谈视觉交互之与研发
前言
前端的大部分工作都是在实现「人机交互」。在实现过程中,「用户体验」和「效率」是两个绕不过去的话题。用户体验的重要性不言而喻,好的用户体验在拉新、留存、转化、工作效率提升等方面都能起到关键的作用。而为了有好的用户体验,好的视觉交互是不可或缺的一部分。本部分将探讨在「人机交互」实现过程中,视觉交互与研发如何协作,如何提升产品用户体验与迭代效率。
谈视觉交互
什么是用户体验
在「人机交互」中,用户体验的好坏会严重影响产品是否能够持续健康发展。因此有必要在开始前先探讨清楚,什么是「用户体验」。
用户体验是指一个人使用一个特定产品或系统或服务时的行为、情绪与态度,包括人机交互与拥有产品时的操作面向、体验面向、情感面向、意义面向、与价值面向;还包含用户对于系统的功能、易用、效率的感受,因此用户体验在本质上可以视为一个人对于系统的主观感受与主观想法。
以上解释来自维基百科。
用通俗易懂的话概括下,即用户在使用产品过程中的主观感受,产品是否美观、是否易用、是否能够帮助快速解决问题。
什么是视觉交互
在解释了什么是「用户体验」后,需要再解释下什么是视觉交互,以及视觉与交互的区别。
视觉: 负责产品的界面设计。主要工作包含产品的配色、间距、字体、图标、插画、动效等内容的设计,为用户传达品牌特性与美感。
交互: 负责产品的交互流程设计。即对于某项任务,对用户的完成路径、操作指引、交互反馈等方面提供设计。旨在降低产品的学习成本,提升完成任务的效率。
拿装修房子举例。交互设计就类似于水电走向、插座排布、橱柜结构等方面的设计。他影响到的是用户的使用体验,比如下水、电器使用、做饭等功能性活动是否方便。而视觉设计就类似于墙漆的颜色、地板的颜色等方面的设计,他影响到的是传递给用户的视觉感受,是否美观等。
视觉交互在用户体验上的体现
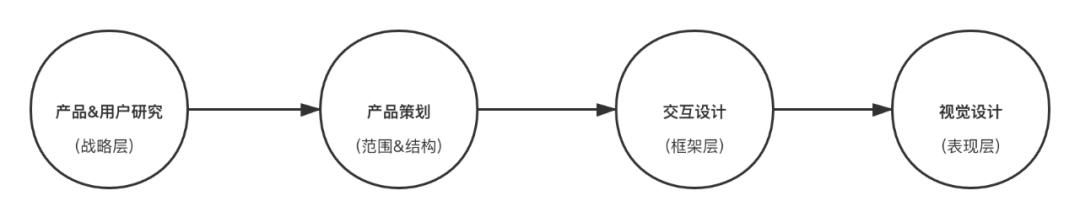
在解释了什么是「用户体验」与「视觉交互」后,我们再来看看,视觉交互是如何影响用户体验的。《用户体验要素》一书中,将影响用户体验的因素主要分为 5 层。而视觉交互主要影响的是最顶层的表现层和框架层。如下图所示:
表现层和框架层是最接近用户的,属于「人机交互」部分。但「用户体验」的好坏不仅仅在于人机交互部分,而应该是用户在使用产品的整个生命周期。这个就包含了产品的底层逻辑,基于产品战略和定位,给用户提供的能力和服务是否足够好。就拿电商产品来说,除了 APP 的美观度、交互行为等,用户更加会关注商品性价比、客服响应速度、物流速度、售后服务等。因此,视觉与交互不能脱离产品的定位、功能等。
视觉交互规范
仔细看上一部分的用户体验因素的框架图,不难发现,其层次结构与我们日常的工作流程高度重合。
产品在迭代过程中,不断重复着这个流程。而产品的每次功能迭代,负责视觉交互的设计师往往不是同一个,甚至是不同的团队。在这种情况下,就引发出来了一个问题,如何保证产品体验的「一致性」。
产品体验一致性:如何评价用户体验,有很多流行的标准,而一致性基本是每种评价标准里都有提及的指标。
