2年前端管理,整理了这篇研发流程实践(长文预警)
在现在的公司工作也有2年多了,时间过得真快!2年的时间里,前端从单兵作战发展到现在的10人规模。如果要我说,这个过程里什么最重要?我想应该是一份接地气的研发流程。
说到研发流程,大部分人肯定首推某某某大厂的研发流程。诚然,大厂的研发流程的确完善并且细致,然而实际上并不一定适用于其他公司或团队,比如QA、单元测试、自动化测试这些环节,我想很多公司都不会有。所以,盲目地套用别的公司或者团队的研发流程,是可能水土不服的,但是却可以给我们提供一个参考意见,去弥补自身的不足。
研发流程一定不是凭空出现的,它必须紧密贴合实际的项目过程。我很重视这块,在我还是“光杆司令”的时候,我就在筹备着。我当时的想法是,等我这个组进人的时候,我一定不是手把手告诉他做项目的每一步该怎么做,而是用标准化的文档把整个大致过程记录下来,另外也是想要告诉我未来的同事,我这个团队是有思考和沉淀的,值得大家一起成长!
研发流程一定不是完美的,但它一定是与时俱进的。我回顾了一下这份文档,前前后后修改了不下100次。

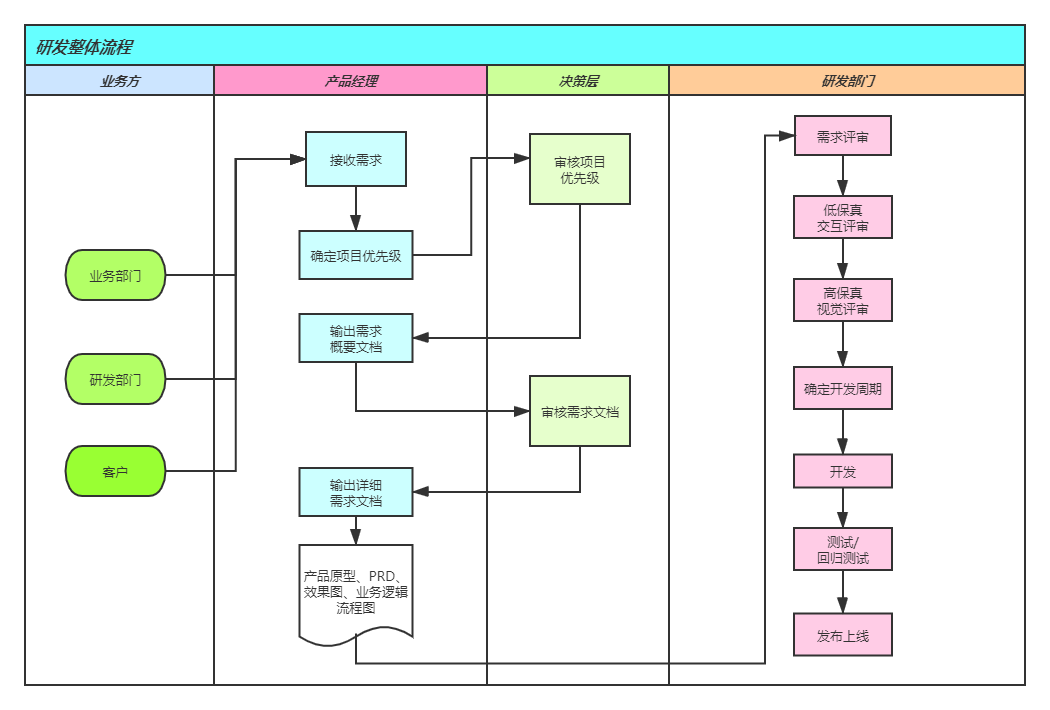
整体流程
团队整体的一个研发流程大致如下:

前端研发流程
系统镜像
为了方便新入职同事快速进入状态,我们制作了统一的前端开发系统镜像,避免了出现电脑装机和各种环境配置出现的问题,产生一些不必要沟通而浪费时间。
最早的时候,还是我出的一个简单的文档,告诉新同事要装什么什么软件这样子,但是发现问题还是挺多,用了镜像后,省心不少。
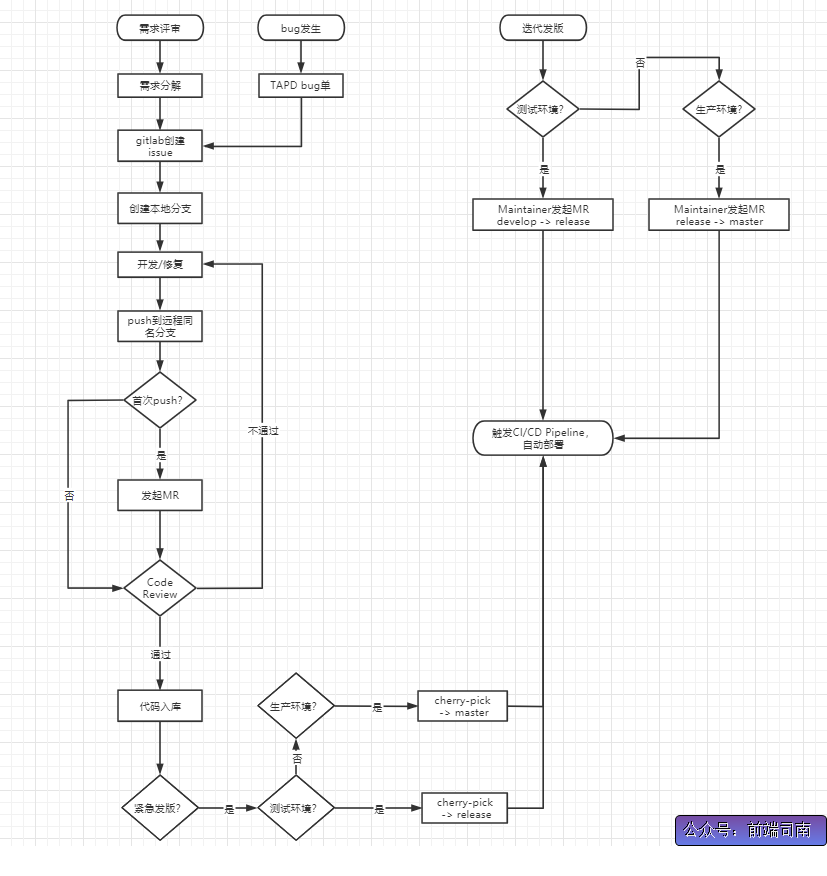
前端研发流程图

研发资源
- 原型设计:
axure - 视觉设计:蓝湖,
iconfont - api文档:
swagger - 敏捷协作:
TAPD,研发日常的任务,需求,缺陷等工作都集中在TAPD[1]平台上。 - 源码仓库:自建
Gitlab - 团队文档:语雀
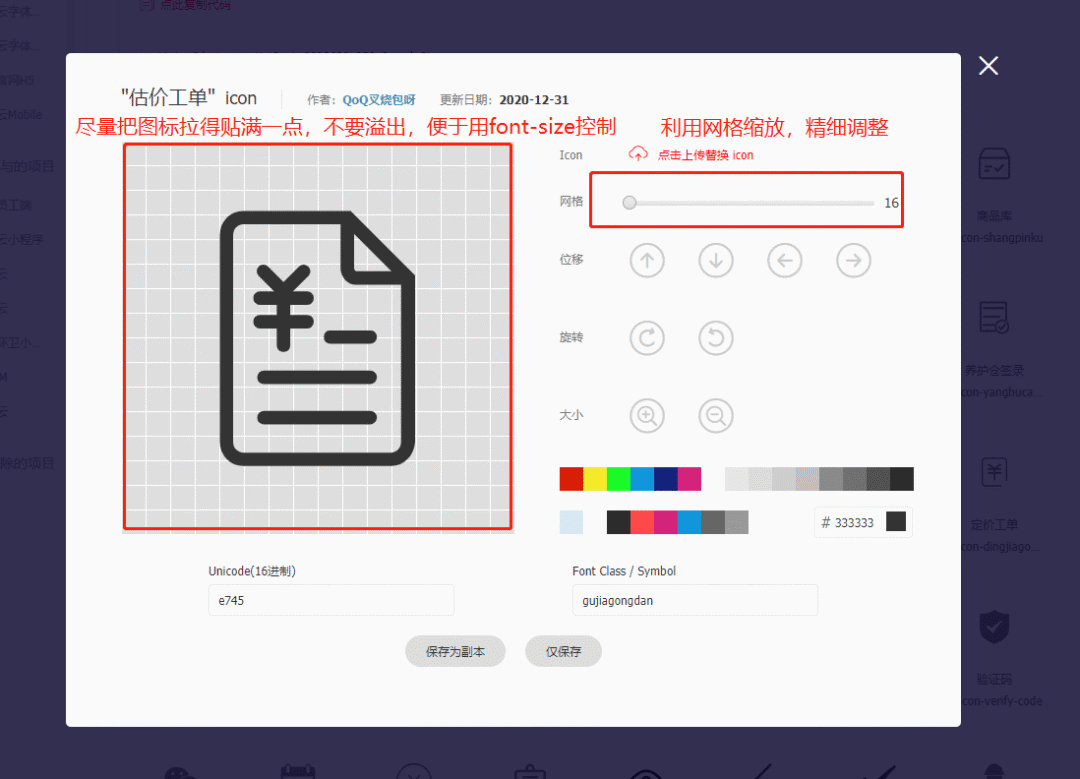
处理IconFont图标
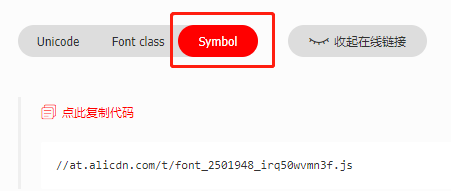
在图标管理这块,我们使用的是 iconfont,包括字体图标和矢量图标都有用到,并且封装了对应的组件icon-font和icon-svg,目前主要以使用icon-svg为主,icon-font主要面向部分项目。

- 对于字体图标组件 icon-font,生成在线的 font class 链接,替换掉项目中 index.html 中的对应链接才会生效。
- 对于矢量图标组件 icon-svg,生成在线的 symbol 链接,替换掉 icon-svg 组件中引用的 js 链接才会生效。
issue驱动
虽然git log已经提供了记录查询的能力,但是还不够便捷,直观。
