老板:你来弄一个团队代码规范!?
本篇文章讲怎么在前端团队快速制定并落地代码规范!!! 干货,拿走这个仓库[1]

一、背景
9月份换了一个新部门,部门成立时间不长,当时组内还没有统一的代码规范(部分工程用了规范,部分没有,没有统一的收口)
小组的技术栈框架有Vue,React,Taro,Nuxt,用Typescript,算是比较杂了,结合到部门后续还可能扩展其他技术栈,我们从0-1实现了一套通用的代码规范
到现在小组内也用起来几个月了,整个过程还算是比较顺利且快速,最近得空分享出来~
⚠️本篇文章不会讲基础的具体的规范,而是从实践经验讲怎么制定规范以及落地规范

二、为什么要代码规范
就不说了...大家懂的~
不是很了解的话,指路[2]
三、确定规范范围
首先,跟主管同步,团队需要一个统一的规范,相信主管也在等着人来做起来
第一步收集团队的技术栈情况,确定规范要包括的范围
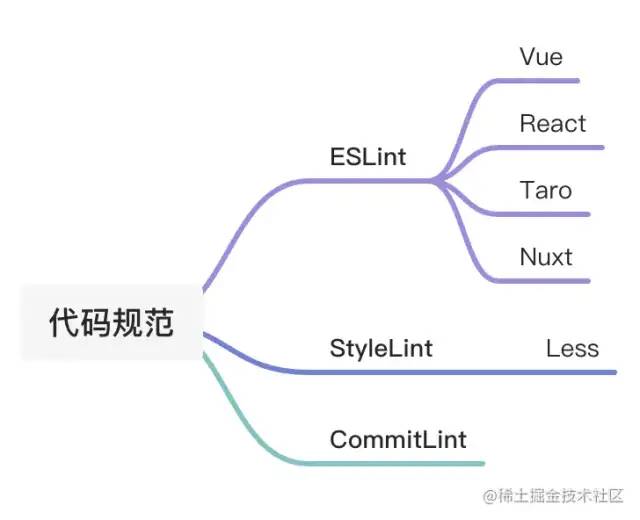
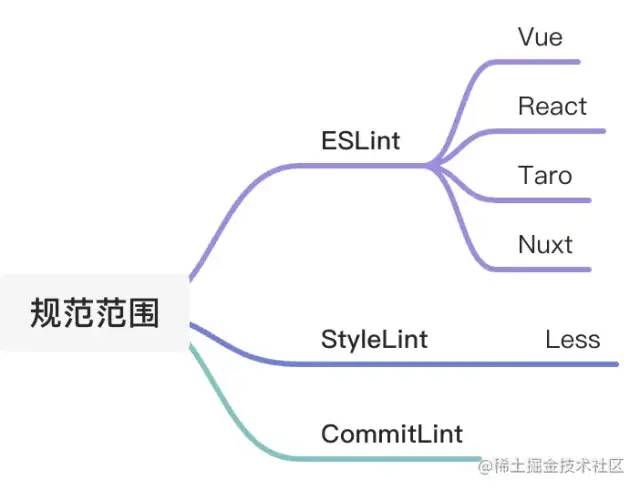
把规范梳理为三部分ESLint、StyleLint、CommitLint,结合团队实际情况分析如下
- ESLint:团队统一用的TypeScript,框架用到了Vue、React、Taro、还有Nuxt
- StyleLint:团队统一用的Less
- CommitLint:git代码提交规范

可扩展性
四、调研业内实现方案
常见以下3种方案
- 团队制定文档式代码规范,成员都人为遵守这份规范来编写代码
靠人来保证代码规范存在
不可靠,且需要人为review代码不规范,效率低2. 直接使用业内已有成熟规范,比如css使用StyleLint官方推荐规范stylelint-config-standard、stylelint-order,JavaScript使用ESLint推荐规范eslint:recommended等
a) 开源规范往往不能满足团队需求,
可拓展性差; b) 业内提供的规范都是独立的(stylelint只提供css代码规范,ESLint只提供JavaScript规范),是零散的,对于规范初始化或升级存在成本高、不可靠问题(每个工程需要做人为操作多个步骤) 3. 基于StyleLint、ESLint制定团队规范npm包,使用团队制定规范库
a) 该方案解决可扩展性差的问题,但是第二点中的(b)问题依旧存在
五、我们的技术方案
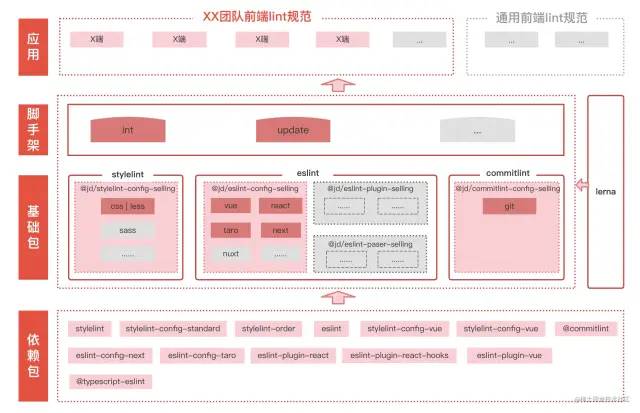
整体技术思路图如下图,提供三个基础包@jd/stylelint-config-selling、@jd/eslint-config-selling、@jd/commitlint-config-selling分别满足StyleLint、ESLint、CommitLint
@jd/stylelint-config-selling包括css、less、sass(团队暂未使用到)@jd/eslint-config-selling包括Vue、React、Taro、Next、nuxt(团队暂未使用到)...,还包括后续可能会扩展到需要自定义的ESLint插件或者解析器@jd/commitlint-config-selling统一使用git
向上提供一个简单的命令行工具,交互式初始化init、或者更新update规范

