Vue 3 插件构建指南
插件是向Vue应用程序添加可重用功能的好方法。凭借大量现有的用于组件、路由等的插件,Vue生态系统为许多常见用例提供了漂亮的解决方案。
常用的一些插件例如vue-router、vue custom-element和vue-touch等等。
但是,有时你找不到与项目完美匹配的插件,或者你想自己来构建插件与世界分享,那怎么办呢?
请看今天的教程——如何构建你自己的Vue 3插件。
我们可以用Vue插件做什么?
简单地说,Vue插件允许我们提取任何类型的功能到独立的代码中,而这些代码可在不同的项目中重复使用。
通常,它们用于向Vue应用程序添加全局级别的功能。根据Vue文档,以下是插件的一些最常见用途。
- 添加全局组件
- 添加全局指令、转换或其他资源
- 通过全局混入(如vue-router)添加组件选项
- l添加附加属性到Vue实例(通过
app.config.globalProperties)
我们将在本教程深入探讨这些情况,但是首先,让我们继续创建插件。
创建Vue 3插件
这里我们将制作一个插件:允许我们向Vue应用程序添加UI元素和样式。
对于这个插件,我们要创建一个名为MyPlugin.js的文件,并在其中使用install方法创建export default。这个install方法有两个参数:
app:来自Vue的createApp方法的应用程序options:将插件添加到Vue实例时传入的任何选项
MyFirstPlugin.js
export default {
install: (app, options) => {
/* our code for the plugin goes here
app is the result of createApp()
options is user options passed in
*/
}
}然后,为了将这个插件真正插入到Vue app中,我们前往main.js文件并使用app.use()。
main.js
import { createApp } from 'vue'
import App from './App.vue'
import MyFirstPlugin from './plugin'
const app = createApp(App)
app.use(MyFirstPlugin, /* can pass options as second param */)
app.mount('#app')下面开始向插件添加功能。
从Vue插件添加全局组件
Vue插件的一个优势是,可以添加能在Vue项目的任何地方使用的全局组件,而无需显式导入这些组件。
通过使用app参数(此参数允许我们访问Vue实例),我们可以使用app.component语法声明全局组件。
通过使用app.component,我们可以使用单个文件组件或直接在Javascript文件中声明组件。今天我们将制作我们自己的SFC。
假设我们要创建一个header组件——将其命名为MyHeader.vue——包含文章帖子的信息。
MyHeader.vue
<template>
<div>
<h1 class="header-title">
<slot name="title" />
</h1>
<h2 class="title-author">
<slot name="author" />
</h2>
</div>
</template>为了将其添加到插件中,我们可以转到MyFirstPlugin.js并将其添加到install方法中。
import MyHeader from './components/MyHeader.vue'
export default {
install: (app, options) => {
/* declare global component */
app.component('my-header', MyHeader)
}
}现在,我们可以在Vue app的任意位置使用全局的MyHeader。
再让我们在App.vue中检查一下。不需要导入,就可以将它添加到模板中。
<template>
<my-header>
<template #title>
Building Your Own Vue 3 Plugin - <i> A Full Guide </i>
</template>
<template #author>
Matt Maribojoc
</template>
</my-header>
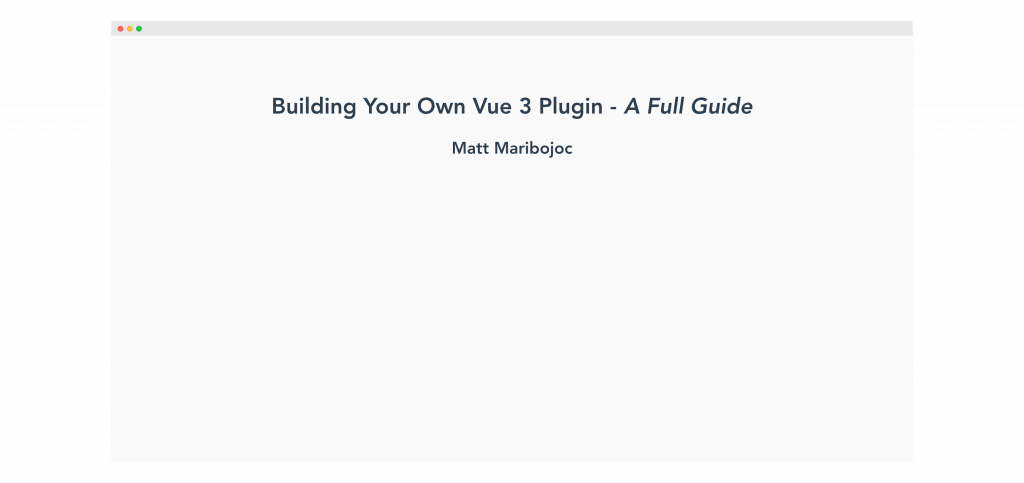
</template>最终的结果是这样的!
