保姆级 tomcat 快速入门
背景介绍
Apache Tomcat 是Java Servlet、JavaServer Pages (JSP)、Java表达式语言和Java的WebSocket技术的一个开源实现 ,通常我们将Tomcat称为Web容器或者Servlet容器 。
tomcat各版本和相应规范的映射关系:
下载地址
https://tomcat.apache.org/download-90.cgi
下载到本地并解压:
进入主目录:
tomcat目录介绍
bin
启动,关闭和其他脚本。这些 .sh文件(对于Unix系统)是这些.bat文件的功能副本(对于Windows系统)。由于Win32命令行缺少某些功能,因此此处包含一些其他文件。
比如说:windows下启动tomcat用的是startup.bat,另外Linux环境中使用的是startup.sh。对应还有相应的shutdown关闭脚本。
conf
tomcat的配置文件和相关的DTD。这里最重要的文件是server.xml。它是容器的主要配置文件。
catalina.policy:tomcat:安全策略文件,控制JVM相关权限,具体可以参考java.security.Permission。
catalina.properties:tomcat Catalina 行为控制配置文件,比如:Common ClassLoader。
logging.properties:tomcat日志配置文件。里面的日志采用的是JDK Logging。
server.xml:tomcat server配置文件(对于我开发人员来说是非常重要)。
