CSS选择器深度解析
大家好!今天我们将深入介绍CSS选择器。在这篇文章中,你将会学到5大基本类型CSS选择器的定义及工作原理,同时对分组选择器、组合选择器,以及伪类、伪元素的使用做了比较详细的介绍。希望通过本文的学习,你的CSS基础知识将会得到夯实。
CSS选择器是什么?
CSS选择器是一种模式,用于选择我们想要设置样式的HTML元素。
从技术上讲,CSS选择器能够选择将要应用样式规则集的那些HTML元素。
选择器的类型
1. 通用选择器
语法:* {style properties}
此选择器通过星号(*)表示,且匹配HTML文档中的所有元素。
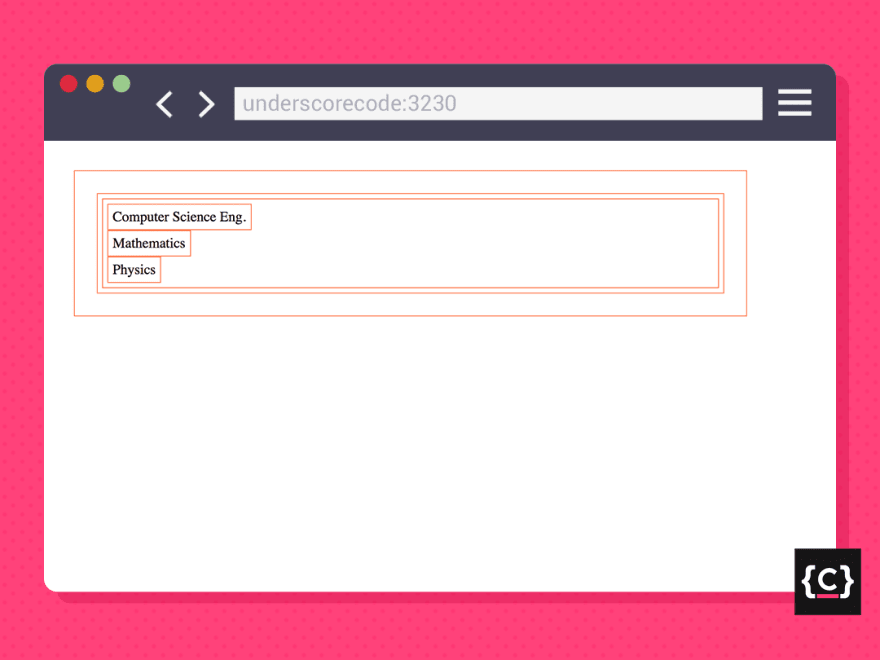
<ul>
<li>Computer Science Eng.</li>
<li>Mathematics</li>
<li>Physics</li>
</ul>
* {
border: 1px solid coral;
}这将对文档中的所有元素设置宽度为1px的珊瑚色实线边框。
输出:
border属性很好地展示了这个选择器的行为。正如你在上图中所观察到的,现在每个元素都被边框包围,包括<body>元素和<html>元素。
通用选择器还可以让我们的代码避免混淆,并使代码更易于阅读。
让我们看一下以下示例:
div :first-child {
background-color: maroon;
}div:first-child {
background-color: maroon;
}这两个代码片段看起来几乎一样,对吧?
但是,如果你仔细看类型选择器和伪类之间的空格,就可以意识到它们并不完全相同:第一个选择了每个<div>元素的第一个子元素,而第二个则是选择了任意父元素中的第一个<div>元素,父元素是什么并不重要。
别担心,我们稍后将详细讨论伪类以及选择器的工作原理。
现在,记得在此示例中,有两个不同的元素选择器协同工作以应用样式规则。其用处稍后会见分晓。
无论如何,为了区分两者并且能够更清楚地看到空白区域,我们可以使用通用选择器,如下所示:
div *:first-child{
background-color: maroon;
}就功能而言,添加星号符号没有任何作用,但它有助于快速识别要定位的元素并保持代码整洁。
2. 类型选择器
语法:elemType {style properties}
此选择器匹配属于指定类型的所有元素。
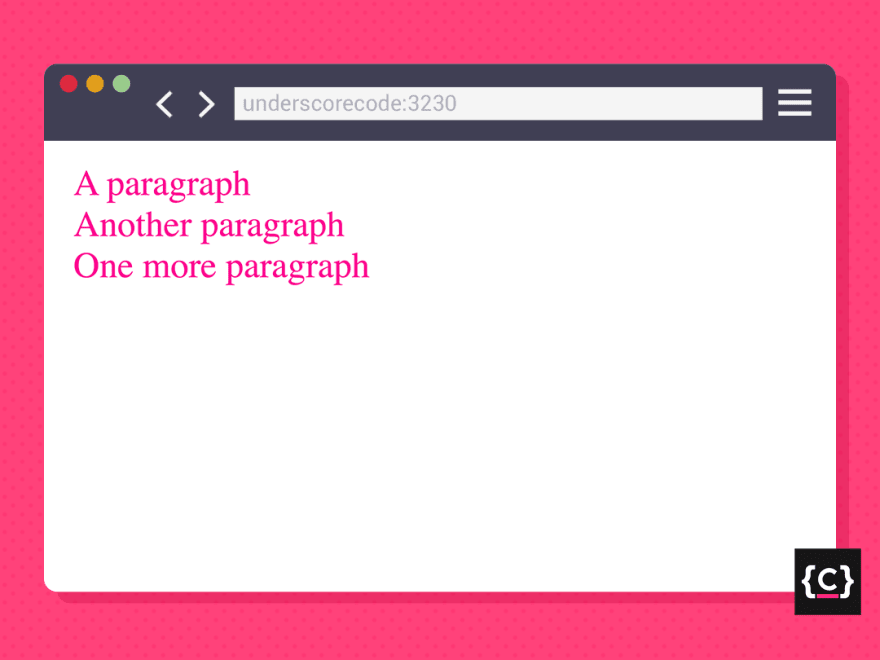
<p>A paragraph</p>
<p>Another paragraph</p>
<p>One more paragraph</p>p {
font-size: 1.5rem;
color: deeppink;
