初见 StoreKit 2
基于 Session 10114[1] 梳理
开发过 In-App Purchase 的同学应该都应该体会过被它 生涩难懂的 API、不合理的数据结构、难以处理的掉单 等问题支配过的恐惧。WWDC21 针对 StoreKit 做了一次全新的升级,同时得益于 Swift 的新特性,进一步简化了 API 调用,并带来了诸多新特性,阅读本文后相信你会惊艳于这次的升级。
本文主要介绍了 Apple 全新的一套 Swift 的 API,这套 API 仅在 iOS15 生效。食用本文的读者应该拥有一定的 IAP 开发经验。
- 1.1 可以更简单得判断对于一个
Apple ID来说,能否使用首购优惠 (Introductory prices),具体可见下方isEligibleForIntroOffer的章节。而在之前的 api 中判断极其反人类且复杂,甚至复杂到很多大型 APP 也都不会进行判断。 - 1.2 同时能够获取到用户取消续订的原因,可以进行打点分析,具体可见下方
Expiration Reason的章节。这些都是之前所做不到的。
自动续期类 (Auto-renewable)的商品有重大加强。
-
2 . 应用内可以进行退款,而不用搜索“ iOS 退款”而被引入黑产团队的陷阱中。注意:官方 Demo 中并未提供此部分实现,我们将依据放出的 API 进行解读,具体可见下方
beginRefundRequest的章节。 -
3 . 通过
appAccountToken可以将订单信息与 APP 自己的账号体系进行关联。在处理延迟发货 / 掉单的问题时,可以将购买的货品准确得发给正确的账号,避免一个Apple ID有多个设备,设备上有多个账号时,将单号补到错误的账号上。同时也能解决苹果回调中概率性丢失SKPayment.applicationUsername的问题,之前大部分开发者是用这个字段来标记自建账号体系中的用户信息的。具体可见下方Purchase Options的章节。 -
4 . 引入了
JWS帮我们进行本地订单的校验,方便那些不需要业务服务端进行发货的小型 APP,开发者福音。JWS/transactionReceipt/App Receipt的对比,具体可见下方JWS的章节。 -
5 . 由于
Transaction.all的存在,我们可以实现 发货检查 / 自动补发 / 处理黑产恶意退款 等功能,具体可见下方Transaction history的章节。 -
6 . 这次的新 API 是真的不错,能看得出来是用心重新设计了,获取信息的方法跟函数调用,降低了新人入门的门槛。同时 StoreKit2 在数据上是与之前 SK 系列方法所兼容的,不用担心之前的购买数据。
而上面的四点,只有 1/2 可以轻量级接入,而其余都需要把所有支付流程都进行迁移才能享受到,部分新特性也需要服务端同学帮忙适配。其余还有诸如 Family Sharing 的支持达到了可用的程度等细节,就不再展开。
因此做个总结,如果你的 APP 对自动续费需求强烈,且产品形态经常使用 首购优惠 (Introductory prices),那么本文绝对不容错过,实用性很高。appAccountToken 也有望解决困扰已久的掉单补发难题,开发者也能在应对恶意退款时做出对应的处理。
作为代价,因为这些新 API 仅对 iOS15 生效,对于需要支持老 iOS 版本的,原本的代码都无法舍弃,不仅是客户端,业务的服务器也将面临维护两套支付代码的窘境。是否值得接入,就由各位读者自行拿捏吧。
