10个每个开发人员都应该知道的强大JavaScript 解构技术
JavaScript 解构赋值已经存在一段时间了。它提供了直接将对象和数组中的值解包为变量的机会,为我们开发人员节省了大量时间和代码。
因为解构是如此强大和方便,我想你很难找到一个没有使用过它的 JavaScript 开发者。但是,尽管您可能已经了解了解构的要点,但您可能还没有充分发挥其潜力。为了帮助您从学徒到大师,这里有 10 种方法可以提升您的解构水平。
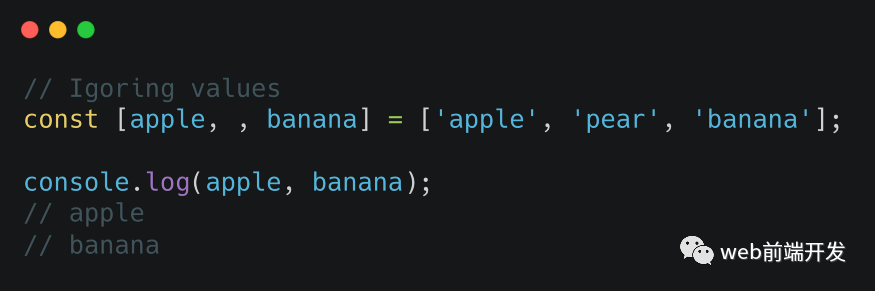
1、忽略值
数组通常携带大量数据。很多时候,只需要部分数据进行进一步处理。因此,在解构数组时,您可以有选择地解压缩值,忽略不需要的值。如果您希望值保持不变,只需写一个逗号。
2、分配剩余值
大多数开发人员都会知道 rest 参数。一个函数的参数以 3 个点为前缀,接受无数个参数并将它们解析为一个数组。
但是你知道休息模式也可以用于解构吗?通过在变量前加上 3 个点,您可以将所有剩余的值解包到其中。
这适用于对象和数组解构。尽管知道对于对象的提案目前处于第 4 阶段,这意味着它将正式包含在 ECMAScript 的下一次迭代中。
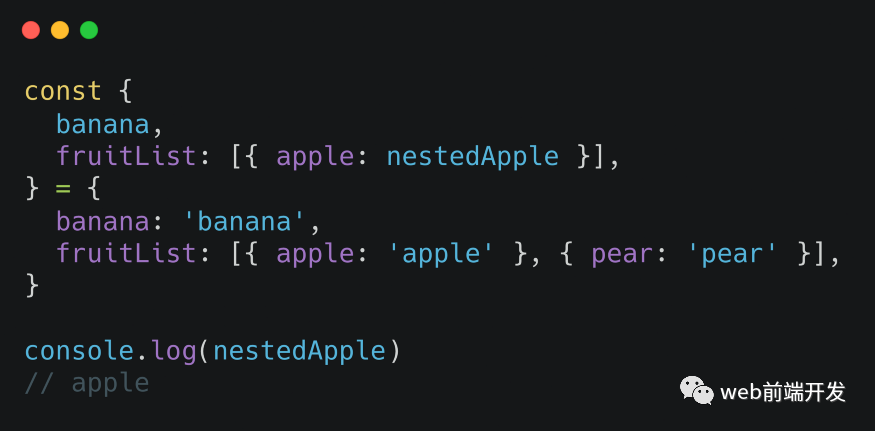
3、组合数组和对象解构
对象和数组解构本身就很强大,但将两者结合起来可以为您提供开发超能力。如果您面对一个里面有对象的数组,您可以使用这种技术直接解包嵌套的对象。
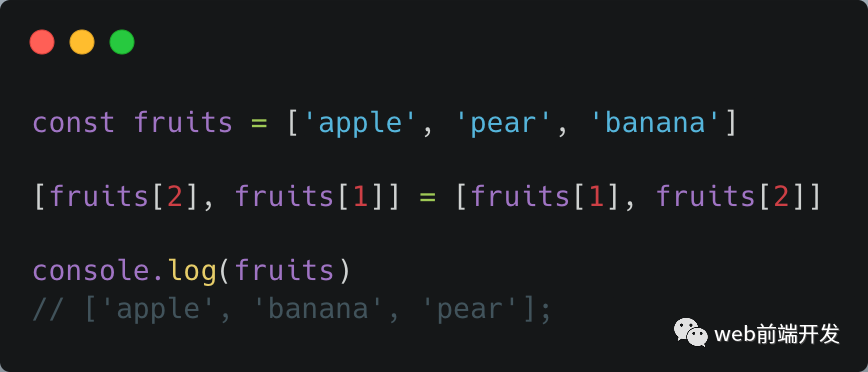
4、交换数组中的变量
您是否曾经需要交换数组中的两个变量?如果是这样,您知道这是一项繁琐的任务。要交换到两个变量,您需要引入一个临时的第三个变量来存储要交换其中的一个值。
var temp = array[index1];
array[index1] = array[index2];
array[index2] = temp;但是使用解构,这个临时变量就不再需要了。可以直接交换两个变量!
