一看就懂 - 从零开始的游戏开发

0x00 写在最前面
对于开发而言,了解一下如何从零开始做游戏是一个非常有趣且有益的过程(并不)。这里我先以大家对游戏开发一无所知作为前提,以一个简单的游戏开发作为,跟大家一起从零开始做一个游戏,浅入浅出地了解一下游戏的开发
此外,诸君如果有游戏制作方面的经验,也希望能不吝赐教,毕竟互相交流学习,进步更快~
这次的分享,主要有几个点:
- Entity Component System 思想,以及它在游戏开发中能起的作用(important!)
- 一个简单的 MOBA 游戏,是如何一步步开发出来的
Entity Component System: https://en.wikipedia.org/wiki/Entity_component_system
「由于时间关系内容没有仔细校对,难免存在疏漏,还请各位予以指正~」
文章有点长,建议 PC 端阅读
制作游戏的开始
在动手做游戏之前,最重要的事情当然是先决定要做一个什么样的游戏。作为一个教程的游戏,我希望它的玩法比较简单,是可以一眼就看出来的;在此基础上,又要有可以延展的深度,这样才利于后面教程后面的拓展
一番思索,脑子里的游戏大致是:
- 类型:MOBA(Multiplayer Online Battle Arena)
- 主要玩法:动作 - 射击类
- 画面:2d(因为 3d 游戏开发需要的前置知识点更多,光渲染都可以出本书了,不太适合作为教程)
之所以这么选择,是因为 moba 游戏属于比较火的类型,而且玩法上有非常多可扩展的点
游戏开发
在决定游戏类型玩法之后,我们就可以开始动手了。对于上面提出来的需求,实现起来需要:
- 可以管理复杂的对象交互逻辑的框架
- 能够检测、处理碰撞的物理引擎
- 渲染游戏场景、对象所需的渲染器
- 资源,各种各样的资源,包括美术、音乐等各种各样的方面
0x01 创世的开始 - 引擎/框架与游戏
先说一下为什么要取这么个中二的标题...实际上最早的电子游戏(Pong),就是源于对现实的模拟,随着技术的发展,游戏画面越发的精致,游戏系统也越发的复杂,还有像VR这样希望更进一步仿真的发展方向。因此,我觉得,做一个游戏,在一定程度上,可以看做是创造一个世界
首先,要做一个游戏,或者说,要创造一个世界,第一步需要什么?按照一些科学家的说法,是一些最基础的「宇宙常数」(eg: 万有引力常数、光速、绝对零度...etc)在这些常数的基础上,进一步延伸出各种规则。而这个宇宙,便在这一系列规则的基础上演变,直到成为如今的模样
对于我们的游戏来说,同样如此。我们所选用的游戏引擎与框架,便是我们游戏世界中的法则
游戏引擎 & 框架
那么,什么是游戏引擎/框架呢?其实跟我们平时写前端一样。引擎,本质上就是一个盒子,接受我们的输入提供输出(比如渲染引擎接受位置/大小/贴图等信息,输出图像...etc)而框架呢,我个人认为更多的是一种思想,决定我们要如何组织功能
类比一下:我们使用的 react 框架,可以看作是一套组件化编程的范式,它会为组件生成 react element;而 react-dom 则是引擎,负责把我们写的组件转换成 HTML,再交由浏览器做进一步的工作
那么,作为从零开始的创世,我们就先从游戏框架这里开始第一步——
框架的选择
对于这个游戏,我决定选用 ECS(Entity Component System) 框架。ECS 的思想早已有之,在 17 年的 GDC 上因为 Blz OW 团队的分享而变得流行。在介绍 ECS 之前,我们先来与熟悉的 OOP 对比一下:
Procedural Programming & Object Oriented Programming
国内很多高校,都是以 C 语言开始第一门编程语言的教学的,对应的编程范式,一般被称为「「面向过程」」;而到了 C++ 这里,引入了「类/对象」的概念,因此也被称为「「面向对象」」编程
Eg: 「我吃午饭」
// Procedural Programming
eat(me, lunch)
// OOP
me.eat(lunch)前者强调的是「吃」这个过程,「我」与「午饭」都只是参数;后者强调的是「我」这个对象,「吃」只是「我」的一个动作
对于更复杂的情况,OOP 发展出了继承、多态这一套规则,用于抽象共有的属性与方法,以实现代码与逻辑的复用
class People {
void eat()
}
class He extends People {}
class She extends People {}
const he = new He()
const she = new She()
he.eat()
she.eat()可以看出,我们关注的点是:He 和 She 都是「人」,都具有「吃」这个共通的动作
ECS - 三相之力
那么,换作 ECS 则如何呢?
我们首先需要有一个 Entity(它可以理解为一个组件 Component 的集合,仅此而已)
class Entity {
components: {}
addComponent(c: Component) {
this.components[c.name] = component
}
}然后,在 ECS 中,一个 Entity 能干嘛,取决于所拥有的 Component:我们需要标识它可以「吃」
class Mouth {
name: 'mouth'
}最后,需要引入一个 System 来统一执行 「吃」这个动作
class EatSystem {
update(list: Entity[]) {
list.forEach(e => e.eat)
}
}OK,现在 E C S 三者已经集齐,他们如何组合起来运行呢?