前置知识讲解
需要阅读下面的内容,那么自然也是有一些前置的概念需要了解的。 需要对 Swift 的新特性有一些了解 : @aync/@await[2],当然如果你写过 Flutter,这一块是几乎一摸一样的多线程模型。 @Actor[3] 则是一个通过静态检查方式保证多线程安全性的新类型,Class 能用的,他也能用。 JWS(JSON Web Signature)[4] 是一套加密校验体系,苹果在 StoreKit2 中会默认提供。
接着你需要了解 IAP(In‑App Purchase) 的一些基本概念,如四种订阅类型,这里每种类型就简单举个:
consumable(消耗型商品),FGO/明日方舟等氪金一笔 518 就是这个类型,可以反复购买,购买后的商品会被一次性消费。nonConsumable(非消耗型商品),多年以前愤怒的小鸟解锁新关卡就是这个类型,只能买一次,买了之后永久有效。autoRenewable(自动续期订阅),每个周期会自动扣款的商品,例如西瓜视频的影视会员。大家用得应该比较多了。nonRenewable(非自动续期订阅 ),不会自动扣款的,可多次订阅的商品。
原 session 中 demo 的使用还设计了 .storekit 文件,想实际跑 demo 的同学可以看 StoreKit Configuration File[5] 具体了解。
前置准备就到此为止,我们开始正文。
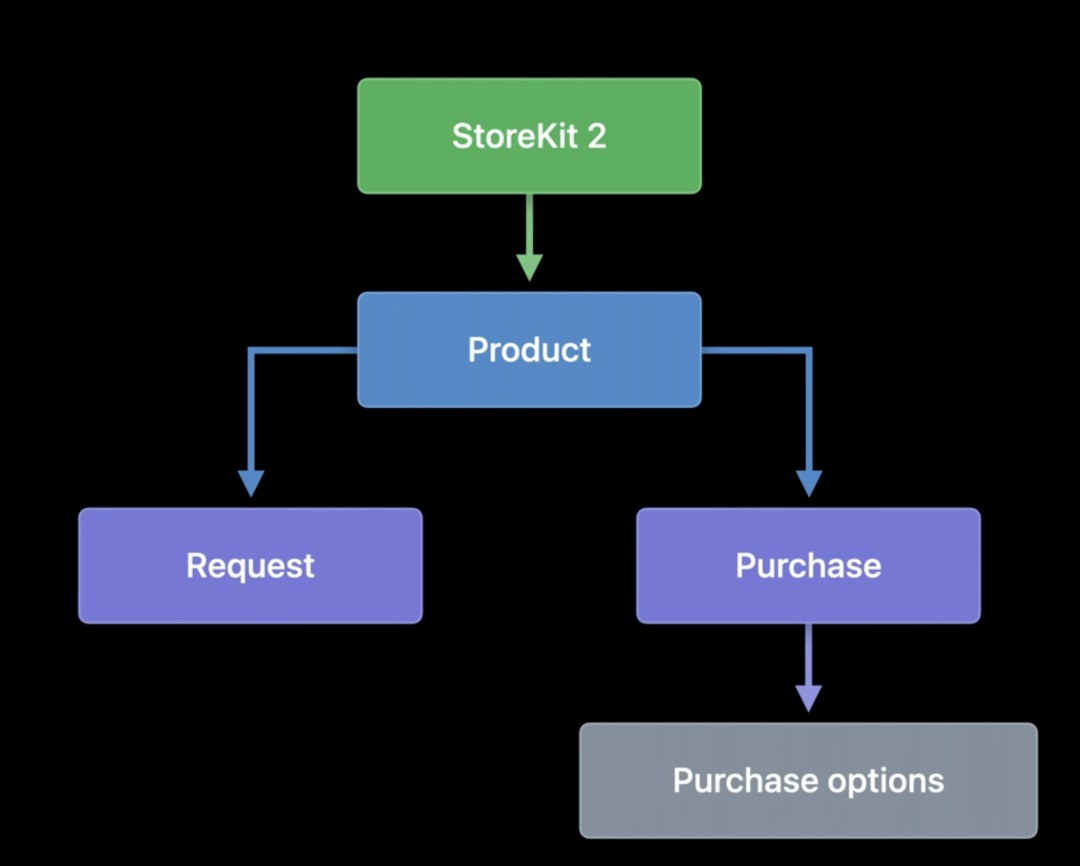
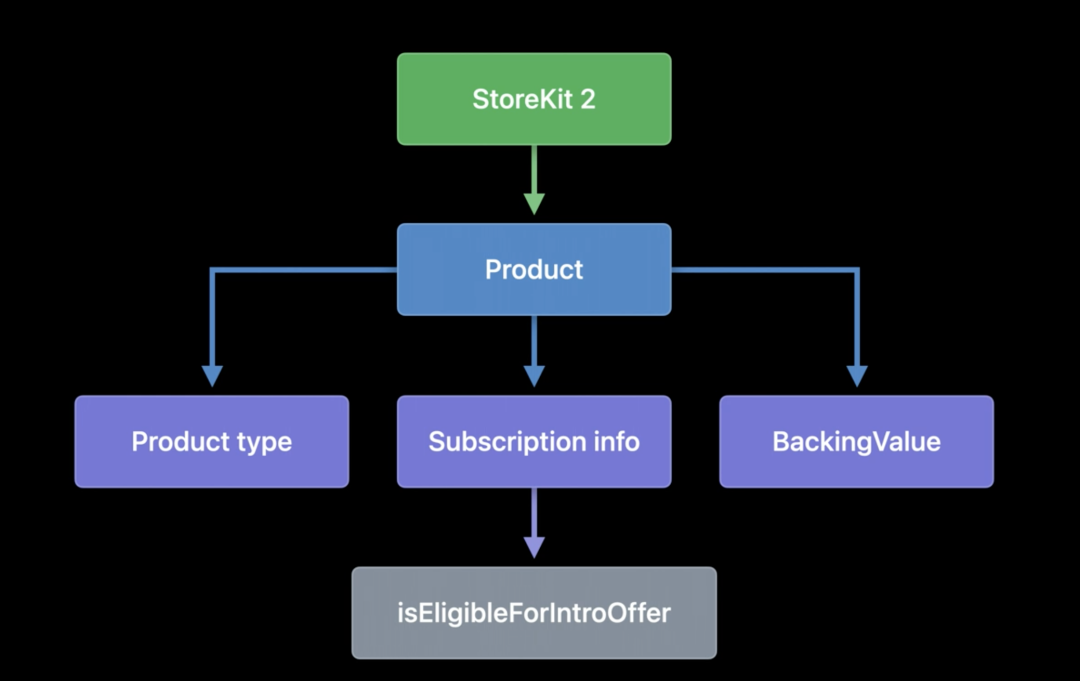
Product Property

/// The unique product identifier.
public let id: String
/// The type of the product.
public let type: Product.ProductType
public let subscription: Product.SubscriptionInfo?
public subscript(key: Product.Key) -> BackingValue { get }
下面展开讲的三个部分,都是原本 OC 中,SKProduct 所没有提供的。原本就有的部分就会略过。
Product type
表示商品类型,一一对应前置知识里的 IAP(In‑App Purchase) 的四种订阅类型。特意在上面介绍的时候直接使用了跟这里相同的名字。
/// The unique product identifier.
public let id: String
/// The type of the product.
public let type: Product.ProductType
public let subscription: Product.SubscriptionInfo?
public subscript(key: Product.Key) -> BackingValue { get }
Subscription info
顾名思义,只有 .autoRenewable 类型的商品才会有这个属性,而这个属性里包含了一个最有用的属性,isEligibleForIntroOffer,这个我们后面会着重提到。
其余还有一些常用的属性,如 promotionalOffers 等,我们就不再展开了。
