Charts.css 一个新的数据可视化框架,底层使用纯 CSS 实现
前言
提到数据可视化框架,那可真的多的去了 Echarts、AntV、D3 等等。但是,这些数据可视化框架都有一个共性 ,即它们的使用都脱离不开 JavaScript。
相反地是,Charts.css[1] 是一个用纯 CSS 实现的数据可视化框架,它的核心是把 table 标签的表现为柱形图、折线图、饼图等等。

- 在原生的网页项目中使用
link标签引入 Charts.css 的文件,可以是 CDN[2] 上的地址或者在 GitHub 上将 Released[3] 的代码下载到本地 - 在有包管理的项目中使用,即通过
npm i charts.css或yarn add charts.css添加到项目中
那么,接下来,就让我们一起从如何使用 Charts.css 来实现柱形图出发,认识一下小而美的它 ~
使用 Charts.css 实现柱形图
一般情况下,我们对柱形图的需求比较简单,只需要展示数据大小、数据名称即可。通过使用 Charts.css,我们这样实现:
<table class="charts-css column show-labels data-spacing-5">
<tbody>
<tr>
<th>Jan</th>
<td style="--size: calc( 40 / 100 )">
40
<span class="tooltip">
Charts.css is so
<br> easy for me.
</span>
</td>
</tr>
<tr>
<th>Feb</th>
<td style="--size: calc( 60 / 100 )">
60
</td>
</tr>
<tr>
<th>Mar</th>
<td style="--size: calc( 75 / 100 )">
75
</td>
</tr>
<tr>
<th>Mar</th>
<td style="--size: calc( 35 / 100 )">
35
</td>
</tr>
</tbody>
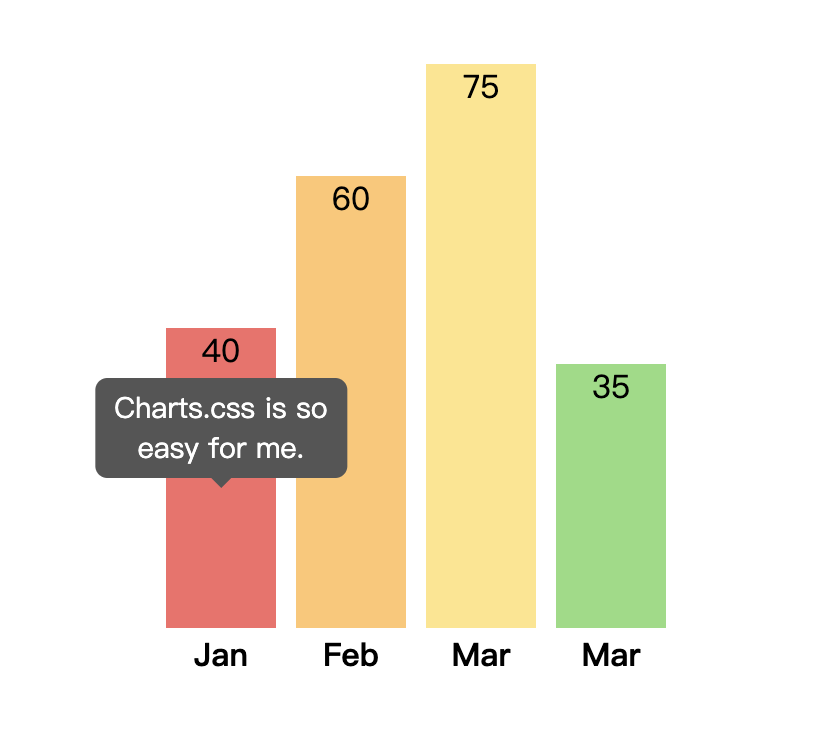
</table>相应地,渲染到页面上会是这样:
可以看到,我们不需要写一行 JavaScript 代码 ,就实现了一个简易的柱状图。
下面,我们来分别认识一下上面这段 HTML 代码各自都做了什么:
.charts-css
在文章的开始,介绍了 Charts.css 是将 table 标签表现为各种图表。
所以,需要在 table 标签上添加 .charts-css 类选择器,来将普通的数据表格转为图表:
<table class="charts-css"></table>
.column 图表类型
在将普通数据表格转为图表后,需要选择图表的类型,现在已经发布(Released)的图表类型有:bar、column、area、line。
而在上面这个例子,声明的图表的是 .column,即竖状的柱形图:
<table class="charts-css column">
</table>.show-lables 展示标签
每个 tr 标签中的 th 标签会作为当前这条数据的标签,即在上面这个例子是柱形图横轴。
但是,在默认情况下,它是不显示的。所以,需要在 table 标签上添加 .show-lables 选择器来展示该标签:
<table class="charts-css column show-labels">
</table>.data-spacing-5 数据间距
默认情况下,Charts.css 表现的柱形图中每条柱形之间是紧贴在一起的。
可以在 table 上添加 .data-spacing-5 选择器来让每条柱形之间保持间距,这样看起来会优美些,其中最后的数值代表你需要的间距的大小:
<table class="charts-css column show-labels data-spacing-5">
</table>.--size 数据大小
在图表中,每条数据在页面展示的大小是由 --size 属性值决定,例如在上面这个例子,指的是每条数据对应的柱形的高度。
在 Charts.css 中,一对 tr 标签代表一条数据。相应地,--size 属性也需要应用在 tr 标签中 td 标签的 style 上。
例如,需要数据展示的长度为基准的 60% 时,可以这样写:
<td style="--size: calc( 60 / 100 )">
60
</td>.tooltip 展示额外的信息
如果,只是将数据展示为图表,有时候可能不能满足我们的需求。
在上面这个例子,我们在第一条的柱形上添加了一个 hover 展示额外的信息(Charts.css is so easy for me.)的效果。
而这个效果是通过在 td 标签中添加 span 标签,并为 span 标签添加 .tooltip 选择器实现:
<tr>
<th>Jan</th>
<td style="--size: calc( 40 / 100 )">
40
<span class="tooltip">
Charts.css is so
<br> easy for me.
</span>
</td>
</tr>结语
虽然,目前 Charts.css 仅支持 3 种图表,还有 4 种图表正在开发中。但是,不可否认的是 Charts.css 用起来没有任何心智负担。
等 Charts.css 之后更加完善了,我想在一些简单的图表场景下,Charts.css 也是一个非常值得推荐的选择!
参考资料
[1]Charts.css: https://chartscss.org/components/reverse-order/
[2]CDN: https://cdn.jsdelivr.net/npm/charts.css/dist/charts.min.css
[3]Released: https://github.com/ChartsCSS/charts.css/releases