function run() {
const he = (new Entity()).addComponent(Mouth)
const she = (new Entity()).addComponent(Mouth)
const eatSystem = new EatSystem()
eatSystem.update([he, she])
}在 ECS 中,我们关注的重点在于,Entity 都具有 Mouth 这个 Component,那么对应的 EatSystem 就会认为它可以「吃」
说到这里,大家可能都要骂坑爹了:整的这么复杂,就为了实现上面这简单的功能?其实说的没错...ECS 的引入,确实让代码变得更加多了,但这也正是它的核心思想所在:「组合优于继承」
当然,实际的 ECS 并没有这么简单,它需要大量的 utils 以及 辅助数据结构来实现 Entity、Component 的管理,比如说:
-
需要设计数据结构以方便 Entity 的查询
-
需要引入 Component 的状态管理、属性变化追踪等机制,参考资料:
-
ECS ReactiveSystem:https://www.effectiveunity.com/ecs/06-how-to-build-reactive-systems-with-unity-ecs-part-1/
-
ECS 检测 Component 状态变化:https://www.effectiveunity.com/ecs/07-how-to-build-reactive-systems-with-unity-ecs-part-2/
-
ECS SystemStateComponent:https://docs.unity3d.com/Packages/com.unity.entities@0.0/manual/system_state_components.html
-
真正工业级的 ECS 框架还需要优化内存管理机制,用来加速 System 的执行
这里比比了这么多,只是为了先给大家留下一个大概印象,具体的机制以及实现等内容,后面会结合项目的功能以及迭代来讲解 ECS 在其中的作用,这样也更有利于理解
ECS Pros and Cons
长处
- 「组合优于继承」:Entity 所具有的表现,仅取决于它所拥有的 Component,这意味着完全解耦对象的属性与方法;另外,不存在继承关系,也就意味着不需要再为基类子类的各种问题所头疼(eg:菱形继承、基类修改影响所有子类...etc)
- 「数据与逻辑的完全抽离」:Entity 由 Component 组成,Component 之中只有数据,没有方法;而 System 只有方法,没有数据。这也就意味着,我们可以简单地把当前整个游戏的状态生成快照,也可以简单地将快照还原到整个游戏当中(这点对于多人实时网游而言,非常重要)
- 「表现与逻辑的抽离」:组件分离的方式天生适合逻辑和表现分离。通过一些组件来控制表现,以此实现同一份代码,同时运行于服务端与客户端
- 「组织方式更加友好」:真实的 ECS 中,Entity 本身仅具有 id 属性,剩下完全由 Component 所组成,这意味着可以轻松做到游戏内对象与数据、文档之间的序列化、表格化转换
不足之处
- 「System 之间存在执行顺序上的耦合」:容易因为 System 的某些副作用行为(删除 Entity、移除 Component)而影响到后续 System 的执行。这需要一些特殊的机制来尽量避免
- 「C 与 S 之间分离」:导致 S 难以跟踪 C 的属性变化(因为 S 中没有任何状态;可以参考 unity 引入 SystemStateComponent / GlobalSystemVersion 等,见 「扩展阅读」 部分 1/2/3)
- 「逻辑内聚,也更分散」:比如 A 对 B 攻击,传统 OOP 中很容易纠结伤害计算这件事情需要在 A 的方法还是 B 的方法中处理;而 ECS 中可以有专门的 System 处理这件事。但同样的,System 也容易造成逻辑的分散,导致单独看某些 System 代码难以把握到完整的逻辑
引擎各部分
相比负责游戏逻辑的框架,引擎更多的是注重提供某一方面的功能。比如:
- 渲染引擎
- 物理引擎
- AI 引擎
- ...etc
这些引擎,每一部分都很复杂;为了省事,我们这个项目,将使用现成的渲染引擎以及现成的资源管理加载器(Layabox,一个 JS 的 H5 游戏引擎)
这里各部分的内容,跟游戏本身的内容关联比较紧密,我会在后面讲到的时候详细说明,这里就先不展开了。免得大家带着太多的问题,影响思考
0x02 创世的次日
在整个游戏世界的基础确定了之后,我们可以开始着手游戏的开发了。当然,在这之前,我们需要先准备一些美术方面的资源
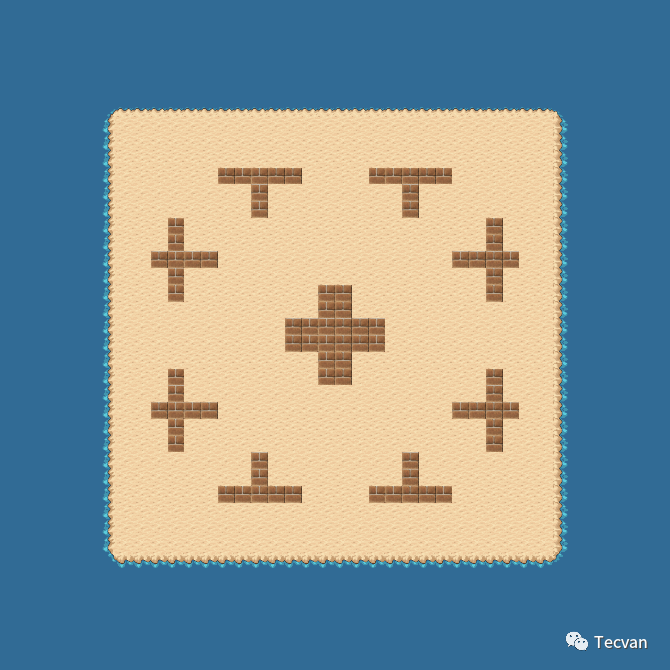
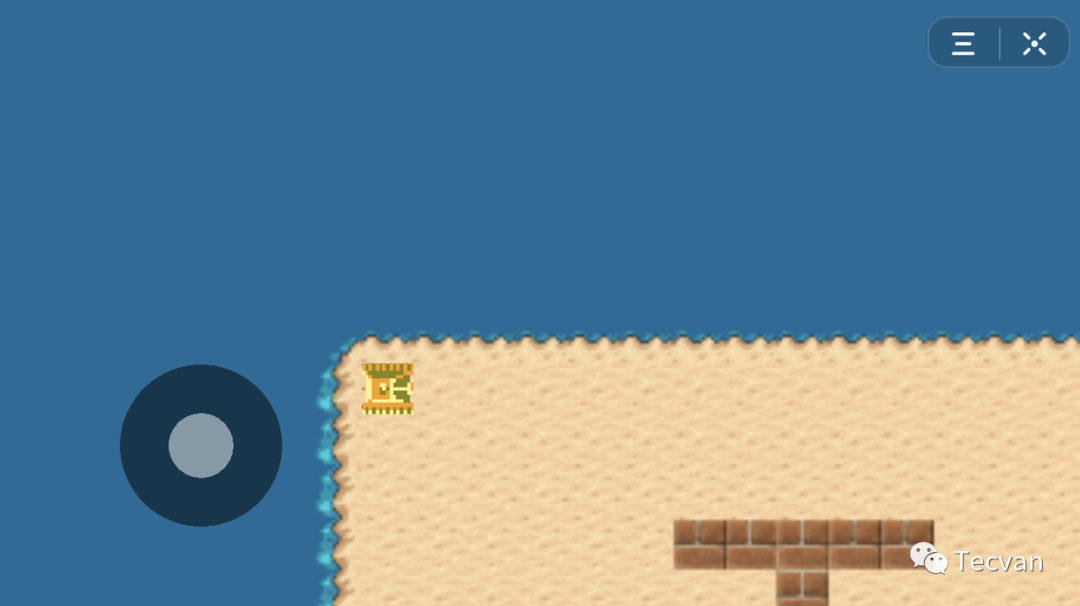
大地与水 - Tilemap
作为一个 moba 游戏,地图设计是必不可少的。而没有设计技能,没有美术基础的我们,要怎么才能比较轻松的将脑子里的思路转换为对应的素材呢?