context.xml:全局context配置文件,监视并加载资源文件,当监视的文件发生发生变化时,自动加载 。
tomcat-user.xml:tomcat角色配置文件。
web.xml:Servlet标准的web.xml部署文件,tomcat默认实现部分配置 入内:
- org.apache.catalina.servlets.DefaultServlet。
- org.apache.jasper.servlet.JspServlet
logs
日志文件默认位于此处。
localhost有用,当你们的tomcat启动不了的时候,多看这个文件。比如:
- NoClassDefFoundError
- ClassNotFoundException
access最没用。
catalina.{date} 主要是控制台输出,全部日志都在这里面。
webapps
这是您的webapp所在的位置。其实这里面这几个都是一个项目。
简化web部署的方式。在线上环境中我们的应用是不会放在这里的。最好的办法就是外置。
lib
tomcat存放共用的类库。比如:
- ecj-4.17.jar: eclipse Java编译器
- jasper.jar:JSP编译器。
work
存放tomcat运行时编译后的文件,比如JSP编译后的文件 。
temp
存放运行时产生的临时文件。
启动tomcat
启动tomcat
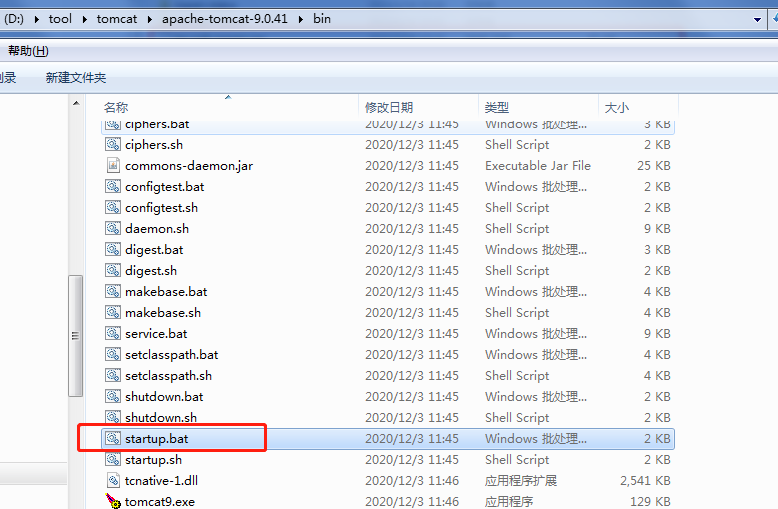
我们在windows下的就直接启动bin目录下的startup.bat,对应Linux环境中我们使用的是startup.sh。