/// Properties and functionality specific to auto-renewable subscriptions.
///
/// This is never `nil` if `type` is `.autoRenewable`,and always `nil` for all other product
/// types.
public let subscription: Product.SubscriptionInfo?isEligibleForIntroOffer
这个属性的放出可以说是解决了重大难题。在开头引言的部分,我提到过这个属性甚至可以让我选择接入 StoreKit2 的相关 API。注意只是接入获取 Product 的部分,整体后面实际发生购买的部分我并不建议接入。
在有这个属性之前,我们如果要判断这个 Apple ID 是否能享受首购优惠 (IntroductoryOffer) 是非常复杂的。
并且还有非常厚重的历史包裹[6],iOS11 还必须要服务器帮助,iOS12 虽然可以本地判断了,但却非常复杂。具体有多复杂,我可以简单聊聊 iOS12 的流程。
刷新购买的票据(receipt) 本地解析票据并寻找里面所有有关首购优惠 (IntroductoryOffer) 的订单信息 把你要判断的特定商品的
ProductId并转换成SKProduct类型,并拿到subscriptionGroupIdentifier。检查同样的subscriptionGroupIdentifier下,有没有享受过首购优惠 (IntroductoryOffer)。如果有,说明用户已经享受过,不应该再展示;如果没有,说明还未享受过,可以给用户展示首购优惠的页面。
但是现在,可以简单得就获取到这些信息,并根据策略,展示给用户。
举个例子 :
某些 APP 会有会员订阅服务,那些服务会有 1 个月,3 个月,12 个月等的自动续期,同时还会有一些第一次购买的优惠,这个第一次购买的优惠就是首购优惠,并且这个优惠跟 Apple ID 挂钩,跟 APP 内自己的账号体系无关,例如小马哥旗下产品,自有的账号体系是 QQ 号 + 微信号,那么我们在之前是无法简单得判断你这个 Apple ID 是否享受过 首购优惠 了,毕竟用户可以有多个 QQ 号,或者多个 微信号,在弹出苹果的购买页面前,我们是不知道这个 Apple ID 有没有享受过首购优惠的,会对用户产生误解,我在上一个页面还告诉我首个月只要 18 块钱,实际支付的时候为什么要 25 元了 ? 这个对用户的购买意愿肉眼可见是有下降的。
现在我们就可以通过 isEligibleForIntroOffer 这个属性,轻松又方便得提前拿到这些信息,对已经享受过的账号不展示这个优惠。
/// Whether the user is eligible to have an introductory offer applied to their purchase.
public var isEligibleForIntroOffer: Bool { get async }
/// Whether the user is eligible to have an introductory offer applied to a purchase in this
/// subscription group.
