贝壳团队出品的 Flutter 组件库 Bruno 现已开源

- 官网 https://bruno.ke.com/
- Pub 地址 https://pub.flutter-io.cn/packages/bruno
- GitHub 仓库 https://github.com/LianjiaTech/bruno
背景
贝壳自 2018 年底开始对 Flutter 的探索和实践,Flutter 落地业务有效地提升了产研效率。但跨业务线协同效率较低,重复劳动力大,代码维护成本高等问题依旧凸显。Bruno 是贝壳针对上述问题在公司内发起的提效专项,致力于打造贝壳标准 Flutter 生态。经过两年的打磨和沉淀,Bruno 现已服务贝壳 B 端全线业务,涵盖 30 多种类型 100+ 组件,为近 18 个 App 服务,新增页面组件覆盖率平均达到 80% 以上。
相信贝壳遇到的问题也是大型团队或者个人开发者不可避免的问题,目前针对该类问题的中后台解决方案层出不穷,但在 Flutter 生态中类似成熟解决方案匮乏。我们希望将贝壳在 Flutter 领域的实践经验回馈给社区,更加完善 Flutter 生态,因此 Bruno 正式开源。
设计理念
Bruno 基于生长、包容、联接的设计理念,赋予组件轻巧灵活、拥抱变化、包容万物的品质。
Bruno 的优势
1、适度灵活、充分可扩展
Bruno 倡导标准化下的自由、简单、灵活,基于 Flutter 基础组件的封装,使其具备适度灵活,使用组件提效尤为重要。同时组件支持充分可扩展,既可满足多产品的快速接入又能包容特殊场景。
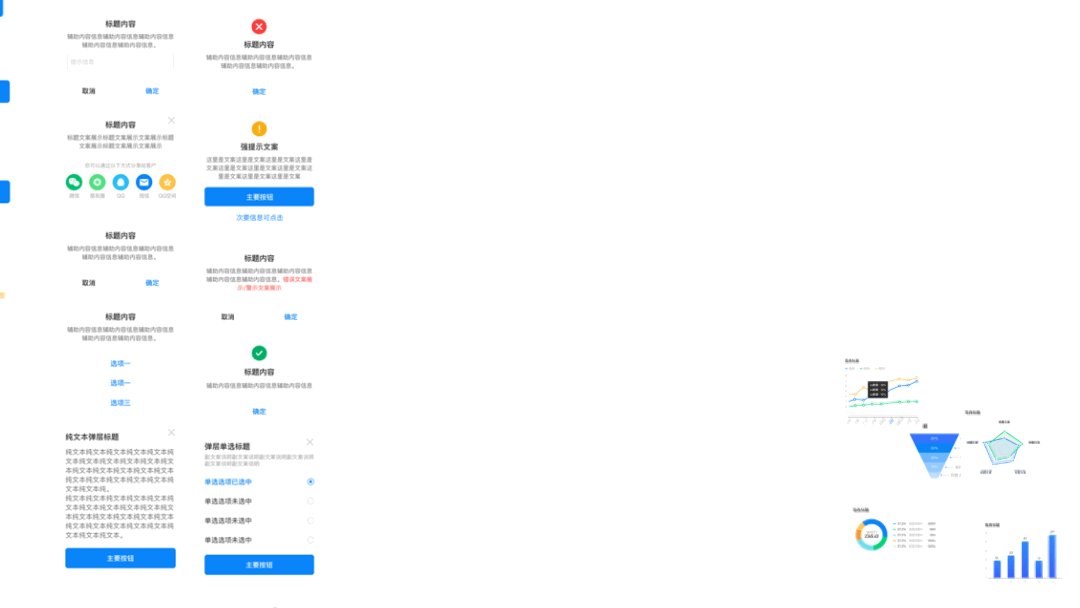
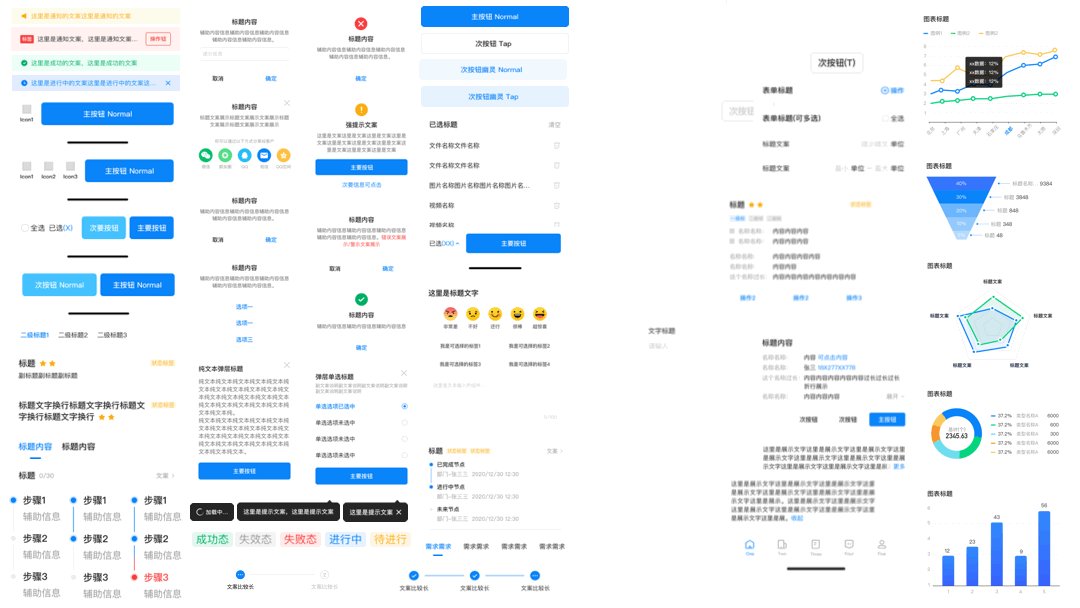
