20 个顶级的 Vue 组件库
虽然在Vue中自己亲手构建所有内容很有趣,但这并不妨碍我们使用一些很棒的库。
这些库不仅可以加快开发过程,而且还可以提供更好的QA,因为许多专用组件库已经完成了所有测试!
本文为大家列出了一些最有用的Vue组件库。
准备好学习了吗?现在出发!
P.s.:除非另有说明,否则这些Vue组件库目前尚不可用于Vue 3。此外,所有Github star截止于2021年5月4日。
完整的Vue UI框架/库
Vuetify (30.7K star)
Vuetify是一个Vue UI库,附带手工制作的Material组件。这是一个专门根据Material Design规范开发的库,并且每个组件都采用移动优先的方法构建,因此既具有响应性又非常模块化。
通过vue-cli将Vuetify添加到项目中简单到运行vue add vuetify即可。
作为一个完整的框架,Vuetify具有以下功能:
- 数百种默认样式和动画
- UI组件,如提示框、横幅、按钮、导航等
- 内置指令处理用户操作,如点击、滚动、调整大小等。
我个人喜欢Vuetify主要基于以下两个原因。
首先,它拥有构建应用程序所需的一切。
其次,Vuetify的文档目前是最好的。借助全面的示例和在线资源指南,使用Vuetify进行开发就不用自己摸索了。
此外,作为最大的Vue框架之一,围绕Vuetify的社区非常棒,论坛上有成千上万的开发人员回答关于开发的所有问题。
Vuetify正在从头开始重建整个框架,以支持Vue 3和Composition API。
Bootstrap Vue (13.1K star)
Bootstrap是最受欢迎的免费和开源CSS和JS框架之一,可帮助开发人员构建响应式应用程序。
BootStrapVue使用Vue 2.6来提供Bootstrap v4组件和网格系统的实现,将Bootstrap所有惊人的优势带到Vue环境中。
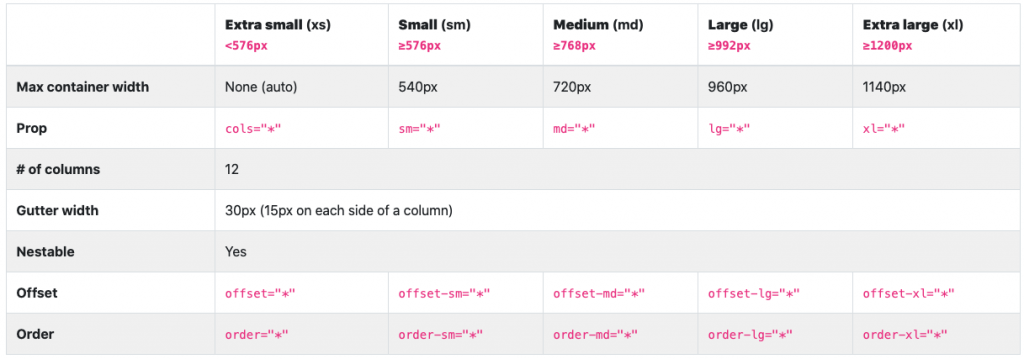
最著名的是Bootstrap(以及 BootstrapVue)为使用基于网格系统的响应式设计提供了一个很好的解决方案。它允许开发人员根据屏幕改变DOM元素的大小。
下面这个表格,总结了可定位的不同屏幕尺寸以及对应如何编写代码。
Bootstrap自带85+个组件、45+个插件、指令以及1200+个图标。
1200+个图标在构建应用程序时非常有用。通过可访问性、社交媒体和引导用户的图标,BootstrapVue有数千种内置方法来改善应用程序的用户体验。
Vue Material (9.3K star)
Vue Material是一款轻量级的库,完全按照Material Design规范构建。
功能如下:
- 为应用程序提供免费的内置主题
- 支持Vue路由器
- 数十个基本组件,如菜单、进度条和表单
并且,将Nuxt.js或Webpack等其他工具与Vue Material集成也很容易,从而使得渲染和部署等工作变得更为简单。
我喜欢Vue Material的一个原因是有很多漂亮的主题使用这个框架。
以下是来自于CreativeTim的一个主题。
Quasar(18.4K star)
Quasar是一个基于Vue.js的开源框架,允许开发人员为几乎所有平台构建响应式应用程序。Quasar有内置的功能可以在构建模式之间切换。
这意味着你可以制作SPA、PWA和SSR应用,甚至可以制作移动应用、桌面应用和浏览器扩展!
