探索Table组件虚拟化
前言
列表及表格的虚拟优化不是个新鲜的课题,近期,团队发现:业界对于 table 虚拟化竟然没有一个相对一劳永逸的解决方案。这是为什么?又该如何解决?在本文中,我们会循序渐进的介绍在 React+AntDesign 技术栈下,团队内部对 Table 组件虚拟化的不同实践思路,分析可能遇到的难点问题。
虚拟化问题阐述
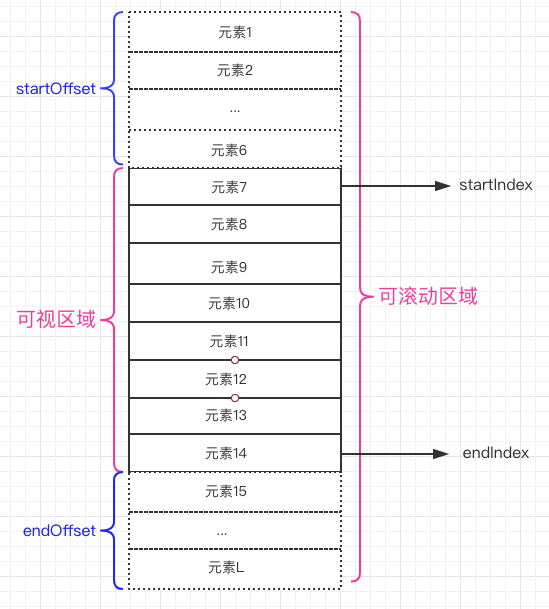
在列表页、瀑布流、Select 组件中,我们都有可能遇到渲染大数量级列表的场景。在过去,我们总结了一套卓有成效的办法:对于列表,我们通过计算,保证在滚动视窗时,每次只渲染部分元素。这样既减少了首屏压力,也保证长时间加载也不会有更多的性能负担,可以满足上述大部分场景的高性能优化需求。具体做法上,我们利用已知的固定行高和滚动偏移量,计算出滚动到的表格行索引,只渲染出有限视窗内所需要的元素,,并对列表进行相应设置,简述过程如下:
- 计算当前可见区域起始数据的 startIndex
- 计算当前可见区域结束数据的 endIndex
- 计算当前可见区域的数据,并渲染到页面中
- 计算 startIndex 对应的数据在整个列表中的偏移位置 startOffset,并设置到列表上
- 计算 endIndex 对应的数据相对于可滚动区域最底部的偏移位置 endOffset,并设置到列表上
这一方案是广泛被大多数开发人员探讨的。我推荐参考浅说虚拟列表的实现原理[1],他对问题的思路,实现,均有比较详尽的描述。如今,我们的场景来到了 AntDesign 的 Table 组件。我们面对十分类似的问题:业务当中,Table 涉及1000+行 & 100+列数量级别的渲染时,由于单元格内也具有一定的复杂逻辑,因此页面渲染时长往往需要卡顿 5000ms 前后的时间。这显然是不能够接受的。实际上,从长列表到 Table 组件,我们的列表无非是从一维轴线上升到了二维平面。因此,所谓表格虚拟化,无非就是希望表格可以实现:在兼容 Table 现有功能的情况下,实现表格只渲染视窗平面内容,对于视窗外的行、列予以隐藏。
整理现状
