看破字符 %20 之谜,百分号编码以及其背后
前言
提到这个 %20,想必大家都见过,熟悉一点编码的人,还会知道这玩意就是空格转换而来!那么我们一起破解, 如何编码而来?
我们今天继续学习前端编码知识, 其他编码文章:
-
[前端Base64编码知识,一文打尽,探索起源,追求真相]
-
[localStorage灵魂五问。 5M空间?? 10M !!!]
-
[字母a的6种表示方法,以及其背后的编码知识]
之后再补上
- UTF-16 编码
- UTF-8 编码
前端所需要的基本编码知识体系就基本形成。
更多前端基础进阶知识,可以
- 关注专栏 前端基础进阶[4],
- 关注公众号
云的程序世界, - 进交流群
dirge-cloud
Unicode基础知识
Unicode 只是一个字符集, 其为每个字符提供了一个编号,我们称之为码点。
Unicode 可以使用的编码有三种,分别是:
UFT-8:一种 变长的编码方案,使用 1~6 个字节来存储。
UTF-16:对于码点小于0xFFFF(65535)的字符,两个字节存储,反之采用 4个字节来存储。
UFT-32:一种 固定长度的编码方案,不管字符编号大小,始终使用 4 个字节来存储。
所以UTF-8个UTF-16都属于变长编码方案,而UTF-32属于固定长度编码方案。
固定长度编码方案优点当然是简单啊,缺点嘛,费空间, 这就是为嘛还要有UTF-16和UTF-8。
我们网络传输常用 UTF-8, 而javascript运行时的字符编码是 UTF-16.
%20怎么来的
我们看看,我们怎么样可以得到这个%20:
escape(" ") "%20"
encodeURI(" ") "%20"
encodeURIComponent(" ") "%20"其是字符的16进制格式值, 是百分号编码,之后会细说。
怎么获得这个编码,写一个简单的方法你就懂了
function to16Format(ch){
return '%' + ch.codePointAt(0).toString(16)
}
to16Format(" ") // "%20"虽然3个方法都能获得同样的值,很少有人告诉你 esacpe是基于UTF-16,而另外两个是基于 UTF-8, 看个例子:
0-0xFF码点范围编码结果是一致的,
0xFF以上,结果就不一样了, 原理我们后面说。
escape("") //%20
encodeURI("") //%20
escape("人") // "%u4EBA"
encodeURI("人") // "%E4%BA%BA"
escape("") // %uD84D%uDC55
encodeURI("") // "%F0%A3%91%95"小结一下:
- escape,encodeURI和encodeURIComponent 对空格编码
" "均能得到20% - escape进行的是UTF-16编码,后两者是UTF-8编码,只是码点
0xFF以下的编码结果一致罢了
当然,不是所有的字符都会被编码,接下来一起看哪些字符不会被编码。
哪些字符不会被编码
%20, 就不得不提到我们的常用编码的三对姊妹:
- escape (unescape)
已过时 - encodeURI (decodeURI)
- encodeURIComponent (decodeURIComponent)
我们先把A-Z a-z 0-9单独列出来,因为都是不会被编码的, 看看哪些字符不会被编码。
| 系列 |保留字符 | 编码 | | ----- | ----- | ----- | | escape | @ + - . / | UTF-16 | | encodeURI | - . ! ~ ' ( ) ; , / ? : @ & = + $ # |UTF-8 | |encodeURIComponent | - _ . ! ~ * ' ( ) | UTF-8 |
编码之 escape
简单来说,escape是生成新的由十六进制转义序列替换的字符串,作用是让它们在所有电脑上可读。
编码之后的效果是%XX或者%uXXXX这种形式。
当你需要对URL编码时,请使用 encodeURI 或者 encodeURIComponent。
划重点:基于UTF-16进行编码
UTF-16字符编码,对于码点大于0xFFFF的字符,其编码结果是分高低位的, charCodeAt(0)可以获得高位, charCodeAt(1)可以获得低位。
escape之码点大于0xFFFF的字符
转义为两个%uXXXX
先直接看代码结果:
var ch = String.fromCodePoint(0x23455); // ""
escape(ch) // '%uD84D%uDC55' 码点大于 0xFFFF
unescape(escape(ch)) // ""