很棒哦。
我们还可以在组件中添加样式
如果我们向组件添加任何非作用域样式,就可以设置Vue app的样式,非常简单。
例如,如果我们想更改整个项目的字体大小和背景颜色,则可以在MyHeader组件中进行。
<template>
<div>
<h1 class="header-title">
<slot name="title" />
</h1>
<h2 class="title-author">
<slot name="author" />
</h2>
</div>
</template>
<style>
html, body, * {
font-size: 1.2em;
background: #fafafa;
}
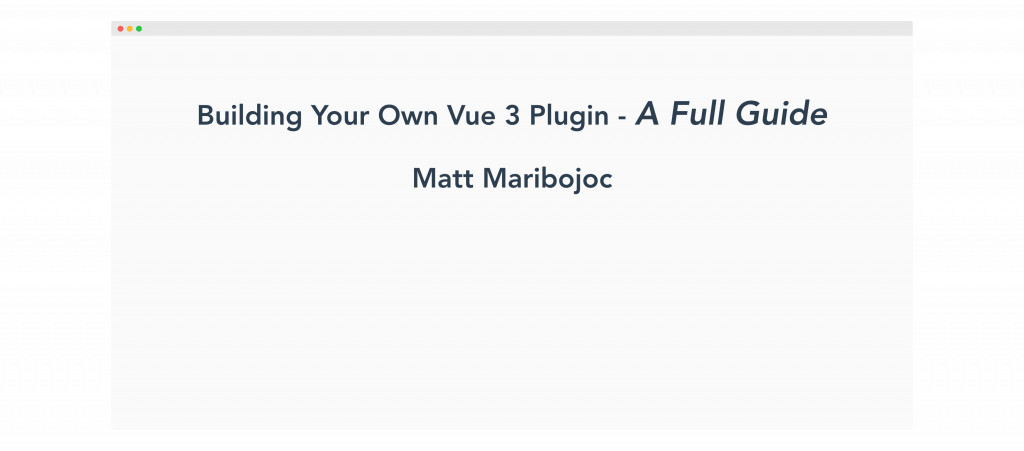
</style>再回过头去看浏览器。
超酷!一切都根据样式更新了,并且总是可以同其他CSS一样在子组件中被覆盖。
使用Vue插件添加全局指令
我最喜欢Vue的原因之一是能够创建自己的指令。
指令是Vue允许开发人员直接编辑DOM的一种方式。其示例包括:v-if、v-show、v-bind等。如果你用过Vue,你肯定不会对指令陌生。
借助插件,我们可以使用app.directive轻松创建跨项目使用的指令。
假设我们要创建一个目标是改变文本大小的指令。
也就是说,接受一个确定元素字体大小的指令参数,然后更改该元素(通过el)的样式以使用合适的尺寸。
MyFirstPlugin.js
export default {
install: (app, options) => {
app.component('my-header', MyHeader)
app.directive("font-size", (el, binding, vnode) => {
var size = 16;
switch (binding.arg) {
case "small":
size = 12;
break;
case "large":
size = 24;
break;
default:
size = 18;
break;
}
el.style.fontSize = size + "px";
})
}
}然后,在App.vue中——或在任意组件中都可,因为是全局可用的——我们可以像这样使用指令。
App.vue
<template>
<p v-font-size:small>Small</p>
<p v-font-size:medium>Medium</p>
<p v-font-size:large>Large</p>
<my-header>
<template #title>
Building Your Own Vue 3 Plugin - <i> A Full Guide </i>
</template>
<template #author>
Matt Maribojoc
</template>