这里我推荐一个被很多独立游戏使用的工具:Tilemap Editor。它是一个开源且免费的 tilemap 编辑器,非常好用;此外,整个图形化的编辑过程也非常的简单易上手,资源也可以在网上比较简单的找到,这里就不赘述过多
Tilemap Editor:https://www.mapeditor.org/

场景 & 角色 - 大地创生
我们需要有两个 Entity,其中一个对应场景 —— initArena,一个对应我们的人物 —— initPlayer,核心代码:
initArena.ts
function initArena() {
const arena = new Entity()
world.addEntity(
arena
.addComponent<Position>('position', { x: 0, y: 0 })
.addComponent<RectangularSprite>('sprite', {
width,
height,
texture: resource
})
)
}initPlayer.ts
function initPlayer() {
const player = new Entity()
player
.addComponent('player')
.addComponent<Position>('position', new Point(64 * 7, 64 * 7))
.addComponent<RectangularSprite>('sprite', {
pivot: { x: 32, y: 32 },
width: 64,
height: 64,
texture: ASSETS.PIXEL_TANK
})
world.addEntity(player)
}在把这两个 Entity 加入游戏之后,我们还需要一个 System 帮助我们把它们渲染出来。我将它起名为 RenderSystem,由它专门负责所有的渲染工作(这里我们直接使用现成的是渲染引擎,如果大家对这方面有兴趣的话,回头也可以再做一个延伸的分享与介绍...渲染其实也是很有意思的事情并不)
renderSystem.ts
class RenderSystem extends System {
update() {
const entities = this.getEntities('position', 'sprite')
for (const i in entities) {
const entity = entities[i]
const position = new Point(entity.getComponent<Position>('position'))
const sprite = entity.getComponent<RectangularSprite>('sprite')
if (!sprite.layaSprite) {
// init laya sprite... ignore
}
const { layaSprite } = sprite
const { x, y } = position
layaSprite.pos(x, y)
}
}
}
Position & Sprite
上面的代码,其实就是 ECS 思想的体现:Position 储存位置信息,Sprite 储存渲染相关的宽高以及贴图、轴心点等信息;而 RenderSystem 会在每一帧中遍历所有具有这两个 Component 的 Entity,并渲染他们
然后,我们有了 E 与 S,还需要一个东西把它们串联起来。这里引入了一个 World 的概念,E 与 S 均是 W 里面的成员。然后 W 每一帧调用一次 update 方法,更新并推进整个世界的状态。这样我们整个逻辑就能跑通了!