ch.charCodeAt(0).toString(16).toUpperCase(); // 高位
// 'D84D'
ch.charCodeAt(1).toString(16).toUpperCase(); // 低位
// 'DC55'
看着结论就知道了,和charCodeAt的逻辑处理一致。都是返回UTF-16编码的高低位编码。
编码之 encodeURI
由于 URL 只能由标准 ASCII 字符组成,因此必须对其他特殊字符进行编码。它们将被代表 utf-8编码的一系列不同字符所取代。encodeURI 和 encodeURIComponent 用于此目的。
划重点,encodeURI 和 encodeURIComponent 采用的是UTF-8编码。
先看看码点和UTF-8编码格式,以及需要的字节数。
| Unicode 码点范围(十六进制) | 十进制范围 | UTF-8 编码方式(二进制) | 字节数 |
|---|---|---|---|
| 0000 0000 ~ 0000 007F | 0 ~ 127 | 0xxxxxxx | 1 |
| 0000 0080 ~ 0000 07FF | 128 ~ 2047 | 110xxxxx 10xxxxxx | 2 |
| 0000 0800 ~ 0000 FFFF | 2048 ~ 65535 | 1110xxxx 10xxxxxx 10xxxxxx | 3 |
| 0001 0000 ~ 0010 FFFF | 65536 ~ 1114111 | 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx | 4 |
我们先看看 人 字:
1 . 获取其码点 4eba
var codePoint = "人".codePointAt(0).toString(16) // `4eba`
2 . 其位于 0000 0800 ~ 0000 FFFF, 格式为1110xxxx 10xxxxxx 10xxxxxx, 需要三个字节
3 . encodeURI, 可以看到是三个 %XX
encodeURI("人") // %E4%BA%BA
这里我们省略了具体的编码过程, 具体的编码结果验证可以去 Convert UTF8 to Binary Bits - Online UTF8 Tools[5] 验证
最终编码结果: 11100100 10111010 10111010
(0b11100100).toString(16).toUpperCase() // E4
(0b10111010).toString(16).toUpperCase() // BA
(0b10111010).toString(16).toUpperCase() // BA
encodeURI("人") // %E4%BA%BA => E4 BA BA 再推导一下``字
- 码点是
0x23455 0001 0000 ~ 0010 FFFF之间,格式为11110xxx 10xxxxxx 10xxxxxx 10xxxxxx, 需四个字节- encodeURI, 其由四个
%XX组成
encodeURI("") // "%F0%A3%91%95"
编码之 encodeURIComponent
既然有encodeURI为嘛还要来一个encodeURIComponent呢?
其用于对地址后的 参数值进行编码, 我们通常称呼为queryString。
看个例子:
var param = "http://www.yyy.com"; //param为参数
param = encodeURIComponent(param);
var url = "http://www.xxxx.com?target=" + param; 同理下面的?之后的部分空 键=啊 哈&type=x,键值对均需要encodeURIComponent进行编码。
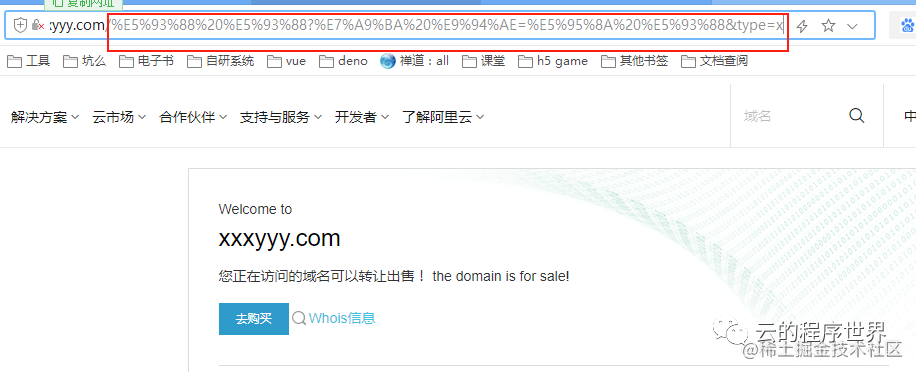
http://wwww.xxxyyy.com/哈 哈?空 键=啊 哈&type=x
其实吧,现代浏览器,默认都会自行进行编码,你不妨把上面的地址贴到浏览器:

application/x-www-form-urlencoded
对于 application/x-www-form-urlencoded[6] (POST) 这种数据方式, 也是需要编码的。
其编码规则:
- 数据被编码成以
'&'分隔的键-值对, 同时以'='分隔键和值. - 非字母或数字的字符会被 percent-encoding[7]
我们先一起看看 percent-encoding(百分号编码)。
percent-encoding
百分比编码(也有叫百分号编码的) 是一种拥有8位字符编码的编码机制,这些编码在URL[8]的上下文中具有特定的含义。它有时被称为URL编码。编码由英文字母替换组成:“%” 后跟替换字符的ASCII的十六进制表示。