}这将对所有`元素应用1.5rem`的字体大小和深粉色样式,简单直接。
输出:
3. 类选择器
语法:.classname { style properties }
此选择器通过句点(.)表示并匹配包含指定类的所有元素。
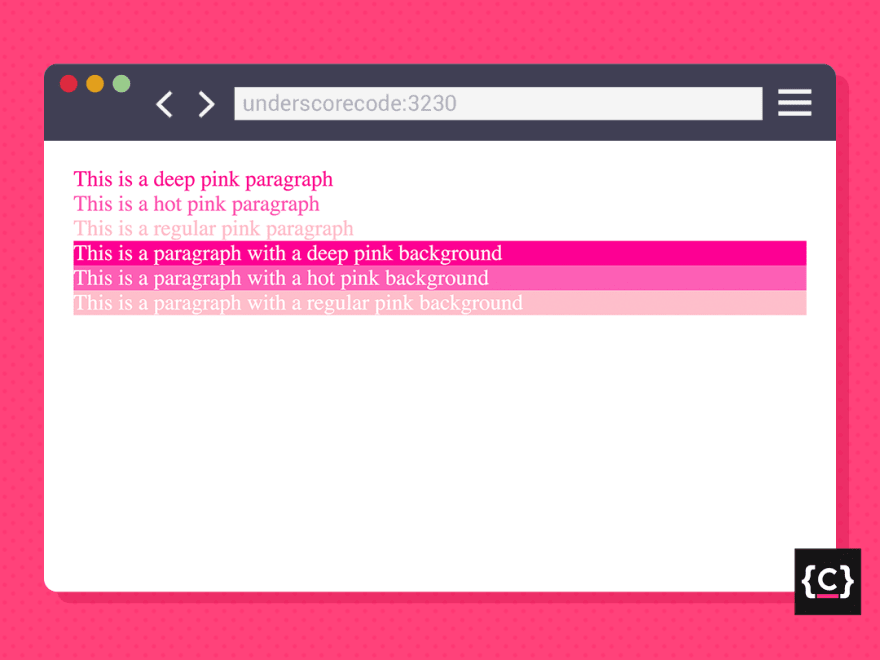
<div>
<p class="deeppink">This is a deep pink paragraph</p>
<p class="hotpink">This is a hot pink paragraph</p>
<p class="pink">This is a regular pink paragraph</p>
<p class="deeppink-bg">This is a paragraph with a deep pink background</p>
<p class="hotpink-bg">This is a paragraph with a hot pink background</p>
<p class="pink-bg">This is a paragraph with a regular pink background</p>
</div>.deeppink {
color: deeppink;
}
.hotpink {
color: hotpink;
}
.pink {
color: pink;
}
.deeppink-bg {
background-color: deeppink;
}
.hotpink-bg {
background-color: hotpink;
}
.pink-bg {
background-color: pink;
}
/* Group selector - Stay until the end to understand its
behavior */
.deeppink-bg, .hotpink-bg, .pink-bg {
color: white;
}这将根据每个``元素所包含的类,对其应用不同的粉红色变体,并且为其文本或背景设置样式。
输出:
指定类选择器的另一种方法是在常规类选择器前面附加包含类名的元素的类型。
看看这个常规列表的例子:
<ul>
<li class="list-item">...</li>
<li class="list-item">...</li>
<li class="list-item">...</li>
</ul>我们可以像这样设置每个list item的样式:
.list-item{
padding: 5px;
}或者像这样:
li.list-item{
padding: 5px;
}请注意,在这种特定情况下,没有必要使用此方法,因为包含list-item类的所有元素都是``元素,因此附加元素类型不会有任何区别。
