VSCode开发工具怎么少得了这款插件(初学者开心了)
前言
最近使用了Vscode编辑器写Vue前端代码,发现很坑,很多东西都不会提示,而且超级难找,所以这里记录一下小编的初使用过程中遇到的坑。
一、Vue VSCode Snippets插件安装

这里小编第一次安装完成之后,发现他的一些命令根本不生效,我重启了Vscode还是没啥反应,解决方式:
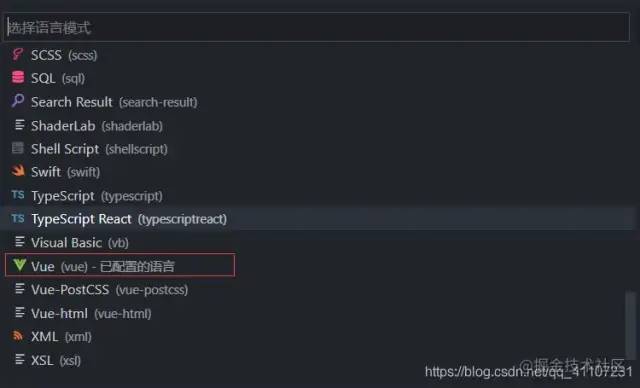
查看底部的状态栏当前的语法格式:

如果是html点击弹框之后选择vue的语法配置。

二、使用步骤
1.生成vue基本模板代码
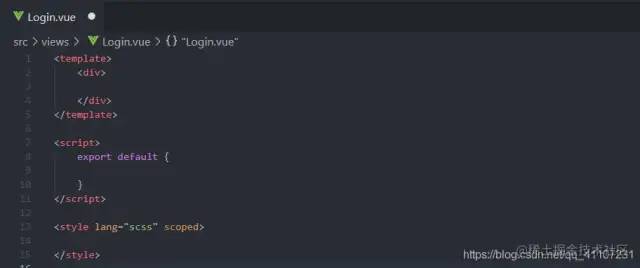
首先用vscode新建一个.vue的文件后,居然是空白的,我靠,顿时我啥了,之前用webstorm用的多了,忽然不习惯。

上面我们已经安装配置好了插件,我们就可以使用插件命令生成我们vue的基础模板。
vbase
复制代码
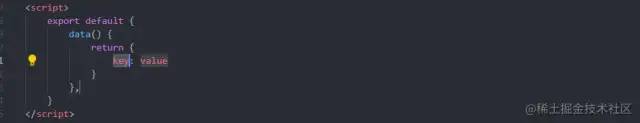
输入vbase回车,就会帮我们生成基础模板。

2.自定义模板
比如这个时候你想生成一些注释,和我们java类一样,基本的描述信息,创建时间,那怎么做呢?我们已经安装好了这个插件,我们只需要修改里面的配置即可。
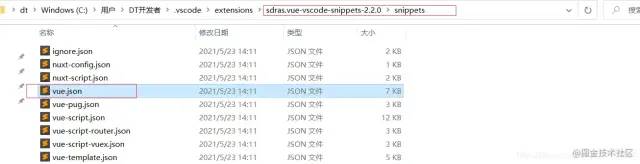
首先找到这个jso文件:C:\Users\DT开发者.vscode\extensions\sdras.vue-vscode-snippets-2.2.0\snippets 一般默认安装了插件之后都会在这个位置能找到。


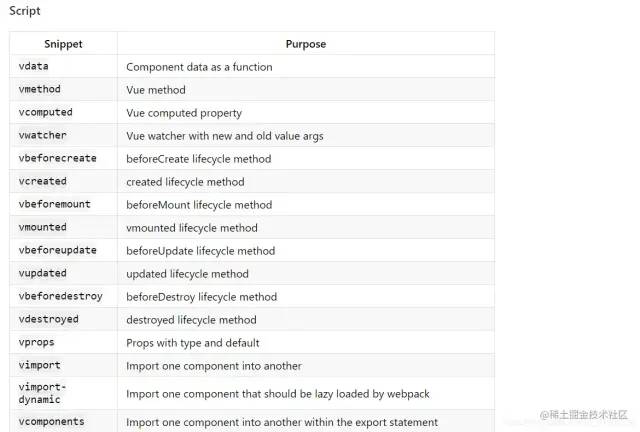
3.常用快捷键
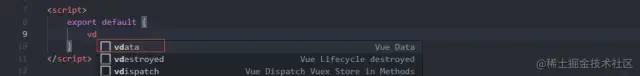
比如:
vdata
复制代码


详细可看官网:github.com/sdras/vue-v…[1]
总结
使用上对的工具,好的工具能够为我们开发带来很高的效率,避免重复CV,效率高不高全靠工具使用的好不好。