好未来 - 基于 Node.js 打造 Web 架构中间层
前言
Node.js自2009年诞生以来,发展速度相当惊人,目前各种开发框架层出不穷,国内外各大公司都在使用,如国内的阿里的淘宝、天猫、阿里云、蚂蚁金服,腾讯视频、携程、百度、网易、苏宁、京东、爱奇艺、去哪儿、有赞、贝壳找房等等好多企业都在使用,大部分企业把Node.js作为中间层去应用,今天和大家简单说说关于基于Nodejs打造Web架构中间层的一些知识。
一、中间层与中间件
1、什么是中间层
中间层(Middle Tier)也称作应用程序服务器层或应用服务层,是用户接口或 Web 客户端与数据库之间的逻辑层。典型情况下 Web 服务器位于该层,业务对象在此实例化。中间层是生成并操作接收信息的业务规则和函数的集合。它们通过业务规则(可以频繁更改)完成该任务,并由此被封装到在物理上与应用程序程序逻辑本身相独立的组件中。
1.1 Node作为中间层模式
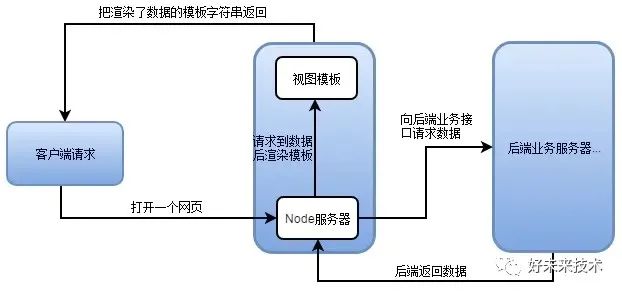
以Node作为中间层,当客户端打开一个网站时,先请求到node服务器这一层,通过node服务器转发请求到后端的服务器,获取数据,然后返给node的模板引擎,根据视图模板渲染好模板字符串页面,再返回给客户端,直接展示页面,如图:
1.2 负载均衡器-Nginx
Nginx是一个高性能的WEB服务器和反向代理服务器,最常用的软件负载均衡器。
当访问量比较大时,频繁的请求,会给服务带来很大压力,通过负载均衡、分流,减轻服务器的压力;另一方面,网站部署在多台服务器,当某台服务器故障的时候,可以马上切换到其它服务器,还能保证网站能正常访问,这就是负载均衡的优势。
2、什么是中间件
2.1 中间件概念
中间件(MiddleWare)是一种独立的系统软件服务程序,分布式应用软件借助这种软件在不同的技术之间共享资源,中间件位于客户机服务器的操作系统之上,管理计算资源和网络通信。从这个意义上可以用一个等式来表示中间件:中间件=平台+通信,这也就限定了只有用于分布式系统中才能叫中间件,同时也把它与支撑软件和实用软件区分开来。
在NodeJS中,中间件主要是指封装所有Http请求细节处理的方法。一次Http请求通常包含很多工作,如记录日志、ip过滤、查询字符串、请求体解析、Cookie处理、权限验证、参数验证、异常处理等,但对于Web应用而言,并不希望接触到这么多细节性的处理,因此引入中间件来简化和隔离这些基础设施与业务逻辑之间的细节,让开发者能够关注在业务的开发上,以达到提升开发效率的目的。中间件可以理解为一个对用户请求进行过滤和预处理的东西,它一般不会直接对客户端进行相应,而是将处理之后的结果传递下去。简单来说就是实现某种功能的函数。
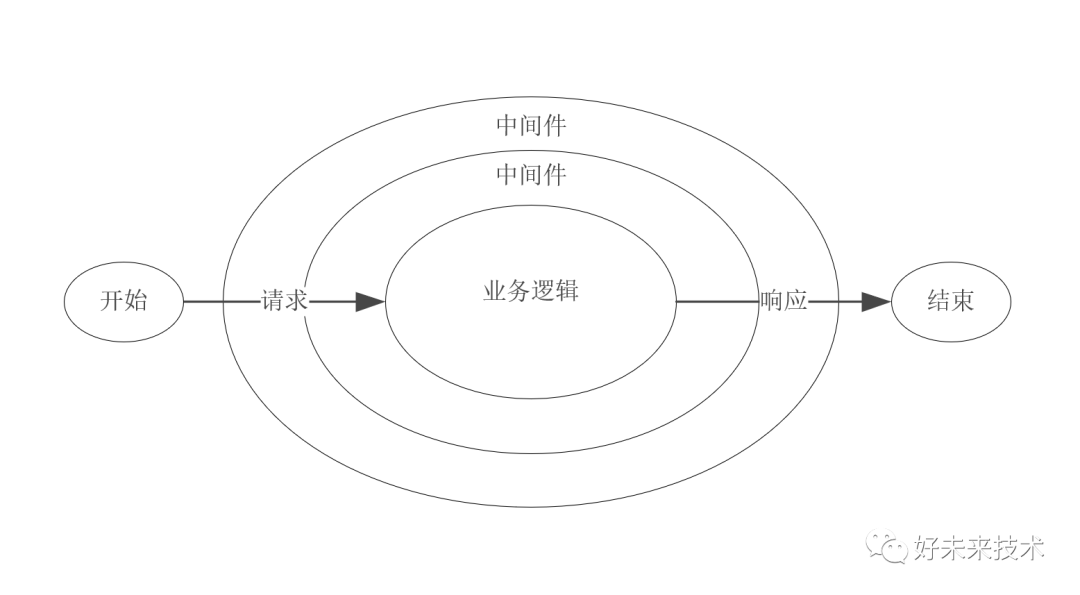
Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件,中间件机制如图所示:
2.2 中间件机制核心实现
中间件是从Http请求发起到响应结束过程中的处理方法,通常需要对请求和响应进行处理,因此一个基本的中间件的形式如下:
const middleware = (req, res, next) => {
// TODO
next()
}二、中间层的意义
