VSCode 常用快捷键大全

NotePad++、SublimeText一直到PHPStorm,最后VSCode。这个过程每一个编辑器我都折腾了很多配置,插件和主题。开发者的编辑器就等同于一个刀客的随身佩刀,一个枪手的随身配枪。一个好的装备的配件可以大大提升我们的战斗力。
所以对于一个好的程序员,一个好的代码编辑器可以起到很大的作用,在开发的过程中可以给我们带来很多便利、帮助、效率和影响。甚至一个好的编辑器可以给开发者日常编程中带来更高的喜悦感。
枪手挑选一把枪会通过几个纬度来选择:重量,击倒力,子弹量和精准度等等。那对开发者来说也一样的,我们会考虑这个编辑器的插件,扩展性,兼容性,功能性,美观和快捷键等等。
其中我们最在乎的就是:
- “有多少实用的插件给我们带来开发便利和效率”
- “能否兼容我们的编程语言”
- “有没有定义或者方法跳转,让我在复杂的代码中定位到方法、变量和函数”
- “代码要看的舒服,代码高亮要优美好看,养眼”
- “有常用的快捷键,提高开发效率(最好让我不需要用鼠标)”
总结一下其实就是“让我们写代码更快速,更愉悦,更舒服”
「始」前沿
要全面教大家高效使用VSCode,就要讲到3大板块:快捷键,插件和配置。因为内容非常之多,所以我拆分成了3篇文章提供给大家学习。(感兴趣的童鞋可以关注一下哦 )
这篇文章主要详细讲解VSCode的常用快捷键,让大家在VSCode中编写代码时,更加的顺手,基本可以脱离鼠标。
基本上记住这些常用的快捷键,我们就可以马上提高使用VSCode的效率,也会提升我们编写代码的速度!
让我们一起成为VSCode的高级玩家!
「一」编辑器使用
先讲讲使用编辑器功能的快捷键,这些可以让我们更快捷和顺手的使用VSCode的一些常用功能。同时可以使用这些快捷键挖掘更多编辑器的隐藏功能哦。
快捷键列表查看「View Shortcut」
如果想查看所有快捷键的童鞋,可以使用一下快捷键:
Mac:
Command+K,再按Command+SLinux/Windows:
Ctrl+K,再按Ctrl+S
如果需要快速查看某一个特定的快捷键,只需要快捷键列表上方的搜索栏输入直接搜索即可
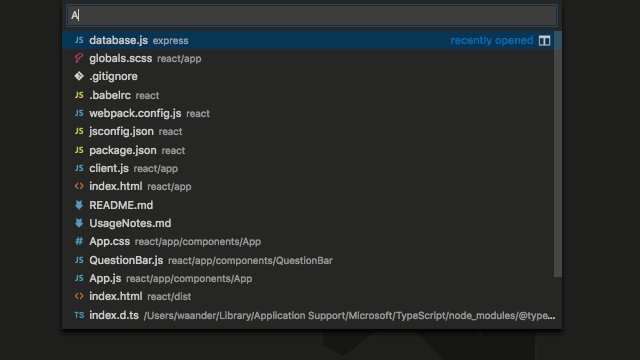
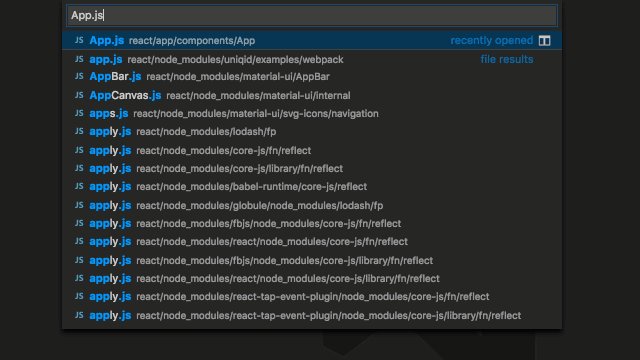
快速打开文件「Quick open」
可以用于快速搜索,然后打开项目中的文件,当你想在一个大型项目中打开某一个代码文件时,此方法非常实用。