world.ts
class World {
update(dt: number) {
this.systems.forEach(s => s.update(dt))
}
addSystem(system: System) {}
addEntity(entity: Entity) {}
addComponent(component: Component) {}
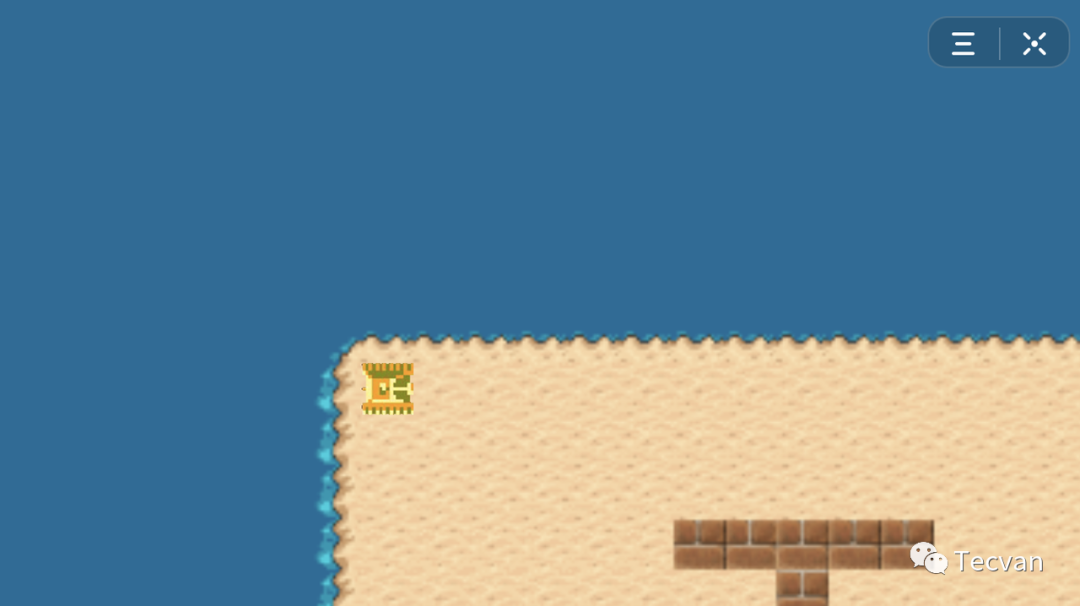
}万事俱备,让我们来运行一下代码:

输入组件 - 赋予生命
众所周知,游戏的核心在于交互,游戏需要根据玩家的输入(操作)实时产生输出(反馈),玩游戏的过程本质上就是一个跟游戏互动的过程。这也正是游戏与传统艺术作品的区别:不仅仅是被动的接受,还可以通过自己的行为,影响它的走向发展
要实现这点,我们离不开输入。对于 moba 游戏而言,比较自然的操作方式是「轮盘」。轮盘其实可以看做是虚拟摇杆:处理玩家在屏幕上的触控操作,输出方向信息
对于游戏而言,这个轮盘应该只是 UI 部分,不应该与其他游戏逻辑相关对象存在耦合。这里我们考虑引入一个 UIComponent 的全局 UI 组件机制,用于处理游戏世界中的一些 UI 对象
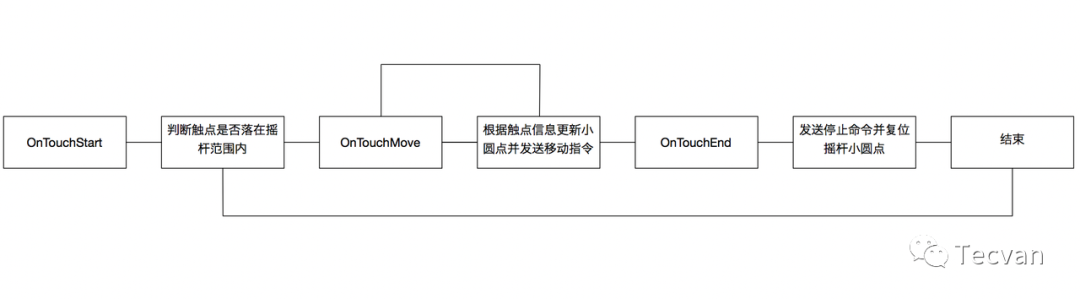
摇杆组件 joyStick.ts
abstract class JoyStick extends UIComponent {
protected touchStart(e: TouchEvent)
protected touchMove(e: TouchEvent)
protected touchEnd(e: TouchEvent)
}虚拟摇杆主要的逻辑是:

- 从屏幕对应的全局坐标系转换到摇杆的局部坐标系(线性变换)
- 判断落点是否在摇杆内(点在圆内)
- 跟手移动(向量缩放)
通过一些简单的向量运算,我们可以获取到玩家触控所对应的摇杆内的点,并实现摇杆的跟手交互

事件系统 - 控制的中枢
因为游戏是以固定的帧率运行的,所以我们需要一个实时的事件系统来收集各种各样的指令,等待每帧的 update 时统一执行。因此我们需要引入名为 BackgroundSystem 的后台系统(区别于普通系统)来辅助处理用户输入、网络请求等实时数据
BackgroundSystem.ts
class BackgroundSystem {
start() {}
stop() {}
}它与普通 System 不同,不具有 update 方法;取而代之的是 start 与 stop。它在整个游戏开始时,便会执行 start 方法以监听某些事件,并在 stop 的时候移除监听
SendCMDSystem.ts
class SendCMDSystem extends BackgroundSystem {
start() {
emitter.on(events.SEND_CMD, this.sendCMD)
}
stop() {
emitter.off(events.SEND_CMD, this.sendCMD)
}
sendCMD(cmd: any) {
const queue: any[] = this.world.getComponent('cmdQueue')
// 离线模式下直接把指令塞进队列
if (!this.world.online) {
queue.push(cmd)
} else {
// 走 socket 把指令发到服务端
}
}
}
(此处留待之后做在线模式扩展用)
注意,我们在这里引入了「全局组件」的概念,某些 Component,比如这里的命令序列,又或者是输入组件,它不应该从属于某个具体的 Entity;取而代之的,我们让他作为整个 World 之中的单例而存在,以此实现全局层面的数据共享
RunCMDSystem.ts
class RunCMDSystem extends BackgroundSystem {
start() {
emitter.on(events.RUN_CMD, this.runCMD)
}
stop() {
emitter.off(events.RUN_CMD, this.runCMD)
}
runCMD() {
const queue: any[] = this.world.getComponent('cmdQueue')
queue.forEach(this.handleCMD)
}
handleCMD(cmd: any) {
const type: Command = cmd.type
const handler: CMDHandler = CMD_HANDLER[type]
if (handler) {
handler(cmd, this.world)
}
}
}
由于指令可能会非常多,因此我们需要引入一系列的 helper 来辅助该系统执行命令,这并不与 ECS 的设计思路有冲突
另外,虽然为了执行指令而引入这两个 BackgroundSystem 的行为看似麻烦,但长远来看,其实是为了方便之后的扩展~因为多人游戏时候,我们的操作很多时候并不能马上被执行,而是需要发送到服务器,由它收集排序之后返回给客户端。这时候,客户端才能依次执行这序列中的指令
joyStick.ts #2
class MoveWheel extends JoyStick {
touchStart(e: TouchEvent) {
const e = super.touchStart(e)
emitter.emit(events.SEND_CMD, /* 指令数据 */)
}
// 各种方法 ...