我们采用issue驱动开发,所有的代码改动都应该先在gitlab创建issue,包括但不限于需求,缺陷,自测试,优化类改动。
commit是可以自动关联和关闭issue的,这样一来,我打开每一个issue,就知道这个issue关联了哪些代码提交记录,查问题非常直观!另外,这也是众多开源项目常见的协作方式。

issue时附上TPAD相关链接,方便跳转查询。
issue应该保证原子性,一个issue只做一件事。
开发流程
VSCode扩展
首先,安装必要的 VSCode 扩展,结合项目中配置的 Lint/Formatting 能力,达到一个高效开发的状态。



全局依赖
// 保证 yarn 的正常使用
npm install -g yarn
// 用于规范 commit 提交
npm install -g commitizen
npm install -g conventional-changelog-clinpm/yarn代理
npm 自带的源有时候速度太慢,或者有时候根本下载不了某个包,容易导致 install 失败或停顿,请统一使用 taobao 代理。
npm config set registry https://registry.npm.taobao.org
// 部分项目使用yarn
yarn config set registry https://registry.npm.taobao.orgNginx代理配置
我们在开发者本地使用 Nginx 作为中间代理,加一层本地 Nginx 代理的目的是:
- 统一项目访问的服务端口,防止误提交项目配置文件,避免不必要的代码冲突。
- 便于切换不同环境时,实现秒级切换,不用重启 devServer。后面这里可以优化下,据我观察,ant-design-pro 实现了不重启 devServer 更新 proxy,有空研究下!
- 如果比较反感,不强制增加本地 Nginx 这一层,可以自行指定后端 gateway 地址,但是注意不要提交 vue.config.js 文件,避免引起冲突!
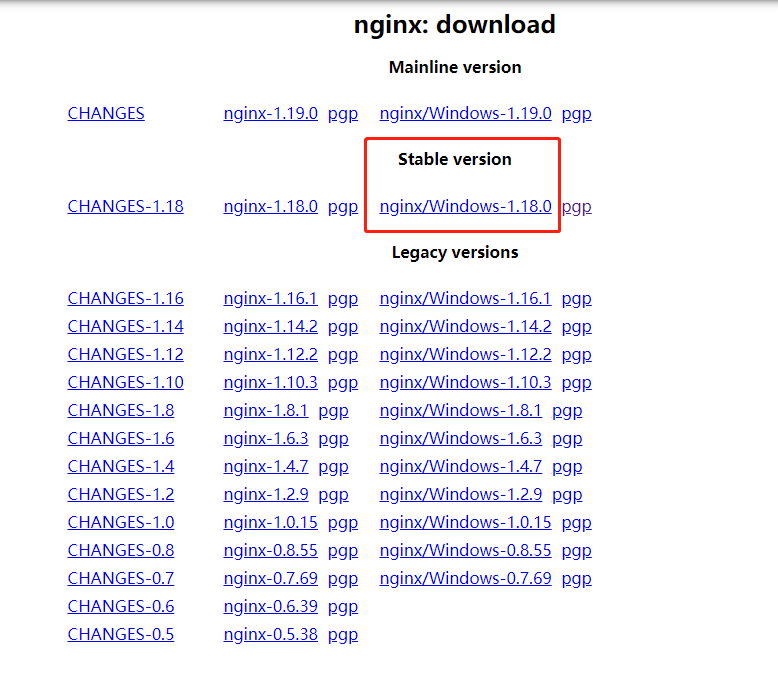
- 下载windows稳定版本Nginx,链接是http://nginx.org/en/download.html[2]
2 . 修改nginx/conf/nginx.conf
一个基本的代理配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 8090;
server_name 127.0.0.1;
location / {
proxy_pass http://xxx.xxx.tech;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}nginx 统一监听 127.0.0.1:port,代理请求到后端 gateway。在需要切换环境时只需要修改 proxy_pass 这一项即可。