AntDesign
我们内部的 React + umi + AntDesign 技术栈是目前前端界较为常见的一种架构基础。AntD 作为业界 react 常用组件库,它提供的 Table 组件,能够方便的帮我们解决诸多常见需求,包括并不仅限于:行选择、行展开、行筛选、数据分页、列固定... 目前 AntDesign 有 AntD@3.26 和 AntD@4.11 两大版本,后者经过一定的重构和优化,是官方推荐的最新内容。AntDesign3 文档中已经删除了对于虚拟化支持的 demo(实际也可以使用),而在 AntDesign4 文档中,能看到官方推荐用户以接入 react-window 的方式解决虚拟化表格问题。
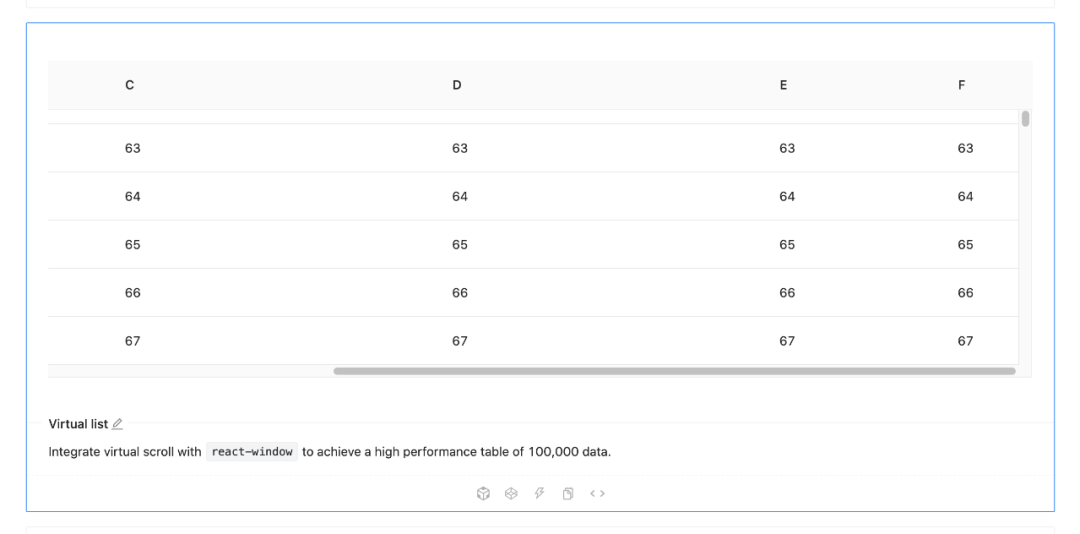
从官方的 Demo 来看,AntD 提供了一个 components 属性,通过传入一个对象,在其 body 属性中给到一个 ReactWindow 提供的虚拟化组件,以实现需求
...
// VariableSizeGrid is a component provided by react-window
const renderVirtualList = (rawData, { scrollbarSize, ref, onScroll })=>
<VariableSizeGrid
{...props}
/>
...
<Table
{...props}
className="virtual-table"
columns={mergedColumns}
pagination={false}
components={{
// overwrite the body set by AntD
body: renderVirtualList,
}}
/>
...ReactWindow
react-window 是一个广受欢迎的用于解决表格虚拟化问题的开源代码库,它产出了不同特性的虚拟化组件,以便用户聚焦不同虚拟场景的问题解决。
react-window 的原理并不复杂,主要就是本文在虚拟化问题阐述中对于虚拟化要求内容的实现。主要是通过监控 onScroll,动态调整表格横轴偏移量,节选适当数量的部分数据,进行可视区内容渲染。