}这时,我们就可以对摇杆简单扩展,把操作事件转换成指令交由 BackgroundSystem 去执行了
运动
折腾了这么多之后,我们已经有了移动的指令,那么要怎么才能让角色动起来呢?仍然是通过 ECS 之间的配合:我们需要一个在 RunCMDSystem 中执行指令的 helper,以及处理运动的 MoveSystem
playerCMD.ts
function moveHandler(cmd: MoveCMD, world: World) {
const { data, id } = cmd
const entity = world.getEntityById(id)
if (entity) {
const { speed } = entity.components
const velocity = new Point(data.point).normalize().scale(speed)
const degree = (Math.atan2(velocity.y, velocity.x) / Math.PI) * 180
entity
.addComponent('velocity', velocity)
.addComponent('orientation', degree > 0 ? degree - 360 : degree + 360)
}
}moveSystem.ts
class MoveSystem extends System {
update(dt: number) {
const entities = this.getEntities('velocity')
for (const i in entities) {
const entity = entities[i]
const position = entity.getComponent<Point>('position')
const velocity = entity.getComponent<Velocity>('velocity')
position.addSelf(velocity * dt)
}
}
}
我们先获取到移动指令,然后根据该指令解算出速度对应的单位向量,然后结合 Entity 对应的 Speed 组件放缩这个向量,便是我们需要的 Velocity,同时根据速度对应方向,可以获取角色的朝向;
这之后,我们只需要在 MoveSystem 中做简单的向量运算,便能计算出下一帧的角色所处位置了!
跟随相机
虽然目前我们已经可以实现全方向的自由移动了,但是总感觉少了点什么...唔,我们缺少一个相机!没有相机的话,我们只能以固定的视角观察这个场景,这显然是不合理的...
那么,所谓的相机,又应该如何实现呢?最常见的相机,是以跟随的形式存在的。也就是说,不管我们操控的角色如何行动,相机总会把它放在视野范围的最中心
(换句话说,相机的实现本质上就是个矩阵,用于将世界坐标映射到相机坐标...这个是 3D 游戏里面的逻辑,对此感兴趣回头可以再做个渲染器的实现,展开来讲...)
想清楚了这点,其实就不难了:我们的相机的视口尺寸,与屏幕的宽高相等;然后我们这里只是一个2D 界面,从世界坐标到相机坐标只需要一个简单的平移变换即可:
cameraSystem.ts
class CameraSystem extends System {
start() {
this.updateCamera()
}
update() {
this.updateCamera()
}
updateCamera() {
const camera = this.world.getComponent('camera') as Rect
const me = this.world.getEntityById(this.world.userId)
if (me) {
const position = me.getComponent('position') as Position
camera.pos(position.x - camera.w / 2, position.y - camera.h / 2)
}
}
}renderSystem.ts # 2
class RenderSystem extends System {
update() {
const camera = this.world.getComponent('camera') as Rect
for (const i in entities) {
// ignore other code...
const position = new Point(entity.getComponent<Position>('position'))
const sprite = entity.getComponent<RectangularSprite>('sprite')
// 不在可见范围 就不更新了
if (
!camera.intersection({
x: position.x,
y: position.y,
w: sprite.width,
h: sprite.height
})
) {
continue
}
position.subSelf(camera.topLeft)
}
}
}
CameraSystem 之中每一帧更新一次相机的位置(重新定位相机,使其以主角为中心),然后 RenderSystem 之中针对别的物体做一次平移变换即可;另外,这里还增加了相交检测,如果待渲染的物体不位于相机可见范围之内的话,则不作更新
这里插入视频
0x03 地形 & 碰撞检测 / 处理
现在我们可以自由行走在游戏世界内了!但是我们...嗯,目前还与缺乏一些与世界内元素的互动。比如不允许穿越地图的边界;我们绘制在地图内的墙壁,也应该是不能穿越的地形...此外,可能还需要更复杂的玩法,比如河流(角色不能穿越,但是子弹可以..)沼泽(进入减速)所以,我们下一步要做的,就是加入这一套与地形有关的交互逻辑
地形系统
各种各样的地形,可以一定程度上丰富游戏的玩法与深度。我们以常见的 moba 游戏为例,一般会包括以下几种地形:
- 平地:即没有任何特殊效果的地形
- 墙壁:不允许通过,可能会对视野有阻碍(Dota 中的树林)
- 草丛:进入之后可以隐蔽(LOL、王者)
- 高地:高地上的单位能看见同样位于高地,或者外部地形上的单位;但外部地形上的单位无法看见高地上的单位
- ...