Node.js是一个Javascript运行环境。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。Node.js是单进程、单线程运行机制,通过事件轮询(event loop)来实现并发操作,而且性能很好。
Node.js最大的改良架构就是"增加了中间层",前后端分离,使用Node.js来做‘BBF(backend of frontend)’在传统后端加入了Node.js这一层,通过此有两点好处,前端接管了view层,后端渲染也开始全部由前端掌控,另一个就是接口层增加了一层。在前后端分离的天然选择下,Node.js中间层可以承担更多的责任。
1、Node.js中间层可做的工作
- 代理:在开发环境下,我们可以利用代理来,解决最常见的跨域问题;在线上环境下,我们可以利用代理,转发请求到多个服务端。
- 缓存:缓存其实是更靠近前端的需求,用户的动作触发数据的更新,Node.js中间层可以直接处理一部分缓存需求。
- 限流:Node.js中间层,可以针对接口或者路由做响应的限流。
- 日志:相比其他服务端语言,Node.js中间层的日志记录,能更方便快捷的定位问题(是在浏览器端还是服务端)。
- 监控:擅长高并发的请求处理,做监控也是合适的选项。
- 鉴权:有一个中间层去鉴权,也是一种单一职责的实现。
- 路由:前端更需要掌握页面路由的权限和逻辑。
- 服务端渲染:Node.js中间层的解决方案更灵活,比如SSR、模板直出、利用一些JS库做预渲染等等。
2、Node.js中间层带来的好处
- 通过PC Web自己的中间层,可以按照业务定制化接口,扩大前端展现的能力和范围;
- 中间层接口由使用接口的前端工程师开发,对展现和接口的功能更加熟悉,避免了以前的工作模式中接口方跟各方的需求对接、沟通、联调时间,这样使得项目的推进更加顺利,项目迭代会更快;
- 中间层使用NodeJS,开发语言是JavaScript,跟现在前端工程师的工作语言一样,减少了学习成本;
- 中间层接口的开发由前端工程师同时负责开发,既节省了人力成本,同时又提高了前端开发人员的技术能力,使得前端工程师向全栈工程师迈进。
3、Node.js中间层的优势
- 功能分离,减轻板块负担;
- 跨系统、跨终端均可重用页面数据校验、逻辑代码,无需因为新系统、终端的接入而重写校验;
- 只在中间件中做一次数据校验,避免了前端做数据校验的同时后端也要做校验的重复,在有效保证数据的有效性的同时降低了团队整体的工作量;
- 处理数据逻辑,解放了前端既要做页面渲染又要写复杂的逻辑,使得页面开发人员专注于页面渲染,不仅使得分工更为明确,项目协作效率更高,更重要的是快速响应页面使得页面加载更快,用户体验更好,避免了浏览器长时间显示空白页面的不友好体验,真正的前后端分离。
三、中间层的实现
前面写了很多理论方面的知识,接下来自己手动来简单实现Node.js基于Koa框架实现的中间层。
1、后端提供的接口
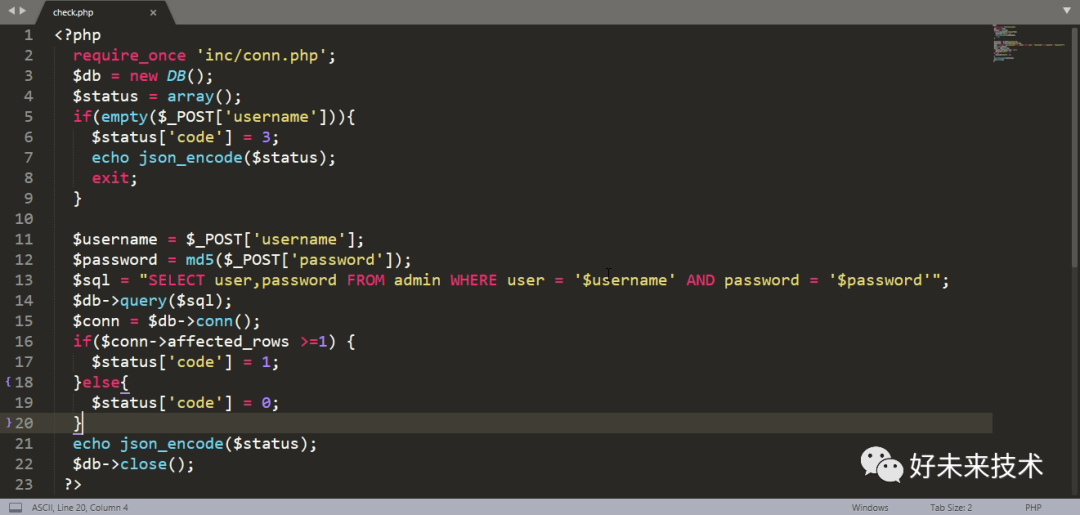
先了解一下后端提供的一个接口,根据前端页面输入不同账号信息,后端接口会返回不同的值,如图:
这段PHP代码是根据前端传给不同的用户名和密码状态返回不同的状态码。
2、搭建前端页面
前端页面用了ejs模板引擎采用服务端渲染方式来进行。前端页面主要有三个代码的文件,app.js,admin.js,admin.ejs。