他的前身是 react-virtualized。经过了重构和升级,作者对 table 和 list 两种不同的场景做了更好的抽象,通过重用共通部分的逻辑,实现了更好的性能,代码打包大小也减少到了原先的 20%。
接入时遇到的问题
看上去,AntD 已经给出了一套虚拟化方案。但稍稍深入调查不难发现,在 Github 的 Issue 中,对于官方推荐方案,用户反馈则不甚理想。比如:
- 在问题#21022[2]中提出,使用 AntD3 后,展开、多选等功能点缺失。
- 在问题#20339[3]中提出,使用 AntD4 后,大多数表格功能点都存在缺失。
针对上述问题,官方均回复以用户自行解决,因此:
按照 AntD 文档使用虚拟化进行配置,虽然可以一定程度实现虚拟化,但会引起多处表格功能缺失。
这是目前我们主要亟待解决的问题。
rc-table
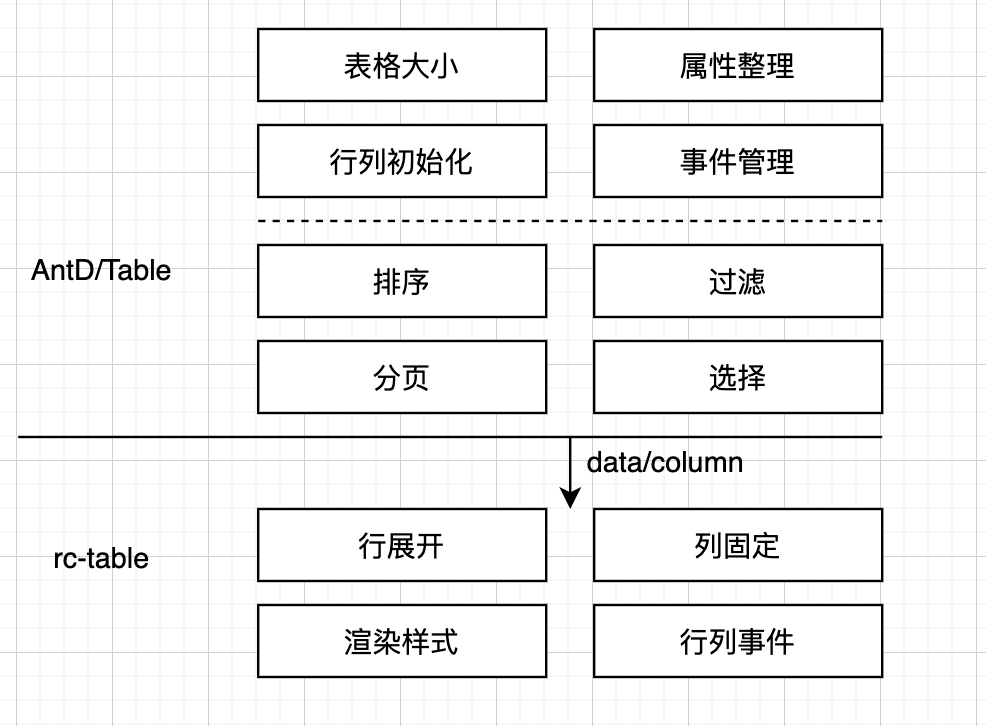
由于官方没有给出很好的虚拟化方案,我们只好深入了解 AntD 内部的架构,寻找问题的切入点。经阅读代码可以了解,在 4.11 的 AntD/Table 代码架构简述如下:
-
在 AntDesign/Table 中:
-
初始化表格大小和行列内容
-
初步整理事件和数据
-
排序、分页、过滤等功能对 data 和 column 的计算逻辑
-
调用 rc-table 依赖
-
在 rc-table 中:
-
注册各类行列单元格事件
-
完成各种样式需求,如列固定,行展开
-
完成渲染
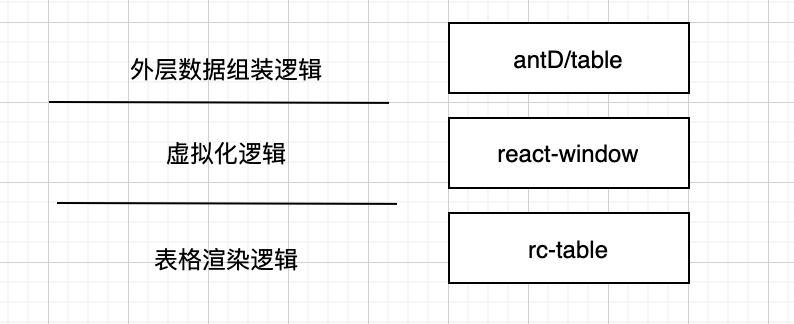
至此,我们可以了解到,AntD 架构本身其实已经对表格逻辑进行了一定程度的划分,与 data 数据的顺序及内容无关的逻辑,已经被单独抽象到了 rc-table 这个库中。大致上我们可以理解为下图:
我们也必须要想清楚:
- 这三层逻辑,我们分别对他们做保留,改造,还是替换?
- 如保留,如何解决引入虚拟化逻辑后,虚拟化逻辑对现有框架造成的影响?
