简明 CSS Grid 布局教程
网格布局是由一系列水平及垂直的线构成的一种布局模式,使用网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一。
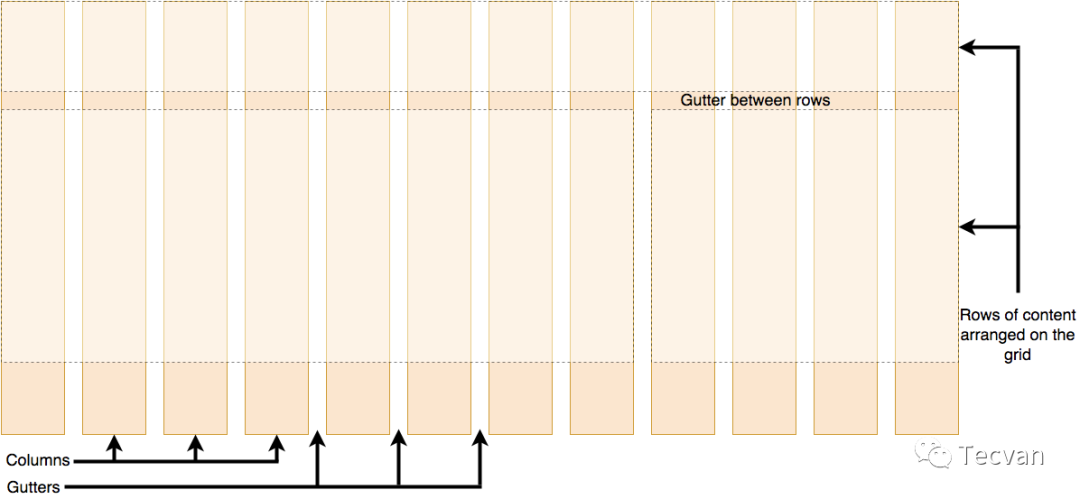
一个网格通常具有许多的「列(column)与行(row)」,以及行与行、列与列之间的间隙,这个间隙一般被称为「沟槽(gutter)」。
一、定义一个网格
我们可以将 display 属性设为 grid 来定义一个网格。与弹性盒子一样,将父容器改为网格布局后,他的直接子项会变为网格项。
.container {
display: grid;
}1.1 设置列(column)与行(row)
grid-template-columns 用于设置列,grid-template-rows 用于设置行。
.container {
display: grid;
grid-template-columns: 100px 200px;
}这里我们创建了两列,宽度分别为 100px和200px。当然,这里可以使用任何长度单位以及百分比。

grid-template 是 grid-template-rows 和 grid-template-columns 的简写,例如:grid-template: 50px 50px / 100px;会创建两个 50px 高的行以及一个100px宽的列。
1.1.1 使用 fr 单位
除了长度和百分比,我们也可以用fr这个单位来灵活地定义网格的行与列的大小。这个单位表示了可用空间的一个比例,类似 flex 布局的 flex-grow / flex-shrink。
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}上面我们创建了等分的两列。如果希望两列的比例是 1:2,可以这么设置:
.container {
display: grid;