真的很牛了!
Quasar自带你想要从前端框架中获得的一切:
- 可定制的样式,包括明暗模式支持
- 基于网格的布局系统,可用于创建响应式app
- 专为性能和响应而设计的100+个Vue组件
- 内置TreeShaking优化以支持最佳实践
如果你正在寻找一个开销最小的强大框架,那么我强烈建议你试试Quasar。
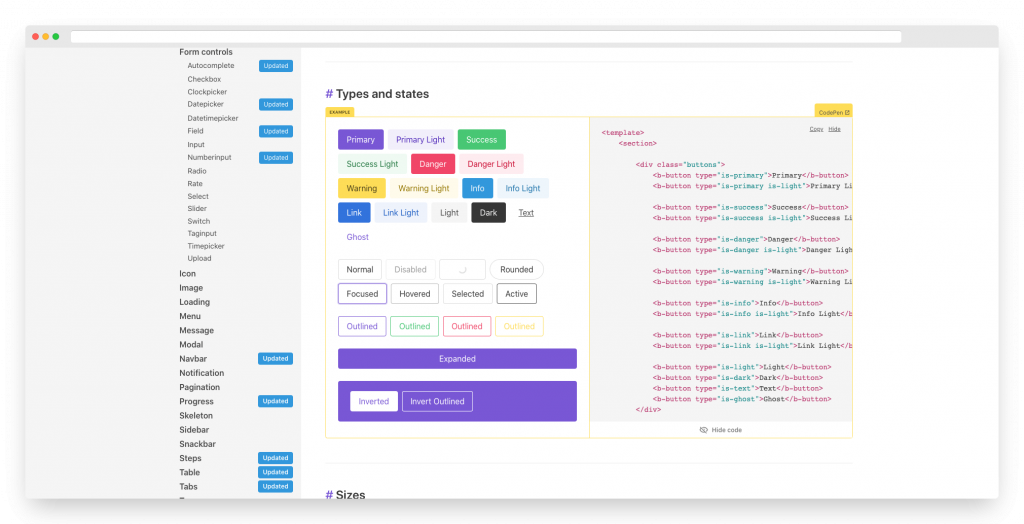
Buefy (8.6K star)
Buefy是一个基于Bulma CSS框架的开源轻量级Vue框架。
Bulma是现代CSS框架,允许开发人员直观地创建响应式组件。使用简单的英文类名,很容易一目了然地知道类名究竟如何影响元素的样式。
例如,为不同的按钮设置样式就像下面这样简单。
Buefy通过为开发人员提供数十个内置组件,例如按钮、下拉菜单、分页等,将Bulma的简单性带入Vue。
我个人喜欢Buefy构建响应式列布局的方便性。你所要做的就是创建带有一类列的容器,然后为每一列创建带有一类列的div。
这些列的宽度都相同
<div class="columns">
<div class="column">First column</div>
<div class="column">Second column</div>
<div class="column">Third column</div>
<div class="column">Fourth column</div>
</div>只要有这样的代码,每列的宽度都将自动相同,并且还可以响应移动设备!