Mac:
Command+PLinux/Windows:
Ctrl+P
小技巧
- 输入
?可以查看帮助文档- 搜索中会优先列出最近打开过的文件
- 如果想打开多个文件有两种方法:(会在背后打开新的文件,搜索不会被关闭)
- 打开新文件 Mac:
Option+→或者 Linux/Windows:Alt+→- 多窗口打开 Mac:
Command+→或者 Linux/Windows:Ctrl+→
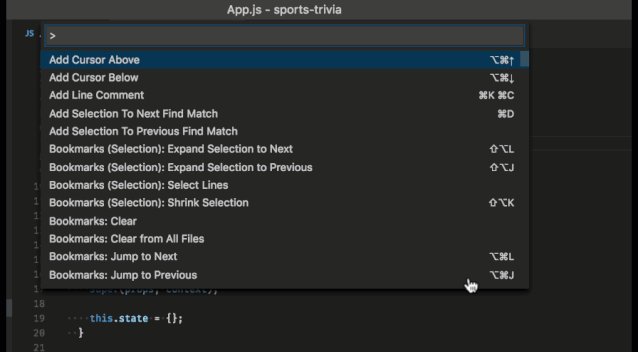
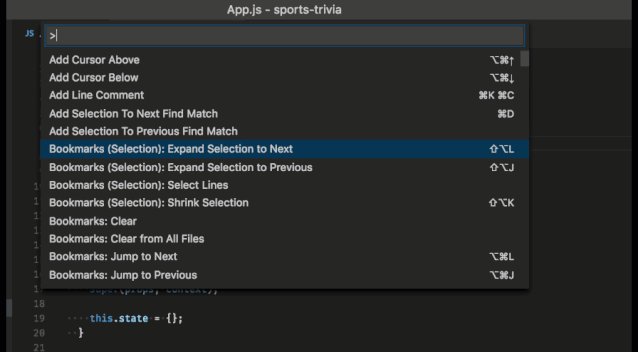
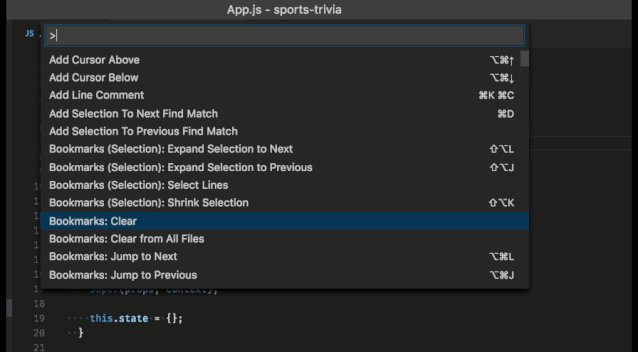
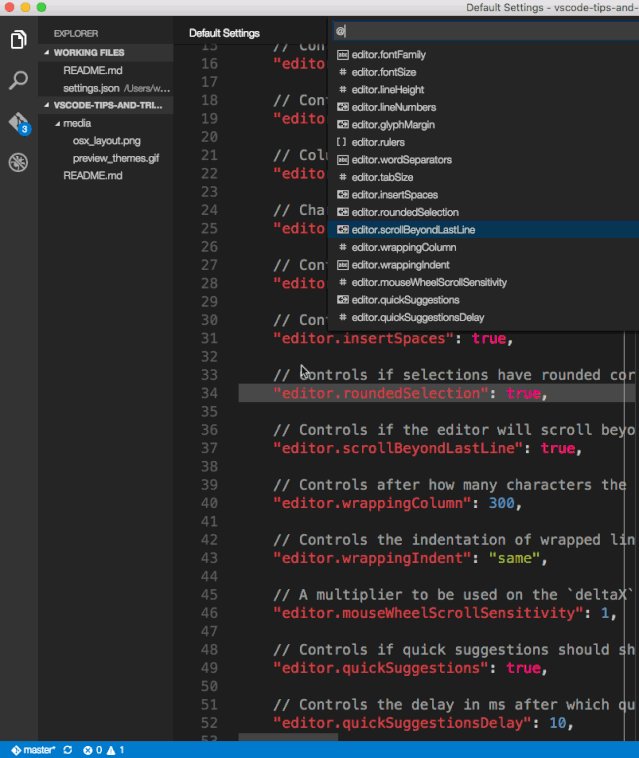
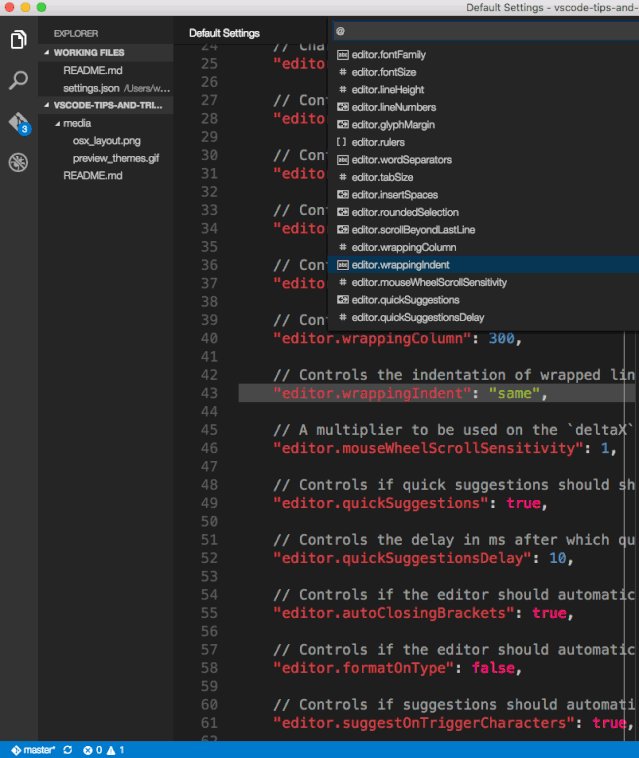
编辑器命令「Command Palette」
在搜索加上>前缀就可以调用命令了。编辑器的命令可以做很多,可以快速搜索快捷键,还可以执行插件的一些命令,非常实用哦!
Mac:
Command+PLinux/Windows:
Ctrl+P
小技巧
想快速查看快捷键按钮也可以通过这种方式搜索。
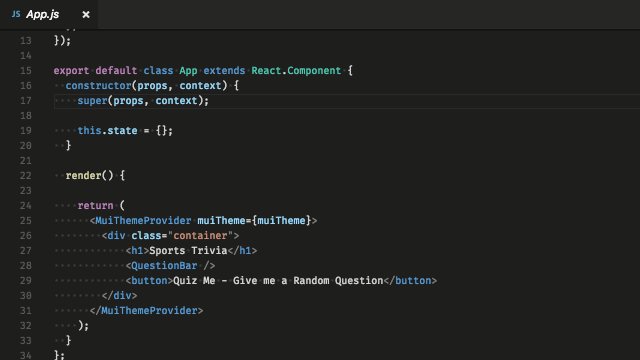
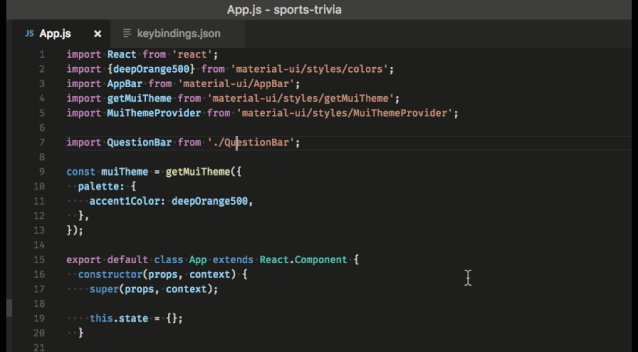
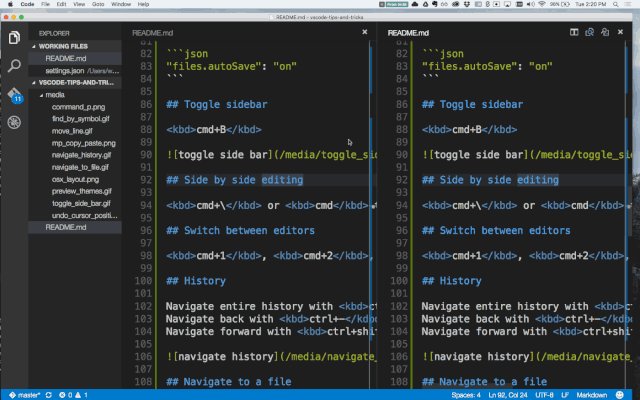
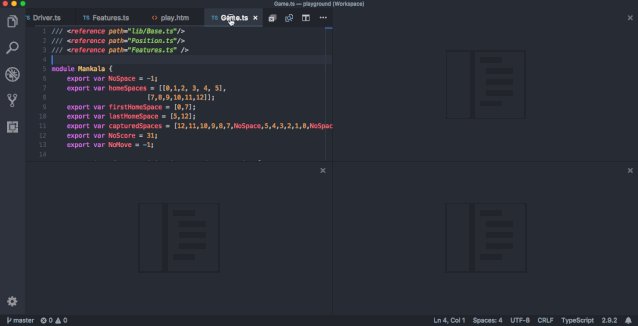
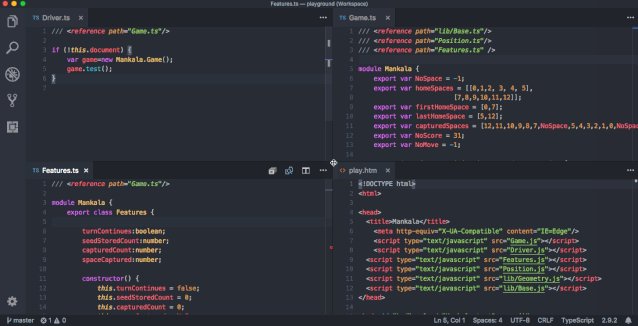
拆分编辑器「Split Editor」
在开发的过程中,我们会经常打开几个文件同时编辑,特别是高度封装的代码就会同时在更改多个文件。
前端就更不用说的,很多时候我们都在同时编辑HTML,CSS和JavaScript文件。
编写Vue的时候就更难受了,HTML和CSS和脚本都是在一个文件中,代码会非常的长,把当前文件在同一个编辑器拆分开,然后分别滑动到HTML,CSS和脚本部分就可以同时更改了。
Mac:
Command+\或者2,3,4Windows:
Shift+Alt+\或者2,3,4Linux:
Shift+Alt+\或者2,3,4