grid-template-columns: 1fr 2fr;
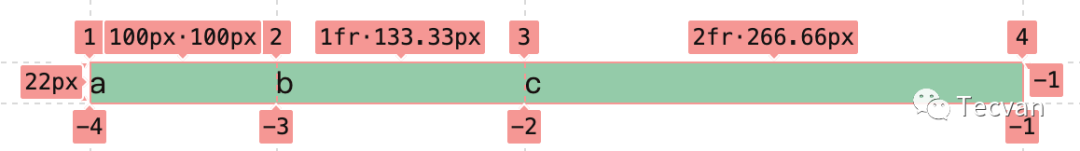
}另外,fr可以与一般的长度单位混合使用,比如grid-template-columns: 100px 1fr 2fr的结果就是第一列宽度是 100px,剩下的两列会根据去掉 100px 后的可用空间按比例 1: 2 来分配。
1.1.2 重复设置列 / 行
我们可以使用repeat函数来重复创建具有某些宽度配置的列。如果要创建多个等宽列,可以用这么写:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
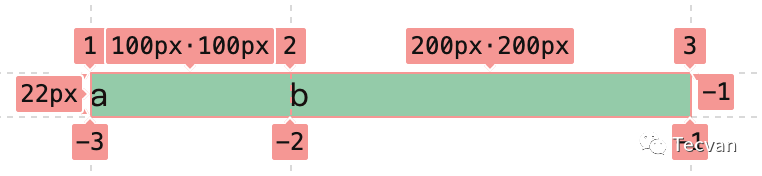
repeat函数的第一个参数表明了后续列宽配置要重复多少次,而第二个参数表示需要重复的配置,这个配置还可以具有多个长度设定,举个例子:repeat(2, 100px 200px)会得到这样的效果:
1.1.3 自动填充
某些情况下,我们需要给网格创建很多列来填满整个容器,而容器的宽度是可变的,也就没办法确定 repeat 的次数了,这时可以使用 repeat 函数中的关键字auto-fill来实现这个效果。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 150px);
}
1.1.4 minmax() 函数
我们可以使用 minmax函数设置一个范围。
.container {
display: grid;
grid-template-columns: 100px minmax(100px, 300px) 100px;
}1.2 网格间隙
使用column-gap属性来定义列间隙;使用row-gap来定义行间隙;使用gap可以同时设定两者。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 150px);
gap: 10px 20px;
}