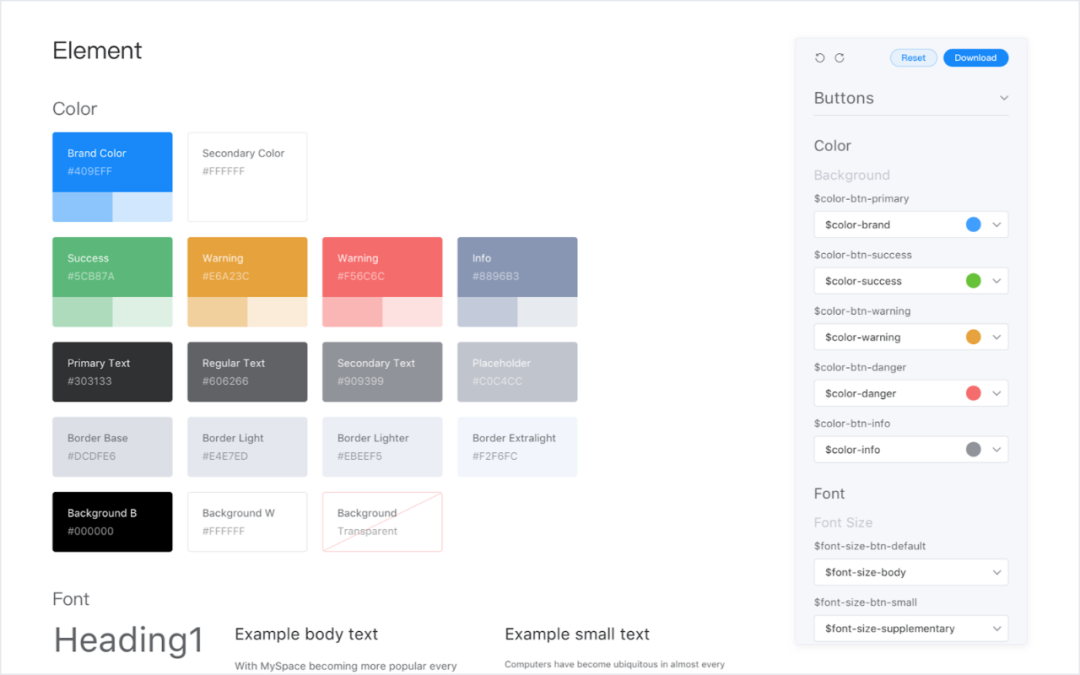
Element (49.9K star)
Element是一个桌面UI库,可大大提高开发速度。
它拥有开始构建应用程序所需的所有组件——布局、按钮、输入表单等。
但我最喜欢的功能是可以轻松地将自己的主题/配色方案添加到应用程序。
当然,你始终可以通过覆盖默认CSS属性来自定义颜色。此外,Element有一个Chrome扩展程序,允许自定义主题并实时预览。
这可以节省更改CSS文件的时间,方便我们查看以便更改颜色,直到找到我们喜欢的颜色。
Vue表格组件
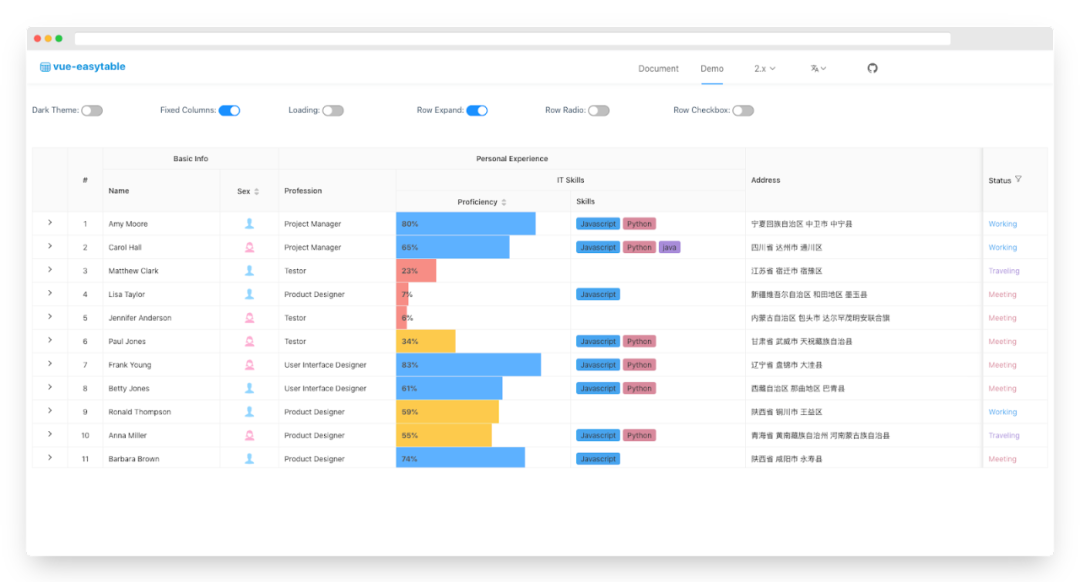
vue-easytable
vue-easytable是我遇到过的最强大的Vue表格组件之一。
表格组件具有许多内置功能,比如说,单元格省略号、固定/灵活的列大小调整、自定义过滤等等,可能你甚至都没有意识到这些需要。
vue-dataset
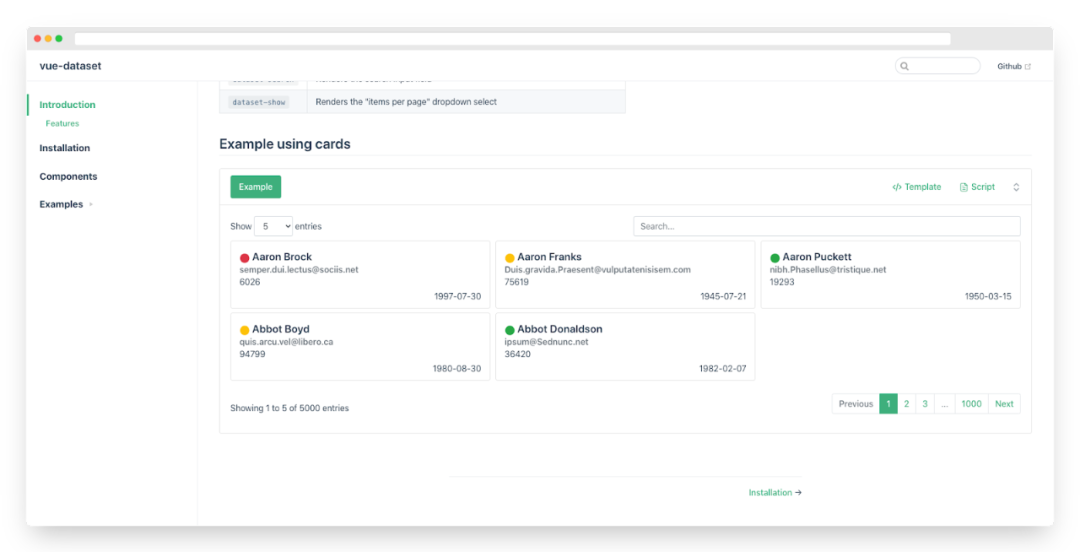
vue-dataset集合了6个Vue组件,用于在Vue中显示具有内置过滤、分页、排序甚至自定义搜索功能的列表。
我真的很喜欢这个库的灵活性——它具有表格组件所需的所有基本功能,且没有任何局限。
你可以使用任何类型的DOM元素构建表格,而不仅仅是<table>元素。这意味着很容易使用自定义组件,如卡片,在保持分页和搜索功能的同时显示列表。