3 . 前端工程默认配置 proxy 的 target 为 http://127.0.0.1:port,配合Nginx使用时,不要修改此项。
4 . 常见命令
#linux中
#开机启动
systemctl enable nginx
#启动
systemctl start nginx
#重启
nginx -s reload
#windows中
#启动
直接打开nginx.exe
#重启
修改配置文件后重启,可以选择cmd打开根目录,然后nginx.exe -s reload
#其他
如果重启有问题,一般是点击了多次nginx.exe,这时候可能启动了多个nginx,算是个windows版本的bug吧,
可以直接打开任务管理器找到所有nginx进程,然后结束掉。最后直接打开nginx.exe启动。关于这一环节,我之前还写过一篇[「前端必看」这篇Nginx反向代理技巧,助你准时下班陪女神] ,想要详细了解的朋友可以打开看看。
项目依赖安装
目前有的项目使用npm管理依赖,有的使用的是yarn。进入项目时,观察lock文件,如果项目根目录有yarn.lock,则说明使用yarn;如果项目有package-lock.json,说明使用npm。
安装依赖时根据情况执行以下命令:
- npm
npm install
- yarn
yarn
需求/缺陷分配
TL负责任务分配,将TPAD上的需求进行分配,指定开发责任人。
TAPD的需求分发到个人后,都要求开发人员拆分出前端子需求(不限于1个),根据自身能力和需求复杂度评估出开发时间规模,根据自己的排期填写预估起始时间和结束时间,项目经理会追这个事情,责任到个人。如果有逾期风险,提前向 TL 或者自己的导师反馈原因,不要拖到最后一天才暴露问题。
按道理,开发时间规模应该是大家做需求评审时定下来的,但是考虑到团队的一个实际情况,这块权限是下放到开发者自行评估,但是 TL 需要起到一个监督的作用。这里大家可以结合实际情况考量。
创建issue
原则上由开发者自行创建,创建需求和 bug 类 issue 时,应附上 tapd 链接,方便查询关联事项!issue 也是分支命名的一个依据。下面我会接着说。
有些时候,TL 或者项目 Owner 会安排一些非 TAPD 管理的组内任务,会直接以 issue 形式指给开发人员,开发人员接到 issue 后,不必再重复创建 issue,只要基于已创建的 issue 创建本地分支开发就行。
分支权限控制
在我们团队中,约定了三个重要分支,分别是:
- develop:开发分支
- release:测试分支
- master:生产分支
这三个分支被设置为 Protected Branches,通常都关联了对应环境的 CI/CD 配置。在权限控制上一般设置为:Maintainer 拥有 Merge 权限,所有人都没有 push 权限。
实际操作时,一个基本的 Merge 方向是:

如果对分支权限不做控制,大家可以随意 push,就意味着潜在的灾难随时可能发生。所以这一点是非常值得关注的!
创建分支
我之前也试过分支语义化命名,但是也发现了要用有限的单词描绘出复杂的含义永远是个伪命题。我们可能会在做一个新功能时,会把相关分支命名为feature/xxx,而后面有优化类需求时,又会新建一个feature/xxx-optimization之类的分支。然而,往往一个功能会有一次又一次的优化、变更或 bug,采取这样的命名策略永远会让自己直面灵魂拷问!
并且在追溯问题时,这种分支命名方式往往让人心力交瘁!
那么如何命名能解决这样的问题呢?我采用了下面这种策略!
issue本身有一个编号,或者叫ID,这种唯一标识让我们命名分支变得简单。假定一个issue的编号是1,那么我们在本地创建分支时,只需要将分支命名为issue/1即可,根据这个编号,我就能查到这个分支处理的是哪个issue,而打开 Gitlab 的issue界面,我就能知道这个issue与什么需求或缺陷有关,而且也能直观看到与这个issue关联的代码 commit 记录。这不仅给开发者带来了方便,也让管理者变得更轻松!
好,下面说实际操作。以开发新特性为例:
- 本地切换到
develop分支,拉取最新develop分支代码
git checkout develop
git pull- 基于
develop分支创建新的特性分支,用于开发新特性,目前统一命名为issue/xxx,其中xxx是你在gitlab上创建的issue号,如下所示:
git checkout -b issue/1
也就是说,issue/1分支用于解决gitlab上的issue 1提到的问题。
有的项目比较简单,或者还在初期阶段,这种情况下,不会设置 develop 分支,而是基于 master 分支快速开发。如果是这种情况,在上面的操作中,可以直接把 master 理解为 develop,依葫芦画瓢即可。
提交代码
特性/缺陷分支应该保证原子性,一个分支只解决一个问题(指的是一个issue提及的问题),否则原则上不允许合入其他分支。这对敏捷迭代有关键意义!
开发完毕后,应提交到远程仓库同名分支。
git add .
git cz // 进行cz交互式命名行提交
git push origin HEAD // 提交到远程仓库同名分支提交部分代码
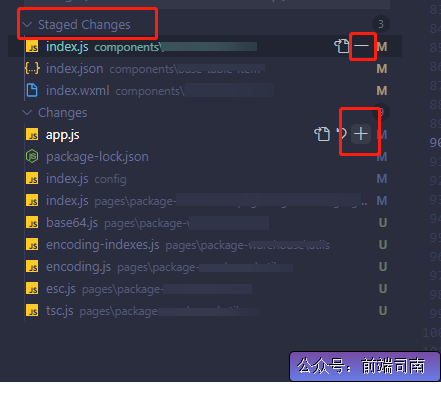
如果一次commit希望提交部分文件(而不是全部修改的文件),不要用 git add .,可以结合 GUI 进行选择(比如VSCode自带的Git面板),进入staged状态的文件,就是你希望提交的。
➕ 是进入 staged,➖ 是移出 staged,Staged Changes 就是你希望在这次 commit 的内容。
提交部分代码时,注意保管好自己未提交的代码,未入库就有丢失的可能,这一点要明确!