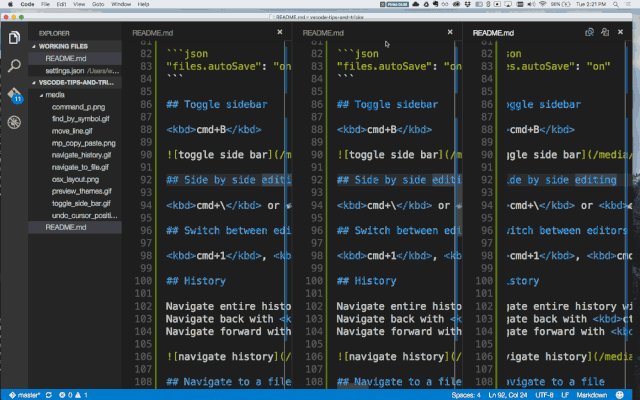
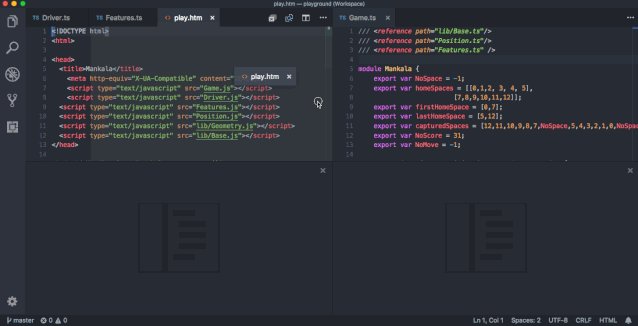
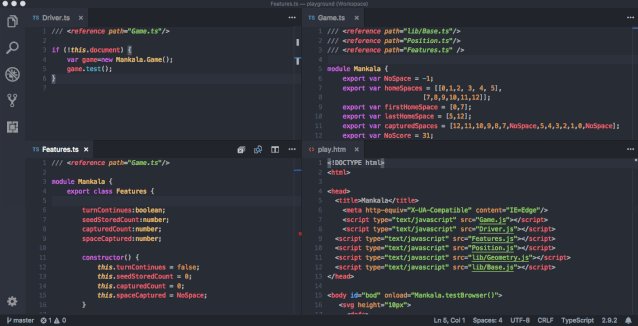
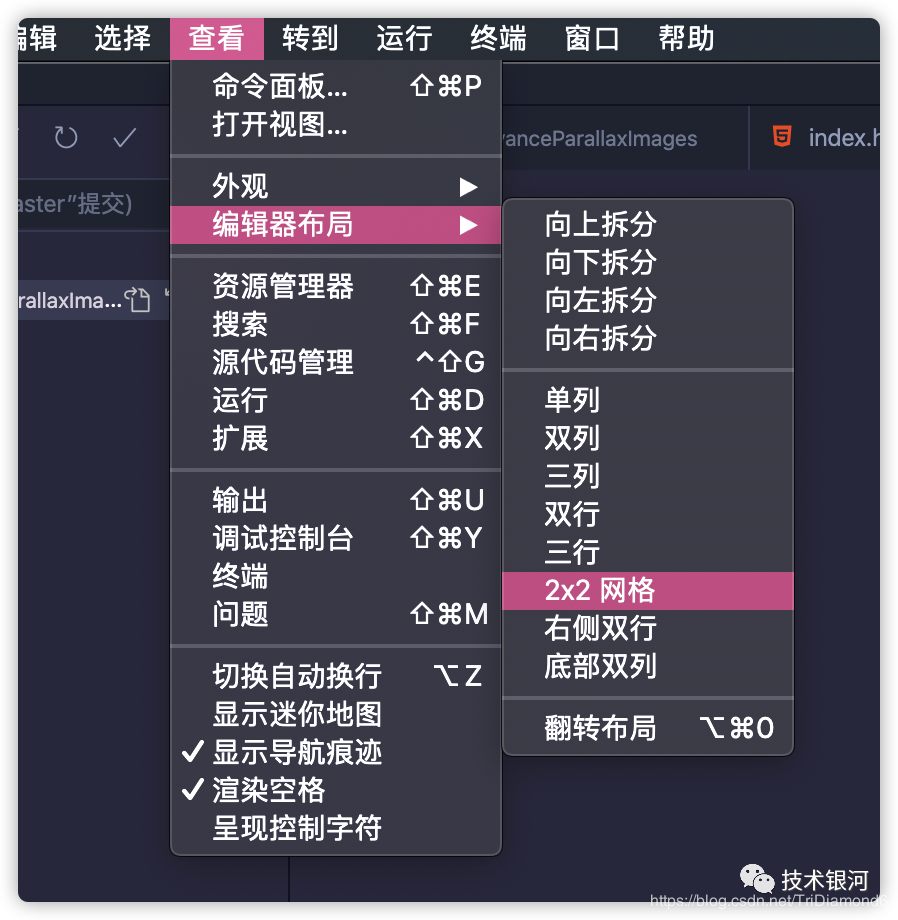
编辑器网格布局「Editor Grid Layout」
默认情况下,编辑器组是垂直列布局的(例如,当您拆分一个编辑器,默认会横向拆分到右手边的)。但是很多时候拆分了多几个编辑器就会发现每个编辑器的宽度会越来越窄,可视度就会大大下降。这个时候我们希望可以使用网格布局。所以我们可以用编辑器的2x2 网格布局。