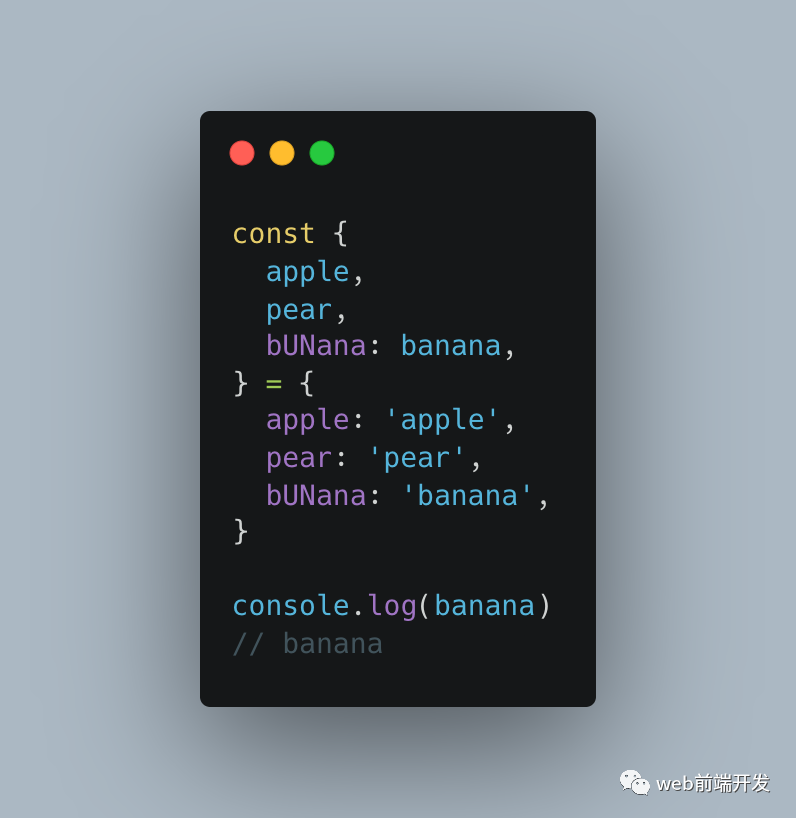
5、重命名变量
每个开发人员都见过至少可以说是模棱两可的对象键。键经常包含拼写错误或与它们的值没有明确的关系。为了克服这个问题,您可以在解构对象时设置一个新的变量名称。解压缩值时,只需写一个冒号,后跟新名称。
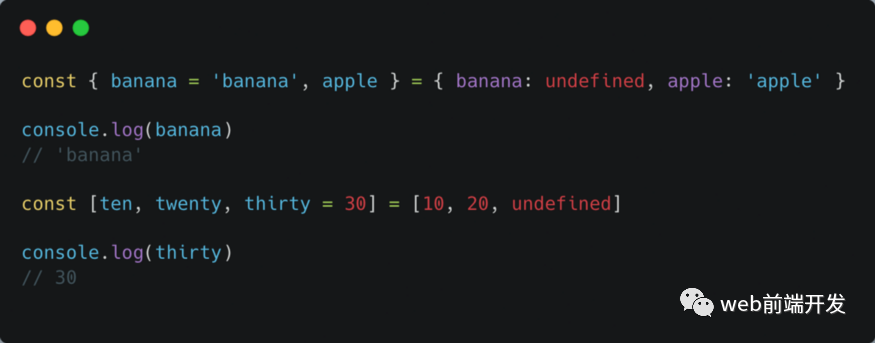
6、默认值
如果在编写代码时有一个保证,那就是您不能信任数据。值可能会意外更改,并且无法避免边缘情况。
因此,提供默认值或回退值通常是一个好主意。解构时设置默认值非常简单。只需在变量名后写一个 = 符号,并提供默认值。当数组或对象中的值未定义时——任何另一个空值都将被解包——默认值被分配给变量。
7、解构正则表达式
正则表达式用于定位字符串中的模式。当在 javascript 中执行正则表达式 (RegExp.exec() ) 时,匹配项将作为字符串数组返回。