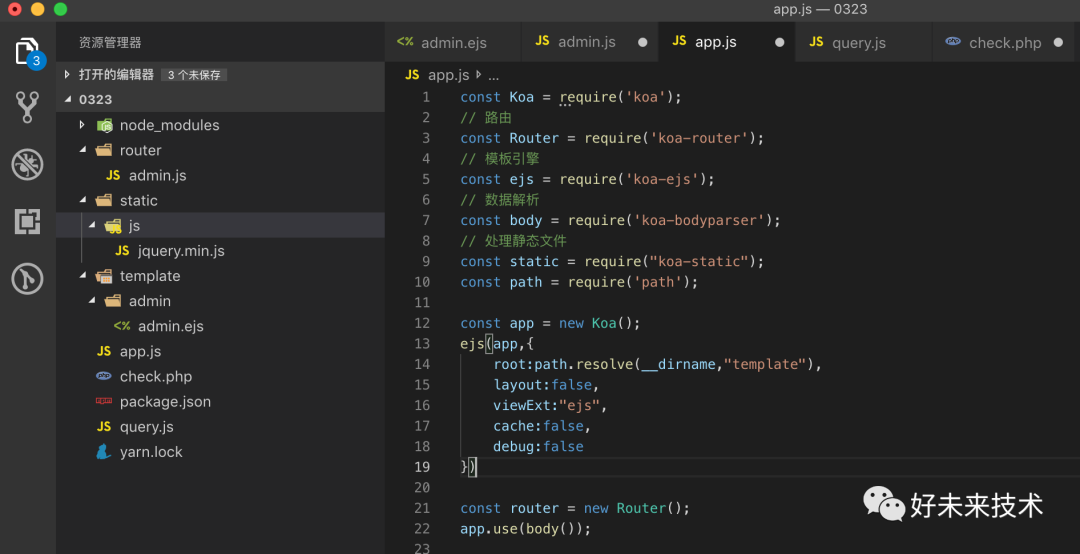
2.1 项目代码结构
2.2 项目代码展示
1、是app.js代码
const Koa = require('koa');
// 路由
const Router = require('koa-router');
// 模板引擎
const ejs = require('koa-ejs');
// 数据解析
const body = require('koa-bodyparser');
// 处理静态文件
const static = require("koa-static");
const path = require('path');
const app = new Koa();
ejs(app,{
root:path.resolve(__dirname,"template"),
layout:false,
viewExt:"ejs",
cache:false,
debug:false
})
const router = new Router();
app.use(body());
router.get("/",ctx => {
ctx.body = '主页';
})
router.use("/admin",require("./router/admin"));
app.use(static('./static'));
app.use(router.routes());
app.listen(3000);2、登录页面文件,用ejs模板引擎来处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>我是管理页面</title>
<script src="/js/jquery.min.js"></script>
</head>
<body>
<p>用户:<input type="text"></p>
<p>密码:<input type="password"></p>
<button>提交</button>
<script>
$(function(){
$('button').click(function(){
var username = $(':text').val();
var password = $(':password').val();
$.ajax({
url:'/admin/login',
method:'post',
data:{
username,
password
},
success(data){
console.log(data);
}
})
})
})
</script>
</body>
</html>3、代码逐步实现逻辑
1、使用上面的登录页代码,然后admin.js页面代码如下
const Router = require('koa-router');
const querystring = require('querystring');
const router = new Router();
router.get('/',async ctx=>{
await ctx.render('admin/admin')
})
router.post("/login",async ctx => {
const { username,password } = ctx.request.body;