让我们来看另一个例子:
<section>
<h1 class="big">List of animals</h1>
<ul>
<li><p class="big">Cat</p></li>
<li><p class="big">Dog</p></li>
<li><p class="big">Monkey</p></li>
<li><p class="big">Dolphin</p></li>
<li><p class="big">Frog</p></li>
</ul>
</section>在这个例子中,不同类型的元素引用同一个类,因此,为了对每个元素应用不同的样式规则,我们需要指定包含该类的元素的类型。否则,元素将无法正确定位,从而导致我们尝试应用的样式将无法按预期显示。
因此,我们应该执行以下操作,以便于根据元素是标题还是段落来应用不同的规则:
h1.big {
font-size: 3rem;
color: coral;
}
p.big {
font-size: 2rem;
color: orange;
}输出:
4. ID 选择器
语法:#idname { style properties }
此选择器由哈希符号(#)表示,并匹配包含指定id的唯一元素。
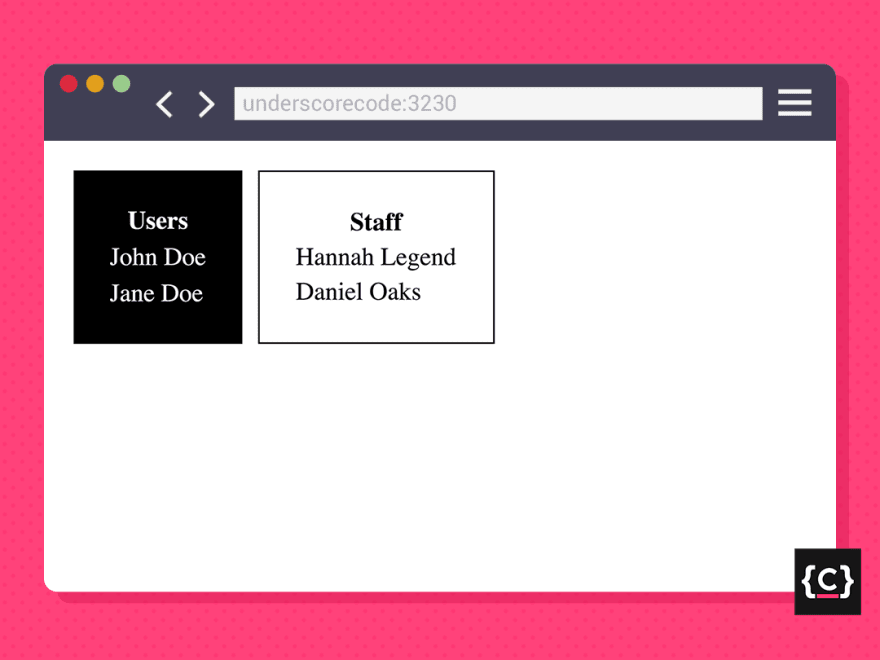
<div>
<table id="users-table">
<th>Users</th>
<tr>
<td>John Doe</td>
</tr>
<tr>
<td>Jane Doe</td>
</tr>
</table>
<table id="staff-table">
<th>Staff</th>
<tr>
<td>Hannah Legend</td>
</tr>
<tr>
<td>Daniel Oaks</td>
</tr>
</table>
</div>/* Type selector */
table {
padding: 20px;
}
/* ID selectors */
#users-table {
background-color: black;
color: white;
}
#staff-table {
border: 1px solid black;
}这将对与id为users-table的表格应用黑色背景和白色文本,对与id为staff-table的表格应用1px纯黑色边框。两者都根据其元素类型得到20px的填充。
输出:
重要提示:即使HTML允许你将相同的id值分配给多个元素,你也不应该这样做。
如果你需要将相同的样式应用于一堆不同的元素,请始终使用
class属性。这样可以保持代码整洁,并消除可能会出现的混乱。
5. 属性选择器
属性选择器比其他选择器更复杂,并且有若干语法可以根据满足条件应用于HTML元素。