查看 > 编辑器布局 > 2x2 网格:

setting.json的配置里改变workbench.editor.closeEmptyGroups: false。
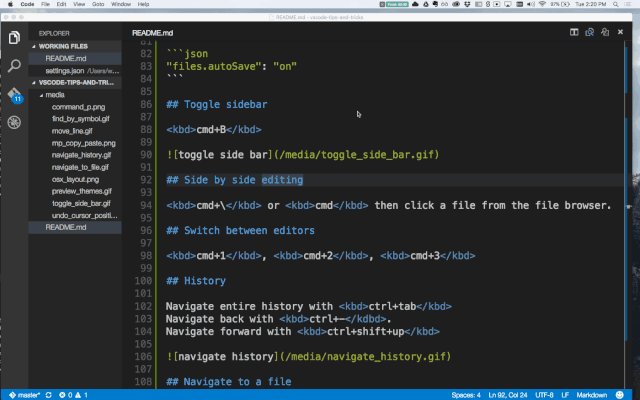
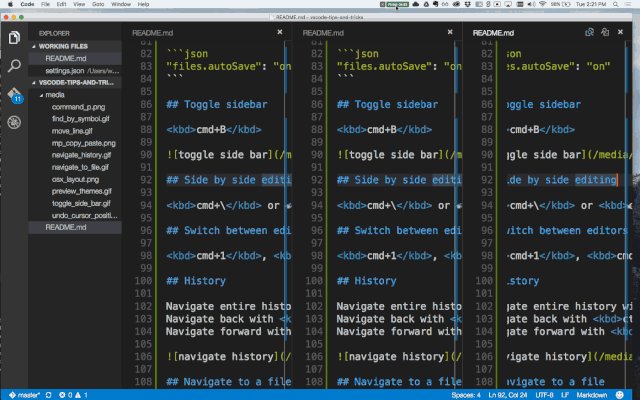
快速打开和关闭侧边栏「Opening and Closing the Sidebar」
在我们专注于编程的时候,左边的侧边栏会占用我们一定的宽度,特别是使用双屏(尤其是竖向的屏幕)或者是使用拆分编辑器模式。收起侧边栏可以帮我们节省很多空间。
Mac:
Command+BWindows/Linux:
Ctrl+B

快速打开集成终端「Open new Terminal」
在开发的过程中,我们经常需要用到终端来执行命令。快速打开终端会给我们带来很多便捷。
Mac:
Control+ `Windows/Linux:
Ctrl+ `

「二」辅助代码编写
接下来我们来讲讲在编程中常用的辅助快捷键。这些快捷键可以辅助我们提升编写代码的速度和效率,让我们的双手更集中在键盘上,减少消耗在键盘和鼠标切换过程的时间。
合并行「Join Line」
Mac:
Control+JLinux/Windows:使用上面说到的快捷键打开快捷键查询列表,搜索"合并行"(
editor.action.joinLines),鼠标放在合并行的快捷键上,然后点击编辑图标,这里可以设置一个你喜欢的快捷键。

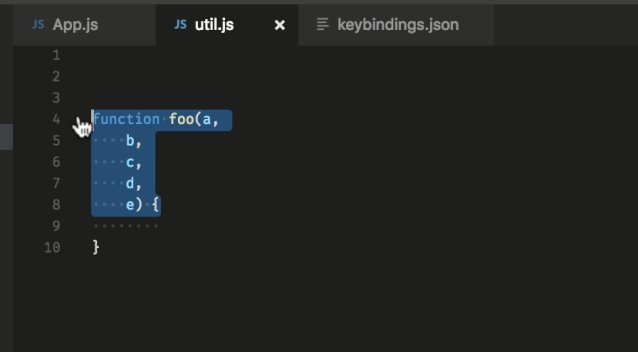
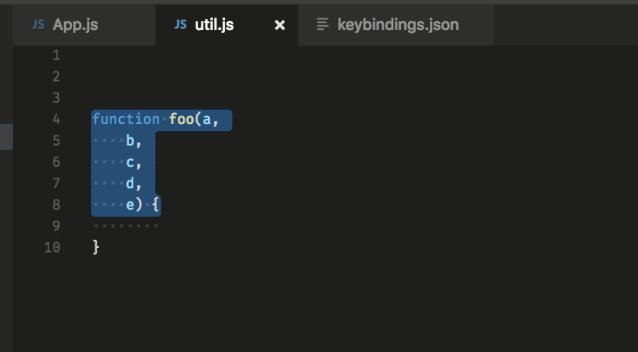
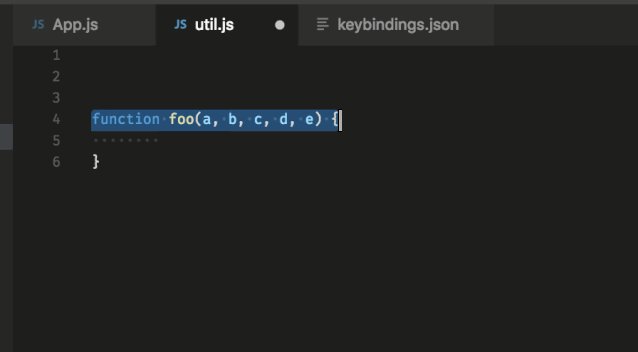
代码格式化「Code Formatting」
这个快捷键帮我们快速调整代码缩减,不过我更加推荐使用Prettier插件,下一文章会讲到。
Mac:
Shift+Option+FWindows:
Shift+Alt+FLinux:
Ctrl+Shift+I