几个关键点
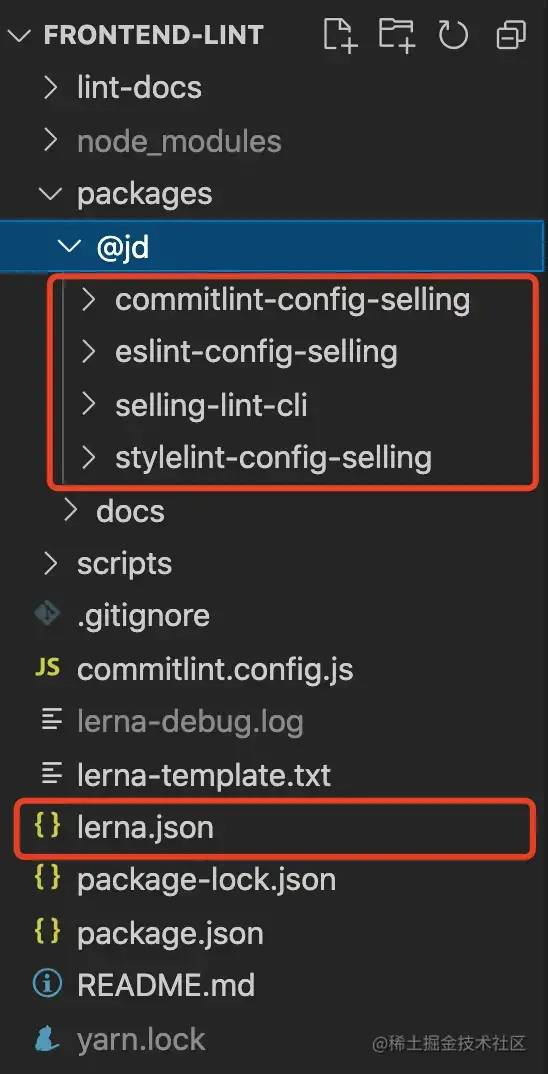
1、用lerna统一管理包
lerna[3]是一个管理工具,用于管理包含多个软件包(package)的 JavaScript项目,业内已经广泛使用了,不了解的可以自己找资料看下
项目结构如下图
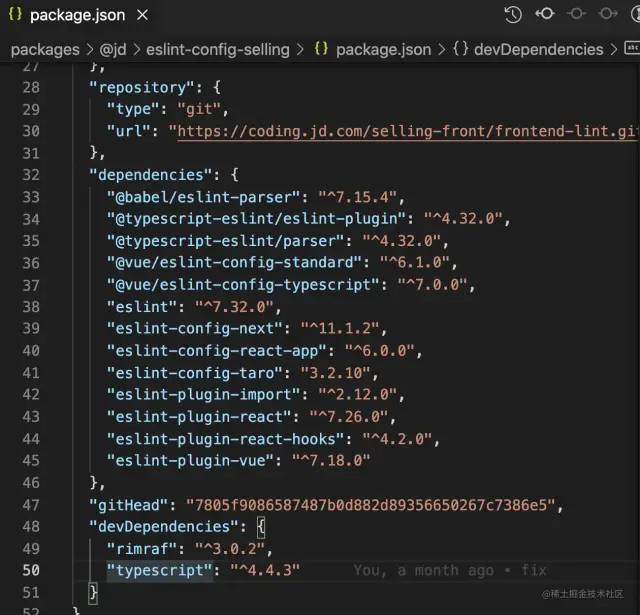
2、三个基础包的依赖包都设置为生产依赖dependencies
如下图,包@jd/eslint-config-selling的依赖包都写在了生产依赖,而不是开发依赖

-
开发依赖:业务工程用的时候不会下载开发依赖中的包,业内常见的规范如standard、airbnb都是写在开发依赖 -
缺点:业务工程除了安装
@jd/eslint-config-selling外,需要自己去安装前置依赖包,如eslint、根据自己选择的框架安装相关前置依赖包如使用的Vue需要安装eslint-plugin-vue...使用成本、维护升级成本较高 -
优点:按需安装包,开发时不会安装多余的包(Lint相关的包在业务工程中都是开发依赖,所以只会影响开发时)
-
生产依赖:业务工程用的时候会下载这些包 -
优点:安装
@jd/eslint-config-selling后,无需关注前置依赖包 -
缺点:开发时会下载
@jd/eslint-config-selling中所有写在生产依赖的包,即使有些用不到,比如你使用的是React,却安装了eslint-plugin-vue
3、提供简单的命令行
这个比较简单,提供交互式命令,支持一键初始化或者升级3种规范,就不展开说了
不会的,指路中高级前端必备:如何设计并实现一个脚手架[4]
组里现在还没有项目模版脚手架,后续有的话需要把规范这部分融进去
六、最重要的一点
什么是一个好的规范? 基本每个团队的规范都是不一样的,团队各成员都认同并愿意遵守的规范
所以确定好技术方案后,涉及到的各个规范,下图,我们在小组内分工去制定,比如几个人去制定styleLint的,几个人制定Vue的...
然后拉会评审,大家统一通过的规范才敲定 
维护升级,使用过程中,遇到规范不合适的问题,提交issue,大家统一讨论确定是否需要更改规范
写在结尾
以上就是我们团队在前端规范落地方面的经验~
如果大家感兴趣,可查看github仓库[5]