换句话说,它匹配包含指定属性且该属性的值满足给定条件的所有HTML元素。
属性选择器语法
语法1
[attr] { style properties }
匹配具有指定属性的元素。
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
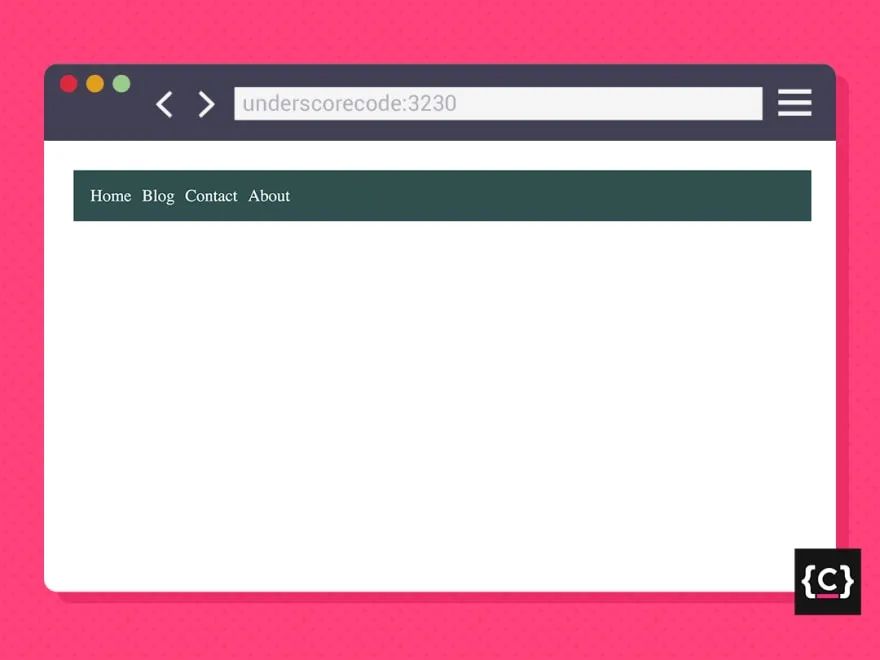
</nav>/* Type selector */
nav {
background-color: darkslategray;
padding: 10px;
}
/* Attribute selector */
a[href] {
color: white;
text-decoration: none;
}这将对包含href属性的每个<a>元素应用白色,无论其值如何,并删除下划线。
我们还通过使用类型选择器为<nav>元素设置了背景颜色和一些填充样式。
输出:
语法2
[attr=value] { style properties }
匹配其attr的值正好是value的元素。
<form>
<label for="username">Username</label>
<input id="username" type="text" placeholder="Username" />
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password" />
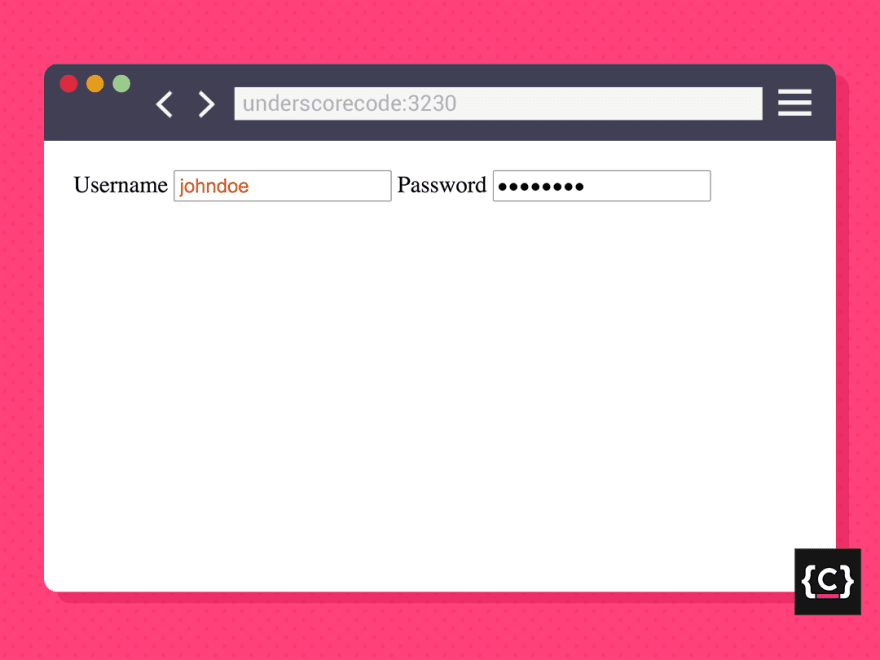
</form>input[type="text"] {
color: chocolate;
}这会将巧克力色的文本颜色应用到每个包含type属性、且type属性值为text的<input>元素。
输出:
我们也可以使用此语法来模拟ID选择器(参看第4部分中的示例):
[id="users-table"] {
background-color: black;
color: white;
}
[id="staff-table"] {
border: 1px solid black;
}说明:通过使用此属性选择器语法,我们将定位包含id属性的元素,且此id属性的值恰好是
users-table或staff-table。我们使用这一语法是因为一个元素只能有一个idname,所以值必须是精确的(=)。
语法3
[attr~=value] { style properties }
匹配attr的值是由空格分隔的单词列表,并且其中一个正好是value的元素。
<p lang="en-gb en-us en-ca en-au en-nz">Welcome!</p>
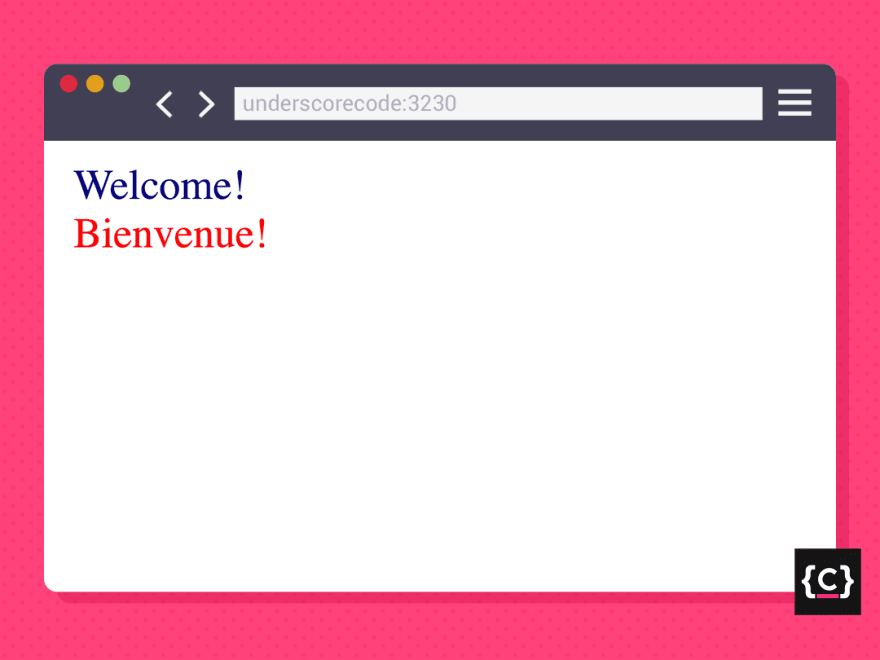