/// - Parameter groupID: The group identifier to check eligibility for.
public static func isEligibleForIntroOffer(for groupID: String) async -> BoolBackingValue
这是一个苹果预备的字段,方便以后在推出新的特性后,老版本的 iOS 系统也可以使用新的内购类型。 暂时没有看到使用,期待后续的更新。
/// Represents all of the types that can be used when communicating over the network with the App Store.
///
/// Use static properties and non-custom `Product.PurchaseOption`s whenever possible. These
/// values are returned when you use the subscript operator on a value retrieved from the App Store.
/// `BackingValue`s can be created to add options which are unavailable in this SDK version to a
/// purchase.
@available(iOS 15.0,macOS 12.0,tvOS 15.0,watchOS 8.0,*)
@dynamicMemberLookup public enum BackingValue : Equatable,Hashable {
}
/// Access the product's backing data source,as received from the App Store.
public subscript(key: Product.Key) -> BackingValue { get }
/// Access the product's backing data source,as received from the App Store.
public subscript(key: String) -> BackingValue { get }Product Methods
然后就到了用 StoreKit 发起购买的部分了。
Request
Request 方法就能获取到上一章说的 Product 类型。传入需要的 ProductId 就能返回对应的信息。
实例代码如下,通过 Product.request 去请求你需要的 Product 类型数据,然后根据订阅类型存到不同的数组中。
//Request products from the App Store using the identifiers defined above.
let storeProducts = try await Product.request(with: Set(productIdToEmoji.keys))
var newCars: [Product] = []
var newSubscriptions: [Product] = []
var newFuel: [Product] = []
//Filter the products into different categories based on their type.
for product in storeProducts {
switch product.type {
case .consumable:
newFuel.append(product)
case .nonConsumable:
newCars.append(product)
case .autoRenewable:
newSubscriptions.append(product)
default:
//Ignore this product.
print("Unknown product")
}
}Purchase
发起购买,不得不说,新 API 这个只需要一句话就能发起调用还是很舒服的,感觉也不需要解释些什么,替代了 SKPayment 与 SKPaymentQueue 的职责。直接上代码 :
let result = try await product.purchase()
啊是的就是这么简单,不再有队列的概念暴露给外部。
这里 result 的类型是 Product.PurchaseResult,下个章节会给出定义。
Purchase Options
里面提供了一些自定义的参数,可以在调用 purchase 方法的时候传入一些信息,其中 appAccountToken 是最有用的,能解决掉单的问题。
之前我们往往会将需要保存的预订单信息放到 SKPayment.applicationUsername 中去,但是实际情况中我们发现,这个参数总是会有丢失的情况,因此在购买前,需要提前创建一个预订单,将信息储存至服务端,在服务器层面做一次映射。希望这个参数不会也在实际使用中丢失,建议在适配后进行观察。苹果现在的原话是 :
The App account token stays in the transaction info
forever,evenacross devices. If your app supports its own account system,this can help you keep track of which purchases each in-app account has made,regardless of the Apple ID or device that was used to purchase them.
对于 custom 参数,疑似是苹果为后续升级也能兼顾到低版本系统准备的。在 Beta 版本中尝试往其中注入自定义参数,这些自定义参数在 Transaction.payloadData 属性中也没有返回。或许是只有苹果限定的值才会生效。这也对上了上一章中提到的为后续低版本兼容准备的 BackingValue。
如果可以由我们自行注入参数那就是最好的了,但这个得等正式版放出后再进行验证。苹果官方在本 session 中并未展开。
public struct PurchaseOption : Equatable,Hashable {
/// A UUID that associates the purchase with an account in your system.
public static func appAccountToken(_ token: UUID) -> Product.PurchaseOption
/// Add custom options to a purchase.