它广泛地应用于主统一资源标志符/统一资源定位符集(URI) ,其中包括 URL 和统一资源名(URN)。它还用于准备应用 application/x-www-form-urlencoded 媒体类型的数据,这通常用于在 HTTP 请求中提交 HTML 表单数据。
URI所允许的字符分作保留与未保留。保留字符是那些具有特殊含义的字符,例如:斜线[9]字符用于URL(或URI)不同部分的分界符;未保留字符没有这些特殊含义。百分号编码把保留字符表示为特殊字符序列。
保留字符
保留字符需要编码,其有:':','/','?','#','[',']','@','!','$','&',"'",'(',')','*','+',',',';','=',以及,'%' 本身, 以及一个空格 " "。
percent-encoding编码对照表请参见:percent-encoding | MDN [10]
非保留字符
不需要被编码,直接使用就行。
- A-Z
- a-z
- 0-9
- _ . ~
特殊的字符 " ",
- 其在作为URL的时候,编码是转为
%20 - post提交(application/x-www-form-urlencoded)替换为
+
那么,我们这里直接使用 encodeURLComponent编码值和键,能行吗?
答案是不行:
百分比编码需要编码特殊字符的是 20个(加上 ' ')
: / ? # [ ] @ ! $ & ' ( ) * + , ; = %
encodeURLComponent不编码的字符是 9 个:
- _ . ! ~ * ' ( )
所以还需要额外编码为:['!', "'", '(', ')', '*'], 怎么计算而得,参见下面代码:
var percentChars = [':', '/', '?', '#', '[', ']', '@', '!', '$', '&', "'", '(', ')', '*', '+', ',', ';', '=', '%', ' '];
var eURICChars = ['-', '_', '.', '!', '~', '*', "'", '(', ')'];
var notInPChars = percentChars.filter(c=> eURICChars.includes(c));
console.log("notInPChars:", notInPChars);
// notInPChars: (5) ['!', "'", '(', ')', '*']所以,完整的编码应该如下:
function encodeValue(val)
{
var eVal = encodeURIComponent(val);
// 单独处理encodeURIComponent不编码的字符
eVal = eVal.replace(/\*/g, '%2A');
eVal = eVal.replace(/!/g, '%21');
eVal = eVal.replace(/\(/g, '%28');
eVal = eVal.replace(/\)/g, '%29');
eVal = eVal.replace(/'/g, '%27');
// 特殊处理空格字符
return eVal.replace(/\%20/g,'+');
}Content-Disposition: attachment; filename
我们后台返回文件的时候,如果指定Content-Disposition: attachment并设定好filename, 客户端收到请求后是可以直接进行文件下载的。 问题就在于这个filename,其也是需要被编码的,我们了解一下即可:
参考MDN:
var fileName = 'my file(2).txt';
var header = "Content-Disposition: attachment; filename*=UTF-8''"
+ encodeRFC5987ValueChars(fileName);
console.log(header);
// 输出 "Content-Disposition: attachment; filename*=UTF-8''my%20file%282%29.txt"
function encodeRFC5987ValueChars (str) {
return encodeURIComponent(str).
// 注意,尽管 RFC3986 保留 "!",但 RFC5987 并没有
// 所以我们并不需要过滤它
replace(/['()]/g, escape). // i.e., %27 %28 %29
replace(/\*/g, '%2A').