<p lang="fr-fr fr-ca fr-be">Bienvenue!</p>p[lang~="en-us"] {
color: navy;
}
p[lang~="fr-fr"] {
color: red;
}这将对每个元素应用navy颜色,并且元素的lang值是一个包含确切字符串en-us的列表。同理,对于lang的值包含fr-fr的所有``元素,在这种情况下应用红色。
输出:
除了前面的语法,我们可以通过它来模拟ID选择器的行为,我们也可以使用这个属性语法来模拟类选择器的行为:
[class~="list-item"]{
padding: 5px;
}说明:通过使用此属性选择器语法,我们的锁定了一些具有
class属性的元素,且此class属性的值是包含字符串list-item的列表。我们使用这种特定的语法是因为一个元素可以包含若干class类,而我们只针对其中一个(
~=)。但是即使元素只有一个类,class属性的值也总应该是一个值列表。
语法4
[attr|=value] { style properties }
匹配attr的值正好是value或以value后跟连字符开头的元素。
<p lang="en-us">Hello</p>
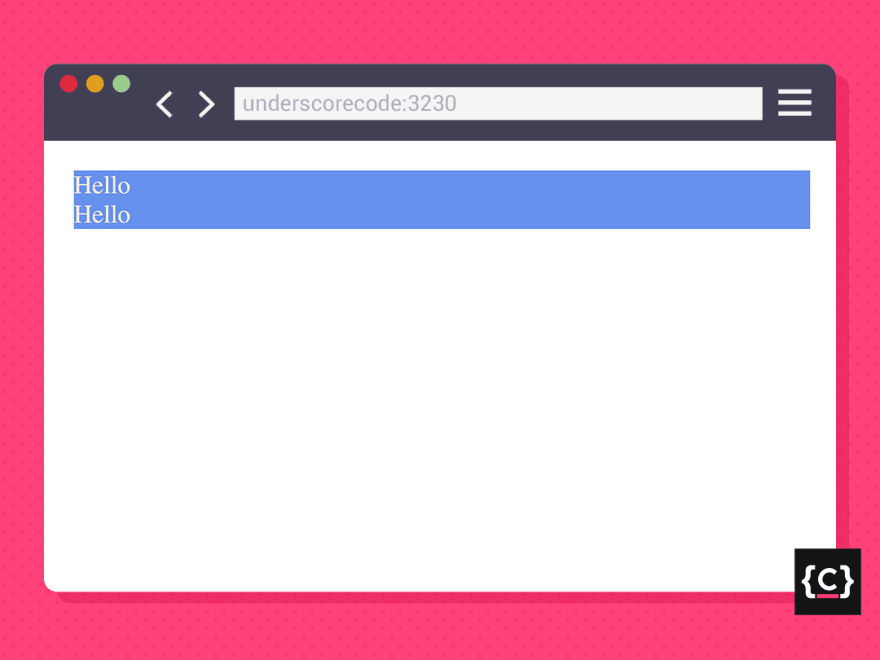
<p lang="en-gb">Hello</p>p[lang|="en"] {
background-color: cornflowerblue;
color: antiquewhite;
}这将cornflowerblue的背景颜色和antiquewhite的文本颜色,应用到每个包含的lang属性的值正好是en或以en-开头的``元素。
输出:
语法5
[attr^=value] { style properties }
匹配attr的值以value开头的元素。
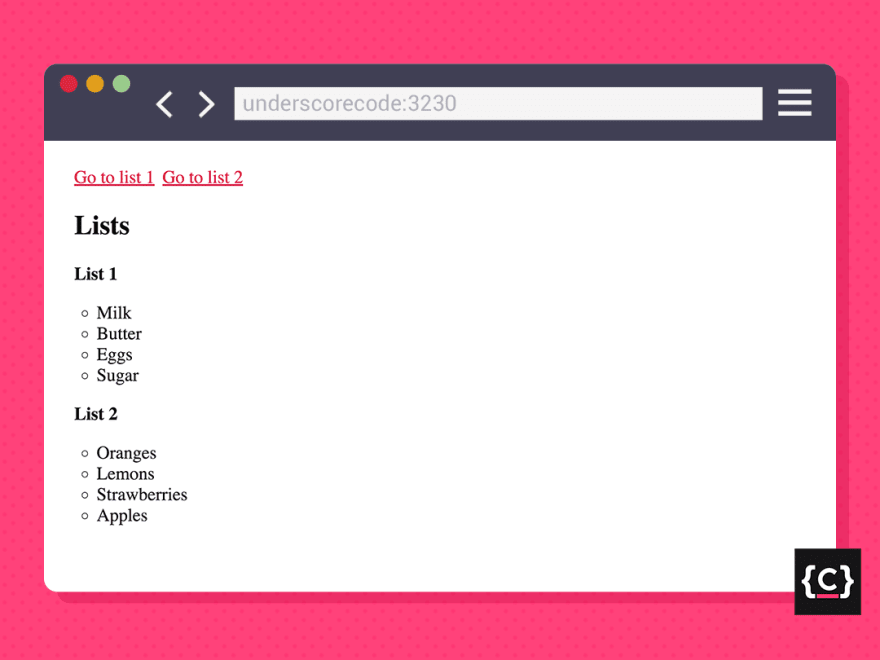
<a href="#list1">Go to list 1</a>
<a href="#list2">Go to list 2</a>
<section>
<h1>Lists</h1>
<div id="list1">
<h1>List 1</h1>
<ul>
<li>Milk</li>
<li>Butter</li>
<li>Eggs</li>
<li>Sugar</li>
</ul>
</div>
<div id="list2">
<h1>List 2</h1>
<ul>
<li>Oranges</li>
<li>Lemons</li>
<li>Strawberries</li>
<li>Apples</li>
</ul>
</div>
</section>a[href^="#"] {