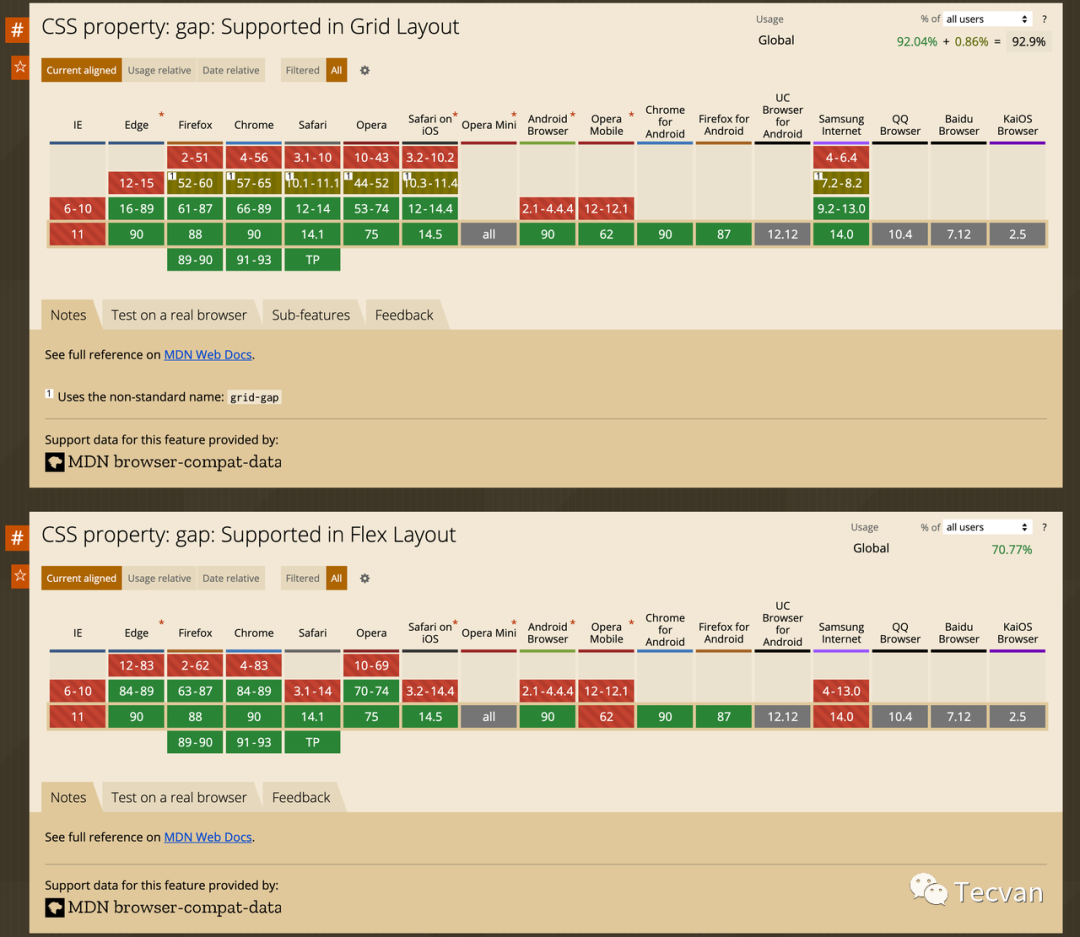
*gap属性曾经有一个grid-前缀,不过后来的标准进行了修改,目的是让他们能够在不同的布局方法中都能起作用。尽管现在这个前缀不会影响语义,但为了代码的健壮性,可以把两个属性都写上。
另外,虽然 gap 属性在 grid 布局的兼容性挺好的,但在 flex 布局的兼容性目前看起来还不行:
二、放置元素
2.1 基于线的放置元素
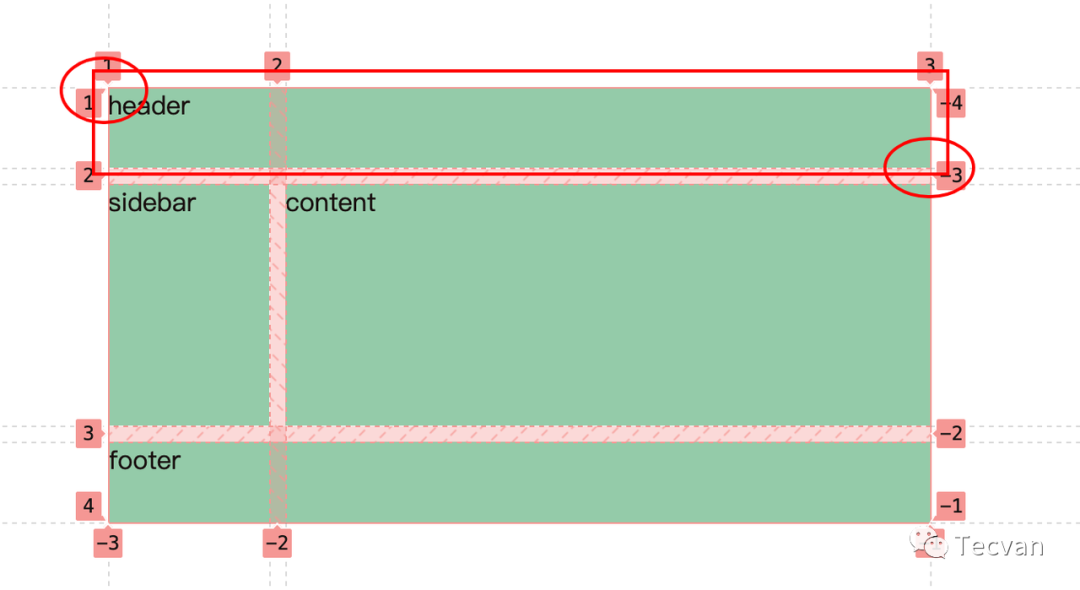
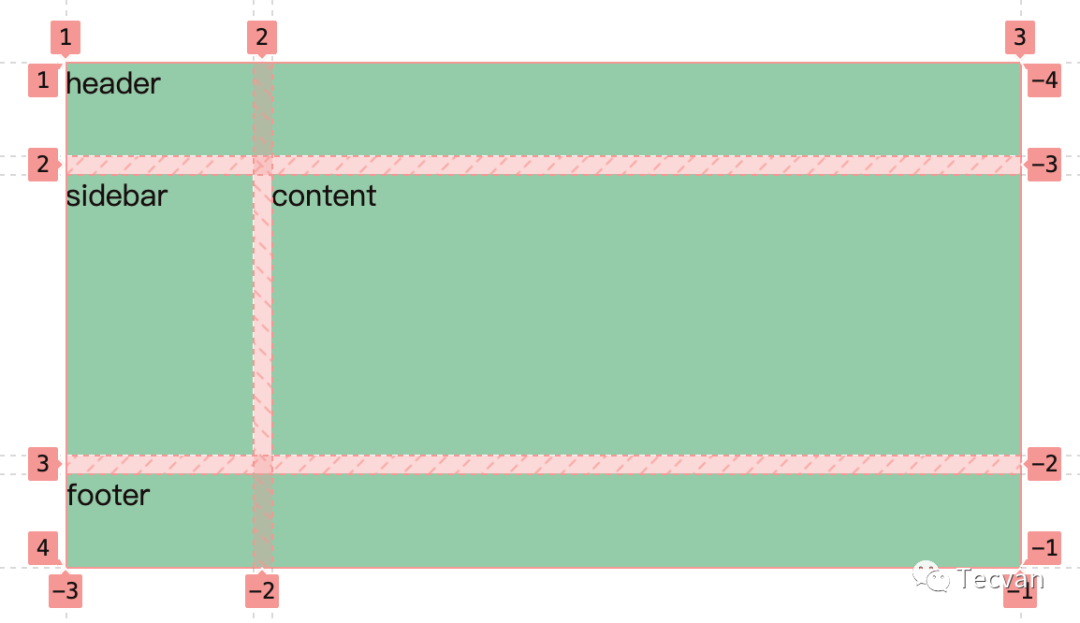
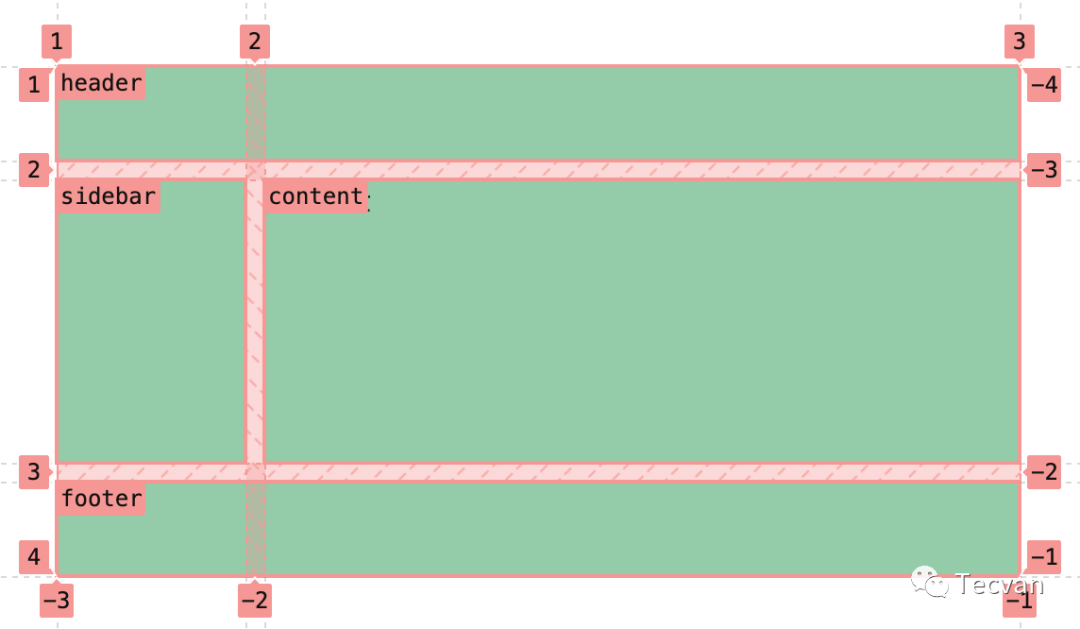
我们的网格中有许多的分隔线,我们可以根据这些分割线来放置元素:
grid-column-start开始的列网格线grid-column-end结束的列网格线grid-row-start开始的行网格线grid-row-end结束的列网格线
我们还可以使用 grid-column 、grid-row同时指定开始和结束的线。需要注意的是,开始和结束的线的序号要用 / 分开。
.container {
display: grid;
grid-template-columns: 100px 400px;
grid-template-rows: 50px 150px 50px;
gap: 10px
}
.header {
grid-column: 1 / 3;
}
.sidebar {
grid-column: 1 / 2;
}
.content {
grid-column: 2 / 3;
}
.footer {
grid-column: 1 / 3;
}
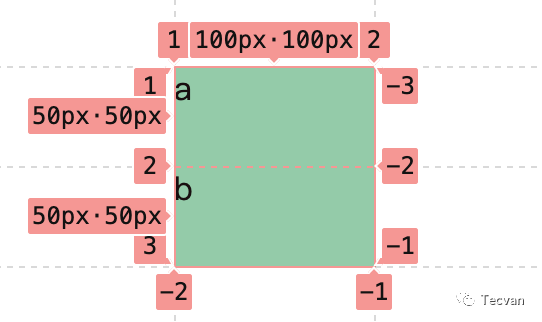
-n就代表倒数第n 条网格线。有时候我们不好确定列数,但又想定位到最后一列,这就可以考虑使用负数网格线了,例如上面的 header 可以这么写:
.header {
grid-column: 1 / -1;
}2.1.1 使用 span
除了使用开始和结束的分隔线来指定位置,我们还可以使用 span 来指定元素占的列数 / 行数:
.header {
grid-column: 1 / span 2;
}
// 这么写也行
.header {
grid-column: span 2 / -1;
}效果跟上图一样。
2.1.2 使用 grid-area
我们还可以使用 grid-area 来一次性指定所有的行/列序号:<grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>,也就是先指定开始坐标的行/列序号,再指定结束坐标的行/列序号。
.header {
grid-area: 1 / 1 / 2 / 3;
}2.2 使用 grid-tempate-areas 放置元素
另一种放置元素的方式是用grid-template-areas属性,并且要命名一些元素并在属性中使用这些名字作为一个区域。
grid-template-areas属性的使用规则如下:
- 需要填满网格的每个格子
- 对于某个横跨多个格子的元素,重复写上那个元素
grid-area属性定义的区域名字 - 所有名字只能出现在一个连续的区域,不能在不同的位置出现
- 一个连续的区域必须是一个矩形
- 使用
.符号,让一个格子留空
.container {
display: grid;
grid-template-columns: 100px 400px;
grid-template-rows: 50px 150px 50px;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
gap: 10px
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
} 
grid-template-areas 改成这样:
.container {
// ...