双击就能启动了。控制台会输8080端口,然后我们访问:
http://localhost:8080/
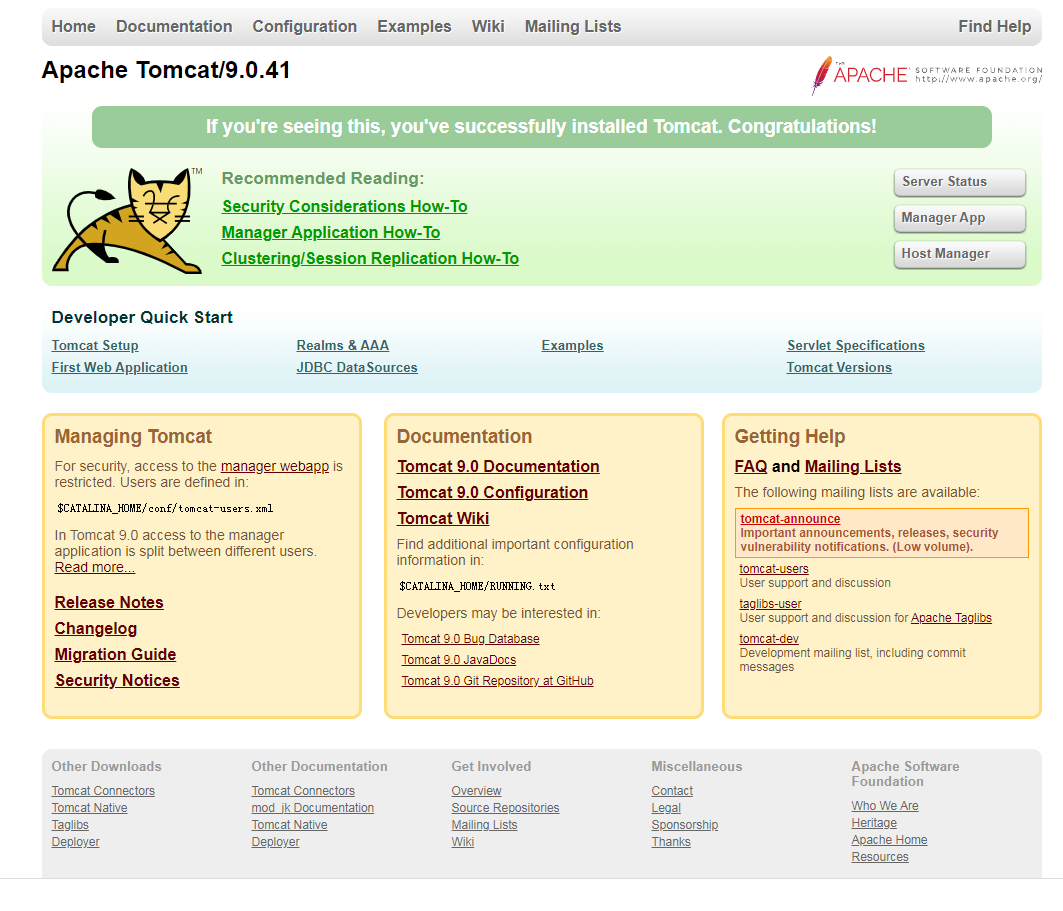
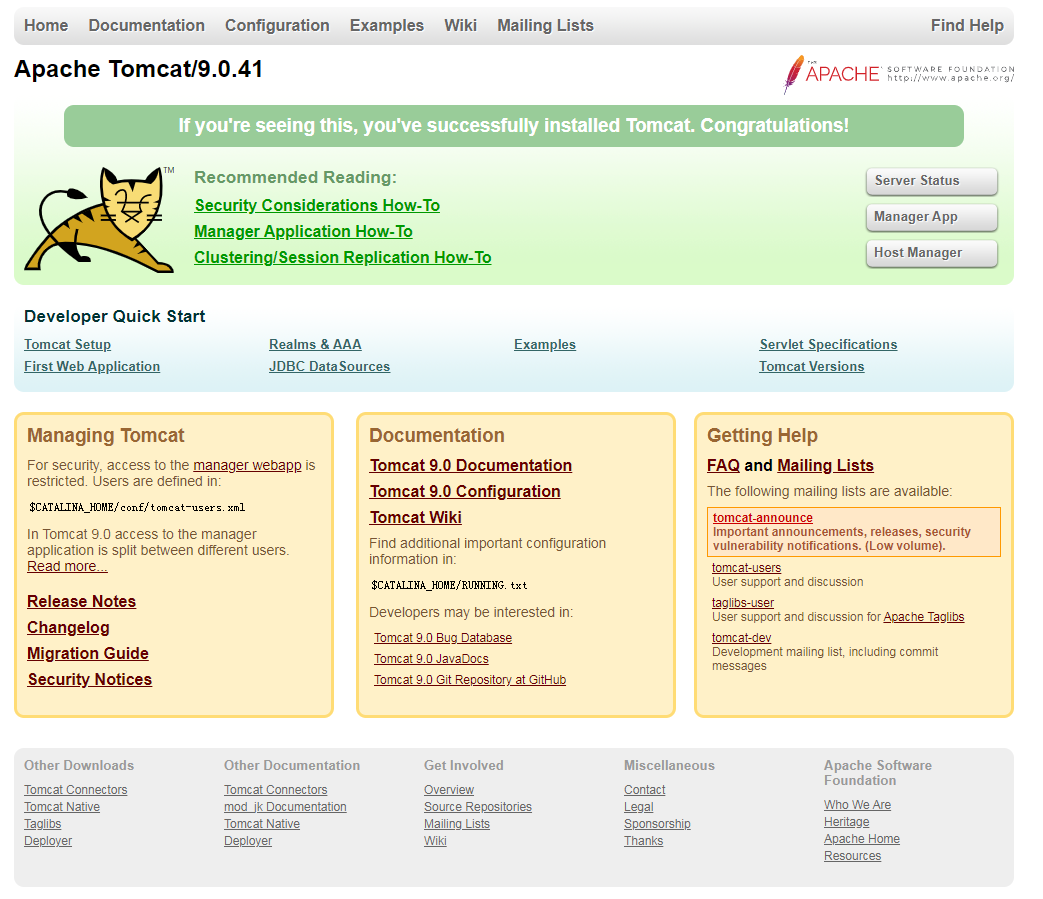
页面展示:
这就代表着我们的tomcat启动成功了。
此时,http://localhost:8080/请求到的是ROOT目录。
比如:我们还可以http://localhost:8080/manager
Servlet项目部署到tomcat中
创建web项目
使用maven创建web项目,既然说tomcat是Servlet容器,那么在项目中创建一个Servlet类,然后打成war包,拷贝到tomcat中部署。
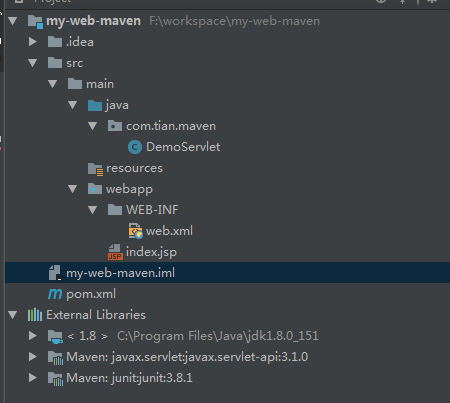
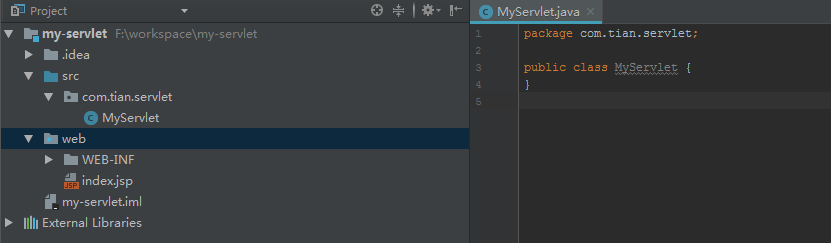
项目结构如下:
添加依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tian.maven</groupId>
<artifactId>my-web-maven</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>my-web-maven Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
</dependencies>
<build>
<finalName>my-web-maven</finalName>
</build>