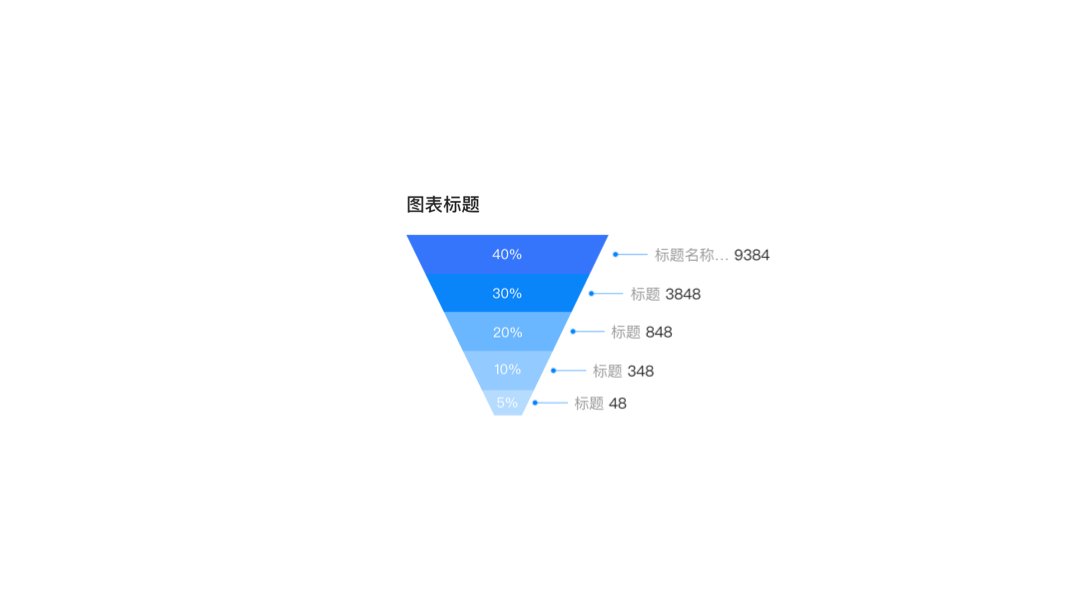
经过两年的业务实践,我们最终产出了 102 个组件,覆盖类型有 图表、导航、数据录入、操作反馈、内容展示 等。

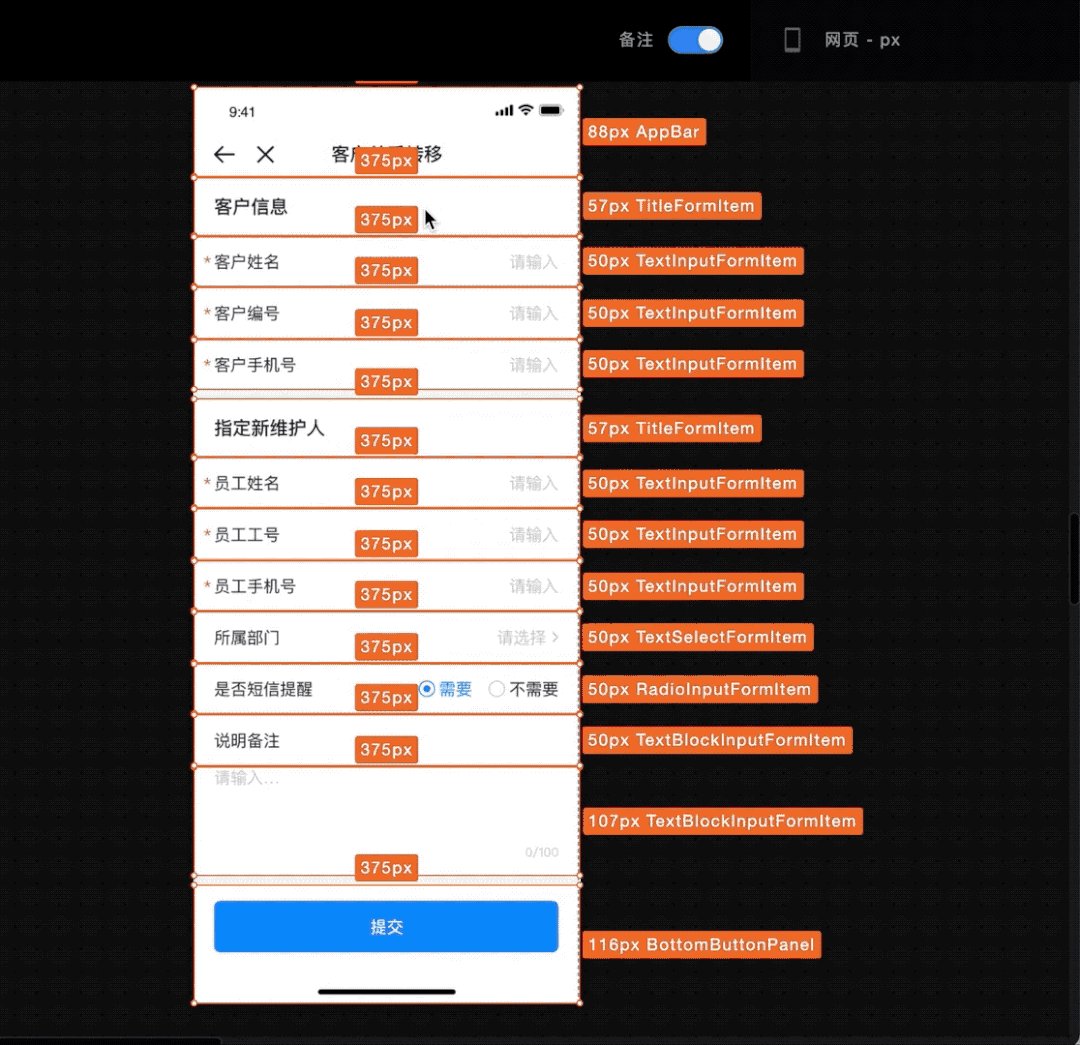
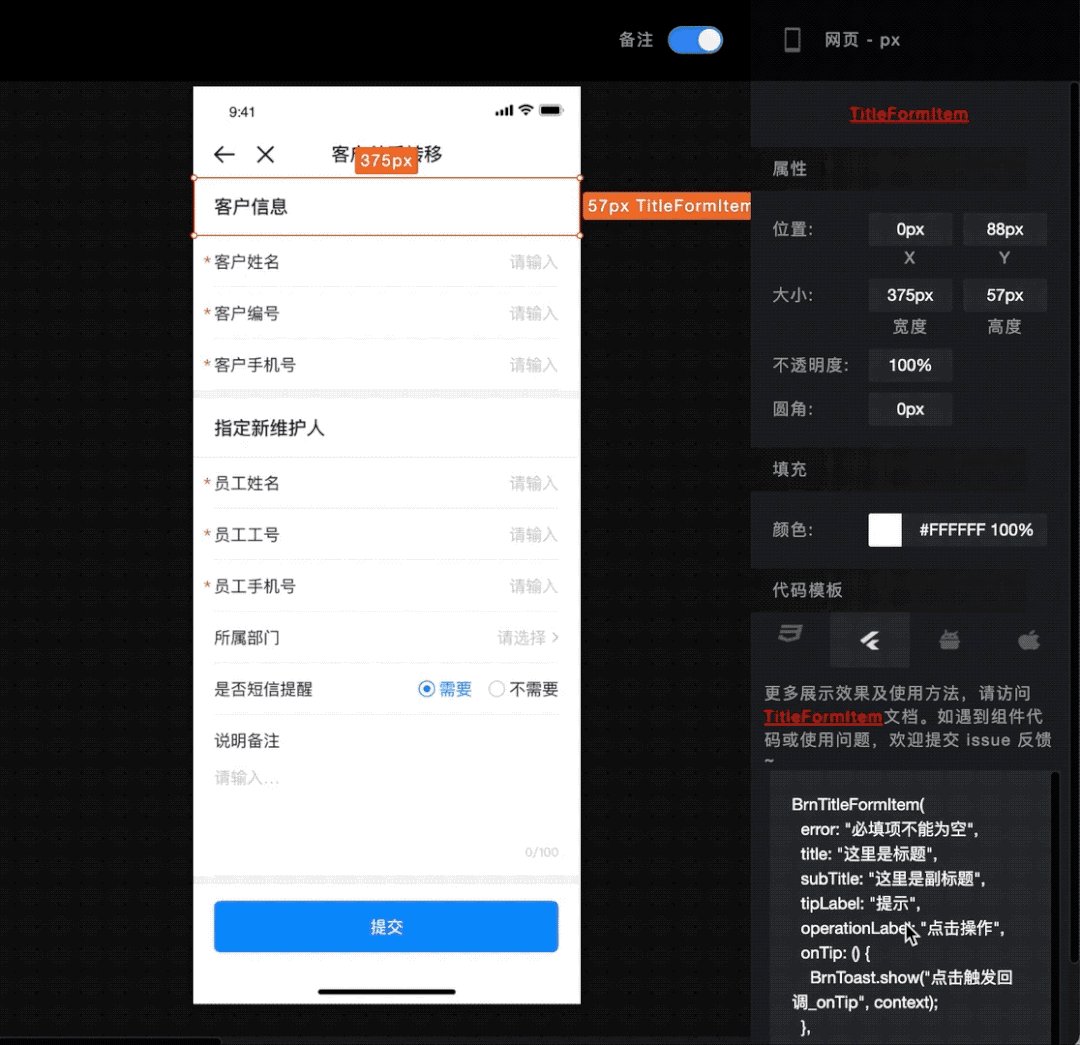
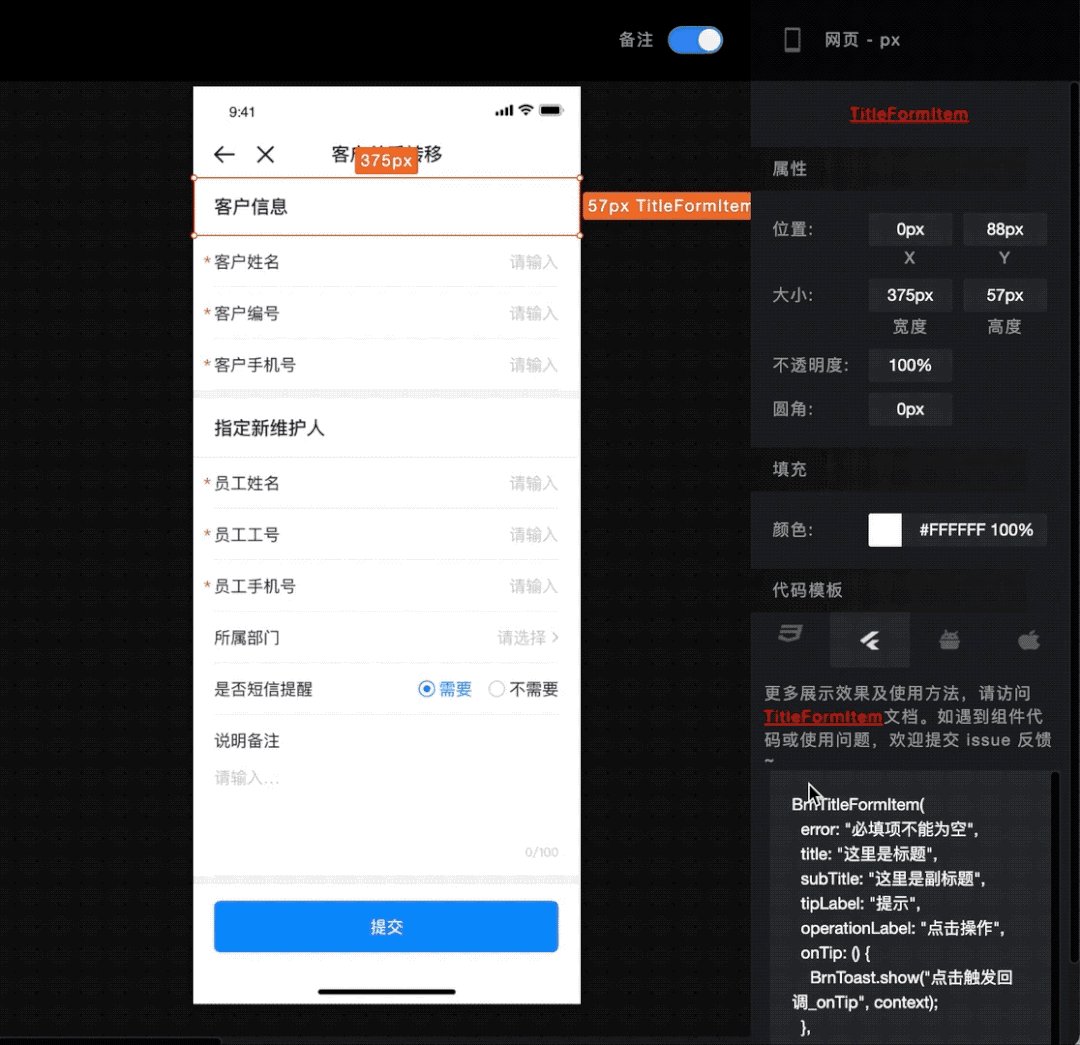
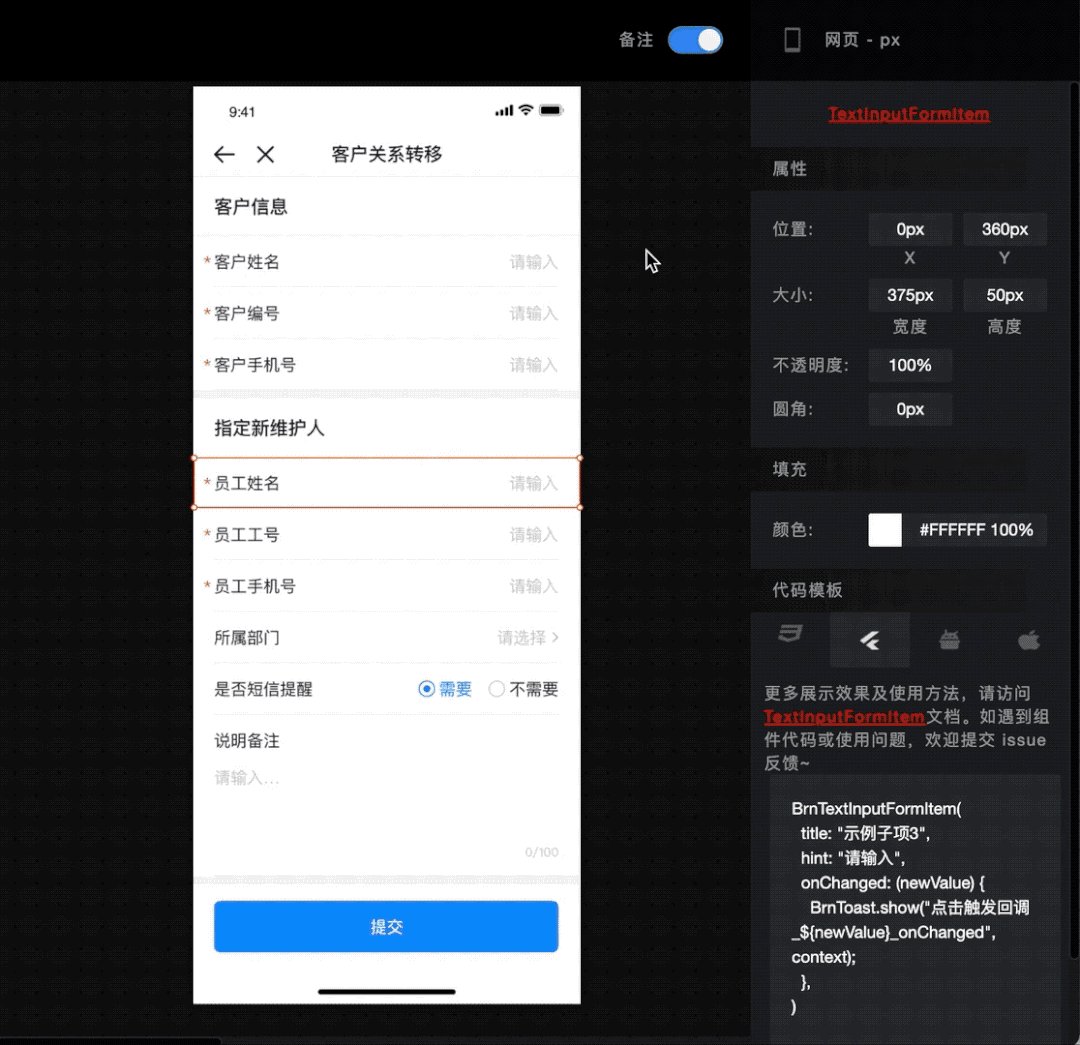