- 如不保留,新的框架如何选择?
组内方案陈列
项目组内对于 table 的虚拟化工作产生了多种不同思路:
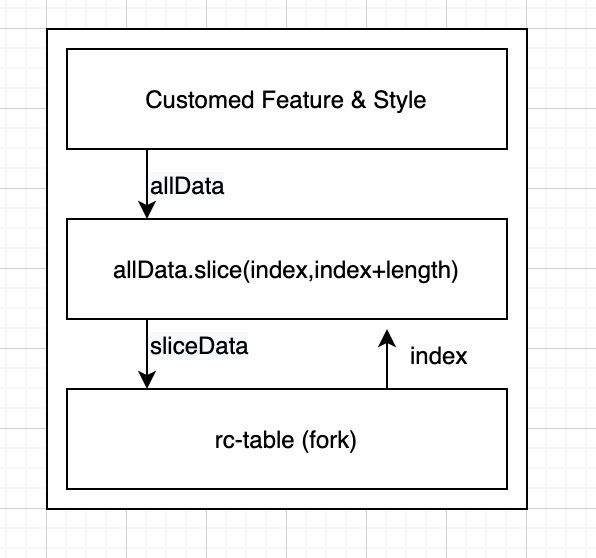
方案 1:基于 rc-table 不依赖 react-window 和 AntD 实现虚拟化
- 实现思路:
在不同业务中,我们需要的表格组件功能点并不一致,极端场景下,我们可能只需要使用少量 AntD 的 Feature,且定制化较高。因此我们可以考虑放弃使用 AntD,直接使用 rc-table 并做一定改造。
- 实现方式:
- fork 一份稳定版本 rc-table 放入代码库内
- 按照虚拟化原理对 rc-table 完成必要改造
- 自己实现排序、选择、列固定等上层功能点
- 方案优劣:
- 丢失了 AntD 的功能基础。
- 不再需要自己实现基础的表格呈现,这部分有 rc-table 完成,我们只需要针对虚拟化对滚动事件做少量改造。
- 外部功能 feature 方便自定制。
- 优点:
- 缺点:
方案 2:AntD 中截取显示数据,手动销毁表格外 dom,手动创建占位符。
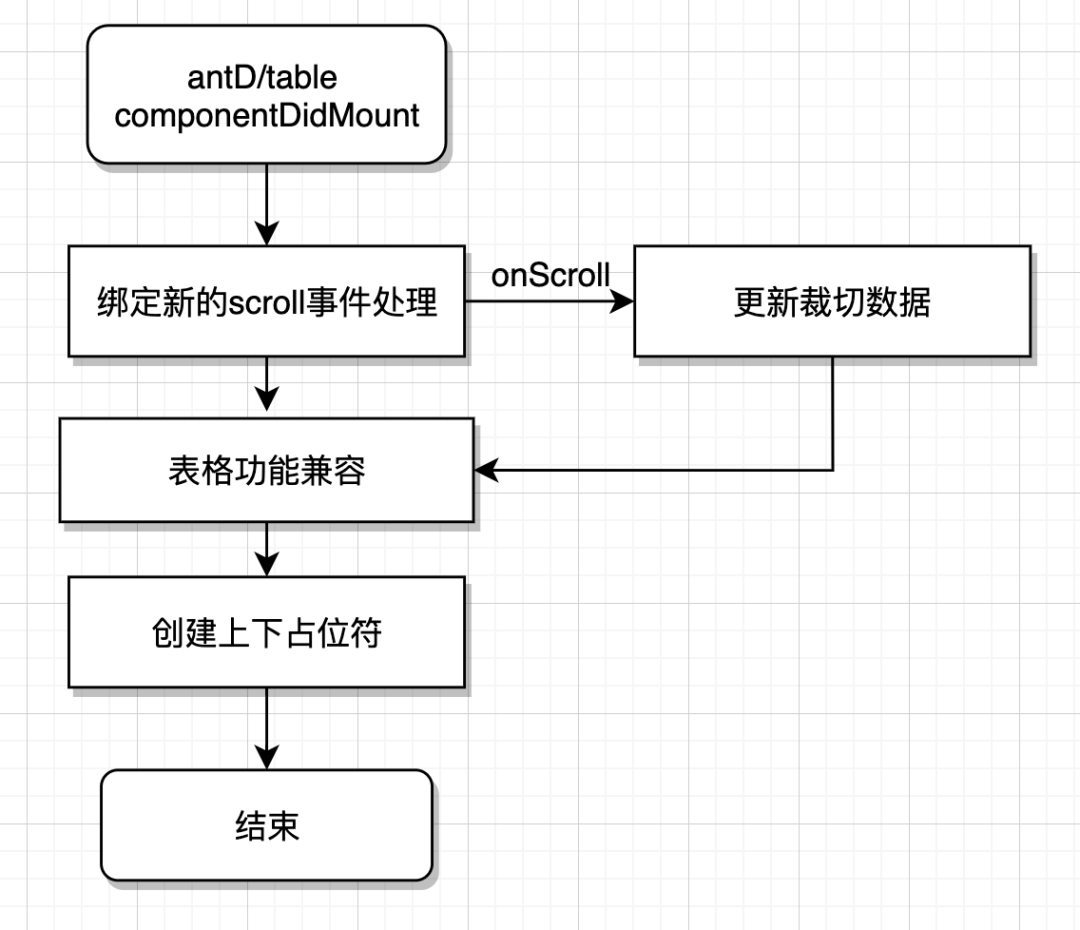
- 实现思路:
当业务重度依赖 AntD 的各个功能,不能直接移除 AntD。我们只能保留整体框架,找到切入点做部分改造。所以改造 antD 内表格 scroll 事件,使用新的 onScroll 逻辑:
- 判定 dom 行位置,计算 index
- setState 动作完成后,手动销毁超出视窗的 dom 内容,同时创建等高空白区域,以维护滚动条位置。
- 对 data 数据内容进行裁切并更新,保证视窗内数据的正确性。
该逻辑下只修改了 AntD 传入的 data 内容,其余操作均基于 jsdom 手动完成,影响面小,完成度高。但需要仔细测试对各个表格功能点的影响。
- 方案优劣:
- 需要小心处理改方案对列固定、行展开等特性的影响。
- 由于无法提前获取行高,暂不支持直接定位,等价方案是需要先搜索到对应的数据,然后将结果装入 InfinityTable