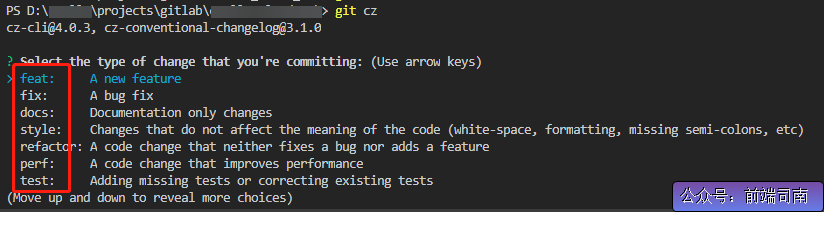
git cz流程
git cz是commitizen提供的能力,这块我之前简单写过一段介绍,具体见规范commit message[3]。使用git cz的主要目的就是规范代码提交。
1 . 选择提交的类型,feat代表需求,fix代表修复缺陷,docs代表文档类变动,style是代码风格层面的(不是指样式...),refactor指的是代码重构,perf则是优化相关的(包括性能/体验等),test是单元测试之类的,build是构建工具相关的,ci是持续集成相关的,chore的解释各异,按commitizen的解释就是非src或test的其他改动,revert代表代码回退...
2 . 请准确选择改动类型!
3 . 影响范围
【按情况填写即可,如果不是过于抠细节,大部分时候可以不填】
What is the scope of this change (e.g. component or file name): (press enter to skip)
4 . 改动描述
【必填】本次代码改动的描述信息,可摘取issue的标题,或者是tapd需求或缺陷的标题,也可以自行总结。
Write a short, imperative tense description of the change (max 94 chars):
登录功能开发5 . 详细描述
【按情况填写,如果不是过于抠细节,大部分时候可以不填】提供详细描述
Provide a longer description of the change: (press enter to skip)
6 . 是否有重大变更?
【一般是回车或者输入N跳过】一般来说,只有架构层面的变更才会填入y
Are there any breaking changes? (y/N)
7 . 是否影响issue?
【一般来说,一次commit都应该有与之关联的issue,输入y,用来关闭issue,这个是很常见的】
Does this change affect any open issues? (y/N)
【一般可以跳过】如果关联的issue已经关闭,可以针对本次commit 做一个信息补充。
If issues are closed, the commit requires a body. Please enter a longer description of the commit itself:
(-)8 . 关闭issue?
? Add issue references (e.g. "fix #123", "re #123".):
假设要关闭 issue#1,则输入:
fix #1如果要关闭多个 issue,则输入:
fix #1 #2 #3
9 . 提交至远程同名分支
git push origin HEAD // 提交到远程仓库同名分支
commit 检查
配合 husky 和 git hook 来实现 commit 检查。
- 防止提交不符合规范的代码。
- 防止
commit message不规范。
这里需要借助以下依赖:
- husky
- commitlint
- commitizen
- conventional-changelog-cli
- lint-staged
发起Merge Request
git push到远程同名分支后,并不代表你的代码进入了主分支,你接着还需要走代码合并流程。
由开发者在gitlab自行发起Merge Request,请求将代码合入develop分支。
TL或者有Merge权限的人负责进行Code Review,审核通过后,方可合入代码。
本地获取最新develop分支
代码合入后,就可以基于develop分支做其他的功能开发了。
git checkout develop
git pull
// 进行其他的特性开发,或bug修复继续未完成的需求
如果提交代码并被Merge后,发现本需求并未开发完毕,此时不可再另外创建 issue,应该基于同一个 issue 继续修改;以 issue 号为 1 举例说明。
首先需要在 gitlab 上 reopen issue#1。然后本地进行分支操作。
git checkout develop
git pull
git branch -d issue/1
git checkout -b issue/1继续开发...