/// - Parameter custom: A dictionary of string keys to `BackingValue`s to add to the
/// purchase request
public static func custom(_ custom: [String : BackingValue]) -> Product.PurchaseOption下面是具体的演示
public struct PurchaseOption : Equatable,Hashable {
/// A UUID that associates the purchase with an account in your system.
public static func appAccountToken(_ token: UUID) -> Product.PurchaseOption
/// Add custom options to a purchase.
/// - Parameter custom: A dictionary of string keys to `BackingValue`s to add to the
/// purchase request
public static func custom(_ custom: [String : BackingValue]) -> Product.PurchaseOptionTransaction info
这一部分,苹果引入了 JWS 来帮我们校验订单的安全性,具体表现在 VerificationResult 这个类型中。而当你拿到 PurchaseResult 的时候,其实苹果已经在背后帮我们用 JWS 校验完成了。直接去取就可以了。
当然对于大部分 APP 来说,还是需要将订单信息发送至业务的服务端去进行校验以及发货,这个对于独立开发者的意义来说更大一点。对于大型 APP 来说,聊胜于无。
我们一步步来讲。
PurchaseResult
是熟悉的 Swift 式的枚举,简单快捷得表明了支付订单的状态。
extension Product {
public enum PurchaseResult {
/// The purchase succeeded with a `Transaction`.
case success(VerificationResult<Transaction>)
/// The user cancelled the purchase.
case userCancelled
/// The purchase is pending some user action.
///
/// These purchases may succeed in the future,and the resulting `Transaction` will be
/// delivered via `Transaction.listener`
case pending
}
}VerificationResult
也是一个枚举
@available(iOS 15.0,macOS 12.0,tvOS 15.0,watchOS 8.0,*)
@frozen public enum VerificationResult<SignedType> {
/// The associated value failed verification for any reason.
case unverified(SignedType)
/// The associated value passed all automatic verification checks.
case verified(SignedType)
}Transaction
实际的订单信息,都在这个类了,作用等同于 SKPaymentTransaction。就不贴具体定义了。
我们来把代码串起来,看看在用户付款完成后,我们该怎么去完成校验。
//Begin a purchase.
let result = try await product.purchase()
switch result {
case .success(let verification):
let transaction = try checkVerified(verification)
//Deliver content to the user.
await updatePurchasedIdentifiers(transaction)
//Always finish a transaction.
await transaction.finish()
return transaction
case .userCancelled,.pending:
return nil
default:
return nil
}
}
func checkVerified<T>(_ result: VerificationResult<T>) throws -> T {
//Check if the transaction passes StoreKit verification.
switch result {
case .unverified:
//StoreKit has parsed the JWS but failed verification. Don't deliver content to the user.
throw StoreError.failedVerification
case .verified(let safe):
//If the transaction is verified,unwrap and return it.
return safe
}
}beginRefundRequest

reportaproblem.apple.com。
在未来的 iOS 15 中,用户能够直接在 APP 中完成退款操作的体验,无疑会极大的方便消费者。即便你一时冲动进行了不理智的消费,最起码可以现场就在 APP 中直接申请操作,而不用搜索“ iOS 退款”而被引入黑产团队的陷阱中。
API 十分简单,直接调用就能拉起窗口。
extension Transaction {
/// Display the refund request sheet for this transaction.
/// - Parameter scene: The window scene to present the refund request sheet in.
/// - Returns: The result of the refund request.
/// - Throws: `RefundRequestError` or `StoreKitError`.