console.log(username,password);
})
module.exports = router.routes();此时登录页面输入用户名和密码点击提交时会输出结构如下代码:
^CedzdeMacBook-Pro-5:0323 edz$ nodemon app.js
[nodemon] 2.0.2
[nodemon] to restart at any time, enter `rs`
[nodemon] watching dir(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node app.js`
admin 123456 //后端拿到了前端传给的数据此时传过的数据后端会拿他与数据库作比对,进行处理,而Node.js只充当中介作用,不做数据的处理。
2、我们接着看,把要的数据传个服务端,使用axios发送数据到服务端,其中里面用到了数据格式的转换:
const Router = require('koa-router');
const querystring = require('querystring');
const router = new Router();
router.get('/',async ctx=>{
await ctx.render('admin/admin')
})
//此处为中间层,起到中介作用,会把数据发给后端接口
router.post("/login",async ctx => {
const { username,password } = ctx.request.body;
//console.log(username,password);
//要数据传给服务端,使用axios发送数据到服务端
const {data} = await axios({
url:'http://localhost/login/check.php',
method:'post',
data:{
username,
password
},
// username=admin&password=123456查询字符串
//数据格式转换,前端是个JSON数据格式,后端拿到的是表单数据
transformRequest:[
data =>{
return querystring.stringify(data)
}
]
})
})
module.exports = router.routes();此时登录页面输入用户名和不同的密码和空密码时点击提交时会输出结构如下代码:
^CedzdeMacBook-Pro-5:0323 edz$ nodemon app.js
[nodemon] 2.0.2
[nodemon] to restart at any time, enter `rs`
[nodemon] watching dir(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node app.js`
{ code:1 }
{ code:0 }
{ code:3 }3、这时我们把后端传回的接口数据在进行重新包装一下,添加如下代码:
// 重新包装
if(data.code !== 1){
// return中断条件
return ctx.body = {
code:401,
message:'未经授权'
}
}