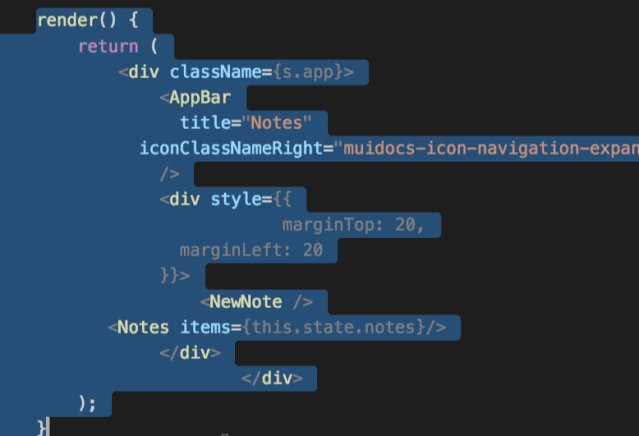
清楚多余空格「Trim Trailing White Space」
这个命令帮助我们清楚代码前后的多余空格,如果我们项目有设置严格的Lint规范,这个会帮我们减少多余空格的报错。
Mac:
Command+K``Command+XWindows/Linux:
Ctrl+K``Ctrl+X
小技巧
这个功能是可以自动执行的,不需要我们一个个选择去清除,我们可以在VSCode的配置里面设置自动清除。下面教大家两种配置方式。
使用settings.json
- 打开
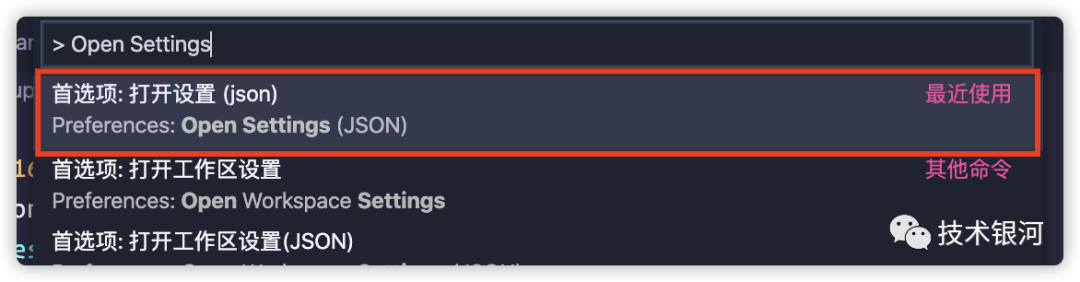
编辑器命令(Mac:Command+P/Windows:Ctrl+P) - 在搜索框输入
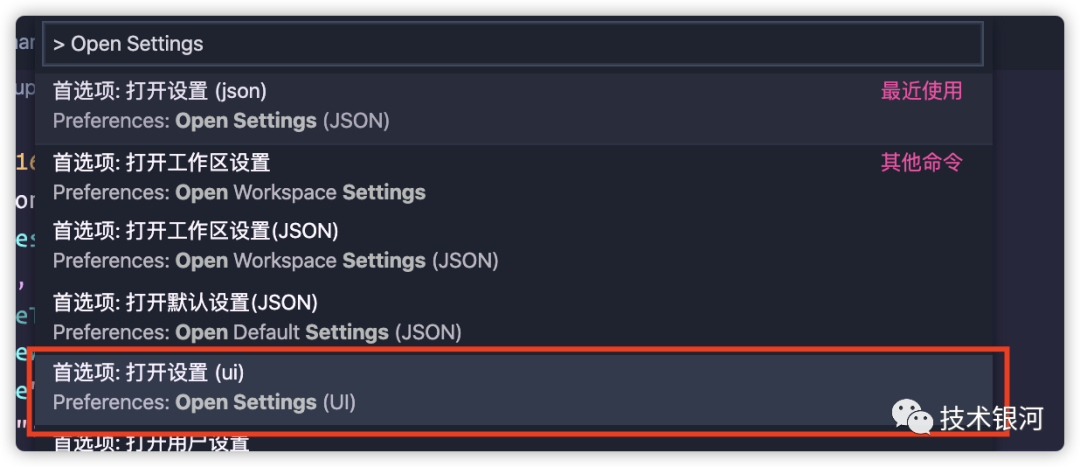
> Open Settings,然后选择首选项:打开设置(json) - 然后settings.confg中加入
"files.trimTrailingWhitespace": true,如果已存在这个配置,确保值是true。 - 保存文件即可生效(如果没有马上生效,可以重启VSCode)
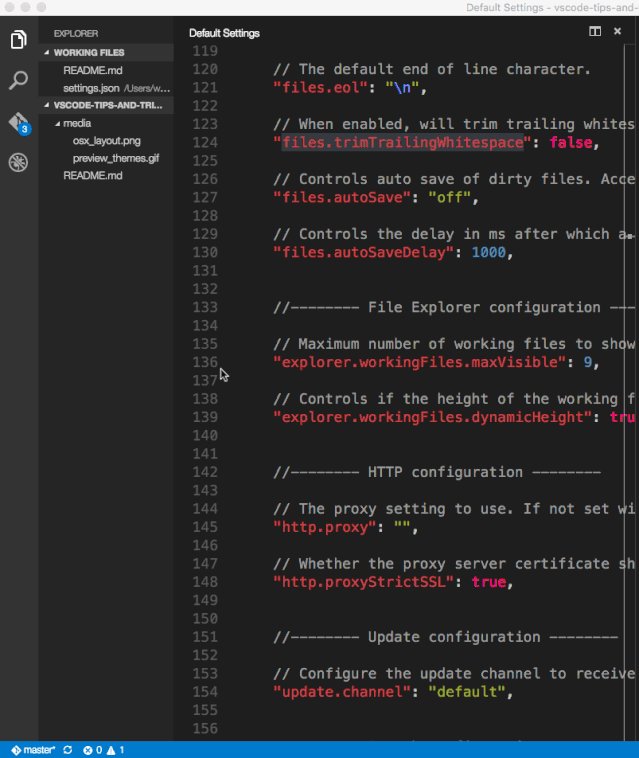
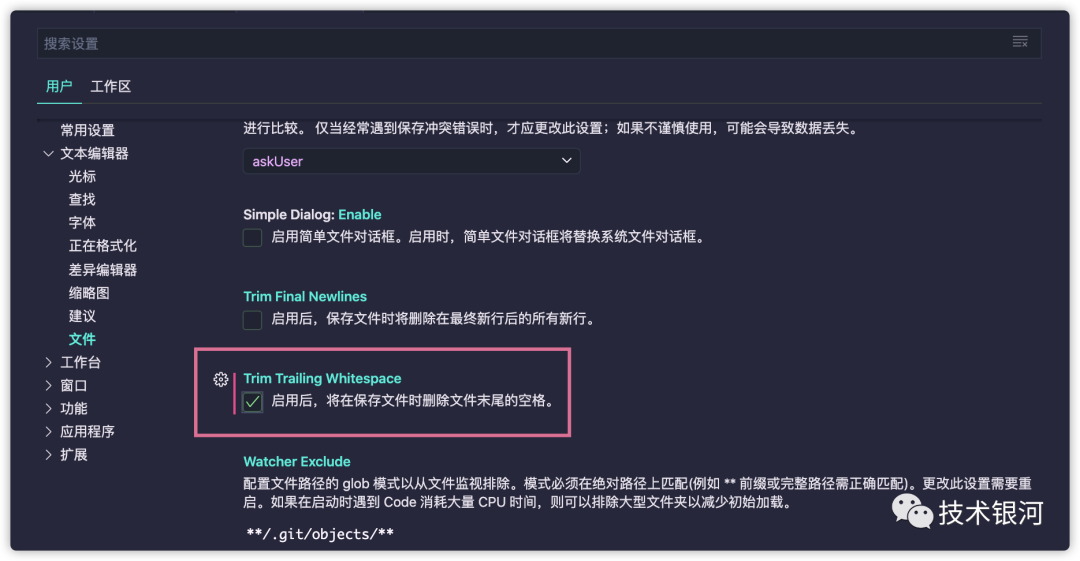
使用可视化(UI)设置
- 打开
编辑器命令(Mac:Command+P/Windows:Ctrl+P) - 在搜索框输入
> Open Settings,然后选择首选项:打开设置(ui) - 在
文本编辑器>文件中找到Trim Trailling Whitespace并且勾上(我们也可以在搜索框直接输入Trim Trailling Whitespace快速找到这个配置的位置),可参考下面的截图。