Bruno 基于 Sketch MeaXure 二次开发,实现组件自动识别和标注。开发者可以从设计侧产出的标注稿中清晰的看到页面涵盖的组件,信息无缝传达,高效连接设计与开发。

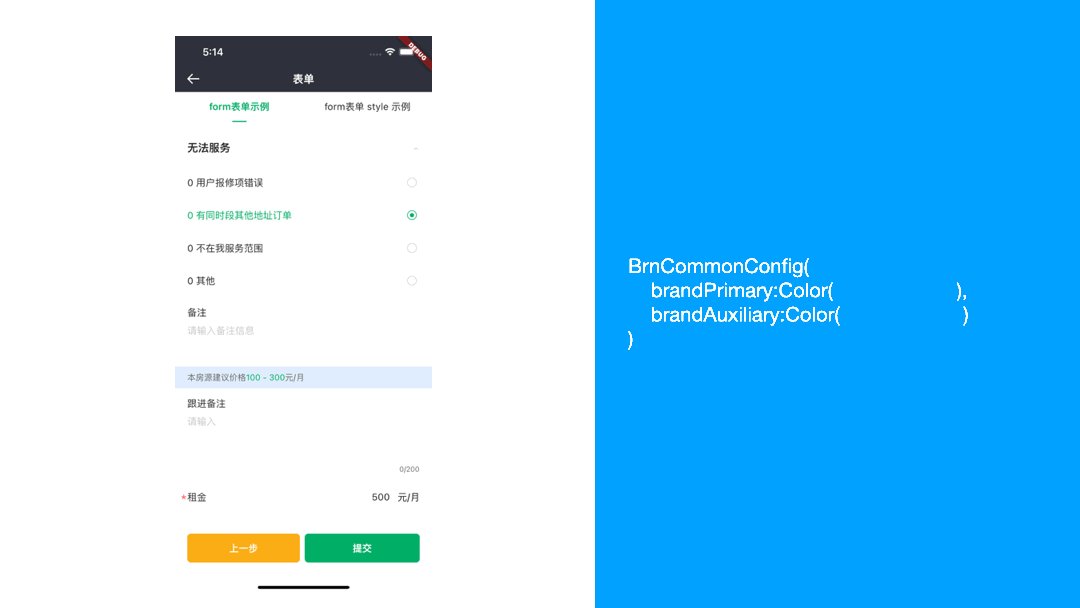
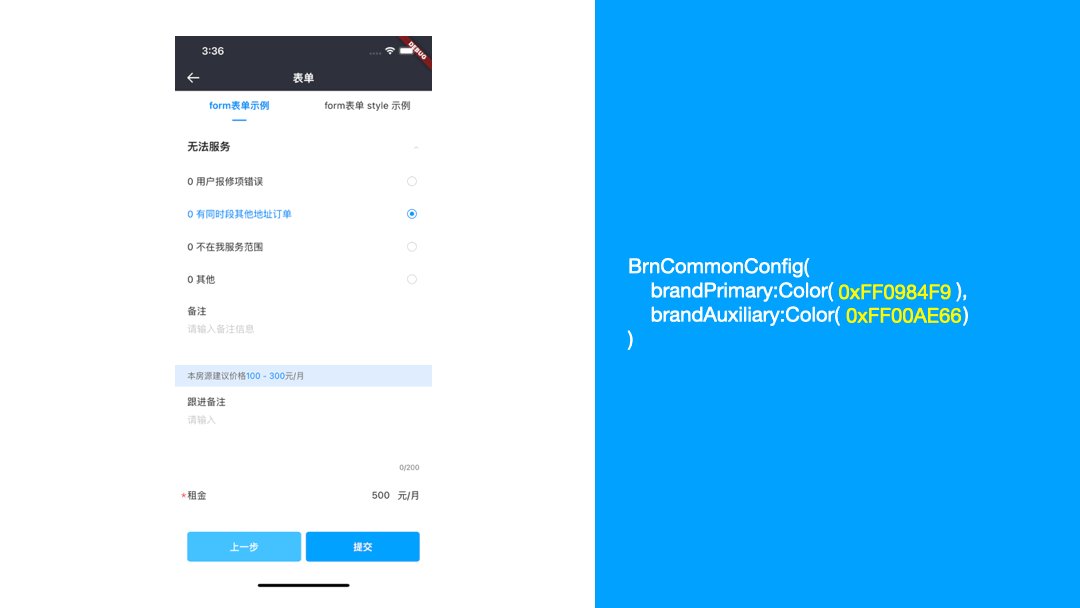
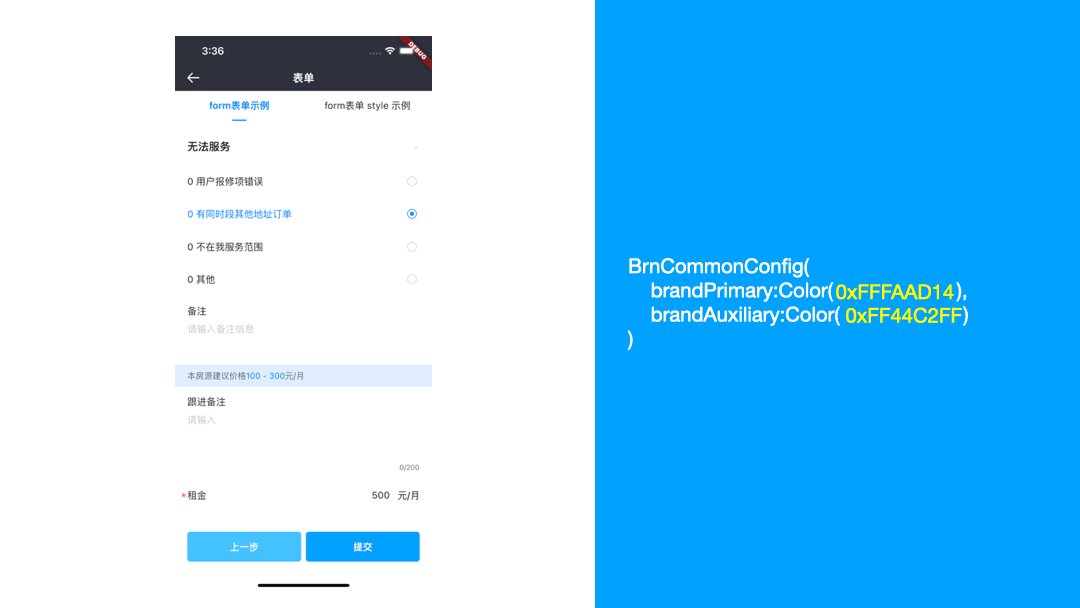
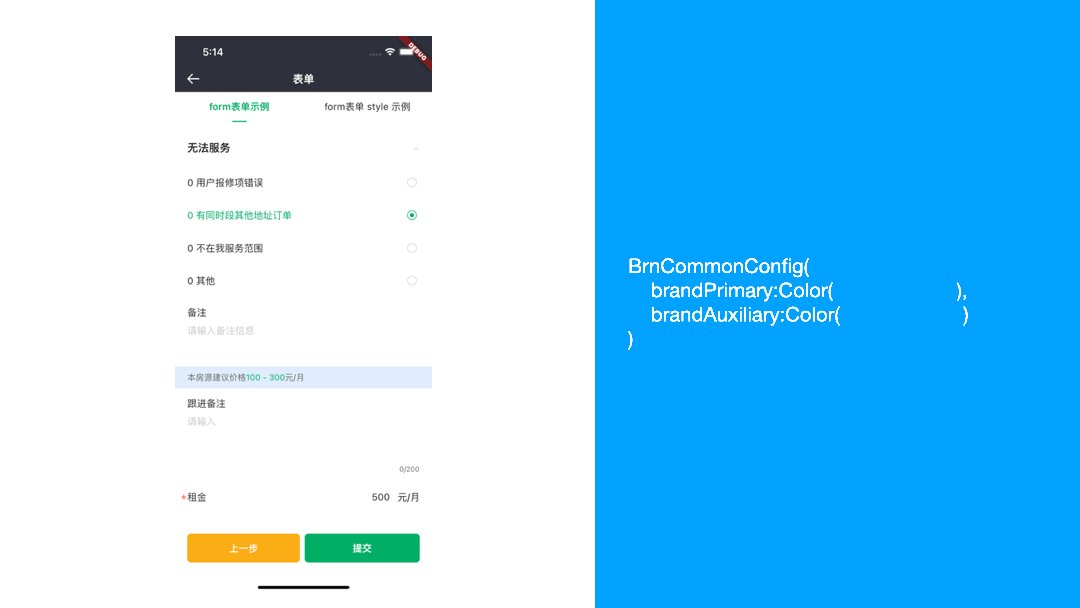