color: crimson;
font-size: 2rem;
}这将深红色和2rem的字体大小,应用到每个href属性值以#开头的<a>元素。
输出:
语法6
[attr$=value] { style properties }
匹配attr的值以value结尾的元素。
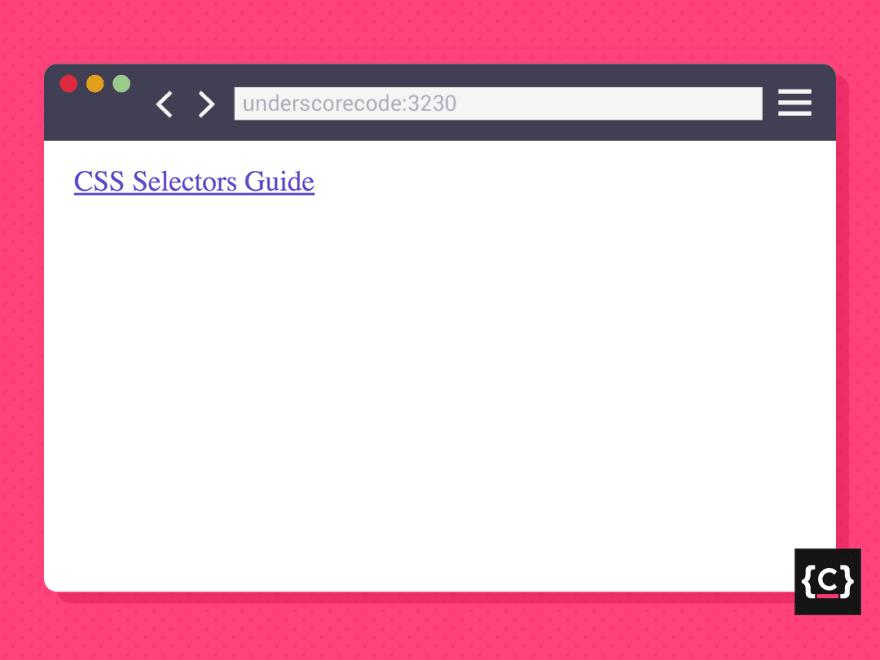
<a href="css-selectors-guide.pdf">CSS Selectors Guide</a>
a[href$=".pdf"] {
color: slateblue;
}这将对每个<a>元素(href属性的值以.pdf结尾)应用石板蓝的颜色。
输出:
语法7
[attr*=value] { style properties }
匹配attr的值包含至少出现一次value的元素。
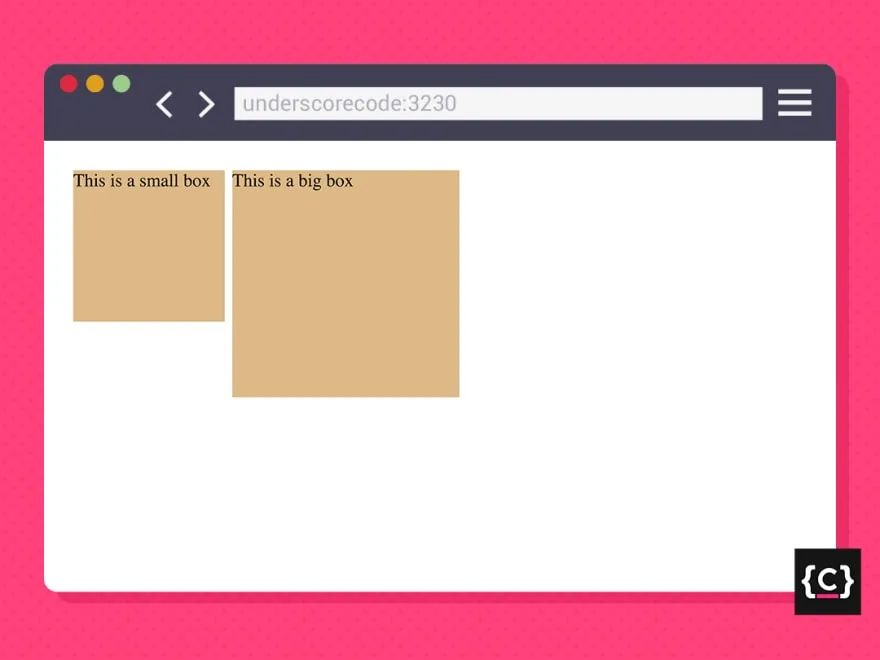
<div class="small-box">
<p>This is a small box</p>
</div>
<div class="big-box">
<p>This is a big box</p>
</div>div[class*="box"] {
background-color: burlywood;
}这将对包含class属性(属性值至少出现一次字符串box)的每个<div>元素应用burlywood的背景颜色。
输出:
分组选择器
CSS中的分组选择器,基本上用于将那些我们想要应用相同样式属性的不同类型或具有不同id/class的元素放在一起。
此外,通过使用这种技术,可以帮助我们摆脱冗余,使代码变得干净、简洁和有条理。
分组选择器
语法:elem1, ..., elemN { style properties }
此选择器由逗号(,)表示,匹配列表中的所有元素,并将相同的规则集应用于所有元素。
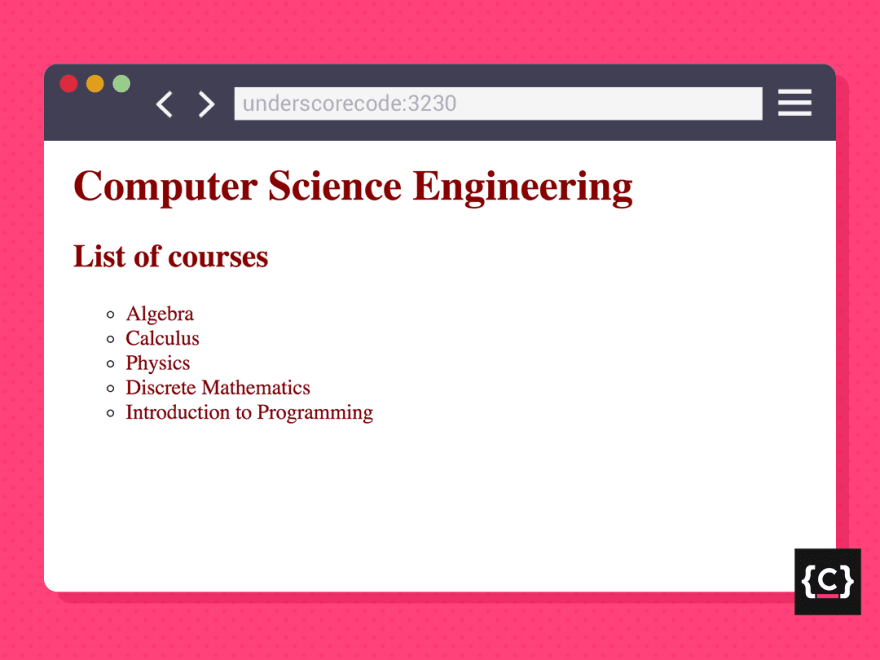
<h1>Computer Science Engineering</h1>
<h2>List of courses</h2>
<ul>
<li>Algebra</li>
<li>Calculus</li>
<li>Physics</li>
<li>Discrete Mathematics</li>
<li>Introduction to Programming</li>
</ul>h1, h2, li {
color: darkred;
}这将对每个、和``元素应用暗红色。
输出:
组合选择器
CSS选择器也可以组合使用。通过组合选择器,我们可以定义CSS组合选择器(CSS combinators)。
CSS组合选择器用于建立不同选择器之间的关系,可以使得元素选择更有针对性。