代码折叠「Code Folding」
在开发项目中,很多时候前端的代码在单个文件下都会越写越多,当我们想专注看一部分或者寻找某段代码时就颇有困难了。一般这个时候我们都会把一些不重要的代码段折叠起来。但是手动用鼠标一个一个点击效率是很低的。代码折叠快捷键在这种情况就非常实用了。
折叠代码快捷键
Mac:
Command+Option+[Windows/linux:
Ctrl+Shift+[
展开代码快捷键
Mac:
Command+Option+]Windows/linux:
Ctrl+Shift+]

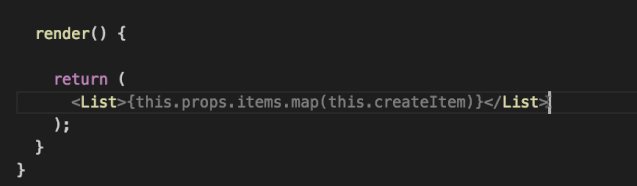
往上/下复制行「Copy Line Up/Down」
在写代码的时候,我们经常会编写一些非常相似的代码连续几遍或者是先复制然后稍微更改一下。特别是在JS中的require或者import这种引入包的时候。如果我们需要选中一行然后复制,回车然后粘贴,这波操作确实不够快呀,有没有更快速的复制方式呢?有的!
Mac:
Shift+Option+⬆️ / ⬇️Windows:
Shift+Alt+⬆️ / ⬇️Linux:
Ctrl+Shift+Alt+⬆️ / ⬇️

选择单词「Select Word」
很多时候在开发过程中,我们都会需要多个相同单词(多个变量名)同时修改,可能是局部方法中的单词,也可能是这个文件中的同名单词的修改。比较古老的方法就是用全局搜索然后替换。
在VSCode中有一个更加快速和简便的方法,并且可以让你局部选择或者是快速全部选择。选中后就可以同时修改选中的单词了。
局部选择
首先选中你需要的单词然后按下面的快捷键即可:
Mac:
Command+DWindows/Linux:
Ctrl+D
如果我们多次按下快捷键,编辑器会继续往下找到相同的单词,然后自动选中。
全局选中
一样首先选中你需要的单词,然后按下快捷键即可:
Mac:
Command+Shift+LWindows/Linux:
Ctrl+Shift+L
这个唯一不一样的就是,这个会找到当前文件下的所有相同的单词,并且选中。
跳转到特定行数「Navigate to a Specific Line」
在排查错误的时候经常会用到的一个快捷键,我们需要找到当前文件下特定行的代码。
Mac:
Command+GWindows/Linux:
Ctrl+G
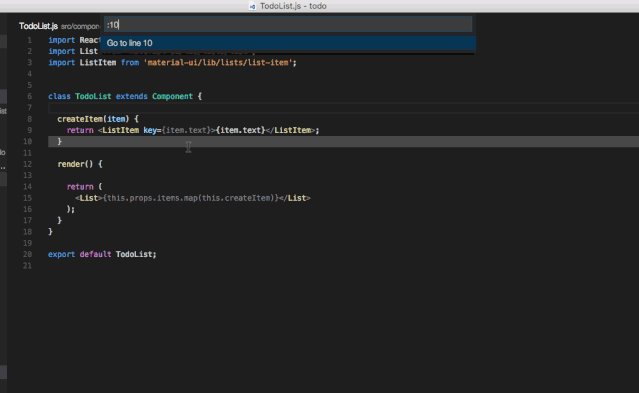
小技巧
结合我们上面学习到的,我们也可以先使用快捷键(Mac:
Command+P)打开编辑器命令然后输入:再输入行数即可。
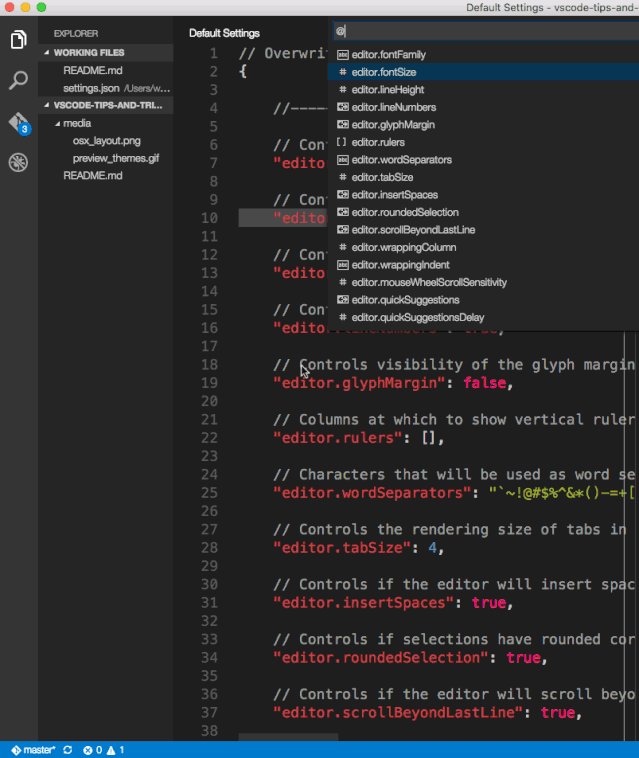
文件中跳转特定符号「Go to Symbol in File」
这里我讲解一下符号指的是什么,它就是在代码中的方法、类或者是属性。
所以在一个比较大的代码文件中,这个快捷键会非常实用。能让我们快速找到想要编辑的方法、属性或者类!
Mac:
Command+Shift+OWindows/Linux:
Ctrl+Shift+O
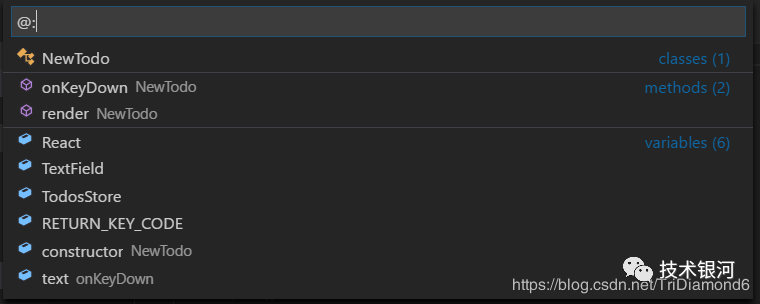
小技巧
如果文件中的
符号过多,我们可以在@后面加上:,就可以为所有符号分类,让我们更好找到需要的符号和位置。