</my-header>
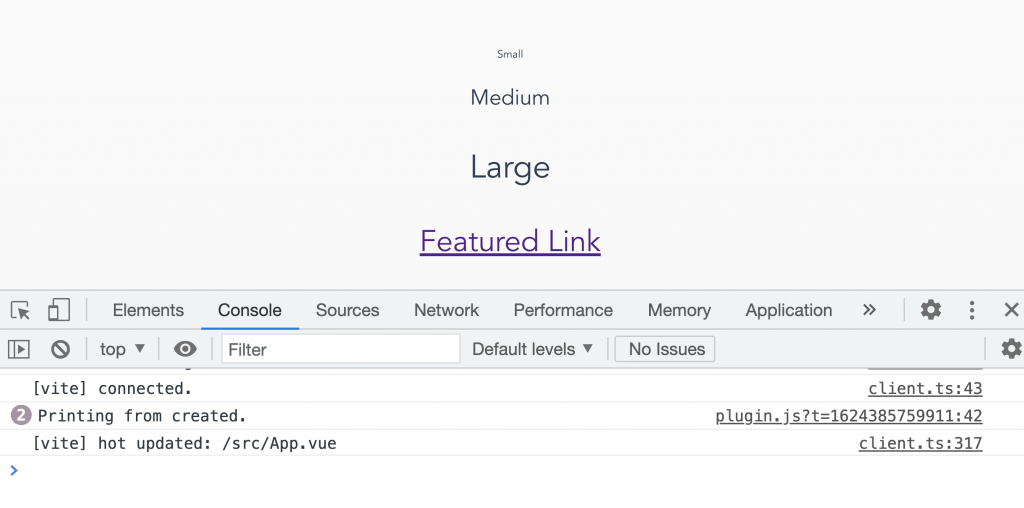
</template>结果如下所示。
使用插件选项提供自定义
现在我们来讨论install方法的第二个参数——options。为插件添加选项能够使其更灵活地面对不同的用例。
假设我们希望开发人员能够控制small、medium和large参数的确切尺寸大小。
如果我们回到main.js,可以向添加插件到Vue app的app.use函数添加第二个参数。
接着创建对象来指定每种字体大小。
main.js - adding options
app.use(MyFirstPlugin, {
fontSize: {
small: 12,
medium: 24,
large: 36
}
})然后,回到插件中,我们可以使用options对象来提取传递给插件的内容,而不是硬编码字体的大小。
MyFirstPlugin.js - using options
app.directive("font-size", (el, binding, vnode) => {
var size = 16;
switch (binding.arg) {
case "small":
size = options.fontSize.small;
break;
case "large":
size = options.fontSize.large;
break;
default:
size = options.fontSize.medium;
break;
}
el.style.fontSize = size + "px";
})现在,如果我们回头看,可以看到我们在应用程序中成功地使用了指定的字体大小。
使用Mixin添加方法、数据和其他组件选项
插件向Vue应用程序添加可重用功能的一种常见方式,是使用Vue mixins。Mixins是一种向Vue组件添加组件选项的方法。
我们可以添加任何组件选项,如生命周期钩子、数据和方法,如果组件使用此mixins,这些选项将与该组件的选项合并。
了解这些选项是如何合并的很重要。例如,mixin生命周期钩子将在组件钩子之前被调用,如果存在命名冲突,组件数据将优先于mixin数据。
我们可以使用app.mixin方法创建全局的mixin。
假设我们要添加一个只会向控制台输出日志语句的created钩子,还想提供一个data属性,该属性提供一个外部URL,使用这个URL可以更改整个app中链接的href属性。
MyFirstPlugin.js
export default {
install: (app, options) => {
app.mixin({
data() {
return {
featuredLink: 'https://learnvue.co'
}
},
created() {
console.log("Printing from created.")