为了简单演示,我们这里只做一下简单的墙壁:阻碍玩家的移动,也不会被子弹摧毁。由于墙壁的贴图已经在编辑地图的时候加入了,我们目前需要做的只有
- 加入墙壁对应的 Entity
- 每帧检测玩家的位置,接触到墙壁的时候不允许移动
为了实现这个玩法,我们需要引入专门检测并处理碰撞的 System
「Attention」:下面这里的碰撞相关逻辑,其实不应该直接放在 system 内,而是应该抽象出一个单独的,类似渲染引擎那样的物理引擎,然后才是在 system 中每帧调用
碰撞检测 / 处理
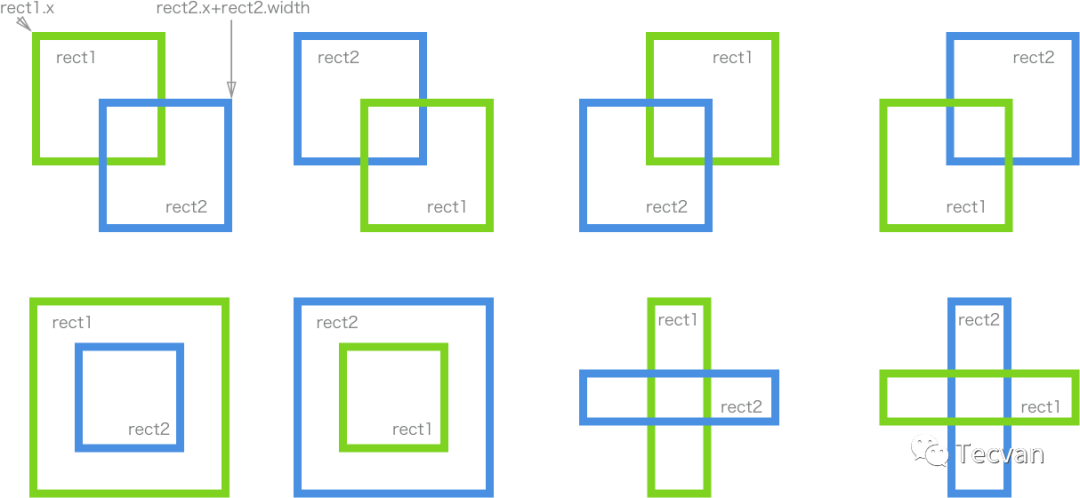
首先,让我们从最简单的情况开始:矩形与矩形之间的碰撞。由于我们使用了 Tilemap ,这导致我们的碰撞检测情况比较简单:两个水平和垂直方向上对称矩形碰撞
这里并不会展开来讲太多关于数学上的东西,具体可以参考一个简单的几何库 rect.ts
参考:https://aotu.io/notes/2017/02/16/2d-collision-detection/index.html
rect.ts
相交判定部分..具体规律(比如 rect1.topLeft.x 总是小于 rect2.topRight.x etc...)可以对照上图找
class Rect {
intersection(rect: Rect) {
return (
this._x < rect.x + rect.w &&
this._x + this._w > rect.x &&
this._y < rect.y + rect.h &&
this._y + this._h > rect.y
)
}
}collisionTestSystem.ts
有了相交判定方法之后,我们就能简单的实现一个碰撞检测系统了
class CollisionTestSystem extends System {
update() {
const entities = this.world.getEntities('collider', 'velocity')
const allEntities = this.world.getEntities('collider')
const map: { [key: number]: { [key: number]: boolean } } = {}
for (let i in entities) {
const entityA = entities[i]
const colliderA = entityToRect(entityA, true)
const colliders: Entity[] = []
map[i] = {}
for (let j in allEntities) {
if (i === j) {
continue
}
map[j] || (map[j] = {})
if (map[i][j] || map[j][i]) {
continue
}
map[i][j] = map[j][i] = true
const entityB = allEntities[j]
const colliderB = entityToRect(entityB)
if (colliderA.intersection(colliderB)) {
colliders.push(entityB)
}
}
if (colliders.length) {
entityA.addComponent<Entity[]>('colliders', colliders)
}
}
}
}我们这里采用了比较简单的两重循环暴力遍历,但还是尽可能的去降低运算量:
- 没有
Velocity的Entity不会动,因此第一重循环不需要考虑他们 - 使用两层字典,避免重复运算已经判定过的物体
然后,我们便可以根据这个检测到的碰撞信息,进行下一步的碰撞处理
collisionHandleSystem.ts
class CollisionHandleSystem extends System {
update() {
const entities = this.world.getEntities('colliders', 'velocity')
for (const i in entities) {
const entity = entities[i]
const colliders = entity.getComponent<Entity[]>('colliders')
const typeA = entity.getComponent<Collider>('collider').type
colliders.forEach(e => {
const typeB = e.getComponent<Collider>('collider').type
const handler = handlerMap[typeA][typeB]
if (handler) {
handler(entity, e, this.world)
}
})
entity.removeComponent('colliders')
}
}
}
这里我们做了一个 handler 的字典,因为碰撞处理系统也需要大量的 helper 来辅助处理各种物体之间碰撞的情况(比如目前仅有 「角色与墙壁」,之后会引入更多的地形,以及更多的 Entity),之后就可以方便扩展
最后,我们只需要往世界里面加入几个空气墙对应的 Entity 即可:
initArena.ts
[top, right, bottom, left].forEach((e: Rect) => {
const { x, y, w, h } = e
world.addEntity(
new Entity()
.addComponent<Position>('position', {
x,
y
})
.addComponent<Collider>('collider', {
width: w,
height: h,
type: ColliderType.Obstacle
})
)
})同理,墙壁也可以这样加入到我们的游戏世界中,具体代码就不贴了,同样在 initArena.ts 文件内
展示一下...
攻击 & 子弹
ok,在引入了碰撞检测与处理的系统之后,是时候更进一步引入攻击系统了。首先,我们要设计一个攻击模式:
- 使用轮盘搓方向,这样可以支持 360° 射击
- 攻击之间存在间隔
先加入一个轮盘:它只关心滑动结束时候的方向,并根据该方向生成一个攻击指令:
joyStick.ts #3
class AttackWheel extends JoyStick {
constructor(params: JoyStickParams) {
super(params)
}
touchEnd(e: TouchEvent): undefined {
const event = super.touchEnd(e)
emitter.emit(events.SEND_CMD, {
type: Command.Attack,
...event
})
return undefined
}
}
但是在新加了这个轮盘之后,我们会很惊喜的遇到一个新问题:全局的触摸事件冲突了...回想一下,我们的 addEventListener 是直接往 document 上面添加的监听方法,因此每一个触摸事件,都会触发两个轮盘的 handler。这里我们引入一个变量 identifier 用于解决这个问题
joystick.ts #4
class JoyStick extends UIComponent {
touchMove(e: TouchEvent): Event | undefined {
// ignore ...
const point = this.getPointInWheel(changedTouches[0])
if (this.identifier === changedTouches[0].identifier) {
// ignore ...