@available(iOS 15.0, *)
@available(watchOS, unavailable)
@available(tvOS, unavailable)
public func beginRefundRequest(in scene: UIWindowScene) async throws -> Transaction.RefundRequestStatus
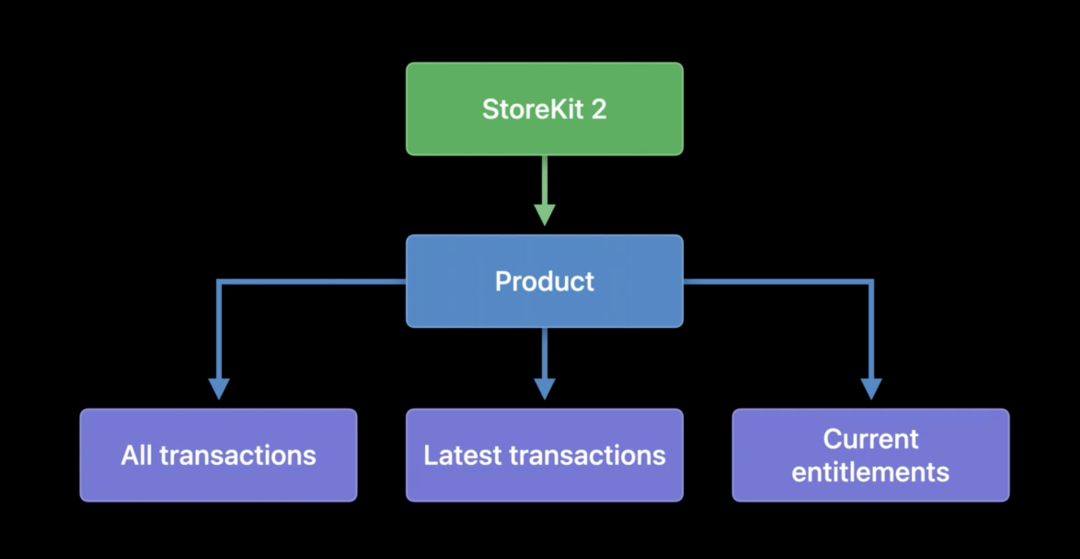
}Transaction history

all 变量,在 Transaction 上获取所有的交易信息,实现发货检查 / 自动补发的效果。当然也可以根据需要,自行判断商品是否退款等信息,并采取行动。是取消订阅服务、收回游戏道具,还是扣除虚拟货币等,就都在开发者的一念之间了。这自然也就让多年以来,开发者流血、消费者占便宜,黑产借机挣钱的局面扭转了过来。
而至于 “小孩误操作”、“游戏更新后闪退严重导致无法体验”、“网络不佳导致重复购买”这样的退款话术,或许也要随着苹果在退款规则方面的不断严密,而成为回忆了。
另外一个较为有用的是 currentEntitlements,可以获得现在生效的所有商品,包括在订阅期内的自动续费商品,买过一次就永久生效的非消耗型商品 (Non-consumable products)。如果已经退款的,或者已经过期的,则不会返回。
extension Transaction {
/// A sequence of every transaction for this user and app.
public static var all: Transaction.TransactionSequence { get }
/// Returns all transactions for products the user is currently entitled to
///
/// i.e. all currently-subscribed transactions,and all purchased (and not refunded) non-consumables
public static var currentEntitlements: Transaction.TransactionSequence { get }
/// Get the transaction that entitles the user to a product.
/// - Parameter productID: Identifies the product to check entitlements for.
/// - Returns: A transaction if the user is entitled to the product,or `nil` if they are not.
public static func currentEntitlement(for productID: String) async -> VerificationResult<Transaction>?
/// The user's latest transaction for a product.
/// - Parameter productID: Identifies the product to check entitlements for.
/// - Returns: A verified transaction,or `nil` if the user has never purchased this product.
public static func latest(for productID: String) async -> VerificationResult<Transaction>?
}最后,这些 API 提供了向前的兼容性,用之前的 API 创建的订单,也能通过新接口返回。
Restore Purchase

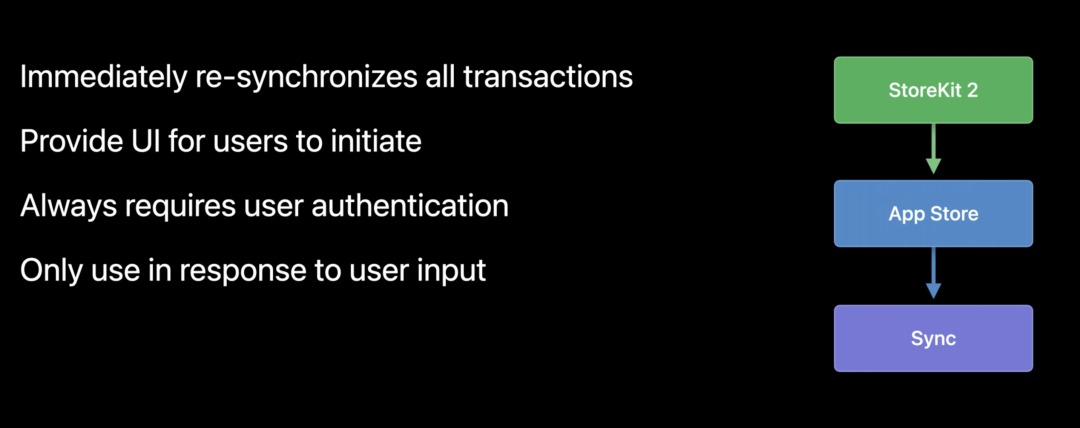
await AppStore.sync()) 即可。
需要注意的是,是需要用户输入密码的,所以需要让用户手动触发为好。
extension AppStore {
/// Sync transaction receipts and subscription status with the App Store.