下面是使用卡片显示数据集的示例。
Vue通知组件
vue-easy-toast
vue-easy-toast是一个易于使用的工具,用于在Vue2中创建通知。
创建通知简单到说Vue.toast('Can I have everybodys attention?')`就行。
你可以选择Toast的样式、HTML消息,我最喜欢的功能是可以添加淡入淡出或幻灯片过渡。
很简单,但非常有用。
vue-toaster
如果你正在寻找一款出色的Vue 3兼容插件,那么vue-toaster是你的不二之选。
显示通知简单到令人发指:this.$toast.show('Hey! I'm here')
你可以通过多种方式使用vue-toaster控制通知:
- 更改消息、类型和位置
- 更改通知的持续时间
- 处理点击事件
对于这样简单的插件,可能性是无穷无尽的。
Vue加载器库
vue-simple-spinner
vue-simple-spinner正如其名,是一个简单且可自定义的微调组件,允许你控制微调器的大小、颜色、速度和文本。
只需运行npm install vue-simple-spinner --save即可将其添加到项目中。
微调器的外观示例如下。
vue-progress-path
如果你想创建自定义的、有趣的加载器,那么vue-progress-path是你的完美选择。
它最酷的功能是你可以将你自己的.svg文件传递给它,它再根据这个svg的形状创建加载器。
看看其中的一些可能性吧!