}
return undefined
}
}指令有了,再加入攻击指令的处理方法:
playerCMD.ts #2
function attackHandler(cmd: AttackCMD, world: World) {
const { id, data, ts } = cmd
const entity = world.getEntityById(id)
if (entity) {
const attackConfig = entity.getComponent<Attack>('attack')
const lastAttackTS = entity.getComponent<number>('lastAttack') || 0
if (attackConfig.cooldown < ts - lastAttackTS) {
entity.addComponent('attacking', data.point)
entity.addComponent('lastAttackTS', ts)
}
}
}
我们根据攻击指令的发起 id,获取对应 Entity 的 Attack Component,它里面包含了关于攻击的信息(伤害、间隔、子弹...),并为对应对象增加一个 Attacking Component 用以指示状态
attackSystem.ts
class AttackSystem extends System {
update() {
const entities = this.getEntities('attacking')
for (const i in entities) {
const entity = entities[i]
const position = entity.getComponent<Point>('position').clone
const attackingDirection = entity.getComponent<Point>('attacking')
const attackConfig = entity.getComponent<Attack>('attack')
const velocity = attackingDirection.normalize()
const { width, height } = attackConfig.bullet
position.addSelf(width / 2, height / 2)
velocity.scaleSelf(attackConfig.speed)
const bullet = new Entity()
bullet
.addComponent<Bullet>('bullet', { /* ... */ })
.addComponent<Point>('position', position)
.addComponent<Point>('velocity', velocity)
.addComponent<RectangularSprite>('sprite', { /* ... */ })
.addComponent<Collider>('collider', { /* ... */ })
this.world.addEntity(bullet)
entity.removeComponent('attacking')
}
}
}
AttackSystem 会遍历所有具有 Attacking 的对象,并根据它的一系列信息生成一个子弹。然后这个子弹会在 MoveSystem 中不断地按照发射方向移动
攻击判定 & Entity 的销毁
当然,上面这个无限射程的子弹,其实并不是我们所希望的;同时,子弹在打到障碍物的时候也不应该穿透过去。这里我们稍微修改一下原有的系统,使得子弹在击中敌人或者墙壁时消失:
moveSystem #2
// 增加以下代码
if (entity.has('bullet')) {
const { range, origin } = entity.getComponent<Bullet>('bullet')
if (range * range < position.distance2(origin)) {
entity.addComponent('destroy')
}
}超出了射程范围的子弹,应该被移除... 其实这个逻辑,应该另外再加一个 BulletSystem 之类的系统用于处理的,这里我偷懒了...我们会给超出了射程范围的子弹加一个 Destroy 的标记,之后销毁它。原因在下面的 DestroySystem 处有提到
creatureBullet.ts
function creatureBullet(
entityA: Entity,
entityB: Entity,
world: World
) {
const aIsBullet =
entityA.getComponent<Collider>('collider').type === ColliderType.Bullet
const bullet = aIsBullet ? entityA : entityB
const creature = aIsBullet ? entityB : entityA
const { generator: generatorID } = bullet.getComponent<Bullet>('bullet')
if (generatorID === creature.id) {
return
}
bullet.addComponent('destroy')
}
与障碍物/角色碰撞的子弹,也需要移除。但是忽略子弹与自身的碰撞(因为子弹是从角色当前位置被发射出去的)
destroySystem.ts
class DestroySystem extends System {
update() {
const entities = this.getEntities('destroy')
for (const i in entities) {
this.world.removeEntity(entities[i])
}
}
}
这里做的还比较简单,如果是完整的实现,还可以补充上子弹销毁时候的「爆炸动画效果」。我们可以借助 ECS 中的 Entity 上面的 removeFromWorld 回调实现之
*ps
:这里的 DestroySystem 执行顺序应该位于所有 System 之后。这也是 ECS 应该遵循的设计:推迟所有会影响其他 System 的行为,放在最后统一执行
**pps
:这里可以再增加一个池化的机制,减少子弹这类需要反复创建/销毁的对象的维护开销
AI 的引入
到目前为止,我们已经有一个比较完整的地图,以及可自由移动、攻击的角色。但只有一个角色,游戏是玩不起来的,下一步我们就需要往游戏内加入一个个的 AI 角色
我们将随机生成 Position (x, y) 的位置,如果该位置对应的是空地,那么则把 AI 玩家放置在此处
initPlayer.ts # 2
function initAI(world: World, arena: TransformedArena) {
for (let i = 0; i < count; i++) {
let x, y
do {
x = random(left, right)
y = random(top, bottom)
} while (tilemap[x + y * width] !== -1)
const enemy = generatePlayer({
player: true,
creature: true,
position: new Point(cellPixel * x, cellPixel * y),
collider: { /* ... */ },
speed,
sprite: { /* ... */ },
hp: 1
})
world.addEntity(enemy)
}
}
但是,这些 AI 角色,他们都莫得灵魂!