使用数组解构,您可以直接将 RegExp 匹配解包到所需的变量。在下面的例子中,我们将一个邮件地址分解成不同的部分,并直接将它们分配给变量。
8、嵌套解构
对象和数组并不总是平坦的。您知道您不需要单独的解构赋值来解压值吗?赋值可以嵌套在一个子句中以直接达到所需的级别。
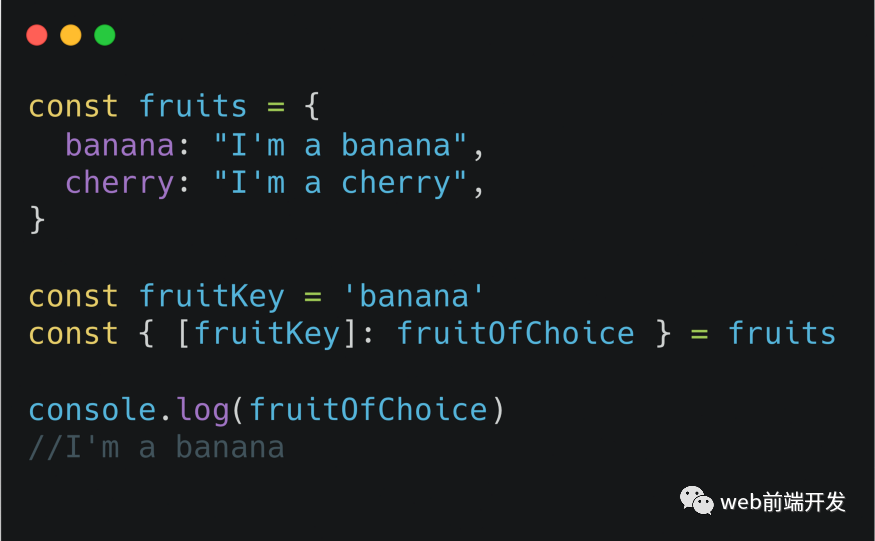
9、动态对象键
假设您要解包其键是动态的对象。解构是不可能的,因为您不能确定键名的有效性吗?
不!对象键可以在解构时动态分配,提供额外的灵活性。
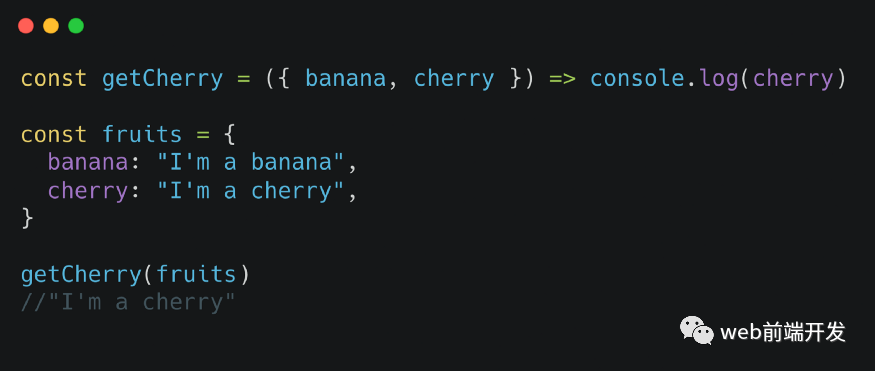
10、解构函数参数
在之前的所有示例中,我们将对象值解包为变量。但是如果一个对象作为函数参数提供,我们可以一起跳过这一步。函数参数可以直接解构,使值可用于函数体。
总结
以上内容就是我与您分享的10个关于JavaScript的解构技术,希望对您有所帮助,也希望您在这个过程中学到了一些新东西。
最后,感谢您的阅读,祝编程愉快!