// 下面的并不是 RFC5987 中 URI 编码必须的
// 所以对于 |`^ 这3个字符我们可以稍稍提高一点可读性
replace(/%(?:7C|60|5E)/g, unescape);
}
其比 percent-encoding又还有些区别,注释里面写得很清楚。我真想说,搞那么多协议不累吗?
看到注册,我们可以看到 RFC3986, RFC5987等协议,我们一起了解一下。
RFC3986[11] ,RFC1738[12] ,RFC5987[13]
RFC3986, RFC1738是关于URI的编码规范,RFC5987是关于http协议文件头字段的规范。
- RFC3986[14] 2005年发布,现行标准。文档对URL的编解码问题做出了详细的建议,指出了哪些字符需要被编码才不会引起Url语义的转变,以及对为什么这些字符需要编码做出了相应的解释
- RFC 1738[15] 94年发布。同上。
- RFC5987[16] Character Set and Language Encoding for Hypertext Transfer Protocol (HTTP) Header Field Parameters。 翻译:超文本传输协议文件头字段参数的字符集和语言编码, 对http传输头部字符串编码的规范。
你会发现很多代码还会处理~符号,虽然RFC3986文档规定,对于波浪符号~,不需要进行Url编码,但是还是有很多老的网关或者传输代理。
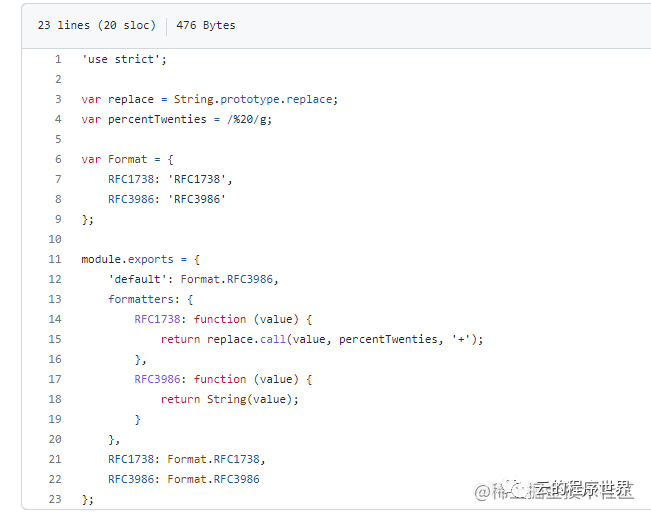
兼容性好的代码,会兼容处理 RFC1738, 比如著名的qs库的 formats.js[17]

window.btoa 和window.atob
window.btoa可以进字符进行base64编码, window.atob可以解码。
window.btoa("abcd") // "YWJjZA=="
window.atob("YWJjZA==") // "abcd"但是其职能编码ASCII 字符串, 试试中文:
window.btoa("人")
// Uncaught DOMException: Failed to execute 'btoa' on 'Window':
// The string to be encoded contains characters outside of the Latin1 range.
怎么解决呢?
// ucs-2 string to base64 encoded ascii
function utoa(str) {
return window.btoa(unescape(encodeURIComponent(str)));
}
// base64 encoded ascii to ucs-2 string
function atou(str) {
return decodeURIComponent(escape(window.atob(str)));
}验证一下, 完美。
utoa("人") //5Lq6
atou("5Lq6") //人那么这是什么思路呢???
encodeURIComponent 将字符转为百分比utf-8字节存储为% XX 之后,unescape 将它们转换为 btoa 所要求的单个代码点。因此,btoa (unescape (encodeURIComponent (str)))都将文本编码为 utf-8字节,然后将其编码为 Base64。
虽然,你去掉中间的unescape和escape也可以正常使用,但是必须搭配使用啦。但是,已经不是标准的utf-8转为Base64了。
自己玩:
window.btoa(encodeURIComponent("我是人a"))
// JUU2JTg4JTkxJUU2JTk4JUFGJUU0JUJBJUJBYQ==
decodeURIComponent(window.atob("JUU2JTg4JTkxJUU2JTk4JUFGJUU0JUJBJUJBYQ=="))
// 我是人a标准base解码,已经得不到正确结果:
总结
%20是escape或者URL编码得到的结果,对应着空字符" "。也可是说是百分号编码。- escape是把字符串转为十六进制转义序列,作用是让它们在所有电脑上可读。已过时,现在也没啥用。
- encodeURI 是URL编码,不处理参数部分
- encodeURIComponent 也是URL编码 主要用于
- url的参数部分
- post 数据类型为application/x-www-form-urlencoded
- 附件文件名 filename
5 . RFC3986[18] ,RFC1738[19] 是URL编码协议
6 . RFC5987[20] 是http传输头部字符串编码的规范
7 . window.btoa 和window.atob 默认只能处理ASCII码字符,在encodeURIComponent和escape的配合下,可以处理任意字符。
最后提一个问题: 百分号编码 和 escape, encodeURI, encodeURIComponent是什么关系?