在我们创造 AI 角色之后,下一步就需要给他们赋予生命,让他们能够移动,能够攻击,甚至给他们更加真实的一些反应,比如挨打了会逃跑,会追杀玩家...etc。要实现这样的 AI,让我们先来了解一下游戏 AI 的一种比较常用的实现方式——决策树(或者叫 行为树)
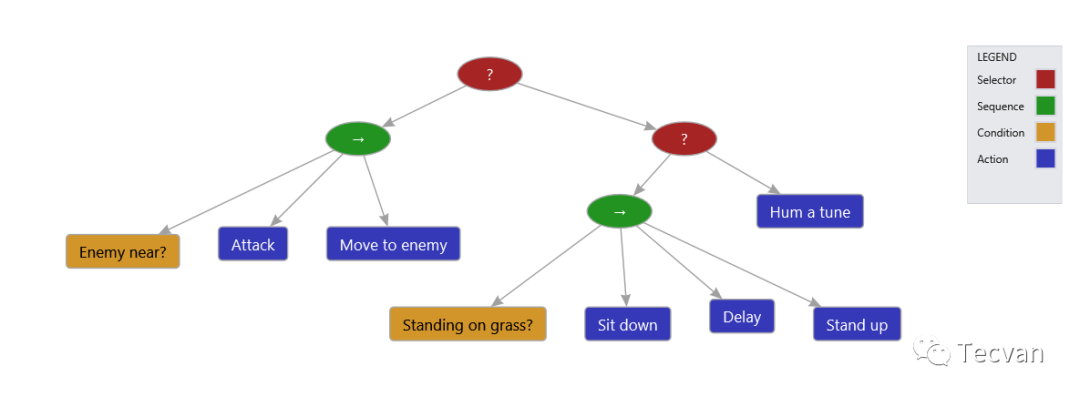
行为树

execute 方法,它返回一个 boolean,我们将根据这个返回值来决定下一步的动作。节点可以分为以下几类:
- 选择节点:执行所有子节点,当遇到第一个为 true 的返回值时结束
- 顺序节点:执行所有子节点,当遇到第一个为 false 的返回值时结束
- 条件节点:一般用来作为叶子节点与顺序节点、行为节点组合,实现条件执行动作的功能
- 行为节点:具体执行动作的节点,比如移动、攻击...etc
更具体的解释可参考 https://www.cnblogs.com/KillerAery/p/10007887.html
tankTree.ts
这里我们构建了几个 AI 最基本的动作,作为叶子节点
- 移动
- 索敌
- 攻击
省略了大部分逻辑相关代码,具体可见 systems/ai 目录下相关文件
class RandomMovingNode extends ActionNode {
execute() {
// 寻路...
return true
}
}
class SearchNode extends ConditionNode {
condiction() {
// 检测范围内是否存在敌人
}
}
class AttackNode extends ActionNode {
execute() {
// 向敌人发起攻击
return true
}
}
// Tree Component 有方法, 不太好, 想想怎么改
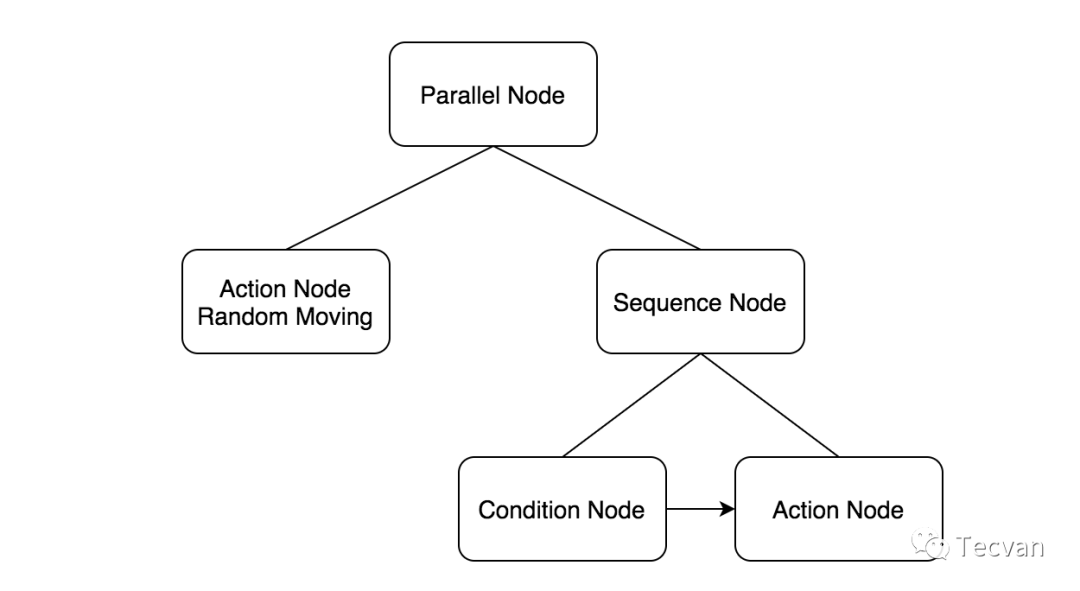
export class TankAITree extends BehaviorTree {
constructor(world: World, entity: Entity) {
this.root = new ParallelNode(this).addChild(
new RandomMovingNode(this),
new SequenceNode(this).addChild(
new SearchNode(this),
new AttackNode(this)
)
)
}
}
在这几个基础的叶子节点上,搭配上文提到的 并行、顺序 等节点,就可以组成一棵简单的 AI 行为树:AI 一边随机移动,一边搜索当前范围内是否存在敌人

运行展示一下...
0x04 总结
到这里,我们已经做出来一个简单的游戏了!第一部分的内容,到这里就暂告一段落了。回顾一下,在这部分里面,我们:
- 实现了一套逻辑层相关的 ECS 框架,用于管理复杂的游戏对象的更新交互逻辑
- 实现了简单的事件系统,以及 UI 组件相关逻辑
- 简单实现了游戏中的大部分逻辑:移动、攻击、相机跟随...
当然,它也还差一些未完成的部分:
- 多人游戏支持
- 游戏选单(Game Menu):包括重新开始、退出游戏等
- 更丰富的玩法:比如守家 / 占点 / 夺旗...多种模式
- 更多的游戏元素:技能、升级成长、地形...
- ...
这只是一个作为教程的示例,并不能做到尽善尽美,但还是希望大家能在整个分享里面,对「如何从零开始做一个游戏」这件事,有一个或多或少的认知。如果能让大家感觉到,「做一个游戏,其实很简单」 的话,那今天的分享就算是成功了~
说起来...后面如果有时间,可以把这些点都补充上去,实际上,都还挺有趣的..