},
})
}
}在我们使用的组件中,这个created钩子都会运行,并且我们可以访问featuresLink属性。我们有两条打印输出——一条是通过App.vue,一条是通过MyHeader.vue。
使用Vue插件的provide和inject
让特定组件访问不同属性和方法的一种强大方法是使用Vue中的provide和inject模式。
这允许插件提供属性或方法,并允许组件注入值。
让我们来看一个创建logout方法的示例。我们不需要这个方法对每个组件都可用,只要创建了这个方法就行。
我们在插件中声明方法,并调用app.provide将其提供给应用程序的其余部分。app.provide的语法是(key, value)
MyFirstPlugin.js
import { provide } from 'vue'
export default {
install: (app, options) => {
const logout = () => {
console.log('Logout is being called')
}
app.provide('logout', logout)
}
}然后,我们可以在任意组件内注入这个方法,接下来我们要创建一个调用logout方法的按钮。
App.vue
<template>
<button @click="logout"> Logout </button>
<p v-font-size:small>Small</p>
<p v-font-size:medium>Medium</p>
<p v-font-size:large>Large</p>
<a :href="featuredLink"> Featured Link </a>
<my-header>
<template #title>
Building Your Own Vue 3 Plugin - <i> A Full Guide </i>
</template>
<template #author>
Matt Maribojoc
</template>
</my-header>
</template>
<script setup>
import { inject } from 'vue'
const logout = inject('logout')
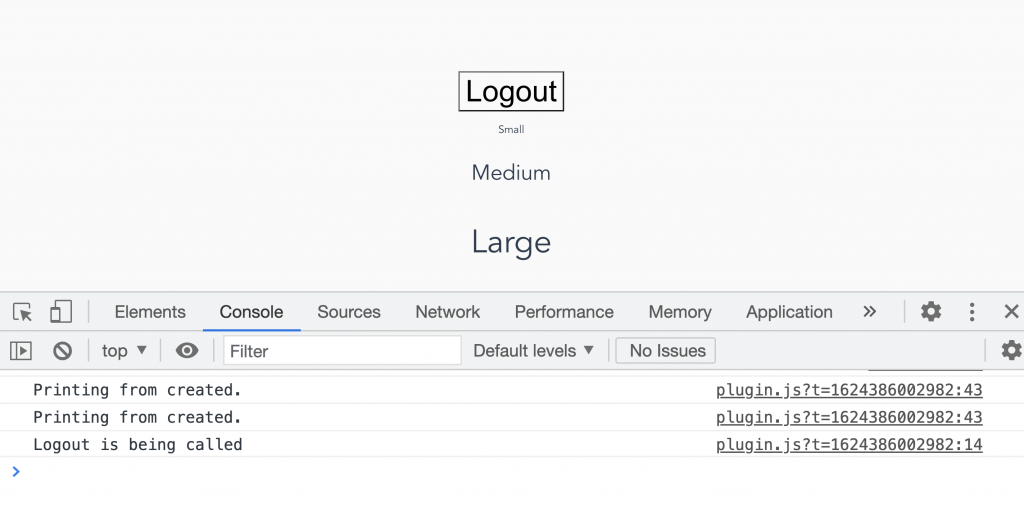
</script>所以现在每当我们点击按钮时,插件的日志语句就会打印到控制台。
超赞的!
写在最后的话
设计Vue 3插件的可能性是无穷无尽的,因为我们有众多出色的变换、路由等插件。今天我们介绍的是一些复杂工具的核心构建块。
希望这篇教程能对大家有所帮助。祝编码快乐!