1.后代组合选择器
语法:elem1 elem2 { style properties }
这个组合选择器通过一个空格(`)表示,并匹配所有elem1的后代elem2`。
请看以下导航:
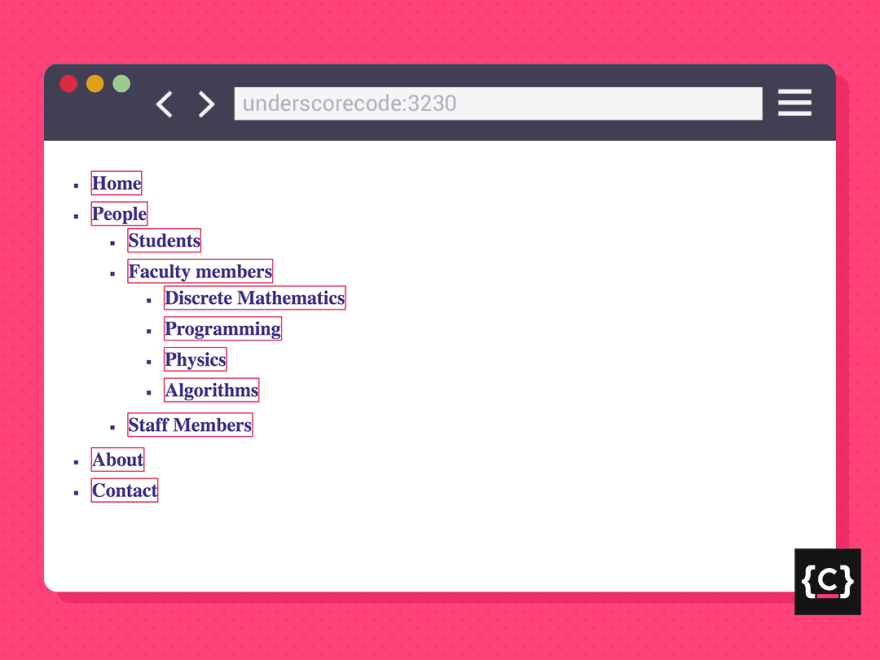
<nav>
<ul>
<li><a>Home</a></li>
<li>
<a>People</a>
<ul>
<li><a>Students</a></li>
<li>
<a>Faculty members</a>
<ul>
<a>Discrete Mathematics</a>
<a>Programming</a>
<a>Physics</a>
<a>Algorithms</a>
</ul>
</li>
<li><a>Staff members</a></li>
</ul>
</li>
<li><a>About</a></li>
<li><a>Contact</a></li>
</ul>
</nav>nav a {
border: 1px solid crimson;
color: darkslateblue;
font-size: 1.5rem;
font-weight: bold;
}这将对<nav>元素的后代——每个<a>元素应用1px的实线深红色边框、暗灰蓝色、以及1.5rem的粗体字体,无论它们是如何嵌套的。
输出:
2. 子元素组合选择器
语法:elem1 > elem2 { style properties }
该组合选择器通过提示符(>)表示,并匹配所有elem1的直接子元素elem2。
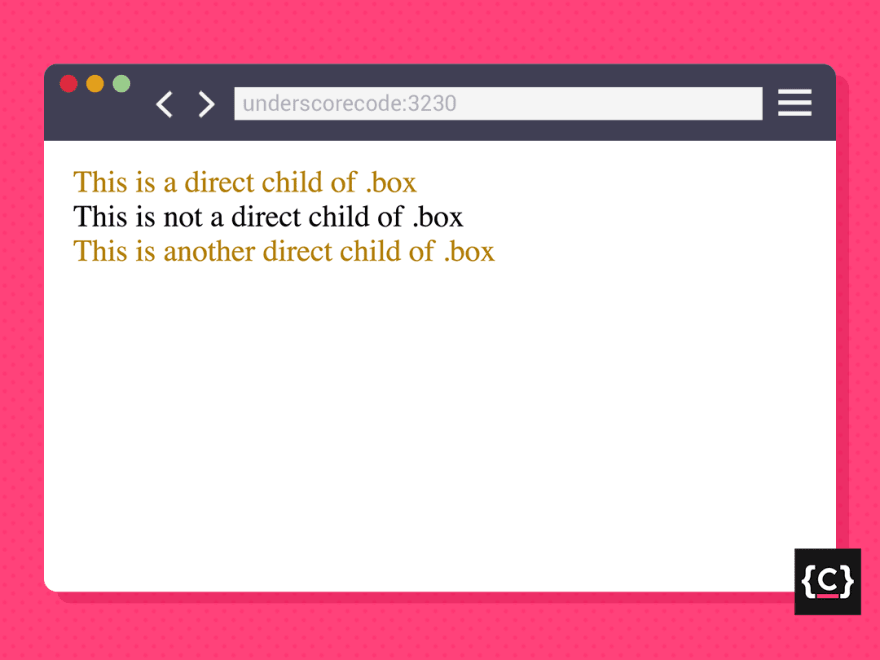
<div class="box">
<p>This is a direct child of .box</p>
<div>
<p>This is not a direct child of .box</p>
</div>
<p>This is another direct child of .box</p>
</div>.box > p {
color: darkgoldenrod;
}这会将暗金黄色应用于每一个元素,元素是具有box类的元素的直接子元素,因此,在此HTML示例中,将选择第一个和最后一个``元素,而不是选择在中间的。
输出:
3. 普通同级组合选择器
语法:elem1 ~ elem2 { style properties }
这个组合选择器由波浪号(~)表示,并匹配所有与elem1同级并在它之后出现的elem2。
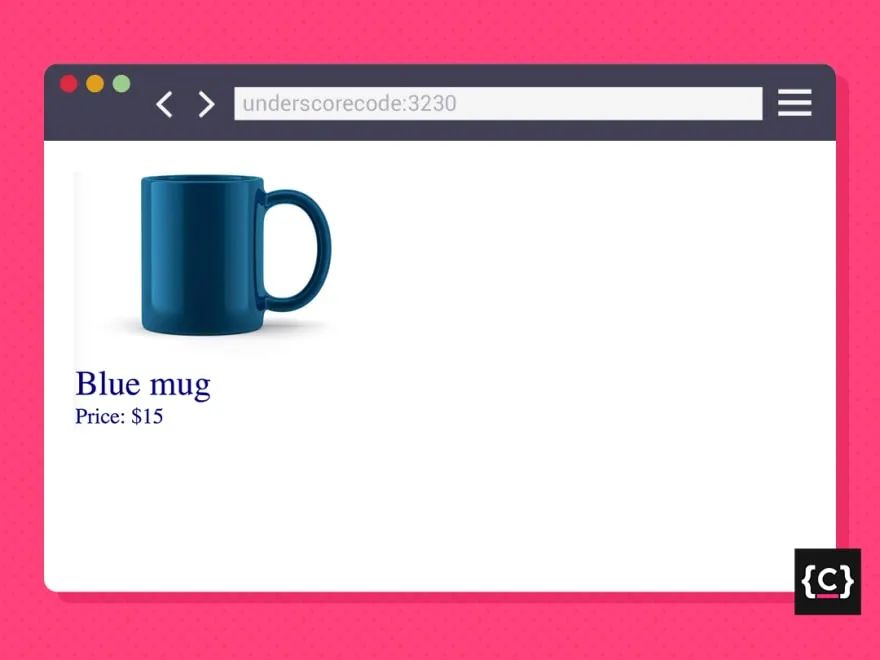
<img src="blue-mug.jpeg" alt="a regular blue coffee mug" />