</project>创建DemoServlet
package com.tian.maven;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(urlPatterns = "/demo")
public class DemoServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = req.getParameter("message");
String contextPath = req.getServletContext().getContextPath();
System.out.println("contextPath=" + contextPath);
resp.getWriter().println(msg);
}
}web.xml什么都没有,仅仅就是为了打包。
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>index.jsp找那个也没什么内容:
<html>
<body>
<h2>Hello World!</h2>
</body>
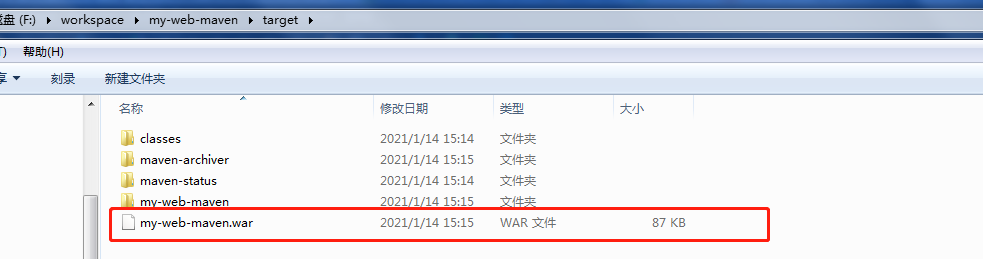
</html>使用mvn命令打成war包。
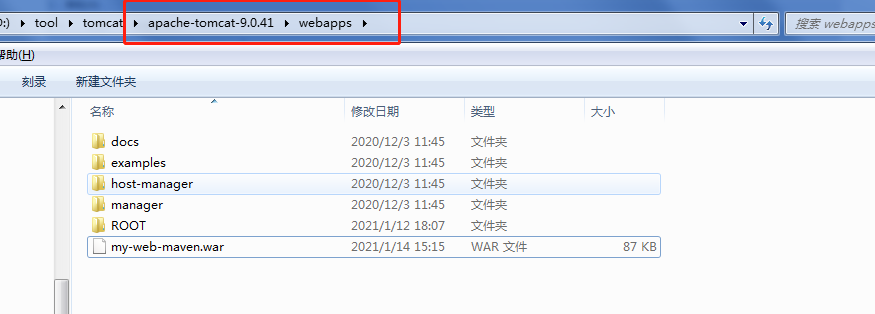
把打成的war包拷贝(其实拷贝my-web-maven文件夹也是一样的)到tomcat中webapps目录下:
然后到bin目录下,双击
项目运行起来后,访问 http://localhost:8080/