为了解决这个问题,就需要基于品牌的定位、价值观等因素,制定「视觉交互规范」。包含品牌色调、间距、字体、基础元素、布局等方面的基础规范。视觉交互规范一方面可以保证产品体验的一致性,也能够提升协作效率。在视觉交互规范形成后,往往可以沉淀一些设计资产,提供给设计师使用,减少一些重复劳动。并且也是一套公认的评价标准,提升沟通效率。
无设计用户体验问题
有了基础规范后,再加上设计师的支持,对产品的用户体验有个很好的保障。但是,对于某些产品,特别是中后台产品,设计师资源是非常稀缺的。在这类产品中,往往前端、产品等需要承担设计工作。但对于非专业的设计者来说,在基础规范上,还是很难保障产品的用户体验。因为他们无法很好的利用底层的基础规范去进行组合使用。业界有一个比较被认可的解决方案。1. 在基础规范基础上,建立业务领域内的规范。比如电商领域、短视频领域等,并提供丰富的设计案例 2. 在 1 的基础上,再对非专业的设计者提供相应的培训、设计工具等,支持他们能更专业更容易地完成设计工作。
谈研发
上一部分介绍了视觉交互在产品用户体验中的重要性,以及相应规范沉淀的必要性。本部分主要谈一谈「人机交互」中的前端实现部分。在代码开发中,效率是一个亘古不变的话题。
基础组件库
基本能力
在产品迭代流程中,研发往往是交互设计后的下一个环节。在视觉交互规范中有提到,在规范沉淀时,可以抽象一套设计资产用于复用。相应的,前端也能基于这些规范提供一套基础组件库供开发进行复用。基础组件库抽象程度很高,不附带任何业务属性,只着眼于组件本身的设计与交互规范,提供能力。因此,基础组件库的可复用程度很高。有了基础规范以及组件库沉淀后,可以优化迭代流程:
扩展能力
在基础组件库的实现过程中,除了组件本身的逻辑,为了满足差异化的使用场景,还需要提供更加丰富的能力。比如I18N、RTL、A11Y等。还有一类场景,业务需要在PC与移动端都可以表现良好,如果希望只需一套代码,那基础组件库就需要提供响应式的能力。这个响应式包含视觉层面的,比如元素的宽高、布局等,也包含事件处理层面的。
定制能力
解决方案
一套规范在多个品牌之间复用时,往往不能拿来即用。品牌往往有根据自己品牌的定位,定制自己设计规范。举个具体的例子,基础规范提供的 Button 的圆角是5px,但是有品牌需要定制成8px。对于这个定制功能,有一个通俗的名字「主题定制」。对于主题定制,业界有比较通用的实现方案: Design Token(设计因子)。一般会借助 CSS 预处理器的能力,将需要支持定制的设计属性,通过预处理器语言的变量,比如 SCSS 变量,抽象成 Design Token。并提供工程编译能力,将基础组件库中的变量进行替换,达到定制的效果。因此,用户只需要基于 Design Token,提供一组变量,发布成主题包,即可完成定制。
效率提升
在前端具备定制能力后,需要思考下一个问题,如何提高定制的效率。现在的流程是这样的:设计制定品牌规范 -> 前端开发主题包 -> 设计验收。这个过程中,会有大量的成本在设计与开发的沟通上。那是否可以完全由设计师来独立完成这项工作呢。答案是可以的。为了让设计师能够独立完成这项工作,需要解决两个问题。1. 降低代码定制的理解成本,并能实时预览效果。2. 在线发布主题包。因此我们提供了可视化的主题配置平台,支持设计师在线配置 Design Token,并借助浏览器端的样式编译能力,支持实施预览。并能在完成定制后,直接发布主题包。开发只需要用,不需要参与这个过程。