开发到中途想拉别人代码
如果自己正在 issue/1 分支开发,而其他同事提交了代码,并且已经合并到 develop 分支,此时你想用他这部分代码。需要执行以下步骤。
git checkout develop // 如果这一步如果无法执行,见下一节
git pull
git checkout issue/1
git merge develop想切出去合入别人提交的最新代码却发现git checkout develop报错
这种情况是因为你的 issue 分支代码与最新的 develop 分支相比,已经落后或者产生了冲突。
此时如果仍希望把别人提交的最新代码合入到自己的 issue 分支继续开发,需要执行以下步骤,利用git stash做一个临时储存。
// 假设现在位于 issue/1 分支
git stash
git checkout develop
git pull
git checkout issue/1
git merge develop
git stash pop此时一般会出现冲突,VSCode git 区域会有提示感叹号或者 C(代表 conflict)。
需要解决掉冲突再继续开发,开发完毕后按正常流程提交代码。
其他
以上是以新特性开发为例进行说明。
其实对于修复缺陷而言,整个操作流程也基本相同。
如果是测试环境和生产环境都有的bug,通常先修复测试环境验证效果后,视情况通过 cherry-pick 进行生产环境紧急发版。紧急情况下,可优先修复生产环境。
issue和merge request规范
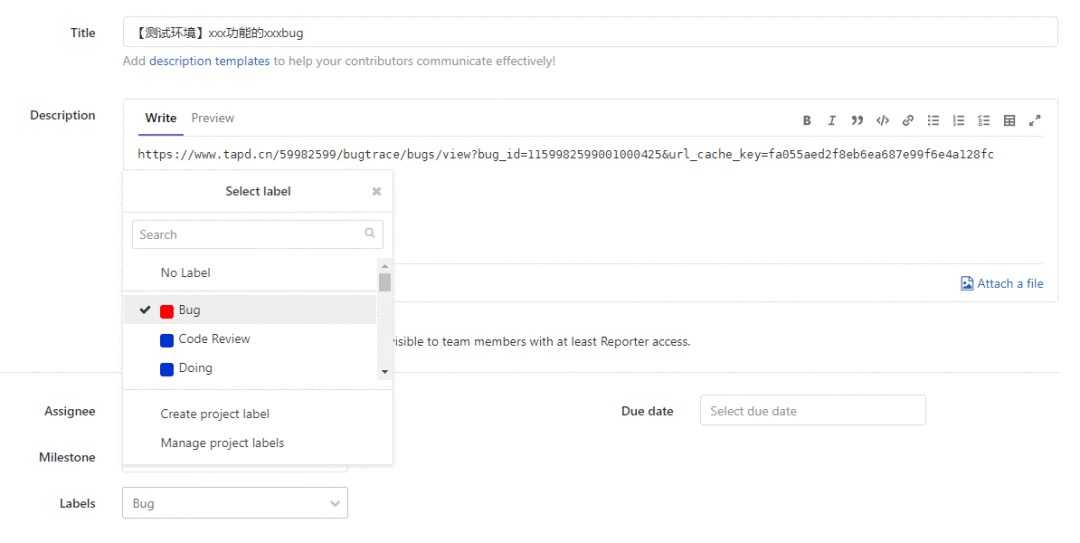
issue规范
创建 issue 时,应清楚该 issue 用于处理什么事务。
- 如果明确 issue 处理的是 TAPD 上的需求或缺陷,必须在描述中插入 TAPD 链接,方便自己或同事查阅跟踪。选择的 Label 应该是需求或 Bug。
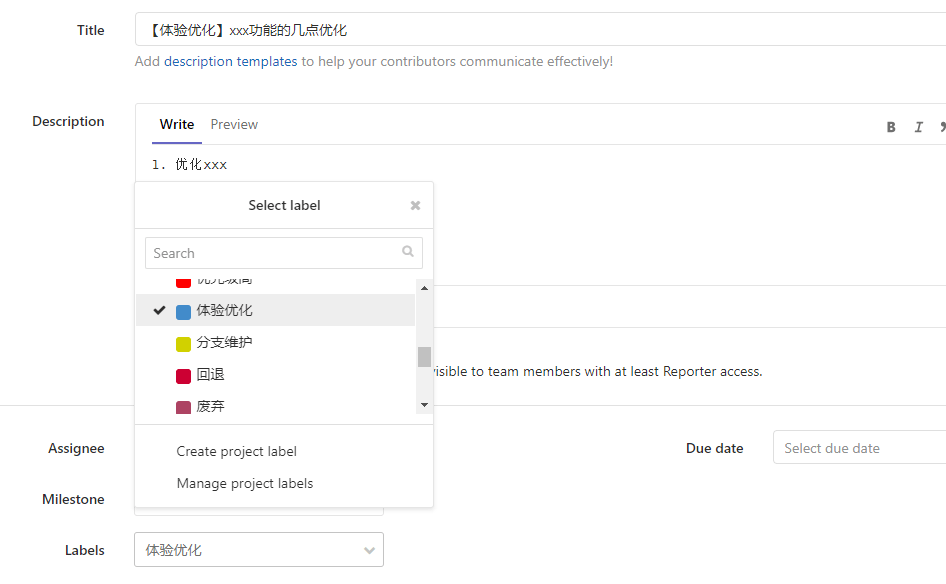
2 . 如果不是来源于TAPD,则在标题中简要说明主题,在描述中说明具体事项(可选),根据实际情况选择合适的Label。
Merge Request 规范
- 提交 Merge Request 时,应明确目标分支。比如需求类的,我们是基于 develop 分支创建 issue/xxx 分支,所以提交到远程同名分支后,需要请求合入到 develop 分支。