证明我们的项目已经启动成功了。
接下来我们访问我们写的Servlet:
http://localhost:8080/demo?message=hello
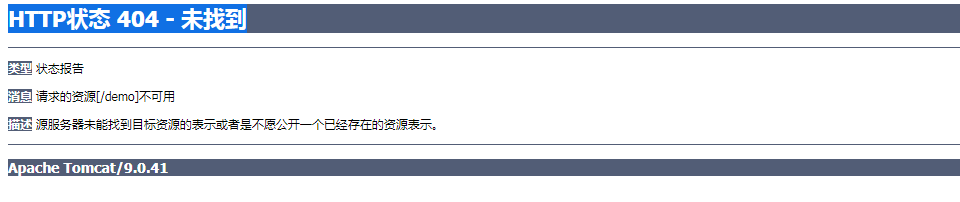
报错,HTTP状态 404 - 未找到;
注意:这里访问的时候,我们需要把项目名称当做contextPath,即访问方式应该是:
http://localhost:8080/my-web-maven/demo?message=hello
页面上输出
hello
轻松搞定,这样我们的项目就成功的部署到tomcat中。
IDEA中的项目部署到tomcat中
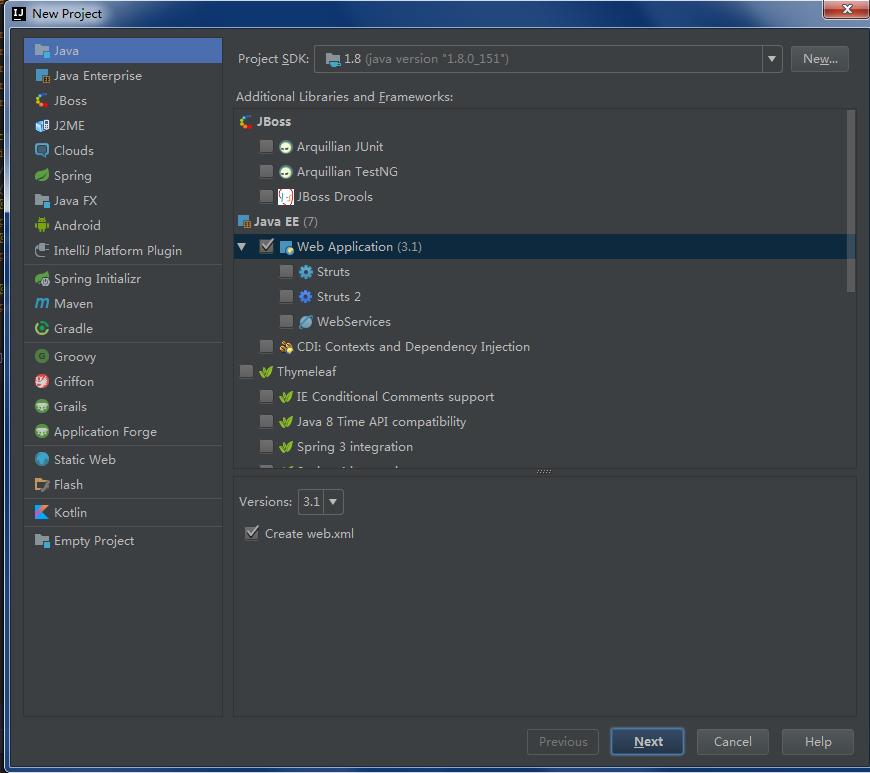
创建一个servlet项目,项目名称my-servlet。
新建一个类MyServlet
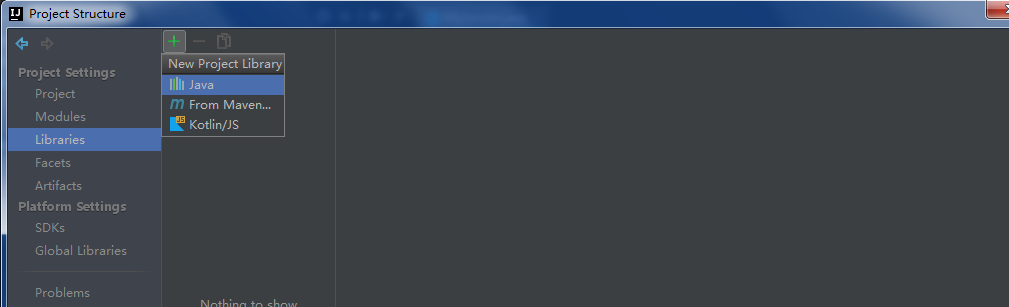
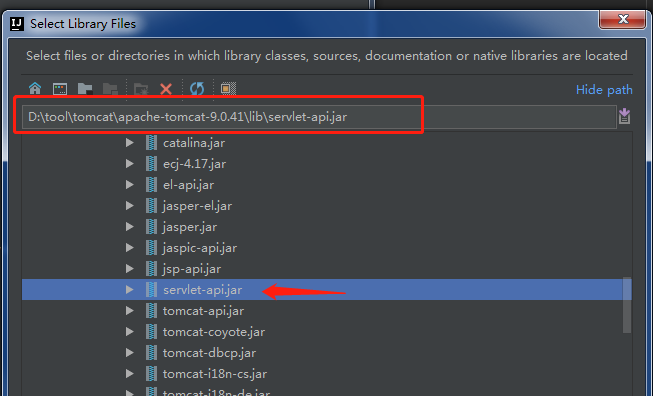
进入我们刚刚安装的tomcat目录,进入到lib目录中,选中servlet-api.jar。
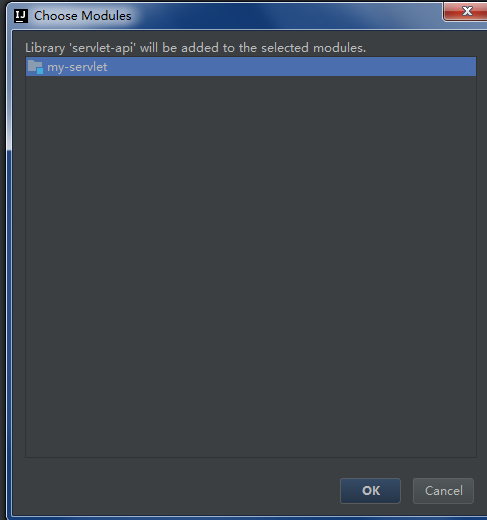
点击ok。
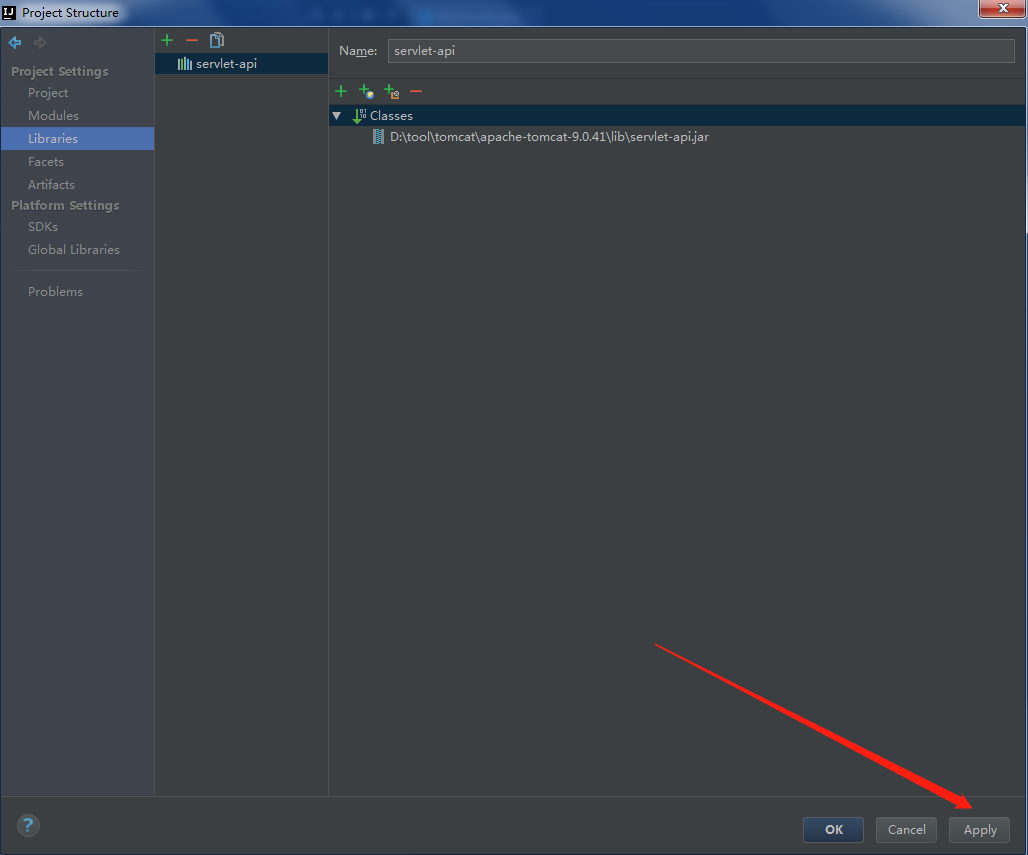
点击Apply,然后点击OK。
修改MyServlet内容:
package com.tian.servlet;
import javax.servlet.*;
import java.io.IOException;