- 向前兼容 Antd Table 的配置参数,只需要新增少数 props,改造成本极低
- 直接操控 dom,开发工作除了数据截取,其余大部分不依赖 AntD/rcTable 代码,性能有保障。
- 优点:
- 缺点:
方案 3:重新实现表格
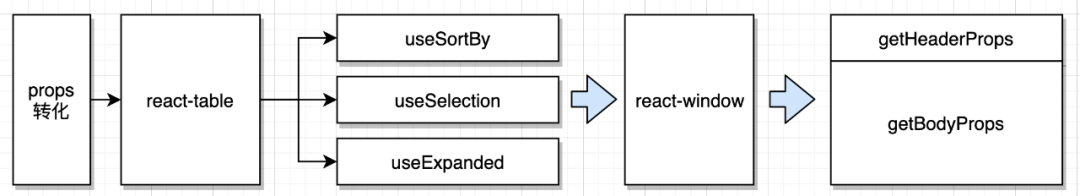
- 实现思路
当项目定制化程度较高时,考虑直接放弃 antd。方案 3 保留了 AntD 的 props 定义,以保证从 AntD 迁移时的便利性,随后利用 react-table 完成大多数功能,虚拟化部分借助了 react-window,底层开发了全新的具有虚拟化功能的基础表格。
- 框架选择理由
该方案中引入了 github 上炙手可热的开源 react hook 框架 react-table,这是个数据逻辑 hook 框架,因为排序、选择、等数据逻辑是具有相似性的,所以没必要重写,它帮助节省了数据处理的成本,同时也没有干涉 UI 及虚拟化工作。
- 方案优劣:
- 表格基础实现的成本高,基础 table 需要结合 react-table 的 api 重新实现,遇到各种坑都需要自己踩
- 深入改造,重构程度高,方便后续做任何扩展,方便性能优化
- 利用开源产品实现原 AntD 的开发内容,节省一定成本
- 优点:
- 缺点:
改造重点问题复盘
空白闪烁
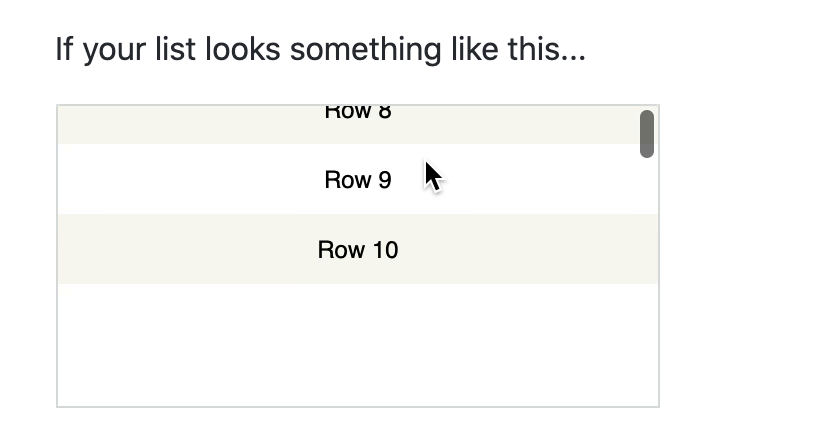
- 问题陈述:
在 react-window 的 README 中,可以看到对此问题的描述。当应用虚拟化后,过快的 scroll 动作会导致占位符尚未更新,只能看到空白内容,需要等少量时间后才加载。当连续快速滚动表格时,呈现不断闪烁空白内容的状态。
- 问题解决:
- 目前没有较好解决办法,增加预载区大小,且优化单元格渲染内容,可以减缓问题严重性。
- 有同学提出通过监控 scroll 时候的 speed 动态调整预载区大小,不失为一个没实践的思路。
单元格自适应换行
- 问题陈述:
当单元格文本内容较长时,希望高度可以自适应。此需求乍一看似乎可以利用 react-window 的不定高组件解决,但实际上,该组件需要提供一个高度函数:
// Returns the size of a item in the direction being windowed.
// For vertical lists, this is the row height.
// For horizontal lists, this is the column width.
itemSize: (index: number) => number当文本变化时,我们也需要 render 后才能获取每一行的高度,所以这个 api 并没有想象中美好。该问题还是必须借助二次渲染后,通过 ref 拿 dom 节点才能解决,但这样会拖慢性能,因此考量后,对此方案不予支持
列固定
- 问题描述
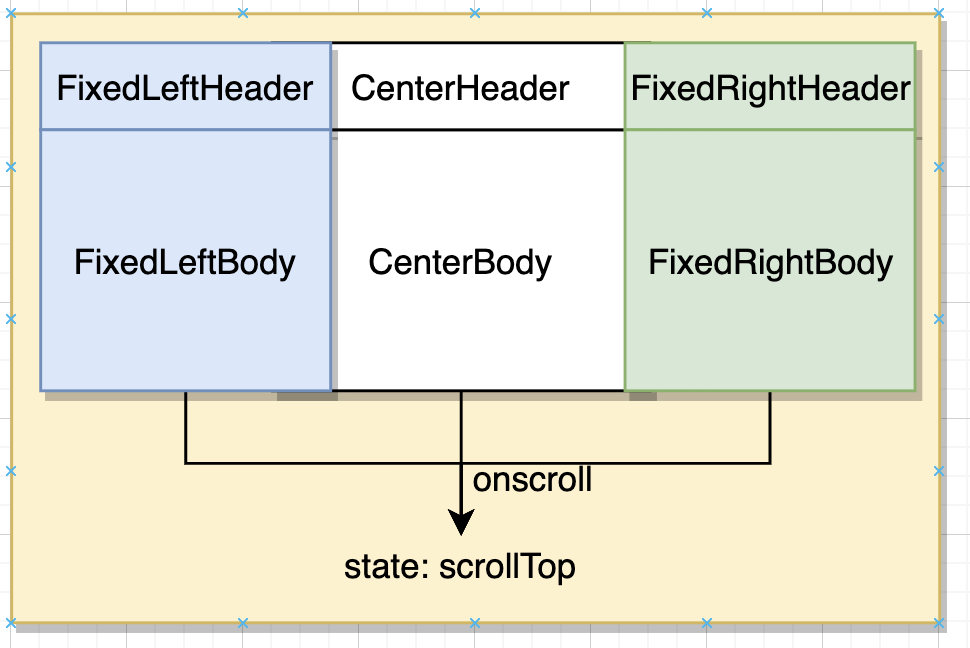
在方案 3 中,由于使用了 div 的 flex 排版而不是原生 table,为了实现列固定时,我们需要使用三个 table 来做固定效果,因此滚动时,我们需要同时改变多个表格的 scrollTop 以及其数据截取。
- 问题解决
- 可以使用一个 state 同步多个 table 之间的 scrollTop,但这种实现有可能因为性能,产生表格渲染的先后,进而产生三张表对不齐的问题。(AntD 的 Header 与 body 对齐本身也有此问题)
- AntD 不区分三个 table,而是在一个 table 内利用原生 tr/td,以及 css 的 sticky 特性,部分回避了该问题,但没有解决的很好,fixedcolumn 存在的场景下,header 和 body 的同步依旧存有类似问题。
- 可以将三个表格改为一个表格,然后利用性能最好的 3Dtransform 来解决此问题。下方推荐的开源产品 rsuite-table 比较好的通过此方案解决了问题。
列虚拟化
-
问题描述:
-
由于目前方案专注于行数据量大的场景,因此当遇到表格列数据量大的场景,依旧存在性能问题。
-
如果我们引入 react-window 的 Grid 组件进行列虚拟化,会需要兼容子列,列固定等功能,实际实现比想象中复杂。