写在最后
不忘初衷,有所得,而不为所累,如果你觉得不错,你的一赞一评就是我前行的最大动力。
引用
escape (string)[22] encodeURI[23] encodeURIComponent[24] escape,encodeURI,encodeURIComponent有什么区别[25] percent-encoding | MDN [26] Percent-encoding | wikipedia [27] 百分号编码 | 中文 维基[28] Converting to Base64 in JavaScript without Deprecated 'Escape' call[29]
参考资料
[1]前端Base64编码知识,一文打尽,探索起源,追求真相。: https://juejin.cn/post/6989391487200919566
[2]localStorage灵魂五问。5M??10M !!!: https://juejin.cn/post/7030585901524713508
[3]字母a的6种表示方法,以及其背后的编码知识: https://juejin.cn/post/7033184851494699022
[4]https://juejin.cn/column/6979380367216082957: https://juejin.cn/column/6979380367216082957
[5]https://onlineutf8tools.com/convert-utf8-to-binary: https://link.juejin.cn/?target=https%3A%2F%2Fonlineutf8tools.com%2Fconvert-utf8-to-binary
[6]application/x-www-form-urlencoded: https://www.whatwg.org/specs/web-apps/current-work/multipage/association-of-controls-and-forms.html#application/x-www-form-urlencoded-encoding-algorithm
[7]percent-encoding: https://developer.mozilla.org/zh-CN/docs/Glossary/percent-encoding
[8]URL: https://developer.mozilla.org/zh-CN/docs/Glossary/URL
[9]斜线: https://zh.wikipedia.org/wiki/%E6%96%9C%E7%B7%9A
[10]percent-encoding | MDN : https://developer.mozilla.org/en-US/docs/Glossary/percent-encoding
[11]RFC3986: https://datatracker.ietf.org/doc/html/rfc3986
[12]RFC1738: https://www.rfc-editor.org/rfc/rfc1738.txt
[13]RFC5987: https://datatracker.ietf.org/doc/rfc5987/
[14]RFC3986: https://datatracker.ietf.org/doc/html/rfc3986
[15]RFC 1738: https://www.rfc-editor.org/rfc/rfc1738.txt
[16]RFC5987: https://datatracker.ietf.org/doc/rfc5987/
[17]formats.js: https://github.com/ljharb/qs/blob/master/lib/formats.js
[18]RFC3986: https://datatracker.ietf.org/doc/html/rfc3986
[19]RFC1738: https://www.rfc-editor.org/rfc/rfc1738.txt
[20]RFC5987: https://datatracker.ietf.org/doc/rfc5987/
[21]https://juejin.cn/pin/6994350401550024741: https://juejin.cn/pin/6994350401550024741
[22]escape (string): https://262.ecma-international.org/6.0/#sec-escape-string
[23]encodeURI: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/encodeURI
[24]encodeURIComponent: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/encodeURIComponent
[25]escape,encodeURI,encodeURIComponent有什么区别: https://www.zhihu.com/question/21861899/answer/20300871
[26]percent-encoding | MDN : https://developer.mozilla.org/en-US/docs/Glossary/percent-encoding
[27]Percent-encoding | wikipedia : https://en.wikipedia.org/wiki/Percent-encoding
[28]百分号编码 | 中文 维基: https://zh.wikipedia.org/wiki/%E7%99%BE%E5%88%86%E5%8F%B7%E7%BC%96%E7%A0%81
[29]Converting to Base64 in JavaScript without Deprecated 'Escape' call: https://stackoverflow.com/questions/30631927/converting-to-base64-in-javascript-without-deprecated-escape-call