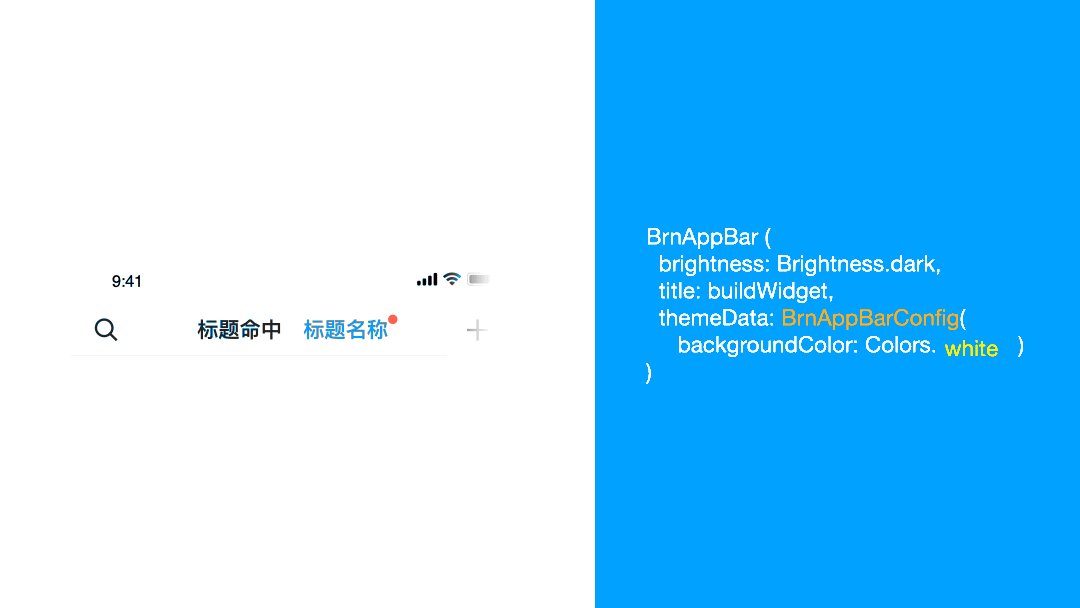
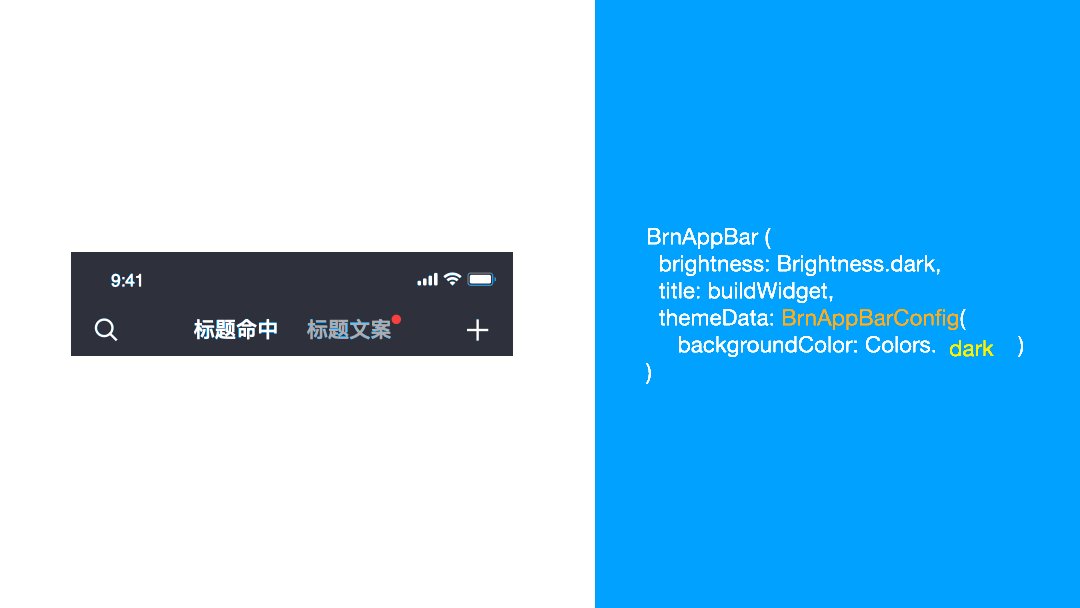
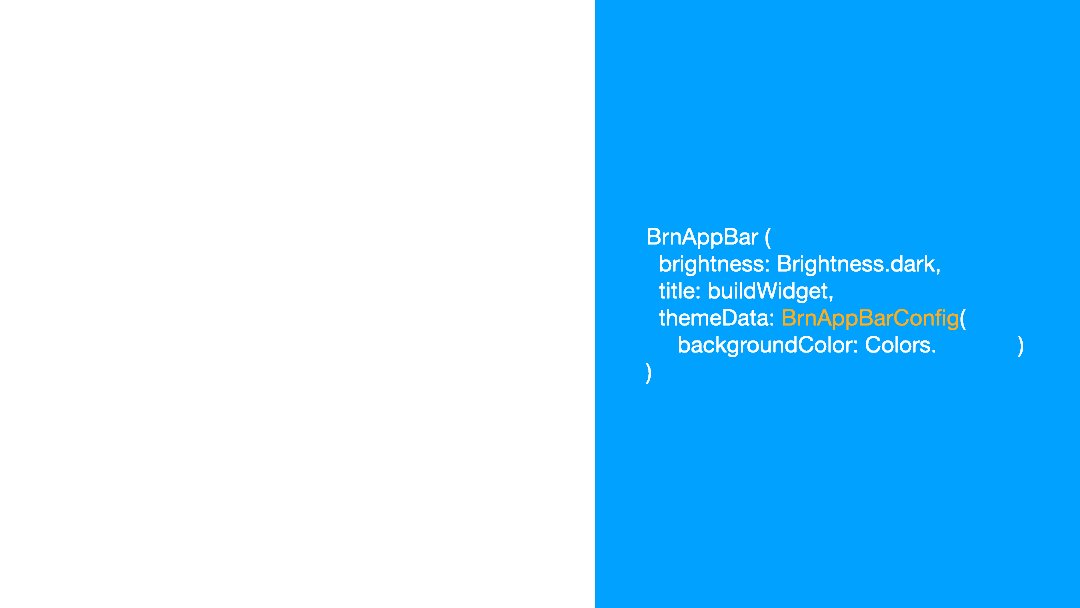
Bruno 不仅支持全局色号的替换,还支持组件圆角、字体大小、内部间距等属性的定制。在定制全局样式打造自有品牌风格的同时,支持单个组件自定义满足特异化场景需求。
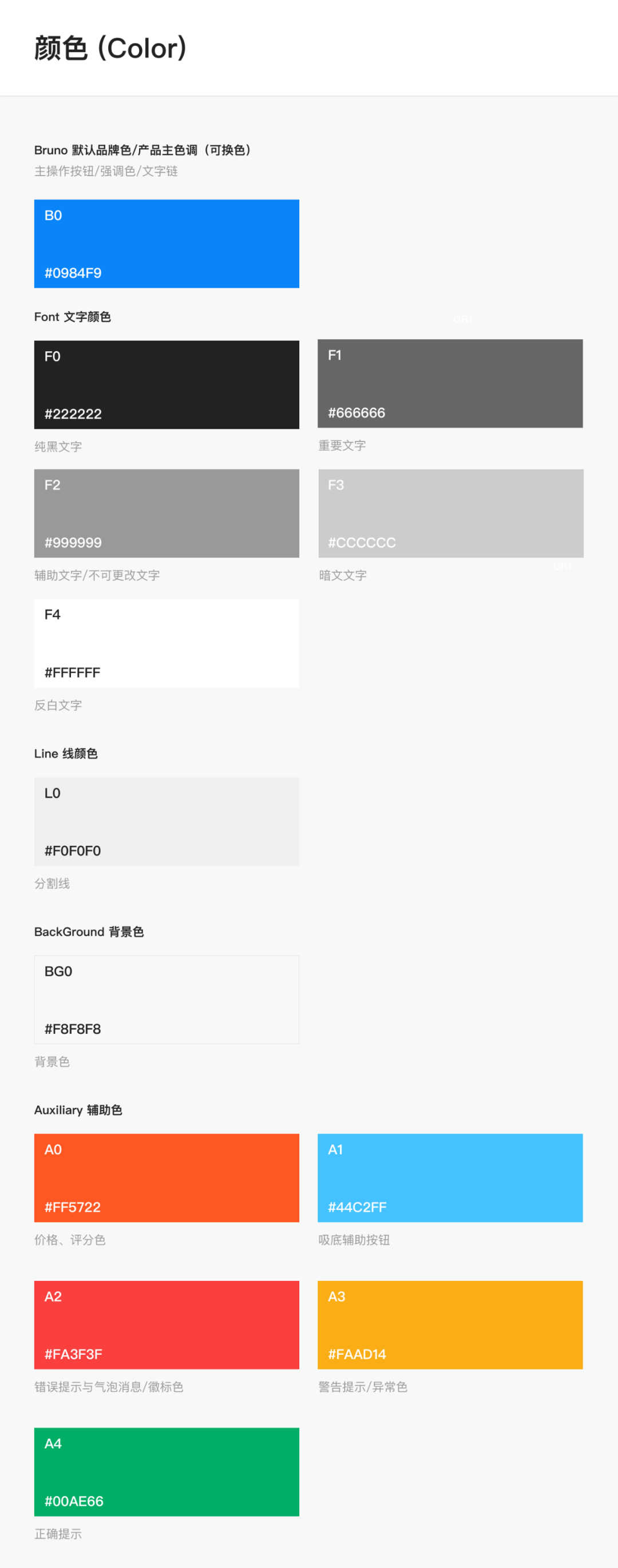
默认基础规范




4、物料承载、教程指引