import java.io.PrintWriter;
//实现接口Servlet,必须重写下面的这些方法
public class MyServlet implements Servlet {
private transient ServletConfig servletConfig;
@Override
public void init(ServletConfig servletConfig) throws ServletException {
this.servletConfig = servletConfig;
}
@Override
public ServletConfig getServletConfig() {
return servletConfig;
}
@Override
public void service(ServletRequest request, ServletResponse response) throws ServletException, IOException {
String servletName = servletConfig.getServletName();
//网页响应类型,浏览器将其渲染为HTML格式
response.setContentType("text/html");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head>" + "<body> Hello this is " + servletName + "</body></html>");
}
@Override
public String getServletInfo() {
return "my first Servlet";
}
@Override
public void destroy() {
}
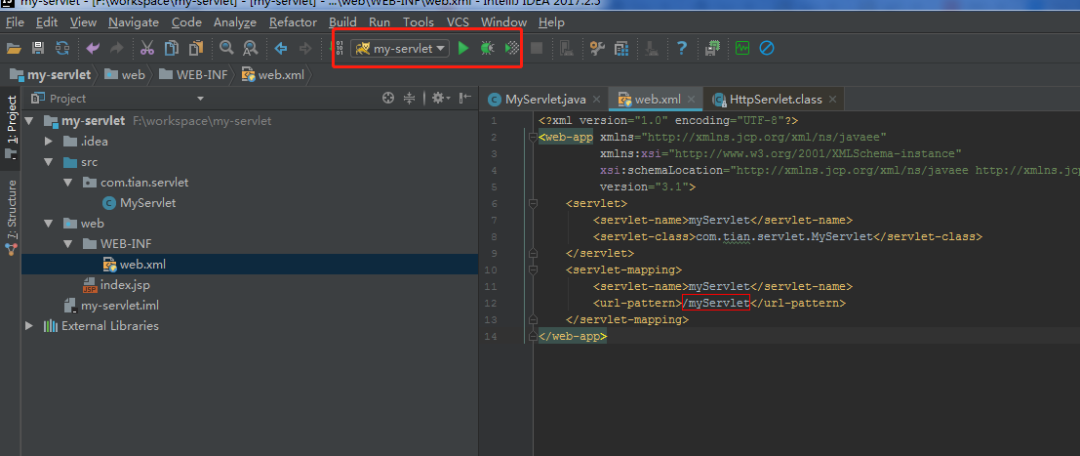
}修改web.xml文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<servlet>
<servlet-name>myServlet</servlet-name>
<servlet-class>com.tian.servlet.MyServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>myServlet</servlet-name>
<url-pattern>/demo</url-pattern>
</servlet-mapping>
</web-app>另外我们把index.jsp内容修改一下,主要是为了更好的演示:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<h1> hello world </h1>
</body>
</html>IDEA集成tomcat
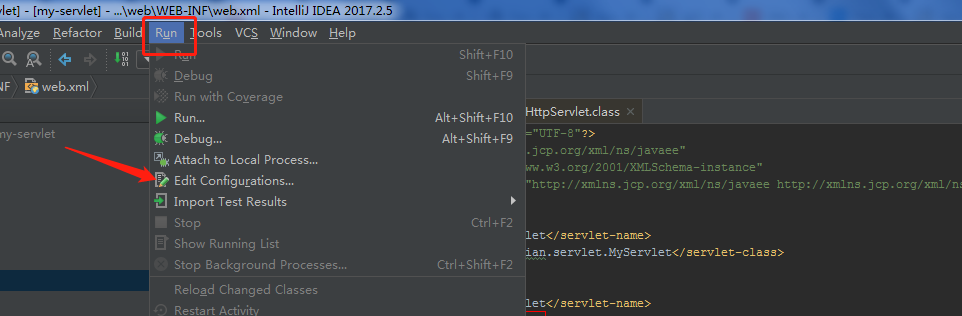
在我们的IDEA中添加我们安装的tomcat:
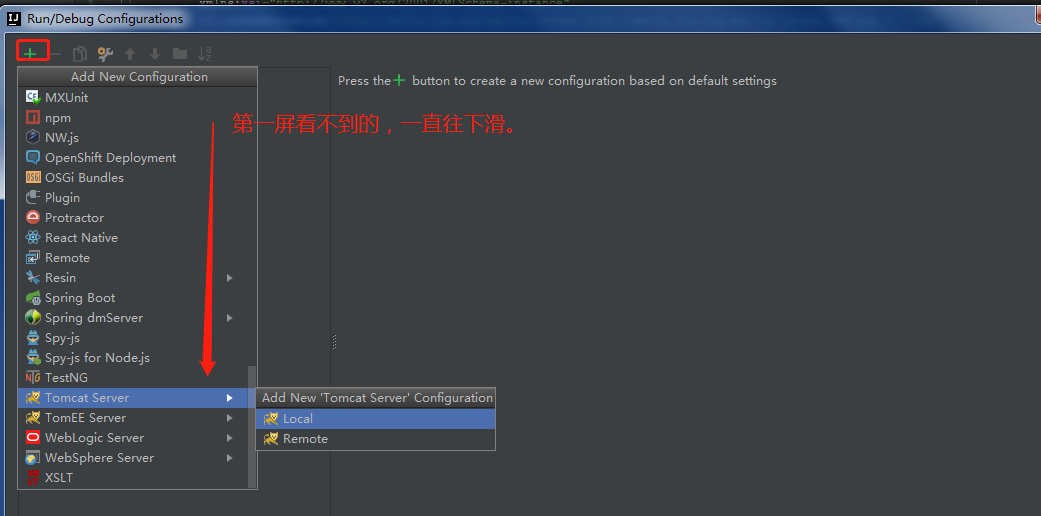
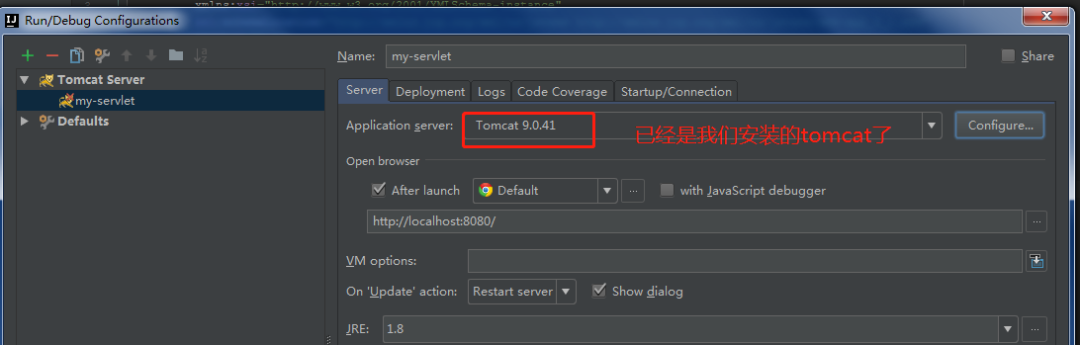