- 对于 bug,首先明确 bug 发生的环境。而对于生产环境bug,我们是基于 master 分支创建 issue/xxx 分支,解决完之后,是请求合入到 master 分支;测试环境bug的处理方式可类比;如果一个bug在开发环境,测试环境和生产环境都有出现,应基于develop分支新建分支,bug 处理完毕后先发起 MR 合入到 develop 分支,再通过 cherry-pick 等方式合入到 release 或者 master 分支。
可能有人会觉得生产环境 bug 相关的代码直接合入到 master 分支不妥,这个我觉得可以看具体情况分析,如果团队的风险把控程度严一点,可以考虑安排一个预发布分支,对应一个预发布环境,尽可能模拟生产环境。
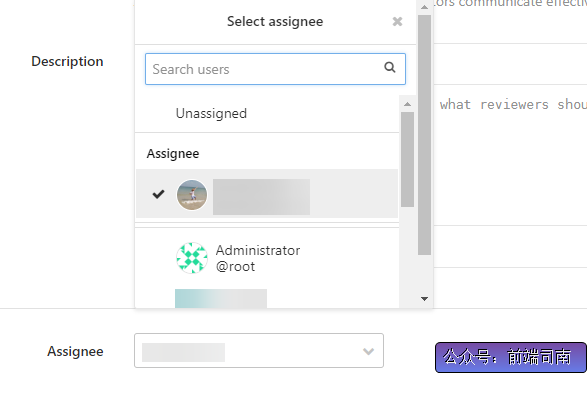
3 . Assignee选择审核人,一般是Mentor或其他同事(交叉评审)。
4 . 同时也附上Labels,表明你这次提交解决了哪些类型的问题。如同时涉及多类,则进行多选。比如,我同时解决了 bug 和需求,那我就会勾选两项,但是不推荐这样做,因为我们建议一个 issue 只做一件事,所以一次 Merge Request 也意味着只解决一个问题。
5 . 如果涉及发版分支(比如release和master),建议勾选下环境选项(如测试环境,生产环境),给人一目了然的感觉。
Merge Request 不通过
有 Code Review 就可能存在审核不通过的情况,各种情况都有,比如业务组织方式不恰当,不符合规范,未完成功能,等等。
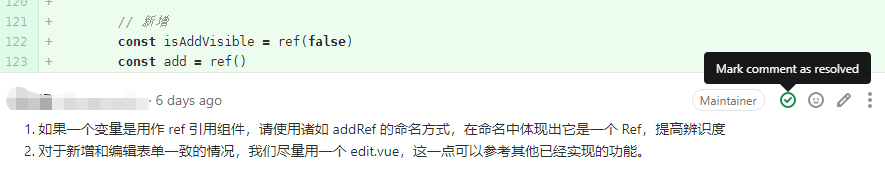
Code Review 不通过时,我会以 Comment 的形式直接在问题代码附近进行标注。这些 Review 意见会以邮件的形式通知到责任人。


发版流程
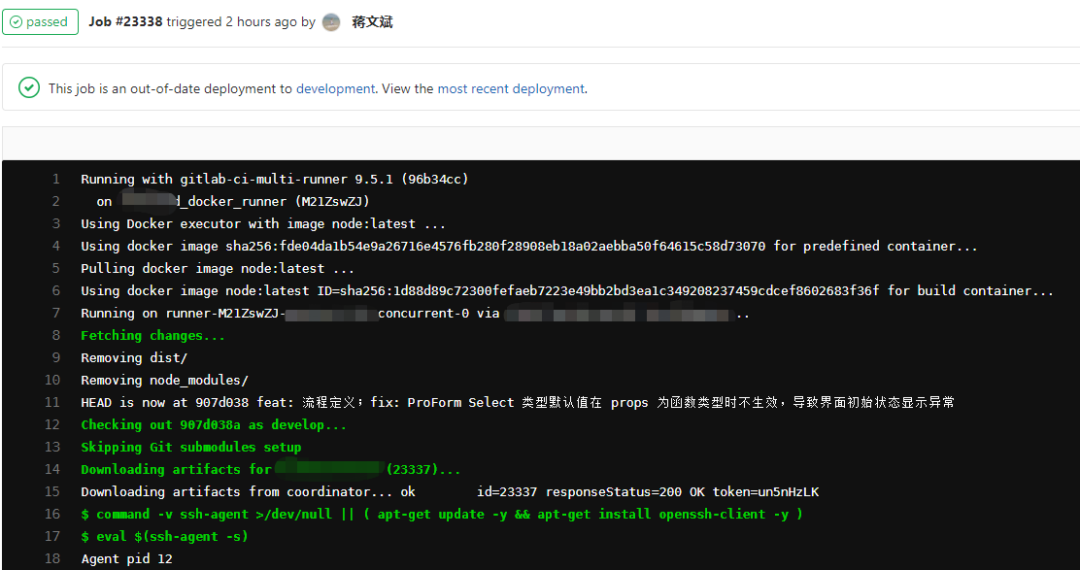
由于我们团队采用了 CI/CD,所以发版流程与相关分支的代码合并是紧密关联的,项目 Owner 负责跟进发版事宜。
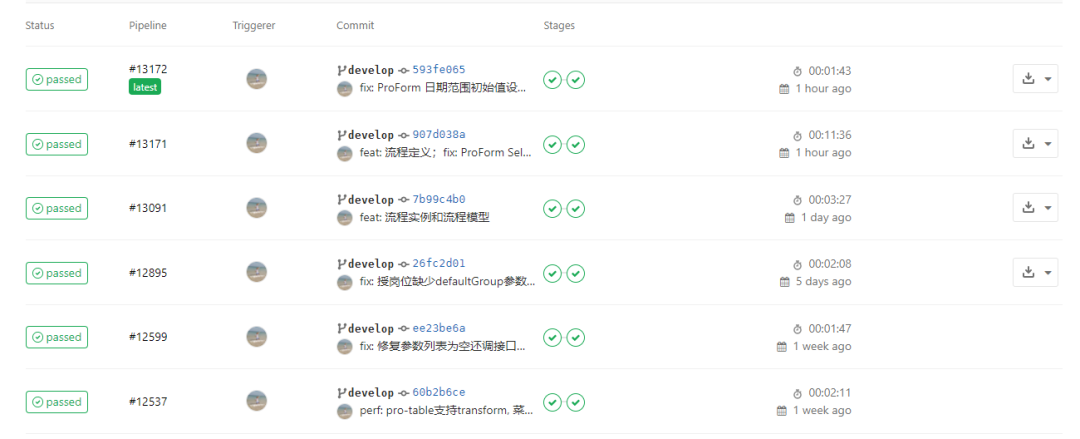
按照我们目前的流程,发版的触发动作就是执行 Merge Request,接着对应的 Pipeline 就会自动执行,根据 CI/CD 的环境配置,部署到对应的服务器上。


测试环境发版:develop -> release
生产环境发版:release -> master
正常发版
正常就是一个迭代进行一次生产环境发版。生产环境发版当天,要求相关责任人在场支撑!
