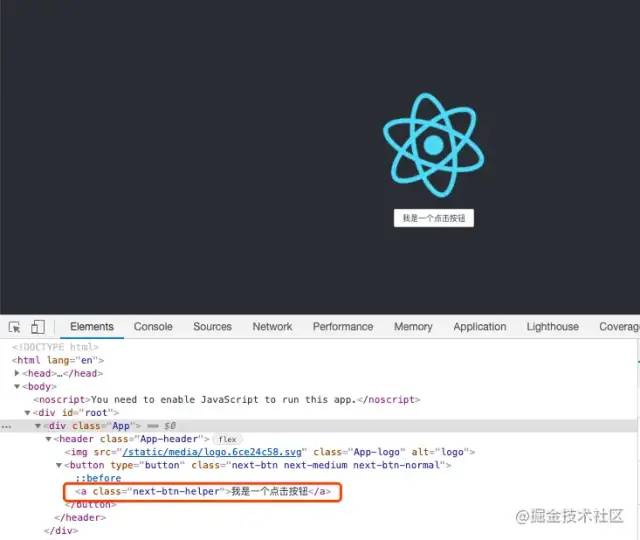
}我们引入组件button,并查看组件当前结构

我们去node_module中修改button源码

我们在看看页面情况(如果没有效果的话,可以重启一下服务 )

修改完并且也生效了,我们就要开始打补丁了,运行命令yarn patch-package package-name
yarn patch-package @alifd/next
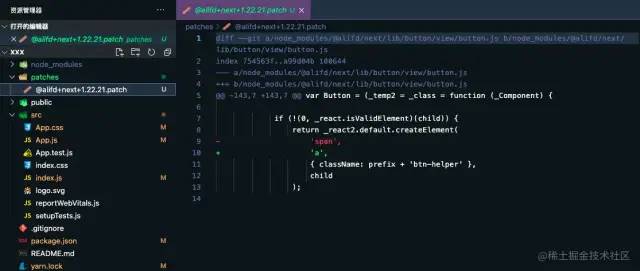
成功后你会看到根目录多了一个patches文件夹,里面包含了你修改的npm包的patch文件。点开可以很清楚的看到你都做了哪些修改。文件名中的1.22.21就是依赖包的版本号,表示这个补丁只对1.22.21版本的插件生效

测试
删除node_module并重新安装
rm -rf node_modules/ && yarn
依赖包安装完成后可以在命令行中看到补丁被应用(倒数后5行)
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
warning " > @testing-library/user-event@12.8.3" has unmet peer dependency "@testing-library/dom@>=7.21.4".
warning "react-scripts > @typescript-eslint/eslint-plugin > tsutils@3.21.0" has unmet peer dependency "typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta".
warning " > @alifd/next@1.22.21" has unmet peer dependency "@alifd/meet-react@^2.0.0".
warning " > @alifd/next@1.22.21" has unmet peer dependency "moment@^2.22.1".
warning " > @alifd/next@1.22.21" has incorrect peer dependency "react@^16.0.0".
warning " > @alifd/next@1.22.21" has incorrect peer dependency "react-dom@^16.0.0".
[4/4] Building fresh packages...
$ patch-package
patch-package 6.4.7
Applying patches...
@alifd/next@1.22.21 ✔
✨ Done in 20.10s.yarn start重新启动,查看审查元素,依旧是a标签!
参考资料
[1]https://github.com/ds300/patch-package: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fds300%2Fpatch-package