在解决了定制效率问题后,还需要考虑一个问题。如何让业务设计师,在设计侧能使用这套规范,并能与代码主题包保持同步。我们通过提供设计工具侧的插件,支持设计师通过插件在画设计稿时使用定制的主题。
业务资产沉淀
基本能力
业务线中往往需要将一些具备业务属性的组件进行沉淀,那就需要有组件的开发能力。组件的开发,需要调试、构建、单测、发布、文档等能力。因此,我们将开发基础组件库的最佳实践进行抽象,提供了业务组件的 CLI 工具。支持组件在本地调试,并提供构建能力,支持将组件源码构建后进行发布,也支持发布文档。提供了创建工具后,还需要考虑使用侧。我们一般考虑需要使用源码的场景,特别是当组件源码与项目源码,一个是 TS 一个是 JS 的情况。因此我们需要在下载代码的时候,支持代码在 TS 和 JS 之间做转换。
在支持了基本能力后,还需要考虑可扩展性。比如更改编译配置等。我们通过插件系统来实现。插件系统是前端工具中实现可扩展性最常用的手段,比如 webpack、Babel 等。
定制能力
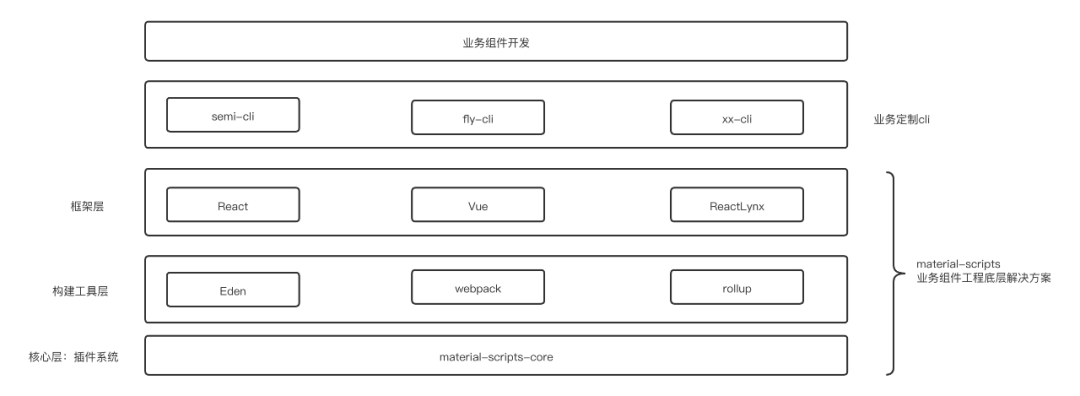
CLI 工具一样需要提供定制能力。具备一定规模的团队,往往有自己的最佳实践,也需要自己封装一套 CLI 工具。为了满足这类定制化需求,我们将 CLI 工具进行了分层处理,支持业务团队基于底层的能力和自己的最佳实践,构建一套自由的 CLI :
生产效率的进一步探索
D2C
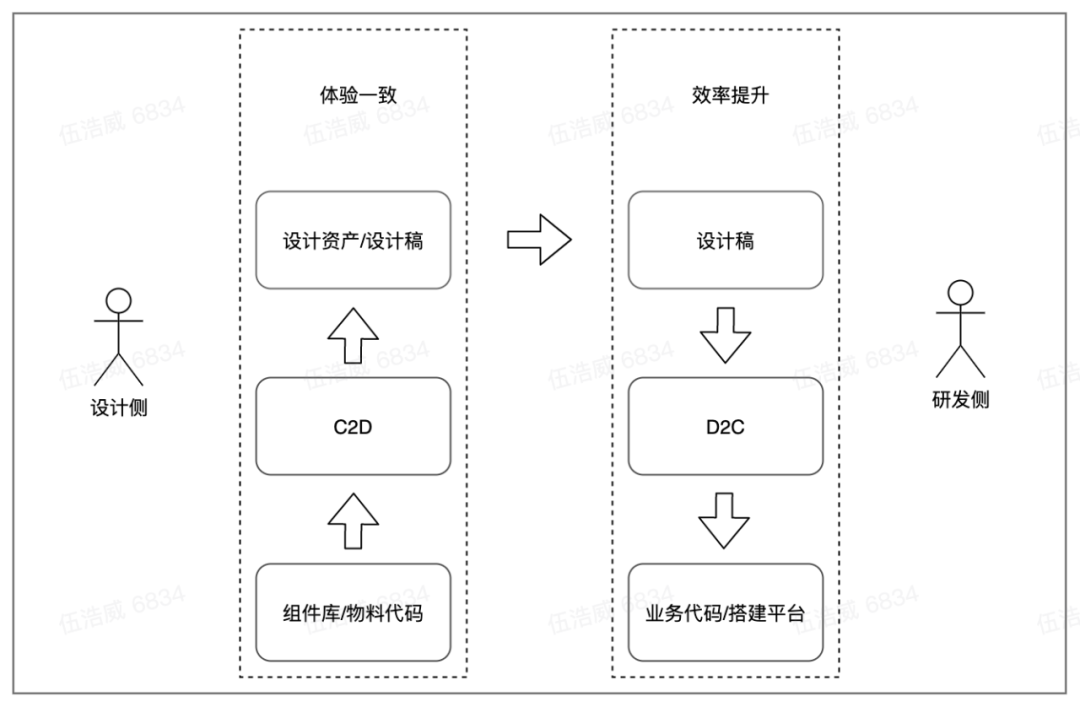
以上是业界大部分提供 UI 解决方案的团队所处的阶段。目前在迭代流程上,从设计稿到代码这两个环节上还是相对割裂的。还是需要开发肉眼识别设计稿中使用的组件,并从 0 到 1 去还原设计稿。为了进一步提升效率,需要考虑如何打通这两个环节。因此业界开始探索 D2C 方案。D2C 的方案主要需要解决 3 个问题:1. 布局的识别 2. 组件的识别 3. 生成可维护的代码。在布局识别上,一般采用设计稿图层以及图层之间的位置信息进行判断,主要需要解决分组、叠加、循环等相关问题。在组件识别上,大多会采用标记或者机器学习等方式。标记识别率高,但需要人,机器学习成本小,但识别率很难保证,特别是对组件进行了一些定制的情况。在代码生成阶段,主要考虑代码的 DOM 结构、CSS 类名与样式的复用、模块拆分等问题,一般也会辅以机器学习,或者在生成代码之前,提供可视化的校准工具。
组件识别
在组件识别上,我们采用了 C2D 的方式。通过将代码组件,转化成设计资源给设计使用。这个过程需要两个步骤,1. 组件的 API 以及 Demo 的扫描 2. 将第一步的扫描结果,在设计工具中进行绘制。在绘制中,对组件进行标记,D2C 就能通过该标记完成组件识别。这种方式在支持组件定制的情况下,也能保持有较高的识别率。
总结
到此,我们谈了视觉交互在产品用户体验上起到的作用,以及如何更好地提升用户体验。在设计到研发的工作链路上,我们也谈了如何渐进地去提升效率。希望对大家有所帮助。