测试环境的发版可能会频繁一点,一般来说,至少一天一个版本,方便快速进行回归测试。
非全量发版
有时候会遇到这么一个情况,生产环境准备要发版了,但是突然发现测试环境某个功能存在缺陷,不能执行全量发版。但是你不可能说我就不发了吧,所以还是要把剩下的可用功能发上去。
那么此时我们就不能执行 release -> master 这样一个 Merge 流程了,只能挑选出可以上线的代码,这个时候就用到 cherry-pick 了。我们可以找到可用功能的代码 Merge 到 develop 分支的记录,通过 cherry-pick 挑选合入到 master 分支,实现一个非全量上线的效果。
这也是我前面强调一个 issue 只做一件事的原因,而且一次 commit 尽可能要做完一件事,方便我们进行特殊情况下的 cherry-pick。如果很多代码掺和到一起,一旦部分功能不可用,发版上线就成了一件非常痛苦的事情。
发版成功判定依据
目前已经配置了 Pipeline 邮件提醒,发版成功后,会有邮件提醒到项目组全员!
注意分支和环境的对应关系,就能知道哪个环境发布了新版本!
TAPD管理
代码提交的流程已经在上文中描述清楚了,另外还要做的事情是TAPD的状态流转。
开发优先级
- 首先遵从产品规划层面的优先级排序。
- 在此基础上拆解出前端子需求,各个子需求的优先级应视实际情况(比如后端接口完成情况)调整。
- 按高中低三个等级来看,应保证子需求分配到个人后,个人工作台只有1-3个高优先级任务,也就是可能并行开发的1-3个需求,其余需求视情况应纳入中或低优先级。待高优先级子需求开发完毕转测试后,应通知项目 Owner,Owner 再根据实际情况调整其余任务的优先级,保证高优先级的任务的最小规模,使得开发人员专注于处理高优先级任务。
开发排期
- 迭代层面会有一个大致的排期出来,但仍不足以作为开发排期。
- 拆解子需求后,处理人应第一时间评估出开发预估耗时,方便进行迭代需求排期,按照优先级、预估耗时以及自己的任务排期情况,排好每个需求的开发起止时间。
- 如无团队协作的意外情况发生,应保证在每个需求的开发结束时间之前完成需求转测,否则应回溯原因。
- 当出现多个项目之间并行迭代发生优先级冲突时,应由项目经理组织协调,根据实际情况调整排期和优先级。
开发中
准备开发需求前,应先将TAPD上的相关需求的状态改为开发中
解决缺陷前,应先将TAPD上的相关缺陷的状态改为接受/处理
已完成
开发完毕后,开发者应充分自测,如果转测试不通过,需要承担相应责任。
CI/CD 自动发版完成后,开发者会收到邮件通知,此时方可在TPAD中进行状态流转:
- 相关需求的状态改为转测试
- 相关缺陷的状态改为已解决
小结
以上就是我在前端研发流程上的一点亲身实践,希望能给有需要的朋友带来一点帮助。总的来说,将流程形成文档之后,还是节省了我很多时间,有些重复的问题我就不必一一回答了。当然,上述文档也只是描述了研发过程中主要环节的过程,起到一个辅助的作用,还有很多细节也是需要在日常多做沟通交流的。
我始终认为有效的沟通和反馈是一个团队的首要任务,只有这一块做好了,才能劲往一处使,高效出成果!
参考
[1]TAPD: https://www.tapd.cn/my_worktable
[2]http://nginx.org/en/download.html: http://nginx.org/en/download.html
[3]规范commit message: https://juejin.cn/post/6844904056498946055#heading-6