// 前端自己定义的提示语 ,后端专注逻辑开发,不用在和前端定义接口
ctx.body = {
code:200,
message:'校验成功'
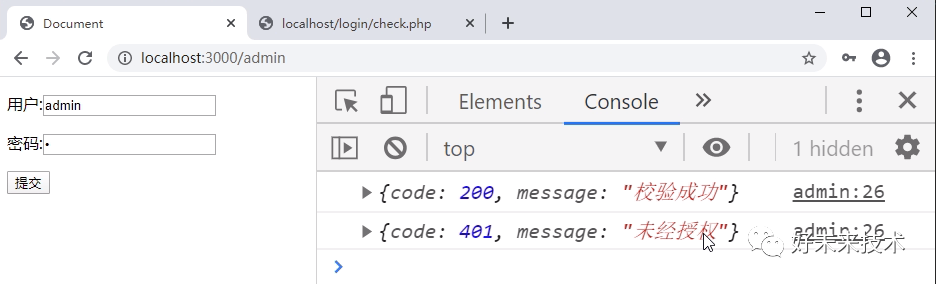
}这时页面会返回经过前端包装的提示语,如图所示:
总的处理路由的admin.js代码文件如下:
const Router = require('koa-router');
const axios = require('axios');
const querystring = require('querystring');
const router = new Router();
router.get('/',async ctx=>{
await ctx.render('admin/admin')
})
//此处为中间层,起到中介作用,会把数据发给后端接口
router.post("/login",async ctx => {
const { username,password } = ctx.request.body;
//console.log(username,password);
//要数据传给服务端,使用axios发送数据到服务端
const {data} = await axios({
url:'http://localhost/login/check.php', //后端提供的一个接口文件
method:'post',
data:{
username,
password
},
// username=admin&password=123456查询字符串
//数据格式转换,前端是个JSON数据格式,后端拿到的是表单数据
transformRequest:[
data =>{
return querystring.stringify(data)
}
]
})
// 重新包装
// console.log(data);
if(data.code !== 1){
// return中断条件
return ctx.body = {
code:401,
message:'未经授权'
}
}
// 前端自己定义的提示语 ,后端专注逻辑开发,不用在和前端定义接口
ctx.body = {
code:200,
message:'校验成功'
}
})
module.exports = router.routes();服务端不要暴露太多给用户信息,不用提示用户名正确或者密码错误,防止被别人猜,前端根据后端提供的状态码重新定义输出提示内容,对用户来说特别的友好,不论后端给前端什么样的接口内容,前端都可以包装接口,所以后端只要返回给前端数据就可以了,接口的定义前端自己可以进行包装。
四、总结
中间层已经为越来越多的大公司所应用,进入中间层后,前端能做的事情越来越多,将触角伸向了服务器,除了前后端分离外,还能做redis缓存,负载均衡策略。另一方面,不止是Node.js能做中间层,PHP也可以,因为Node.js是用js写的,Node.js的生态很成熟,对于前端人员来说,比较容易上手。
Web端的开发团队是需求链中的最上游、数据链的下游,很多产品功能都受限于业务接口,中间层提供了一种可能,让我们Web前端开发工作有了自己的接口开发能力可以对接最原始数据,既减少了前端开发中的局限性,也让前端团队在开发过程中有了更多的想象力,能更好的根据业务需要快速开展项目。