<p>Blue mug</p>
<p>Price: $15</p>img ~ p {
color: darkblue;
}这将对任何与<img>元素同级并在它之后出现的每个元素应用暗蓝色。在此示例中,两个元素都选择了。
输出:
4. 相邻同级组合选择器
语法:elem1 + elem2 { style properties }
该组合选择器通过加号(+)表示,匹配与elem1同级且紧随其后的所有elem2。
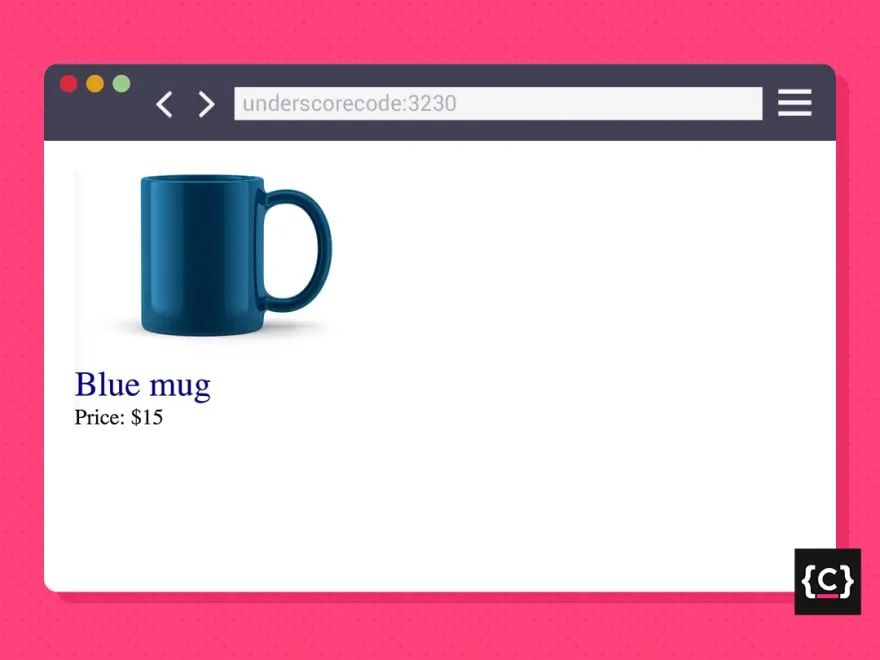
<img src="blue-mug.jpeg" alt="a regular blue coffee mug" />
<p>Blue mug</p>
<p>Price: $15</p>img + p {
color: darkblue;
}在这种情况下,只会选择第一个`元素,因为第二个元素不是立即出现在`元素之后的。
输出:
伪类
CSS伪类是添加到选择器并定义所选元素特殊状态的关键字。
语法:elem:pseudo-class { style properties }
此选择器通过冒号(:)表示。
<h1>Shopping list</h1>
<ul>
<li>Milk</li>
<li>Butter</li>
<li>Eggs</li>
<li>Sugar</li>
</ul>
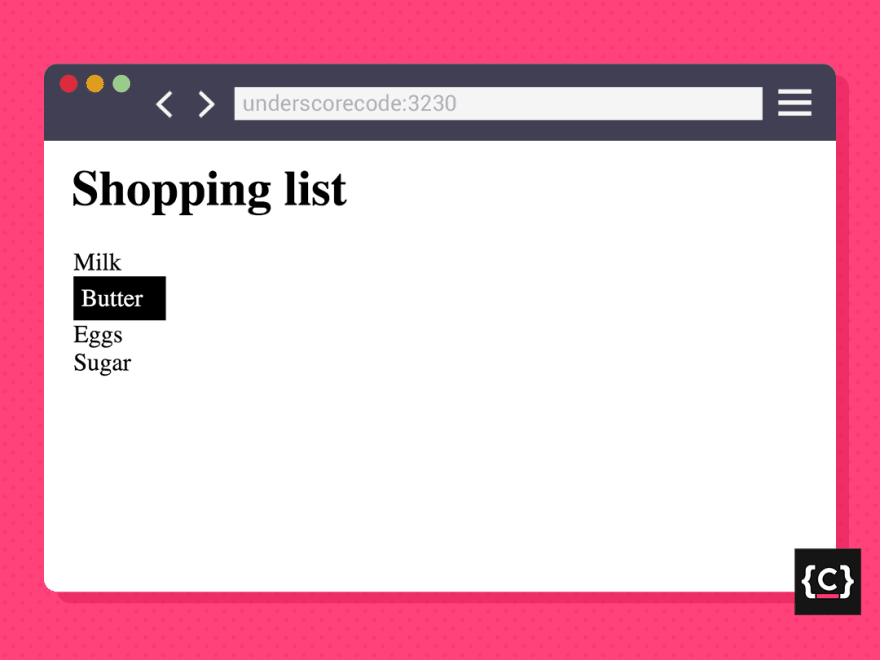
li:hover {
background-color: black;
color: white;
}在这个例子中,当光标悬停在``元素上时,应用黑色背景颜色和白色文本颜色。
看看当我们将鼠标悬停在Butter元素上时会发生什么:
输出:
一些最常见的 CSS 伪类是:
:active, :hover, :focus, :disabled, :checked, :first-child, :nth-child, :first-of-type。
伪元素
CSS伪元素是添加到选择器中的关键字,用于设置所选元素特定部分的样式。
语法:elem:pseudo-element { style properties }
此选择器通过双冒号(::)表示。
<p>CODE</p>
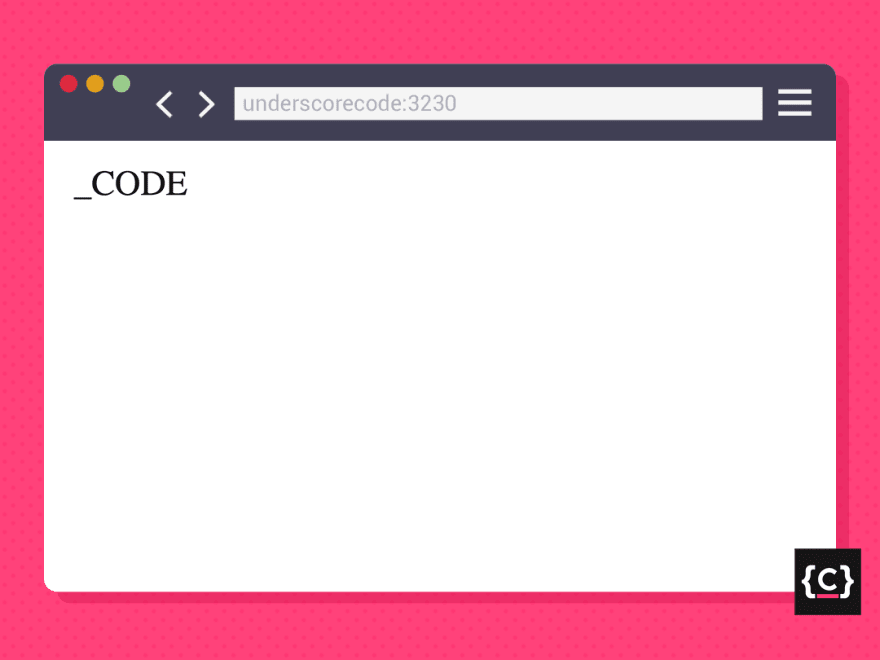
p::before{
content: "_";
}在这个例子中,我们在每个``元素的前面附加一个下划线符号。
输出:
一些最常见的CSS伪元素是:
::after(也可以写成:after)、::before(也可以写成:before)、::marker、::placeholder、::first-letter。
差不多就是这样了。
希望本参考指南对你有所帮助。如有错误,还请大家指正。感谢阅读!