Error Boundaries是这么实现的,还挺巧妙
大家好 ,最近通过 《[对话Svelte未来,Rust 编译器?构建大型应用?] 》了解到了 Svelte 的后续规划,有考虑到 Error Boundaries,正好看到了卡老师这篇文章,因此做一个分享。
本文会讲解React中Error Boundaries的完整实现逻辑。
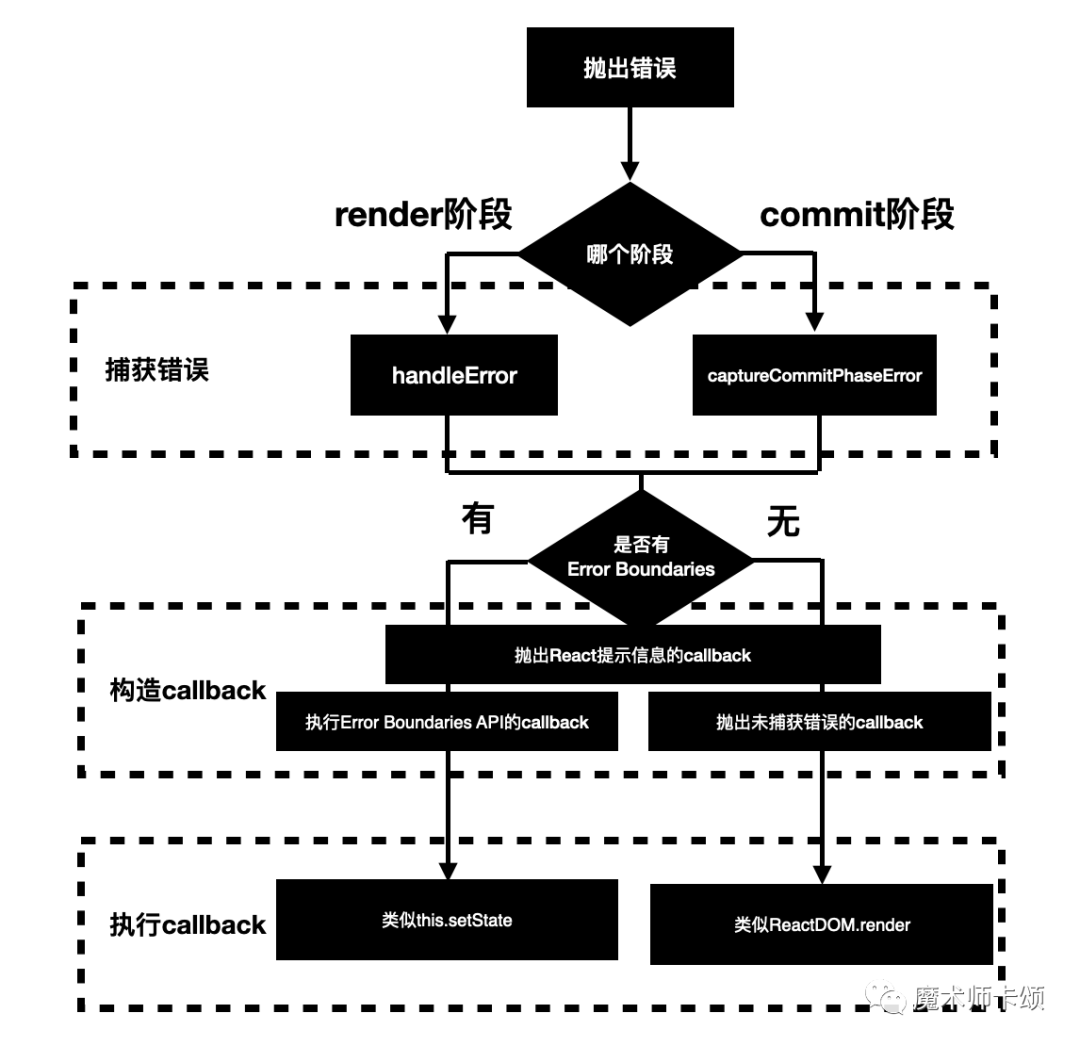
一张图概括:

React工作流程,后文有用。分为三步:
- 触发
更新 - render阶段:计算
更新会造成的副作用 - commit阶段:在宿主环境执行
副作用
副作用有很多,比如:
- 插入
DOM节点 - 执行
useEffect回调
好了,让我们进入主题。
什么是Error Boundaries
React提供了两个与「错误处理」相关的API:
getDerivedStateFromError:静态方法,当错误发生后提供一个机会渲染fallback UIcomponentDidCatch:组件实例方法,当错误发生后提供一个机会记录错误信息
使用了这两个API的ClassComponent通常被称为Error Boundaries(错误边界)。
在Error Boundaries的「子孙组件」中发生的所有「React工作流程内」的错误都会被Error Boundaries捕获。
通过开篇的介绍可以知道,「React工作流程」指:
- render阶段
- commit阶段
考虑如下代码:
class ErrorBoundary extends Component {
componentDidCatch(e) {
console.warn(“发生错误”, e);
}
render() {
return <div>{this.props.children}</div>;
}
}
const App = () => (
<ErrorBoundary>
<A><B/></A>
<C/>
<ErrorBoundary>
)A、B、C作为ErrorBoundary的子孙组件,当发生「React工作流程内」的错误,都会被ErrorBoundary中的componentDidCatch方法捕获。
步骤1:捕获错误
首先来看「工作流程中的错误都是何时被捕获的」。
render阶段的核心代码如下,发生的错误会被handleError处理:
do {
try {
// 对于并发更新则是workLoopConcurrent
workLoopSync();
break;
} catch (thrownValue) {
handleError(root, thrownValue);
}
} while (true);commit阶段包含很多工作,比如:
componentDidMount/Update执行- 绑定/解绑
ref useEffect/useLayoutEffect``callback与destroy执行
这些工作会以如下形式执行,发生的错误被captureCommitPhaseError处理:
try {
// …执行某项工作
} catch (error) {
captureCommitPhaseError(fiber, fiber.return, error);
}步骤2:构造callback
可以发现,即使没有Error Boundaries,「工作流程」中的错误已经被React捕获了。而正确的逻辑应该是:
- 如果存在
Error Boundaries,执行对应API - 抛出
React的提示信息 - 如果不存在
Error Boundaries,抛出「未捕获的错误」
所以,不管是handleError还是captureCommitPhaseError,都会从发生错误的节点的父节点开始,逐层向上遍历,寻找最近的Error Boundaries。
一旦找到,就会构造:
- 用于「执行Error Boundaries API」的
callback - 用于「抛出React提示信息」的