grid-template-areas:
"header header"
"sidebar content"
"sidebar footer";
}效果如下:

三、显式网格与隐式网格
显式网格是我们用grid-template-columns或 grid-template-rows 属性创建的,而隐式网格则是当「网格项被放到已定义的网格外」或「网格项的数量多于网格的数量」时才会自动生成。
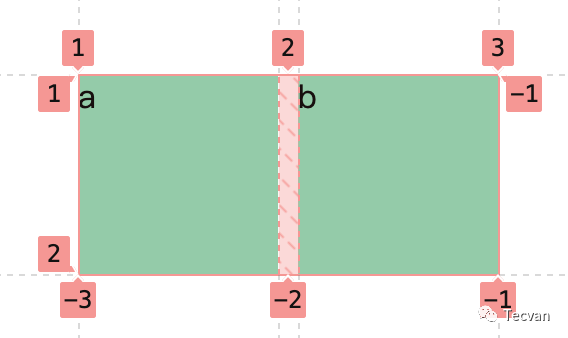
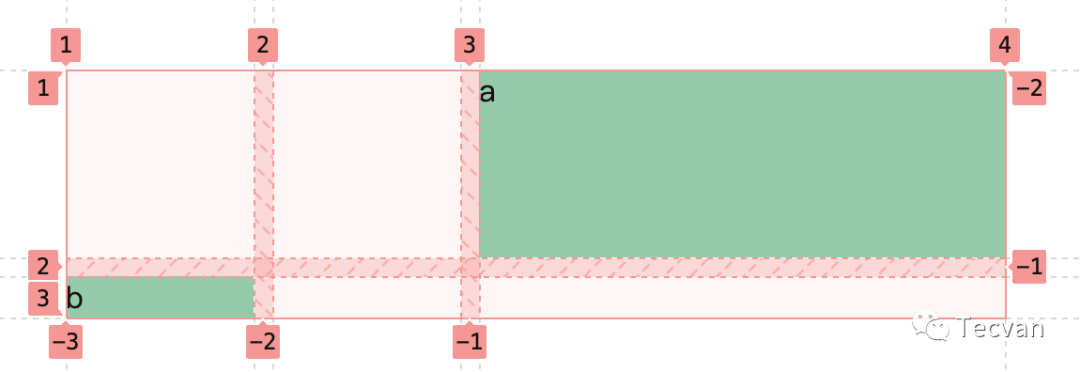
假设现在我们定义一个 1 行x 2 列的宽高都为 100px 的网格容器,并在其中放置了 a 和 b 两个网格项:

.a {
grid-column: 3;
}
.b {
grid-row: 2;
}
3.1 给隐式网格设置大小
上图的 a 和 b 有点区别是,网格 a 宽度自动铺满了容器,而网格 b 的高度则是内容的高度,这是默认行为。我们可以给网格容器设置 grid-auto-rows 和 grid-auto-columns 属性来指定隐式网格的大小:
.container {
grid-auto-rows: 100px;
grid-auto-columns: 100px;
}
3.2 自动放置
上面提过,当网格项的数量多于网格的数量时也会自动生成隐式网格,默认情况下元素会逐行放置,不够空间的话再生成新的行。我们可以通过 grid-auto-flow 属性来修改这个行为。
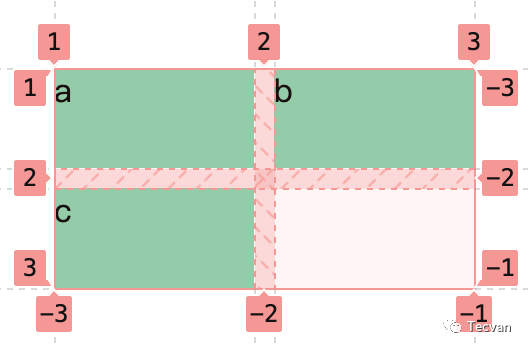
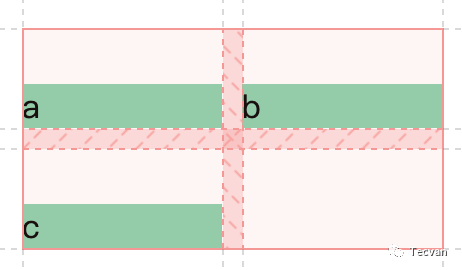