vue-splash
vue-splash允许你在等待内容加载时显示启动画面。
只需一个快速组件,就可以显示logo、一些文本并更改页面的背景颜色。
启动画面的代码示例如下:
<vue-splash
:show="true"
:logo="logo"
title="Your Magnificent App Name"
color="#00bfa5"
:size="300"
:fixed="true"
/>由此产生的启动画面:
易于使用且非常高效。
或者你也可以构建自定义解决方案<suspense>
如果所有这些库都不能与你的用例完全匹配,那么请看<suspense>,这是一个很棒的Vue 3功能,允许你在等待异步内容加载时显示后备内容。
Vue模态弹窗库
Sweet-modal-vue
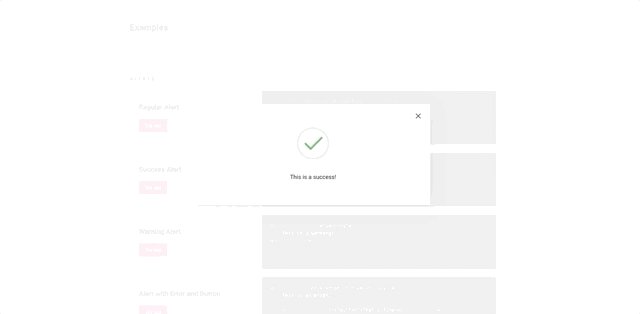
sweet-modal-vue为各种弹出模式提供了一个很好的框架。
不同样式和类型的模态有不同的选项,包括:
- 操作成功弹窗
- 阻塞弹窗
- HTML内容弹窗
- 带选项卡的弹窗
- 以及其他更多样式的弹窗
我喜欢sweet-modal-vue的一点是它带有用于按钮的内置插槽和用于选项卡的组件,在允许进行一些下一级自定义的同时简化了开发。
Vue-tinybox
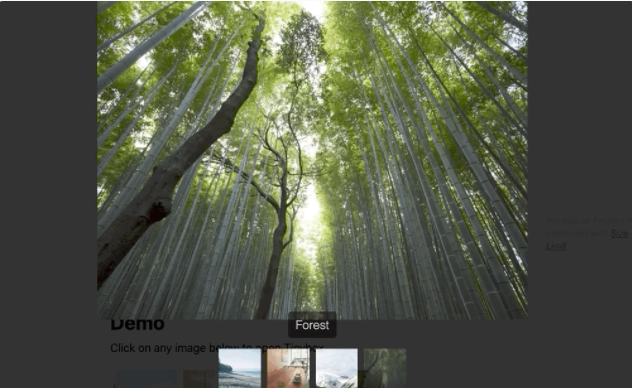
vue-tiny-box为Vue提供了一个简单的灯箱画廊弹窗组件。它的轻巧且可移动意味着它支持滑动手势并且响应迅速。
虽然它不像其他一些组件那样可自定义,但它最小压缩体积为3KB的事实意味着它对于快速解决方案非常有用。
而且外观也漂亮!