-
问题解决:
-
过多的列从产品设计来说是不合理的。建议从产品层面改善数据展示问题。
-
目前暂不支持列虚拟化。
开源表格组件推荐
由于内部资源不能外部分享,所以没有办法把上述方案的产品对外放出。如果您希望使用带有虚拟化功能的表格,但并不希望做任何开发工作,这里推荐您几款比较不错的开源产品
-
rsuite-table
-
http://rsuite.github.io/rsuite-table/
-
虚拟化及表格性能优秀,大多数功能点完备
-
表头功能薄弱,没有列筛选,没有拖拽改变列宽
-
react-base-table
-
https://github.com/Autodesk/react-base-table
-
自带虚拟化,基本功能齐全,其他功能与 AntD 相比有一定差距
总结
Table 组件虚拟化从原理上来说,是比较单纯的。即便不借助 react-window,我们也看到了同学们每个人都可以用自己的思路实现相似的功能需求。
之所以产生方案丛生无法统一的现状,主要还是由于不同项目对表格库的要求不同:有的项目需要低成本,有的项目要求兼容各种不同 feature,有的项目有着繁重的历史包袱。
而一个新的、面面俱到的 Table 库,又会有替换成本、稳定性风险等问题。因此,因地制宜地对自己项目进行改造,实现一套适合自己项目的虚拟化方案反而是最快速的,最被大家接受的。
因此,本文从三个不同场景出发,总结了视野可及范围内,大家解决该问题的不同思路。对于希望开箱即用的同学,也给出了几个横向比较下来值得推荐的开源产品。
所谓授人以鱼不如授人以渔,希望文中探讨的内容,或多或少在提升表格性能及表格虚拟化方向,能给与读者一些启发,为字节系产品的用户带来更快更好的体验。
参考资料
[1]https://github.com/dwqs/blog/issues/70#
[2]https://github.com/ant-design/ant-design/issues/21022
[3]https://github.com/ant-design/ant-design/issues/20339