callback

// ...为了可读性,逻辑有删减
function createClassErrorUpdate() {
if (typeof getDerivedStateFromError === 'function') {
// 用于执行getDerivedStateFromError的callback
update.payload = () => {
return getDerivedStateFromError(error);
};
// 用于抛出React提示信息的callback
update.callback = () => {
logCapturedError(fiber, errorInfo);
};
}
if (inst !== null && typeof inst.componentDidCatch === 'function') {
// 用于执行componentDidCatch的callback
update.callback = function callback() {
this.componentDidCatch(error);
};
}
return update;
}如果没有找到Error Boundaries,继续向上遍历直到根节点。
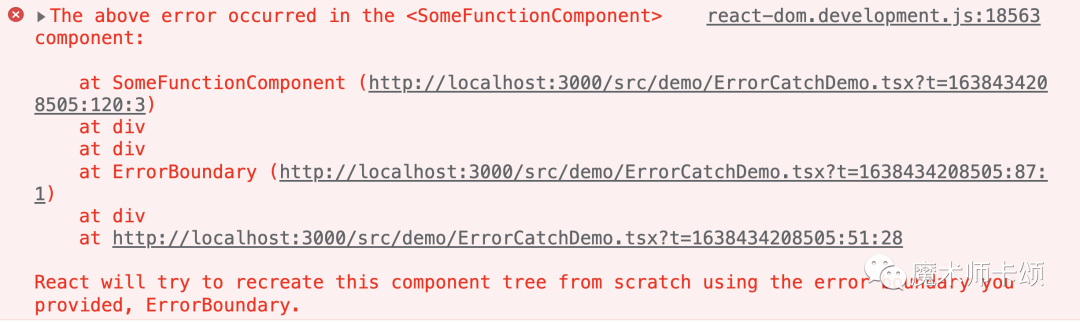
此时会构造:
- 用于「抛出未捕获错误」的
callback - 用于「抛出React提示信息」的
callback
// ...为了可读性,逻辑有删减
funffction createRootErrorUpdate() {
// 用于抛出“未捕获的错误”及“React的提示信息”的callback
update.callback = () => {
onUncaughtError(error);
logCapturedError(fiber, errorInfo);
};
return update;
}执行callback
构造好的callback在什么时候执行呢?
在React中有两个「执行用户自定义callback」的API:
- 对于
ClassComponent,this.setState(newState, callback)中newState和callback参数都能传递Function作为callback
所以,对于Error Boundaries,相当于主动触发了一次更新:
this.setState(() => {
// 用于执行getDerivedStateFromError的callback
}, () => {
// 用于执行componentDidCatch的callback
// 以及 用于抛出React提示信息的callback
})- 对于根节点,执行
ReactDOM.render(element, container, callback)中callback参数能传递Function作为callback
所以,对于「没有Error Boundaries」的情况,相当于主动执行了如下函数:
ReactDOM.render(element, container, () => {
// 用于抛出“未捕获的错误”及“React的提示信息”的callback
})所以,Error Boundaries的实现可以看作是:React利用已有API实现的新功能。
总结
经常有人问:为什么Hooks没有Error Boundaries?
可以看到,Error Boundaries的实现借助了this.setState可以传递callback的特性,useState暂时无法完全对标。
最后,给你留个作业,在官方文档[1]介绍了4种情况的错误不会被Error Boundaries捕获。
利用本文知识,你能分析下他们为什么不会被捕获么?
参考资料
[1]官方文档: https://reactjs.org/docs/error-boundaries.html#introducing-error-boundaries