///
/// StoreKit automatically keeps transaction receipts and status up to date,so this should only be used
/// if the user indicates they are missing access to a product they have already purchased.
/// - Important: This will prompt the user to authenticate.
/// - Throws: If the user does not authenticate successfully,or if StoreKit cannot connect to the
/// App Store.
public static func sync() async throws
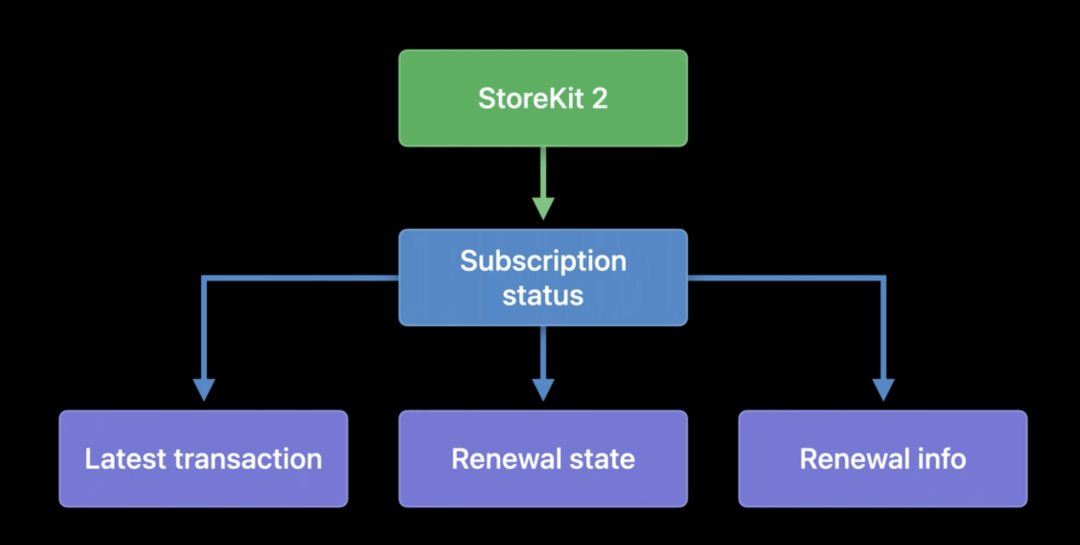
}Subscription Status

autoRenewable (自动续期订阅)才有。
Latest transaction
这个跟之前直接在访问 Product.latestTransaction 等价,这里就不再赘述。
Renewal state
这个字段能够告诉当前的自动续费是什么状态,是过期了,还是重试扣款,还是在宽限期。
public struct RenewalState : RawRepresentable,Equatable,Hashable {
public static var subscribed: Product.SubscriptionInfo.RenewalState
public static var expired: Product.SubscriptionInfo.RenewalState
public static var inBillingRetryPeriod: Product.SubscriptionInfo.RenewalState
public static var inGracePeriod: Product.SubscriptionInfo.RenewalState
public static var revoked: Product.SubscriptionInfo.RenewalState
}Renewal info
这个字段聚合了所有不产生 交易 (Transaction) 就会发生改变的信息。
换句话说,也就是所有不在 Transaction 中的信息。
例如 :
- 有没有取消自动续费。
- 当前订阅组中选择的购买项目,例如一个月的还是三个月的 ? 如果发现用户切换了购买项目(例如从一个月的会员切换到三个月的会员),就可以配合做一些进一步的优惠,留住用户。
- 甚至如果订阅过期了,你还可以看到具体的原因,也就是下面的
ExpirationReason。
Expiration Reason
可以获取到用户的自动续费过期的原因,是没有扣款成功,还是关闭了自动续费,还是商品下架。这个也是之前所没有的东西。
public struct ExpirationReason : RawRepresentable,Equatable,Hashable {
public static var autoRenewDisabled: Product.SubscriptionInfo.RenewalInfo.ExpirationReason