来到tomcat配置 的界面:
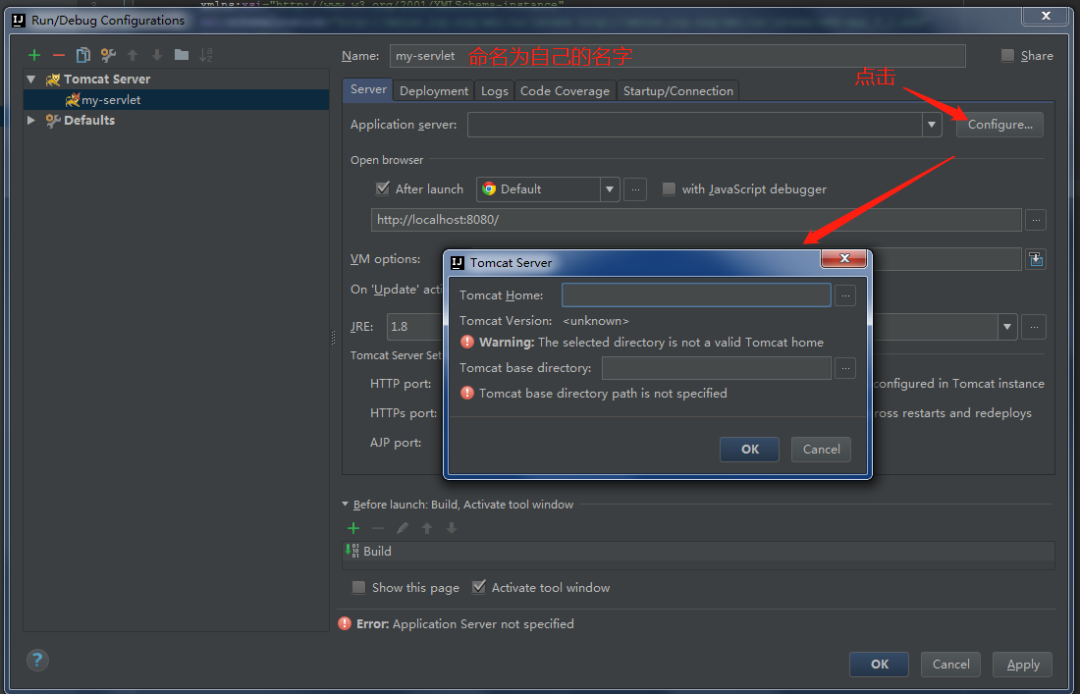
配置tomcat:
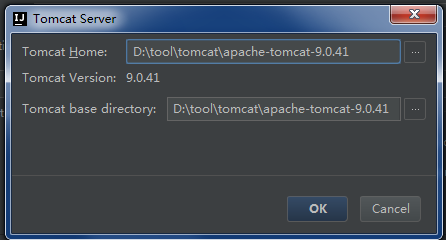
进入安装目录:
点击OK,
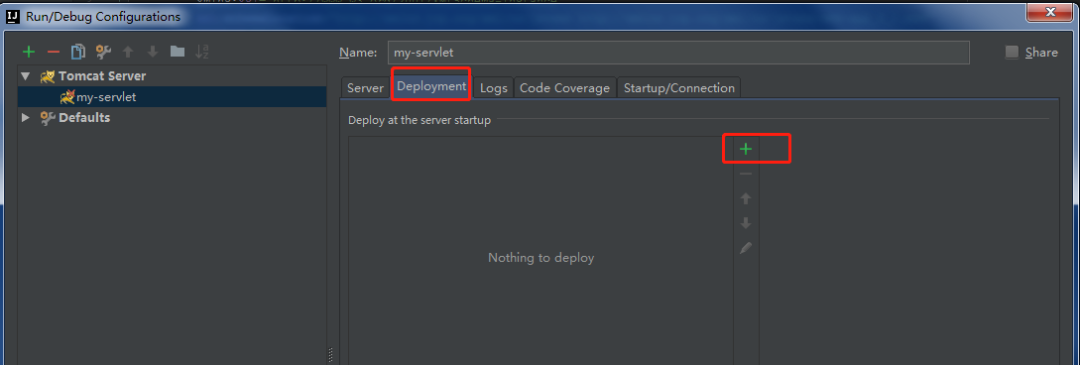
然后进入deployment栏目:
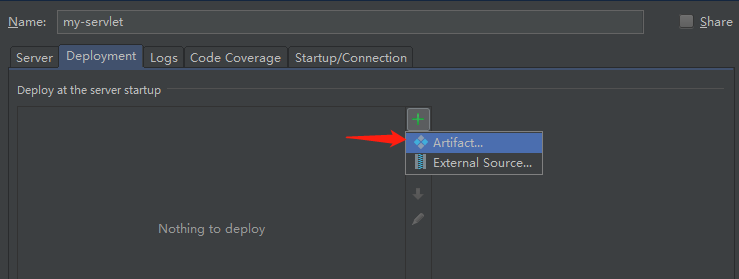
添加我们创建的servlet项目:
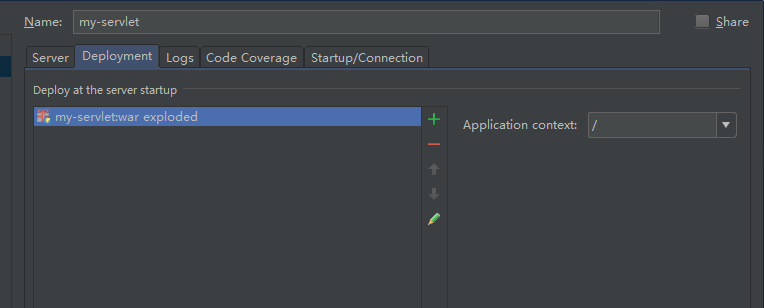
自动就添加了我们的项目:
然后点击Apply,再点击OK。
IDEA集成tomcat,以及把我们项目给关联起来了。下面我们就来运行一下:
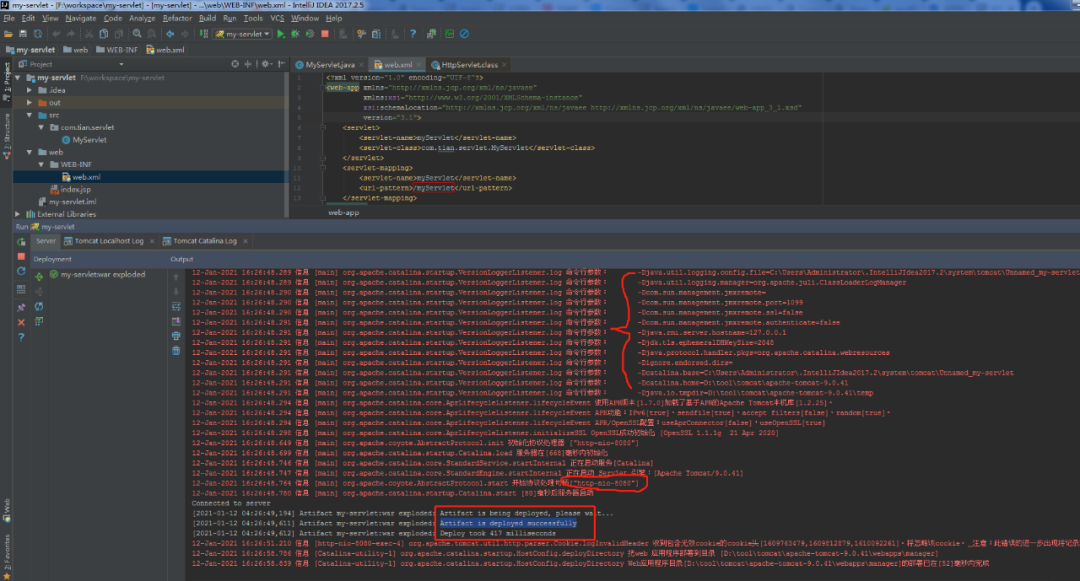
启动tomcat
点击绿色三角:
证明我们的项目在tomcat中已经启动成功。
访问我们的servlet
此时,我们就可以来访问我们的servlet了。
访问:http://localhost:8080/ 页面显示就是我们前面修改的index.jsp的内容。
再访问我们自己写的Servlet:
http://localhost:8080/demo
成功的把我们的内容给输出来了。好了本文内容就这些,简单式tomcat入门。
总结
tomcat是什么,tomcat如何安装,如何启动tomcat,如何部署我们自己的Servlet项目,我们在IDEA如何集成tomcat以及如何启动tomcat。
「人只要不失去方向,就不会失去自己」