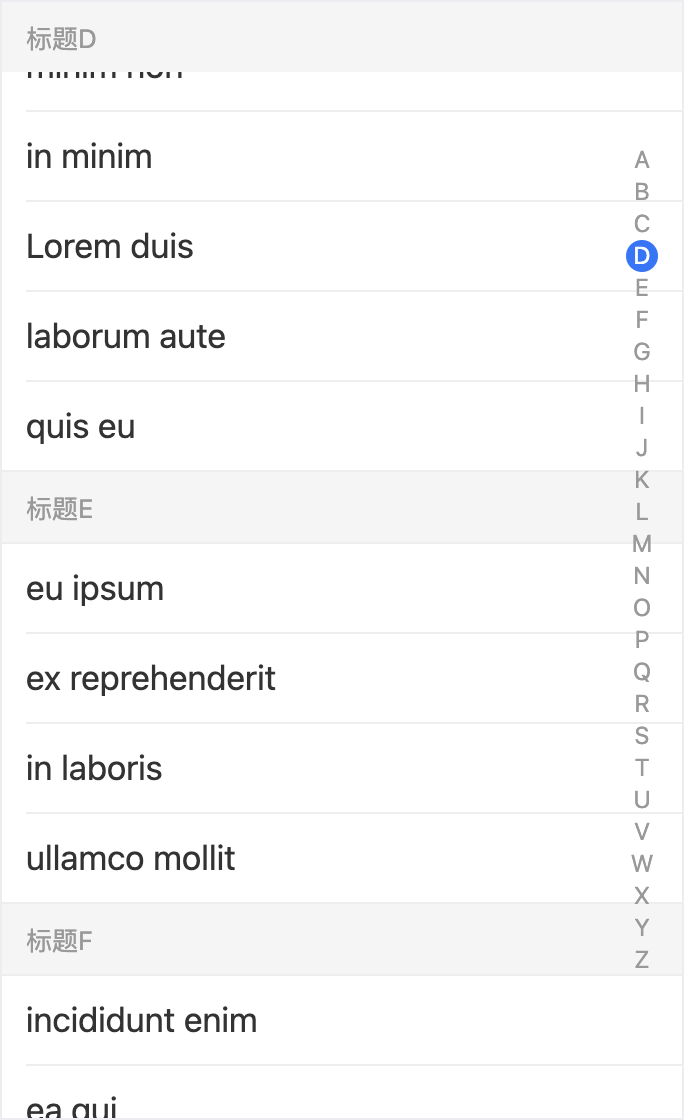
揭秘 antd mobile “IndexBar” 的实现思路

<IndexBar>
<IndexBar.Panel key='A' index='A' title='标题 A'>
...
</IndexBar.Panel>
<IndexBar.Panel key='A' index='B' title='标题 B'>
...
</IndexBar.Panel>
...
</IndexBar>IndexBar 本身没有属性,每一个分组是渲染在其 children 中的 Panel 组件,而 Panel 组件有两个属性 index 和 title。index 是索引的唯一标识,也是渲染在右侧 Sidebar 中的小字,而 title 则对应着左侧列表的标题。
似乎简单到不能再简单了。
如果只考虑主内容区的列表,那思路想必非常明了:IndexBar 渲染一个最外层的容器,Panel 渲染一个带标题的列表。逻辑各自都是封闭的,互不依赖和干扰。
但是如果我们还需要渲染 Sidebar,那就会遇到一个很令人头疼的问题—— Sidebar 中的数据从哪里拿到?让我们来聊一聊几种可能的实现方案,以及他们各自存在的问题。
React.Children.forEach
在 IndexBar 中,我们可以通过 React 提供的 React.Children.forEach 方法对子节点进行遍历,从而很轻松的就可以生成一个 indexes 数组。
function IndexBar() {
const indexes: string[] = []
React.Children.forEach(props.children, child => {
indexes.push(child.props.index)
})
}但是,如果 IndexBar.Panel 不是 IndexBar 的直接一级子节点呢?那意味着 React.Children.forEach 无法遍历到它,也就会导致 indexes 的数据缺失。
遍历整个 children 节点树
当然,我们可以基于 React.Children.forEach 实现一个树形遍历方法,去遍历子节点的子节点的子节点。
但这样做同样还存在一些问题:
- 性能 遍历整个子节点树在极端情况下可能会有性能影响,当然绝大多数情况下,性能问题是可以忽略不计的。
- 子节点可能是被隐藏在其他组件之中的 考虑一下下面这种情况,我们封装了一个 FooPanel 组件,这样在 IndexBar 的
children中是完全不存在,也无法感知到 Panel 组件的:
function FooPanel(props) {
return <IndexBar.Panel {...props} />
}
<IndexBar>
<FooPanel />
</IndexBar>3 . 当子节点变化时,父节点可能不会触发重渲染,也就无法重新计算 indexes 从而导致数据的过期
显然,这种方案存在着非常多的弊端,而且这些弊端会导致隐蔽的、不容易被人察觉的 bug,这是无法容忍的。
Context
React Context 为跨层级的组件通信提供了非常便捷的途径,所以我们可以换一种思路,遍历节点行不通的话,就直接通过 Context 来让父子组件通信和联动。把原本位于 IndexBar 内部的 const [indexes, setIndexes] = useState<string[]>([]) 上提到 Context 中:
export const IndexBarContext = createContext<{
indexes: string[]
setIndexes: React.Dispatch<React.SetStateAction<string[]>>
}>({
indexes: [],
setIndexes: () => {},
})然后在 IndexBar.Panel 中去更新 indexes 数据:
export const Panel: React.FC<IndexBarAnchorProps> = props => {
const { setIndexes } = useContext(IndexBarContext)
useEffect(() => {
setIndexes(val => val.concat([props.index]))
return () => {
setIndexes(val => val.filter(x => x !== props.index))
}
}, [props.index])
return (...)