Vue图标库
Vue-Awesome
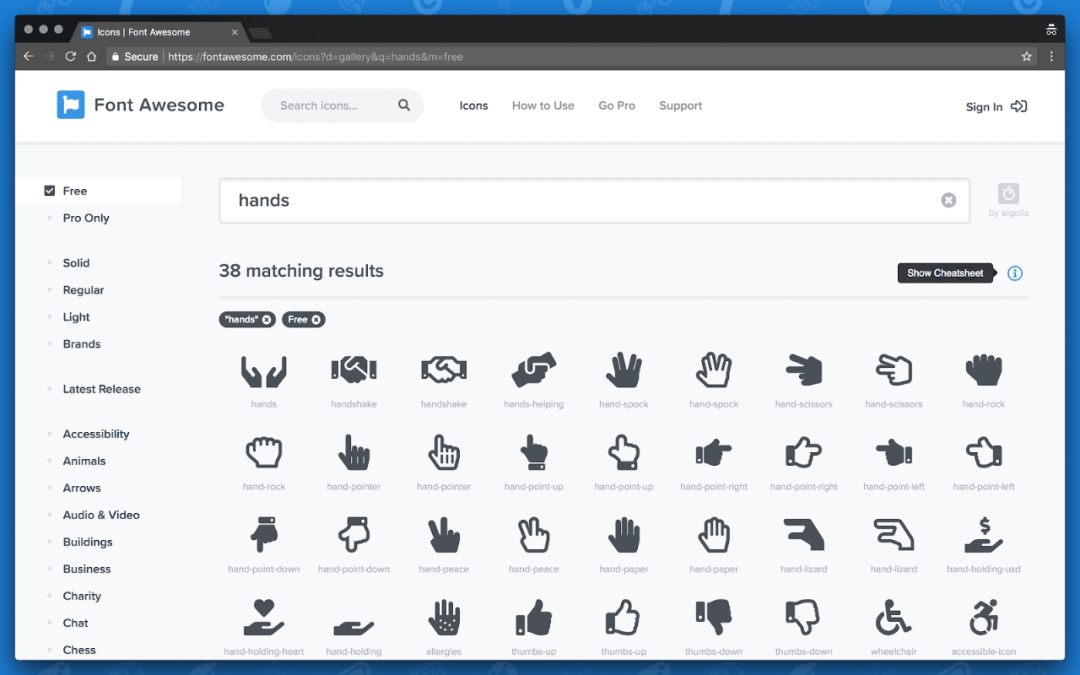
Font Awesome是最流行的图标库,拥有数以千计高质量、可定制的图标。现在,Vue-Awesome将其引入Vue,允许你通过单个组件访问所有免费的图标。
你甚至可以将所有Font Awesome选项作为组件属性传入,从而使图标脉动、旋转或缩放,不但能轻松自定义图标,甚至可以为图标设置动画。
Vue Unicons
在我看来,Vue Unicons是我遇到的最被低估的图标库之一。它有超过1K的免费SVG图标。添加到项目中也非常简单。
每个Vue Unicon组件的行为类似于svg——接收名称、大小、颜色和样式等属性。
Vue Material Design
Vue Material Design可以轻松地将Google的Material Design图标添加到Vue项目中。
这个库不仅有很棒的文档,而且启动和运行速度非常快。它包含每个图标作为单个文件组件,因此你可以准确导入每个用例所需的内容。
此外,由于Vue Material Design使用SVG,因此,所有你需要做的就是更改一些prop来自定义图标的样式。