public static var billingError: Product.SubscriptionInfo.RenewalInfo.ExpirationReason
public static var didNotConsentToPriceIncrease: Product.SubscriptionInfo.RenewalInfo.ExpirationReason
public static var productUnavailable: Product.SubscriptionInfo.RenewalInfo.ExpirationReason
public static var unknown: Product.SubscriptionInfo.RenewalInfo.ExpirationReason
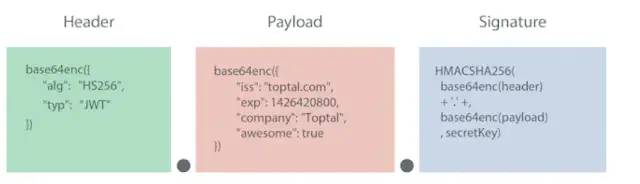
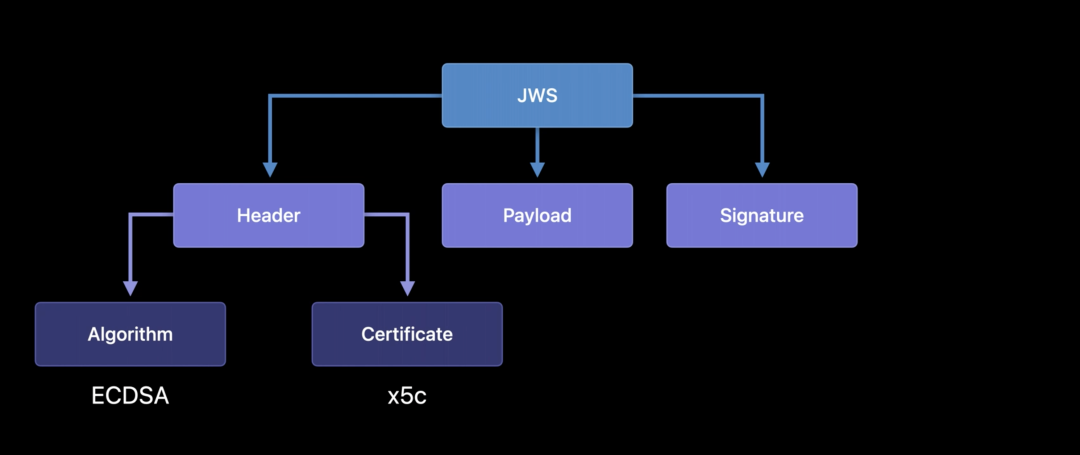
}JWS(JSON Web Signature)

JWS 不需要网络,就可以进行本地的校验;同时大小相比 App Receipt 减小了很多。
JWS 的主要目的是保证了数据在传输过程中不被修改,验证数据的完整性。但由于仅采用 Base64 对消息内容编码,因此不保证数据的不可泄露性。所以不适合用于传输敏感数据。
Header
Header 用于描述最基本的信息,例如其类型以及签名所用的算法等。
JSON 内容要经 Base64 编码生成字符串成为 Header。
在 Apple 的实现中,算法为 ECDSA,由 CryptoKit 实现;类型为 x5c。
Payload
Payload 的五个字段都是由 JWT 的标准所定义的。与 Header 相同,JSON 内容也要经 Base64 编码生成字符串成为 PayLoad。
iss: 该 JWT 的签发者 sub: 该 JWT 所面向的用户 aud: 接收该 JWT 的一方 exp(expires): 什么时候过期,这里是一个 Unix 时间戳 iat(issued at): 在什么时候签发的
后面的信息可以按需补充。
在 Apple 的实现中,这里会包含 transaction ID, product ID, purchase date 等一系列至关重要的信息。
Signature
这个部分 Header 与 Payload 通过 header 中声明的加密方式,使用密钥 secret 进行加密,生成签名。JWS 的主要目的是保证了数据在传输过程中不被修改,验证数据的完整性。
在听完枯燥的概念后,我们可以用一张图看看 JWS 到底长什么样(注意图中所示并非 Apple 的实现)。
至于 JWT,JWS 与 JWE 的区别,就不在此展开,感兴趣的同学可以点这里[7]。以上由0xCoffee[8] 供图。
结语
感谢大家能看到这里,这次能够实际使用的部分并不多。主要还是只有 iOS15 可以用,等到最低兼容到 iOS15 的话,起码也是 5 年以后了。
给我的感觉就是终于把之前设计的一塌糊涂的 SK 系列 API 整理得清楚了一些,然后把 autoRenewable (自动续期订阅)补强了,看来苹果后续还会继续强推这种购买形式。同时这次的改动可谓考虑周到与全面,解决了消费者退款的需求,也考虑了开发者被黑产恶意薅羊毛的痛苦。十分得用心。