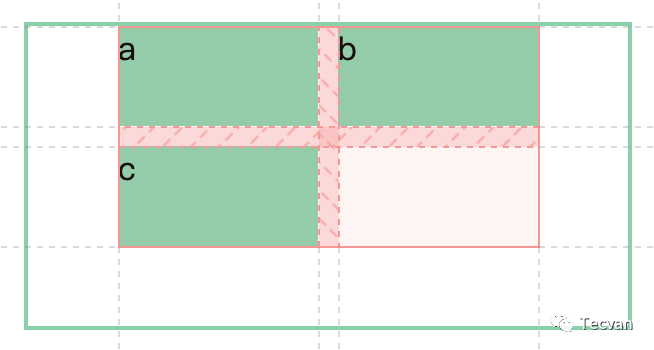
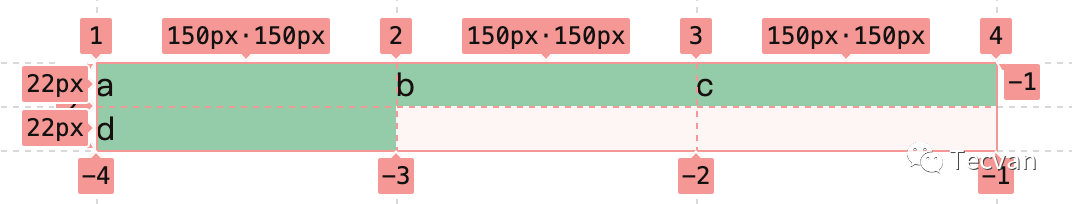
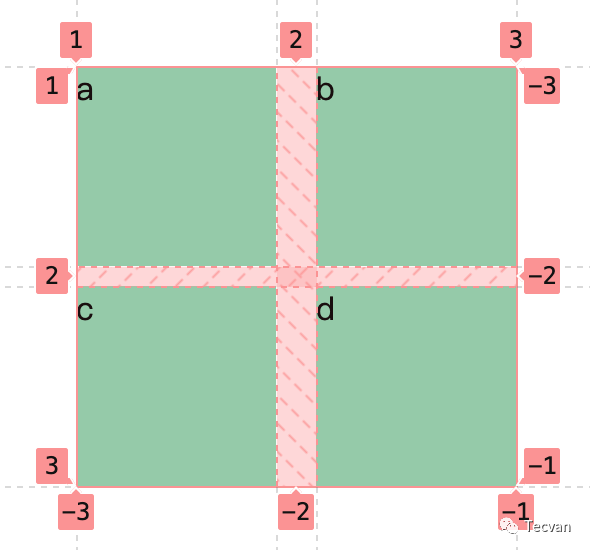
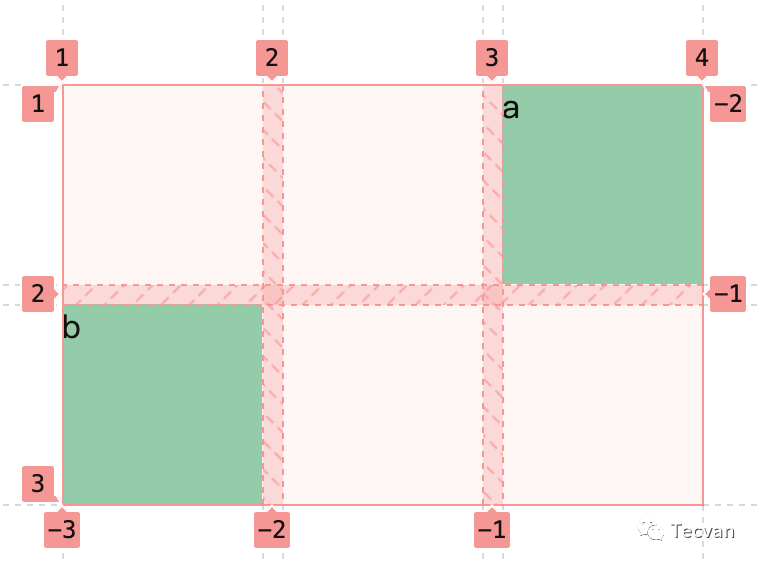
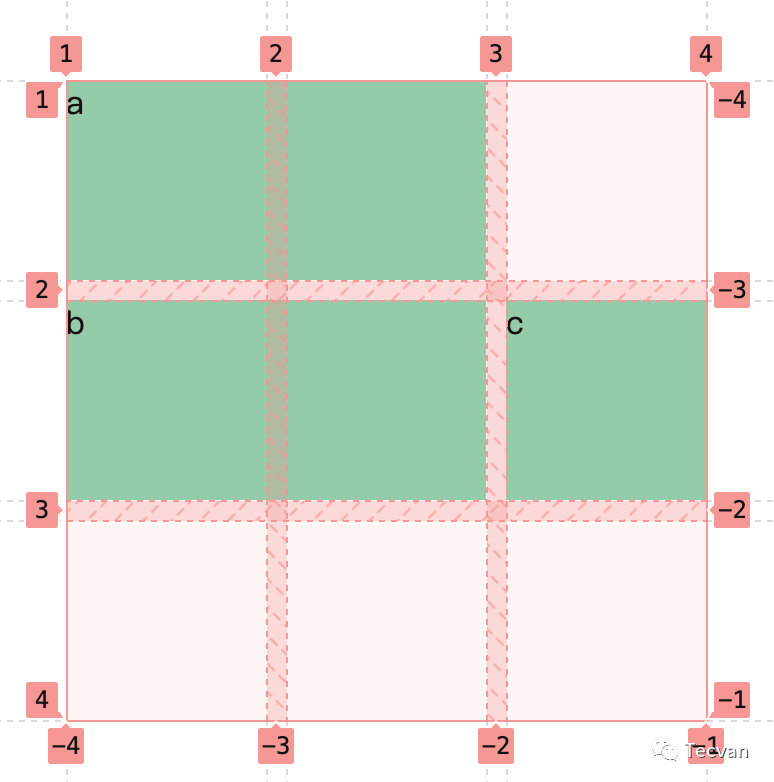
例如现在有 3 x 3 的网格容器,a 、b都占两列,默认情况下由于 b 在第一行不够空间,最终会放到第二行,然后 c 在 b 后面。

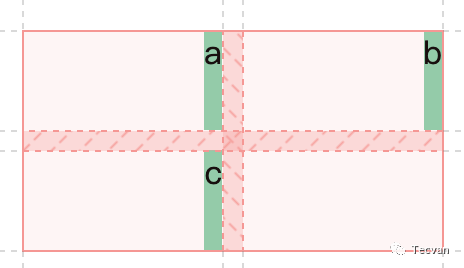
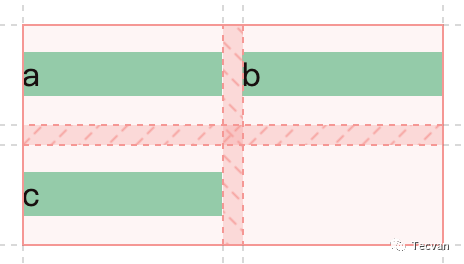
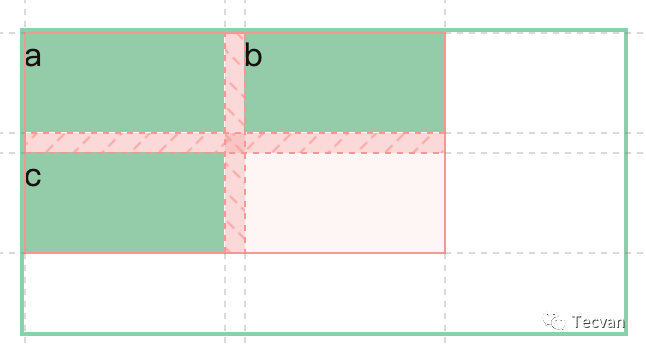
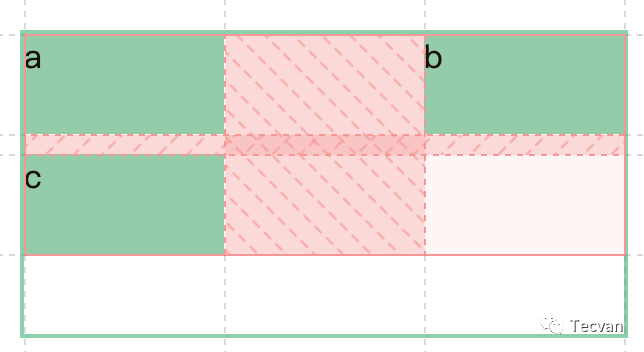
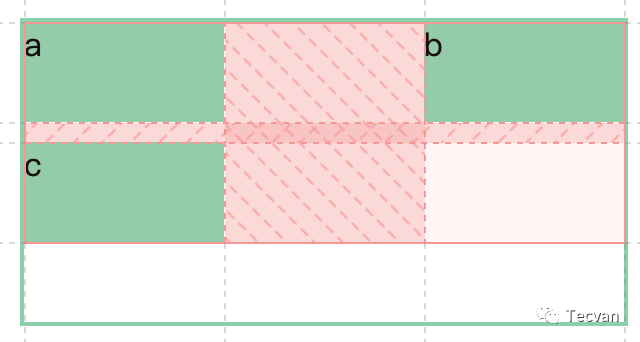
grid-auto-flow: column,会逐列放置元素,此时 c 会被放在第三行:

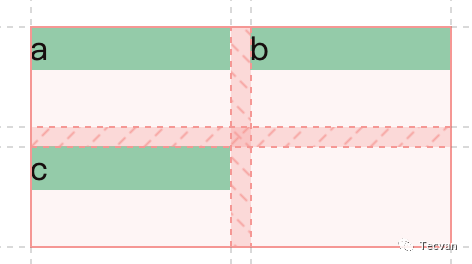
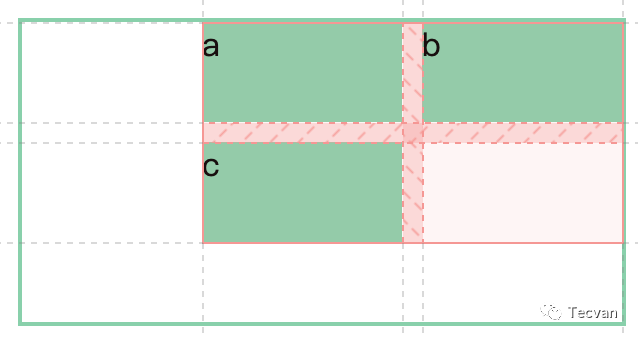
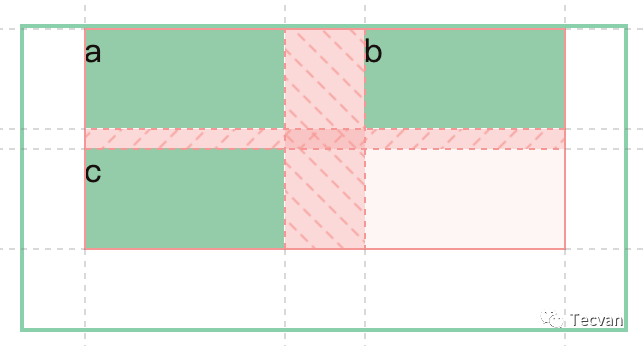
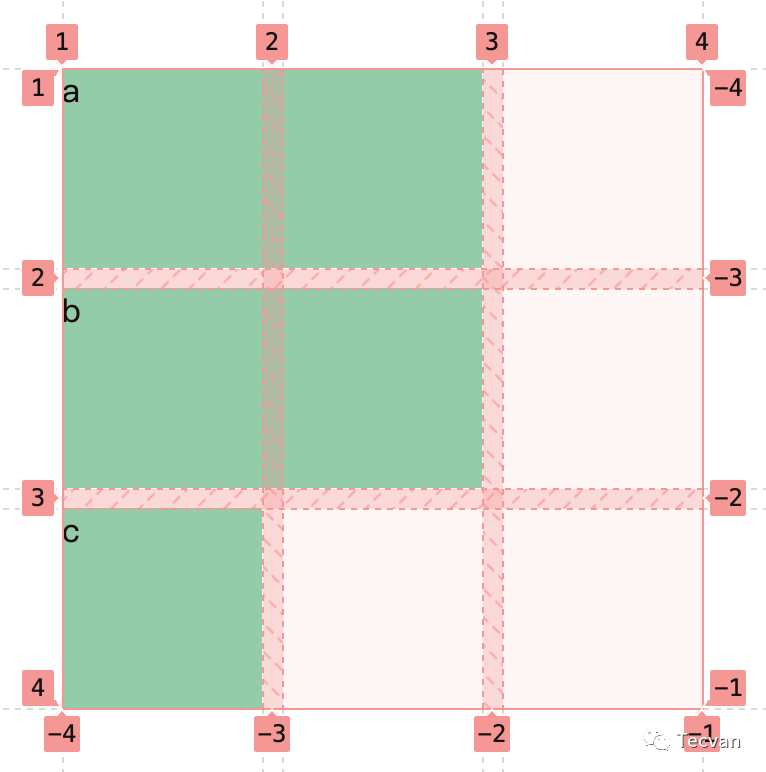
grid-auto-flow: dense,则会在 row 的基础上填充前面网格留下来的空白:
还有
column dense之类的值,具体可以去看 MDN: grid-auto-flow
四、调整对齐方式
下面的例子都基于这个网格容器:
.container {
display: grid;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(2, 50px);
gap: 10px
}4.1 justify-items
沿行轴对齐网格项。
start
end
center
4.2 align-items
沿列轴对齐网格项。
start
end
center
4.3 justify-content
如果网格容器的尺寸比整个网格内容的大,这时候就可以使用 justify-content 或 align-content 来调整网格内容的对齐了。具体就参考 flex 布局吧。
start
end
center
space-between
space-around
space-evenly
4.4 align-content
参考上面的吧
五、其他
最近在实现一个两栏布局的时候用了 grid 布局,但效果看起来有点 bug,这里简单分享一下。
首先假设 html 和 css 长这样:
<div class="container">
<div></div>
<div>abcdefg</b>
</div>.container {
display: grid;
grid-template-columns: 100px 1fr;
gap: 10px;
width: 150px;
border: 2px solid red;
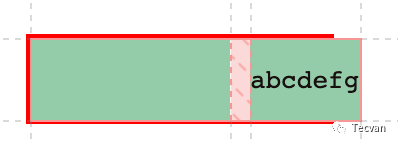
}在宽度 150px 的容器里,我定义了两列:100px 固定宽度和 1fr 铺满剩余空间。其中第二列里的内容是一串连续字符,由于没有特意设置 work-bread 属性,所以显然第二列的内容会超出预期的宽度:

word-break: break-word 就好,但这是最简单的情景,如果遇上了 pre,情况就会有点迷惑。假设 html 变成了这样里面是 pre:
<div class="container">
<div></div>
<div width=100>
<div overflow>
<pre>123456789</pre>
</div>
</div>
</div>
overflow: auto 是不是能解决问题呢?其实不能...而如果给第二列加一个固定宽度,的确可以解决问题,但这就不是预期的 1fr 了。
其实只要给第二列加一个 min-width: 0 就能解决问题,在 grid 的配置里的话就是可以把上面的 1fr 改成 minmax(0, 1fr) ...
参考文档:
- https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Grids
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-auto-flow
- https://css-tricks.com/snippets/css/complete-guide-grid/
- https://css-tricks.com/difference-explicit-implicit-grids/
- https://cssgridgarden.com/