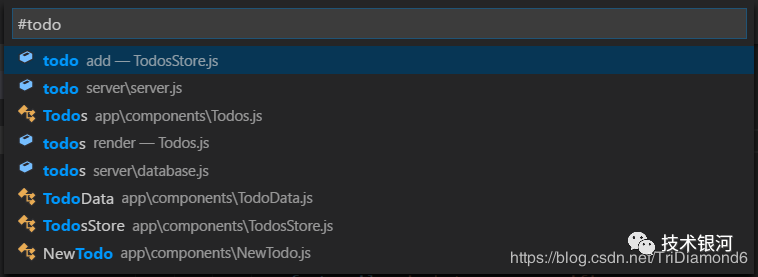
项目中跳转特定符号 「Go to Symbol in Workspace」
这个快捷键与文件中跳转雷同,唯一区别就是这个可以搜索出整个项目中的方法、类和属性,并且快速跳转到这些符号的位置。
Mac:
Command+TWindows/Linux:
Ctrl+T

删除整个单词「Delete Previous Word」
在我们打错一个单词的时候,我们经常都会连续按删除键直到我们想要重新开始的地方。其实对我们程序员来说,打字都是飞快的,重新打过远远比一个一个字母删除来的快的多。(有些童鞋可能还会用鼠标来选中要删除的,其实在写代码的时候,可以不用鼠标尽量不用鼠标,这样速度会更快哦)只要按下这个快捷键就可以整个单词删除掉。
Mac:
Command+DeleteWindows/Linux:
Ctrl+Backspace

按单词选择「Select by words」
为了在编程中脱离使用鼠标,我们经常需要选中一行代码中的几个单词,这个快捷键可以让我们快速做到这样的操作。
Mac:
Command+Shift+← / →Windows/Linux:
Ctrl+Shift+← / →

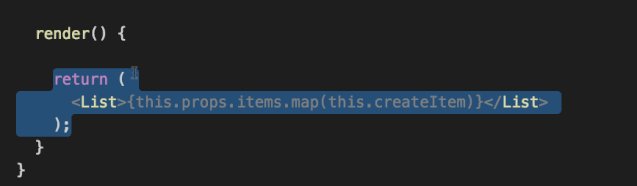
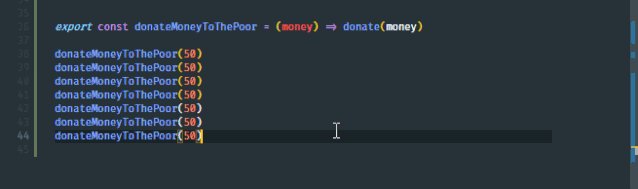
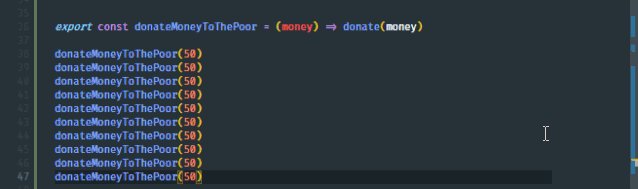
快速复制当前行「Duplicate Line」
用过IDE的基本都很熟悉这个操作,就是快速往下复制当前行的代码。这个在编程过程中也是非常的常用。其实我们可以选中一段代码,按下这个快捷键也可以往下复制整个内容哦。
Mac:
Command+Shift+DWindows/Linux:
Ctrl+Shift+D