Vue图表库
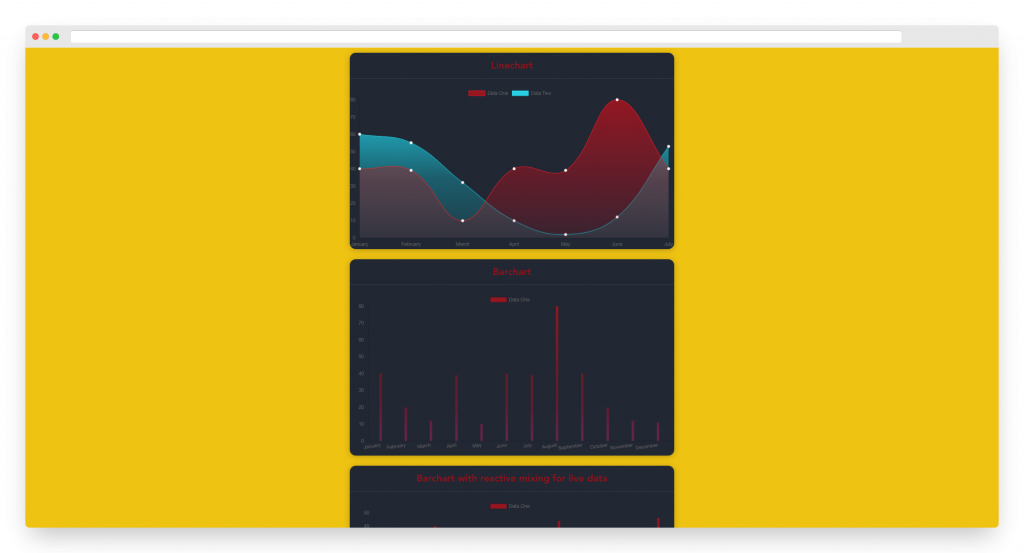
Vue-chartjs
Vue-chartjs将Chart.js的全部功能带入到了这个易于使用和可重用的Vue图表组件中。
它抽象了Chart.js框架的许多基本逻辑,且仍然允许你自定义内容。
只需通过prop、本地数据或API传递数据,你就可以创建条形图、折线图等。
有一个很酷的功能是,通过使用reactiveProp或reactiveData mixins,你可以创建实时更新数据的响应式图表。
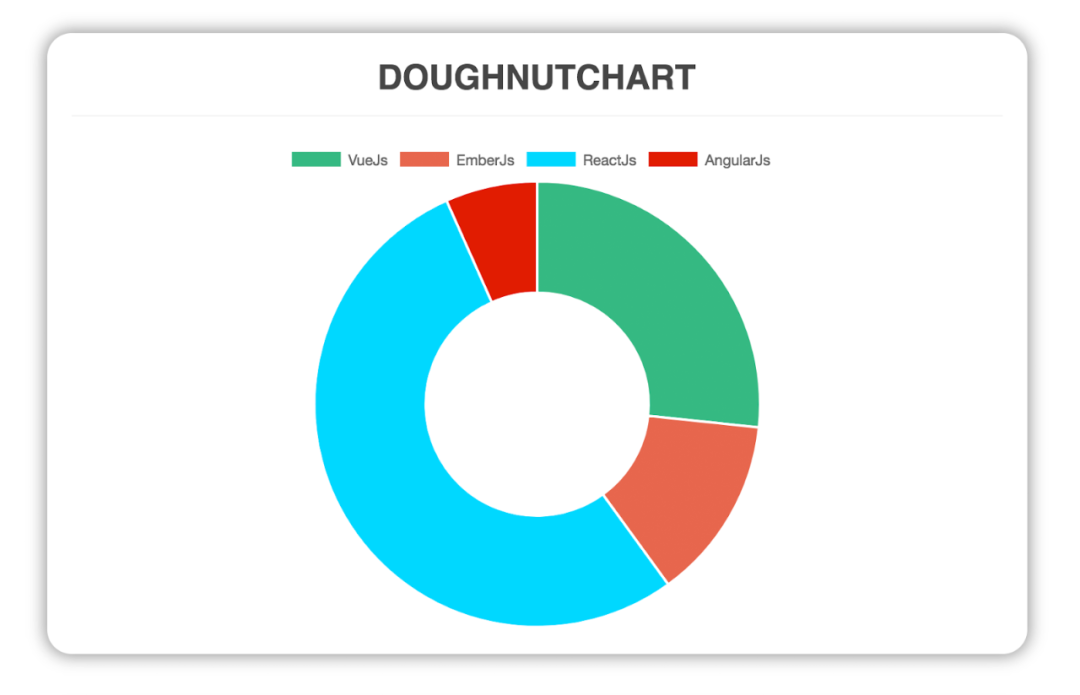
Vue3-chart-v2
如果你的项目需要与Vue3兼容的Chart.js包装器,那么vue3-chart-v2可以解决你的燃眉之急。
使用自定义的renderChart方法,你可以使用任何Chart.js图形轻松创建自己的组件。
以下是使用vue3-chart-v2制作甜甜圈图的示例。
好的——到此结束!
上面就是我们要介绍的20个最棒的Vue组件库!希望里面有可以在你的项目中使用的工具。
感谢大家的阅读。我们下次再见。