}当组件创建时,把当前 index 添加到 indexes 中;当组件卸载时,把 index 从 indexes 中移除掉;当 index 变化时,移除掉旧的 index,添加新的 index 属性.
这其实就是 antd-mobile 曾经的实现思路,但是细心的读者朋友们或许可以发现这其中的思维误区。是的,当 index 变化时,我们是通过 val.concat() 把新的 index 添加到数组的末尾的,而这一项很有可能并不应该在数组末尾。举个例子:
// 之前
<Panel index='A' />
<Panel index='B' />
<Panel index='C' />
对应的 indexes 为 [A, B, C]
-----------------
// 之后
<Panel index='D' />
<Panel index='B' />
<Panel index='C' />
我们移除了 A,再把 D 添加到数组末尾,所以此时对应的 indexes 为 [B, C, D]
很显然是不符合预期的这是个非常头疼的问题,仔细、严谨地思考一下,我们会发现一个结论:当一个 Panel 组件渲染时,我们是无法得知它在 IndexBar 是第几个 Panel 的。(如果我推断有误,欢迎大家指正~)
Hacky Context
基于 Conext 的思路也不真的就到了死胡同,我们可以用一些比较“黑”的方式去达到目的。
首先,我们可以让任何一个 Panel 的 index 变更时,都强制触发所有 Panel 的重渲染,然后在这次的重渲染过程中,按照顺序重新构建出 indexes 数组。且不说这个方案是否能够实现(我觉得是可行的,但是坦白讲我没有真的去写出来),单是性能问题就令人却步了。
那再换一种思路,我们可以让 Panel 渲染出一个带有特殊标记的 DOM 节点,例如这样:
function Panel(props) {
return (
<div data-panel-index={props.index}>...</div>
)
}接下来,我们可以在 IndexBar 的 useEffect 中,通过 DOM 节点查询,查找到所有带 data-panel-index 属性的子 DOM 节点(注意这里时 DOM 节点而非 React 节点了),从而可以构建出 indexes 数据。最后,我们需要要
我们的选择
刚刚提到的 Hack Context 的确很好,已经满足了我们的各项标准和要求。性能不至于很差,至少是可以优化到性能达标的;鲁棒性虽然算不上特别的健壮,但也完全说得过去。但是在 antd-mobile 中,我们最终还是选择了返璞归真:React.Children.forEach。是的,我们选择了使用 React.Children.forEach 来遍历一级子节点,同时限制用户在使用的时候,必须把 IndexBar.Panel 直接渲染在 IndexBar 下。
看起来明明有着更好的方案,为什么我们不用呢?其实主要是以下两点考虑:
- 是否真的有必要支持如此强的灵活性 用户如果这样写:
- IndexBar
- div
- IndexBar.Panel这种情况其实已经不是预期之中的用法了,甚至是应该被禁止的用法 是的,理论上讲,在 React 的虚拟 DOM 节点树中,IndexBar.Panel 可以不是 IndexBar 的直接 child,但是在浏览器的真实 DOM 结构中,前者必须是后者的直接 child
2 . 避免未来再次调整 API 造成 break change 在正式发布之前,先采用对用户来说更严格的方案,是更保险的一种做法,先收集一下用户的反馈,如果真的有很多场景有很难解决的问题,那么再组件库调整成现在的这种 Context 方案,这样后面是不会产生 break change 的,反过来就 break change 了
不得不说的是,Context + data-panel-index 属性仍然是一种有趣而且可行的方案,也正是因此,才有了这篇文章的记录。
参考资料
[1]IndexBar: https://mobile.ant.design/components/index-bar
[2]@GOWxx: https://github.com/GOWxx
[3]@zzzgydi: https://github.com/zzzgydi
[4]@p697: https://github.com/p697
[5]#4439: https://github.com/ant-design/ant-design-mobile/issues/4439
[6]#4443: https://github.com/ant-design/ant-design-mobile/pull/4443