删除一行「Deleting a Line」
用于快速删除一整行的代码。
Mac:
Command+XWindows/Linux:
Ctrl+X

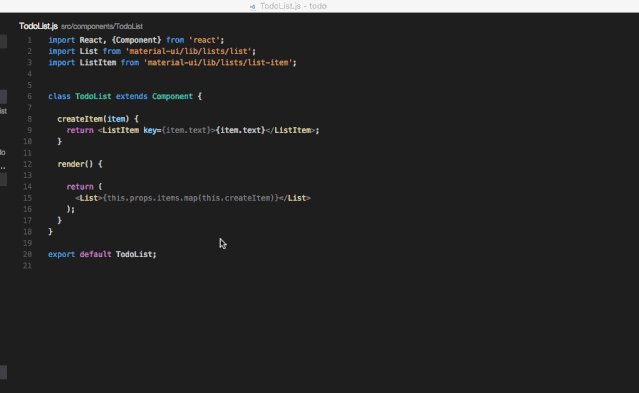
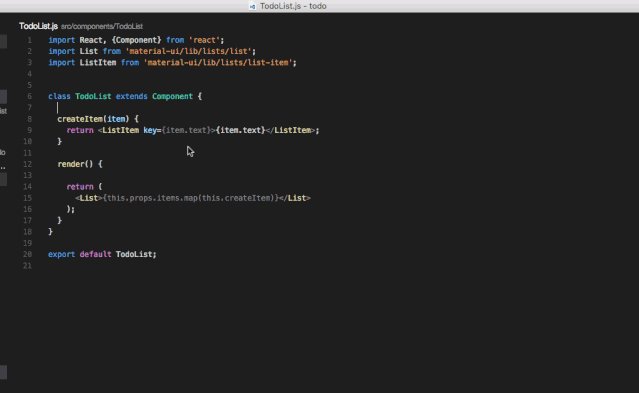
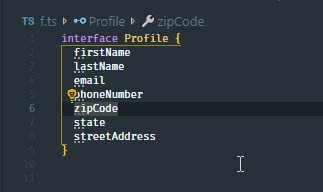
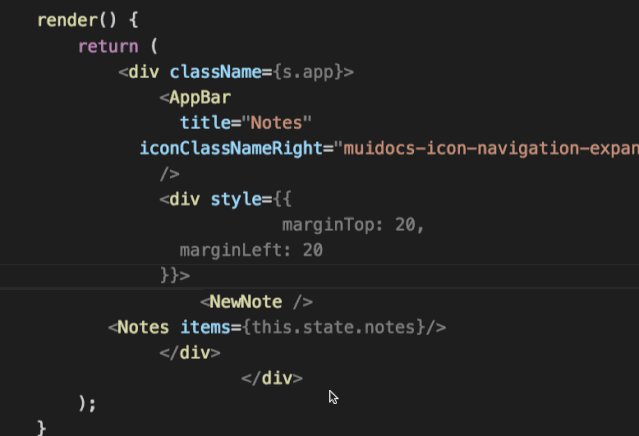
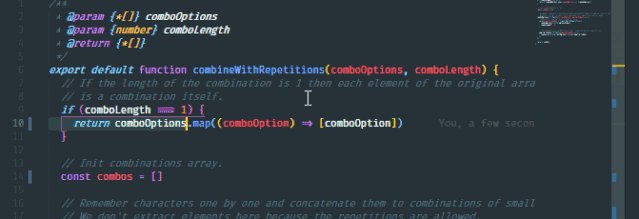
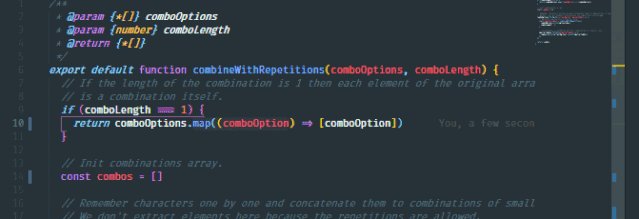
往上/下添加同时编辑「Add Cursor Above/Below」
用过SublimeText的同学应该都很熟悉这个功能。我们可以在多个位置添加鼠标编辑点,然后同时编辑。VSCode也有这样的快捷键。
Mac:
Command+Option+↑ / ↓Windows/Linux:
Ctrl+Alt+↑ / ↓
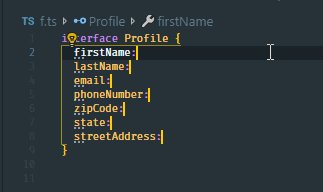
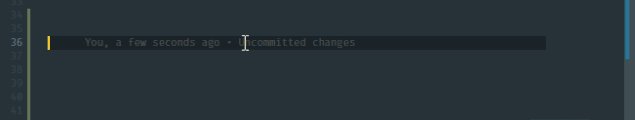
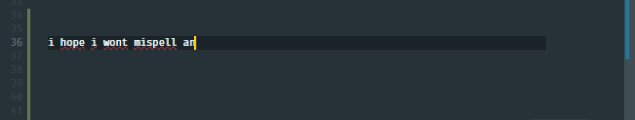
小技巧
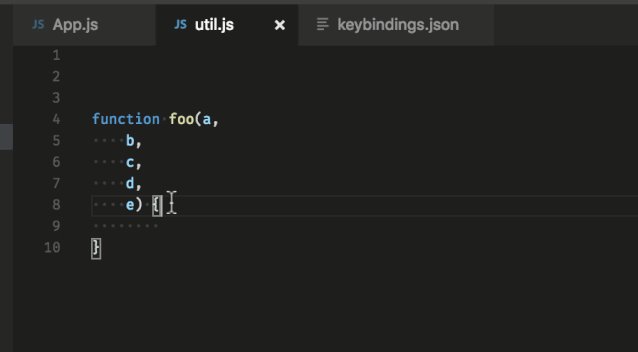
如果想和上图一样,在属性的单词前添加好同时编辑鼠标点后,一下子即跳到所有属性名的最后面,我们只需要先在所有名字前面加入同时编辑鼠标然后用一下快捷键即可:
Mac:
Command+→Windows/Linux:
Ctrl+→
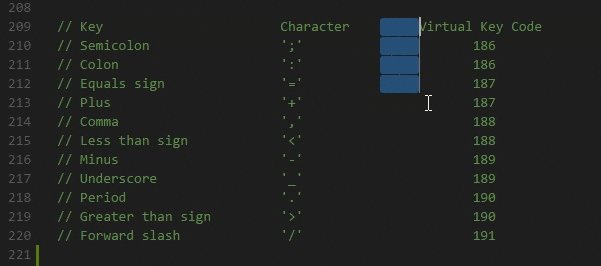
多行选中同时编辑 「Column Selection」
这个快捷键需要配合鼠标一起使用。我们经常会在编写代码的时候选中一大串代码进行编辑,这个时候这个快捷键就非常实用。
我们还可以按住这个快捷键,然后选择我们需要同时修改的位置,然后多个鼠标位置同时编辑哦!
Mac:
Shift+OptionWindows/Linux:
Shift+Alt

修改“符号” 「Rename Symbol」
VSCode默认支持JavaScript和TypeScript的方法名、类名和属性名等符号修改。在修改后,文件下引用到这些符号的地方都会被自动的同时修改。其他语言的支持需要插件。
Mac:
F2Windows/Linux:
F2