不可思议的纯 CSS 实现鼠标跟随
正文从这里开始,直接进入正题,鼠标跟随,顾名思义,就是元素会跟随着鼠标的移动而作出相应的运动。大概类似于这样:
通常而言,CSS 负责表现,JavaScript 负责行为。而鼠标跟随这种效果属于行为,要实现通常都需要借助 JS。
当然,本文的重点,就是介绍如何在不借助 JS 的情况下使用 CSS 来模拟实现一些鼠标跟随的行为动画效果。
原理
以上面的 Demo 为例子,要使用 CSS 实现鼠标跟随,最重要的一点就是:
如何实时监测到当前鼠标处于何处?
OK,其实很多 CSS 效果,都离不开 障眼法 二字。要监测到当前鼠标处于何处,我们只需要在页面上铺满元素即可:
我们使用 100 个元素,将整个页面铺满,hover 的时,展示颜色,核心 SCSS 代码如下:
<div class="g-container">
<div class="position"></div>
<div class="position"></div>
<div class="position"></div>
<div class="position"></div>
... // 100个
</div>
.g-container {
position: relative;
width: 100vw;
height: 100vh;
}
.position {
position: absolute;
width: 10vw;
height: 10vh;
}
@for $i from 0 through 100 {
$x: $i % 10;
$y: ($i - $x) / 10;
.position:nth-child(#{$i + 1}) {
top: #{$y * 10}vh;
left: #{$x * 10}vw;
}
.position:nth-child(#{$i + 1}):hover {
background: rgba(255, 155, 10, .5)
}
}可以得到这样的效果:
好的,如果把每个元素的 hover 效果去掉,那么这个时候操作页面,其实是没有任何效果的。但同时,通过 :hover 伪类,我们又是可以大概得知当前鼠标是处于页面上哪个区间的。
好继续,我们再给页面添加一个元素(圆形小球),将它绝对定位到页面中间:
<div class="g-ball"></div>
.ball {
position: absolute;
top: 50%;
left: 50%;
width: 10vmax;
height: 10vmax;
border-radius: 50%;
transform: translate(-50%, -50%);
}最后,我们借助 ~ 兄弟元素选择器,在 hover 页面的时候(其实是 hover 一百个隐藏的 div),通过当前 hover 到的 div,去控制小球元素的位置。
@for $i from 0 through 100{
$x: $i % 10;
$y: ($i - $x) / 10;
.position:nth-child(#{$i + 1}):hover ~ .ball {
top: #{$y * 10}vh;
left: #{$x * 10}vw;
}
}至此,一个简单的纯 CSS 实现鼠标跟随的效果就实现了,方便大家理解,看看下面这张图就明白了:
完整的DEMO,你可以戳这里看看:CodePen Demo -- CSS实现鼠标跟随(https://codepen.io/Chokcoco/pen/MZqMVO)
存在的问题
就上面的 Demo 来看,还是有很多瑕疵的,譬如
精度太差
只能控制元素运动到 div 所在空间,而不是精确的鼠标所在位置,针对这一点,我们可以通过增加隐藏的 div 的数量来优化。譬如将 100 个平铺 div 增加到 1000 个平铺 div。
运动不够丝滑
效果看起来不够丝滑,这个可能需要通过合理的缓动函数,适当的动画延时来优化。
燥起来吧
嗯。原理掌握了,下面我们来看看,使用这个技巧还能鼓捣出什么有意思的效果。
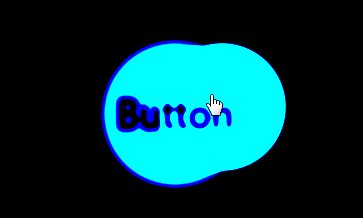
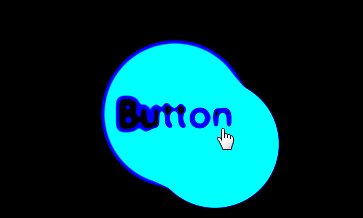
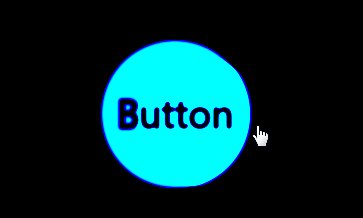
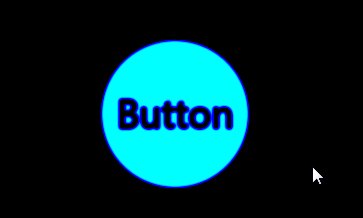
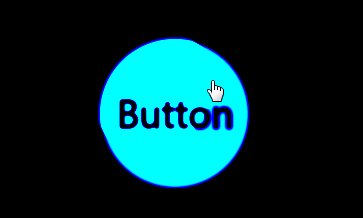
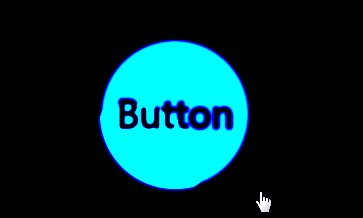
CSS鼠标跟随按钮效果
一开始,我在 CodePen 上看到了下面这个效果,使用了 SVG + CSS + JS 实现,我就想着,仅用 CSS,能不能 copy 一下:
CodePen Demo -- Gooey mouse follow(https://codepen.io/Keyon/pen/weQKoG)
好吧,理想很丰满,现实很骨感。仅仅使用 CSS,还是有诸多限制。
- 但是我们还是可以使用上述介绍的方法实现鼠标跟随
- 利用 CSS 滤镜
filter: blur() contrast()模拟元素融合,具体可以看看这篇文章:你所不知道的 CSS 滤镜技巧与细节
好,看看仅仅使用 CSS 的破产版模拟效果:
有点太太太奇怪了,可以稍微收敛点效果,通过调整颜色,滤镜强度(就是各种尝试...),得到一个稍微好一丢丢丢的类似效果:
Demo 戳我,CodePen Demo -- CSS鼠标跟随按钮效果(https://codepen.io/Chokcoco/pen/OqXqVz)
全屏鼠标跟随动画
OK,继续,下面来点更炫的。嗯,就是那种华而不实的。
如果我们控制的不止一个元素,而是多个元素。多个元素之间的动画效果再设定不同的 transition-delay ,顺序延迟运动。哇哦,想想就很激动。譬如这样:
CodePen Demo -- 鼠标跟随动画 PURE CSS MAGIC MIX(https://codepen.io/Chokcoco/pen/zyyYqN)
如果我们能更有想象力一点,那么可以再碰撞出多一点的火花:
这个效果是我非常喜欢的一位日本 CodePen 作者 Yusuke Nakaya 的作品,源代码: Demo -- Only CSS: Water Surface(https://codepen.io/YusukeNakaya/pen/vvEqVx)
鼠标跟随指示
当然,不一定要指示元素运动。使用 div 铺满页面捕捉元素当前位置的技巧,还可以运用在其他一些效果上,譬如指示出鼠标运动轨迹:
- 默认的铺满背景的 div 的
transition-duration: 0.5s - 当 hover 到元素背景 div 的时候,改变当前 hover 到的 div 的
transition-duration: 0s,并且 hover 的时候赋予背景色,这样当前 hover 到的 div 会立即展示 - 当鼠标离开 div,div 的
transition-duration变回默认状态,也就是transition-duration: 0.5s,同时背景色消失,这样被离开的 div 的背景色将慢慢过渡到透明,造成虚影的效果
CodePen Demo -- cancle transition(https://codepen.io/Chokcoco/pen/XgvjQM)