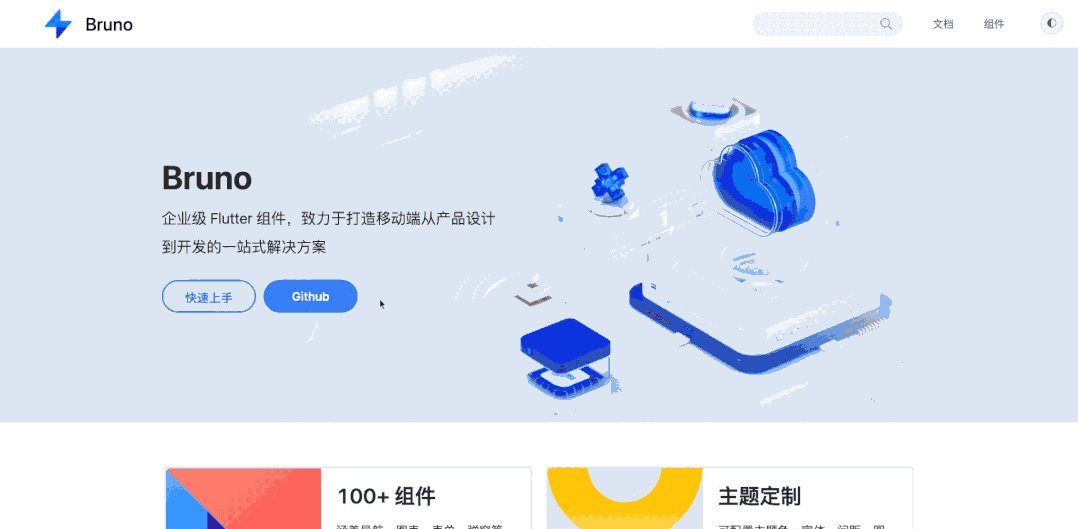
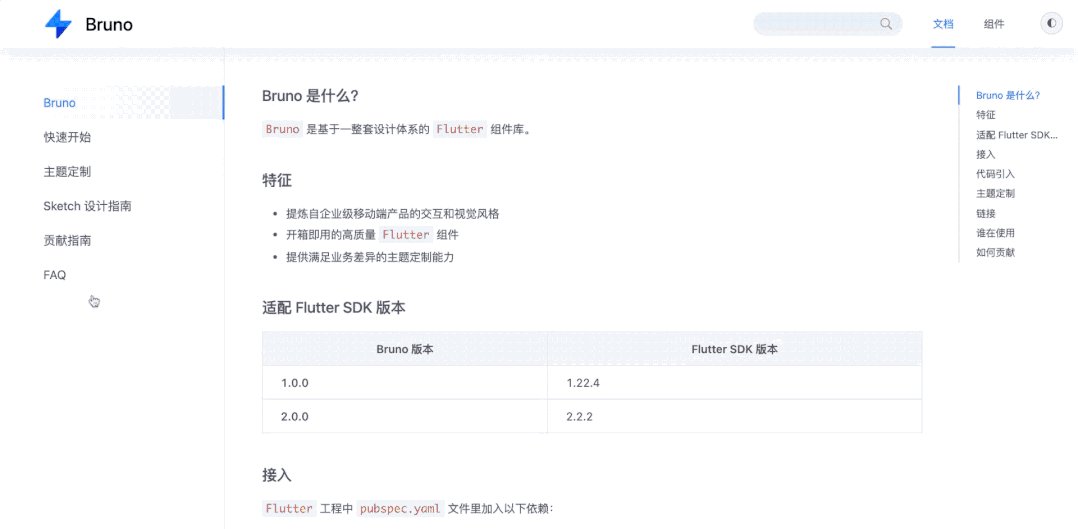
Bruno 官网承载产品设计物料、组件配套文档、Demo 下载、搜索等基础能力,同时配有教程指引开发也可操作 Sketch 插件设计页面,实现零设计资源介入。

未来展望
1、丰富和完善组件
目前 Bruno 组件涵盖种类可以覆盖常见使用场景,满足企业建立自有品牌形象 App 需求。未来我们会根据业务发展和产品升级不断迭代组件,丰富产品内容提升视觉体验。
2、提升落地效率
我们不止关注组件的设计与研发,组件落地也是提升产研效率至关重要的环节,因此我们对 Sketch MeaXure 做了二次改造,实现组件自动化标注。同时贝壳产研团队把自动化标注能力线上化,进一步提升组件落地效率。
3、UI 自动化走查
贝壳产研团队也在探索 UI 自动化走查方向,期望解放设计侧走查人力,让设计师更多投入对产品的洞察理解,创造优质设计,提升视觉体验。
开放 & 共建
Bruno 追求给开发者更便捷高效的开发体验,也非常重视每一位用户的意见,希望大家踊跃反馈,积极共建。